- Android prompt user input dialog example
- 1 Android Layout Files
- 2. Activity
- 3. Demo
- Download Source Code
- References
- Comments
- Android Custom Dialog With EditText Example Tutorial
- Last Output
- Step 1. Custom Drawables
- Step 2. Dialog Layout
- Step 3. Last Codes
- Reading Carefully
- showDialog() method
- 14+ Android AlertDialog.Builder Example Codes and Output
- 1.0 Android AlertDialog.Builder Example – Demo Video
- 2.0 How to run one of the examples?
- 3.0 List of Android AlertDialog.Builder Example Codes and Screenshots
- 3.1 Android AlertDialog with OK Button
- 3.2 Android AlertDialog OK Cancel Example
- 3.3 Android AlertDialog with Three Buttons
- 3.4 Android AlertDialog with TimePicker
- 3.5 Android AlertDialog with DatePicker
- 3.6 AlertDialog With Simple ListView
- 3.7 AlertDialog With ScrollView
- 3.8 Android AlertDialog EditText, etc.
- 3.9 AlertDialog with WebView
- 3.10 AlertDialog with Customized Layout
- 3.11 AlertDialog with Single Choice Item
- 3.12 AlertDialog with Multiple Choice Item
- 3.13 AlertDialog with EditText and Soft-Keyboard Shown Automatically
- 3.14 Preventing AlertDialog from Closing when a Button is Clicked
- 4.0 Tips and Suggestions
- 5.0 Links and Literature
- 5.1 Source Code Downloads
- 5.2 Android AlertDialog Online Resources
Android prompt user input dialog example
By mkyong | Last updated: August 29, 2012
Viewed: 343,004 (+61 pv/w)
In this tutorial, we will enchance the previous AlertDialog example, to make it able to accept user input, just like a PromptDialog. More specific, this is a custom AlertDialog example.
See following steps :
- Create a prompt dialog layout (XML file).
- Attach the prompt dialog layout to AlertDialog.Builder .
- Attach the AlertDialog.Builder to AlertDialog .
- Done.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
1 Android Layout Files
Two XML files, one for main screen, one for prompt dialog.
2. Activity
Read the comment and demo in next step, it should be self-explorary.
3. Demo
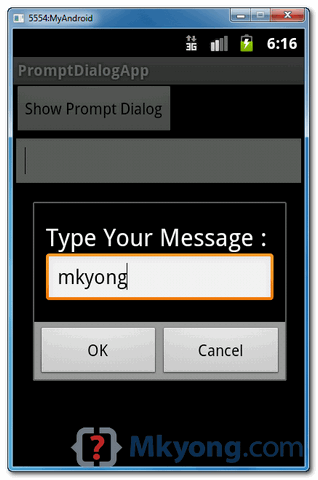
Start it, the “ main.xml ” layout is display a button and edittext (result).
Click on the button, display a prompt dialog “ prompts.xml ” layout, type message “mkyong“, and click on the “OK” button.
User input “mkyong” will pass to the “ main.xml ” layout, edittext (result), and display it.
Download Source Code
References
mkyong
Founder of Mkyong.com, love Java and open source stuff. Follow him on Twitter. If you like my tutorials, consider make a donation to these charities.
Comments
This really helps me. Thank you..
Great code Thank you so much
very good highly help full,thanks a lot
how to use this in adapter?
Thank You So Much.
Worked. Thank you.
I understood everything but i have one question. How can i disable the “OK” Button if there is nothing in the userInput?
thank you for the tutorial
concise and to the point as usual. great work
sir please show us the advance coding for android
Thank you very much for help, You make my day.
NICE share bro, your article help me to solve problem i got when handling pop up with input dialog рџЂ
Thanks for the articles. I’ve found a lot of interesting and useful things about android here!
great tutorial,like the previous ones.
thanks a lot.
Thank you sir, this post help me alot рџЂ
Thank you very much for all of these awesome tutorials… They have helped me very much.. Keep up this awesome work..
Great demo – thanks for posting
Hey there would you mind letting me know
which web host you’re working with? I’ve loaded your blog in 3 different browsers and I must say
this blog loads a lot faster then most. Can you recommend a
good hosting provider at a fair price? Many thanks, I appreciate it!
