- Tek Eye
- Start with a Basic Hello World App
- Add Another Activity
- Add a Button to the First Screen
- Add Text to the Second Screen
- AndroidManifest.xml
- Add Code to Start Screen 2
- See Also
- Archived Comments
- Do you have a question or comment about this article?
- Полный список
- Starting Another Activity
- This lesson teaches you to
- You should also read
- Respond to the Send Button
- Build an Intent
- Intents
- Create the Second Activity
- Create a new activity using Android Studio
- Create the activity without Android Studio
- Receive the Intent
- Display the Message
Tek Eye
If you are new to Android development it is often easier to see simple examples rather than decode the developers online documentation. Building on the simple example seen in Your First Android Java Program — Hello World! another screen containing a simple message is loaded from a button. This demonstrates the principles of starting a new User Interface (UI) screen, helping to understanding on how Android handles UI creation.
To get a screen up and running in an app the following is required:
- The definition of the screen must be composed in a layout.
- An Activity class must be defined in a Java class file to handle the screen.
- Android must be notified that the Activity exists, via the app’s manifest file.
- The app must tell Android to start the new screen.
Studio handles most of the plumbing when adding a new activity to an app, performing tasks 1 to 3 automatically when an Activity is created using Studio’s options. This leaves only a small amount of code to be written to load a second screen from the first app screen.
Start with a Basic Hello World App
Fire up Android Studio and open the Hello World project (see Your First Android Java Program — Hello World! on how to create the Hello World app).
Add Another Activity
In the Project explorer tree in the Studio select the app folder. (See the Android Project Structure article to become familiar with project files). Using the File menu or the context menu (commonly right-click) add a new Activity to the app via New and Activity. A Basic Activity can be used:
Set the properties for the new Activity, e.g.:
- Activity Name — Screen2
- Layout Name — secondscreen
- Title — Screen 2
Select the Parent to be the first Activity, com.example.helloworld.MainActivity (the parent is the screen the app returns to when the back button is pressed). All other settings remain as default (not a Launcher Activity, not a Fragment, Package set to com.example.helloworld, Target Source Set is main).
Click Finish and the Activity and associated layout is created. (If an error message is displayed on the new screen try the Invalidate Caches / Restart option on the File menu as discussed in the article Your First Android Java Program.)
Add a Button to the First Screen
Add a Button to the first screen in the layout folder. (Tip: To find an item, e.g. layout, click the to level in the Project explorer and start typing the item’s name to start a search.) The file activity_main.xml contains the screen elements for the first screen. With the file open drag and drop a Button widget onto the screen:
Set the Button’s text to Next, use the right hand Component Tree tab to see the Properties.
Add Text to the Second Screen
Open the content_screen2.xml file in the layout folder and drag and drop a TextView on to the screen:
As for the Button set the TextView text, e.g. to Hello! Again.
AndroidManifest.xml
When the Screen2 Activity was added to the app the correct definitions were added to the app’s manifest file, AndroidManifest.xml in app/src/main. This file must be present in an app project. It provides the Android Operating System (OS) all the information it needs to manage the application and the components it contains. If AndroidManifest.xml is opened it will be seen that both the initial screen, MainActivity and the new screen, Screen2 are defined in activity sections. The information in these sections tells Android about the screens in an app.
Add Code to Start Screen 2
The button on the first screen will tell Android of our «intention» to start the Activity that loads the new Screen 2. To do this the button runs an onClick method:
In onClick the name of the required activity, Screen2.class, is passed in an Intent object to the startActivity method. The startActivity method is available on a Context object; Context has a host of useful methods which provide access to the environment in which the app is executing. Context, and hence startActivity is always available within an Activity due to Android API subclassing.
The onClick method is connected to the button by an OnClickListener callback from a View . The following code is added to the MainActivity class, before the last closing brace (curly bracket, >) in the file MainActivity.java. Press Alt-Enter when prompted for the correct import statements to be added automatically:
The Intent object is also given a reference to the app Context, and since MainActivity is subclassed we can use this (here MainActivity.this because of the inner class for the onClick handler). The startActivity method gives Android the opportunity to perform any required housekeeping and then fire up the Activity named in the Intent (Screen2).
The findViewById method, available to activities, is used to get a reference to the button. The setOnClickListener method can then be called to link the button to the onClick code. This is done before the closing brace at the end of the onCreate method in MainActivity:
This is the full MainActivity code:
When the app runs the first screen will show:
And pressing the Next button shows:
A button is not required to go back to the first screen. Android automatically provides a back button as part of the platform.
This article has shown the basics of starting another screen in an app. The code is available in a zip file, secondscreen.zip, with an instructions.txt on how to import the project into Studio. Later articles will show how data can be passed between screens.
See Also
Archived Comments
Arthur Lu in January 2018 said: For some reason, whenever I run my code, it is unable to open the second activity, and instead re-opens the main activity.
Arthur Lu in January 2018 said: OK, so it turns out I accidentally deleted some important code on the second activity.
Gili Alafia in January 2018 said: But that doesn’t answer the question of how to open the app from screen2 to mainactivity.
Dan from Tek Eye in January 2018 said: As it says in the article, use back (e.g. via the arrow on the action bar) to return to the first activity. If you want an explicit button just use the same type of code in the second screen that was used for the main activity:
Author: Daniel S. Fowler Published: 2012-01-09 Updated: 2016-01-28
Do you have a question or comment about this article?
(Alternatively, use the email address at the bottom of the web page.)
↓markdown↓ CMS is fast and simple. Build websites quickly and publish easily. For beginner to expert.
Free Android Projects and Samples:
Источник
Полный список
В этом уроке мы:
— создадим и вызовем второе Activity в приложении
Урок был обновлен 12.06.2017
Мы подобрались к очень интересной теме. На всех предыдущих уроках мы создавали приложения, которые содержали только один экран (Activity). Но если вы пользуетесь смартфоном с Android, то вы замечали, что экранов в приложении обычно больше. Если рассмотреть, например, почтовое приложение, то в нем есть следующие экраны: список аккаунтов, список писем, просмотр письма, создание письма, настройки и т.д. Пришла и нам пора научиться создавать многоэкранные приложения.
Application/Library name: TwoActivity
Module name: p0211twoactivity
Package name: ru.startandroid.p0211twoactivity
Откроем activity_main.xml и создадим такой экран:
На экране одна кнопка, по нажатию которой будем вызывать второй экран.
Открываем MainActivity.java и пишем код:
Мы определили кнопку btnActTwo и присвоили ей Activity в качестве обработчика. Реализация метода onClick для кнопки пока заполнена частично — определяем, какая кнопка была нажата. Чуть позже здесь мы будем вызывать второй экран. Но сначала этот второй экран надо создать.
Если помните, при создании проекта у нас по умолчанию создается Activity.
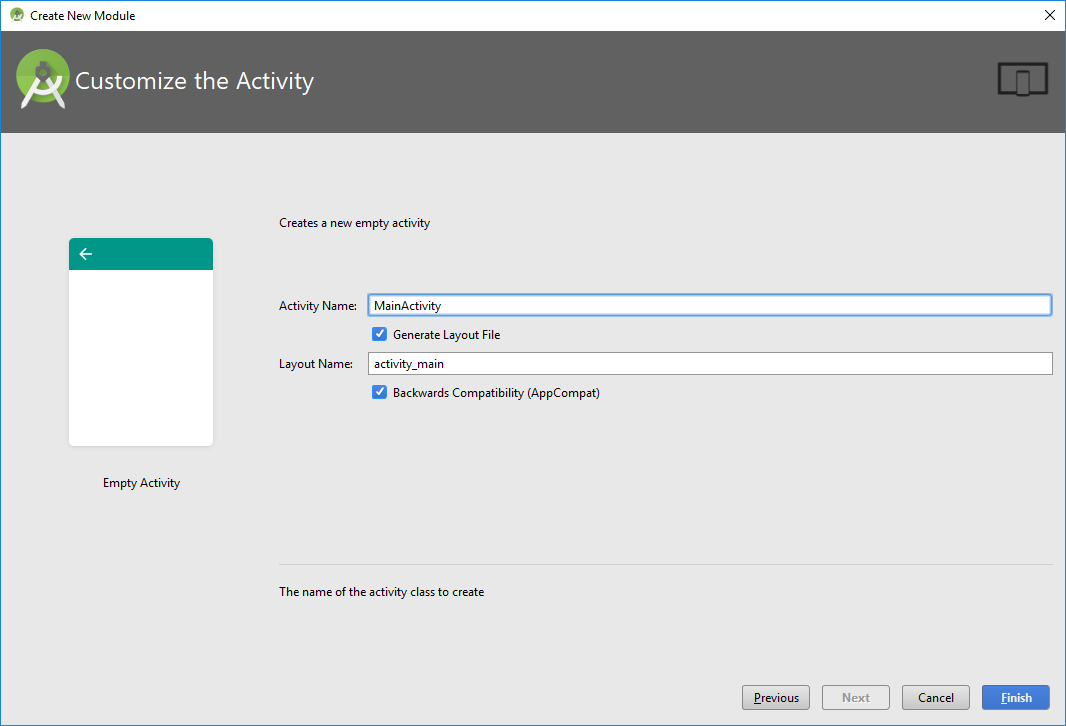
От нас требуется только указать имя этого Activity – обычно мы пишем здесь MainActivity. Давайте разбираться, что при этом происходит.
