- Диалоговые окна
- AlertDialog
- AlertDialog с одной кнопкой
- Заголовок. Метод setTitle()
- Нелёгкий выбор — пример с двумя кнопками
- Три кнопки
- AlertDialog со списком
- AlertDialog с переключателями
- AlertDialog с флажками
- Автоматическое закрытие окна
- AlertDialog с рейтингом (проблемный пример)
- Решение проблемы
- res/layout/ratingdialog.xml
- Передать данные в активность
- AlertDialog с собственной разметкой
- Полный список
- Обработчики
- Операции
- dismiss
- cancel
- Управление из Activity
- dismissDialog
- removeDialog
Диалоговые окна
В Android 3.0 (API 11) появилась новинка — класс android.app.DialogFragment и его аналог android.support.v4.app.DialogFragment, а чуть позже и android.support.v7.app.AppCompatDialogFragment из библиотеки совместимости, позволяющие выводить диалоговое окно поверх своей активности. Раньше использовался класс Dialog и его производные, например, AlertDialog. Они никуда не делись, только теперь их нужно встраивать в фрагмент, который выступает в качестве контейнера. Поэтому условно разговор о диалоговых окнах можно разбить на две части — как использовать DialogFragment и как пользоваться классами Dialog, AlertDialog и другими диалоговыми окнами. После появления AndroidX имена пакетов очередной раз изменились, теперь следует импортировать androidx.fragment.app.DialogFragment, androidx.appcompat.app.AlertDialog и другие аналогичные классы.
Использование фрагментов для диалоговых окон в силу своей архитектуры является удобным вариантом в приложениях, который лучше справляется с поворотами устройства, нажатием кнопки Назад, лучше подходит под разные экраны и т.д.
Для создания диалога следует наследоваться от класса DialogFragment. Создадим новый класс MyDialogFragment:
Допустим у нас есть кнопка на экране активности. Вызвать диалоговое окно можно через метод show().
Скорее всего вы увидите пустой прямоугольник или квадрат. А возможно у вас просто потемнеет экран активности.
Так как это обычный фрагмент, то нам нужно позвать менеджера фрагментов и попросить его показать фрагмент.
Для вызова диалога мы создаём экземпляр класса MyDialogFragment и вызываем метод show(). Метод принимает два параметра: объект класса FragmentManager, получаемый через метод getSupportFragmentManager(), и тег — идентификатор диалога в виде строковой константы, по которому можно идентифицировать диалоговое окно, если их будет много в нашем проекте.
Существует и альтернативный вариант показа окна через транзакцию.
Мы получили пустой бесполезный фрагмент. Следует заняться его конструированием. В созданном классе нужно переопределить метод onCreateDialog(). Если используется разметка, то также используется метод onCreateView(), как и у обычных фрагментов. Скорее всего вы не будете заново изобретать велосипед, а будете использовать готовые варианты диалоговых окон.
AlertDialog
Самый распространённый вариант диалогового окна — это AlertDialog. С него и начнём.
Диалоговое окно AlertDialog является расширением класса Dialog, и это наиболее используемое диалоговое окно в практике программиста. Очень часто требуется показать диалог с кнопками Да и Нет, а также Мур и Мяу . В создаваемых диалоговых окнах можно задавать следующие элементы:
- заголовок
- текстовое сообщение
- кнопки: от одной до трёх
- список
- флажки
- переключатели
AlertDialog с одной кнопкой
Начнём с простого примера — покажем на экране диалоговое окно с одной кнопкой.
В класс фрагмента добавляем метод.
Внешний вид от версии к версии может меняться. В частности, недавно поменяли цвет текста для кнопки.
Сначала мы создаём объект класса AlertDialog.Builder, передав в качестве параметра ссылку на активность. Затем, используя методы класса Builder, задаём для создаваемого диалога заголовок (метод setTitle()), текстовое сообщение в теле диалога (метод setMessage()), значок (метод setIcon()), а также кнопку через метод под странным названием setPositiveButton().
Сама обработка нажатия кнопки внутри диалогового окна задаётся внутри метода setPositiveButton(). В нашем случае мы просто закрываем окно диалога через метод cancel().
Обратите внимание на не совсем обычный способ вызова череды методов цепочкой через точку .setMessage(«Покормите кота!»).setIcon(R.drawable.ic_android_cat) и т.д. Такой синтаксис можно часто увидеть в jQuery. При таком способе не нужно использовать точку с запятой в конце каждого метода, вы просто склеиваете все вызовы. Но можете использовать и обычный синтаксис.
