- Get Started
- Before you begin
- App prerequisites
- Set up your app in your AdMob account
- Configure your app
- Initialize the Google Mobile Ads SDK
- Example MainActivity (excerpt)
- Kotlin
- Select an ad format
- Banner
- Interstitial
- Native
- Rewarded
- Additional resources
- Enabling test ads
- Prerequisites
- Sample ad units
- Android
- Enable test devices
- Add your test device in the AdMob UI
- Add your test device programmatically
- Android
- Testing with the Unity Editor
- Testing with mediation
- Enabling test ads
- Prerequisite
- Demo ad units
- Enable test devices
- Add your test device in the AdMob UI
- Add your test device programmatically
- Kotlin
- Testing with mediation
Get Started
Integrating the Google Mobile Ads SDK into an app is the first step toward displaying ads and earning revenue. Once you’ve integrated the SDK, you can choose an ad format (such as native or rewarded video) and follow the steps to implement it.
Before you begin
To prepare your app, complete the steps in the following sections.
App prerequisites
- Use Android Studio 3.2 or higher
Make sure that your app’s build file uses the following values:
- A minSdkVersion of 16 or higher
- A compileSdkVersion of 28 or higher
Set up your app in your AdMob account
Register your app as an AdMob app by completing the following steps:
Register your app with AdMob. This step creates an AdMob app with a unique AdMob App ID that is needed later in this guide.
Configure your app
In your project-level build.gradle file, include Google’s Maven repository and Maven central repository in both your buildscript and allprojects sections:
Add the dependencies for the Google Mobile Ads SDK to your module’s app-level Gradle file, normally app/build.gradle :
Add your AdMob app ID (identified in the AdMob UI) to your app’s AndroidManifest.xml file. To do so, add a tag with android:name=»com.google.android.gms.ads.APPLICATION_ID» . You can find your app ID in the AdMob UI. For android:value , insert your own AdMob app ID, surrounded by quotation marks.
In a real app, use your actual AdMob app ID, not the one listed above. If you’re just looking to experiment with the SDK in a Hello World app, you can use the sample app ID shown above.
Note also that failure to add the tag as shown above results in a crash with the message:
(Optional) Declare AD_ID permission for previous versions to work with Android S.
If your app uses the Google Mobile Ads SDK version 20.4.0 or higher, you can skip this step since the SDK automatically declares the com.google.android.gms.permission.AD_ID permission and is able to access the Advertising ID whenever it’s available.
For apps that use the Google Mobile Ads SDK version 20.3.0 or lower and are targeting Android S, you must add the com.google.android.gms.permission.AD_ID permission in the AndroidManifest.xml file in order to target Android S:
To learn more about the com.google.android.gms.permission.AD_ID permission declaration, including how to disable it, please refer to this Play Console article.
Initialize the Google Mobile Ads SDK
Before loading ads, have your app initialize the Google Mobile Ads SDK by calling MobileAds.initialize() which initializes the SDK and calls back a completion listener once initialization is complete (or after a 30-second timeout). This needs to be done only once, ideally at app launch.
Ads may be preloaded by the Google Mobile Ads SDK or mediation partner SDKs upon calling MobileAds.initialize() . If you need to obtain consent from users in the European Economic Area (EEA), set any request-specific flags (such as tagForChildDirectedTreatment or tag_for_under_age_of_consent ), or otherwise take action before loading ads, ensure you do so before initializing the Google Mobile Ads SDK.
Here’s an example of how to call the initialize() method in an Activity:
Example MainActivity (excerpt)
Kotlin
If you’re using mediation, wait until the completion handler is called before loading ads, as this will ensure that all mediation adapters are initialized.
Select an ad format
The Google Mobile Ads SDK is now imported and you’re ready to implement an ad. AdMob offers a number of different ad formats, so you can choose the one that best fits your app’s user experience.
Banner
Rectangular ads that appear at the top or bottom of the device screen. Banner ads stay on screen while users are interacting with the app, and can refresh automatically after a certain period of time. If you’re new to mobile advertising, they’re a great place to start.
Interstitial
Full-screen ads that cover the interface of an app until closed by the user. They’re best used at natural pauses in the flow of an app’s execution, such as between levels of a game or just after a task is completed.
Native
Customizable ads that match the look and feel of your app. You decide how and where they’re placed, so the layout is more consistent with your app’s design.
Rewarded
Ads that reward users for watching short videos and interacting with playable ads and surveys. Used for monetizing free-to-play apps.
Additional resources
The Google Mobile Ads repository on GitHub demonstrates how to use the different ad formats that this API offers.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Enabling test ads
This guide explains how to enable test ads in your ads integration. It’s important to enable test ads during development so that you can click on them without charging Google advertisers. If you click on too many ads without being in test mode, you risk your account being flagged for invalid activity.
There are two ways to get test ads:
Use one of Google’s sample ad units.
