- ActionBar (Панель действий)
- Немного теории
- Прячем и показываем ActionBar
- Кастомизация ActionBar
- Значок
- Навигация
- Вкладки
- Действия (Actions)
- Соединяем всё вместе
- Полный список
- overflow menu
- Как узнать текст элемента, если видна только иконка
- Как отключить ActionBar
- Где обрабатывать нажатия на элементы
- О кнопке Home
- Переводим ActionBar на следующий уровень
- Темы и стили для приложения
- Получение готового содержания
- Показываем\скрываем ActionBar
ActionBar (Панель действий)
3-й курс/Закрытая зона
Немного теории
Начиная с Android 3.0 (API 11), в приложениях появилась возможность использовать панель действий ActionBar, которая сочетает в себе заголовок и меню, упрощая навигацию и предоставляя быстрый доступ к частым операциям.
ActionBar заменяет Options Menu, которое было в ранних версиях Android, используя новые дополнительные параметры для меню. По умолчанию, новые проекты, создаваемые через шаблоны Empty Activity и др., уже содержат ActionBar. Следует отметить, что в Android 5.0 появился новый компонент Toolbar, который является дальнейшим развитием ActionBar. И он активно вытесняет панель действий. Но вам всё равно следует изучить работу ActionBar, так как основные принципы работы завязаны на ней.
Если запустить программу как есть из шаблона Empty Activity, то увидим заголовок программы.
Если в код программы добавить методы для меню, то справа появится значок из трёх вертикальных точек.
Если щёлкнуть по значку из трёх точек, выстроенных по вертикали, то увидим всплывающее меню с единственным пунктом Settings. Не прикладывая никаких усилий, мы получили готовый элемент ActionBar в своём приложении.
Давайте разбираться, что происходит за кулисами приложения. За появление панели действий отвечает тема Theme.Holo или её производные. В API 21 и выше произошли небольшие изменения. Как я уже сказал выше, появился новый компонент ToolBar, который может заменить панель действий в активности. Поэтому тут нужно быть внимательным и выбирать соответствующую тему, например, Theme.Material.Light.DarkActionBar. Для старых устройств используются библиотеки совместимости. В этом случае активность наследуется от AppCompatActivity, а используемая тема Theme.AppCompat или его производные, например, Theme.AppCompat.Light.DarkActionBar.
В студии версии 4.1 снова всё поменяли и теперь используется тема Theme.MaterialComponents.DayNight.DarkActionBar.
Прячем и показываем ActionBar
Изначально существовали два вида ActionBar для новых устройств и для старых устройств при помощи библиотеки совместимости. Не смешивайте вызовы методов из разных классов, а то получите ошибку. На сегодняшний день студия создаёт проекты с применением библиотеки AndroidX, поэтому будем использовать классы из неё.
Чтобы увидеть разницу в активности с ActionBar и без неё, напишем простой пример. Добавим на форму компонент ToggleButton и пропишем код, скрывающий и показывающий ActionBar:
Вы вошли на сайт, как гость.
Необходимо зарегистрироваться, чтобы прочитать статью
Источник
Кастомизация ActionBar
Статья является переводом топика из блога android-developers. В ней показывается, как стилизовать ActionBar нужным вам образом. В качестве примера рассматривается изменение оформления под общую цветовую гамму вышеописанного блога.
Использование общепринятого элемента навигации ActionBar упрощает освоение программы пользователем, и не требует от разработчика придумывать свои собственные «велосипеды». Но раз уж все используют один и тот же паттерн, то, ясное дело, каждый стилизует его под своё приложение. Следующий пример показывает, как стилизовать Action Bar под общий вид приложения. Будем изменять стандартную тему оформления Holo.Light для соответствия блогу android-developers.
Значок
Для создания значка в выбранной цветовой схеме можно использовать Android Asset Studio. Будем использовать это изображение, как логотип.
Навигация
Секция навигации работает в трёх разных режимах. Рассмотрим их по очереди.
Стандартный
Стандартный режим просто отображает название Activity. Для этого стилизация не нужна, поехали дальше.
Список
Слева — стандартный выпадающий список, справа — тот эффект, который нам нужен.
В стандартном списке используется цветовая схема, в которой доминирует голубой цвет. Чтобы реализовать нужную нам схему, перегрузим android:actionDropDownStyle
В этом xml-файле для оформления подсветки, Spinner и верхней панели используется комбинация state-list’ов и nine-patch изображений.
