- Адаптивный дизайн, респонсив и мобильная версия: зачем это нужно и в чём различия
- Что такое адаптивный дизайн?
- Значит, в адаптивном дизайне каждую страницу отрисовывают трижды: для ПК, смартфона и планшета?
- Чем различается дизайн для разных экранов?
- Можно пример адаптивного дизайна?
- А функциональность адаптивных сайтов различается на разных устройствах?
- Логично! А все сайты адаптируют для разных девайсов или некоторые заточены подо что-то одно?
- Значит, все современные сайты используют адаптивный дизайн?
- Хм, ладно, пойдём по порядку. Что ещё за респонсивный дизайн?
- Должно быть, это удобнее, чем рисовать несколько макетов?
- Как выглядят респонсивные сайты?
- Понятно. А что собой представляют мобильные версии сайтов?
- Мобильные версии часто используют?
- Выходит, адаптивный дизайн оптимален по соотношению цены и возможностей?
- Кто создаёт адаптивные сайты?
- Адаптивный дизайн для android
- Создаем приложение для Андроида по гайдлайну — с макетом и версткой
- Глубина тактильных поверхностей
- Полиграфический дизайн
- Осмысленная анимация
- Адаптивный дизайн
- Дизайн Android приложений — использование шаблонов
- Универсальные шаблоны
- Дейтинг
- Города
- Торговля
- Новости
Адаптивный дизайн, респонсив и мобильная версия: зачем это нужно и в чём различия
В мобильнике современного человека умещаются банк, супермаркет, почта и библиотека. Всё благодаря адаптивному дизайну.
Что такое адаптивный дизайн?
Это способ корректно отображать интерфейс сайта на любых устройствах. Дизайнер отрисовывает отдельные макеты веб-страниц для смартфонов, планшетов и компьютеров. Разработчик при вёрстке задаёт для каждого макета соответствующие размеры и разрешение экрана. Когда пользователь заходит на сайт, система распознаёт тип его устройства и показывает подходящий вид интерфейса.
Значит, в адаптивном дизайне каждую страницу отрисовывают трижды: для ПК, смартфона и планшета?
Нет, необязательно. Ведь, например, размеры экранов старых и новых смартфонов различаются. Планшет имеет вертикальную и горизонтальную ориентацию. А у экранов Apple разрешение больше, чем у других. Если нужно безупречное воспроизведение какого-нибудь сложного интерфейса на всех устройствах, макетов может быть гораздо больше трёх. Часто отрисовывают шесть макетов под самые популярные форматы.
А если веб-страницы простые, дизайнер может сделать всего два макета — с горизонтальной и вертикальной ориентацией. Но разработчик потом всё равно будет их незначительно изменять под все необходимые размеры.
Пишет о дизайне в Skillbox, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
Чем различается дизайн для разных экранов?
На маленьких экранах многие элементы уменьшают. Но если бы весь десктопный сайт на смартфоне просто уменьшился, вряд ли пользователь смог бы что-то разглядеть. Поэтому размер элементов меняют не прямо пропорционально размеру экранов, а незначительно, чтобы было удобно читать и смотреть. А чтобы всё уместить, изменяют расположение блоков.
На экране ПК пользователь, не перелистывая, видит много информации: заголовки, тексты, картинки, иконки, кнопки. Со смартфона одновременно видно меньше элементов — всё рассчитано на скроллинг.
Блоки чаще всего располагают вертикально один за другим. А менее значимые элементы скрывают, например, в контекстное меню — чтобы не загромождать пространство. При необходимости пользователь может кликнуть на меню и добраться до нужного элемента.