Use your own ad unit and enable test devices.
Prerequisites
Import the Google Mobile Ads Unity plugin to your Unity app.
Sample ad units
The quickest way to enable testing is to use Google-provided test ad units. These ad units are not associated with your AdMob account, so there’s no risk of your account generating invalid traffic when using these ad units.
It is important to note that different Google-provided test ad units should be used depending on the platform. You’ll need to use an iOS test ad unit for making test ad requests on iOS and an Android test ad unit for making requests on Android.
Here are sample ad units for each format on both Android and iOS:
Android
| Ad format | Sample ad unit ID |
|---|---|
| App open | ca-app-pub-3940256099942544/3419835294 |
| Banner | ca-app-pub-3940256099942544/6300978111 |
| Interstitial | ca-app-pub-3940256099942544/1033173712 |
| Rewarded | ca-app-pub-3940256099942544/5224354917 |
| Rewarded Interstitial | ca-app-pub-3940256099942544/5354046379 |
| Native | ca-app-pub-3940256099942544/2247696110 |
| Ad format | Sample ad unit ID |
|---|---|
| App open | ca-app-pub-3940256099942544/5662855259 |
| Banner | ca-app-pub-3940256099942544/2934735716 |
| Interstitial | ca-app-pub-3940256099942544/4411468910 |
| Rewarded | ca-app-pub-3940256099942544/1712485313 |
| Rewarded Interstitial | ca-app-pub-3940256099942544/6978759866 |
| Native | ca-app-pub-3940256099942544/3986624511 |
These ad units point to specific test creatives.
Enable test devices
If you want to do more rigorous testing with production-looking ads, you can now configure your device as a test device and use your own ad unit IDs that you’ve created in the AdMob UI. Test devices can either be added in the AdMob UI or programmatically using the Google Mobile Ads SDK.
Follow the steps below to add your device as a test device.
Add your test device in the AdMob UI
For a simple, non-programmatic way to add a test device and test new or existing app builds, use the AdMob UI. Learn how.
Add your test device programmatically
If you want to test ads in your app as you’re developing, follow the steps below to programmatically register your test device.
Run an app configured with the Mobile Ads SDK and make an ad request using one of the test ad unit IDs listed above. Code listing.
Check the console or logcat output for a message that looks like this:
Android
Copy your alphanumeric test device ID to your clipboard.
Add the test device ID to the created list.
Modify your code to call SetTestDeviceIds on your RequestConfiguration.Builder with your test device IDs list.
Set requestConfiguration globally to MobileAds .
Re-run your app. If you correctly added your device as a test device, you will see a Test Ad label centered at the top of banner, interstitial, and rewarded ads:
Ads with this Test Ad label are safe to click. Any requests, impressions, and clicks on test ads do not show up in your account’s reports.
Now that your device is registered as a test device, you can begin receiving more realistic test ads by replacing the test adUnitID with your own adUnitID .
Testing with the Unity Editor
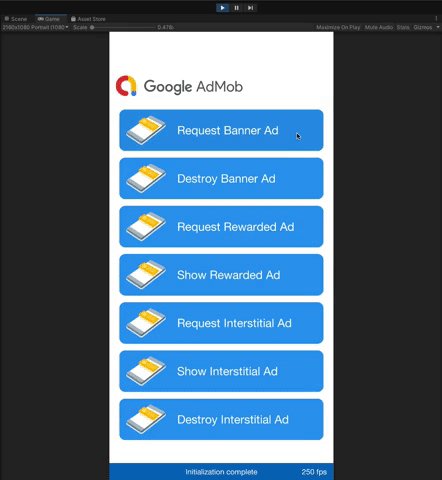
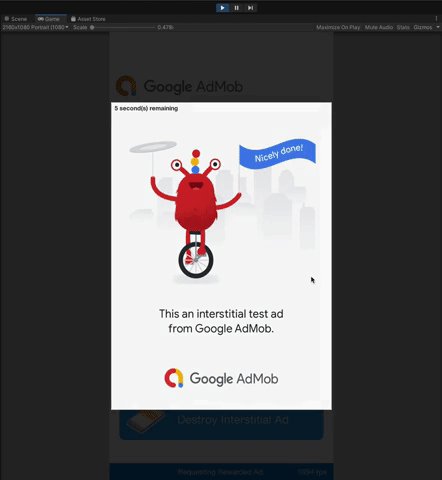
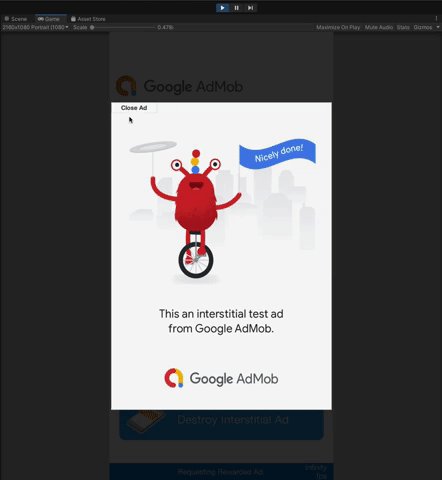
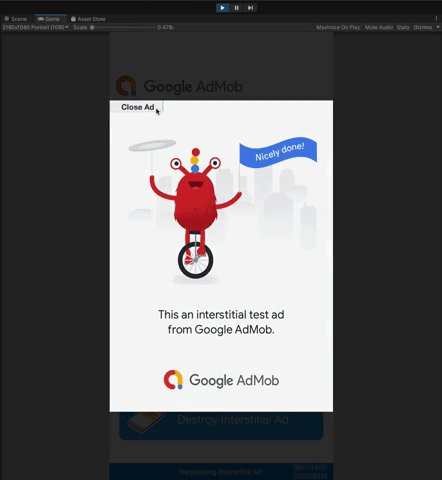
Beginning with version 5.4.0, you can test your ads directly in the Unity editor. The editor will add a Prefab image giving a similar experience to how actual ads will behave on a mobile platform.