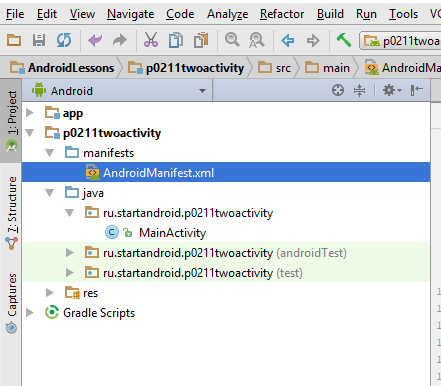
Мы уже знаем, что создается одноименный класс MainActivity.java – который отвечает за поведение Activity. Но, кроме этого, Activity «регистрируется» в системе с помощью манифест-файла — AndroidManifest.xml.
Давайте откроем этот файл:
Нас интересует тег application. В нем мы видим тег activity с атрибутом name = MainActivity. В activity находится тег intent-filter с определенными параметрами. Пока мы не знаем что это и зачем, сейчас нам это не нужно. Забегая вперед, скажу, что android.intent.action.MAIN показывает системе, что Activity является основной и будет первой отображаться при запуске приложения. А android.intent.category.LAUNCHER означает, что приложение будет отображено в общем списке приложений Android.
Т.е. этот манифест-файл — это что-то типа конфигурации. В нем мы можем указать различные параметры отображения и запуска Activity или целого приложения. Если в этом файле не будет информации об Activity, которое вы хотите запустить в приложении, то вы получите ошибку.
Android Studio при создании модуля создала MainActivity и поместила в манифест данные о нем. Если мы надумаем сами создать новое Activity, то студия также предоставит нам визард, который автоматически добавит создаваемое Activity в манифест.
Давайте создадим новое Activity
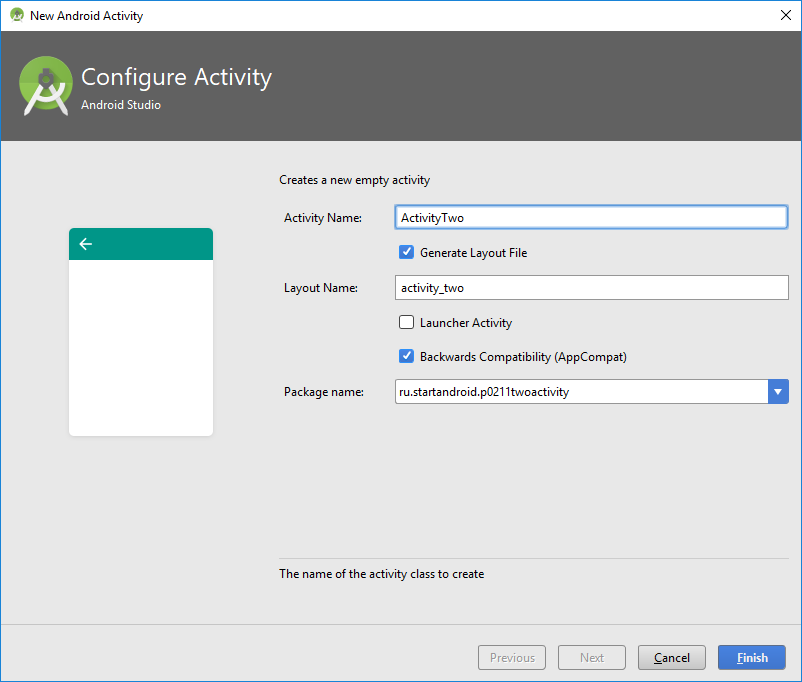
Жмем правой кнопкой на package ru.startandroid.p0211twoactivity в папке проекта и выбираем New -> Activity -> Empty Activity
В появившемся окне вводим имя класса – ActivityTwo, и layout – activity_two.