Thank you very much.. Simple and understandable.. Suits for all beginners
Can you please explain how can i get java to read an XML file, also how can i make the program to prompt user for files from XML and display them after?? I would be really thankful if you/anyone could help me??
FINALLY! Unlike so many sites with assuemed knowledge tutorials, this one has it down for anyone to try! THANK YOU!!
really thanks it’s helped
Thanks, reading values from inflated custom layout can be a bit tricky..if you try to use findViewById without referencing to the inflated view.
I keep coming here to copy codes for my Android project. Today, I just want to say Thank You.
Very great tutorial … can u plz give the example of custom dialog with “textview” and
“edittext” and a “Button” something should be happen when udser clicks on the button
hii how to runtime set edittext or textview value from sting in this promptview dialog
Источник
Android Custom Dialog With EditText Example Tutorial
Android Custom Dialog With edittext example and tutorial is the main focus here.
In this example, we will create a custom popup alert dialog with multiple edittext.
User will be able to type his string in our custom input dialog. You can use this dialog with edittext to get password from the user.
Dialog will have custom layout. You add many UI widgets like TextView, EditText, Button etc. as per your requirements.
This custom popup alert dialog contains two buttons, Ok and Cancel
So, follow all the below steps to make your desired custom dialog with edittext.
Last Output
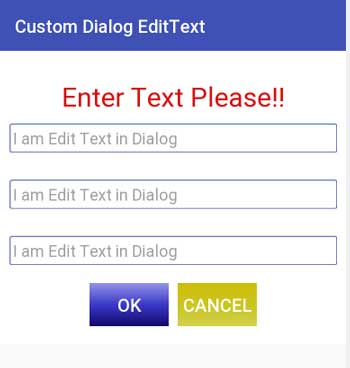
Your custom dialog will look like below
Step 1. Custom Drawables
We are going to customize the look and feel of EditText and Buttons For our custom dialog.
Due to this purpose, we need to make some drawable xml files.
First of all, create a new xml file under res->drawable directory. edittext.xml should be the name of this file.
Add the following code into this file.
Above layout file with customize the edittext of the dialog with blue rounded borders.
Now make another xml file named button.xml under the same directory.
Copy below source code in button.xml file.
This file will give blue colored look and feel to the dialog’s button.
Prepare third xml file named button_yellow.xml
Write down below source code in it.
Above file will give yellow gradient effect to the button of the custom popup alert dialog.
Step 2. Dialog Layout
Let us create a layout resource file which will represent the custom layout of the dialog.
Create new xml layout resource file under res->layout directory.
Put the following code in it
You can see that the xml files we created in the drawable folder are used in this file.
In the edittext, we have set it’s background with reference to the edittext.xml file.
For button, button.xml and button_yellow.xml are used to customize the background of the buttons.
This file give it’s exact layout to the custom dialog. This file will generate layout like the below image.
Step 3. Last Codes
At last, we need to write code for Main Activity.
Write down the following code in activity_main.xml file
Here, I have taken one button and three TextViews.
Now add the below source code in MainActivity.java file.
Reading Carefully
Consider the below code
First of all, button and three textviews are defined then button’s on click method written.
When the user will click the button, showDialog() method will be called.
showDialog() method
Below is the code for this method.
First line will declare the object of the dialog.
Second line will remove the title from the dialog.
Third line will set the cancelable property as a true. It means that when user touches outside the dialog, the dialog will not go away. He need to click the cancel button for this.
Consider below code
First three lines will declare the objects of the EditText.
Second will declare the object of the Button (This is OK button.)
When the user clicks on the OK button , following compiler will execute the following code
Compiler will set the text for the textviews.
It will fill the first TextView with the text of the first EditText. Similarly, second and third TextView will get their texts.
Then compiler will remove the dialog from the screen.
Now read the following code
Above code is representing the CANCEL button.
When user clicks the CANCEL button, simply compiler will remove the custom dialog which have three edittexts.
