- Полный список
- Android для начинающих: Общие сведения об адаптерах и видах-адаптерах
- 1. Что такое адаптер?
- 2. Как работают представления адаптера?
- 3. Создание ArrayAdapter
- Шаг 1. Создание набора данных
- Шаг 2. Создание файла ресурсов
- Шаг 3: Создайте адаптер
- 4. Создание списка
- 5. Создание сетки
- 6. Добавление слушателей событий
- 7. Расширение ArrayAdapter
- 8. Использование держателя вида
- Заключение
Полный список
— разбираемся в адаптерах
На последних уроках мы использовали адаптеры и сейчас вполне можем сформулировать, что это такое. Адаптер – мост между набором данных и объектом, использующим эти данные. Также адаптер отвечает за создание View-компонента для каждой единицы данных из набора.
Я по себе помню, что новичку непросто разобраться в адаптерах. Кажется, что их куча и абсолютно непонятно какой и где используется. И рассказывать об этом без практики – бессмысленно. Поэтому в своих уроках я сначала рассмотрел пару примеров, чтобы в голове сложилась схема использования: набор данных – адаптер – объект. И теперь проще будет разобрать, какие еще адаптеры есть и чем они отличаются.
В рассмотренных нами примерах были:
— адаптер ArrayAdapter и объект для отображения данных ListView
— адаптер SimpleExpandableListAdapter и объект ExpandableListView.
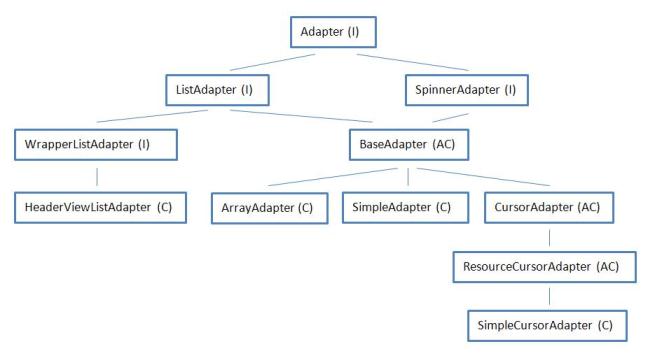
Я попробую в этом материале сделать обзор адаптеров и показать, чем они отличаются друг от друга. Материал будет периодически обновляться и пополняться. А пока я накидал схему java-иерархии интерфейсов и классов адаптеров. В скобках указываю тип: I – это интерфейс, AC – абстрактный класс, C – класс. Линии – это наследование. Читать следует сверху вниз.
Давайте по порядку смотреть, зачем оно все нужно.
Интерфейс Adapter. Описывает базовые методы, которые должны содержать адаптеры: getCount, getItem, getView и пр.
Интерфейс ListAdapter. Этот интерфейс должен быть реализован адаптером, который будет использован в ListView (метод setAdapter). Содержит описание методов для работы с разделителями(separator) списка.
Интерфейс SpinnerAdapter. Адаптеры, реализующие этот интерфейс, используются для построения Spinner(выпадающий список или drop-down). Содержит метод getDropDownView, который возвращает элемент выпадающего списка. На офиц.сайте есть пример использования.
Интерфейс WrapperListAdapter. Адаптеры, наследующие этот интерфейс используются для работы с вложенными адаптерами. Содержит метод getWrappedAdapter, который позволяет вытащить из основного адаптера вложенный. Чуть дальше поясню.
Класс HeaderViewListAdapter. Готовый адаптер для работы с Header и Footer. Внутри себя содержит еще один адаптер (ListAdapter), который можно достать с помощью выше рассмотренного метода getWrappedAdapter из интерфейса WrapperListAdapter.
Абстрактный класс BaseAdapter. Содержит немного своих методов и реализует методы интерфейсов, которые наследует, но не все. Своим наследникам оставляет на обязательную реализацию методы: getView, getItemId, getItem, getCount из ListAdapter. Т.е. если хотите создать свой адаптер – это класс вам подходит.
Класс ArrayAdapter . Готовый адаптер, который мы уже использовали. Принимает на вход список или массив объектов, перебирает его и вставляет строковое значение в указанный TextView. Кроме наследуемых методов содержит методы по работе с коллекцией данных – add, insert, remove, sort, clear и метод setDropDownViewResource для задания layout-ресурса для отображения пунктов выпадающего списка.