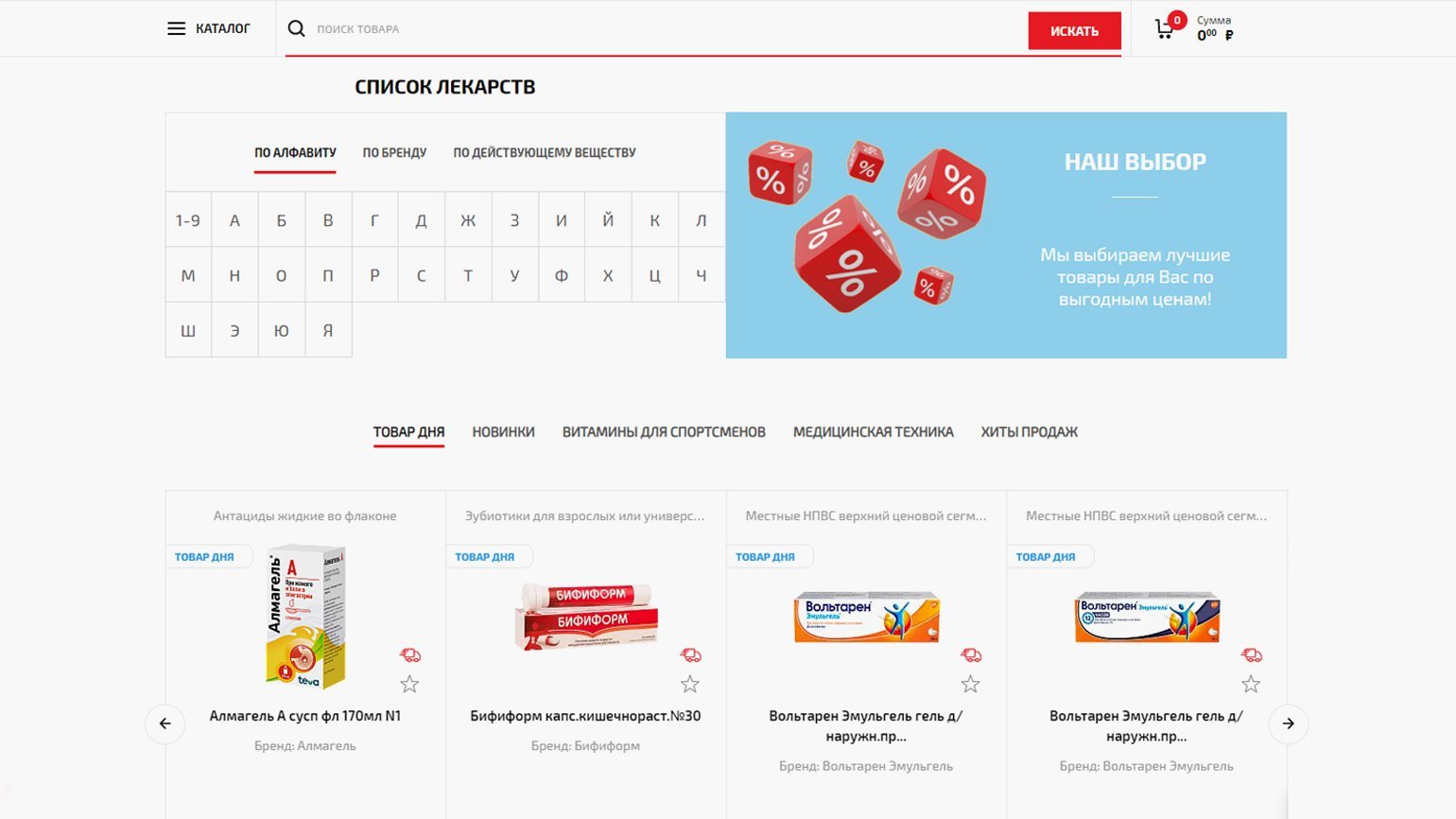
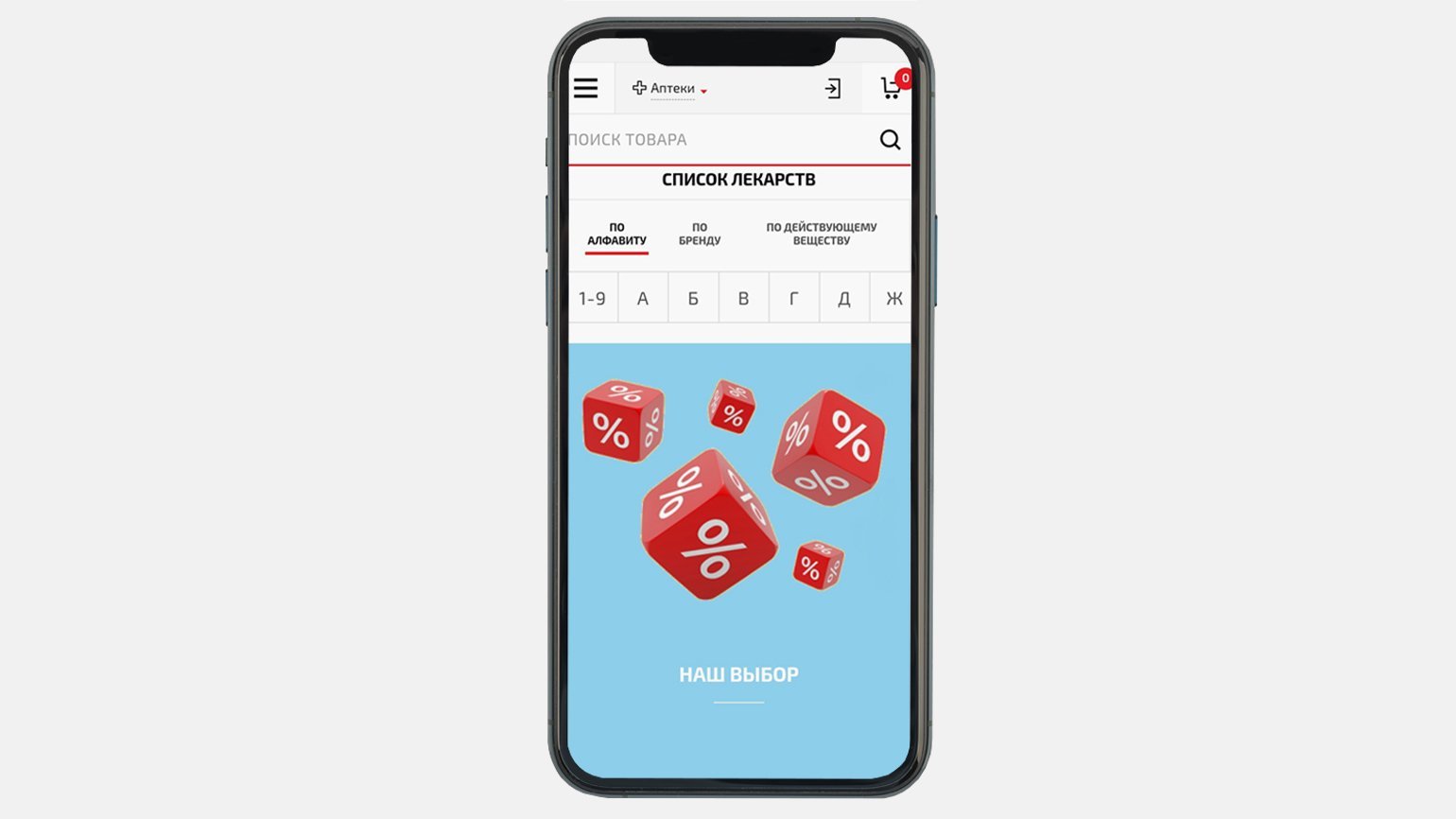
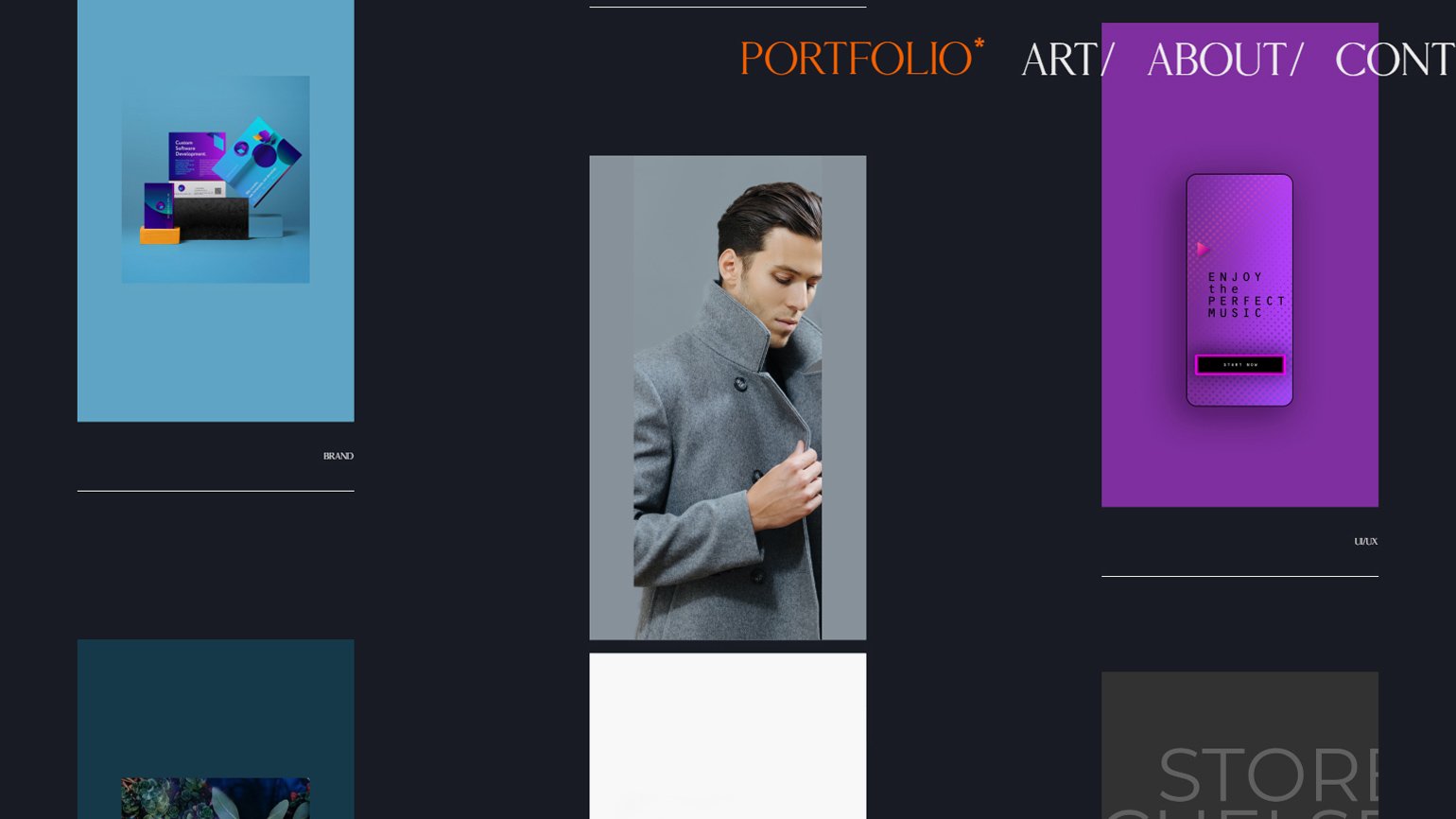
Можно пример адаптивного дизайна?
Пожалуйста, вот сайт сети аптек:
А функциональность адаптивных сайтов различается на разных устройствах?
Обычно все версии идентичны. Люди привыкли делать со смартфонов всё то же самое, что и с компьютера: от покупок в интернет-магазинах до рабочей коммуникации. С какого бы устройства человек ни зашёл на сайт, он не должен быть ограничен.
Но это идеальный расклад. В действительности иногда функциональность для смартфонов урезают. Скажем, расширенный поиск со множеством параметров трудно сделать удобным на маленьком экране.
Логично! А все сайты адаптируют для разных девайсов или некоторые заточены подо что-то одно?
В большинстве случаев отображение на разных экранах — это мастхэв для современного сайта. Но бывают исключения. Например, иногда сайт нужен только для пользователей смартфонов. На некоторые лендинги пользователи попадают, сканируя QR-коды с упаковок или вывесок — сделать это с ПК нельзя, и адаптировать сайт для компьютера нет смысла.