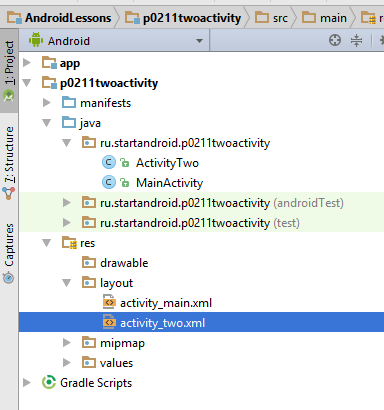
Класс ActivityTwo создан.
В setContentView сразу указан layout-файл activty_two.
Он был создан визардом
Откройте activty_two.xml и заполните следующим кодом:
Экран будет отображать TextView с текстом «This is Activity Two».
Сохраните все. Класс ActivityTwo готов, при отображении он выведет на экран то, что мы настроили в layout-файле two.xml.
Давайте снова заглянем в файл манифеста
Появился тег activity с атрибутом name = .ActivityTwo. Этот тег совершенно пустой, без каких либо параметров и настроек. Но даже пустой, он необходим здесь.
Нам осталось вернуться в MainActivity.java и довершить реализацию метода onClick (нажатие кнопки), а именно — прописать вызов ActivityTwo. Открываем MainActivity.java и добавляем строки:
(добавляете только строки 2 и 3)
Обновите импорт, сохраните все и можем всю эту конструкцию запускать. При запуске появляется MainActivity
Нажимаем на кнопку и переходим на ActivityTwo
Код вызова Activity пока не объясняю и теорией не гружу, урок и так получился сложным. Получилось много текста и скриншотов, но на самом деле процедура минутная. Поначалу, возможно, будет непонятно, но постепенно втянемся. Создадим штук 5-6 новых Activity в разных проектах и тема уляжется в голове.
Пока попробуйте несколько раз пройти мысленно эту цепочку действий и усвоить, что для создания Activity необходимо создать класс (который наследует android.app.Activity) и создать соответствующую запись в манифест-файле.
На следующем уроке:
— разбираемся в коде урока 21
— теория по Intent и Intent Filter (не пропустите, тема очень важная)
— немного о Context
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Starting Another Activity
This lesson teaches you to
You should also read
After completing the previous lesson, you have an app that shows an activity (a single screen) with a text field and a button. In this lesson, you’ll add some code to MyActivity that starts a new activity when the user clicks the Send button.
Respond to the Send Button
- In Android Studio, from the res/layout directory, edit the activity_my.xml file.
- To the element, add the android:onClick attribute.
The android:onClick attribute’s value, «sendMessage» , is the name of a method in your activity that the system calls when the user clicks the button.
In order for the system to match this method to the method name given to android:onClick , the signature must be exactly as shown. Specifically, the method must:
- Be public
- Have a void return value
- Have a View as the only parameter (this will be the View that was clicked)
Next, you’ll fill in this method to read the contents of the text field and deliver that text to another activity.
Build an Intent
- In MyActivity.java , inside the sendMessage() method, create an Intent to start an activity called DisplayMessageActivity with the following code:
Intents
An Intent is an object that provides runtime binding between separate components (such as two activities). The Intent represents an app’s «intent to do something.» You can use intents for a wide variety of tasks, but most often they’re used to start another activity. For more information, see Intents and Intent Filters.
Note: The reference to DisplayMessageActivity will raise an error if you’re using an IDE such as Android Studio because the class doesn’t exist yet. Ignore the error for now; you’ll create the class soon.
The constructor used here takes two parameters:
- A Context as its first parameter ( this is used because the Activity class is a subclass of Context )
- The Class of the app component to which the system should deliver the Intent (in this case, the activity that should be started)
Android Studio indicates that you must import the Intent class.
At the top of the file, import the Intent class:
Tip: In Android Studio, press Alt + Enter (option + return on Mac) to import missing classes.
Intent specifies the exact app component to which the intent should be given. However, intents can also be implicit, in which case the Intent does not specify the desired component, but allows any app installed on the device to respond to the intent as long as it satisfies the meta-data specifications for the action that’s specified in various Intent parameters. For more information, see the class about Interacting with Other Apps.
At the top of the file, import the EditText class.
In Android Studio, press Alt + Enter (option + return on Mac) to import missing classes.
Assign the text to a local message variable, and use the putExtra() method to add its text value to the intent.
An Intent can carry data types as key-value pairs called extras. The putExtra() method takes the key name in the first parameter and the value in the second parameter.
At the top of the MyActivity class, add the EXTRA_MESSAGE definition as follows:
For the next activity to query the extra data, you should define the key for your intent’s extra using a public constant. It’s generally a good practice to define keys for intent extras using your app’s package name as a prefix. This ensures the keys are unique, in case your app interacts with other apps.
With this new code, the complete sendMessage() method that’s invoked by the Send button now looks like this:
The system receives this call and starts an instance of the Activity specified by the Intent . Now you need to create the DisplayMessageActivity class in order for this to work.
Create the Second Activity
All subclasses of Activity must implement the onCreate() method. This method is where the activity receives the intent with the message, then renders the message. Also, the onCreate() method must define the activity layout with the setContentView() method. This is where the activity performs the initial setup of the activity components.
Create a new activity using Android Studio
Figure 1. The new activity wizard in Android Studio.
Android Studio includes a stub for the onCreate() method when you create a new activity.
- In Android Studio, in the java directory, select the package, com.mycompany.myfirstapp, right-click, and select New > Activity > Blank Activity.
- In the Choose options window, fill in the activity details:
- Activity Name: DisplayMessageActivity
- Layout Name: activity_display_message
- Title: My Message
- Hierarchical Parent: com.mycompany.myfirstapp.MyActivity
- Package name: com.mycompany.myfirstapp
Click Finish.
Open the DisplayMessageActivity.java file.
The class already includes an implementation of the required onCreate() method. You will update the implementation of this method later. It also includes an implementation of onOptionsItemSelected() , which handles the action bar’s Up behavior. Keep these two methods as they are for now.
PlaceholderFragment class that extends Fragment . This activity does not implement fragments, but you might use this later in the training. Fragments decompose application functionality and UI into reusable modules. For more information on fragments, see the Fragments API Guide and follow the training, Building A Dynamic UI with Fragments.
You won’t need it for this app.
If you’re developing with Android Studio, you can run the app now, but not much happens. Clicking the Send button starts the second activity, but it uses a default «Hello world» layout provided by the template. You’ll soon update the activity to instead display a custom text view.
Create the activity without Android Studio
If you’re using a different IDE or the command line tools, do the following:
- Create a new file named DisplayMessageActivity.java in the project’s src/ directory, next to the original MyActivity.java file.
- Add the following code to the file:
Note: If you are using an IDE other than Android Studio, your project does not contain the activity_display_message layout that’s requested by setContentView() . That’s OK because you will update this method later and won’t be using that layout.
The android:parentActivityName attribute declares the name of this activity’s parent activity within the app’s logical hierarchy. The system uses this value to implement default navigation behaviors, such as Up navigation on Android 4.1 (API level 16) and higher. You can provide the same navigation behaviors for older versions of Android by using the Support Library and adding the element as shown here.
Note: Your Android SDK should already include the latest Android Support Library, which you installed during the Adding SDK Packages step. When using the templates in Android Studio, the Support Library is automatically added to your app project (you can see the library’s JAR file listed under Android Dependencies). If you’re not using Android Studio, you need to manually add the library to your project—follow the guide for setting up the Support Library then return here.
If you’re using a different IDE than Android Studio, don’t worry that the app won’t yet compile. You’ll soon update the activity to display a custom text view.
Receive the Intent
Every Activity is invoked by an Intent , regardless of how the user navigated there. You can get the Intent that started your activity by calling getIntent() and retrieve the data contained within the intent.
- In the java/com.mycompany.myfirstapp directory, edit the DisplayMessageActivity.java file.
- In the onCreate() method, remove the following line:
- Get the intent and assign it to a local variable.
- At the top of the file, import the Intent class.
In Android Studio, press Alt + Enter (option + return on Mac) to import missing classes.
Display the Message
- In the onCreate() method, create a TextView object.
- Set the text size and message with setText() .
- Then add the TextView as the root view of the activity’s layout by passing it to setContentView() .
- At the top of the file, import the TextView class.
In Android Studio, press Alt + Enter (option + return on Mac) to import missing classes.
The complete onCreate() method for DisplayMessageActivity now looks like this:
You can now run the app. When it opens, type a message in the text field, click Send, and the message appears on the second activity.
Figure 2. Both activities in the final app, running on Android 4.4.
That’s it, you’ve built your first Android app!
To learn more, follow the link below to the next class.
Источник