- Популярные разрешения экранов: основы адаптивной верстки
- Размер экрана, разрешение и область просмотра: что это значит?
- Отзывчивый дизайн
- Самые популярные разрешения экрана
- Устройства Apple
- Устройства Android
- Размеры экранов
- Беседка №20: об эволюции разрешений дисплеев Android-смартфонов
- Илья Субботин
- Принятые сокращения и расширения дисплеев Android-устройств:
- Экспресс-ликбез
- QuadHD
- Оригинальная статья
- Читайте также
- Пятничная колонка
- Когда покупать смартфон?
- Посиделки по вторникам
- Переход на 2 нм и тонкости техпроцесса
- Переход на 2 нм и тонкости техпроцесса
- Новостной дайджест
- Двойной дисплей
- На правах оффтопа
- На правах оффтопа. телевидение или интернет
- Беседка
- Что такое работа и совещания по-илонмасковски?
- Что такое работа и совещания по-илонмасковски?
- iOS vs Android
- Анатомия подделки. airpods 2
- РоботоСофт
- 10 приложений для android 10
- Аксессуары
- Зачем сдэк требует паспорт?
- 31 комментарий на «“Беседка №20: об эволюции разрешений дисплеев Android-смартфонов”»
Популярные разрешения экранов: основы адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) <
/* стили для больших планшетов — начало */
@media screen and (max-width: 767px) <
/* стили для средних планшетов — начало */
@media screen and (max-width: 479px) <
/* стили для телефонов — начало */
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Источник
Размеры экранов
Планшеты и смартфоны оснащаются экранами с разными соотношениями сторон и разной плотностью пикселей, однако эти параметры редко указываются в технических характеристиках.
Попробуем разобраться со всеми хитростями, связанными с этими параметрами. Начнём с планшетов.
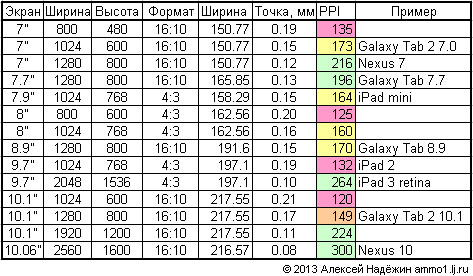
Вот соотношение размеров экранов, использующихся в большинстве современных планшетов.
Обратите внимание, насколько экран 8″ с соотношением сторон 4:3 визуально больше широкого экрана 7″. А широкий экран 10.1″ на сантиметр меньше экрана 9.7″ по высоте.
Я свёл в таблицу параметры экранов, чаще всего использующихся в планшетах.
Текст на экранах с низким PPI (количеством точек на дюйм) читается не комфортно. Я бы не стал покупать планшет с экраном, имеющим PPI ниже 150. Даже 164 PPI экрана iPad mini многим кажутся недостаточными. Отлично воспринимаются экраны с PPI больше 200.
Для меня было большим открытием, что экран 9.7″ 1024×768 имеет даже меньшее PPI, чем экран 7″ 800×480.
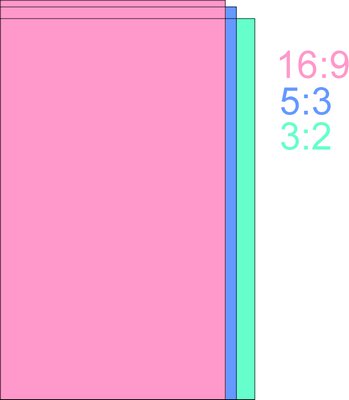
В современных смартфонах используются экраны с разными соотношениями сторон (3:2, 5:3, 16:9), однако все они довольно близки. На картинке я проиллюстрировал соотношение размеров экранов с одинаковой диагональю и разными соотношениями сторон.
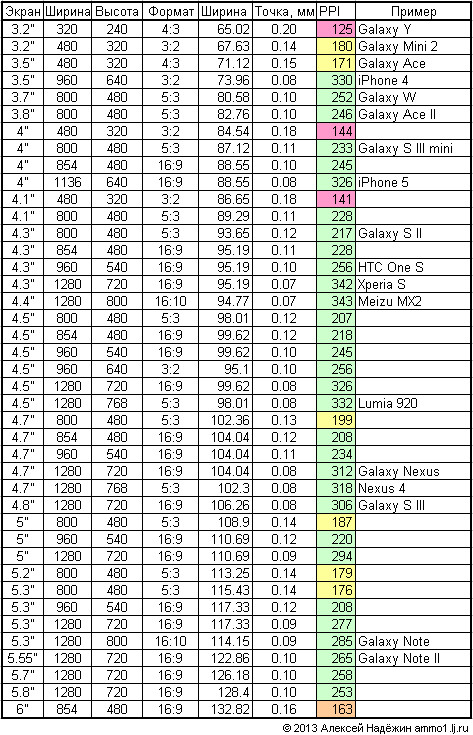
Таблица экранов, используемых в смартфонах, выглядит внушительно.
Как можно увидеть из таблицы, экранов с низким PPI совсем немного. Конечно, не стоит покупать смартфон с экраном, имеющим плотность пикселей ниже 170 PPI. Но опять же лучше, чтобы эта цифра была выше 200.
У подавляющего большинства экранов пиксель квадратный, поэтому соотношение сторон экрана можно вычислить, зная количество точек в ширину и в высоту. Есть лишь два исключения — «неправильные» экраны планшетов с прямоугольными пикселями — 800×480 (должно было бы быть 800×500) и 1024×600 (правильно было бы 1024×640).
Я потратил вечер на создание этих картинок и таблиц прежде всего для себя. Надеюсь, что они окажутся полезными и вам.
Источник
Беседка №20: об эволюции разрешений дисплеев Android-смартфонов
Илья Субботин
Если вы следили за новостями Android в течение последних лет, то, несомненно, заметили прогресс в развитии аппаратной части устройств. На самом деле, процессоры стали быстрее, телефоны легче, но есть и другой компонент, который со временем подвергся эволюции. Речь идет о размере дисплеев и их разрешениях.

По мере анонса новых продуктов и стремления компаний дистанцироваться от конкурентов, одним из качественных показателей стал экран. Больший размер, как правило, позиционируется как сравнительно лучший, но это не всегда так. Время от времени можно наблюдать больший дисплей, который выглядит совсем не так четко, как аналогичного размера дисплей другого устройства. С другой стороны, можно встретить и дисплеи сравнительно небольшого размера с очень высоким разрешением.
Размеры дисплеев обычно обозначаются набором символов или акронимом (сокращением) , основанном на размерах дисплея в высоту и ширину. Но, несмотря на растущее количество акронимов, на деле довольно несложно запомнить их значения. Давайте взглянем на некоторые привычные для Android-смартфонов разрешения. Также, кратко затронем и планшеты. По мере того, как вы уясните для себя информацию по смартфонам, семи- и десятидюймовые экраны станут понятнее.
Принятые сокращения и расширения дисплеев Android-устройств:
QVGA (240×320)
HVGA (320X480)
WVGA (480×800)
qHD (540×960)
HD (1280×720)
FHD (1920×1080)
QHD (2560×1440)
WXGA (1280×800)
WQXGA (2560×1600)
Экспресс-ликбез
Возвратимся во время выхода первого Android-смартфона, G1 от T-Mobile, когда размер дисплеев был на уровне 3.2 дюйма. Со временем мы могли наблюдать плавное увеличение размеров, в значительной мере с выходом HTC Evo 4G, дебютировавшего с дисплеем 4.3”. В 2011 году мы увидели ряд топовых устройств с четырехдюймовыми дисплеями и разрешением 540х960 пикселей. В последующем поколении устройств топовые устройства оснащались разнообразными HD-дисплеями.
Стоит отметить, что производители телефонов спешно вешали ярлык «HD» на любой экран, имеющий 720 пикселей в ряд. По аналогии с телевизорами, есть разница между HD-разрешениями 720p и 1080p. От размера экрана также зависит, «сможет» ли глаз найти отличия между этими разрешениями. Кто-то поспорит, что разрешение 1080p на пятидюймовом дисплее чрезмерно и человеческий глаз не способен различать такие детали.
Возвращаясь к современным трендам, налицо тенденция устанавливать в телефоны дисплеи размером 5 дюймов и более. Примерами популярных устройств с подобными дисплеями могут стать Samsung Galaxy S5 и вся линейка Galaxy Note. По мере уменьшения рамок производители телефонов могут понемногу увеличивать размеры экранов, не увеличивая при этом общий форм-фактор.