Для отдельных компаний, наоборот, пользователи ПК могут быть в приоритете, и сайт сделают только в десктопной версии. Но таких сейчас всё меньше. Мобильный трафик в среднем уже превышает десктопный. Более того, поисковики учитывают этот фактор в ранжировании — преимущество отдают сайтам, которые удобно просматривать со смартфонов.
Значит, все современные сайты используют адаптивный дизайн?
Почти. Адаптивный дизайн — самый распространённый способ «подогнать» интерфейс под разные экраны. Но он не единственный. Есть ещё респонсивный дизайн и мобильные версии сайтов.
Хм, ладно, пойдём по порядку. Что ещё за респонсивный дизайн?
Это способ корректно отображать интерфейс, при котором сайт сам подстраивается под любой размер и разрешение экрана. Для этого используют программный модуль: он растягивает или сжимает один и тот же макет.
Должно быть, это удобнее, чем рисовать несколько макетов?
Да, эта технология проще и дешевле. Но есть и минусы.
Такие сайты больше весят и дольше загружаются. В случае с адаптивным дизайном загрузить надо один оптимизированный макет, и это происходит быстро. Если у сайта респонсивный дизайн, то макет с максимальным размером и разрешением загружается и сжимается — на это нужно больше времени.
А ещё респонсивный дизайн подходит не для всех сайтов. Если вёрстка сложная, страницы не будут красиво сжиматься автоматически.
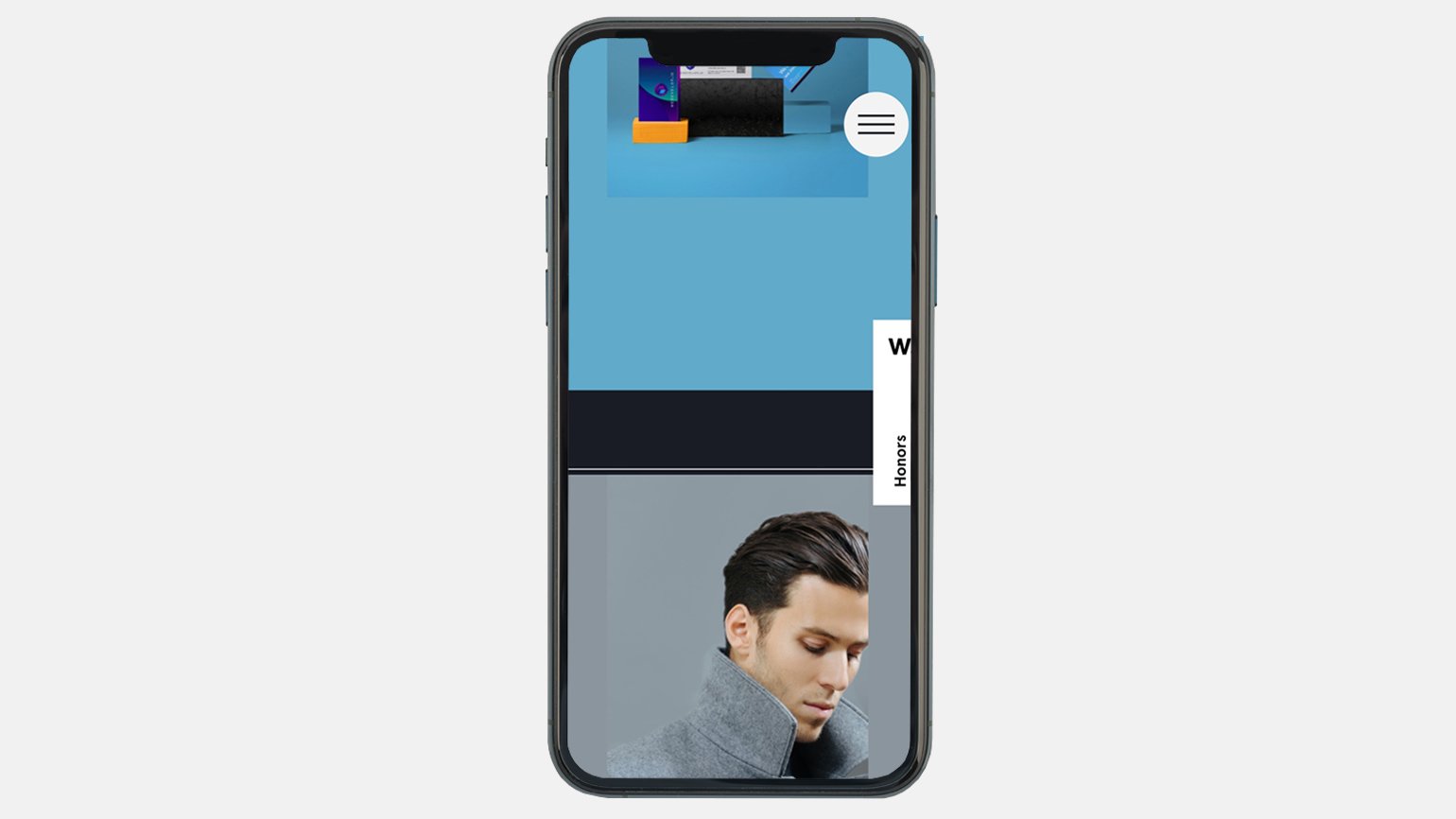
Как выглядят респонсивные сайты?
Вот, например. С ПК видно по три изображения по горизонтали, а меню вверху развёрнуто. С мобильного меню скрыто, и мы видим по одной картинке на всю ширину экрана:
Понятно. А что собой представляют мобильные версии сайтов?
Мобильной версией называют отдельный мобильный сайт со своим адресом. Это ещё одна альтернатива адаптивному дизайну. Дизайн и функциональность мобильных версий могут кардинально отличаться от дизайна и функциональности десктопного сайта, нет никаких ограничений. А ещё пользователь может сам выбирать, с какой версии зайти: при желании можно открыть мобильный сайт с ПК или десктопный — со смартфона. Известный пример — мобильная версия «ВКонтакте» с отдельным адресом m.vk.com.