Класс SimpleAdapter. Также готовый к использованию адаптер. Принимает на вход список Map-объектов, где каждый Map-объект – это список атрибутов. Кроме этого на вход принимает два массива – from[] и to[]. В to указываем id экранных элементов, а в from имена(key) из объектов Map, значения которых будут вставлены в соответствующие (из from) экранные элементы.
Т.е. SimpleAdapter – это расширенный ArrayAdapter. Если вы делаете ListView и у вас каждый пункт списка содержит не один TextView, а несколько, то вы используете SimpleAdapter. Кроме наследуемых методов SimpleAdapter содержит методы по наполнению View-элементов значениями из Map – setViewImage, setViewText, setViewBinder. Т.е. видим, что он умеет работать не только с текстом, но и с изображениями. Метод setViewBinder – отличная штука, позволяет вам написать свой парсер значений из Map в View-элементы и адаптер будет использовать его. Это мы еще детально обсудим в дальнейших уроках.
Также содержит реализацию метода setDropDownViewResource.
Абстрактный класс CursorAdapter. Реализует абстрактные методы класса BaseAdapter, содержит свои методы по работе с курсором и оставляет наследникам методы по созданию и наполнению View: newView, bindView.
Абстрактный класс ResourceCursorAdapter. Содержит методы по настройке используемых адаптером layout-ресурсов. Реализует метод newView из CursorAdapter.
Класс SimpleCursorAdapter. Готовый адаптер, похож, на SimpleAdapter. Только использует не набор объектов Map, а Cursor, т.е. набор строк с полями. Соответственно в массив from[] вы заносите наименования полей, значения которых хотите вытащить в соответствующие View из массива to.
Содержит метод convertToString, который возвращает строковое значение столбца, который задается методом setStringConversionColumn. Либо можно задать свой конвертер методом setCursorToStringConverter и адаптер будет использовать его при вызове convertToString. В этом конвертере вы уже сами реализуете, что он будет возвращать.
Итого мы получили 4 готовых адаптера: HeaderViewListAdapter, ArrayAdapter , SimpleAdapter, SimpleCursorAdapter. Какой из них использовать — решать вам. Если у вас есть массив строк — то, не раздумывая, берете ArrayAdapter. Если работаете с БД и есть курсор, данные из которого надо вывести в список — используете SimpleCursorAdapter.
Если же эти адаптеры вам не подходят, есть набор абстрактных классов и интерфейсов, которые можем наследовать и реализовать в своих классах для создания своего адаптера. Да и готовые адаптеры всегда можно наследовать и сделать свою реализацию методов.
Кроме этой иерархии есть почти аналогичная ей. В ней содержатся адаптеры для работы с деревом – ExpandableListView. Я не буду здесь их расписывать, в целом они похожи на, уже рассмотренные, нами объекты. Но есть разница в том, что здесь данные не одноуровневые, а делятся на группы и элементы.
Здесь мы видим один готовый адаптер. SimpleExpandableListAdapter — работает с коллекциями Map.
Если вам интересны примеры работы того или иного адаптера – пишите на форуме в ветке этого урока (ссылка внизу страницы). Ближайшие несколько уроков будут посвящены этой теме.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Android для начинающих: Общие сведения об адаптерах и видах-адаптерах
Виды адаптеров настолько повсеместны, что вам нелегко найти популярное приложение для Android, которое их не использует. Название может показаться незнакомым, но если вы думаете, что никогда не видели адаптер, вы, вероятно, ошибаетесь. Каждый раз, когда вы видите элементы интерфейса Android, отображающие элементы пользовательского интерфейса в виде списка, сетки или стека, вы видите представление адаптера в действии.
Представление адаптера, как следует из его названия, является объектом View . Это означает, что вы можете добавить его в свои действия так же, как вы добавляете любой другой виджет пользовательского интерфейса. Однако он не может отображать данные самостоятельно. Его содержимое всегда определяется другим объектом, адаптером. В этом уроке я покажу вам, как создавать адаптеры и использовать их для подачи различных видов адаптеров, таких как ListView и GridView .
Вам легче учиться с видео? Почему бы не проверить наш курс:



1. Что такое адаптер?
Адаптер — это объект класса, который реализует интерфейс Adapter . Он действует как связь между набором данных и видом адаптера, объектом класса, который расширяет абстрактный класс AdapterView . Набор данных может быть любым, что представляет данные структурированным образом. Массивы, объекты List и объекты Cursor являются обычно используемыми наборами данных.
Адаптер отвечает за извлечение данных из набора данных и за создание объектов View на основе этих данных. Сгенерированные объекты View затем используются для заполнения любого вида адаптера, привязанного к адаптеру.