Источник
14+ Android AlertDialog.Builder Example Codes and Output
These Android AlertDialog.Builder example codes are some of the most common UI element or widget that we use with any Android app. In general, an AlertDialog is a small window that appears in front of your application. It gets the screen focus and able to accept user interaction.
Dialogs are normally used for notifications that should interrupt the user and to perform short tasks.
In this post, we are going to take a look at some common types of AlertDialog I use during Android development. We will cover how to show an Android AlertDialog – from basic to a little complex type.
We will cover the following topics or contents:
2.0 How to run one of the examples?
3.0 Android AlertDialog Examples
3.1 Android AlertDialog with OK Button
3.2 Android AlertDialog with OK and Cancel Button
3.3 Android AlertDialog with Three Buttons
3.4 Android AlertDialog with Time Picker
3.5 Android AlertDialog with Date Picker
3.6 Android AlertDialog with ListView
3.7 Android AlertDialog with ScrollView
3.8 Android AlertDialog with EditText
3.9 Android AlertDialog with WebView
3.10 Android AlertDialog with Customized Layout
3.11 Android AlertDialog with Single Choice
3.12 Android AlertDialog with Multiple Choices
3.13 AlertDialog with EditText and Soft-Keyboard Shown Automatically
3.14 Persistent AlertDialog
4.0 Tips and Suggestions
5.0 Links and Literature
5.1 Source Code Downloads
5.2 Android AlertDialog Online Resources
5.3 The Code of a Ninja Resources
1.0 Android AlertDialog.Builder Example – Demo Video
First, I want you to see what will be the final output of our code for today. Here’s a video demo I shoot for you guys.
2.0 How to run one of the examples?
Here’s a very simple code to run one of the example methods.
When you run the code above, it will look like this…
On the following examples – numbers 3.0 to 16.0, the presentation will look like this: Code and then output.
3.0 List of Android AlertDialog.Builder Example Codes and Screenshots
3.1 Android AlertDialog with OK Button
You can always change the button’s label by changing setPositiveButton’s first parameter, from “OK” to whatever characters or label you want. By the way, showToast() is another method I used to show a temporary or short lived message prompt to the user.
3.2 Android AlertDialog OK Cancel Example
The ninja icon was set using the setIcon() with image from the project’s drawable resource.
3.3 Android AlertDialog with Three Buttons
As you can see, the positive button is located on the left side. The neutral button is always in the center and the negative button is in the right side
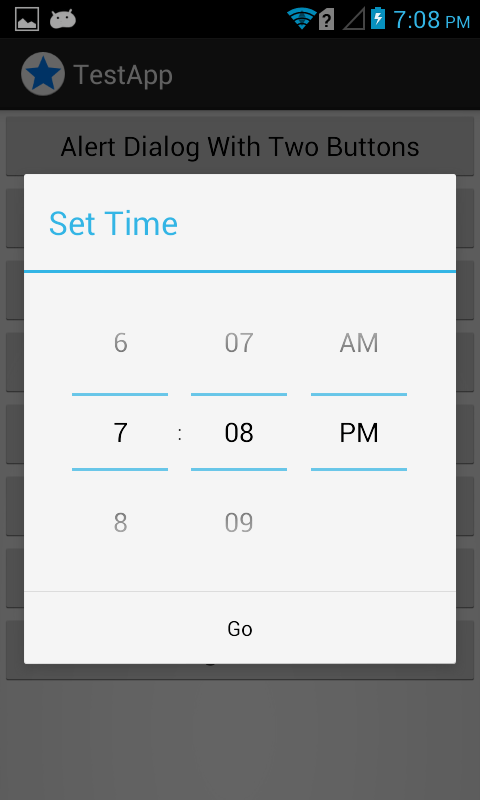
3.4 Android AlertDialog with TimePicker
The TimePicker in our example were inflated from a layout resource. You can also do this programatically but I recommend using an XML layout resource so your TimePicker can be reused and easily themed.
3.5 Android AlertDialog with DatePicker
Keep in mind that we’re using a DatePicker XML layout resource here, we called it date_picker.xml, code were also provided below.
Not looking good right? The view above is suitable for tablets only and not for phone screens, so we have to disable the calendar view using DatePicker’s setCalendarViewShown() method. Here’s something better for smartphones.
3.6 AlertDialog With Simple ListView
You can add or remove items inside the CharSequence[] items. You can set the actions inside the onClick(), with the help of if-else statement.
3.7 AlertDialog With ScrollView
It can be achieved using the code below with an XML layout resource with a TextView wrapped inside a ScrollView widge. See scroll_text.xml code also provided below.
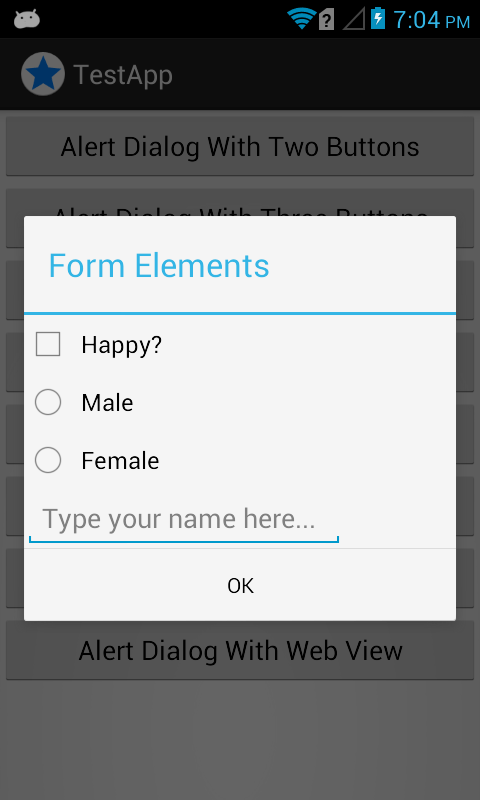
3.8 Android AlertDialog EditText, etc.
We also inflated an XML layout resource called form_elements.xml, code were also provided below.
3.9 AlertDialog with WebView
You can simply specify any web page inside the WebView’s loadUrl() method.
3.10 AlertDialog with Customized Layout
Used when you don’t want an AlertDialog look like the usual. Again, the key to this is to make your customized XML resource and then inflate it!
3.11 AlertDialog with Single Choice Item
Please note that we used setSingleChoiceItems() below to create the list with radio and two action buttons. You can also make it to three action buttons by adding a neutral button.
Also, a string resource was used. R.array.choices contains the items in the list, it can be found in your strings.xml. If you want to use an array adapter because you have a list from other resource such as a database, you can use this with the help of my other post.
3.12 AlertDialog with Multiple Choice Item
Used for giving users a chance to pick multiple items on a list.
This time, we used the dialog builder’s setMultiChoiceItems() method but the items in the list is still the one of strings.xml. The onClick() method is responsible for adding or removing selected items which is stored in the mSelectedItems variable.
By the way, mSelectedItems variable were declared as a property variable of our class MainActivity. The AlertDialog above can be achieved with the following code.
The strings.xml used in this example is the same with the # 11.0 above.
3.13 AlertDialog with EditText and Soft-Keyboard Shown Automatically
When you have an EditText inside an AlertDialog, the EditText can be focused but it won’t show the keyboard automatically. The user has to tap the EditText first, which can be annoying.
The following code will make the Soft-keyboard automatically shown.
3.14 Preventing AlertDialog from Closing when a Button is Clicked
Commonly used when your AlertDialog have some sort of validation. It is a default behaviour of an AlertDialog to be closed when one of its action button was clicked. To prevent that, we have to make it persistent by overriding the DialogInterface.
See the following very useful piece of code.
4.0 Tips and Suggestions
If you want to add more views or widgets inside an Android AlertDialog, you can just simply inflate it. You can use the code examples above as your reference.
If you want to see the complete code of the project, I recommend downloading the whole source code. There you can see not only the MainActivity but also the layout resources, string resources and the AndroidManifest.xml, the code examples above were just for our quick reference.
Should you want to add your awesome Android AlertDialog example in this list, you can just submit it to my email ninjazhai30(at)gmail(dot)com
5.0 Links and Literature
5.1 Source Code Downloads
You can get the source code by following the whole, well detailed and free tutorial above. But isn’t it more convenient if you can just download the complete source code we used, and play around it?
There’s a small fee in getting the complete source code, it is small compared to the:
| ✔ Value or skill upgrade it can bring you, or | YES |
| ✔ Income you can get from your website project or business. | YES |
| ✔ Precious time you save. | YES |
5.2 Android AlertDialog Online Resources
If you think we missed any essential Android AlertDialog.Builder Example, please tell us by dropping a comment below! We want this list to be a one stop page or reference for these types of example codes. Thanks!
Share this entry
this helped! thanks
very much useful.. thanks…
Great stuff:). Thanks for sharing it. You have a great skill on Web Development.
@Janz: Thanks man! But this is an Android development post.
Glad you appreciate it @shafficjan:disqus! Thanks!
3.6 AlertDialog With Simple ListView, any way to disable any entry?
Hi @disqus_UewjzPq6jN:disqus , sorry for the late reply but regarding your question, I think the code above will not work for your requirement, the alternative is using an android custom listview with adapter, see my other posts regarding those things here http://www.codeofaninja.com/2013/02/android-listview-tutorial.html and here http://www.codeofaninja.com/2013/09/android-listview-with-adapter-example.html
I find this very helpful… thank you! 🙂
Glad you found it very helpful @Jevie! Please share it to your friends!
Hello and thanks for your work! Very useful! :-))) A question: using “3.11 AlertDialog with Single Choice Item” how pass variable arg1 (the value choosen) to main class? Thanks
Hey @pol_hallen:disqus, you can make a class variable and inside the dialog onClick() would be YourMainClass.this.yourVariable=arg1;
I tried using this wonderful resource class other than the MainActivity. I have different screens for different user activities. When I try to create the builder.setItems(items, new DialogInterface.OnClickListener() I keep getting an error indicating that I have not called Looper.prepare(). What is the proper way to use this Alerts in a class other the MainActivity?
Hey @joe_carl:disqus, you would want to run the alert dialog inside the ui thread:
activity.runOnUiThread(new Runnable() <
public void run() <
// put alert dialog here
>
>);
you can also post your code here so we can try to debug it better..
Thank you very much for replying.
I’m going to show you code I’m using from the relevant parts. I think I am misunderstanding something in a big way!! I’m still new at Android programming and trying to develop a prototype game using a book called “Beginning Android Games” by Zechner & Green
this is pretty easy code to follow I hope.
The main activity is a from an abstract class that sets up the guts of the game engine.
AndroidGame is the abstract class
WizMGame uses it and calls various screen for the user to interact with. All works well, until I need some user input from a menu selection that I try to pop up.
Importantly AndroidGame has a member class AndroidFastRenderView which implements runnable that processes Update() and Present()
*******************************
public abstract class AndroidGame extends Activity implements Game < private static final String LOG = “AndroidGame”;
AndroidFastRenderView renderView;
Graphics graphics;
Audio audio;
Input input;
FileIO fileIO;
Screen screen;
WakeLock wakeLock;
@SuppressWarnings(“deprecation”)
@Override
public void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
boolean isLandscape = getResources().getConfiguration().orientation
== Configuration.ORIENTATION_LANDSCAPE;
int frameBufferWidth = isLandscape ? 800 : 480; // Most common
Droid Screen
int frameBufferHeight = isLandscape ? 480 : 800;
Bitmap frameBuffer = Bitmap.createBitmap(frameBufferWidth, frameBufferHeight, Config.RGB_565);
Point size = new Point(); getWindowManager().getDefaultDisplay().getSize(size);
float scaleX = (float) frameBufferWidth / size.x;
float scaleY = (float) frameBufferHeight / size.y;
renderView = new AndroidFastRenderView(this, frameBuffer);
graphics = new AndroidGraphics(getAssets(), frameBuffer);
fileIO = new AndroidFileIO(getAssets());
audio = new AndroidAudio(this);
input = new AndroidInput(renderView, scaleX, scaleY);
screen = getStartScreen();
setContentView(renderView);
PowerManager powerManager = (PowerManager) getSystemService(Context.POWER_SERVICE);
// Use a wake lock only when loading through the network
wakeLock =
powerManager.newWakeLock(PowerManager.SCREEN_DIM_WAKE_LOCK, “loading”); // Deprecated but shouldn’t be.