Мобильные версии часто используют?
Нет, достаточно редко. Они дороги в разработке — это полноценный второй сайт. Кроме того, наличие отдельного адреса — это иногда минус, пользователь может запутаться.
Выходит, адаптивный дизайн оптимален по соотношению цены и возможностей?
Это зависит от нужд конкретной компании, но большинство используют его. Он дороже респонсивного, но дешевле мобильной версии. Для любых нестандартных дизайн-решений можно настроить правильное отображение, а страницы у пользователя быстро грузятся.
Кто создаёт адаптивные сайты?
Чтобы сделать красивые и функциональные веб-страницы для разных экранов, нужны навыки дизайна и программирования. Сначала надо отрисовать внешний вид макетов, а потом воплотить задумки в коде. Адаптивные сайты может создавать команда узкопрофильных спецов или один разработчик со знаниями в дизайне.
обложка: Анастасия Телесницкая для Skillbox Media
Меню, которое вызывает пользователь. Например, с помощью клика.
Одностраничные сайты, которые обычно используют в рекламных целях.
Источник
Адаптивный дизайн для android
Мобильный телефон — средство связи, игрушка, энциклопедия… Список можно продолжать бесконечно благодаря созданию огромного количества приложений различной тематики. Но как добиться конкурентоспособности мобильной утилиты? В первую очередь — разработать привлекательный дизайн. Рассмотрим подробнее, каким должен быть интерфейс приложений для телефонов с операционной системой Андроид.
Создаем приложение для Андроида по гайдлайну — с макетом и версткой
Работа с утилитой для телефона должна быть привычной и интуитивно понятной даже новым пользователям, поэтому Google призывает разработчиков унифицировать интерфейсы нативных приложений и дает рекомендации, как это сделать. Для Android написан Material Design с образцами нейминга, дизайна и юзабилити.

