- Android TextView – Center Align Text
- Center Align Text in TextView
- Example
- Как центрировать текст по горизонтали и вертикали в TextView?
- 30 ответов
- How to Center Align text in TextView in Kotlin Android?
- Kotlin Android – Center Align text in TextView
- Example Android Application
- Center Align Text via Layout File
- Center Align Text Programmatically in Kotlin Activity File
- Conclusion
- TextView
- Программная установка текста
- Атрибуты
- Программная установка фона
- Реагируем на событие onClick
- Многострочный текст
- Увеличиваем интервалы между строками
- Бой с тенью
- Создание ссылок автоматом
- Совет: Используйте полупрозрачность с умом
- Выделить текст для копирования
Android TextView – Center Align Text
Center Align Text in TextView
To center align text in TextView widget, set the textAlignment attribute of the widget to center value.
The default text alignment of text in TextView is left.
Note: When you specify text alignment, it takes effect only when the width of TextView widget is more than the width of text. In other words, the size of container should be greater than the size of content, or, if the text spans multiple lines.
Example
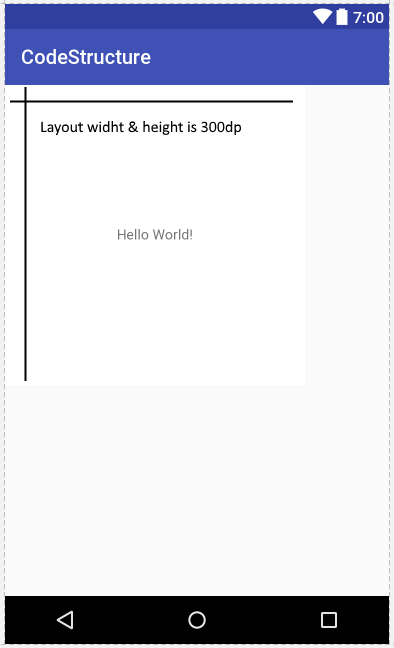
Create an Android Application with Kotlin support and Empty Activity. Create four TextView widgets with different values for layout width and text alignment.
- First TextView – Width of the widget matches the parent, which is the LinearLayout, and of course the width of the device. TextView width is greater than the width of text. So, effectively displayed with center alignment.
- Second TextView – Default text alignment which is left. Width of TextView or its text does not affect.
- Third TextView – Width of the widget wraps the content, which is the text. But as text spans multiple lines, the text is effectively displayed with center alignment.
- Forth TextView – Width of the widget wraps the content, which is the text. But as width of TextView is not greater than the width of text, not the text is spanned across multiple lines, the text is effectively displayed with default alignment.
Источник
Как центрировать текст по горизонтали и вертикали в TextView?
как отцентрировать текст по горизонтали и вертикали в TextView , Так что он появляется ровно в середине TextView на Android ?
30 ответов
Я предполагаю, что вы используете XML-макета.
вы также можете использовать гравитацию center_vertical или center_horizontal согласно вашей потребности.
и как прокомментировал @stealthcopter на java: .setGravity(Gravity.CENTER);
это сделает трюк
вы также можете настроить его динамически, используя:
это работает при использовании с RelativeLayout, где высота и ширина макета установлены в wrap_content.
вы также можете использовать комбинацию:
тогда, если ширина textview больше, чем» fill_parent», текст все равно будет выровнен влево (не центрирован, как при гравитации, установленной только в»центр»).
применить силы тяжести:
Если вы используете TableLayout, обязательно установите гравитацию TableRows в центр. Иначе не получится. По крайней мере, это не сработало со мной, пока я не установила гравитацию стола в центр.
например, вот так:
необходимо указать Гравитация TextView (центр горизонтальный и Центр вертикальный), как это:
и динамично, используя:
есть два способа сделать это.
первый в XML-коде. Вы должны обратить внимание на . Вы также можете найти этот атрибут в графическом редакторе; это может быть проще, чем редактор XML.
для вашего конкретного сценария, значения силы тяжести будут:
в графическом редакторе вы найдете все возможные значения, даже увидеть их результаты.
по крайней мере для форматирования текста.
Для Линейной Компоновки: В XML используйте что-то вроде этого
чтобы сделать это во время выполнения, используйте что-то вроде этого в своей деятельности
для относительного макета: в XML используйте что-то вроде этого
чтобы сделать это во время выполнения, используйте что-то вроде этого в своей деятельности
использовать в XML-файле.
шаблон
используйте это внутри класса Java
использовать относительный макет
и для другого макета
при использовании gravity works для TextView существует альтернативный метод, реализованный на уровне API 17 —
Не знаю разницы, но это тоже работает. Однако только для уровня API 17 или выше.
на RelativeLayout , это будет хорошо с ним.
и еще один Button и все остальное, что вы можете добавить.
следующее прекрасно работает для меня.
если TextView’s высота и ширина wrap content текст в теге TextView всегда быть в центре. Но если TextView’s ширина match_parent и высотой match_parent или wrap_content тогда вы должны написать следующий код:
на RelativeLayout:
на LinearLayout:
самый простой способ (который удивительно упоминается только в комментариях, поэтому я публикую в качестве ответа):
Вы можете просто установить gravity вашего textview в CENTER .
Если вы пытаетесь центрировать текст на TableRow в TableLayout, вот как я этого достиг:
вот мой ответ, который я использовал в моем приложении. Он показывает текст в центре экрана.
Если вы используете относительный макет:
Если вы используете LinearLayout
как многие ответы предлагают выше, работает нормально.
Если вы хотите центрировать его только по вертикали:
или просто по горизонтали:
просто в вашем XML-файле установите гравитацию textview в центр:
высота и ширина TextView-это содержимое обертки, тогда текст в textview всегда центрируется, а затем делает центр в Родительском макете с помощью:
для LinearLayout также код такой же:
и Pro-грамматически родитель является RelativeLayout java-код это во время выполнения использовать что-то вроде этого в вашей деятельности
вы можете сделать так, чтобы получить текст по центру
мы можем достичь этого с помощью этих нескольких способов: —
android:gravity=»center_horizontal» для выравнивания текстового Центра по горизонтали. android:gravity=»center_vertical» для выравнивания текстового Центра по вертикали. android:gravity=»center» для выравнивания текстового Центра по вертикали и горизонтали.
попробуйте этот путь, он будет работать
используйте приведенный ниже код в xml, он работал для меня, вы можете изменить ориентацию, которая будет в центре
TextView gravity работает в соответствии с вашим родительским макетом.
LinearLayout:
Если вы используете LinearLayout, вы найдете два атрибута гравитации android: гравитация и android: layout_gravity
android: gravity: представляет макет зелья внутреннего текста TextView в то время как android: layout_gravity: представляет позицию TextView в Родительском представлении.
Если вы хотите установить текст по горизонтали & вертикально центр затем используйте ниже код это
RelativeLayout:
используя RelativeLayout вы можете использовать свойство ниже в TextView
android: gravity= «центр» для текстового центра в TextView.
android: gravity= «center_horizontal» внутренний текст, если вы хотите горизонтально по центру.
android: gravity= «center_vertical» внутренний текст, если вы хотите вертикально по центру.
android: layout_centerInParent= » true» если вы хотите TextView в центральной позиции родительского представления. android: layout_centerHorizontal= «true», если вы хотите TextView в горизонтальном центре родительского представления. android: layout_centerVertical= «true», если вы хотите TextView в вертикальном центре родительского представления.
Источник
How to Center Align text in TextView in Kotlin Android?
Kotlin Android – Center Align text in TextView
To center align text in TextView in Kotlin Android, set android:textAlignment attribute with the value “center” in layout file, or programmatically set the textAlignment property of the TextView object with View.TEXT_ALIGNMENT_CENTER in activity file.
The following code snippet demonstrates to center align text in TextView.
Example Android Application
Let us create an Android Application with TextView in LinearLayout.
