- Размеры экранов
- Что такое диагональ смартфона и как узнать размер экрана в дюймах и сантиметрах
- Что такое диагональ смартфона
- Как узнать диагональ смартфона в сантиметрах
- Какая разница между разрешением экрана и диагональю
- Какие бывают диагонали экранов смартфонов
- Что такое область просмотра (viewport) экрана смартфона
- Диагональ смартфона больше не важна. Почему новые дюймы хуже старых?
- Русские Блоги
- Адаптация Android под разные разрешения экрана
Размеры экранов
Планшеты и смартфоны оснащаются экранами с разными соотношениями сторон и разной плотностью пикселей, однако эти параметры редко указываются в технических характеристиках.
Попробуем разобраться со всеми хитростями, связанными с этими параметрами. Начнём с планшетов.
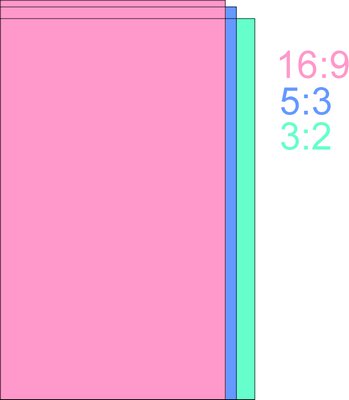
Вот соотношение размеров экранов, использующихся в большинстве современных планшетов.
Обратите внимание, насколько экран 8″ с соотношением сторон 4:3 визуально больше широкого экрана 7″. А широкий экран 10.1″ на сантиметр меньше экрана 9.7″ по высоте.
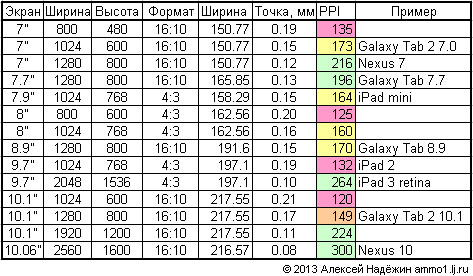
Я свёл в таблицу параметры экранов, чаще всего использующихся в планшетах.
Текст на экранах с низким PPI (количеством точек на дюйм) читается не комфортно. Я бы не стал покупать планшет с экраном, имеющим PPI ниже 150. Даже 164 PPI экрана iPad mini многим кажутся недостаточными. Отлично воспринимаются экраны с PPI больше 200.
Для меня было большим открытием, что экран 9.7″ 1024×768 имеет даже меньшее PPI, чем экран 7″ 800×480.
В современных смартфонах используются экраны с разными соотношениями сторон (3:2, 5:3, 16:9), однако все они довольно близки. На картинке я проиллюстрировал соотношение размеров экранов с одинаковой диагональю и разными соотношениями сторон.
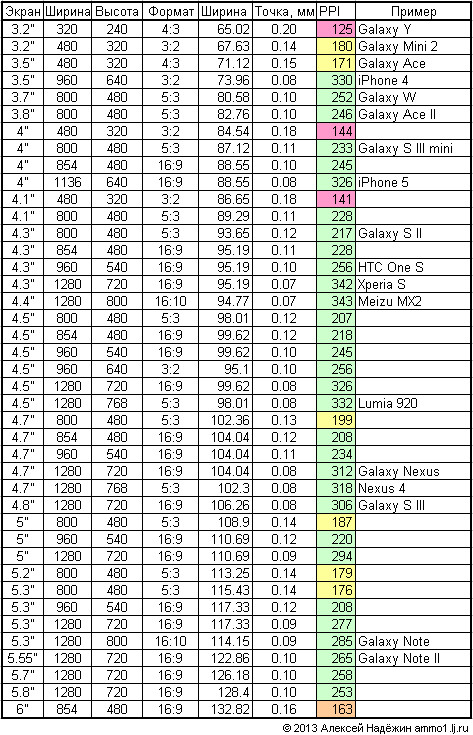
Таблица экранов, используемых в смартфонах, выглядит внушительно.
Как можно увидеть из таблицы, экранов с низким PPI совсем немного. Конечно, не стоит покупать смартфон с экраном, имеющим плотность пикселей ниже 170 PPI. Но опять же лучше, чтобы эта цифра была выше 200.
У подавляющего большинства экранов пиксель квадратный, поэтому соотношение сторон экрана можно вычислить, зная количество точек в ширину и в высоту. Есть лишь два исключения — «неправильные» экраны планшетов с прямоугольными пикселями — 800×480 (должно было бы быть 800×500) и 1024×600 (правильно было бы 1024×640).
Я потратил вечер на создание этих картинок и таблиц прежде всего для себя. Надеюсь, что они окажутся полезными и вам.
Источник
Что такое диагональ смартфона и как узнать размер экрана в дюймах и сантиметрах
Читайте, что такое диагональ смартфона. Как ее измерить и конвертировать дюймы в сантиметры. Есть ли связь между диагональю и разрешением. И что такое область просмотра дисплея телефона.
Что такое диагональ смартфона
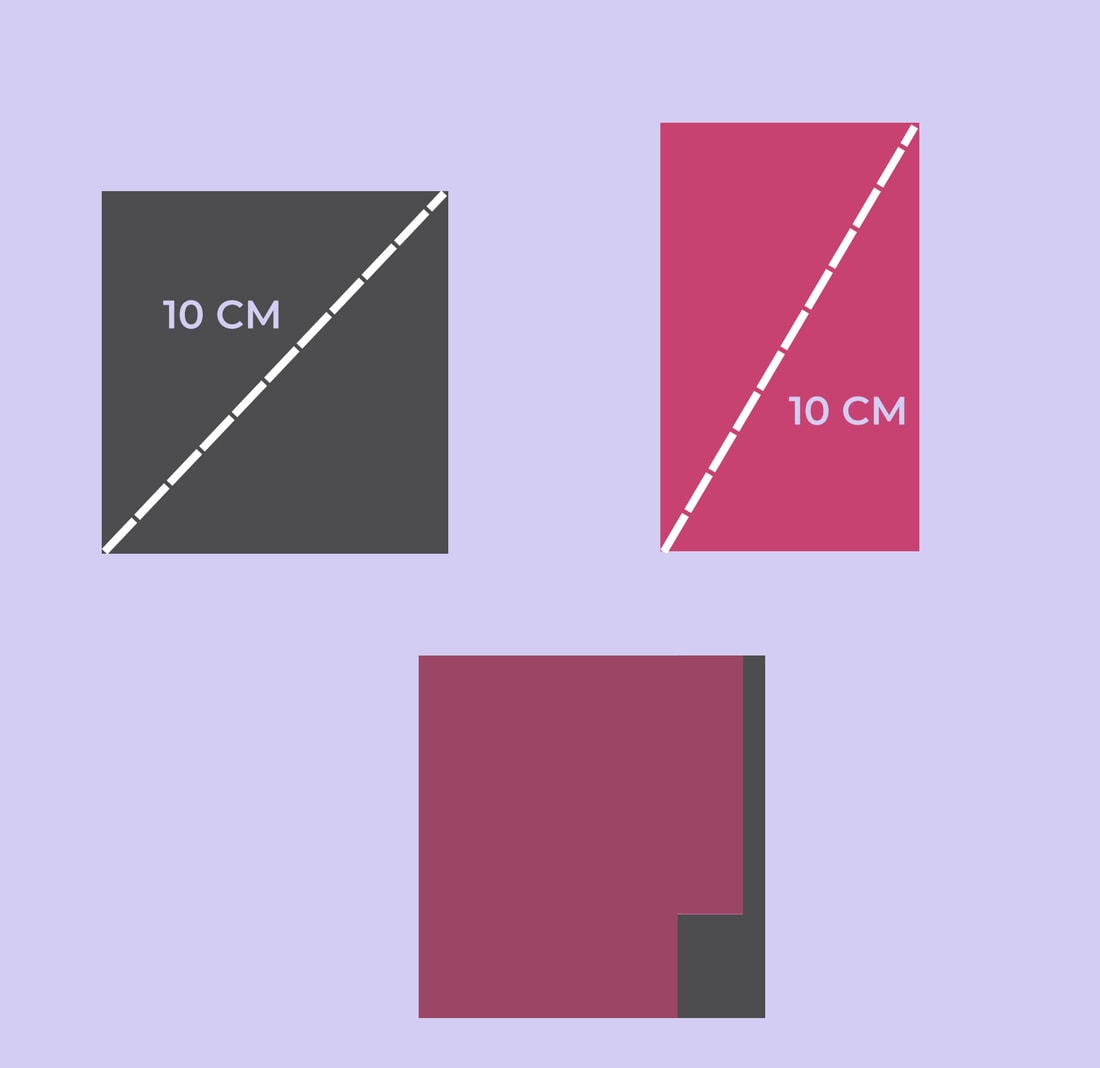
Диагональ экрана телефона – это расстояние от нижнего левого угла до верхнего правого угла. Измерить ее довольно просто. И любой, у кого есть линейка, может это сделать. Диагональ указывается в дюймах. Все потому, что первые устройства с экранами – телевизоры – появились в США. А там принята так называемая “имперская” система мер. Ее еще называют английской.
Как узнать диагональ смартфона в сантиметрах
Для пересчета дюймов в сантиметры умножьте значение диагонали на 2,54. 1 дюйм = 2,54 см или сантиметра. Для примера. Если диагональ экрана 6,2’, то в сантиметрах она будет составлять 6,2*2,54 = 15.75 см.
Какая разница между разрешением экрана и диагональю
Подробнее что такое разрешение экрана читайте здесь. А если вкратце, то разрешение смартфона – это количество пикселей по оси X и оси Y. Например 720×1280 пикс.
Как видите, диагональ говорит нам о размере самого экрана. В то время как разрешение – сколько в экране пикселей. Чем их больше, тем более четкая и подробная картинка будет. Чем меньше – тем более “зернистым” будет экран.
Именно поэтому в характеристиках смартфонов еще есть такое понятие, как плотность пикселей. Это количество пикселей, вмещающееся в одном дюйме экрана устройства.
Получается, что чем больше диагональ экрана, тем больше должно быть разрешение. Именно тогда плотность пикселей будет приемлемой. Например, экран смартфона с диагональю 5,5 дюйма и разрешением 720*1280 пикс будет лучше по качеству, чем экран 6,2 дюйма с таким же разрешением. Все потому, что в первом случае на каждый дюйм экрана будет приходится больше пикселей.
Какие бывают диагонали экранов смартфонов
Согласно данным Deviceatlas.com, в первом полугодии 2019 года самыми популярными диагоналями смартфонов на руках пользователей по всему миру все еще оставались 5,5 и 4,7 дюйма. И это при том, что в 2019 году редкий производитель выпускал на рынок модели меньше 5,8 дюйма. Думается, что в 2020 году, первое место займут телефоны с экранами от 5,8’.
Максимальным размером экрана смартфона можно считать 6,7 дюйма. Телефоны с такими экранами еще называют – фаблеты. Все, что больше – это уже планшеты.
Что такое область просмотра (viewport) экрана смартфона
Термин “область просмотра” (Viewport – англ.) был придуман для того, чтобы создатели сайтов и приложений могли делать хорошо читаемые и различимые элементы на любых смартфонах.
На самом деле, это такая хитрость, которая позволяет производителям смартфонов писать красивые цифры разрешения, типа Full HD (1280×1920 пикселей) и т.п. А на самом деле, в браузере или приложении в реальной жизни используются куда меньшие значения – 414×736. Чувствуете разницу?
Благодаря области просмотра веб-сайты на мобильных устройствах отображаются не так, как на экране рабочего стола. Пользователям не нужно увеличивать масштаб, чтобы разобрать мелкие текст и кнопки. Таким образом, область просмотра экрана смартфона означает такое разрешение, при котором на нем будет удобно просматривать сайты или интерфейс приложений.
Пример соотношения области просмотра, разрешения и диагонали экранов iPhone:
Источник
Диагональ смартфона больше не важна. Почему новые дюймы хуже старых?
Современные смартфоны серьезно поменялись. Да, их еще можно структурировать по производительности, объему оперативной или встроенной памяти, емкости батареи. Однако одна из самых важных их характеристик больше не является полезной. Диагональ экрана смартфона смело перешагнула за 6 дюймов, но полезная площадь при этом уменьшилась, и те 6 дюймов, которые были еще пять лет назад, оказываются больше 6 дюймов, которые указаны в характеристиках девайсов сегодня.
Этого не замечаешь без резкого перехода со старого смартфона на новый. Недавно я заменил Huawei Mate 9, выпущенный в 2016 году, на iPhone 12 — и испытал нечто сродни культурному шоку. У первого диагональ экрана составляет 5,9 дюйма, у второго — 6,1. Казалось бы, цифры похожи. В новом телефоне диагональ даже больше, однако… Каким же маленьким кажется экран iPhone 12 по сравнению с Mate 9!
Вся беда в том, что производители смартфонов в какой-то момент решили сделать их «удобнее» для использования. Наверное, такова была мотивация: увеличить диагональ среднестатистического смартфона, при этом сделав его более узким в руках пользователей. Вот и выходит, что пусть на бумаге диагональ экрана у iPhone 12 на 0,2 дюйма больше, чем у Mate 9, однако по факту оказывается, что площадь этого экрана меньше. У iPhone 12 его полезная площадь не дотягивает до 90 квадратных сантиметров, тогда как у Mate 9 она составляет почти 96.
Еще более очевидный и показательный пример — сравнение экрана iPhone 12 с экраном портативной приставки Nintendo Switch. Разница в их диагоналях — всего 0,1 дюйма. Однако на практике весь iPhone практически целиком помещается на дисплее Nintendo Switch.
Что, черт побери, не так с дюймами в диагонали iPhone?
Дело в том, что еще лет пять назад подавляющее большинство смартфонов выпускались с экранами с соотношением сторон 16:9. Это было логично, так как соответствовало стандартным разрешениям 1920×1080 и 1280×720 пикселей, которые повсеместно применялись как в мониторах, так и в телевизорах. Большинство видеороликов на YouTube публикуются именно с таким соотношением сторон.
Это был стандарт, которому следовали все производители смартфонов. Так было до тех пор, пока в апреле 2017 года компания LG не пошла наперекор мейнстриму, выпустив флагманский смартфон G6 с соотношением сторон 18:9. «Самый маленький большой смартфон» — именно с таким слоганом (по крайней мере в СНГ) проходило продвижение смартфона. Корейцы провели исследование, которое показало, что чаще всего смартфоном пользуются одной рукой. А на удобство подобного использования в первую очередь влияет ширина девайса. Так что в LG G6 ее зафиксировали на отметке 7,2 сантиметра, как у предшественника, а вот высоту увеличили. Смартфон вытянули вверх, тем самым увеличив диагональ до 5,7 дюйма, при этом оставив удобство использования на прежнем уровне.
В первой половине 2010-х смартфон с диагональю больше 6 дюймов рисковал получить звание «лопаты» или минимум «планшетофона».
В 2013 году мы рассказывали о впечатлениях от самого большого «планшетофона» в мире — Huawei Mate. Но диагональ у него составляла всего лишь 6,1 дюйма. Не так уж и много, как кажется сейчас. В большой руке номер на таком телефоне можно было набирать и без использования второй.
Звание «планшетофона» в свое время получали Galaxy Note 4 за диагональ 5,7 дюйма, 6-дюймовый Vibe Z2 Pro и даже 5,5-дюймовый Huawei Ascend G750. Использовать такие «лопаты» для звонков казалось комичным. Однако сейчас комичнее выглядит удивление цифрам подобных диагоналей. Во второй половине десятилетия диагонали стали расти как на дрожжах, а габариты смартфонов изменялись не сказать чтобы как-то критично. Наоборот, они становились даже компактнее.
Часть заслуги, конечно же, в уменьшении бесполезного пространства лицевой панели. Производители смартфонов стали отказываться от физических и сенсорных кнопок на передней панели, отдавая освободившееся место под экран. Появились «моноброви», как у iPhone, дырочки для селфи-камер в экране, как у Samsung. Производители шли на всякие ухищрения, чтобы убрать с лицевой панели все, что не является экраном.
Однако и новый подход к соотношению сторон сыграл свою роль в росте диагоналей. Более узкие смартфоны обладают большей диагональю, чем их «коллеги» из лагеря 16:9, просто потому, что они выше. И когда у смартфонов отличается соотношение сторон, диагональ перестает быть той константой, которая помогла бы определить на слух, у какого же из них экран больше.
Современные дюймы в диагоналях смартфонов сильно отличаются от тех дюймов, что были знакомы нам еще лет пять назад. И потому сейчас 5,4 дюйма в iPhone 12 mini действительно выглядят миниатюрными, тогда как раньше в категорию mini попадали аппараты с диагональю 4 дюйма. Наглядно это продемонстрировано на рисунке ниже. Одно и то же число, которое используется для описания ключевой характеристики смартфонов, но совершенно разное впечатление в итоге.
Хорошо это или плохо? Признаться честно, формат 16:9 в смартфонах лично мне нравился больше. Книги в PDF-формате на таких читать удобнее, на YouTube отсутствуют черные полосы по краям экрана, а сама картинка выглядит крупнее как в портретной, так и в альбомной ориентации. Клавиатура способна вмещать больше символов ввода, в SwiftKey на iPhone отсутствует выделенная клавиша твердого знака. Да и расстояние между клавишами на более широком экране Mate 9 чуть больше, что снижает количество описок.
Да, современный формат вытянутых экранов больше подходит для «ленточного» потребления контента. У нас есть ленты в Twitter, Instagram, Facebook, ленты новостей и чатов в мессенджерах. Их можно скролить, информации на вытянутых дисплеях показывается чуть больше. И тут вопрос сводится скорее к личным предпочтениям.
Просто сейчас сложилась ситуация, когда привычные нам дюймы потеряли важное качество — стабильность — и больше не могут выступать гарантом величины того или иного экрана, его физического «количества», которое получит пользователь, сравнивая продукты по характеристике «диагональ».
Производители смартфонов пока не определились со стандартом соотношения сторон, который удовлетворил бы всех. Сейчас на рынке сложился хаос. Прошлогодний iPhone SE — один из немногих, которые помнят про 16:9. Samsung с ее раскладушками уносит вовсе в дикие дали: у раскладушки Galaxy Z Flip 3 соотношение сторон — 22:9. Sony старается попадать в киношный формат 21:9 со своим флагманом Xperia 1 III. У iPhone 12 соотношение сторон составляет и вовсе дробные 19,5:9.
Соответственно, диагонали экранов всех этих смартфонов говорят совершенно разное и на разных языках. Система координат нарушена. Производители не лгут, когда заявляют, что в их флагманах диагональ составляет больше 6 дюймов. Беда лишь в том, что эта цифра в отношении современных смартфонах не значит абсолютно ничего. Выразить многомерную характеристику одномерным показателем больше не получается.
Источник
Русские Блоги
Адаптация Android под разные разрешения экрана
Стандарты набора персонала Unicorn Enterprise Heavy для Python-инженеров 2019 >>>
Необходимо понимать разницу между обычными единицами измерения dip, dp, px, sp в Android:
dip: независимые от устройства пиксели (независимые от устройства пиксели). Различные устройства имеют разные эффекты отображения. Это связано с аппаратным обеспечением устройства. Обычно мы рекомендуем использовать это для поддержки WVGA, HVGA и QVGA, не полагаясь на пиксели.
px: пиксели (пиксели). Различные устройства имеют одинаковый эффект отображения. Как правило, наш HVGA означает 320×480 пикселей. Это используется чаще.
pt: point, это единица стандартной длины, 1pt = 1/72 дюйма, используемая в полиграфической промышленности, очень простая и удобная в использовании;
sp: масштабированные пиксели (увеличенные пиксели). В основном используется для отображения шрифтов, лучше всего для текста. Согласно предложению Google, размер шрифта TextView лучше всего использовать в качестве единицы измерения sp.
Android поддерживает все следующие устройства:
px (пиксель): точка на экране.
in (дюйм): единица измерения длины.
мм (миллиметр): единица длины.
pt (фунты): 1/72 дюйма.
dp (пиксели, не зависящие от плотности): абстрактная единица измерения, основанная на плотности экрана. На мониторе с разрешением 160 точек на дюйм 1dp = 1px.
dip: То же, что и dp, в основном используется в примерах Android / ophone.
sp (пиксели, не связанные с масштабом): аналогично dp, но может масштабироваться в соответствии с предпочтениями размера шрифта пользователя.
Эти термины относятся к разрешению экрана.
VGA: массив видеографики, а именно: матрица отображения изображения, эквивалентная 640 × 480 пикселей;
HVGA: VGA половинного размера, то есть половина VGA с разрешением 480 × 320;
QVGA: Четверть VGA, а именно: четверть VGA с разрешением 320х240;
WVGA: Wide Video Graphics Array, а именно: увеличенный VGA с разрешением 800 × 480 пикселей;
WQVGA: Wide Quarter VGA, а именно: расширенный QVGA, разрешение выше QVGA, ниже VGA, обычно: 400 × 240, 480 × 272;
В начале разработки система Android была разработана как операционная система, которая может работать на устройствах с несколькими различными разрешениями. Для приложений системная платформа предоставляет им стабильную кроссплатформенную операционную среду и большую часть технических деталей, необходимых для правильного отображения программы на платформе, на которой она работает. Сама система обработана без программного вмешательства. Конечно, сама система также предоставляет серию API-интерфейсов для программы, поэтому, когда разрешение целевой платформы может быть полностью определено, программа также может точно управлять своим собственным режимом отображения интерфейса на целевой платформе.
В этом документе объясняется, какие функции поддержки разрешения предоставляет системная платформа и как они используются в программе. Если вы будете следовать методам, перечисленным в документе, легко добиться идеального отображения вашей программы во всех поддерживаемых разрешениях. Таким образом, вы можете использовать один файл .apk для публикации своей программы на всех платформах.
Если вы уже выпустили программу для платформы Android 1.5 или более ранней версии, вам следует внимательно прочитать этот документ, а затем подумать, как сделать вашу старую программу доступной в различных разрешениях и под управлением Android 1.6 или новее. Обычно отображается на платформе. В большинстве случаев вам нужно внести в программу только небольшие изменения для достижения цели, но вам все равно нужно как можно больше тестировать на платформах с различными разрешениями.
В частности, если у вас есть завершенная программа и вы хотите, чтобы она корректно работала на устройствах со сверхнизким разрешением (например, 320 × 240), вам необходимо прочитать «Стратегию обновления старой программы», в документе будет указано Что вы должны сделать.
