Как исправить проблему с отображения фона лендинга на ios?
Всем привет) спасибо огромное решили уделить время моему вопросу! 🙂
Очень сильно новичок в деле web dev 🙂
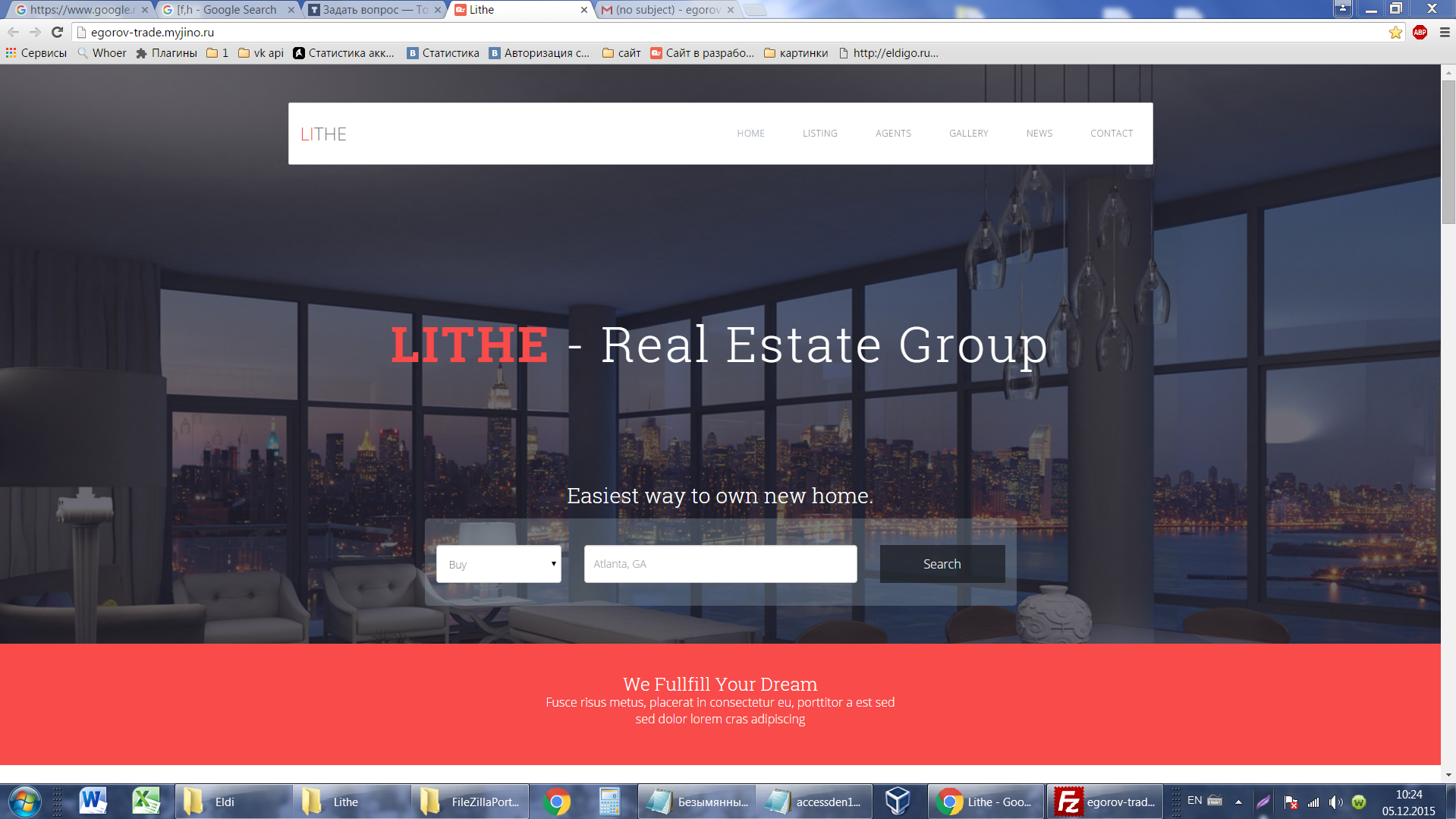
Загрузил шаблон на ftp чтобы протестировать его
сайт на myjino.ru
Все работает ровно, с разных реальных устройств, виртуальных машин.
но при открытии сайта с ipad mini и iphone 6s возникает следующий баг
xcode не использовал, открывал сайт с указанных устройств.
Подскажите, пожалуйста, как исправить отображение фона?
очень не хочется ставить виртуальный ios:(
Заранее благодарю за Ваши ценные указания!
- Вопрос задан более трёх лет назад
- 4051 просмотр
Очень старая проблема и не только на iOS, а на большинстве браузеров для мобильных устройств в принципе. Суть в том, что использование background-attachment: fixed; сказывается на производительности и он тупо отключён в мобильных устройствах. Может однажды всё будет работать, но пока так. После нескольких лет поиска решения я пришёл к следующим выводам.
Если эффект крайне необходим, вы можете использовать технологию параллакса (есть бесплатные плагины), когда позиционирование элемента изменяется динамически во время прокрутки, либо использовать отдельный пустой div, где вместо background-attachment: fixed; ставите position: fixed; этому пустому блоку и регулируете всё через z-index.
Если эффект не так важен и вы согласны пойти на компромисс с мобильными, то можете воспользоваться моим личным вариантом. На компьютерах эффект работает как должен, а на мобильных — фон просто растягивается по высоте блока и двигается вместе со страницей.
HTML
Тут ваша разметка шапки, но с разложенными по классам свойствами CSS.
CSS
Из своего основного класса убираете всё, что касается фона, кроме картинки. Естественно, если вам там ещё что-то нужно, вроде высоты, флоатов и тд., сами решите. Теперь добавляете два класса, которые пойдут как фреймворк и могут использоваться многократно. Один растягивает картинку (центрует и без повторений), другой делает тот самый эффект fixed.
JS
Добавляете этот код в шаблон или в файл скриптов. Если ваш сайт открывают на мобильных устройствах, скрипт находит все блоки по классу bg-cover и убирает из них класс bg-fixed, если он есть. Фоновая картинка просто будет скролиться со всем остальным.
Источник