Вы можете создавать собственные классы адаптеров с нуля, но большинство разработчиков предпочитают использовать или расширять классы адаптеров, предоставляемые Android SDK, такие как ArrayAdapter и SimpleCursorAdapter . В этом уроке мы сосредоточимся на классе ArrayAdapter .
2. Как работают представления адаптера?
Представления адаптеров могут очень эффективно отображать большие наборы данных. Например, виджеты ListView и GridView могут отображать миллионы элементов без какого-либо заметного запаздывания, при этом память и загрузка процессора очень низки. Как они это делают? Различные виды адаптеров следуют различным стратегиям. Однако, вот что большинство из них обычно делает.
- Они отображают только те объекты View , которые либо уже присутствуют на экране, либо собираются перемещаться по экрану. Таким образом, память, потребляемая представлением адаптера, может быть постоянной и независимой от размера набора данных.
- Они также позволяют разработчикам свести к минимуму дорогостоящие операции раздувания макетов и перерабатывать существующие объекты View , которые перемещаются за пределы экрана. Это снижает потребление процессора.
3. Создание ArrayAdapter
Чтобы создать адаптер, вам необходимо следующее:
- набор данных
- файл ресурсов, содержащий макет сгенерированных объектов View
Кроме того, поскольку класс ArrayAdapter может работать только со строками, вам нужно убедиться, что макет сгенерированных объектов View содержит хотя бы один виджет TextView .
Шаг 1. Создание набора данных
Класс ArrayAdapter может использовать как массивы, так и объекты List в качестве наборов данных. Пока давайте будем использовать массив в качестве набора данных.
Шаг 2. Создание файла ресурсов
Создайте новый XML-файл макета, корневым элементом которого является LinearLayout и назовите его item.xml. Перетащите в него Large text виджет и установите значение его атрибута id в cheese_name. XML-файл макета должен выглядеть так:
Шаг 3: Создайте адаптер
В своей деятельности создайте новый экземпляр класса ArrayAdapter , используя его конструктор. В качестве аргументов передайте имя файла ресурсов, идентификатор TextView и ссылку на массив. Теперь адаптер готов.
4. Создание списка
Чтобы отобразить вертикально прокручиваемый список элементов, вы можете использовать виджет ListView . Чтобы добавить виджет в свою деятельность, вы можете перетащить его в файл XML макета или создать его с помощью своего конструктора в вашем Java-коде. А пока давайте сделаем последнее.
Как правило, никакие другие виджеты пользовательского интерфейса не помещаются внутри макета, содержащего ListView . Поэтому передайте ListView методу setContentView() вашей деятельности, чтобы он занимал весь экран.
Чтобы связать ListView с адаптером, созданным нами на предыдущем шаге, вызовите метод setAdapter() , как показано ниже.
Если вы сейчас запустите свое приложение, вы сможете увидеть содержимое массива в виде списка.

5. Создание сетки
Чтобы отобразить вертикально прокручиваемую двумерную сетку элементов, вы можете использовать виджет GridView . И ListView , и GridView являются подклассами абстрактного класса AbsListView , и они имеют много общего. Поэтому, если вы знаете, как использовать его, вы также знаете, как использовать другие.
Используйте конструктор класса GridView для создания нового экземпляра и передайте его методу setContentView() вашей активности.
Чтобы установить количество столбцов в сетке, вызовите его метод setNumColumns() . Я собираюсь сделать это двухколоночной сеткой.
Обычно вы хотите настроить ширину столбцов и расстояние между ними, используя методы setColumnWidth() , setVerticalSpacing() и setHorizontalSpacing() . Обратите внимание, что эти методы используют пиксели в качестве единиц.
Теперь вы можете привязать GridView к адаптеру, который мы создали ранее, с помощью метода setAdapter() .
Запустите приложение еще раз, чтобы посмотреть, как выглядит GridView .

6. Добавление слушателей событий
Возможно прослушивание событий щелчка и длинных кликов на элементах внутри вида адаптера. В качестве примера добавим прослушиватель событий щелчка в GridView .
Создайте новый экземпляр анонимного класса, который реализует интерфейс AdapterView.OnItemClickListener и передает его методу setOnItemClickListener() объекта GridView . Android Studio автоматически создает заглушку для метода onItemClick() интерфейса. Вы заметите, что параметры метода включают целое число, определяющее позицию элемента списка. Вы можете использовать это целое число, чтобы узнать, какой элемент в наборе данных пользователь нажал.