В первые годы жизни Android-устройства оснащались дисплеями Video Graphics Array (VGA) в различных вариациях и разных размеров. Стандартное VGA-разрешение составляет 640х480 пикселей (480х640 в зависимости от ориентации дисплея). Ранние Android-смартфоны имели дисплеи с разрешением 320х480 пикселей или HVGA. Почему “H”, вы спросите? Это указывает на то, что разрешение в два раза меньше стандартного VGA (Half, англ. – половина).
Следуя этому же принципу, QVGA-разрешение составляет ¼ от стандартного разрешения, 320х240 пикселей (Q от quarter, четверть). Увеличиваем размер, получаем WVGA-разрешение с теми же 480 пикселями в высоту, но с большей шириной, отсюда и W (wider– более широкий). Такое разрешение – 800х480 – было популярно в моделях 2010-2011 годов.
- Примеры HVGA-дисплеев: T-Mobile G1, HTC Hero, LG Optimus V, Motorola Cliq
- Примеры QVGA-дисплеев: Motorola Flipout, Samsung Replenish,Xperia X10 mini
- Примеры WVGA-дисплеев: HTC ECO 4G, HTC Desire, Nexus One, Samsung Galaxy S, Motorola Droid X
Иногда можно встретить и FWVGA-разрешение, что будет означать Full Wide VGA (буквально “VGA в полную ширину”). В этом случае привычное разрешение 854х480 пикселей.
- Примеры FWVGA-дисплеев: Motorola Droid, Sony Xperia U, Sony Xperia Play
Некоторые модели на базе Android имели дисплеи Extended Graphics Array (XGA) или их вариации. По аналогии с ПК, это разрешение в 1024х768 пикселей. В большое количество Android-смартфонов начинают устанавливать WXGA-дисплеи, что означает – вы уже догадались – широкий XGA с разрешением 1280х768 пикселей.
Если говорить о предельном разрешении, то есть WQXGA в планшете Samsung Nexus 10. Этот 10”-планшет предлагает пользователям картинку разрешением 2560х1600 пикселей, что в 4 раза больше WXGA. По сути перед нами “wider quad XGA” дисплей (quad– четверка).
- Примеры XGA-дисплеев: LG Optimus Vu.
- Примеры WXGA-дисплеев: Nexus 4, LG Optimus G, Samsung Galaxy Note
- Примеры WQXGA-дисплеев: Nexus 10
Многие топовые смартфоны 2011 года оснащались qHD-дисплеями, что означало ¼ от HD-экрана. Заметьте, что маленькую “q” нельзя путать с заглавной “Q”. Первая означает ¼, вторая – 4X. Вы узнаете дисплеи qHD по разрешению в 540х960 пикселей. В 2012 году свет увидели многие аппараты с HD-дисплеями с 720 пикселями в ширину. Это до сих пор самый распространенный вид дисплеев в устройствах с экранами от 4 дюймов и выше, разрешение – 1280х720 пикселей.
На начало 2013 года топовые Android-смартфоны оснащались FHD-дисплеями (Full High Definition, буквально «полное высокое разрешение»). Это означает разрешение 1920х1080 пикселей, как в телевизорах. Некоторые производители именуют его “TrueHD” (“подлинное”) или 1080p HD. Первым официально признанным аппаратом с таким разрешением стал HTC J Butterfly, впоследствии появившийся на рынке США под названием Droid DNA. Впоследствии в 2013 году было анонсировано множество продуктов с дисплеями 1080p.
- Примеры qHD-дисплеев: HTC One S, Motorola Droid RAZR, HTC Sensation
- Примеры HD-дисплеев: HTC One X, Motorola Atrix HD, Samsung Galaxy Nexus
- Примеры FHD-дисплеев: Droid DNA, LG G2, Samsung Galaxy S4
QuadHD
Новая планка в разрешении дисплеев увеличивает в 2-4 раза разрешение стандарта 720p. Летом и во второй половине текущего года появится ряд продуктов с разрешением 2560х1440 пикселей. Первым производителем, установившим такой экран в своё устройство стала Oppo с аппаратом Find 7, более крупные бренды уже последовали за ним: новый флагман LGG3 стал первым аппаратом с Quad HD-разрешением от крупных игроков.
Так выглядит краткая эволюция разрешений дисплеев Android-устройств. Не так страшно, как могло бы показаться, не так ли? Само собой, этот список со временем может быть дополнен по мере появления новых стандартов.
Оригинальная статья
Читайте также
Пятничная колонка
Когда покупать смартфон?
Посиделки по вторникам
Переход на 2 нм и тонкости техпроцесса
Переход на 2 нм и тонкости техпроцесса
Новостной дайджест
Двойной дисплей
На правах оффтопа
На правах оффтопа. телевидение или интернет
Беседка
Что такое работа и совещания по-илонмасковски?
Что такое работа и совещания по-илонмасковски?
iOS vs Android
Анатомия подделки. airpods 2
РоботоСофт
10 приложений для android 10
Аксессуары
Зачем сдэк требует паспорт?
31 комментарий на «“Беседка №20: об эволюции разрешений дисплеев Android-смартфонов”»
>QHD (1440×2560)
Цифры перепутаны местами.
Спс, не заметил. В оригинале несколько раз был такой вариант, не везде исправил.
Смотрю я счас на свой ASUS VW266H, а потом на Nexus 5, кажется чудом что у них обоих почти одинаковые разрешения у первого 1920×1200, а у второго 1920×1080, когда последний в 30 раз меньше
> Примеры XGA-дисплеев: LG Optimus Vu, Samsung Galaxy Note.
У Note — WXGA
И вообще, первым с QHD экраном был Vivo Xplay 3S, но он был 6″.
«Следуя этому же принципу, QVGA-разрешение составляет ¼ от стандартного разрешения, 320х240 пикселей (Q от quarter, четверть).»
«Многие топовые смартфоны 2011 года оснащались qHD-дисплеями, что
означало ¼ от HD-экрана. Заметьте, что маленькую “q” нельзя путать с
заглавной “Q”. Первая означает ¼, вторая – 4X.»
Создатели стандартов явно не умеют в логику…
Вот скажу честно — по крайней мере на 10″ планшетах я разницы между 1920×1200 и 2560×1600 не замечаю. Ставлю один на зарядку, беру другой… и вижу тоже самое.
А если так, то на экране телефона узреть различие мне не дано, и даже любопытно, многие ли смогут это сделать, не подглядывая в описание.
ПРАВА РУТ НУЖНЫ
Гм, а зачем? Нет, рут-права безусловно нужны, не спорю, но на разборчивость текста на экране они не влияют 🙂
«The resolution of the retina is in angular measure — it’s 50 Cycles Per
Degree,» he wrote in an email. «A cycle is a line pair, which is two
pixels, so the angular resolution of the eye is 0.6 arc minutes per
pixel.
«So, if you hold an iPhone at the typical 12 inches from your eyes that
works out to 477 pixels per inch,» Soneira added. «At 8 inches it’s 716
ppi. You have to hold it out 18 inches before it falls to 318 ppi.»
—
Если по русски- при расстоянии в 12″(30см) человеческий глаз различает 477ppi ,при 8″(20см) 716 ppi. Ересь про 300 ppi,невозможность видеть больше- запустило Apple и,почему то,даже нашим светилам обозревателем это просто врезалось в мозг. Ничего подобного, в зависимости от расстояния стандартный человеческий глаз имеет разрешающую способность согласно выше написанному. Увы, ученымдокторам не переломить инертность умов, запущенных apple.
Можно,конечно,заявить,дескать-зачем держать так близко экраны,но с учетом близоруких околополовины населения развитых стран- вполне нормально.( в японии 85% студентов- близоруки) =)
В общем, различия в разрешениях- видны и будут различимы еще долго,даже при 4K. Мб и при 8k- не считал.
Я говорил за себя, а не за теорию. Если вы способны различать 716 ppi, то я вам безусловно завидую.
Это факт подтвержденный исследованиями. Ваше «могу,не могу»- здесь никого не волнует.
Может оно и так, но дальнейший рост плотности экранов не принесет ни грамма пользы. Т.к. удовольствие (уже сомнительное) от четкости картинки нивелируется необходимостью установки все более производительной начинки, а равно снижением фактического времени работы устройства.
Тут еще важно учитывать качество самой матрицы. Часто при равных диагонали и разрешении на одном телефоне может быть приятный в использовании экран, а на втором «вырви глаз».
Продолжающийся рост разрешения экранов смартфонов это яркий пример победы маркетинга над здравым смыслом.
Целиком и полностью согласен. Поскольку визуально оценить рост разрешения пользователь уже не сможет, производителям теперь остается только подбадривать покупателей лозунгами типа «на наших новых экранах трава выглядит на 3% зеленее, а девушки на 6% моложе» 🙂
О чём эта статья ?
Да ни о чём !
А теперь поговорим об эволюции разрешений дисплеев Apple-смартфонов. Так, что тут у нас, ага HVGA (320×480), почти qHD (960×640) и недо HD 1136 x 640. Так выглядит краткая эволюция разрешений дисплеев Apple-устройств. Не
так страшно, как могло бы показаться, не так ли? Само собой, этот список
со временем может быть дополнен по мере появления новых стандартов.
Тенденция такова — ноутбук over 1000$ — Tn 1366*768
сматрфон — 400$ — FullHD
Дисплеи ноутов меня уже много лет просто вымораживают, куда смотрят производители? Рынок падает, потому что никому нету смысла покупать комп с таким же ужасным экраном, как и раньше. Самая очевидная область для совершенствования своей продукции у них перед носом и они ничего не делают, я уже даже удивляться перестал, это какой-то дебилизм.
Мда… Вот помню я году в 93-м примерно впервые узрел цветной компьютерный монитор, привыкнув перед этим пользоваться советскими чёрно-зелёными. Вот это был для меня шок. тот дисплей казался верхом совершенства.
Сейчас, взглянув на этот монитор, как я подозреваю, у меня бы наверное пошла бы кровь из глаз: vga-разрешение, 16-ти битный цвет, защитный экран с заземлением перед монитором, частота обновления 50 герц (на элт-дисплее это кошмар), да и диагональ то ли 14, то ли 15 дюймов.
А ведь тогда нравился и всё устраивало… Это сейчас можно о нём много чего плохого сказать, а тогда это было нормально, даже хорошо. Хотя, если честно, глаза то от него уставали…
И меня в своё время не смущали чёрно-белые (точнее тоже чёрно-зеленые) и слабые с современной точки зрения цветные дисплеи в телефонах.
К чему это я? Зачастую достоинства и недостатки технологий становятся очевидны только со временем, в момент, когда технология свежа и актуальна она всегда кажется хорошей и совершенной. И не факт, что время не разоблачит используемые сейчас технологии и что наши потомки будут удивляться: как мы могли этой фигнёй пользоваться? И, взяв какой нибудь телефон наших времён в руки, будут удивляться: а ведь можно пользоваться.
А ведь скорее всего, так и будет…
Так вот: не нужно возводить технологии на пьедестал, как бы совершенна не была технология через какое-то время она с высоты технического прогресса будет казаться убожеством, нужно учиться видеть реальные недостатки и преимущества в технологии: так, в 1993 году я, где-то внутри себя, признавал, что глаза у меня от этого дисплея устают и что не надо бы долго за ним сидеть, но… тогда дисплей мне нравился, да и уставали глаза от всех тогдашних дисплеев (ну, или от тех, с которыми я имел дело) и это считалось нормой. Но технологии развиваются и выяснилось, что глаза могут от дисплеев и не уставать, по крайней мере, не в такой степени.
Нужно принимать технологии такими, как они есть: не восхищаться и не превозносить их, помнить, что они лишь временные короли в мире пользовательских вещей. В конце концов, с технической точки зрения: разве так много отличий между экранами первых андроид-смартфонов и современными? Нет, это, в общем-то, та же технология, только более вылизанная. Статья, написанная про типы дисплеев в каком-нибудь 2005 году вполне актуальна и сейчас, только недостатки дисплеев стали менее заметны, так как возросли их характеристики. И нашим потомкам и те, и нынешние дисплеи могут показаться одинаково убогими и они не увидят между ними разницы.
Этот текст я читал какое-то продолжительное время назад. Похоже, как былина, кочует от коммента к комменту.
Источник