Конечно, никто не принуждает строго следовать рекомендациям при создании макета. Вместе с тем, советы специалистов позволяют на выходе получить продукт, который будет пользоваться популярностью среди пользователей. Использование гайдлайнов дает возможность:
оптимизировать процесс разработки собственного дизайна;
создать понятный интерфейс.
Итак, каковы же основополагающие принципы Google Material Design при разработке приложения для Андроида?
Глубина тактильных поверхностей
Интерфейс приложения состоит из осязаемых листов «цифровой бумаги», которые наслаиваются друг на друга и отбрасывают тени как в окружающем нас мире. Таким образом создается глубина — отличительная особенность утилиты для Android.

Она выполняет ряд важных функций.
Позволяет четко обозначить структуру и иерархию отдельных деталей на дисплее, сконцентрировать внимание пользователей приложения на наиболее значимых вещах.
Задает подсказки о взаимодействии с утилитой. Когда пользователь Андроида перелистывает страницы, зеленая плашка прилипает к верхнему слою — появляется тень. Это демонстрирует, что перемещаются не только текст и изображения, но и создающая фон белая подложка.
Важно! Философия Google Material Design основана на простоте. Использование текстуры, накладывание градиентов не приветствуется — тени должны быть аккуратными.
Полиграфический дизайн
Все изображения в приложении, например, тексты, картинки, пиктограммы, наносятся «цифровыми чернилами» и являются важными составляющими UI — пользовательского интерфейса. При этом используется традиционный графический дизайн, которому присущи конкретные особенности.

Изящная и контрастная типографика. Задает стиль и структуру всего контента: крупный заголовок, насыщенные темные тона для обозначения важности отдельных элементов, существенный отступ между блоками информации.
Шрифт. В стандартной палитре используется стиль Roboto. Однако в каждом отдельном макете его можно заменить на любой другой, например, свой фирменный.
Модульная сетка и направляющие. Google Material Design предлагает использовать при разработке дизайна приложения для Андроида базовую сетку верстки с шагом в 8dp — density-independent pixel, это абстрактная единица измерения. При этом весь контент рекомендуется размещать согласно ключевым направляющим. Они задают отступы от краев экрана в 72dp и предполагают расположение основной информации посередине, а вспомогательной — на полях.
Геометрическая иконографика. Иконки отличаются простотой и дружелюбностью. За основу берутся привычные для всех геометрические фигуры — квадрат и круг.
Цвет. Стандартная цветовая палитра приложения для телефона с ОС Android включает в себя: яркий акцентный цвет — для точечного выделения наиболее важных элементов, основной — для больших областей, например, панели действий и строки состояния.
Красивые фото. Картинки должны быть яркими, насыщенными. Размещать их при верстке программы для Андроида рекомендуется без рамок, «навылет» — когда элементы иллюстрации как бы вылетают за ее пределы.
Простые, на первый взгляд, моменты полиграфического дизайна реализовать на практике не так легко. Да и в принципе, разработка интерфейса — задача не из легких. Конкретные доказательства этому можно найти в статье «Дизайн мобильных приложений». Поэтому при возникновении вопросов рекомендуется воспользоваться помощью специалистов. Мы — команда профессионалов в области разработки и продвижения приложений и сайтов — готовы оказать квалифицированную помощь как комплексно, так и на любом этапе проектирования дизайна. Подробнее с перечнем услуг можно ознакомиться здесь.
Осмысленная анимация
Суть — каждое новое действие связано с предыдущим. Проще говоря, объекты не возникают из ниоткуда и не исчезают в никуда — все происходит как в реальности и пользователи Андроида получают подсказки о работе интерфейса. Какие приемы при создании макета приложения помогают достичь осмысленной анимации?

Асимметрия. Поскольку вся трансформация происходит на плоскости, то ширина и высота объектов изменяются независимо друг от друга.
Реакция на манипуляции. Эпицентр изменений в приложении — прикосновение пользователя к экрану Андроида. Например, идущая от точки касания пальцем волна.
Микроанимация. Каждый отдельный элемент в утилите для телефона может быть анимирован — например, переходы между контентом или миниатюрные иконки действий.
Четкость и резкость. Эти две характеристики должны быть присущи каждому движению на экране. Важно, чтобы все элементы реагировали оперативно — быстро достигали целевого состояния и возвращались назад. Это поможет сократить время ожидания для пользователя.
Важно! Не стоит забывать о чувстве меры. Перебор с анимированными элементами может не только запутать пользователя, но и вызвать у него чувство раздражения.
Адаптивный дизайн
Речь идет об адаптации макета приложения под конкретное устройство с ОС Android.

Главный принцип — от общего к частному. Уменьшение экрана приводит к сокращению контента, который отображается на основной странице: важное — оставляем, второстепенное — скрываем в отдельных блоках. Если пользователь Андроида посчитает нужным изучить дополнительную информацию, он кликнет по плавающей кнопке и перейдет на страницу с конкретизирующими данными и изображениями.
Важно! Мобильные устройства с ОС Андроид можно использовать как горизонтально, так и вертикально. При разработке макетов приложений необходимо учитывать и основательно прорабатывать этот момент.
Гайды по разработке дизайна мобильной программы существуют не только для Android, но и iOS. Подробнее об этом можно прочитать в статье «Дизайн приложений для IOS».
Дизайн Android приложений — использование шаблонов
Шаблоны — отличный вариант для начинающих разработчиков софта для Андроида. Прибегать к использованию заготовок можно также при желании сэкономить время. Однако стоит понимать, что создать полностью уникальный продукт таким образом вряд ли получится.
Существуют как универсальные, так и тематические шаблоны приложений для Android.
Универсальные шаблоны

Universal Android App. С его помощью можно разработать soft любой направленности. Отличительная особенность — возможность соединить воедино все необходимые фишки — например, плейлисты, графики или веб-страницы. Помимо этого, можно рассчитывать на широкий функционал и поддержку от разработчика.
Android WebView. Позволяет в кратчайшие сроки конвертировать сайт любой направленности в приложение с интересным дизайном. При этом вполне реально сохранить все важные функции интернет-ресурса, поскольку шаблон поддерживает множество веб-технологий: HTML5, CSS3, JavaScript, jQuery, Bootstrap и т. д.
Дейтинг

Создать мобильную программу для поиска любви в интернете стало довольно просто благодаря трафарету Dating App. Отличительные особенности — красивая галерея и профили пользователей. Также можно настроить множество важных функций — например, возможность оставлять комментарии, ставить лайки, вести переписку или поставить блокировку на тот или иной профиль.
Города

Создание приложений, в которых будет отображаться город со всеми его достопримечательностями, кафе, развлекательными центрами, магазинами и прочими объектами, — трудоемкий процесс. The City способен значительно упростить процесс создания утилиты. Все необходимые для разработки данные сосредоточены в специальной базе SQLite. Также предусмотрен широкий функционал: отображение геолокации, блок для рекомендуемых мест, фильтр поиска с возможностью сохранить его историю и т. д.
Торговля

Интернет-магазины пользуются популярностью во всем мире. Для привлечения потенциальных клиентов отличное решение — разработка приложения. Поможет в этом E-Commerce App, в который включены, например, каталог товаров с удобным фильтром, возможность настраивать профиль клиента, выбирать валюту.
Новости

Android News App — трафарет, на основе которого удастся создать отличное приложение с широким функционалом. Каждый пользователь сможет быть в курсе последних событий, сохранять в своем профиле важную информацию. Отличительная особенность — понятная панель администрирования, позволяющая оперативно вносить изменения.

Jumper — отличная игра и в то же время доступный для каждого шаблон игрового приложения. Из названия понятно, что речь идет о прыжках. Используя Jumper, можно создать свою игру, добавив, например, больше баров, предметов или монет. Достоинства — хорошо написанный код и поддержка со стороны разработчика.
Конечно, на этом список шаблонов для приложений Android не заканчивается. Существует масса других вариантов. Но все же перед разработкой собственной утилиты для гаджета мы рекомендуем сделать правильный выбор между собственным макетом и трафаретом, взвесив все за и против, а также объективно оценив свои возможности.
Источник