>
*******************************
public class AndroidFastRenderView extends SurfaceView implements Runnable < public static final String LOG = “AndroidFastRenderView”;
AndroidGame game;
Bitmap framebuffer;
Thread renderThread = null;
SurfaceHolder holder;
volatile boolean running = false;
public AndroidFastRenderView(AndroidGame game, Bitmap framebuffer) < super(game);
this.game = game;
this.framebuffer = framebuffer;
this.holder = getHolder();
Log.i(LOG, “Thread name is ” + Thread.currentThread().getName());
>
public void run() <
Rect dstRect = new Rect();
long startTime = System.nanoTime();
Log.i(LOG, “Thread name in Render Run is ” + Thread.currentThread().getName());
Looper.prepare();
while(running) <
if(!holder.getSurface().isValid())
continue;
float deltaTime = (System.nanoTime()-startTime) / 1000000000.0f; startTime = System.nanoTime();
Canvas canvas = holder.lockCanvas();
canvas.getClipBounds(dstRect);
canvas.drawBitmap(framebuffer, null, dstRect, null);
*******************************
public class WizMGame extends AndroidGame <
wmWorld world;
public Screen getStartScreen() <
//world = new wmWorld(); // No context at all DB fails
//world = new wmWorld(getApplicationContext()); // Forced close — wrong context
world = new wmWorld(this);
return new LoadingScreen(this);
>
public wmWorld getWorld() <
return this.world;
>
>
*******************************
/*
* I’ve stripped out the unimportant stuff to highlight where I encounter the problem
* you will notice that the Screen receives the proper activity context *
*/
public class MinionScreen extends Screen <
private String LOG = “MinionScreen”;
wmWorld world;
boolean bHomeDown = false;
public static enum KobaldButton
KobaldButton kButton = KobaldButton.NONE;
boolean bkStart = false;
boolean kButtonDown = false;
boolean bPlaceKobald = false;
boolean bHighlightEmpty = false;
public MinionScreen (Game game) <
super(game);
Log.i(LOG, (String) “get world”);
this.world = game.getWorld();
//this.world.loadWorld();
Log.i(LOG, (String) “get world successful”);
for (int i=0; i
switch (this.world.wizard.cSpells.get(i).getLevel()) <
case 1:
kButton = KobaldButton.ONE;
break;
case 2:
kButton = KobaldButton.TWO;
break;
case 3:
kButton = KobaldButton.THREE;
break;
default:
break;
>
> // Other minions here
>
>
public void update(float deltaTime) <
List touchEvents = game.getInput().getTouchEvents(); game.getInput().getKeyEvents();
for (int i =0; i
Hi Mike, amazing examples of the alert dialog, thank you for also including the output. I am using 3.12 AlertDialog with Multiple Choice Item and 3.13 AlertDialog with EditText and Soft-Keyboard Shown Automatically. I see everything working great, but I want to be able to see and display the User’s selections (3.12) and the EditText (3.13) input into another activity. For example, User selects (3.12) Coke and Pepsi and inputs (3.13), “I love drinking soda 24/7.” I want to capture those responses and display for that User into let’s say the User’s profile, which the User and others can view. I plan to create a UserProfileActivity showing the cumulative of the input. User should be able to change as often and the User’s profile would update based on those changes.
Any guidance you can provide is greatly appreciated. Thank you!
Hello NC, thanks for the kind words and appreciating our post!
If you want to preserve your user selection and use it in another screen or activity of you app, you can use SharedPreferences for that. See our tutorial here https://www.codeofaninja.com/2012/01/android-sharedpreferences-example.html
Hi Mike, thank you for your links! I am going to explore SharedPreferences and storing to a temporary database. Ill read the codes and let you know if I have any more questions. Thanks again!
i want to have AlertDialog with Single Choice Item with no buttons and i want my radio buttons to have picture instead of simple view of radio button
i could make it by creating a new class and new xml file but when i click each picture no value returns to main activity that i can make changes to my activity base on this select
Источник