Testing with mediation
Google’s sample ad units only show Google Ads. To test your mediation configuration, you must use the enable test devices approach.
Mediated ads do NOT render a Test Ad label. You are responsible for ensuring that test ads are enabled for each of your mediation networks so these networks don’t flag your account for invalid activity. See each network’s respective mediation guide for more information.
If you aren’t sure whether a mediation ad network adapter supports test ads, it is safest to avoid clicking on ads from that network during development. You can use the MediationAdapterClassName() method on any of the ad formats to figure out which ad network served the current ad.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Enabling test ads
This guide explains how to enable test ads in your ads integration. It’s important to enable test ads during development so that you can click on them without charging Google advertisers. If you click on too many ads without being in test mode, you risk your account being flagged for invalid activity.
There are two ways to get test ads:
Prerequisite
Demo ad units
The quickest way to enable testing is to use Google-provided demo ad units. These ad units are not associated with your AdMob account, so there’s no risk of your account generating invalid traffic when using these ad units.
Here are demo ad units that point to specific test creatives for each format:
| Ad format | Sample ad unit ID |
|---|---|
| App Open | ca-app-pub-3940256099942544/3419835294 |
| Banner | ca-app-pub-3940256099942544/6300978111 |
| Interstitial | ca-app-pub-3940256099942544/1033173712 |
| Interstitial Video | ca-app-pub-3940256099942544/8691691433 |
| Rewarded | ca-app-pub-3940256099942544/5224354917 |
| Rewarded Interstitial | ca-app-pub-3940256099942544/5354046379 |
| Native Advanced | ca-app-pub-3940256099942544/2247696110 |
| Native Advanced Video | ca-app-pub-3940256099942544/1044960115 |
Caution: If you set up an app-ads.txt file for your app, you need to also include this line in your app-ads.txt file in order to load ads using the demo ad units: Alternatively, you can enable test devices and use your own ad unit IDs instead.
Enable test devices
If you want to do more rigorous testing with production-looking ads, you can now configure your device as a test device and use your own ad unit IDs that you’ve created in the AdMob UI. Test devices can either be added in the AdMob UI or programmatically using the Google Mobile Ads SDK.
Follow the steps below to add your device as a test device.
Add your test device in the AdMob UI
For a simple, non-programmatic way to add a test device and test new or existing app builds, use the AdMob UI. Learn how.
Add your test device programmatically
If you want to test ads in your app as you’re developing, follow the steps below to programmatically register your test device.
- Load your ads-integrated app and make an ad request.
- Check the logcat output for a message that looks like the one below, which shows you your device ID and how to add it as a test device: Copy your test device ID to your clipboard.
- Modify your code to call RequestConfiguration.Builder.setTestDeviceIds() and pass in a list of your test device IDs.
Kotlin
Re-run your app. If the ad is a Google ad, you’ll see a Test Ad label centered at the top of the ad (banner, interstitial, or rewarded video):
For native advanced ads, the headline asset is prepended with the string «Test mode».
Ads with this Test Ad label are safe to click. Requests, impressions, and clicks on test ads will not show up in your account’s reports.
Testing with mediation
Google’s sample ad units only show Google Ads. To test your mediation configuration, you must use the enable test devices approach.
Mediated ads do NOT render a Test Ad label. You are responsible for ensuring that test ads are enabled for each of your mediation networks so these networks don’t flag your account for invalid activity. See each network’s respective mediation guide for more information.
If you aren’t sure whether a mediation ad network adapter supports test ads, it is safest to avoid clicking on ads from that network during development. You can use the getMediationAdapterClassName() method on any of the ad formats to figure out which ad network served the current ad.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник