Меню в Android приложениях
Android поддерживает два типа меню : главное и контекстное (других пока не придумано). В старых телефонах имеется отдельная кнопка Menu, нажатие которой открывает главное меню. Начиная с версии Android 3.0 (уровень API 11) наличие отдельной кнопки Меню больше не требуется; Android приложения перестали зависеть от традиционной панели меню из 6 пунктов. Вместо нее в приложениях появилась строка действий ActionBar с часто используемыми действиями пользователя. Несмотря на то, что интерфейс и поведение некоторых пунктов меню изменились, бизнес-логика определения набора действий по-прежнему основана на API-интерфейсах класса Menu. Таким образом, начиная с версии Android 3.0 пункты меню размещаются в строке действий ActionBar в виде сочетания отображаемых на экране вариантов действий и иконки из трёх вертикальных точек, которую расположили в правой верхней части приложения. При нажатии на иконку открывается отдельное окно, в котором вертикально отображается список дополнительных вариантов выбора.
Контекстное меню появляется при длительном нажатии пальцем на каком-либо элементе интерфейса приложения. В контекстном меню содержатся действия, которые затрагивают выбранный контент или контекстный кадр. Пункты контекстных действий, затрагивающие выбранный контент, располагаются в строке в верхней части экрана.
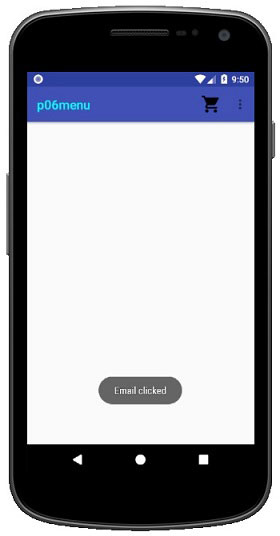
В данной статье рассмотрим пример использования первого типа меню (на новых устройствах) под управлением Android 4.0 и выше. К пунктам меню добавим иконки. При этом, один из пунктов меню с иконкой тележки (ic_shopping_cart_black.png) сделаем видимым, а остальные скрытыми. Для этого создадим новый модуль/проект p06menu, интерфейс которого представлен на следующем скриншоте. В верхней части приложения располагается меню, в нижней части высвечивается всплывающее сообщение, создаваемое классом Toast при выборе какого-либо пункта меню. То есть, в примере можно будет выбрать какой-либо пункт меню и увидеть связанное с ним сообщение.
Определение интерфейса
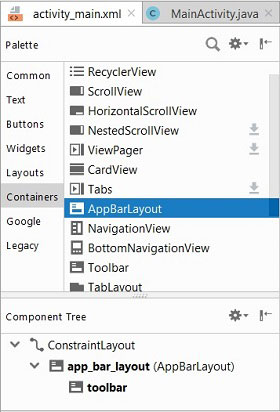
В интерфейсе приложения (activity_main.xml) создаваемый по умолчанию компонент TextView с текстом «Hello World» удаляем. После этого подключаем панель инструментов. Для этого в панели Palette (нижний скриншот) открываем вкладку Containers и перетаскиваем в панель Component Tree компонент AppBarLayout. Компонент Toolbar будет добавлен автоматически.
Исходный текст файла конфигурации интерфейса activity_main.xml можно подкорректировать так, чтобы он выглядел следующим образом :
Листинг activity_main.xml
Иконки пунктов меню
Прежде чем формировать меню, загрузим в директорию модуля res/drawable следующие иконки (более 6) :








Для этого можно использовать Ctrl+C, Ctrl+V. Копирование изображений в проект подробно рассмотрено здесь.
Создание меню
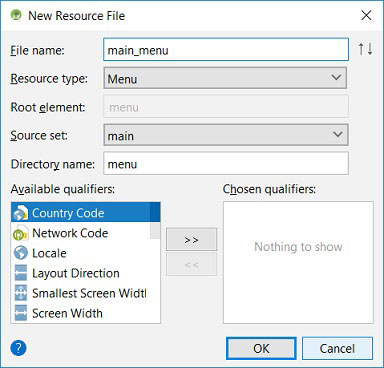
В примере будем использовать ресурсный файл меню, т.е. для описания меню будет использоваться XML файл, располагаемый в директории проекта res/menu/. Для формирования ресурсного XML файла описания меню выбираем в Studio New/Android Resource File, и, в открывшемся окне, определяем наименование «main_menu». Нажимаем OK, и в директории res/menu/ будет создан файл main_menu.xml.
Описание меню включает следующие секции :
- корневой элемент в XML-структуре файла; может содержать один или несколько элементов и ;
- непосредственный пункт меню; элемент может иметь вложенный элемент для создания подменю;
- невидимый контейнер для пунктов меню; позволяет выполнять группирование элементов (необязательная секция).
В следующем листинге файла main_menu.xml представлены 2 первых пункта меню нашего примера. Пункт меню с тележкой (Cart) определяем постоянно видимым (app:showAsAction=»always»), а пункт меню Call – невидимым (app:showAsAction=»never»); он будет доступен при открытии главного меню.
Каждый пункт меню включает следующие атрибуты :
• id идентификатор пункта меню, по которому приложение может распознать выделенный пользователем пункт меню;
• title отображаемый текст;
• icon отображаемый рядом с текстом иконка;
• showAsAction определяет поведение меню в ActionBar;
• enabled определение доступности пункта меню (не используется в примере);
• orderInCategory порядок отображения в ActionBar (не используется в примере);
• titleCondensed атрибут применяется в том случае, если обычный заголовок слишком широкий и не «помещается» в выбранном элементе меню (не используется в примере).
Важный атрибут app:showAsAction определяет поведение меню в ActionBar. Значение never означает, что элемент меню не должен выводиться в заголовке ActionBar, а только во всплывающем меню. Если установить значение always, то пункт меню будет представлен в заголовке приложения (ActionBar). Также доступны значения ifRooms (если позволяет место), withText и collapseActionView.
Конечно же, следовало бы локализовать меню в примере. Для этого необходимо определить наименования пунктов меню в ресурсном файле res/values/strings.xml и подключить их в опциях android:title пунктов меню. Но для данного примера, где рассматривается меню, локализация пунктов меню не имеет значения.
Группирование пунктов меню
Группирование пунктов меню осуществляется с использованием секции . В секции можно объединить несколько пунктов меню, дополнив их переключателями. Добавим элемент group с атрибутом android:checkableBehavior=»single» для двух других пунктов меню Camera и Video, как это представлено в следующем листинге. Такой тип группировки определяет возможность выбора/выделения одного из двух пунктов меню, подобно кнопкам типа Radio.
Атрибут checkableBehavior может иметь одно из трех следующих значений :
• single только один пункт из группы можно пометить (переключатель);
• all все пункты группы можно пометить (флажки);
• none нельзя ни один пункт из группы пометить.
Интерфейс меню
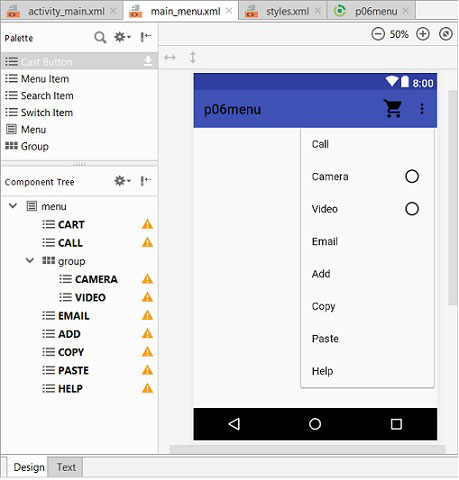
Среда разработки Android Studio представляет описание файла меню main_menu.xml в двух режимах ( Design | Text ) подобно описанию интерфейса activity_main.xml. На следующем скриншоте main_menu.xml представлен в режиме Design. В графическом интерфейсе файла main_menu.xml изображены все пункты меню. При этом в заголовке ActionBar располагается первый пункт меню с изображением тележки, рядом с которой располагается иконка с вертикальным изображением трех точек. При нажатии на эту иконку в режиме run-time будет открыто (представленное на скриншоте) вертикально расположенное в ActionBar меню.
В панели Component Tree представлена иерархическая структура меню. Рядом с каждым пунктом меню располагается иконка с предупреждением о необходимости локализации текста, о чем было сказано выше.
Поскольку в меню используются иконки, то необходимо внести изменения в файл проекта res/values/styles.xml и в файл студии Gradle Scripts/p06menu.
Листинг res/values/styles.xml
Внесенные в файл изменения выделены жирным стилем.
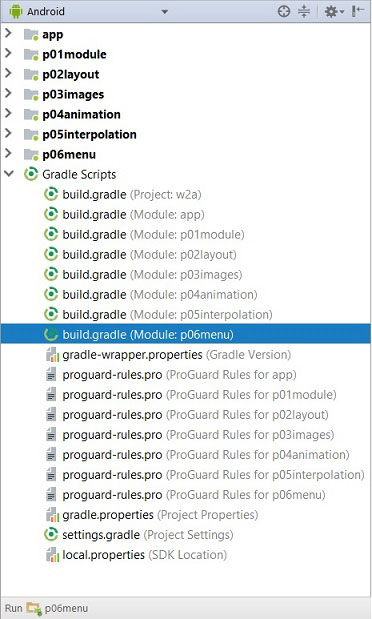
Листинг Gradle Scripts/p06menu
В директории Gradle Scripts располагаются некоторые файлы модулей. Для того, чтобы в меню наряду с текстом отображались иконки необходимо в файл Gradle Scripts/p06menu примера добавить строку.
В следующем листинге представлен текст файла Gradle Scripts/p06menu. Последняя выделенная строка необходима, чтобы в пунктах меню можно было использовать иконки. Согласуйте номер со своей версией SDK.
Обработчики событий
Для того, чтобы приложение как-то реагировало на выбор пункта меню, необходимо к нему подключить соответствующий обработчик. Это можно сделать двумя способами. Первый, самый простой, связан с созданием метода в активности MainActivity.java и подключение его в файле описания пункта меню. Подключим подобный обработчик события к пункту меню Help. Для этого в модуль MainActivity.java включим метод onHelpClick. Обратите внимание на описание метода : он должен быть public и принимать параметр типа MenuItem. Метод выводит сообщение с использованием класса Toast.
Для подключения к пункту меню метода обработки сообытия необходимо в атрибуте описания пункта меню android:onClick определить его наименование.
Второй способ подключения обработчиков к пунктам меню связан с методом onOptionsItemSelected. Активность MainActivity.java включает данный метод, но он пустой. Необходимо его переписать. Ниже представлен листинг метода нашего примера, в котором в зависимости от выбранного пункта меню выводится соответствующее сообщение. В качестве параметра метод принимает объект типа MenuItem.
Подключение меню
MainActivity.java может иметь только одно меню. Если приложение имеет несколько экранов, то у каждой активности должно быть отдельное меню со своими настройками. Для подключения меню к активности необходимо переписать метод активности onCreateOptionsMenu. В следующем листинге представлен код активности с двумя методами onCreate и onCreateOptionsMenu (представленные выше методы не включены в листинг). В первом методе создается активность, во втором методе к активности подключается меню. Метод onCreateOptionsMenu вызывается активностью один только раз при первом открытии меню. Но, поскольку, один из пунктов меню (Cart) видимый, то метод вызывается сразу же, при формировании интерфейса приложения.
В методе onCreateOptionsMenu сначала создается объект типа MenuInflater. После этого вызывается метод этого объекта inflate, которому в качестве параметров передаются ресурсное меню (R.menu.menu_main) и объект класса Menu. Если объект menu имеет тип MenuBuilder, используется рефлексия, чтобы вызвать метод объекта setOptionalIconsVisible.
Примечание : Android Studio предупреждает, что рефлексия не поддерживается системой и в будущем может не работать (в примере с текущей версией системы работает).
Код с рефлексией, используемый для включения в пункты меню иконок, можно было бы заменить кодом, представленным ниже.
Но, к сожалению, я не смог сразу же заставить этот код работать : здесь Android Studio ругалась на метод setOptionalIconsVisible, который в примере был вызван с использованием рефлексии. Полагаю, что как только эта проблема будет решена, то в статью будут внесены соответствующие изменения и данные строки Вы не увидите.
После старта примера Вы должны увидеть интерфейс приложения, представленный на следующем скриншоте. Здесь меню открыто. На первом скриншоте интерфейса приложения отображено сообщение и меню свернуто.
Источник
Android all apps menu
Описание:
All Apps Organizer — порядок в меню приложений (Android)
Стандартное меню в Android сортирует все программы и игры в алфавитном порядке, которое требует некоторого времени на привыкание. Но стоит только добавить приложение — и порядок сразу нарушается, что доставляет массу неудобств. Проблему поиска нужного приложения решают сторонние разработчики.
All Apps Organizer — простое и элегантное приложение, с помощью которого вы сможете привести меню вашего коммуникатора к более удобному виду.
После первого запуска программа автоматически определяет некоторые ярлыки и помещает их в соответствующие категории. Но далеко не все. Многое из категории «none» придется переместить вручную. Или удалить — соответствующий пункт есть прямо в меню.
All Apps Organizer предоставляет вам полную свободу. Вы можете сортировать ярлыки по категориям, частоте использования или как-либо еще. Количество категорий не ограничено, а их порядок настраивается в меню.
Системные требования:
-Android 2.1 и выше
версия: 1.17 http://4pda.to/forum/dl/post/921204/All_Apps_Organizer_v1.17.apk
версия: 1.17 RU All_Apps_Organizer_1.17_RUS.apk
версия: 1.16 
версия: 1.14 
(спасибо skunsofob )
Русская версия 1.14: 
(спасибо dimonikys)
версия: 1.13 
(спасибо Culibin )
версия: 1.11 
(спасибо Culibin )
Сообщение отредактировал dvoriki06 — 12.05.12, 14:46
Возможно вы говорите об этом : Посетить страницу
All Apps Organizer — порядок в меню приложений (Android)
Стандартное меню в Android сортирует все программы и игры в алфавитном порядке, которое требует некоторого времени на привыкание. Но стоит только добавить приложение — и порядок сразу нарушается, что доставляет массу неудобств. Проблему поиска нужного приложения решают сторонние разработчики.
All Apps Organizer — простое и элегантное приложение, с помощью которого вы сможете привести меню вашего коммуникатора к более удобному виду.
После первого запуска программа автоматически определяет некоторые ярлыки и помещает их в соответствующие категории. Но далеко не все. Многое из категории «none» придется переместить вручную. Или удалить — соответствующий пункт есть прямо в меню.
All Apps Organizer предоставляет вам полную свободу. Вы можете сортировать ярлыки по категориям, частоте использования или как-либо еще. Количество категорий не ограничено, а их порядок настраивается в меню.
Познакомится с приложением и оценить его удобство можно бесплатно. Но в этом случае придется смириться с рекламным баннером в нижней части экрана. Платная версия обойдется примерно в 88рублей.
Сообщение отредактировал Terminal megic — 04.03.11, 04:00
Приложение отказалось устанавливаться — «Приложение не установлено». :angry:
Так надеялся порядок навести.
Сообщение отредактировал skunsofob — 02.03.11, 19:03
если есть рут (а по подписи я вижу что он есть)
копируй приложение рут эксплорером на память телефона в папку data (это какбэ и есть память телефона)
далее гоу в MENU — память устройства — извлечь карту памяти ((если что-то выскочит то жми) — ок)
когда флешка извлечется гоу в рут эксплорер
гоу в рут эксплорер и ищеш файлик который скинул — пробуешь установить
блин у меня тоже не установилось даже по моему-же способу 🙁
Как она у вас установится, если в маркете она лайт 215 кб, про 118 кб, а тут 39?
У меня с маркета запустилась.
***
Я думал, что она прямо в телефоне родное окно даст возможность сортировать. Реально надо ее запустить, будет схожее альтернативное окно, в котором порядок наводишь. А кнопку телефона надо тогда как-то переназначить, чтоб на стрелку слева внизу жмякнул и открывалось окно программы.
Сообщение отредактировал Culibin — 02.03.11, 20:01
Источник