Если вы используете Java 8, то студия предложит использовать лямбда-выражение вместо анонимного класса. Решайте сами, в каком стиле писать код.
Заголовок. Метод setTitle()
Немного остановимся на заголовке. Старайтесь использовать небольшие сообщения. Если сообщение будет средней длины, то оно может разместиться на двух строках. Если сообщение будет слишком длинным, то оно обрежется.
А если очень хочется вывести длинную строку в заголовке? Тогда вместо setTitle() можно вызвать setCustomTitle() и передать ему View, в нашем случае это будет TextView.
При этом перестал выводиться значок. Обидно.
Нелёгкий выбор — пример с двумя кнопками
Теперь рассмотрим пример создания диалогового окна с двумя кнопками на основе иллюстрации.
Внешний вид диалоговых окон в разных версиях Android.
Общая часть кода осталась прежней — объект класса AlertDialog.Builder, методы для настройки окна, а также кнопки диалога и обработку событий на них. В AlertDialog можно добавить только по одной кнопке каждого типа: Positive, Neutral и Negative, т. е. максимально возможное количество кнопок в диалоге — три. На названия кнопок не обращайте внимания, они не несут смысловой нагрузки, а только определяют порядок вывода. Причём в разных версиях Android порядок менялся. Поэтому на старых устройствах кнопка «Да» может быть первой, а на новых — последней. Для каждой кнопки используется один из методов с префиксом set. Button, которые принимают в качестве параметров надпись для кнопки и интерфейс DialogInterface.OnClickListener, определяющий действие при нажатии. Чтобы пользователь не мог закрыть диалог нажатием в любой точке экрана, вызывается метод setCancelable() с значением true.
Три кнопки
Рассмотрим пример с тремя кнопками. Разницы практически нет. Повторяем все предыдущие шаги, для отображения диалогового окна вызывается метод builder.create(). Например, для создания диалога с кнопками Мяу, Гав, Сам дурак! код будет выглядеть приблизительно так:
AlertDialog со списком
Если вам нужно диалоговое окно со списком выбираемых пунктов вместо кнопок, то используйте метод setItems(), где нужно указать массив данных для отображения в списке диалога. Данный метод нельзя использовать вместе с методом setMessage(), так они выводят содержимое в основной части окна.
Выбранный элемент содержится в параметре which. При выборе одного из пунктов меню появится всплывающее уведомление, показывающее выбранного кота.
Напоминаю, что внешний вид окна менялся от версии к версии.
AlertDialog с переключателями
Для создания диалогового окна с переключателями применяется метод setSingleChoiceitems() вместо метода setItems().
Обратите внимание на следующие детали. При выборе переключателя диалоговое окно закрываться не будет. Поэтому необходимо предусмотреть механизм закрытия окна, например, добавить кнопку. Второй момент — в методе setSingleChoiceitems для первого параметра используется массив значений для переключателей, а для второго параметра используется целочисленное значение индекса переключателя, который будет включён по умолчанию при вызове диалогового окна. Если вы хотите, чтобы все переключатели при запуске были в выключенном состоянии, то используйте значение -1.
AlertDialog с флажками
Если вы хотите использовать вместо переключателей флажки (CheckBox) для множественного выбора, то вам нужен метод setMultiChoiceItems(). Код практически идентичен предыдущему примеру:
Первый параметр в методе setMultiChoiceItems() — массив значений для списка с флажками, второй параметр — булевый массив состояний флажков списка по умолчанию при вызове диалога. Например, мы хотим, чтобы второй элемент списка был отмечен флажком, а остальные элементы нужно оставить неотмеченными. В этом случае используем массив из булевых значений:
Как и в предыдущем случае с переключателями, для диалогового окна с флажками необходимо использовать кнопки для закрытия окна.
Автоматическое закрытие окна
В отличие от сообщения Toast, которое закрывается через одну-две секунды, диалоговые окна сами не закрываются, а ждут реакции пользователя. Но если мы воспользуемся таймером, то сможем обойти это ограничение.
Добавим в проект кнопку для вызова самозакрывающего диалогового окна и напишем код для обработчика щелчка кнопки (старый пример без использования фрагмента):
AlertDialog с рейтингом (проблемный пример)
Однажды я повстречал в сети пример включения компонента RatingBar в диалог. При тестировании обнаружил, что код работает не совсем корректно. На экран всегда выводятся шесть звёздочек, несмотря на установленные настройки. А если развернуть приложение в альбомный режим, то выводятся и семь звёздочек и больше, в зависимости от размеров экрана. Оставил пример на память, если кто-то разберётся в чём тут была проблема, то дайте знать. Это тоже старый пример без использования фрагмента.