Refer – Android TextView Tutorial to create an Android Application with a TextView view object.
Center Align Text via Layout File
To center align the text in this Textview through layout file, set the android:textAlignment attribute for the TextView to “center”, as shown in the following activity_main.xml layout file.
activity_main.xml
Keep content of MainActivity.kt file as is.
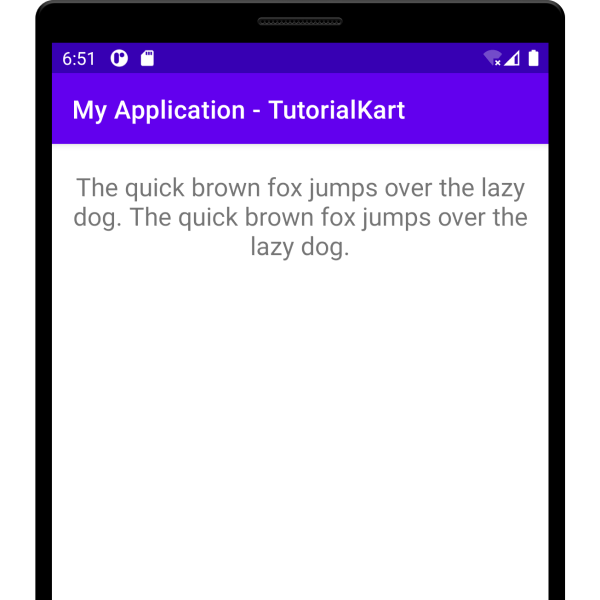
Run the Android Application and TextView with the center aligned text appears as shown in the following screenshot.
Center Align Text Programmatically in Kotlin Activity File
To center align the text in this Textview through Kotlin Activity file programmatically, get the reference to the TextView using id in layout file and set the textAlignment property of the TextView object with View.TEXT_ALIGNMENT_CENTER .
activity_main.xml
MainActivity.kt
Run the Android Application and TextView with the center aligned text appears as shown in the following screenshot.
Conclusion
In this Kotlin Android Tutorial, we learned how to center align text in TextView in Android Application.
Источник
TextView
Компонент TextView предназначен для отображения текста без возможности редактирования его пользователем, что видно из его названия (Text — текст, view — просмотр).
Находится в разделе Texts.
TextView — один из самых используемых компонентов. С его помощью пользователю удобнее ориентироваться в программе. По сути, это как таблички: Руками не трогать, По газону не ходить, Вход с собаками воспрещен, Часы работы с 9.00 до 18.00 и т.д., и служит для представления пользователю описательного текста.
Для отображения текста в TextView в файле разметки используется атрибут android:text, например:
Такой подход является нежелательным. Рекомендуется всегда использовать текстовые ресурсы. В будущем эта привычка позволит вам обеспечить многоязыковую поддержку:
Программная установка текста
Программно текст можно задать методом setText():
Атрибуты
Для всех вышеперечисленных атрибутов в классе TextView есть соответствующие методы для чтения или задания соответствующих свойств.
Программно установим размеры текста при помощи setTextSize() с различными единицами измерения.
По умолчанию у компонентов TextView отсутствует фоновый цвет. Чтобы задать цвет, укажите значение Drawable для атрибута android:background. В качестве значения Drawable может использоваться изображение или XML-представление фигуры, включающий ресурс Drawable (поместить в папку res/drawable).
Программная установка фона
В некоторых случаях программисты из-за невнимательности неправильно меняют фон элемента программным способом и удивляются, почему ничего не работает.
Предположим, у вас определён в ресурсах зелёный цвет:
Следующий код будет ошибочным:
Нужно так (два варианта):
Реагируем на событие onClick
Если вы хотите, чтобы TextView обрабатывал нажатия (атрибут android:onClick), то не забывайте также использовать в связке атрибут android:clickable=»true». Иначе работать не будет!
Многострочный текст
Если вы хотите создать многострочный текст в TextView, то используйте символы \n для переноса строк.
Например, в ресурсах:
Обратите внимание, что в тексте также применяется простое форматирование.
Также перенос на новую строку можно задать в коде:
Увеличиваем интервалы между строками
Вы можете управлять интервалом между соседними строчками текста через атрибут android:lineSpacingMultiplier, который является множителем. Установите дробное значение меньше единицы, чтобы сократить интервал или больше единицы, чтобы увеличить интервал между строками.
Бой с тенью
Чтобы оживить текст, можно дополнительно задействовать атрибуты для создания эффектов тени: shadowColor, shadowDx, shadowDy и shadowRadius. С их помощью вы можете установить цвет тени и ее смещение. Во время установки значений вы не увидите изменений, необходимо запустить пример в эмуляторе или на устройстве. В следующем примере я создал тень красного цвета со смещением в 2 пикселя по вертикали и горизонтали. Учтите, что для смещения используются единицы px (пиксели), единицы dp не поддерживаются.
Программный эквивалент — метод public void setShadowLayer (float radius, float dx, float dy, int color):
Создание ссылок автоматом
У TextView есть ещё два интересных свойства Auto link (атрибут autoLink) и Links clickable (атрибут linksClickable), которые позволяют автоматически создавать ссылки из текста.
Выглядит это следующим образом. Предположим, мы присвоим элементу TextView текст Мой сайт: developer.alexanderklimov.ru и применим к нему указанные свойства.
При этом уже на этапе разработки вы увидите, что строка адреса сайта после слов Мой адрес: стала ссылкой. Если вы запустите приложение и нажмете на ссылку, то откроется браузер с указанным адресом. Вам даже не придется писать дополнительный код. Аналогично, если указать номер телефона (параметр phone), то запустится звонилка.
У ссылки есть интересная особенность — при длительном нажатии на ссылку появляется диалоговое окно, позволяющее скопировать ссылку в буфер обмена.
Атрибут autoLink позволяет комбинировать различные виды ссылок для автоматического распознавания: веб-адрес, email, номер телефона.
Цвет ссылки можно поменять через свойство Text color link (XML-атрибут textColorLink), а программно через метод setTextLinkColor().
Программно можно установить ссылки на текст через класс Linkify:
Кроме константы ALL, можно также использовать Linkify.EMAIL_ADDRESSES, Linkify.MAP_ADDRESSES, Linkify.PHONE_NUMBERS. К сожалению, русские адреса не распознаются. В моём случае индекс был распознан как телефонный номер, а город и улица не стали ссылкой.
В таких случаях придётся самостоятельно добавить ссылки в текстах. Например, определим ссылку в ресурсе:
Присвоим созданный ресурс тексту в TextView и запустим пример. Сам текст будет выглядеть как ссылка, но реагировать не будет. Чтобы исправить данную проблему, добавим код:
Ссылки в тексте выглядят не совсем удобными. Есть отдельная библиотека, которая улучшает функциональность. Описание проблем и ссылка на библиотеку есть в статье A better way to handle links in TextView — Saket Narayan.
Совет: Используйте полупрозрачность с умом
Если вам нужно установить текст полупрозрачным, то не используйте атрибут android:alpha:
Дело в том, что такой подход затрачивает много ресурсов при перерисовке.
Атрибут textColor позволяет установить полупрозрачность без потери производительности:
Выделить текст для копирования
По умолчанию, текст в TextView нельзя выделить для копирования. Но в API 11 появилась такая возможность, которая может пригодиться. Делается либо при помощи XML-атрибута android:textIsSelectable, либо через метод setTextIsSelectable().
Добавьте в разметку два компонента TextView и одно текстовое поле EditText для вставки скопированного текста. У первой текстовой метки установим возможность выделения текста декларативно.
Для второго компонента возможность выделения создадим программно.
Сделайте долгий тап на тексте в любом TextView. Увидите стандартные ползунки для выбора длины текста. Скопируйте текст, сделайте длинный тап в EditText и вставьте текст.
Источник