Следующий код иллюстрирует, как отображать простое сообщение в качестве закутки каждый раз, когда элемент в GridView будет нажат.
Если вы запустите приложение и щелкните любой элемент в сетке, в нижней части экрана появится сообщение. Обратите внимание, что вы можете использовать один и тот же код для прослушивания событий щелчка по элементам внутри ListView .

7. Расширение ArrayAdapter
ArrayAdapter может обрабатывать только один виджет TextView внутри макета создаваемых им объектов View . Чтобы расширить свои возможности, вы должны расширить его. Однако прежде чем мы это сделаем, давайте создадим несколько более сложный набор данных.
Вместо строк, скажем, наш набор данных содержит объекты следующего класса:
Это набор данных, который мы будем использовать:
Как вы можете видеть, класс Cheese содержит два поля, name и description . Чтобы отображать оба поля в списках или сетках, макет элементов должен содержать два виджета TextView .
Создайте новый XML-файл макета и назовите его custom_item.xml. Добавьте в него виджеты Large text и Small text. Установите атрибут id первого виджета на имя cheese_name, а второй — на cheese_description. Содержимое XML-файла макета должно выглядеть следующим образом:
ArrayAdapter также должен иметь возможность обрабатывать два виджета TextView . Измените свою деятельность, создайте новый анонимный класс, который расширяет класс ArrayAdapter и переопределяет его метод getView() . Убедитесь, что вы передаете массив как аргумент его конструктору.
Внутри метода getView() вы должны использовать параметр position в качестве индекса массива и выбрать элемент в этом индексе.
Второй параметр метода getView() — это то, что позволяет нам повторно использовать объекты View . Если вы проигнорируете это, производительность вашего адаптера будет плохой. Когда метод getView() вызывается в первый раз, convertView имеет значение null . Вы должны инициализировать его, изменяя файл ресурсов, который определяет макет элементов списка. Для этого обратитесь к макету LayoutInflater с помощью метода getLayoutInflater() и вызовите его метод inflate() .
На этом этапе вы можете использовать findViewById() , чтобы получить ссылку на виджеты TextView внутри макета и вызвать их методы setText() для их инициализации с использованием данных из массива.
Наконец, верните convertView , чтобы он мог использоваться для заполнения любого вида адаптера, связанного с адаптером.
8. Использование держателя вида
Метод getView() многократно вызывается видом адаптера для заполнения. Поэтому вы должны попытаться свести к минимуму количество операций, которые вы в нем выполняете.
На предыдущем шаге вы могли заметить, что, хотя мы убедились, что макет элементов списка заполняется только один раз, метод findViewById() , который потребляет много циклов процессора, вызывается каждый раз, когда метод вызывается getView() .
Чтобы избежать этого и улучшить производительность представления адаптера, нам нужно сохранить результаты метода findViewById() внутри объекта convertView . Для этого мы можем использовать объект view holder, который представляет собой не что иное, как объект класса, который может хранить виджеты, присутствующие в макете.
Поскольку в макете есть два виджета TextView , класс владельца представления должен также иметь два виджета TextView . Я назвал класс ViewHolder.
В методе getView() после раздувания макета вы можете теперь инициализировать объект держателя вида с помощью метода findViewById() .
Чтобы сохранить объект-держатель вида в convertView , используйте его метод setTag() .
И теперь, каждый раз, когда вызывается getView() , вы можете получить объект держателя вида из convertView с помощью метода getTag() и обновить виджеты TextView внутри него, используя их методы setText() .
Если вы запустите приложение сейчас, вы увидите, что GridView отображает две строки текста в каждой ячейке.

Заключение
В этом уроке вы узнали, как создать адаптер и использовать его для заполнения различных видов адаптеров. Вы также узнали, как создать свой собственный адаптер. Хотя мы ориентируемся только на классы ArrayAdapter , ListView и GridView , вы можете использовать те же методы для других адаптеров и адаптеров, которые предлагает Android SDK.
Android Support Library включает в себя класс RecyclerView . Он очень похож на вид адаптера, но не является подклассом класса AdapterView . Вы должны использовать его, если хотите создать более сложные списки, особенно те, которые используют несколько файлов макета для своих элементов. Чтобы узнать больше об этом, вы можете обратиться к этому учебнику Envato Tuts +.
Чтобы узнать больше о классе AdapterView и его подклассах, вы можете обратиться к его документации.
Источник