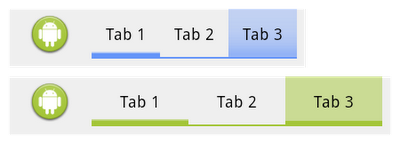
Вкладки
Ниже расположены скриншоты оформления вкладок «до» и «после».
И снова, в стандартной тема для вкладок доминирует голубой цвет. Для переоформления перегрузим android:actionBarTabStyle.
Действия (Actions)
И снова, «до» и «после».
При выделении того или иного, элемента он подсвечивается голубым. Для изменения, перегрузим android:selectableItemBackground
Также, меню при расширении показывает голубой прямоугольник наверху списка. Для изменения перегрузим android:popupMenuStyle.
Также изменим цвет выделенных элементов в меню.
Кроме этого еще нужно изменить оформление флажков и радиокнопок.
В принципе, можно также изменить фон. По умолчанию, в теме Holo.Light он прозрачный. Для изменения нужно перегрузить android:actionBarStyle.
Соединяем всё вместе
Для объединения всех элементов, создадим кастомный стиль.
Теперь можно применять этот стиль оформления к какому-либо Activity или всему приложению.
Важно еще отметить, что некоторые стили, которые мы перегрузили, действуют на все виджеты (например android:selectableItemBackground). То есть, мы таким образом изменяем оформление всего приложения, что бывает весьма полезно, если вы стараетесь выдержать общий стиль. Реклама
Источник
Полный список
— размещаем элементы в ActionBar
Еще одно нововведение третьего Андроида – Action Bar. Это панель в верхней части приложения.
В этом уроке попробуем размещать там свои элементы с иконками и посмотрим, как с ними взаимодействовать. Тут нам все уже будет знакомо, т.к. используется механизм, который раньше строил меню. Т.е. мы в методе onCreateOptionsMenu получаем на вход объект Menu и (программно или с помощью XML) наполняем его элементами.
Для элементов будем указывать id, текст, иконку и режим показа.
Project name: P1071_ActionBarItems
Build Target: Android 4.1
Application name: ActionBarItems
Package name: ru.startandroid.develop.p1071actionbaritems
Create Activity: MainActivity
В strings.xml добавим строки:
В файл res\menu\main.xml напишем следующий текст:
С id, title и icon, думаю все понятно – это идентификатор, текст и иконка элемента. Иконки системные, выбранные случайно.
Нам тут больше интересен атрибут showAsAction, это режим показа элемента. Он может принимать значения:
never – не показывать элемент
ifRoom – показывать, если есть место
always – всегда показывать
К этим значениям может быть добавлено еще одно – withText. Актуально для элементов с указанной иконкой. В этом случае для элемента будет показана не только иконка, но и текст из title.
Думаю, комментарии тут особо не нужны. Все знакомое. Заполненный нами ранее xml-файл используется для создания элементов Menu.
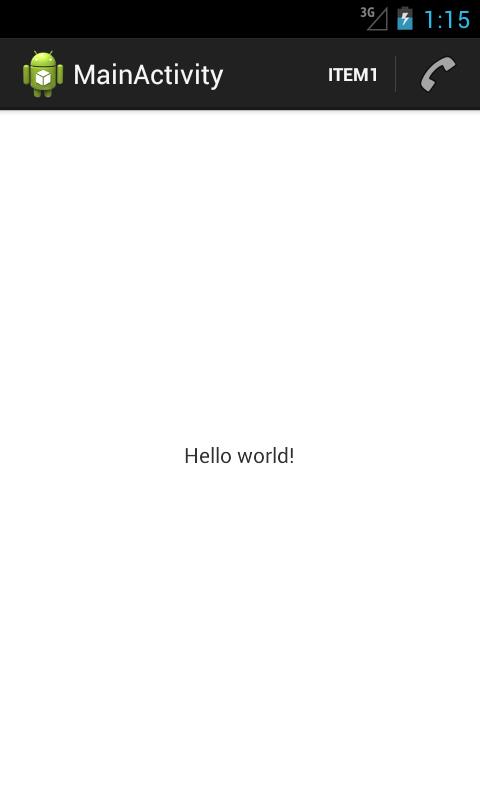
Все сохраняем, запускаем приложение.
