- 500px / 500px-android-blur Go PK Goto Github PK
- 500px-android-blur’s Introduction
- Contributors
- Stargazers
- Watchers
- Forkers
- 500px-android-blur’s Issues
- Is it possible to use on SurfaceView?
- Use isInEditMode()
- memory leck
- Problem when minifyEnabled=true
- Will There be A Gradle Dependency.
- Doesn’t work on lollipop
- Question: Is it possible to replace a color with another color
- crash at the opening of the application
- Sometimes the I dont see blur
- java.lang.ClassNotFoundException: android.support.v8.renderscript.RenderScript
- Cannot use blur view with RecyclerView
- Pixelated blur in Android 9
- avoid some RenderScript artifacts at the edge
- Renderscrip Support mode
- artifacts at the edge of the view
- java.lang.StackOverflowError: stack size 8MB
- BlurringView disappears when coming back to an activity.
- java.lang.StackOverflowError: stack size 8MB on line number 65
- Gradle: Failed to resolve: com.fivehundredpx:blurringview:1.0.0
- Catch the infinite loop when BlurringView is a child of the view that will be blurred
- Blurview show question
- Caused by: java.lang.NoClassDefFoundError: android.support.v8.renderscript.RenderScript
- android.support.v8.renderscript.RSRuntimeException
- Resources not found in http!
- how to use in dialog
- I found I could animate alpha from 1 to 0 but not from 0 to 1.
- [question] Blurring maps
- When anim the «mBlurringView» ,the Blur under the mBlurringView will not move?
- very good
- Add information about licensing
- When used with Webview it completely erases its contents
- Blur Everything Beneath BlurringView
- Recommend Projects
- React
- Vue.js
- Typescript
- TensorFlow
- Django
- Laravel
- Recommend Topics
- javascript
- server
- Machine learning
- Visualization
- Recently View Projects
- 500px-android-blur
- dwc2-for-klipper
- overreacted.io
- js-xlsx
500px / 500px-android-blur Go PK Goto Github PK
Android Blurring View
License: MIT License
500px-android-blur’s Introduction
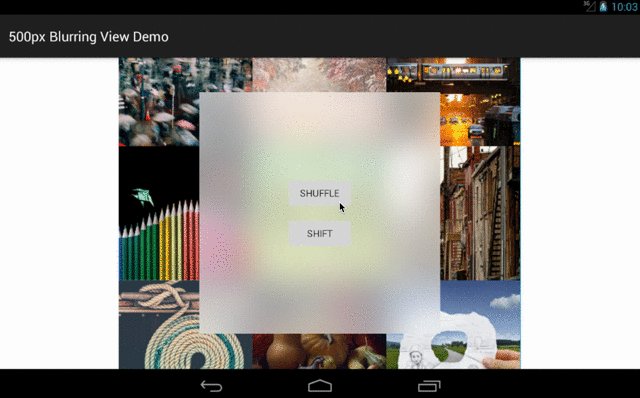
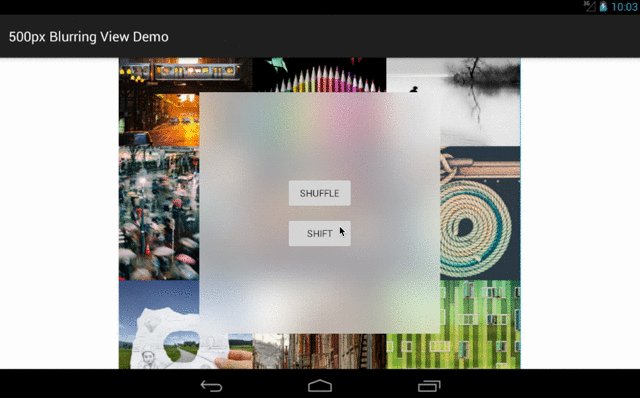
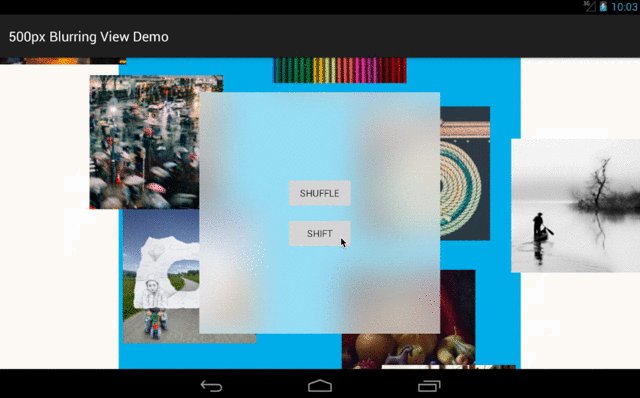
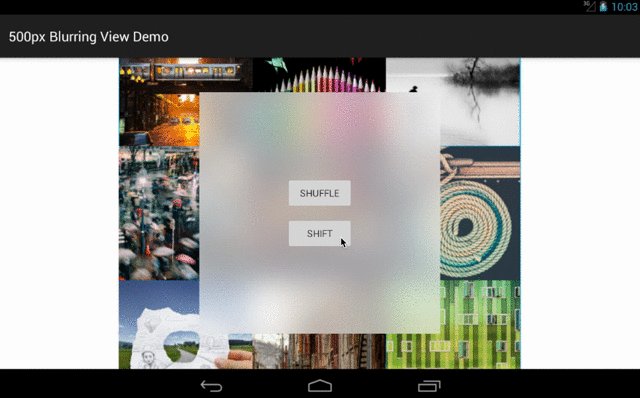
500px Android Blurring View
For more information, please see our blog post.
Define via Gradle:
Enable renderscript in your module’s defaultConfig :
First, give the blurring view a reference to the view to be blurred:
and then whenever the blurred view changes, invalidate the blurring view:
This project is licensed under the terms of the MIT license.
Contributors
Stargazers
Watchers
Forkers
500px-android-blur’s Issues
Is it possible to use on SurfaceView?
I want use on a MediaPlayer,but it is a Surface.
and i can’t linsten the frame changed.
Use isInEditMode()
Use isInEditMode() condition in your customs view for properly browsing in Android Studio Layout editor
memory leck
add 0.01Memory leck
show memory monitor
Problem when minifyEnabled=true
When I use proguard with minifyEnabled option I get this fatal crash on launch:
java.lang.RuntimeException: Unable to start activity ComponentInfo<. >: android.view.InflateException: Binary XML file line #67: Error inflating class com.fivehundredpx.android.blur.BlurringView
But with minifyEnabled turned off, it works fine.
Are there any proguard rules I need to add?
Will There be A Gradle Dependency.
Doesn’t work on lollipop
This doesn’t work on lollipop,
just gradient transparent to white , from left to right
Question: Is it possible to replace a color with another color
The library works perfectly but when I apply a blur effect on a listview, it display a weird result, so is it possible to replace a color with an other color (in this case blue by gray) for not showing divider of listview ?
crash at the opening of the application
crash at the opening of the application
did I do something wrong ? My API is 21-23
Sometimes the I dont see blur
I am using blur view in a fragment.
For example in the fragment layout,
And in the Fragment,
I do in the onActivityCreated, I use
I also call this in the onResume just to make sure, its setting the view.
But the issue is that sometimes I see the blur, sometimes, I dont see anything ? Am I missing anything ?
Ofcourse I am also calling mBlurringView.invalidate();
I am using the fragment in a view pager
java.lang.ClassNotFoundException: android.support.v8.renderscript.RenderScript
Cannot use blur view with RecyclerView
I was trying to use your blur view in my app insde items displyed in RecyclerView. Unfortunatly, after my recycler is scrolled (up or down) for few items I get following exception:
android.support.v8.renderscript.RSInvalidStateException: Calling RS with no Context active.
at android.support.v8.renderscript.ExceptionThunker.convertException(ExceptionThunker.java:26)
at android.support.v8.renderscript.AllocationThunker.copyFrom(AllocationThunker.java:183)
It is thrown from blur method. To me it looks like this is caused by items being recycled and reused by RecycleView. For current moment I haven’t found any solution for this.
Pixelated blur in Android 9
I’m facing a weird behavior on blur with Android 9, the blurAmount is set to 1 and type light, on emulators this works properly, on Android 9 physical device the blur is pixelated.
avoid some RenderScript artifacts at the edge
Renderscrip Support mode
Was Renderscript Support mode tried? it’s v8 and easy to enable in the build script
defaultConfig <
..
renderscriptTargetApi 21
renderscriptSupportModeEnabled true
..
>
artifacts at the edge of the view
First, thanks for this great library!
I’m using your BlurringView to blur a full screen image in my app, but I’m getting artifacts at the edge of the screen where the image isn’t blurred. I read in your blog post that you added the lines:
scaledWidth = scaledWidth — (scaledWidth % 4) + 4;
scaledHeight = scaledHeight — (scaledHeight % 4) + 4;
to remove artifacts at the edges of the view, but for me, removing those two lines removed the artifacts. Is it safe to remove those lines? Do the artifacts depend on the image, the device, the downsample factor, or the blurring radius?
java.lang.StackOverflowError: stack size 8MB
java.lang.StackOverflowError: stack size 8MB
at android.graphics.Bitmap.eraseColor(Bitmap.java:1660)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:64)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.java:67)
at android.view.View.draw(View.java:17476)
at android.view.View.draw(View.java:17388)
at android.view.ViewGroup.drawChild(ViewGroup.java:3921)
at android.view.ViewGroup.dispatchDraw(ViewGroup.java:3711)
at android.view.View.draw(View.java:17479)
at com.wm.motor.ui.widget.BlurringView.onDraw(BlurringView.ja
BlurringView disappears when coming back to an activity.
If I use BlurringView and then go to another activity, and them come back to the previous activity. The Blurred image disappears.
java.lang.StackOverflowError: stack size 8MB on line number 65
E/AndroidRuntime: FATAL EXCEPTION: main
Process: com.example.user.designsample, PID: 19998
java.lang.StackOverflowError: stack size 8MB
at android.graphics.Canvas.drawOval(Canvas.java:1155)
at android.graphics.Canvas.drawOval(Canvas.java:1147)
at android.graphics.drawable.GradientDrawable.draw(GradientDrawable.java:615)
at android.view.View.drawBackground(View.java:16376)
at android.view.View.draw(View.java:16175)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundredpx.android.blur.BlurringView.onDraw(BlurringView.java:65)
at android.view.View.draw(View.java:16184)
at com.fivehundred
05-05 23:16:31.323 19998-19998/com.example.user.humandesignsample E/JavaBinder: . FAILED BINDER TRANSACTION . (parcel size = 6333780)
05-05 23:16:31.361 19998-19998/com.example.user.humandesignsample E/AndroidRuntime: Error reporting crash
android.os.TransactionTooLargeException: data parcel size 6333780 bytes
at android.os.BinderProxy.transactNative(Native Method)
at android.os.BinderProxy.transact(Binder.java:503)
at android.app.ActivityManagerProxy.handleApplicationCrash(ActivityManagerNative.java:4425)
at com.android.internal.os.RuntimeInit$UncaughtHandler.uncaughtException(RuntimeInit.java:90)
at java.lang.ThreadGroup.uncaughtException(ThreadGroup.java:693)
at java.lang.ThreadGroup.uncaughtException(ThreadGroup.java:690)
Gradle: Failed to resolve: com.fivehundredpx:blurringview:1.0.0
in the gradle file but it says » Failed to resolve: com.fivehundredpx:blurringview:1.0.0 «
Am I doing something wrong?
Catch the infinite loop when BlurringView is a child of the view that will be blurred
I’ve been spending some time fixing up the react-native-blur library, which is not great on Android. The docs need some updates, but right now their suggested usage works on iOS, and can cause an infinite loop on Android.
I think it might be a good idea to add a check in BlurringView , to make sure that there are no circular references that would cause an infinite loop (where the BlurringView is trying to to draw itself).
Not just for React Native developers, but for any other Android developers who might do this by accident, and wonder why their app is just freezing before crashing from a stack overflow.
I don’t have a ton of experience with Android, but I can try to submit a PR if you think this is a reasonable idea.
Blurview show question
hi, i user the bluring_view on the imageview, first time open the layout, the blurview show white[no half transparent]; the second time open the layout, it show normal [half transparent]
can you show me what happen to it
Caused by: java.lang.NoClassDefFoundError: android.support.v8.renderscript.RenderScript
I have already add the
«renderscriptTargetApi 20»
«renderscriptSupportModeEnabled true»
in my gradle file . but i still got that error ,why?
android.support.v8.renderscript.RSRuntimeException
App crashed in some cellphones with the api below level 19.
Resources not found in http!
Hello i’m using this package but it seems that in jcenter, your package was deleted. could you please re upload?
how to use in dialog
I found I could animate alpha from 1 to 0 but not from 0 to 1.
I really really want to thank you for this. This is exactly what I needed however I can’t seem to animate alpha from 0 to 1.
This code can fit directly into your sample to show you the problem.
public void shuffle(View view) <
final AlphaAnimation animation1 = new AlphaAnimation(0.1f, 1.0f);
animation1.setDuration(1000);
animation1.setStartOffset(1000);
[question] Blurring maps
I tried this library and it’s looking promising, but it doesn’t work with ArcGIS maps, which I would like to blur. Could you have a look and/or give advise? I have modified your example to ilustrate problem.
When anim the «mBlurringView» ,the Blur under the mBlurringView will not move?
very good
Add information about licensing
When used with Webview it completely erases its contents
Blur Everything Beneath BlurringView
Is it possible to make the BlurringView blur everything that’s beneath it? (Not only its sibling views.)
Recommend Projects
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
TensorFlow
An Open Source Machine Learning Framework for Everyone
Django
The Web framework for perfectionists with deadlines.
Laravel
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
server
A server is a program made to process requests and deliver data to clients.
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Visualization
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
Recently View Projects
500px-android-blur
android blurring view.
dwc2-for-klipper
A translator between DWC2 and Klipper
Secure, Reliable, Transport
overreacted.io
Personal blog by Dan Abramov.
js-xlsx
:green_book: SheetJS Community Edition — Spreadsheet Parser and Writer
Источник