Решение проблемы
Читатели предложили несколько вариантов решения проблемы. Как следует из документации, компонент RatingBar следует размещать в макете, который имеет свойство wrap_content. Поступим следующим образом. Создадим отдельную разметку с RatingBar, которую присоединим к диалоговому окну. Итак, разметка:
res/layout/ratingdialog.xml
Теперь модифицированный код:
Обратите внимание, что для доступа к свойствам RatingBar, мы вызываем метод View.findViewById(), а не Activity.findViewById(), как обычно мы привыкли делать в методе onCreate(), когда опускаем название класса.
Передать данные в активность
Для обработки щелчков кнопок в диалоговом окне вы пишете код, в котором указываете родительскую активность.
В коде каких-то сложностей нет — устанавливаем заголовок, значок, кнопки. При построении диалогового окна указываем родительскую активность и название методов в ней, которые будут отвечать за обработку нажатий кнопок диалога — в нашем случае это методы okClicked() и cancelClicked(). Кстати, имена методов будут подчёркнуты красной линией и среда разработки предложит создать данные методы в классе активности (используйте комбинацию клавиш Alt+Enter).
Возвращаемся в код главной активности и пропишем код для нажатий кнопок диалогового окна:
Пример был написан по принципу — «работает и ладно». На самом деле пример не совсем грамотный, хотя даже в документации он ещё встречается.
Правильный вариант рассматривается во второй части о диалоговых окнах DialogFragment.
AlertDialog с собственной разметкой
Если стандартный вид AlertDialog вас не устраивает, то можете придумать свою разметку и подключить её через метод setView()
Вы познакомились с базовыми принципами использования диалоговых окон.
Источник
Полный список
— рассматриваем обработчики событий диалога
— программно закрываем и показываем диалог
Мы закрываем диалог нажатием на кнопку, на пункт списка или кнопкой Назад. Давайте рассмотрим, какие есть программные способы закрытия. Также узнаем, какие обработчики диалога можно использовать, чтобы отследить закрытие.
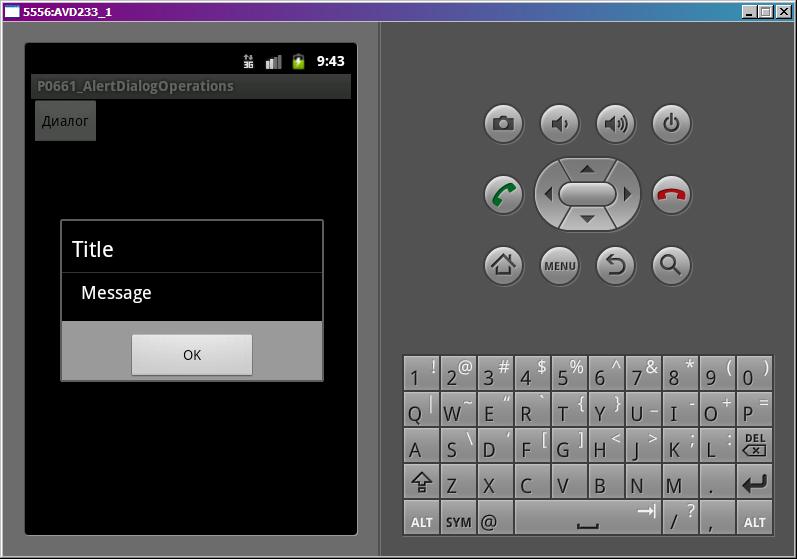
Project name: P0661_AlertDialogOperations
Build Target: Android 2.3.3
Application name: AlertDialogOperations
Package name: ru.startandroid.develop.p0661alertdialogoperations
Create Activity: MainActivity
В strings.xml пропишем тексты:
Код в основном должен быть понятен по прошлым урокам. Создаем диалог, настраиваем заголовок, сообщение и одну кнопку без обработчика (нам он сейчас не нужен). Далее для диалога указываем три обработчика: отображения, отмены и закрытия диалога. Все они пишут о себе в лог.
onclick – обработчик кнопки из main.xml. Здесь мы просто запускаем диалог.