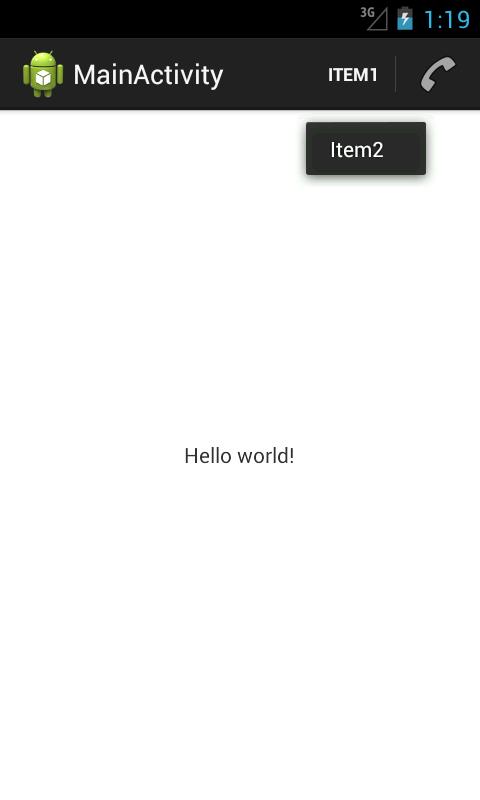
Отобразился item1 и item2.
Для item1 мы не указывали иконку, поэтому видим только текст. А в showAsAction мы указали always, т.е. система будет пытаться отобразить элемент, даже если не хватает места на ActionBar.
Для item2 мы указали иконку ic_menu_call, ее и видим в ActionBar. В showAsAction мы указали ifRoom, т.е. отображать, если есть свободное место. Место есть – элемент виден.
Жмем на эмуляторе menu и видим два оставшихся элемента. Они не отобразились в ActionBar и теперь доступны только так.
item3 не отобразился, т.к. ему не хватило места. Мы для него указывали showAsAction = ifRoom, т.е. отображать, если есть где. Для item2 место нашлось, а вот item3 не влез.
item4 не отобразился, т.к. мы указали showAsAction = never.
11.12.2017 Кнопки меню больше нет. Вместо нее в ActionBar есть кнопка Overflow (три точки), используйте ее, чтобы увидеть скрытые пункты меню.
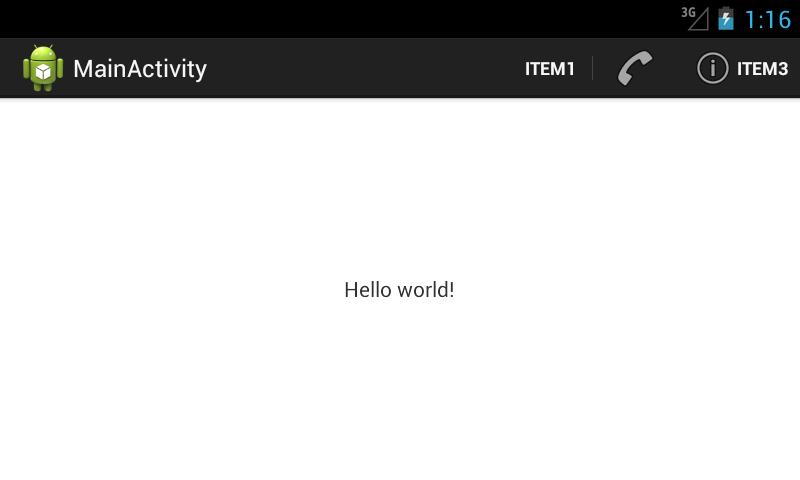
Давайте увеличим место в ActionBar и посмотрим, что изменится. Для этого просто повернем экран в горизонтальную ориентацию – CTRL+F12.
Для item1 и item2 ничего не изменилось. А вот для item3 теперь появилось местечко, и он вылез. Если для item2 отображена только иконка, то для item3 мы видим и текст. Это сказывается withText в атрибуте showAsAction.
item4 не виден несмотря на то, что есть куча места свободного. Причина — never в атрибуте showAsAction. Чтоб добраться до него, жмем menu.
overflow menu
Если запустить это же приложение на планшете, то увидим чуть другой интерфейс ActionBar:
Справа появляется кнопка, нажатие на которую аналогично нажатию на menu. Судя по всему, эта кнопка видна только на тех устройствах, на которых нет кнопки menu.
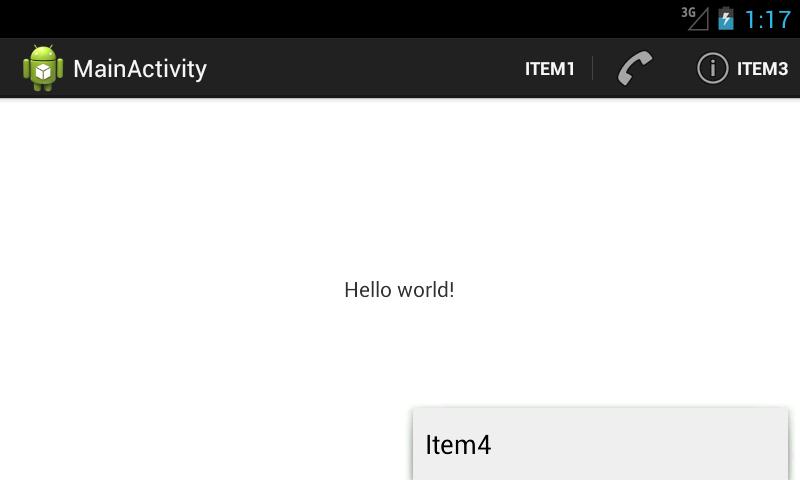
Как узнать текст элемента, если видна только иконка
Если для элемента показана только иконка, то долгим нажатием на нее можно добиться показа текста. Попробуем на item2:
На AVD с 4.1 это работает. На планшете с 3.2 – почему-то нет.
Как отключить ActionBar
Для этого в коде можно прописать:
Либо выбрать для Activity тему, содержащую текст NoActionBar.
Где обрабатывать нажатия на элементы
Там же, где и при работе с меню – метод onOptionsItemSelected. Все аналогично.
О кнопке Home
В левой части ActionBar находится кнопка Home. По умолчанию для нее используется иконка приложения или Activity. Мы можем поставить сюда свою иконку, не трогая текущие. Для этого используется атрибут android:logo у Activity или Application.
В третьем Андроиде кнопка Home кликабельна по умолчанию. В четвертом же ее надо явно задействовать методом setHomeButtonEnabled.
Поймать нажатие кнопки Home можно также в onOptionsItemSelected. Она имеет >
Насколько я понял по хелпу, назначение этой кнопки – перейти в коренное Activity программы, т.е. действительно кнопка «Домой». Также хелп говорит об еще одной логической возможности использования – как кнопка «Вверх». Т.е. не в корневое Activity, а на один логический уровень вверх. Например, из чтения письма переходим к списку писем. А для того, чтобы пользователь знал, что он попадет не Домой, а Вверх предлагается вешать на кнопку стрелочку методом setDisplayHomeAsUpEnabled.
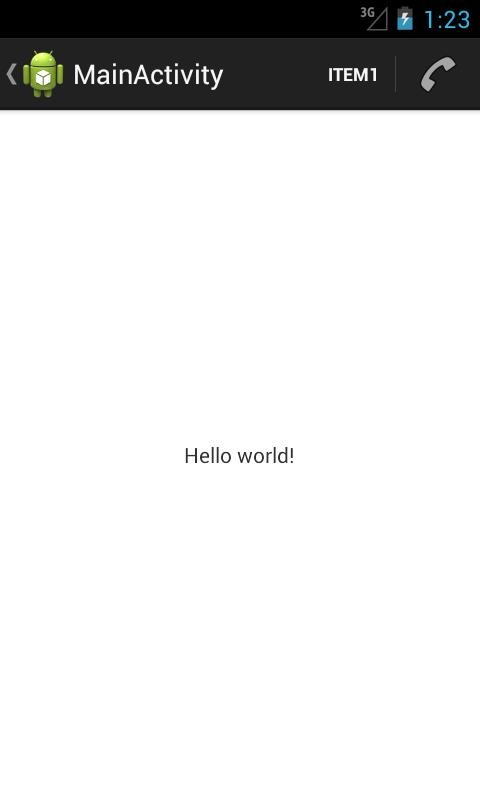
В итоге выглядит это примерно так
На кнопке появилась стрелка.
Надо понимать, что эта стрелка – это просто изображение для пользователя, чтобы он знал, какое поведение ожидать от нажатия. А кодить весь процесс перехода Вверх надо самим. Как впрочем и процесс перехода Домой.
Напоследок еще несколько полезных методов для ActionBar:
setTitle – установить свой заголовок
setSubtitle — установить свой подзаголовок
setDisplayShowTitleEnabled – скрыть/показать заголовок и подзаголовок
На следующем уроке:
— используем навигацию в ActionBar
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Переводим ActionBar на следующий уровень
Еще в ноябре 2012 года, я написал сообщение в блоге озаглавленное как «ActionBar в движении». Эта статья в основном касалась методики того, как красиво и уникально оживить ваш ActionBar . Хотя я упомянул некоторые из возможностей применения данного эффекта, я никогда не имел времени, чтобы добавить данный вид анимации ActionBar к какому-либо из моих собственных приложений. Но я видел в Play Store приложение использовавшее его.
Будучи на Google I/O, я наконец нашел приложение, использующее в ActionBar технику анимации. Давайте будем честными, это буквально взорвало мой взгляд когда я в первый раз это увидел. Я влюбился в хороший, тонкий и чрезвычайно полезный анимационный эффект, и, вероятно, даже больше, чем в само приложение! Я уверен, вы знаете приложение о котором я говорю, так как оно было представлено во время Google I/O. Это приложение Play Music!
Последнее обновление Play Music (v5.0) претерпело полный редизайн и внешний вид страниц с описанием исполнителя и альбома. Если вы откроете такую страницу, то вы заметите, что ActionBar изначально невидим и наслаивается на большое изображение, описывающее исполнителя или альбом. Но как только вы начинаете прокручивать страницу вниз (если это возможно), то ActionBar постепенно проявляется. ActionBar оказывается полностью непрозрачным, когда изображение становится прокрученным за экран.
Вот два основных преимущества такой ActionBar анимации:
- Изысканный UI: анимация синхронизирована с элементом на который вы взаимодействуете и положительно оценивается пользователями, потому что заставляет их чувствовать себя естественно с вашим UI, которое реагирует на их действия. Затухание анимации является прямым следствием попиксельного состоянии прокрутки, а не однократно запущенной анимации.
- Использует преимущество реального состояния экрана: сохраняя UX платформы, такая модель позволяет пользователю сосредоточиться в первую очередь на содержании, а не на управлении. Используется как дополнение к красивому дизайну и может восприниматься как увлекательная игра в интерфейсе вашего приложения.
В этой статье я углублюсь в детали реализации методики, описанной в статье «ActionBar в движении», чтобы создать эффект аналогичный тому, который используется в приложении Play Music. Для того, чтобы лучше понять какие цели мы планируем достигнуть, вы можете взглянуть на скриншоты ниже или же загрузить пример приложения.
Темы и стили для приложения
Как вы можете легко заметить, для того чтобы воспроизвести такой эффект, ActionBar должен перекрывать содержимое экрана. Это делается с помощью XML-атрибута android:windowActionBarOverlay . Приведенный ниже код описывает определение темы, которую мы будем использовать:
values/themes.xml
Логично, что стиль ActionBar определен в values/styles.xml следующим образом:
values/styles.xml
В заключение, мы должны использовать данную тему, чтобы применить этот стиль к нашей Activity :
AndroidManifest.xml
Обратите внимание, что с помощью тем и стилей мы удаляем все потенциальные проблемы мерцания при запуске (см. «Правильно сделанный запуск Android-приложения» для получения дополнительной информации).
Получение готового содержания
Как я пояснил ранее, затухание ActionBar синхронизировано на попиксельным состоянии контейнера прокрутки. В этом примере мы просто будем использовать ScrollView как контейнер прокрутки. Одним из основных недостатков этого контейнера является то, что вы не можете зарегистрировать слушателя для того, чтобы получать уведомления, когда состояние прокрутки изменилось. Но это можно легко обойти, создав NotifyingScrollView унаследованный от оригинального ScrollView :
NotifyingScrollView.java
Теперь мы можем использовать этот новый контейнер прокрутки в нашем XML-макете:
layout/activity_home.xml
Показываем\скрываем ActionBar
Теперь большая часть нашего шаблона готова, и мы можем подключить все эти компоненты вместе. Используемый для ActionBar алгоритм достаточно прост и состоит только из расчета альфа-канала в зависимости от текущего пиксельного состояния нашего контейнера прокрутки NotifyingScrollView . Следует отметить, что эффективное расстояние прокрутки должно быть прикреплено на [0, image_height — actionbar_height] , чтобы избежать ошибочных значений, которые могут возникнуть из-за поведения полос контейнера прокрутки в Android:
HomeActivity.java
Как описано в статье «ActionBar в движении», этот вышеприведенный фрагмент кода не работает для pre-JELLY_BEAN_MR1 устройств. Действительно, ActionBar не обозначает себя недействительным, когда требуется, поскольку он не регистрирует себя в качестве обратного вызова для Drawable . Вы можете обойти эту проблему просто прикрепив следующие Callback в onCreate(Bundle) методе:
HomeActivity.java
Вы уже можете запустить код. Хотя результат выглядит также как и в анимации приложения Play Music, мы можем продолжить дорабатывать его, чтобы сделать ещё лучше.
Источник