- Топ-20 лучших наборов иконок для Android
- Подводя итоги
- All apps icon android
- Designing Adaptive Icons
- Understanding Android Adaptive Icons
- Android O introduces a new format for app icons called adaptive icons. To better understand the motivation and…
- Fundamentals
- Size and shape
- Keylines
- Layers
- Design Considerations
- Clipping
- Background Anchoring
- Masked masks
- Light & shadows
- Leave behinds
- Resources and tools
- Adaptive Icon Playground
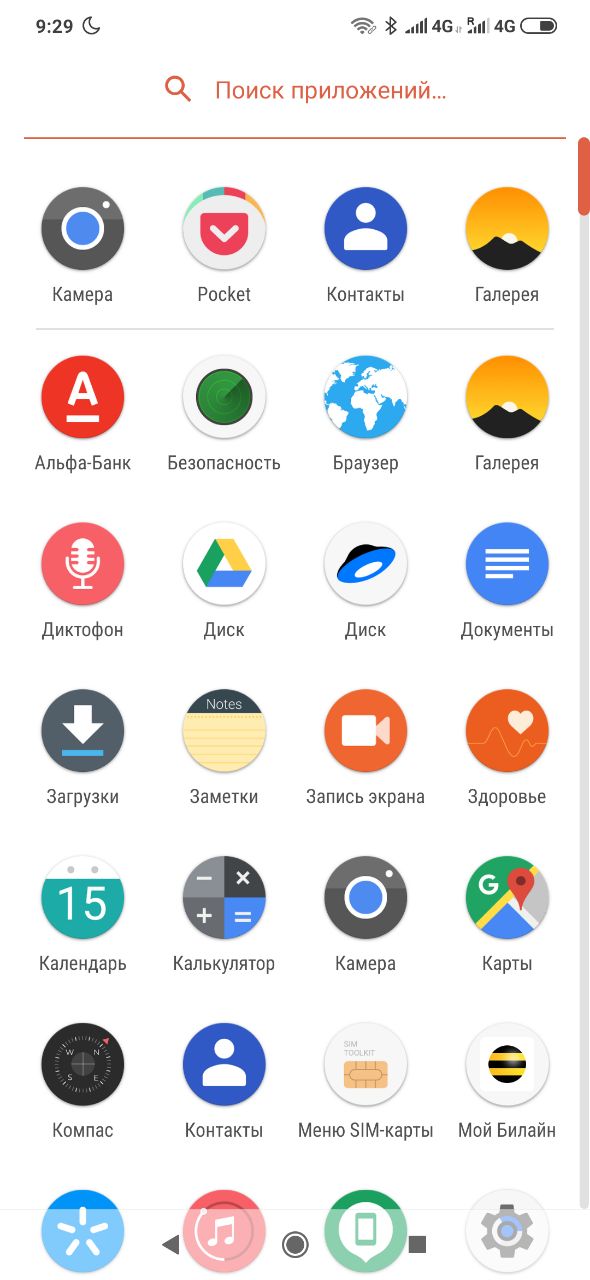
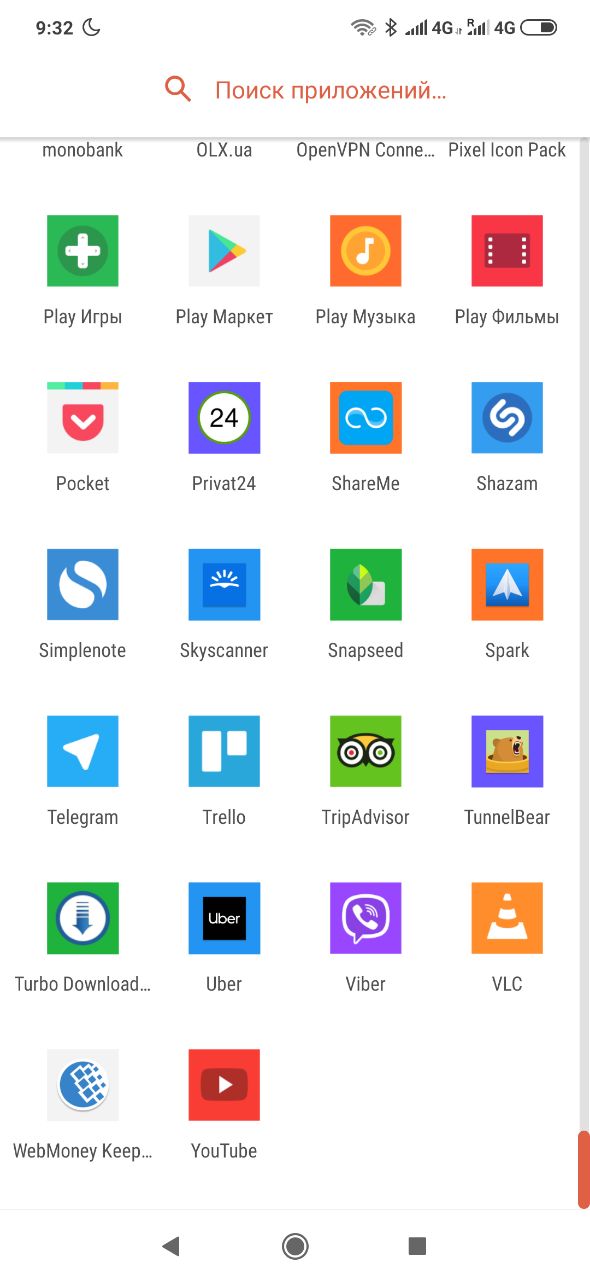
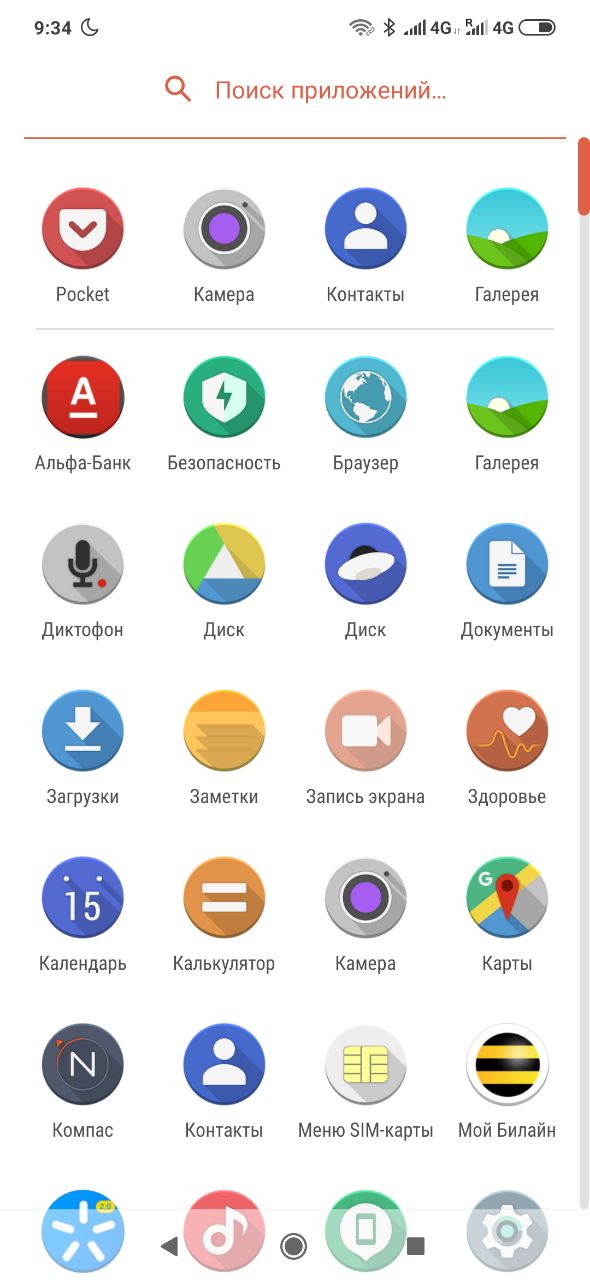
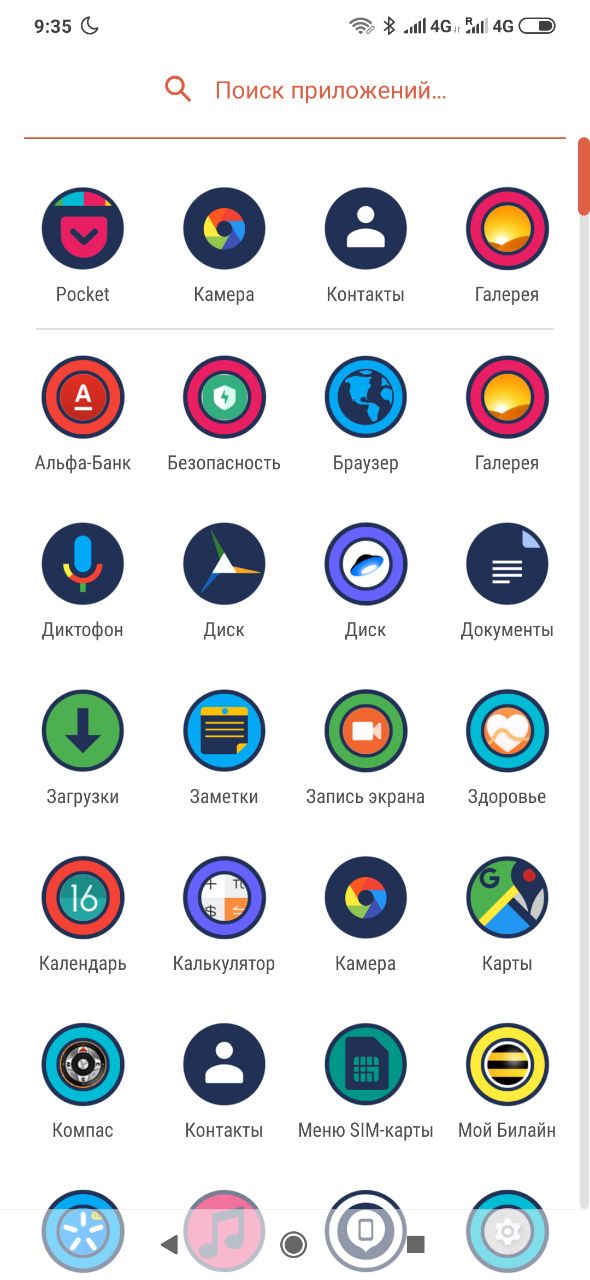
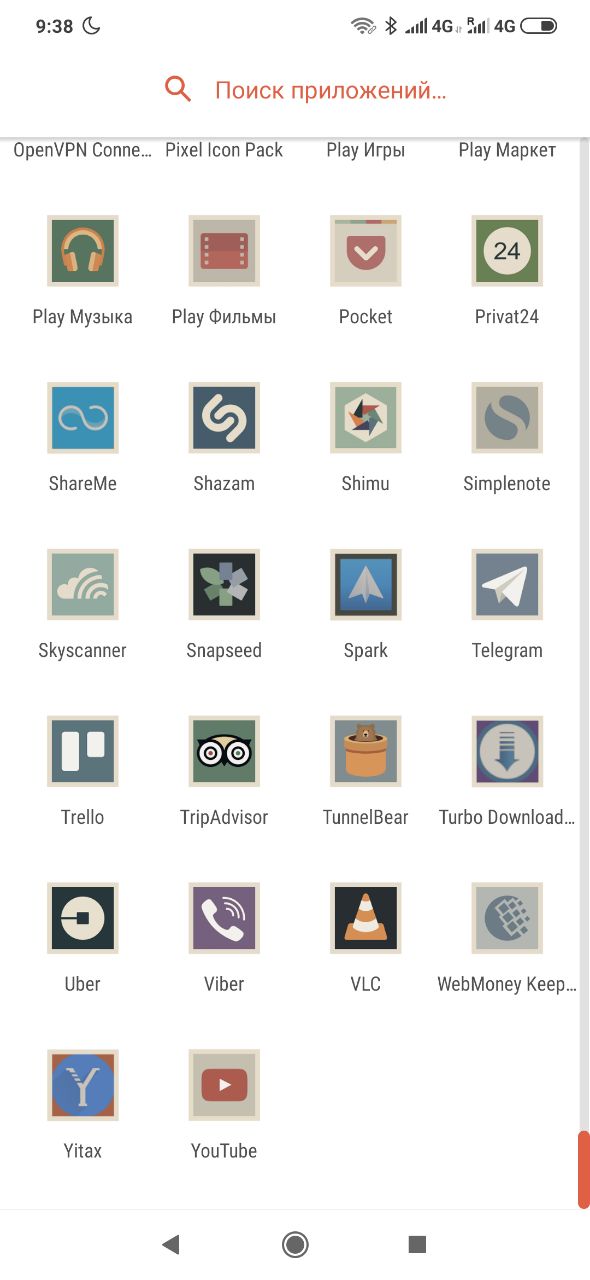
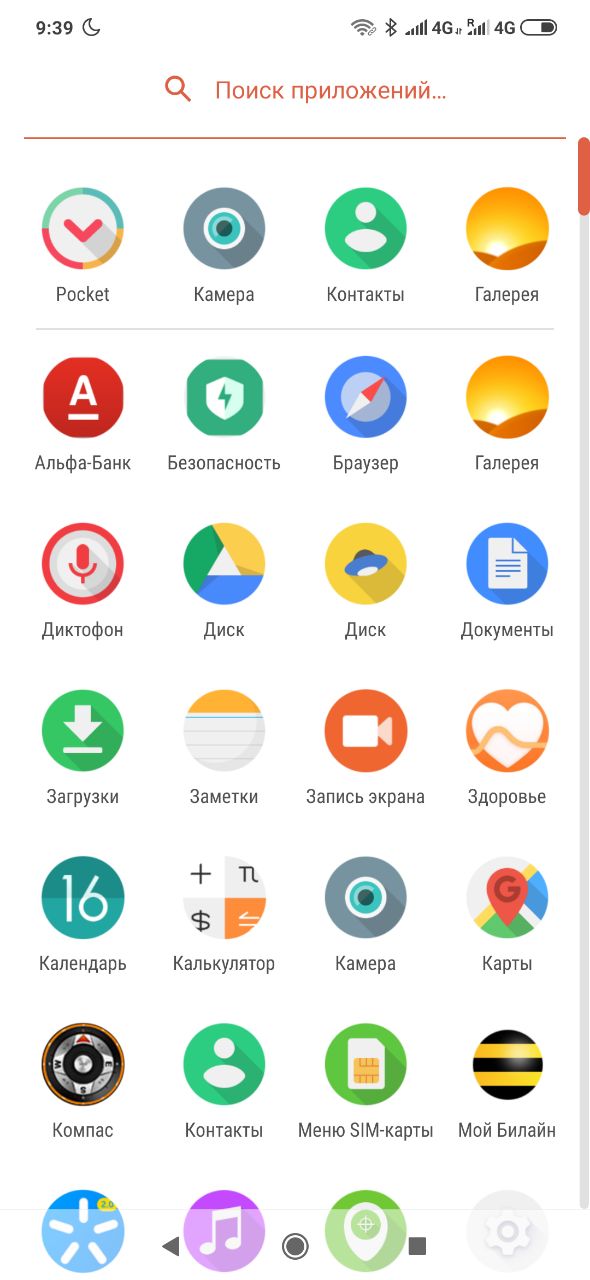
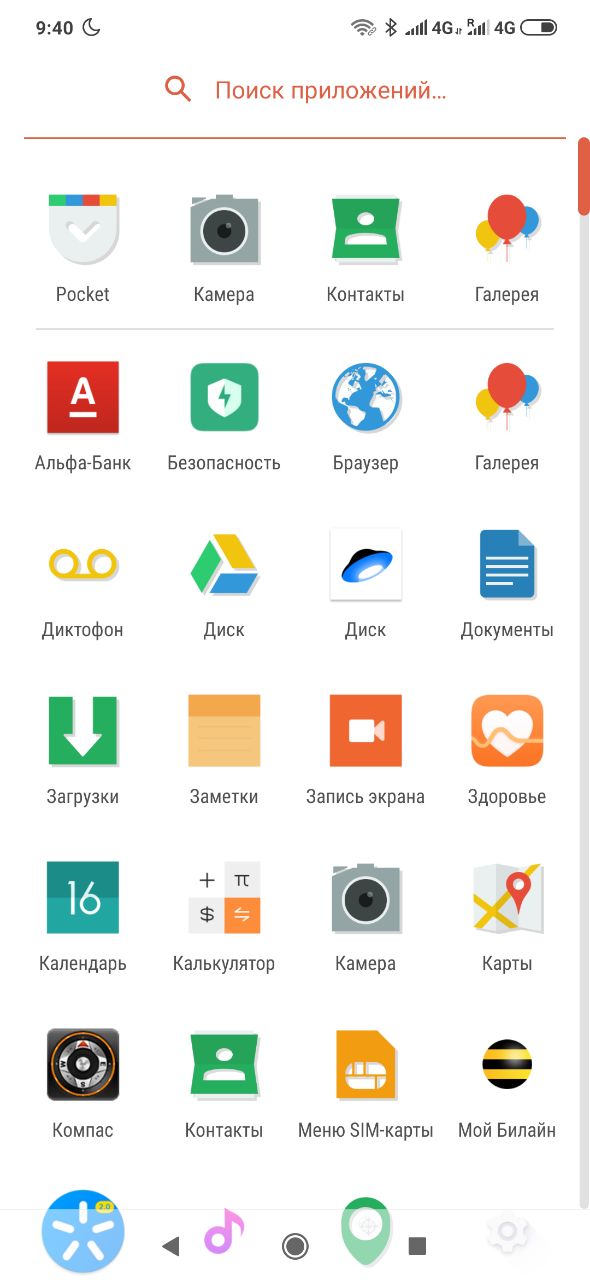
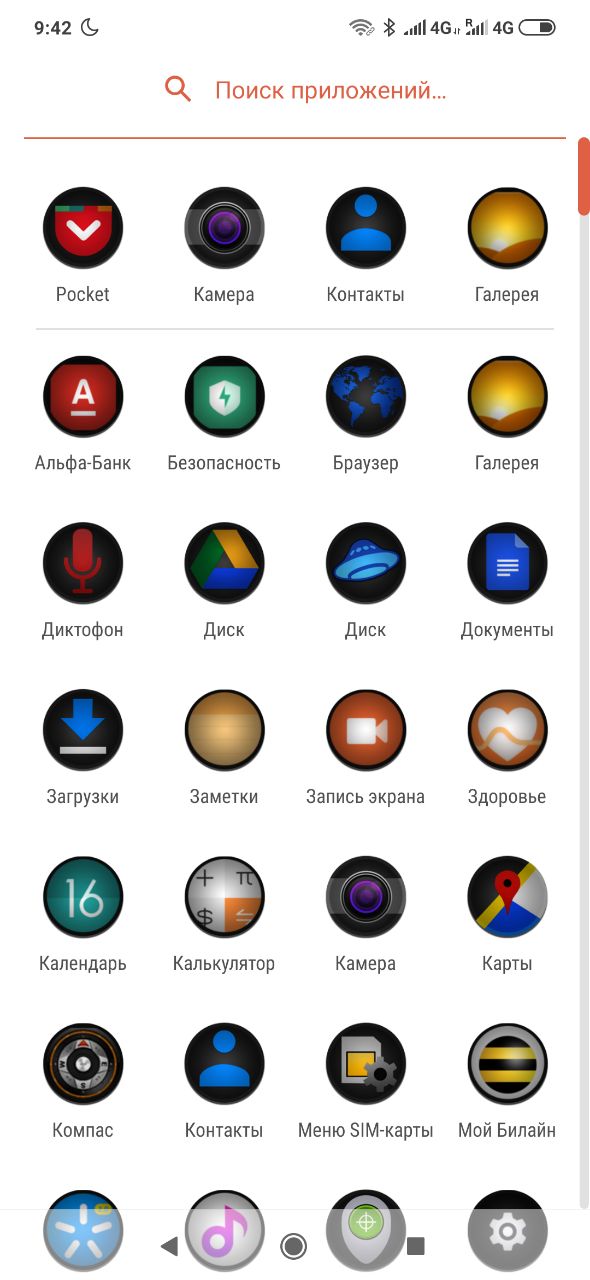
Топ-20 лучших наборов иконок для Android
Стандартные лаунчеры для Android редко поддерживают неофициальные наборы иконок, которые заменяют стандартные значки приложений. А вот сторонние — вроде Nova, Apex, Holo или Next — дают возможность просто и быстро поменять их на более привлекательные. Вот самые интересные, которые сейчас есть на сайте.

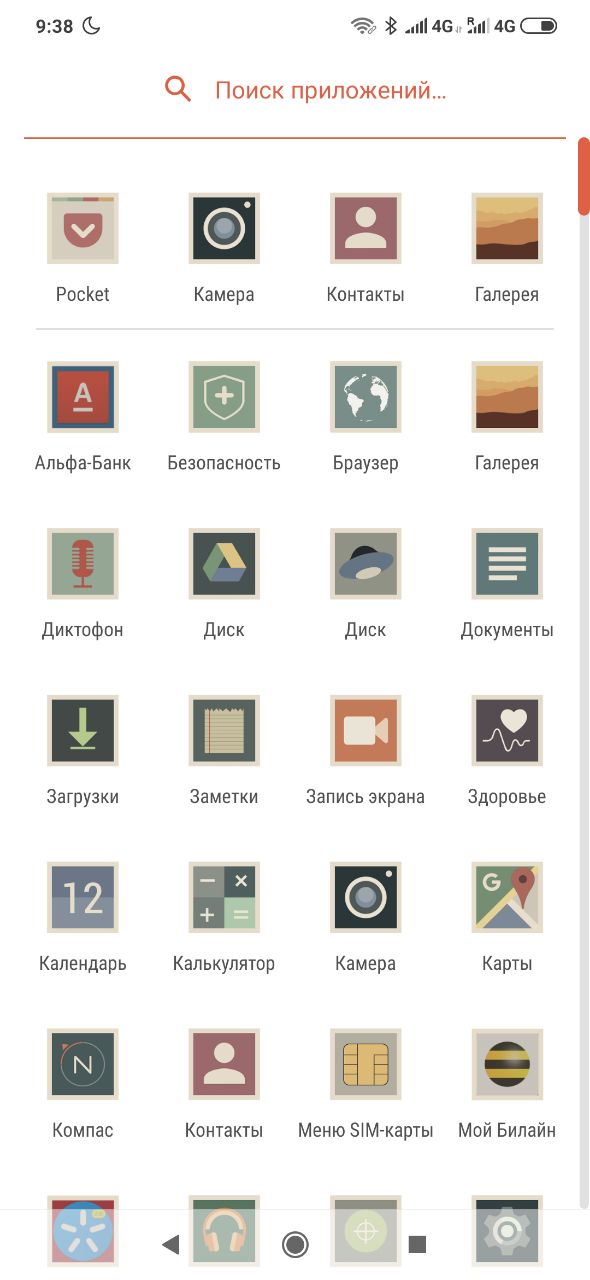
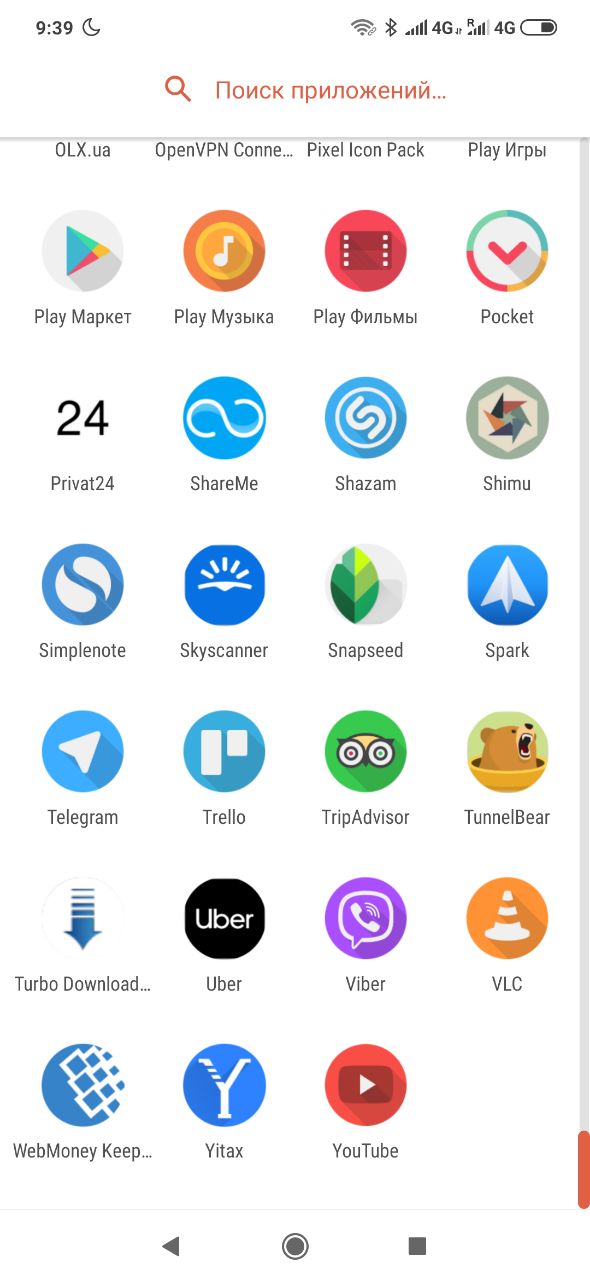
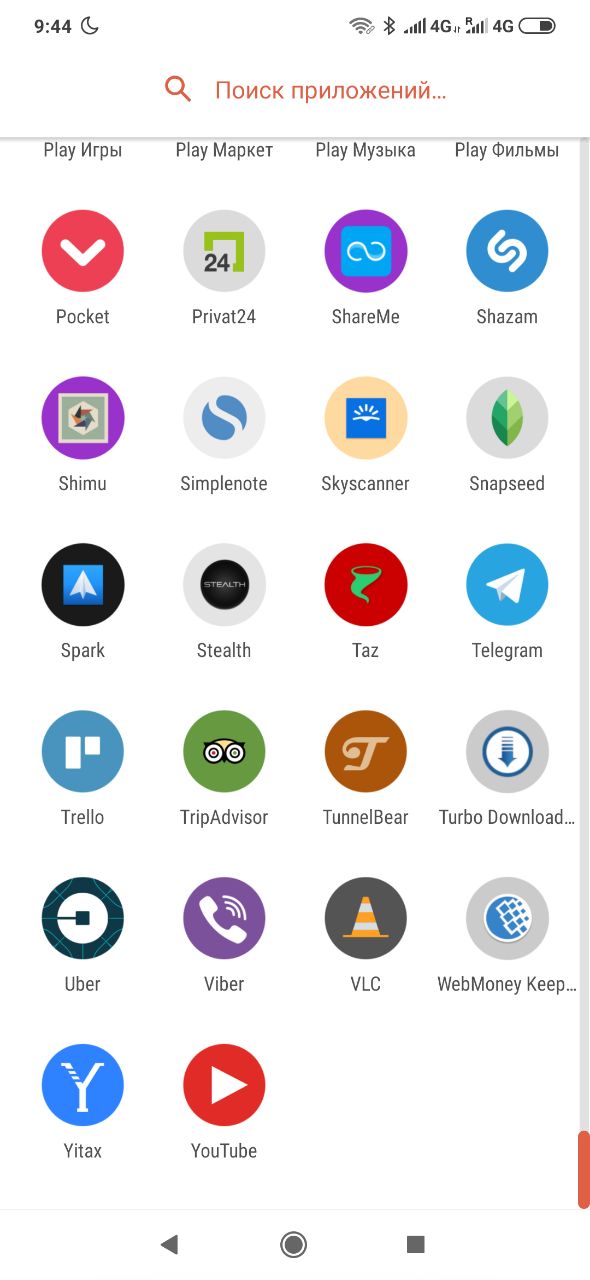
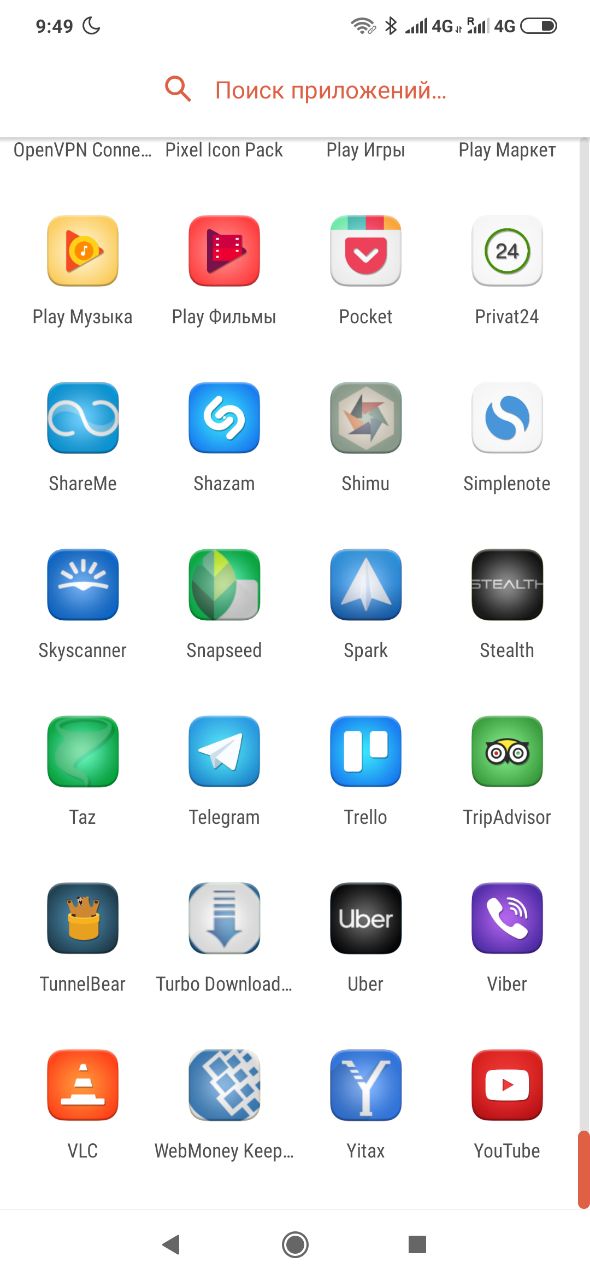
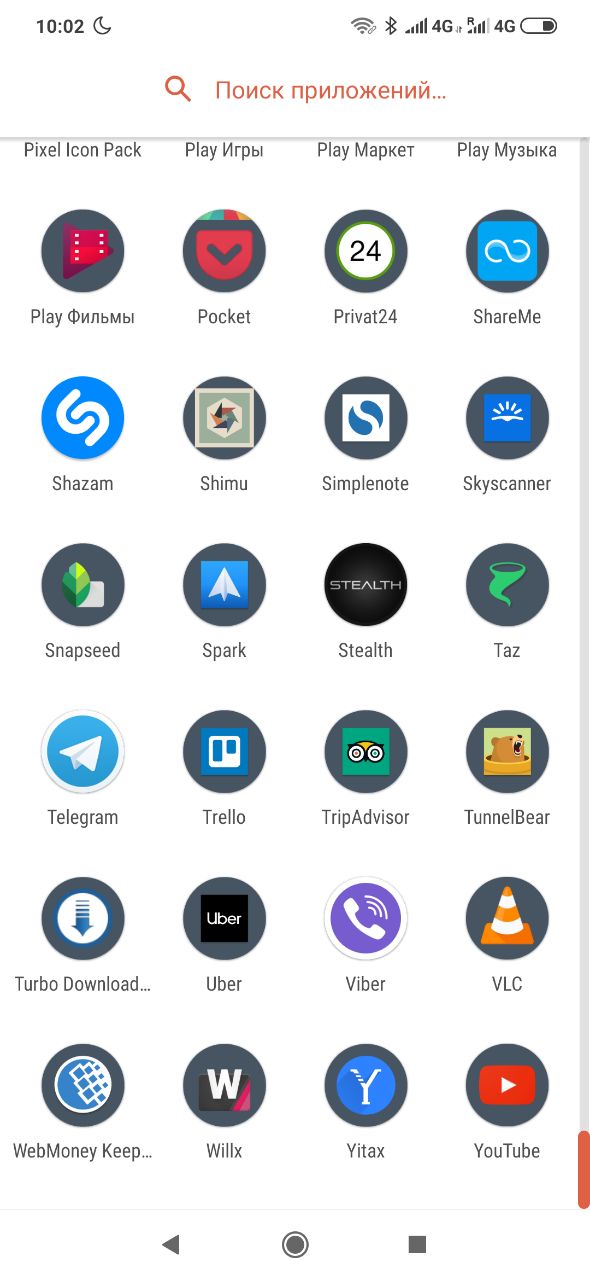
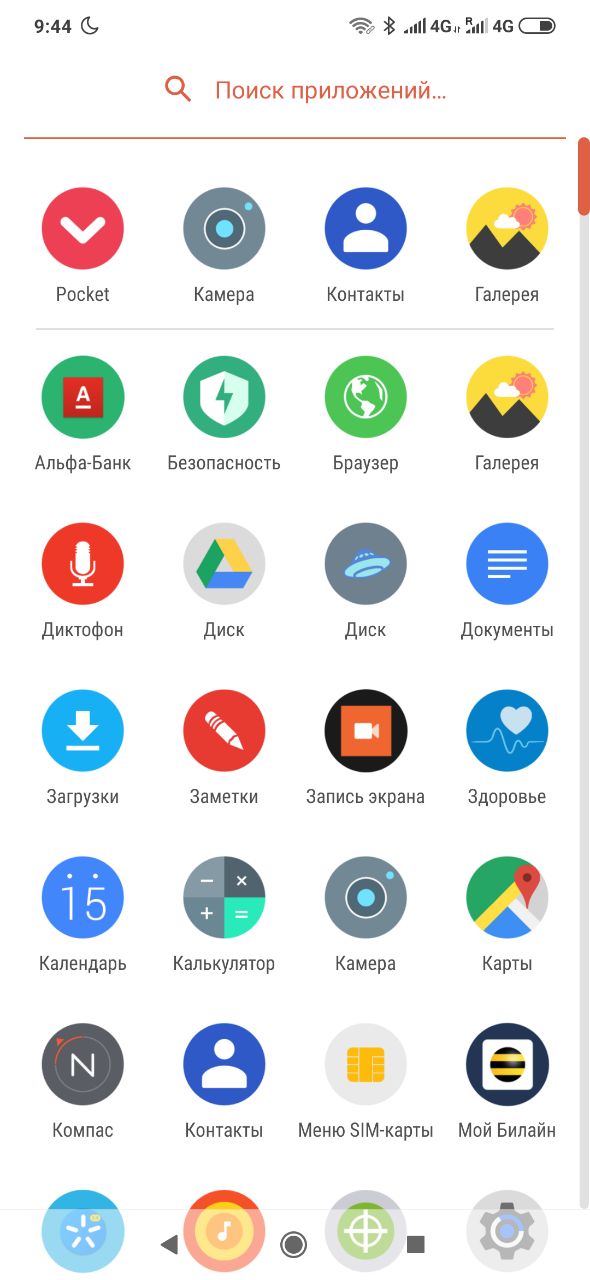
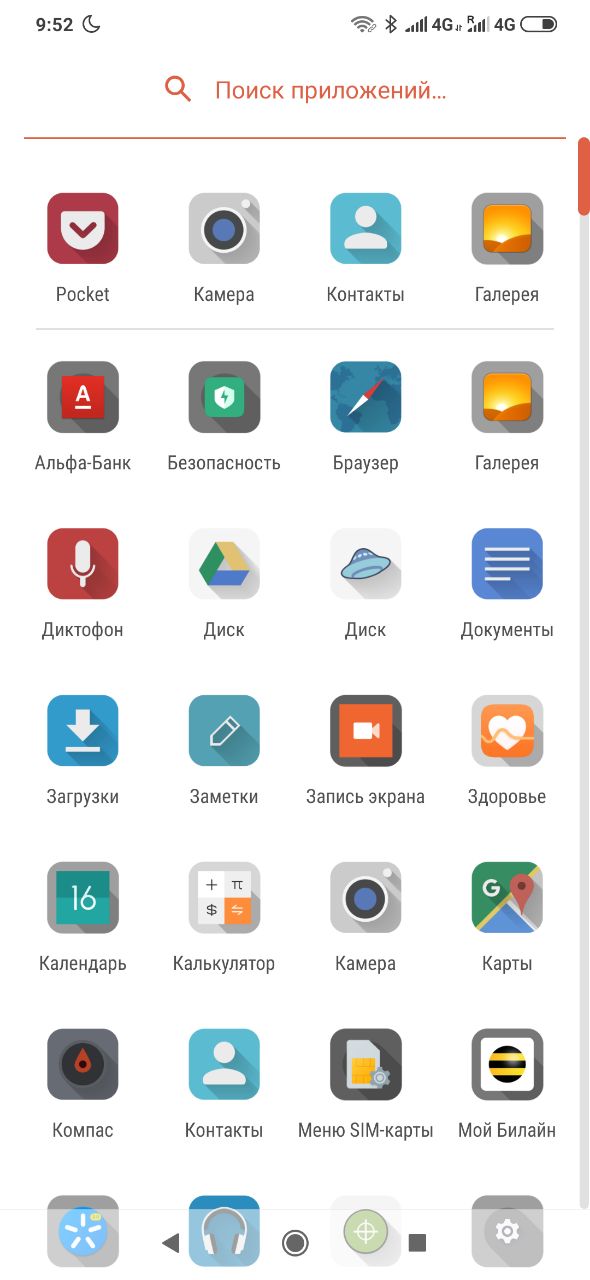
Pixel — набор иконок в стиле Pixel Launcher. Все значки круглые — те, которых нет в паке, заливаются белым цветом.

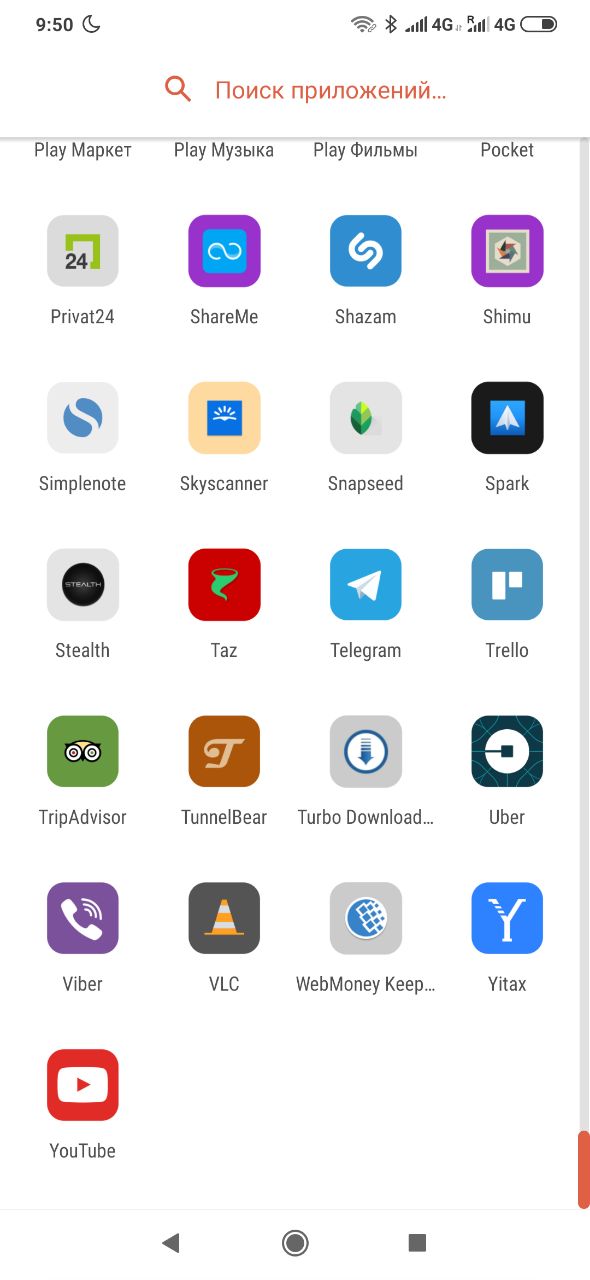
Minimal UI — красивый минималистичный набор иконок квадратной формы в разных цветах.

Blax — винтажный набор значков, который понравится поклонникам состаренных предметов и аксессуаров.

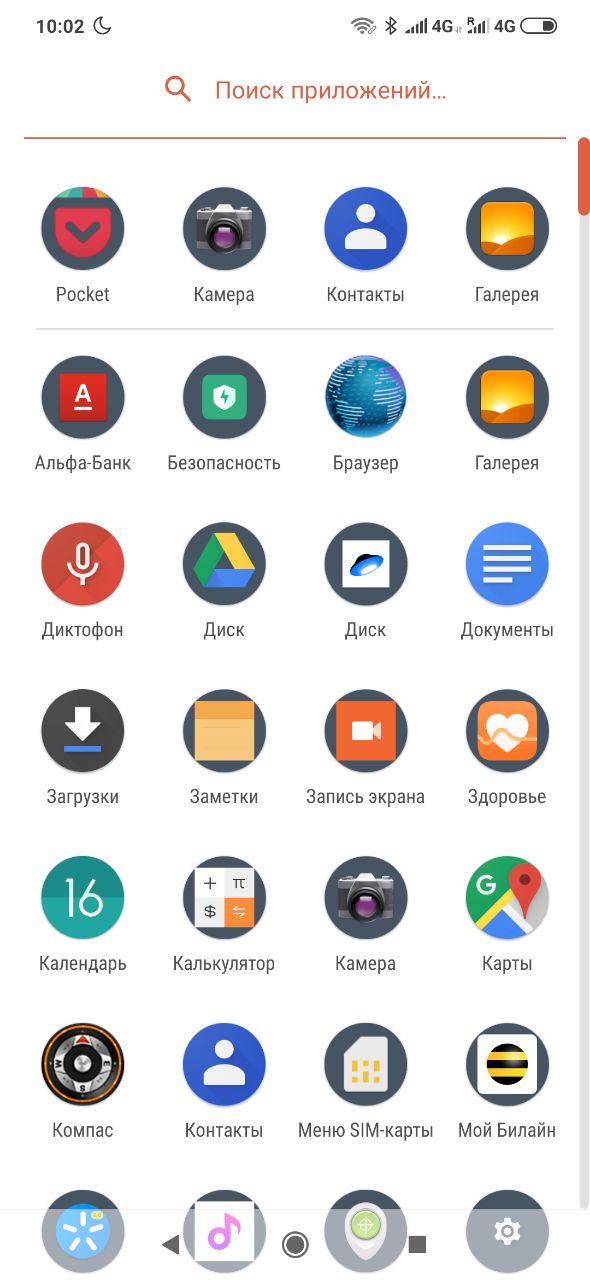
Aron — любопытный набор круглых значков, главным цветом в которых стал тёмно-синий. Если бы у Trashbox был фирменный пак иконок, они бы напоминал этот.

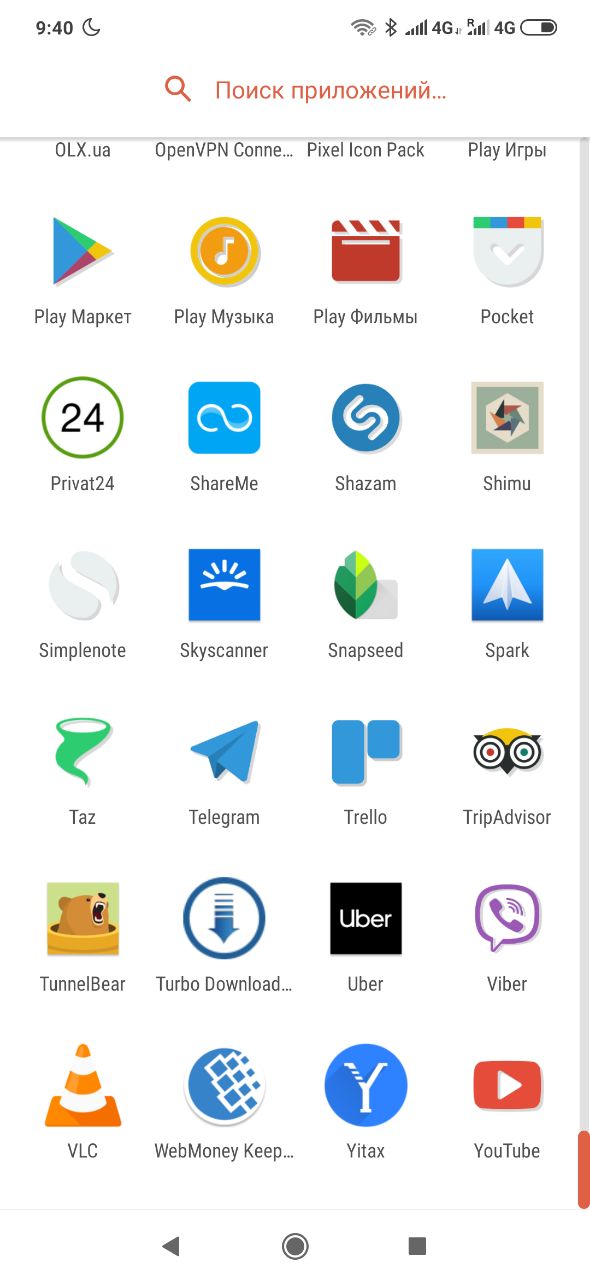
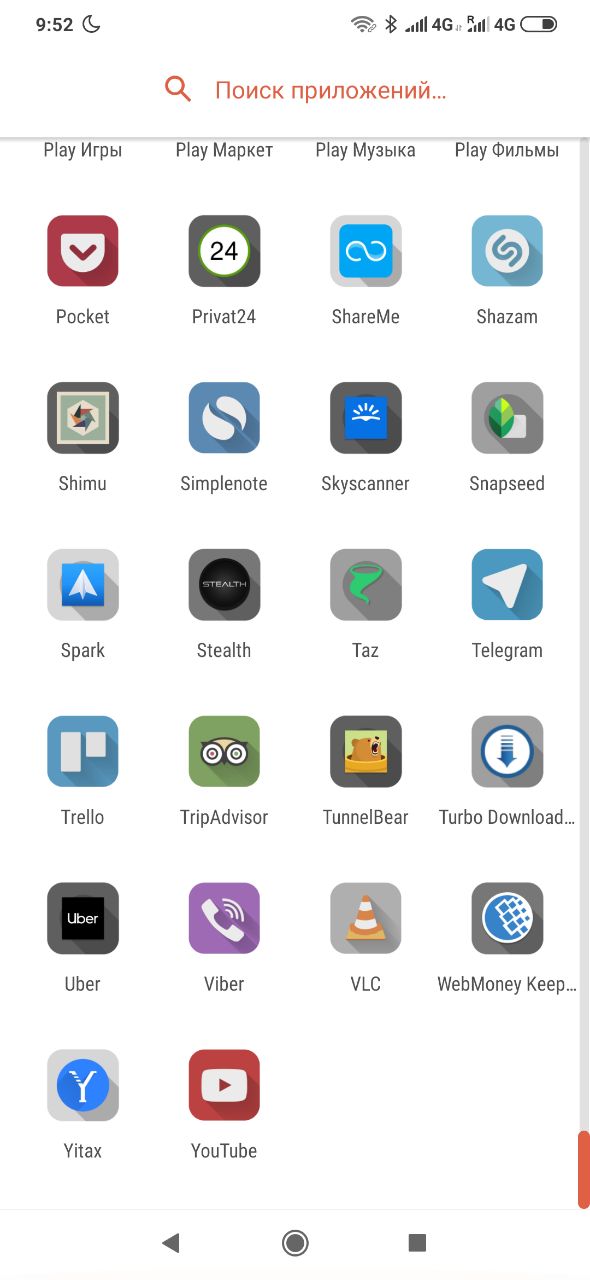
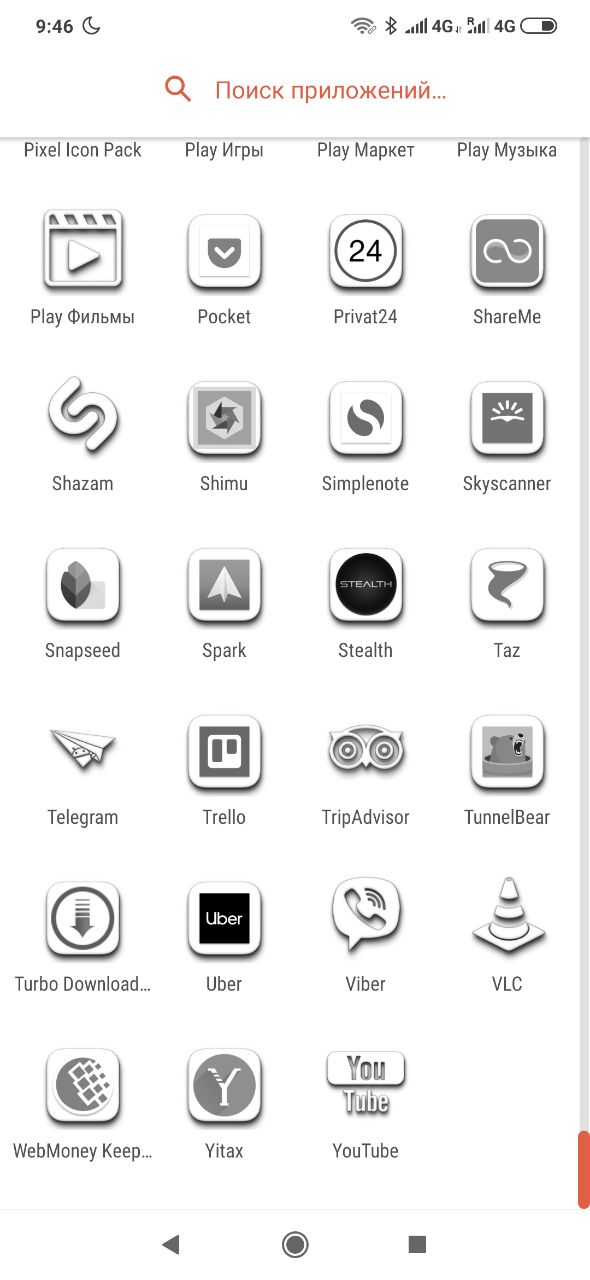
Shimu — ещё один винтажный пак иконок. На этот раз они квадратной формы.

Click — симпатичный минималистичный сборник значков круглой формы, который придётся по вкусу тем, кто не любит лишние детали.

Naxos Taz — интересный набор значков с вырезами. Они смотрятся абсолютно по-разному, в зависимости от фона, на который попадают.

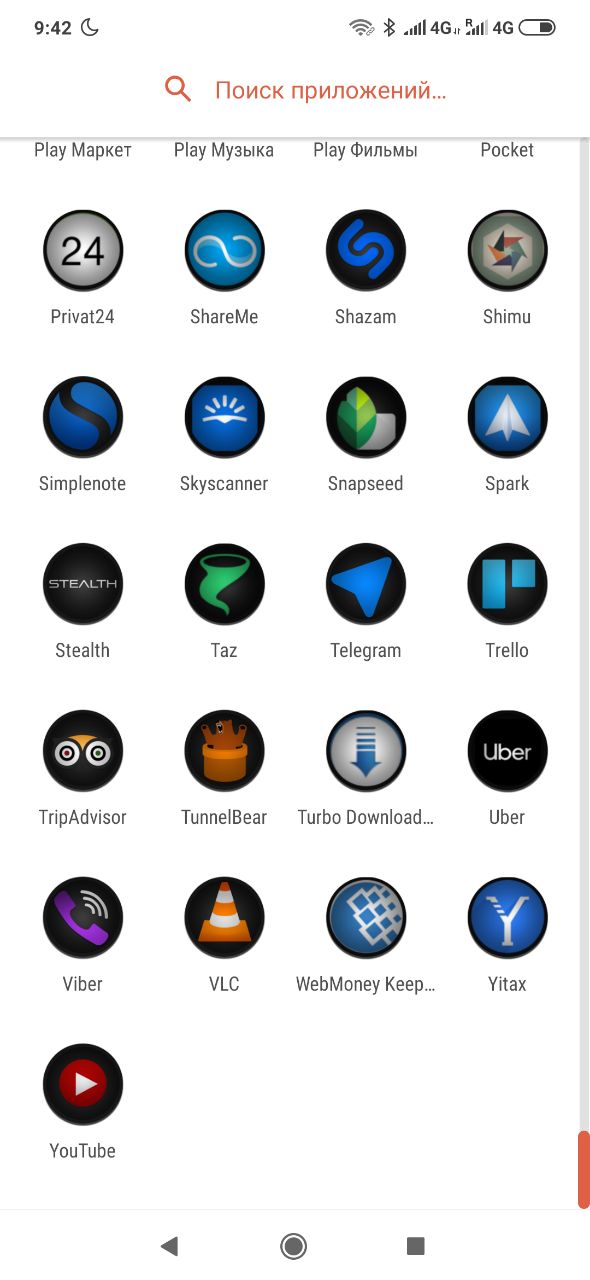
Stealth — тёмный набор значков, который подойдёт для использования с вечерней темой оформления интерфейса.

Elun — ещё один качественный минималистичный пак со значками для вашего смартфона.

Embossed — неординарный сборник объёмных иконок, который подойдёт для большинства популярных лаунчеров.

Fab — красивый набор значков, в котором есть иконки даже для многих популярных игр.

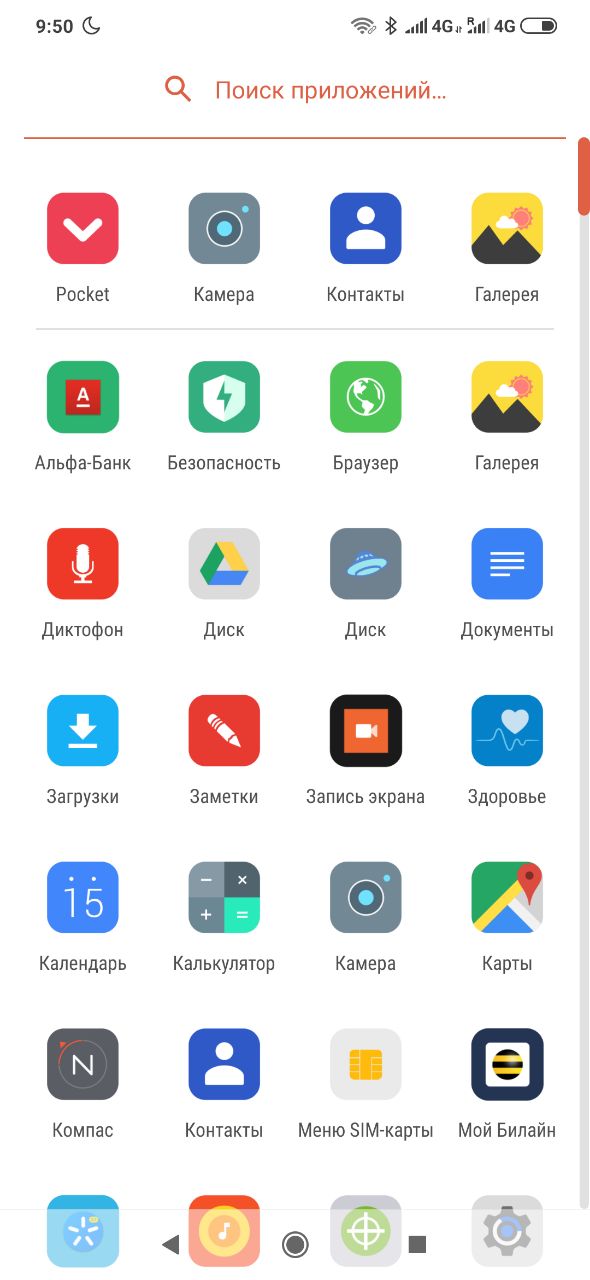
Alos — светлый пак со значками квадратной формы с закруглёнными углами.

Lumos — ещё один набор значков с элементами винтажа, который придётся по вкусу поклонникам патины.

Dark Pixel — очередной пак с иконками в стиле лаунчера Pixel, но с акцентом на тёмные тона, а не светлые.

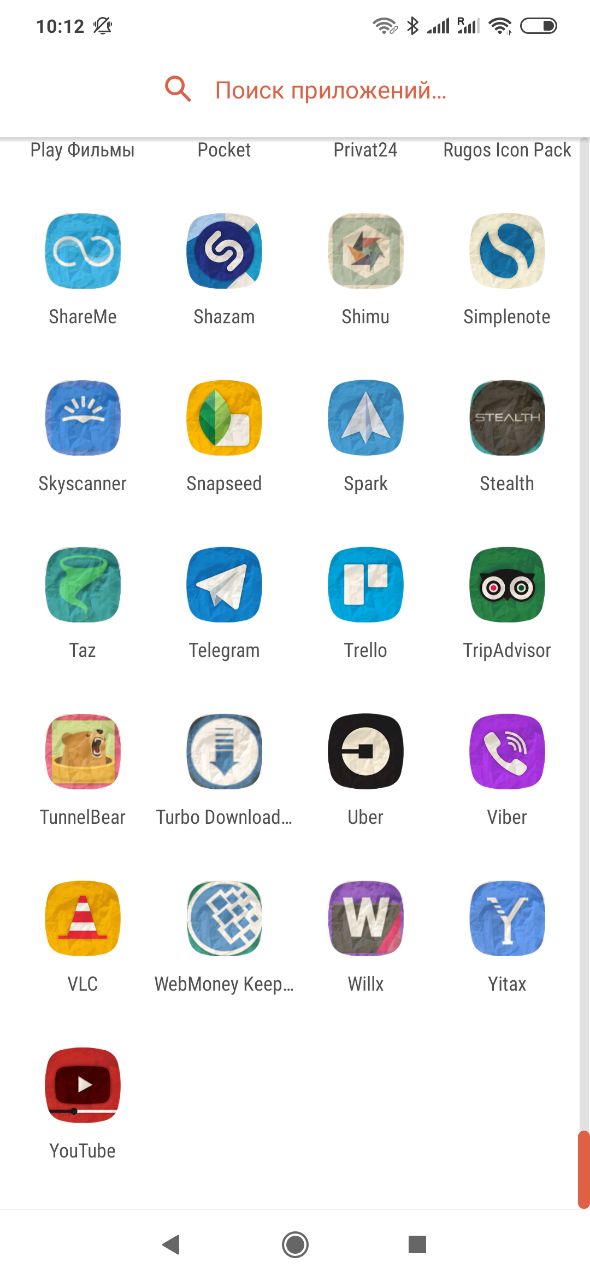
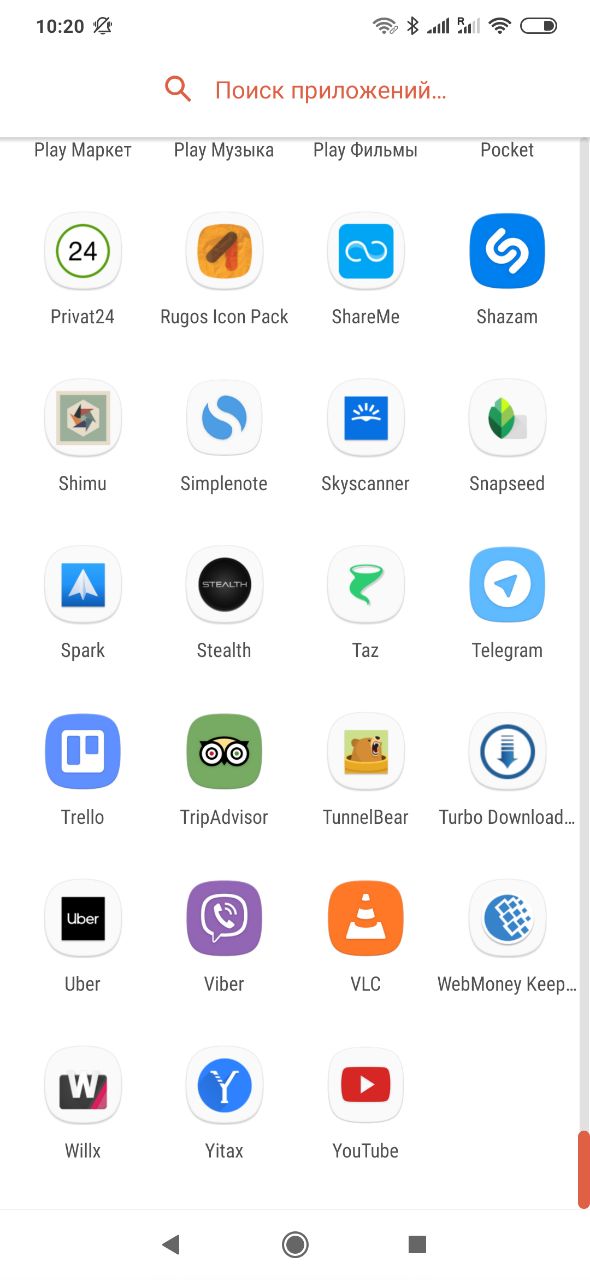
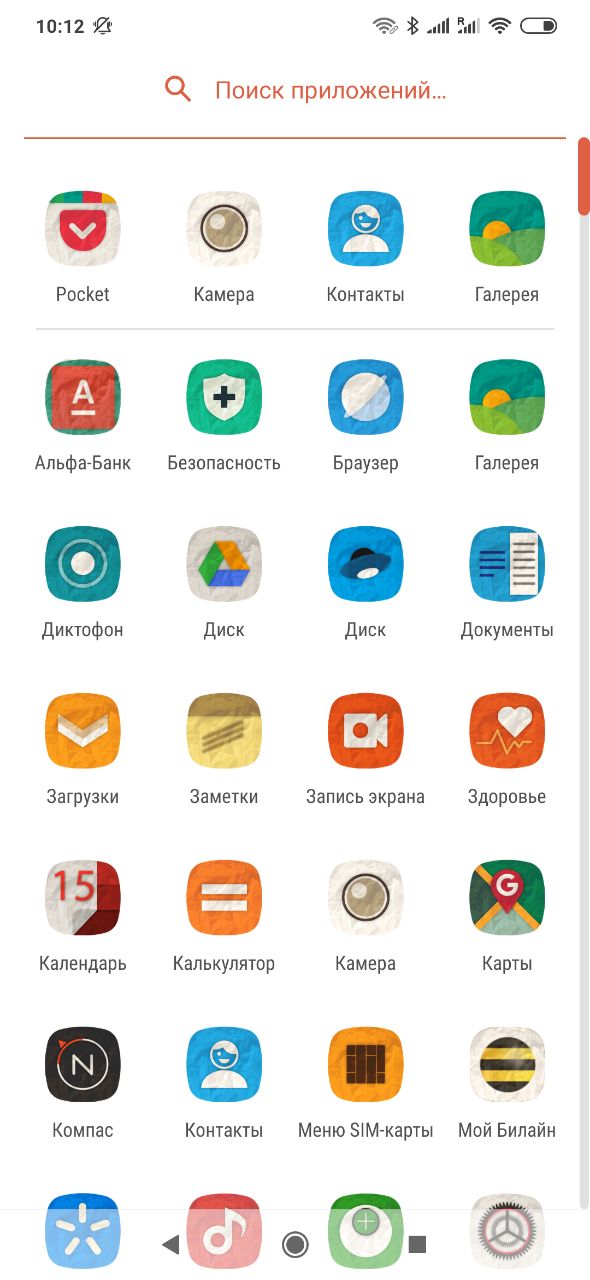
Rugos — создаётся ощущение, что значки из этого набора сначала нанесли на бумагу, а потом загрузили в стиральную машину и хорошенько прополоскали.

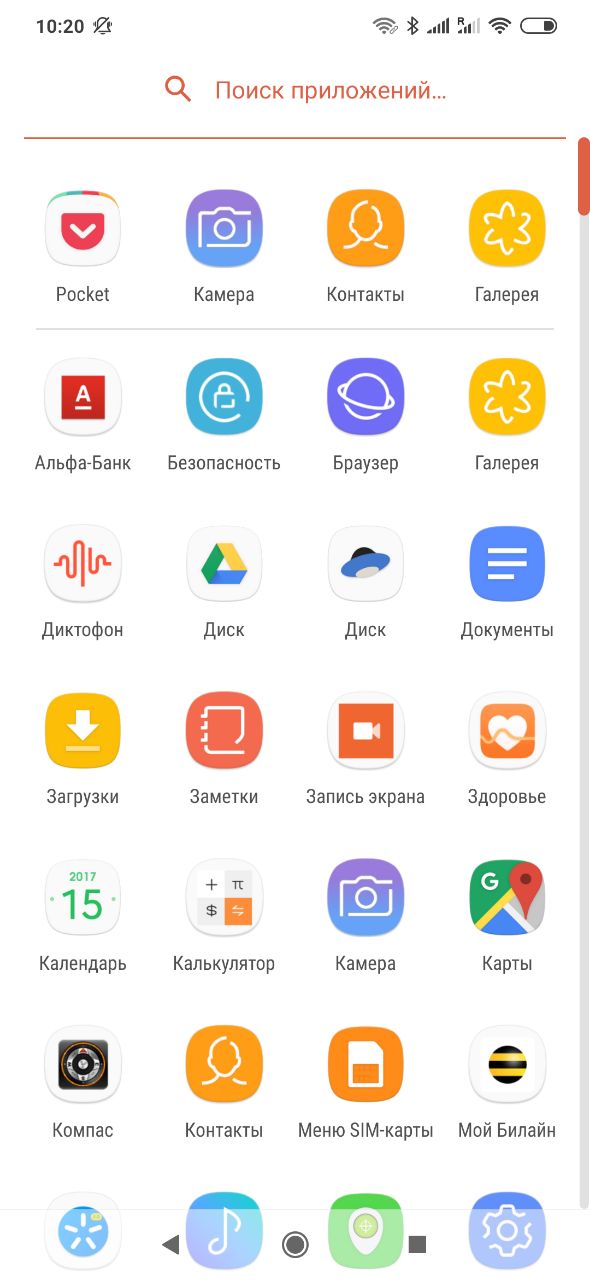
DreamUX — в этот набор попало больше тысячи значков из Samsung Galaxy S8.

Materis — очередной минималистичный пак со значками, которые подходят под фирменный Material Design от Google.

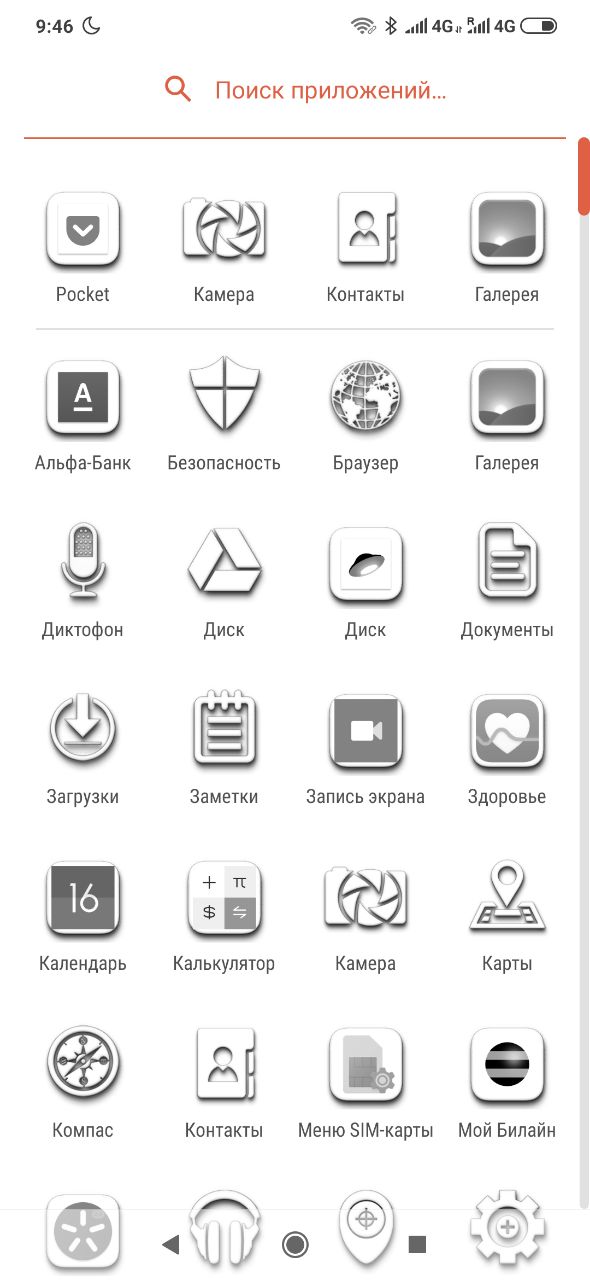
Moonshine — примитивный набор значков для вашего лаунчера, который исправит недостатки стандартных иконок, если такие есть.

SYRMA — неординарный пак со значками, которые, создаётся ощущение, нарисованы на разноцветных каменных табличках.

Fluxo — любопытный набор иконок круглой формы на полупрозрачной подложке.
Подводя итоги
Выбор набора иконок для своего Android-смартфона — дело вкуса. Одним нравятся состаренные значки, вторые предпочитают максимально минималистичные варианты, а для многих других куда большее значение играет их форма. Столько людей — столько и мнений, и эта подборка затронула большинство из них.
Источник
All apps icon android
You have no collections yet
All collections displayed here
What can I do with my collections?
Click on any icon you’d like to add to the collection.
Organize your collections by projects, add, remove, edit, and rename icons.
Use the «Paint collection» feature and change the color of the whole collection or do it icon by icon.
Download your collections in the code format compatible with all browsers, and use icons on your website.
Save a backup copy of your collections or share them with others- with just one click!
You have reached your collections limit. Upgrade to get unlimited collections
Register and create new collections
Are you sure you want to delete this collection?
We are sorry you canceled your Premium subscription
You can still enjoy Flaticon Collections with the following limits:
- You can choose only 3 collections to keep
- You can only add up to 100 icons per collection
- You cannot add Premium icons to your collection
The advantages of your collections changed
- You can choose only 3 collections to keep
- You can only add up to 100 icons per collection
- You cannot add Premium icons to your collection
Keep making the most of your icons and collections
Get 20% OFF our
Annual Premium Plan
Источник
Designing Adaptive Icons
Android O introduces a new app icon format: adaptive icons. Adaptive icons can make devices more coherent by unifying the shape of all app icons and opening the door to interesting visual effects. This post explains how they work and explores some techniques for designing them.
For a look back at where this feature has come from, see:
Understanding Android Adaptive Icons
Android O introduces a new format for app icons called adaptive icons. To better understand the motivation and…
Fundamentals
Size and shape
Adaptive icons are 108dp*108dp in size but are masked to a maximum of 72dp*72dp. Different devices can supply different masks which must be convex in shape and may reach a minimum of 33dp from the center in places.
Because of the minimum reach of the mask, you can consider a centered 66dp diameter circle as a safe zone, guaranteed not to be clipped.
Keylines
Keyline shapes are the foundation of the icon grid helping your icon’s visual proportions be consistent with other apps’ icons . The keyline shapes are:
- Circles: 52dp & 36dp diameter
- Square: 44dp*44dp, 4dp corner radius
- Rectangles: 52dp*36dp & 36dp*52dp, 4dp corner radius
See the templates included at the end of this article.
Layers
Adaptive icons are actually made up of two layers; a foreground and a background. Both layers are 108dp*108dp; the background must be fully opaque while the foreground may include transparency. These layers are stacked on top of each other.
Providing elements in two separate layers which are larger than the displayed (i.e. masked) size creates the opportunity for interesting visual treatments and animations. Exactly what effects may be applied and when is still something of an open question; it is up to device and launcher makers to decide. Here are some simple examples you could imagine: parallax or pulsing by independently translating or scaling each layer before applying the mask.
As the 108dp*108dp icons are masked up to 72dp*72dp, the outer 18dp on each side can be considered the “extra” content, only revealed during motion.
Design Considerations
The material design guidelines for creating product icons still very much apply. Specifically the icon anatomy, shadows and finish remain, but you can now place elements in either the foreground or background layers yielding different effects.
Now I’m sure that many icons will be well served by placing their brand mark in the foreground on a solid colored background and calling it a day. This will ensure that your icon fits in well on the device. What excites me is how we as a community will explore these new constraints and find interesting, playful and innovative ways to make delightful icons. Here are a few things to keep in mind and a few ideas to potentially explore.
Clipping
Due to the dynamic nature of adaptive icons, you cannot know the exact mask shape that will be applied. For that reason it’s best to place any critical elements like your brand mark inside the safe-zone and to stay away from the mask edges.
Background Anchoring
Placing some elements which might appear to be foreground, actually in the background means that they will move independently. For example the calculator app places most elements in the foreground, but the equals button on the accent color block in the background:
This creates interesting opportunities for motion where you visually anchor on the bright color block, but it moves less than the foreground elements, creating a sensation of depth.
Masked masks
I think that there may be interesting opportunities for placing masking elements in the foreground — that is solid elements with areas cut out. Consider a possible icon for the Google Play Store, this might be constructed in an ‘obvious’ manner, that is placing the colored triangle in the foreground atop a white background.
Instead of doing this, we might use a colorful background and a white foreground with the triangle subtracted to produce the same static output:
This setup would allow the colors ‘peeking through’ to move independently of the mask revealing different parts of the background when translated or scaled.
Light & shadows
The interaction of lighting effects and shadows placed in separate layers can have interesting results. For example using the long-shadow technique on the foreground element can have a playful interaction as it moves within the masked area. Similarly lighting effects can be placed in the foreground layer rather than being baked into the background. For example, a ‘finish’ layer can be placed in the foreground to emulate a light source. Placing this in the foreground means that it will play over the background layer when under motion, moving at a different rate to it.
Be careful not to create an effect that doesn’t make sense e.g. a shadow detaching from a foreground element or moving behind a background element. Also remember that many icons are likely to be seen together so be conservative with bespoke lighting effects and stick close to the material guidelines.
Leave behinds
You could place elements in the background layer which are completely obscured by the foreground layer and only revealed under motion.
Resources and tools
Here is my sketch file which you can use as a template whilst creating adaptive icons. It includes the icon grid, keyline shapes and safe area. It’s implemented as a symbol so changing the master element will update the copies giving you a preview with different masks applied.
I’ve also uploaded an Adobe Illustrator template if that’s more your thing.
Additionally check out these other resources i’ve come across:
Adaptive Icon Playground
In developing adaptive icons, I’ve come to appreciate that many of the subtleties come from the interaction of the foreground and background elements when motion effects are applied. This is still something of an open question as we are yet to see how device and launcher makers will implement this. To help investigate this space, I’ve created a small test app to help you evaluate it whilst creating your icon:
The app displays all applications installed on your device with adaptive icons. Scrolling the grid applies parallax effects to the icons and touching an icon applies a scale effect. You can configure the strength of the effects and change the mask applied to all icons. Hopefully this tool helps you to envisage how your icon will appear and may move on different devices.
You can download an APK or checkout the source on github:
Источник