Термины и понятия
Размер экрана
Физический размер экрана основан на длине диагонали экрана (например, 2,8 дюйма, 3,5 дюйма).
Короче говоря, Android уменьшает все размеры экрана на три основные категории: большие, нормальные и маленькие.
Программа может предоставить три различных схемы компоновки для этих трех размеров экранов, и тогда система будет отвечать за отображение вашей схемы компоновки на соответствующем экране подходящим образом.Этот процесс не требует вмешательства программиста в код.
Соотношение сторон экрана
Отношение физической длины экрана к физической ширине. Программа может предоставить индивидуальные материалы для экранов с заданными пропорциями, и нужно только долго использовать классификаторы ресурсов, а не долго, предоставляемые системой.
разрешение
Общее количество пикселей на экране. Обратите внимание, что хотя в большинстве случаев разрешение выражается как «ширина x длина», разрешение не означает соотношение сторон экрана. В системе Android программы обычно не имеют прямого отношения к разрешению.
плотность
Пиксели расположены по длине и ширине экрана в зависимости от разрешения экрана.
Экраны с низкой плотностью имеют относительно мало пикселей как по длине, так и по ширине, тогда как экраны с высокой плотностью обычно имеют много — даже очень, очень много — пикселей, расположенных в одной и той же области. Плотность экрана очень важна.Например, элемент интерфейса, длина и ширина которого определены в пикселях (например, кнопка), будет отображаться большим на экране с низкой плотностью, но он будет казаться очень большим на экране с высокой плотностью. небольшой.
Пиксели, не зависящие от плотности (DIP)
Относится к пикселю в абстрактном смысле, и программа использует его для определения элементов интерфейса. Как единица, не имеющая ничего общего с реальной плотностью, она помогает программистам строить схему расположения (ширина, высота, положение элементов интерфейса).
Пиксель, который не имеет ничего общего с плотностью, имеет тот же логический размер, что и пиксель на экране с плотностью пикселей 160DPI, которая также является устройством отображения по умолчанию, используемым платформой Android. Во время работы платформа будет использовать плотность целевого экрана в качестве эталона и «прозрачно» обрабатывать все необходимые операции масштабирования DIP. Чтобы преобразовать независимые от плотности пиксели в пиксели экрана, можно использовать простую формулу: пиксели = провалы * (плотность / 160). Например, на экране с разрешением 240 точек на дюйм 1 DIP равен 1,5 физическим пикселям. Мы настоятельно рекомендуем вам использовать DIP для определения макета интерфейса вашей программы, потому что это может гарантировать, что ваш пользовательский интерфейс может нормально отображаться на экранах с различным разрешением.
Поддерживаемый диапазон разрешения экрана
Для систем Android 1.5 и более ранних версий конструкция предполагает, что система будет работать только на устройстве с одним разрешением — HVGA (320 × 480) и размером 3,2 дюйма. Поскольку система может работать только на одном экране, разработчики могут писать свои собственные программы для этого экрана, не принимая во внимание отображение программы на других экранах.
Однако, начиная с Android 1.6, в системе появилась поддержка экранов с несколькими размерами и разрешениями для удовлетворения операционных потребностей новых платформ с различными конфигурациями. Это означает, что когда разработчики разрабатывают программы для Android 1.6 или более поздней версии, им необходимо создавать дополнительные конструкции, чтобы их программы хорошо отображались на экранах с несколькими разрешениями.
Чтобы упростить программисту проблемы с различными разрешениями и запускать эти программы непосредственно на платформах с различными разрешениями, платформа Android делит все экраны на три категории в зависимости от плотности и разрешения. класс:
· Три основных размера: большой, нормальный и маленький;
· Три различных плотности: высокая (hdpi), средняя (mdpi) и низкая (ldpi).
При необходимости программа может предоставлять разные ресурсы (в основном макет) для экранов разного размера, а также может предоставлять разные ресурсы (в основном растровые изображения) для экранов разной плотности. Кроме того, программе не нужно производить дополнительную обработку под размер или плотность экрана. Во время выполнения платформа автоматически загружает соответствующие ресурсы в соответствии с размерами и характеристиками плотности самого экрана и преобразует их из логических пикселей (DIP, используемый для определения макета интерфейса) в физические пиксели на экране.
В следующей таблице перечислены некоторые из наиболее часто используемых моделей экранов, поддерживаемых платформой Android, и показано, как система классифицирует их по различным конфигурациям экрана. Некоторых разрешений экрана нет в списке ниже, но система по-прежнему классифицирует их по одному из следующих типов.
| Низкая плотность (120), ldpi | Средняя плотность (160), mdpi | Высокая плотность (240), hdpi | |
| небольшойэкран | · QVGA (240 × 320), 2,6 ~ 3,0 дюйма | ||
| обычныйэкран | · WQVGA (240 × 400), 3,2 ~ 3,5 дюйма · FWQVGA (240 × 432), 3,5 ~ 3,8 дюйма | · HVGA (320 × 480), 3,0 ~ 3,5 дюйма | · WVGA (480 × 800), от 3,3 до 4,0 дюймов · FWVGA (480 × 854), 3,5 ~ 4,0 дюйма |
| Большойэкран | · WVGA (480 × 800), 4,8 ~ 5,5 дюйма · FWVGA (480 × 854), 5,0 ~ 5,8 дюйма |
Прежде всего, у экрана есть несколько параметров, физический размер экрана, разрешение и плотность пикселей (плотность, DPI).
Физический размер — это так называемый экран в несколько дюймов, который представляет собой длину диагонали экрана, например 3,5 дюйма, 3,7 дюйма, 4 дюйма, 7 дюймов и т. Д.
Разрешение относится к общему количеству пикселей, которое может отображаться на экране. Обычно мы говорим несколько сотен × несколько сотен, например, 240 * 320, 320 * 480, 480 * 800 и т. Д. Обычно мы говорим напрямую результат умножения.
Плотность пикселей (DPI), полное название DPI — это точки на дюйм, точки на дюйм, а другое слово — PPI, то есть количество пикселей на дюйм. Фактически, PPI кажется более точным. Эти два более запутанных и часто используются вместе. Непонятно различил. (Эта статья означает «пикселей на дюйм»)
После определения любых двух из этих трех параметров определяется третья величина. Формула: разрешение (общее количество пикселей) = физический размер × плотность пикселей.
Например, 3-дюймовый экран с разрешением 240х320, тогда плотность квадратный корень (480х800 / 3,5), что примерно равно 160.
Другой пример — 3,5-дюймовый экран с разрешением 480х800, тогда плотность — квадратный корень (480х800 / 3,5), что примерно равно 331.
Например, на 3,5-дюймовом экране с разрешением 960×640 плотность равна квадратному корню (960×640 / 3,5), что примерно равно 418.
Другой пример — 4-дюймовый экран с разрешением 480×800, тогда плотность — квадратный корень (480×800 / 4), что примерно равно 309.
Что делать разработчикам, сталкиваясь с различными экранами? Вручную настраивать их для разных экранов, нет!
Пусть машина настроится! Разработчики ленивы по своей природе!
Итак, что нужно отрегулировать, цель должна заключаться в том, чтобы сделать физический размер элементов интерфейса одинаковым на всех устройствах (но больший экран кажется естественным больше, а маленький экран может быть меньше).
В прошлом разработчики обычно проектировали пользовательский интерфейс компьютера в пикселях. Например, определите поле формы шириной 300 пикселей, расстоянием между столбцами 5 пикселей и размером значка 16 × 16 пикселей. Проблема с этим подходом заключается в том, что если вы запустите программу на новом дисплее с большим количеством точек на дюйм (dpi), пользовательский интерфейс будет казаться маленьким. В некоторых случаях пользовательский интерфейс может быть слишком маленьким для чтения.
Для трех параметров экрана анализ выглядит следующим образом:
Тот же физический размер, разные разрешения, тогда, если вы проектируете в соответствии с пикселями, он будет создан, с большим разрешением, изображение будет маленьким, а физический размер будет маленьким.
То же разрешение, разные физические размеры, если кнопка выполнена в пикселях, фактическое физическое соотношение выглядит одинаково.
Вроде физический размер одинаковый, при разных разрешениях и больших разрешениях размер экрана будет больше.
Похоже, что физический размер такой же, а разные размеры экрана, большие размеры требуют больше пикселей.
Так что же делает платформа Android для автоматического изменения размера?
Это пиксели, не зависящие от плотности, исходный текст выглядит следующим образом
The density-independent pixel is equivalent to one physical pixel on a 160 dpi screen.
Другими словами, при стандартном разрешении 160 точек на дюйм 1 физический пиксель на экране с разрешением 160 точек на дюйм рассматривается как 1 пиксель независимого от устройства пикселя, что является значением dip / dp, рекомендованным в лучших практиках Android (следующие две единицы означают то же значение, dip часто встречается в официальных примерах Google).
Для шрифтов Android разработал модуль sp. Отличие от dp состоит в том, что размер шрифта основан на dp, а размер шрифта можно регулировать в соответствии с предпочтениями пользователя, поэтому он масштабируется.
Android не масштабируется на основе отношения стандартного значения 160 dpi к фактическому dpi устройства! Вместо этого устанавливается набор стандартизированных размеров и плотностей:
Стандартизированный физический размер: маленький, нормальный, большой и большой
Стандартизированная плотность экрана: ldpi (низкая), mdpi (средняя), hdpi (высокая) и xhdpi (сверхвысокая)
Каждый обобщенный размер или плотность охватывает диапазон фактических размеров или плотности экрана. Например, два устройства, которые сообщают о нормальном размере экрана, могут иметь фактические размеры экрана и соотношение сторон, которые немного отличаются при измерении вручную. Аналогично, два устройства, которые Сообщите, что плотность экрана hdpi может иметь реальную плотность пикселей, которая немного отличается. Android делает эти различия абстрактными для приложений, поэтому вы можете предоставить пользовательский интерфейс, разработанный для обобщенных размеров и плотностей, и позволить системе обрабатывать любые окончательные настройки по мере необходимости. Рисунок 1 иллюстрирует как разные размеры и плотности грубо разделены на разные группы размеров и плотности (взято из официальных документов)
(Раньше я думал, что Android будет масштабироваться в соответствии с фактическим dpi, что также меня долгое время смущало, и я застрял на этом, прежде чем писать)
Чтобы доказать, что Android не масштабируется в соответствии с фактическим разрешением, я проверил соответствующий исходный код.
Мы знаем, что когда графическая карта рисует изображение, оно строится на основе физических пикселей. Следовательно, когда разработчик устанавливает такие единицы измерения, как dp, для преобразования sp в px требуется процесс преобразования.
Согласно тому, что я думал раньше, формула расчета должна быть такой: фактическое dpi / mdpi (то есть 160 dpi), а затем умножить значение sp, чтобы вы могли получить элементы интерфейса с точно таким же физическим размером на разных устройствах.
Но Android так не спроектирован, как уже говорилось выше, он конвертируется по стандартизованной плотности. С помощью следующего кода (это процесс преобразования Android dp в значение px).
Как видите, если единицей измерения является падение (dp), то возвращаемое значение — значение падения * metrics.de density.
The logical density of the display. This is a scaling factor for the Density Independent Pixel unit, where one DIP is one pixel on an approximately 160 dpi screen (for example a 240×320, 1.5″x2″ screen), providing the baseline of the system’s display. Thus on a 160dpi screen this density value will be 1; on a 120 dpi screen it would be .75; etc.
This value does not exactly follow the real screen size (as given by xdpi and ydpi, but rather is used to scale the size of the overall UI in steps based on gross changes in the display dpi. For example, a 240×320 screen will have a density of 1 even if its width is 1.8″, 1.3″, etc. However, if the screen resolution is increased to 320×480 but the screen size remained 1.5″x2″ then the density would be increased (probably to 1.5).
(Выдержка из официального документа Google, мне лень переводить, конечно, боюсь, что перевод испортит первоначальную изюминку, этот абзац все же достаточно важный)
Дело в том, что это значение не совсем соответствует реальному размеру экрана. Это также объясняет мои предыдущие сомнения.
Это значение плотности записывается Displaymetrics. Если вы хотите увидеть реальную ситуацию, вы можете получить Displaymetrics с помощью кода:
DisplayMetrics metrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(metrics);
Затем вы можете получить значение метрик.
Также есть два значения xdpi и ydpi.Официальный документ говорит: Точные физические пиксели на дюйм экрана в измерении X (Y).
Однако, когда я попытался получить эти два значения с некоторых машин, они полностью отличались от значений, рассчитанных мной вручную!
Позже я прочитал StackOverflow и увидел, что некоторые люди сталкивались с похожими проблемами.
Автор получил следующие значения провалов для нескольких устройств:
HTC Desire Z: 480×800, density : HIGH, xdpi: 254.0, ydpi: 254.0
Motorola Defy: 480×854, density : HIGH, xdpi: 96.0, ydpi: 96.0
Samsung Galaxy S2: 480×800, density : HIGH, xdpi: 217.71428, ydpi: 218.49463
LG Optimus 2X: 480×800, density : HIGH, xdpi: 160.0, ydpi: 160.0
(Исходный адрес: http://stackoverflow.com/questions/6224900/android-incorrect-size-for-views-with-mm-or-inch-dimensions)
Видно, что dpi у Moto и LG явно неправильное.
Вспомните код функции преобразования Android только сейчас:
case COMPLEX_UNIT_PT: return value * metrics.xdpi * (1.0f/72); case COMPLEX_UNIT_IN: return value * metrics.xdpi; case COMPLEX_UNIT_MM: return value * metrics.xdpi * (1.0f/25.4f);
Для обработки этих единиц используется xdpi, поэтому вполне вероятно, что преобразованное значение неверно.
(Это все равно следует рассматривать как вопрос, действительно ли нет способа получить правильное значение? Мы все знаем, что такие единицы, как pt, дюйм, мм, не рекомендуются, это тоже аспект)
Пока что проблема экрана примерно решена, а затем это проблема предоставленных ресурсов. Когда мы устанавливаем размер элемента интерфейса, его необходимо масштабировать на машине, не имеющей стандартного dpi. Тогда для нарисованного векторного элемента в этом, естественно, нет необходимости. Однако для растровых изображений, таких как изображения, масштабирование вызовет такие проблемы, как размытие. Поэтому необходимо предоставить соответствующие заменяющие версии для нескольких стандартных размеров dpi. Android заменит их в соответствии с фактическими характеристиками экрана и будет иметь соответствующие По правилам поиска ресурсов, глядя на исходный код Android, вы можете знать, что пользовательский интерфейс Android по умолчанию использует множество изображений с девятью патчами. Я не буду здесь вдаваться в подробности.
Что ж, на этот раз все.
Основные размеры экрана существующих телефонов Android: 2,8, 3,1, 3,2, 3,7, 4, 4,2, 4,3, 5,0 (единиц на дюйм).
Модели с 2,8-дюймовым экраном — это в основном HTC Tattoo (также известный как G4), Motorola FLIPOUT (лицензионное название MB511) и другие модели. Телефоны Android этого размера обычно являются моделями начального уровня, а цена обычно составляет 1000 юаней. вверх и вниз.
Модели с размером экрана 3,1–3,5 дюйма — это в основном модели среднего класса, например HTC Hero (G3), Motorola ME600 (с переворотом), Samsung i7500 и т. Д. Цена составляет около 2 000 юаней.
Недавно перечисленные модели с размером экрана 3,7 дюйма или более обычно являются высокопроизводительными телефонами Android. Типичные модели включают HTC Desire S, HTC Sensation, Motorola Droid X (индивидуальная модель Tianyi ME811), Motorola Atrix 4G (лицензионная модель ME860), Samsung Nexus. S, Samsung Galaxy S2 и др. Цена обычно больше 3000 юаней.
Чем больше размер экрана, тем больше визуальный диапазон.Поскольку все телефоны Android являются сенсорными экранами, рабочая область также больше. Мобильные телефоны большого размера имеют очевидные преимущества в играх и просмотре видео на мобильных телефонах.
Кроме того, чем больше размер мобильного телефона, тем труднее его носить. Самый большой Android-телефон, который я использовал, — это Dell Mini 5 (7-дюймовый Galaxy Tab не входит в число телефонов). Размер экрана у этого телефона больше 5 дюймов, который с трудом помещается в кармане брюк.
Разрешения телефонов Android в основном 240X320, 320X480, 480X800, 480X854.
Термин «разрешение» в Гонконге и на Тайване называется разрешением (я думаю, что термин «разрешение» более точен), то есть точность изображения на экране. Чем больше разрешение, тем четче изображение.
Модели с разрешением 240X320 и 320X480, как правило, относятся к бюджетным моделям Android, а их цена обычно составляет 1000-2000 юаней.
Модели с разрешением 480X800 и 480X854 обычно относятся к среднему и высокому классу с ценами от 2500 до 5000.
В настоящее время большая часть разработки программного обеспечения основана на мобильных телефонах с совместимыми разрешениями 480X800 и 480X854. Все мобильные телефоны с некоторым программным обеспечением с более ранними разрешениями будут уведомлены о том, что они не могут работать.
2. Распределение размеров мобильных телефонов (http://developer.android.com/resources/dashboard/screens.html)
В настоящее время это в основном пользователи мобильных телефонов с разрешениями 800 * 480 и 854 * 480.
Data collected during a 7-day period ending on August 1, 2011
ldpi mdpi hdpi xhdpi
normal 0.9% 16.9% 74.5%
2. Пояснение к термину
Термин Описание Примечание
Размер экрана (размер экрана) относится к фактическому физическому размеру мобильного телефона, например, обычно используемые 2,8 дюйма, 3,2 дюйма, 3,5 дюйма и 3,7 дюйма мобильные телефоны Motorola Milestone составляют 3,7 дюйма.
Соотношение сторон (соотношение сторон) относится к фактическому соотношению сторон физического размера, разделенному на длинные и длинные Вехи 16: 9, относящиеся к длинным
Разрешение такое же, как разрешение компьютера. Оно относится к количеству пикселей в вертикальном и горизонтальном направлениях экрана мобильного телефона. Вех: 854 * 480.
DPI (точка на дюйм) Число пикселей на дюйм, например 120 точек на дюйм, 160 точек на дюйм и т. Д., При условии, что физический размер экрана с разрешением QVGA (320 * 240) составляет (2 дюйма * 1,5 дюйма), dpi = 160 может отражать определение экрана. Для масштабирования пользовательского интерфейса
Плотность (плотность) Плотность значений пикселей на экране, разрешение / размер экрана могут отражать плотность телефона.
Пиксель, не зависящий от плотности (провал), относится к логической единице расчета плотности. Соответствующая формула для наклона и конкретных значений пикселей: падение / пиксель = значение dpi / 160, указывающее, сколько точек отображения на дюйм
3. Соответствие между классификацией экрана мобильного телефона и плотностью пикселей.
VGA: массив видеографики, а именно: матрица отображения изображения, эквивалентная 640 × 480 пикселей;
HVGA: половинный размер VGA; а именно: половина VGA, разрешение 480 × 320; плотность = 160
QVGA: Четверть VGA; а именно: четверть VGA, разрешение 320 × 240; плотность = 120
WVGA: Wide Video Graphics Array; а именно: увеличенный VGA с разрешением 800 × 480 пикселей; плотность = 240
WQVGA: Wide Quarter VGA; а именно: расширенный QVGA, разрешение выше QVGA, ниже VGA, обычно: 400 × 240, 480 × 272; плотность = 120
В пакете ресурсов апк при плотности экрана = 240 использовать ресурс тега hdpi
Используйте ресурсы тега mdpi при плотности экрана = 160
Когда плотность экрана = 120, используйте ресурсы тега ldpi.
Ресурсы без тегов используются в разных разрешениях
Экран (Тип) Ширина (пиксели) Высота (пиксели) Диапазон размеров (дюймы) Размер Размер Группа плотности
QVGA 240 320 2.6 — 3.0 Small screen Low density (120) ldpi
WQVGA 240 400 3.2 — 3.5 Normal screen Low density (120) ldpi
FWQVGA 240 432 3.5 — 3.8 Normal screen Low density (120) ldpi
HVGA 320 480 3.0 — 3.5 Normal screen Mediumdensity(160)mdpi
WVGA 480 800 3.3 — 4.0 Normal screen High density (240), hdpi
FWVGA 480 854 3.5 — 4.0 Normalscreen High density (240), hdpi
WVGA 480 800 4.8 — 5.5 Large screen Medium density(160) mdpi
FWVGA 480 854 5.0 — 5.8 Large screen Medium density(160) mdpi
4. Дизайн пользовательского интерфейса
С точки зрения разработки, приложение будет предоставлять 3 набора файлов макета пользовательского интерфейса на основе 3 типов экранов мобильных телефонов Android, но соответствующие значки интерфейса также должны предоставлять 3 набора.
con Type Standard Asset Sizes (in Pixels), for Generalized Screen Densities
Lowdensityscreen(ldpi) Mediumdensityscreen(mdpi) Highdensityscreen(hdpi)
Launcher 36 x 36 px 48 x 48 px 72 x 72 px
Menu 36 x 36 px 48 x 48 px 72 x 72 px
StatusBar 24 x 24 px 32 x 32 px 48 x 48 px
Tab 24 x 24 px 32 x 32 px 48 x 48 px
Dialog 24 x 24 px 32 x 32 px 48 x 48 px
List View 24 x 24 px 32 x 32 px 48 x 48 px
Разнообразие телефонов с операционной системой Android просто поражает воображение, и разницу в разрешении экрана можно себе представить. В настоящее время основными являются WVGA = 800×480, HVGA = 480×320 и QVGA = 320×240. Конечно, есть DVGA = 960×640 у Meizu M9 и FWVGA = 854×480 у Motorola, что больно.
Собственно, в xml файле вашего макета вы использовали много отступов при его написании? Если да, то вам больно. Потому что такую раскладку нельзя адаптировать ко всем экранам мобильных телефонов.
Правильный способ — использовать атрибут веса. Установите ширину и высоту в макете вашего элемента управления на fill-parent и не используйте wrap-content. Потому что размер wrap-content не фиксирован. Атрибут weight (вес) очень хорошо решает эту проблему.
Если для свойств ширины и высоты макета, заключенного вне элемента управления, задано значение fill-parent, можно использовать обратную характеристику веса. То есть, если элемент управления A устанавливает вес на 5, а элемент управления B устанавливает вес на 7, то пространство, занимаемое A, составляет 5 / (5 + 7), а пространство, занимаемое B, равно 7 / (5 + 7). Такие обратные свойства подходят для мобильных телефонов с любым разрешением.
Конечно, шрифт плохой. Итак, как сделать так, чтобы шрифт был таким же адаптивным, как и макет?
Ха-ха, это очень просто, просто создайте в папке res папку с именем values-320×240. Среди них 320×240 — это разрешение экрана вашего мобильного телефона, и оно называется по-разному в зависимости от ситуации на экране вашего мобильного телефона, например, значения- 800×480. В этой папке создайте файл sizes.xml, чтобы определить размер различных шрифтов. Затем система автоматически вызовет соответствующую папку в соответствии с разрешением экрана вашего телефона.
Кроме того, стоит напомнить, что не забудьте записать соответствующий размер шрифта в файл sizes.xml в файле значений по умолчанию, потому что, когда система не может распознать размер экрана вашего телефона, она автоматически найдет ваш размер по умолчанию. В файле
Вещи, программа вылетит, если ее не написать.
Прежде чем читать следующее, прочтите следующую статью в документации вашего SDK
Фактически, Google уже очень четко написал об адаптируемости разрешения, но многие из нас не читали его.
Вот вывод:
Разрешение экрана: 1024×600
density:1(160)
Папка: значения-mdpi-1024×600
Разрешение экрана: 1024×600
density:1.5(240)
Папка: values-hdpi-683×400 получается из 1024 / 1,5 600 / 1,5, необходимо округлить.
Разрешение экрана: 800×480
density:1(160)
Папка: значения-mdpi-800×480
Разрешение экрана: 800×480
density:1.5(240)
Папка: values-hdpi-533×320, полученная из 800 / 1,5 480 / 1,5, необходимо округлить.
и так далее
В нормальных условиях необходимо создать папки values, values-mdpi и values-hdpi на случай, если ресурсы не могут быть найдены на некоторых экранах с неопределенными размерами.
Затем используйте в нем разные файлы размеров. Не используйте отображаемые числа в макете. Все определения размеров цитируют содержимое в размерах.
Это может обеспечить глубокую настройку пользовательского интерфейса.
Кроме того, если split.de density = false в default.properties проекта, имя папки не нужно делить по шкале при адаптации разрешения.
пример
Разрешение экрана: 800×480
density:1.5(240)
Папка: values-hdpi-800×480
Расположение: res \ values
Единица: px Пиксель основан на пикселе экрана;
Дюймы в дюймах экрана;
Миллиметр в миллиметрах экрана;
Очки 1/72 дюйма;
Dp или dip Независимо от плотности — это пиксель экрана 160dpi;
Ap Scale-independent Pixels Пиксель, который изменяется в зависимости от размера экрана;
1. рисунок: храните соответствующие изображения разного разрешения
В версии 2.1 есть три drawable-mdpi, drawable-ldpi и drawable-hdpi, которые в основном предназначены для поддержки нескольких разрешений.
Разница между drawable-hdpi, drawable-mdpi и drawable-ldpi:
(1) Изображения с высоким разрешением сохраняются в формате drawable-hdpi, например WVGA (480×800), FWVGA (480×854)
(2) drawable-mdpi хранит изображения среднего разрешения, например HVGA (320×480).
(3) Изображения с низким разрешением хранятся в формате drawable-ldpi, например QVGA (240×320).
Система найдет в этих папках соответствующие изображения в соответствии с разрешением устройства.
Версии до 2.1 могут быть реализованы в drawable-800×480, drawable-480×320 и т. Д.
2: макет: размещайте макеты, соответствующие разным разрешениям
Создайте разные папки макетов, layout-800×480, layout-480×320, и система выберет подходящий макет для использования в соответствии с размером экрана.
Вдобавок: два каталога, layout-port и layout-land, могут быть созданы в каталоге res, и в них помещаются два файла макета, вертикальный и горизонтальный.
Основные модели Android перечислены ниже:
240×320 младший, домашнее использование начального уровня, такое как HTC G4, G8
Средний уровень 320×480, в основном на основе этого разрешения, например HTC G1, G2, G3, G6, MOTO ME600, SAMSUNG I7500
480×800 от среднего до высокого уровня, в основном на основе этого разрешения, например HTC G5, G7, MOTO MT810
480×854Особенно для МОТО, например Droid, Milestone, XT800
960×640, Meizu M9
См. Рисунок ниже для получения более подробной информации:
1. Понятия, связанные с экраном
1.1 Разрешение
Относится к количеству пикселей на экране.
1.2 размер экрана
Относится к фактическим физическим размерам телефона, таким как обычно используемые 2,8 дюйма, 3,2 дюйма, 3,5 дюйма и 3,7 дюйма.
Android делит размер экрана на четыре уровня (маленький, нормальный, большой и очень большой).
1.3 Плотность экрана
Пикселей на дюйм
Мобильные телефоны могут иметь одинаковое разрешение, но размер экрана может отличаться.
Диагональный пиксель представляет собой значение пикселя диагональной линии (=), DPI = 933 / 3,7 = 252
Android делит фактическую плотность экрана на четыре основных размера (низкий, средний, высокий и очень высокий).
Нормальный экран при нормальных обстоятельствах: ldpi — 120 dpi, mdpi — 160 dpi, hdpi — 240 dpi, xhdpi — 320 dpi
Для экрана: чем больше dpi, тем выше четкость изображения, тем четче будет выглядеть экран.
1.4 Пиксель, независимый от плотности (провал)
dip — это виртуальный пиксель
Соответствующая формула для значений падения и конкретных пикселей: dip / pixel = dpi value / 160, что равно px = dp * (dpi / 160).
Вы должны использовать единицы измерения dp при определении пользовательского интерфейса макета вашего приложения, чтобы убедиться, что пользовательский интерфейс правильно отображается на разных экранах.
Соответствие между классификацией экрана мобильного телефона и плотностью пикселей показано в таблице 1.
Распределение размеров мобильных телефонов (http://developer.android.com/resources/dashboard/screens.html) показано на рисунке,
В настоящее время это в основном пользователи мобильных телефонов с разрешениями 800 * 480 и 854 * 480.
Из приведенного выше распределения размеров экрана, на самом деле, мобильные телефоны должны учитывать только мобильные телефоны с плотностью от 1 до 1,5 между 3-4,5 дюймами.
2. Механизм поддержки многоэкранного режима Android
Механизм поддержки многоэкранного режима Android обеспечивает подходящий способ для текущего экрана устройства совместно управлять ресурсами приложения и анализировать их.
Платформа Android поддерживает серию соответствующих ресурсов указанного размера (для конкретного размера) и указанной плотности (для конкретной плотности), которые вы предоставляете.
Подходящие ресурсы для конкретных размеров: small, normal, large и xlarge.
Соответствующие ресурсы, зависящие от плотности, — это ldpi (низкая), mdpi (средняя), hdpi (высокая) и xhdpi (сверхвысокая).
В Android есть механизм автоматического сопоставления для выбора соответствующего макета и ресурсов изображения.
1) Схема интерфейса
Подготовьте 5 наборов макетов по физическому размеру:
макет (поместите несколько XML-файлов с общим макетом, например макет вверху и внизу интерфейса, он не изменится с размером экрана, как и строка заголовка окна Windos),
layout-small (макет, размер экрана которого меньше примерно 3 дюймов),
макет-нормальный (размер экрана меньше примерно 4,5 дюйма),
макет — большой (от 4 до 7 дюймов),
layout-xlarge (от 7 до 10 дюймов)
2) Изображения ресурсов
Необходимо подготовить 5 наборов ресурсов изображений в соответствии со значением dpi:
drawable: в основном размещайте файлы конфигурации xml или изображения с более низкими требованиями к разрешению
drawalbe-ldpi: изображения с низким разрешением, например QVGA (240×320)
drawable-mdpi: изображения среднего разрешения, например HVGA (320×480).
drawable-hdpi: изображения с высоким разрешением, например WVGA (480×800), FWVGA (480×854)
drawable-xhdpi: не менее 960dp x 720dp
В Android есть механизм автоматического сопоставления для выбора соответствующего макета и ресурсов изображения.
Система найдет в этих папках соответствующие изображения в соответствии с разрешением устройства.
Для обеспечения совместимости с разными платформами и разными экранами при разработке программы рекомендуется хранить разные версии изображений в каждой папке в соответствии с потребностями.
3. Конфигурация AndroidManifest.xml.
Android от 1.6 и выше, Google увеличил функцию автоматической адаптации, чтобы облегчить разработчикам пересадку моделей с различным разрешением
3.1 Поддерживает ли он несколько экранов с разной плотностью
android:anyDensity=[«true» | «false»]
Если android: anyDensity = «true»
Означает, что приложение поддерживает разную плотность и будет автоматически соответствовать разрешению экрана.
Если android: anyDensity = «false»
Приложение поддерживает разную плотность, и система автоматически масштабирует размер изображения и координаты этого изображения. Объясните, в частности, как система автоматически масштабирует ресурсы.
Например, если у нас есть один и тот же ресурс в папках hdpi, mdpi и ldpi, приложение не будет автоматически искать ресурсы в соответствующей папке. Такая ситуация возникает на мобильных телефонах с высокой и низкой плотностью размещения, таких как Мобильный телефон с разрешением 240 × 320 пикселей,
Если вы установите android: anyDensity = «false», система Android преобразует 240 x 320 (низкая плотность) в 320 x 480 (средняя плотность). В этом случае приложение загрузит ресурсы в файл mdpi на мобильный телефон с низкой плотностью.
3.2 Поддерживать ли большой экран
android:largeScreens=[«true» | «false»]
Если вы объявляете неподдерживаемый большой экран, и размер экрана больше, система использует размер («нормальный») и плотность («средний») для отображения,
Однако появится черный фон.
3.3 Поддерживать ли маленький экран
android:smallScreens=[«true» | «false»]
Если вы объявляете неподдерживаемый маленький экран, а текущий размер экрана меньше, система также использует размер («нормальный») и плотность («средний») для отображения
Если приложение может правильно масштабироваться на маленьком экране (минимальный размер маленький или минимальная ширина 320dp), то этот атрибут не нужен. В противном случае это свойство должно быть установлено для идентификатора минимальной ширины экрана.
Соответствовать минимальному размеру, требуемому приложением.
4. В Android есть 3 способа адаптации экрана.
4.1 Предварительно масштабированные ресурсы (поиск изображений по размеру и плотности)
1) Если вы найдете соответствующий размер и плотность, используйте эти изображения для отображения без увеличения.
2) Если соответствующий размер не может быть найден, но плотность найдена, размер изображения считается «средним», и изображение отображается с увеличением.
3) Если ни один из них не может совпадать, для увеличения будет использоваться изображение по умолчанию. Изображение по умолчанию — «среднее» (160).
4.2 Автоматически масштабируемый размер пикселя и координаты (с учетом плотности)
1) Если приложение не поддерживает разные плотности android: anyDensity = «false», система автоматически масштабирует размер изображения и координаты этого изображения.
2) Для предварительно масштабированных ресурсов, когда android: anyDensity = «false», это не вступит в силу.
3) android: anyDensity = «false», работает только для совместимости по плотности, совместимость по размеру не влияет
4.3 Совместимость с большими экранами и размерами (совместимыми по размеру)
1) Для большого экрана вы заявляете, что он не поддерживает, и размер экрана нормальный, система использует размер («нормальный») и плотность («средний») для отображения.
2.) Для большого экрана, который вы заявляете, что он не поддерживает, и размер экрана больше, система также использует размер («нормальный») и плотность («средний») для отображения,
Однако появится черный фон.
5. Навыки автоматической адаптации системы Android
Система Android использует следующие два метода для автоматической адаптации приложений:
1) При определении длины в файле макета лучше всего использовать wrap_content, fill_parent или dp для его описания, чтобы гарантировать, что он имеет правильный размер при отображении на экране.
2) Предоставление различных растровых ресурсов для мобильных телефонов с разной плотностью экрана, которые могут сделать интерфейс понятным без масштабирования.
В соответствии с ресурсами растрового изображения автоматическое масштабирование иногда приводит к тому, что увеличенное изображение становится размытым. Это требует от приложения предоставления различных ресурсов для различных конфигураций экрана: предоставление изображений высокой четкости для экранов с высокой плотностью и т. Д. .
3) Не используйте AbsoluteLayout
4) DIP используется для пикселей, SP используется для текстовых единиц.
6. Получите в коде количество пикселей и плотность экрана.
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // ширина экрана (в пикселях)
int height = metric.heightPixels; // высота экрана (в пикселях)
float density = metric.de density; // плотность экрана (0,75 / 1,0 / 1,5)
int densityDpi = metric.de densityDpi; // плотность экрана DPI (120/160/240)
7. Общие методы обработки с несколькими разрешениями и их недостатки
7.1 Увеличение изображения
В зависимости от точности текущего экрана платформа автоматически загружает любые немасштабированные изображения с ограниченным размером и точностью. Если изображение не совпадает, платформа загрузит ресурсы по умолчанию и сможет удовлетворить требованиям отображения текущего интерфейса после увеличения или уменьшения масштаба. Например, для текущего высокоточного экрана платформа загрузит высокоточные ресурсы (такие как ресурсы растрового изображения в drawable-hdpi в HelloAndroid). Если нет, платформа масштабирует ресурсы средней точности до высокоточной, что приводит к нечеткому отображению изображения.
7.2 Автоматическое определение размера и положения пикселей
Если программа не поддерживает экраны с множественной точностью, платформа автоматически определит абсолютное положение пикселя, значение размера и т. Д., Чтобы элементы могли отображать тот же эффект размера, что и экран, с точностью до 160. Например, чтобы на экране высокой точности WVGA отображалось изображение того же размера, что и на традиционном экране HVGA, когда программа его не поддерживает, система запаникует программу, сообщив, что разрешение экрана составляет 320 × 480, между (10,10) и (100,100) После рисования графики в области, система увеличит масштаб области отображения экрана с (15,15) до (150,150).
7.3 Совместимость с большими экранами
Когда текущий экран превышает верхний предел экрана, поддерживаемого программой, определите элемент supportsscreens, чтобы, когда он превышает отображаемый базовый уровень, платформа отображала здесь черное фоновое изображение. Например, на экране WVGA средней точности, если программа не поддерживает такой большой экран, система будет ложно утверждать, что это 320 × 480, и дополнительная область отображения будет заполнена черным.
7.4 Использование OpenGL для динамического рисования изображений
Нижний уровень Android предоставляет интерфейсы и методы OpenGL, которые могут динамически рисовать изображения, но этот метод представляет собой большую проблему для разработчиков, не знакомых с компьютерной графикой. Обычно игры разрабатываются с использованием метода OpenGL.
7.5 Несколько файлов apk
Symbian и традиционный J2ME используют этот метод для обеспечения нескольких версий разрешения для приложения, и пользователи могут загружать и устанавливать соответствующие исполняемые файлы в соответствии со своими потребностями. Это хороший способ разрабатывать отдельные приложения для каждого экрана. Однако текущая поддержка Google Market для версий приложения с несколькими разрешениями не является полной. Разработчикам по-прежнему необходимо использовать один файл apk, чтобы максимально адаптироваться к нескольким разрешениям.
Источник