Обработчики
Давайте смотреть, когда и какие обработчики событий диалога будут срабатывать. Все сохраним и запустим. Жмем кнопку Диалог, появляется диалог.
Диалог создался и сработал обработчик отображения диалога. Нажмем кнопку ОК. Диалог закрылся, а лог показал следующее:
Сработал обработчик закрытия диалога.
Теперь еще раз запустим диалог кнопкой Диалог. В логе видим:
Метод onCreateDialog не отработал, т.к. диалог уже создан. Это мы подробно рассматривали в прошлых уроках. Сработал обработчик отображения.
Для закрытия диалога нажмем кнопку Back (Назад) на эмуляторе. В логе появились следующие строки:
Перед обработчиком закрытия (Dismiss) сработал обработчик отмены (Cancel), т.к. диалог был отменен.
Операции
Разберем программные методы управления диалогом. Для этого немного изменим код MainActivity.java. Добавим два пустых пока метода method1 и method2, и перепишем onclick:
Handler мы пока не проходили, его понимать необязательно. Сейчас просто надо принять, что вся эта конструкция в onclick покажет диалог, затем через 2 секунды выполнит метод method1 и еще через 2 секунды выполнит метод method2. Т.е. получится такая последовательность:
отображение диалога
2 сек
выполнение method1
2 сек
выполнение method2
dismiss
Мы будем работать с method1 и method2. Начнем с метода dismiss – он закрывает диалог. Перепишем метод method1:
method2 пока не трогаем. Запустим приложение и нажмем кнопку Диалог. Диалог появился, повисел две секунды и закрылся. Это нам обеспечил dismiss, вызванный через 2 секунды после отображения диалога. Смотрим лог:
Все верно. Диалог создался, отобразился и закрылся. Обратите внимание на время записей в логе. Между Show и Dismiss должно быть примерно 2 секунды.
cancel
Теперь используем метод cancel. Перепишем method1:
Все сохраним, запустим приложение и вызовем диалог. Снова диалог появился и закрылся через две секунды. Сработал метод cancel. Логи:
Create
Show
Cancel
Dismiss
Все так же, как при закрытии диалога кнопкой Back.
Снова перепишем method1, используя метод hide:
Запустим приложение, вызовем диалог. Он отобразился и закрылся. Смотрим лог:
На этот раз обработчик закрытия не сработал. Диалог просто скрылся. Зачем это нужно, я не знаю, но метод такой есть, поэтому я рассказал о нем.
Управление из Activity
Мы работали напрямую с объектом Dialog и вызывали его методы. Есть еще другой способ. Сначала немного теории о механизме взаимодействия Activity и диалога. Когда мы первый раз выполняем метод showDialog, мы передаем туда ID. Это ID далее передается в onCreateDialog. В итоге onCreateDialog возвращает созданный диалог, и Activity для себя увязывает его с ID. И если мы захотим обратиться к этому диалогу, нам нужен будет только ID, Activity сама по нему определит, какой диалог нам нужен.
Когда мы, например, следующие разы вызываем showDialog, мы передаем туда ID, но диалог не создается. Activity по ID находит ранее созданный диалог и показывает его. У Activity также есть методы по закрытию диалога – это dismissDialog и removeDialog. Первый просто закрывает диалог, а второй закрывает и заставляет Activity забыть про него. Т.е. когда мы в след.раз захотим показать этот диалог, Activity будет заново создавать его, а не брать уже готовый. Проверим это.
dismissDialog
Все сохраним и запустим. Вызовем диалог и ждем. Диалог отобразился, через 2 секунды закрылся, и еще через 2 снова открылся. Смотрим лог:
Когда диалог отобразился второй раз, не сработал метод его создания, т.к. Activity использовало созданный при первом вызове объект.
removeDialog
Перепишем метод method1:
Будем не только закрывать диалог, но и «забывать» его. method2 оставляем без изменений, он будет показывать диалог.
Запустим приложение, запустим диалог и ждем. Диалог открылся, закрылся и открылся снова. Смотрим лог:
Create
Show
Dismiss
Create
Show
Но на этот раз при втором показе он снова создавался, т.к. Activity его забыло благодаря методу removeDialog.
У объекта Dialog есть еще метод show. Чем он отличается от метода Activity showDialog? show просто покажет созданный диалог, а showDialog, начинает проверять был ли уже создан диалог, создает его, если необходимо, и вызывает для него метод onPrepareDialog.
На следующем уроке:
— работаем с ProgressDialog
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник