- MakeAppIcon on your mac.
- Faster. Smarter. More organized than ever.
- Best app icon resizer for mobile developers.
- Optimized for both for Xcode and Android Studio.
- MakeAppIcon Desktop for Mac and Windows
- Besides MakeAppIcon, We also build your web / mobile app with passion.
- Как добавить AppIcon и LaunchScreen в приложение на React Native
- Создаем React Native приложение
- Добавление AppIcon
- На iOS
- На Android
- Добавление LaunchScreen
- На iOS
- На Android
- How to Create an Icon for iOS and Android Apps: a Guideline
- Содержание статьи:
- Why Do You Need a Good Mobile App Icon?
- 5 Tips on How to Make an App Icon
- 1. Make a Sharp and Scalable Image
- 2. Have a Telling Symbol or Icon
- 3. Create a Truly Unique Icon
- 4. Use a Moderate Number of Letters
- 5. Match the Icon’s Style With the App’s Interface
- App Icon Design Trends
- How to Make an Icon for Android App?
- Icon Requirements for Launching an app:
- Guidelines for Android App Icons on Google Play
- How to Create an Android App Icons — tips
- How to Make an iOS App Icon: Requirements and Sizes
- Design Rules for iOS App Icons
- Best Services for making iOS and Android app icons
- Logaster
- Makeappicon
- IconsFlow
- Font Awesome
- Do It and They Will Come
MakeAppIcon on your mac.
Faster. Smarter. More organized than ever.
MakeAppIcon powered by Oursky
Generate App iOS and Android Icons of all sizes with a click!
Thanks for interested in MakeAppIcon Desktop!
It will be available very soon.
Best app icon resizer for
mobile developers.
Optimized for both for Xcode and Android Studio.
MakeAppIcon Desktop for Mac and Windows
MakeAppIcon.com has always been the best icon resizer for mobile app developers and designers.
With the desktop app, you can:
- Save upload time to MakeAppIcon Server
- Generate Android and iOS icons in bulk
- Preview icons
- Simple yet easy to use interface
- *30-day money back guarantee
Also available on App Store
*Priced at $14.99 because Apple takes commission
This icon resizer optimizes your icon designs into all formats needed for iOS and Android mobile app!
Generate icons that are required in an iOS and Android app
Quick preview of your app icon on the devices
Auto enhancement for the smaller icons!
- About
- About MakeAppIcon
- Desktop App
- Other Tools
- Privacy Statement
- Contact Us
- Apple Developers
- Use icons for iOS app
- OS App Icons for macOS
- App Icons for watchOS
- App Icons for iMessage
- tvOS App Icons
- Import into XCode
- Android Developers
- Use icons for Android
- Import into Android Studio
- Web & API
- Use icons for mobile web app
- API
Proudly powered by
Design and build award-winning apps
Besides MakeAppIcon,
We also build your web / mobile app with passion.
Drop us a line and we will get in touch with you soon.
Источник
Как добавить AppIcon и LaunchScreen в приложение на React Native
Не занимаясь никогда ранее нативной разработкой под мобильные платформы, и в этот раз решил пойти «легким путем» — освоить React Native. Наибольшей трудностью стало добавление иконки приложения(AppIcon) и экрана загрузки (Launch Screen). О чем и хочу рассказать в данной статье тем, кто осваивает React Native.
На момент написания статьи актуальная версия React Native 41.0, XCode 8.2 (эти данные указаны по той причине, что в более поздних версиях может что-то измениться и данный мануал не будет применим).
Создаем React Native приложение
Добавление AppIcon
На iOS
Идем в папку с iOS-частью приложения
и открываем там файл XCode-проекта habr.xcodeproj.
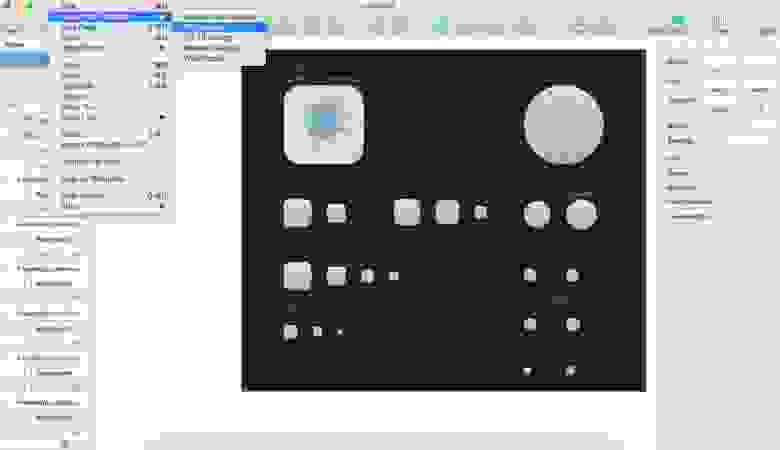
Далее, щелкаем по следующим кнопкам:

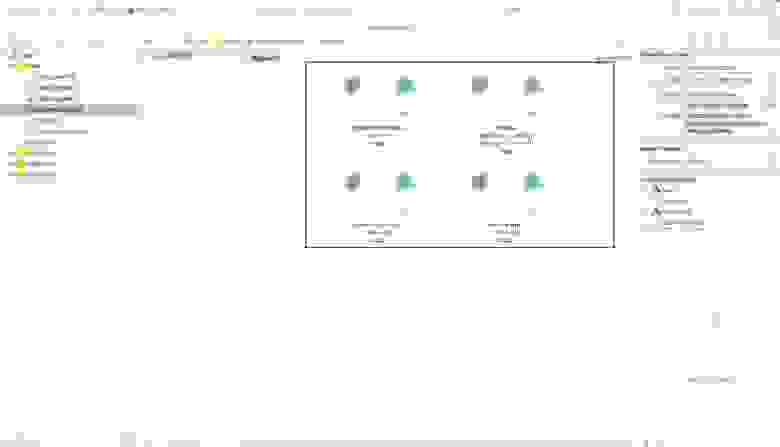
В поле 4 добавляем иконки путем перетаскивания их в пустые ячейки. Под ячейками указан размер иконки(в pt).
Получается примерно так:

Важно: картинка иконки должна быть квадратная и, в идеале, их должно быть несколько версий разного размера(под каждую ячейку — свой размер). Если не охота возиться с созданием иконок разного размера — добавьте одну, размером 120x120px, в ячейку для iPhone 7-10:

Если добавить иконки не правильного размера, то получите ошибку «Images.xcassets: The app icon set named “AppIcon” did not have any applicable content.»
Полезно знать: иконки для ios удобнее всего создавать в программе Sketch(доступна только под OS X), поскольку в ней есть шаблоны нужных размеров, которые затем можно экспортировать в png-формат (File → Export. ):

Запускаем сборку ios-версии из корневой папки проекта:
(hit: для «сворачивания» приложения в эмуляторе нужно дважды нажать Cmd+Shift+H)
На Android
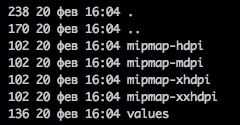
Из папки проекта идем в папку с Android-частью приложения, в место хранения ресурсов:
и видим здесь папки:

Заходим в каждую из них и в каждой видим файл ic_launcher.png. Заменяем каждый файл на свой, с таким же именем и такого же размера (в px).
Запускаем сборку Android-версии из корневой папки проекта:
С иконками закончили, переходим к экрану загрузки.
Добавление LaunchScreen
На iOS
Существует по крайней мере 2 способа добавить LaunchScreen на iOS. Опишу тот, который сработал у меня.
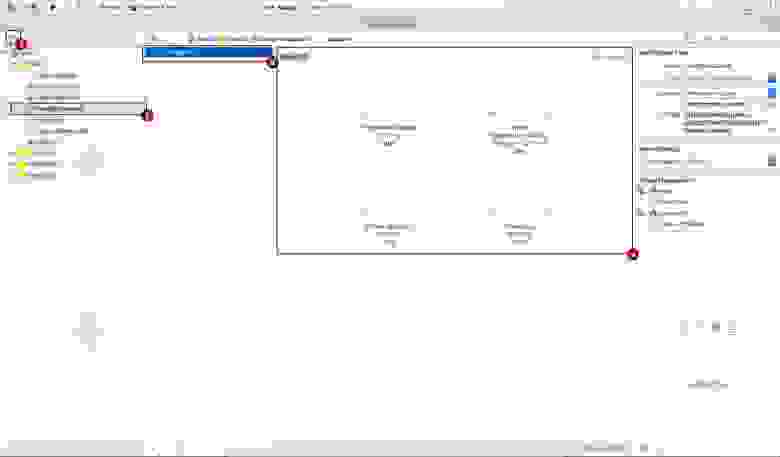
Первым делом, идем снова в XCode, по тому же маршруту, который показан на самом первом изображении в этой статье, но вместо папки Images.xcassets, выбираем файл LaunchScreen.xib.
При этом XCode спросит, для какой версии какого устройства отобразить содержимое данного файла. Выбираем любой iPhone.
Далее, щелкаем по кнопкам под номером 3 и 4 на данном скриншоте:

Затем перетаскиваем элемент 5 (Image View) на рабочее поле 6. Имеющиеся в рабочем поле 6 элементы (текстовые надписи) можно удалить.
Следующим шагом добавляем в наш проект нужное нам файл с изображением(для начинающих маководов — контекстное меню вызывается прикосновением к тачпаду двумя пальцами одновременно).
Далее, щелкаем по элементу UIImageView в рабочей зоне и настраиваем его свойства:

В меню под номером 1 (на скриншоте) выбираем добавленную в предыдущем шаге картинку(если выпадающий список пуст, то щелкните в левой панели(там где выбирали файл LaunchScreen.xib по любому другому файлу, а затем снова вернитесь к файлу LaunchScreen.xib — файл появится в выпадающем списке. Это мелкий баг XCode).
В меню под номером 2 выберите «Aspect Fit», чтобы картинка масштабировалась пропорционально, независимо от размера экрана устройства, на котором будет запущено приложение.
Чтобы картинка располагалась строго по центру, щелкните самой картинке(на рабочей области) и нажмите на кнопку 1, как показано на следующем скриншоте:

В каждом из четырех полей «Add new constrains» установите значение 0.
Запускаем сборку ios-версии из корневой папки проекта:
На Android
Из папки проекта идем в папку с Android-частью приложения, в место хранения ресурсов:
Добавляем здесь папку drawable. Создаем в ней файл splash_screen.xml такого содержания
Этот файл описывает новый «ресурс» приложения, и путь к внешним файлам ресурса(в нашем случае — к файлу с изображением для стартового экрана).
эта часть кода указывает расположение ресурса на экране. А эта:
путь к файлу ресурса, относительно папки res.
Создает фоновую подложку к экрану загрузки, а строка
указывает цвет фона. Значение цвета фона берется из файла colors.xml, который пока не существует и который вам нужно создать и расположить по адресу:
Содержимое файла может быть таким:
Здесь каждая строчка вроде
содержит цветовую константу. Задать цветовое значение фона напрямую(в файле splash_screen.xml) мне не удалось, поэтому добавил такой файл, как советовалось в одной из инструкций в Сети.
Далее, в папку drawable добавляем файл ic_launcher.png, представляющий собой изображение на стартовом экране.
Затем идем в папку
и редактируем файл styles.xml так, чтобы он выглядел следующим образом
Этим действием мы добавляем новую «тему оформления» для «активности»(activity).
«Активность»(Activity) в Android-приложениях представляет собой «экран» или «страницу». По умолчанию в React Native есть лишь одна «активность», мы же добавляем ещё одну.
Для этого переходим в папку с java-кодом:
(путь после /java/ в вашем проекте будет другим) и делаем следующее:
- переименовываем MainActivity.java в MainActivity2.java
- редактируем файл MainActivity2.java — меняем название класса в 6 строке с «MainActivity» на «MainActivity2»:
Создаем файл MainActivity.java, в который пишем такой код:
Смысл перечисленных выше 3-х шагов прост: мы меняем стартовый загрузочный экран(«активность») на наш экран(«активность) SplashScreen.
(В этом абзаце вы могли заметить, что LaunchScreen переименовался в SplashScreen. В Android-разработке(и не только) принято называть загрузочный экран SplashScreen’ом.)
Теперь осталось зарегистрировать нашу «активность» в файле-манифесте Android-приложения, чтобы она была доступна для вызова в коде.
Открываем файл AndroidManifest.xml, который находится по адресу
(относительно корневой директории проекта)
И приводим его к такому виду:
В итоге, в файле AndroidManifest.xml мы имеем 2 активности, причем в одной из них указано, что именно она — та, с которой начнется запуск Android-приложения. Это делается добавлением таких параметров:
в тело «активности».
С приготовлениями закончено. Запускаем билд android-версии из корневой папки проекта:
Полный код проекта можно найти здесь.
Источник
How to Create an Icon for iOS and Android Apps: a Guideline
Содержание статьи:
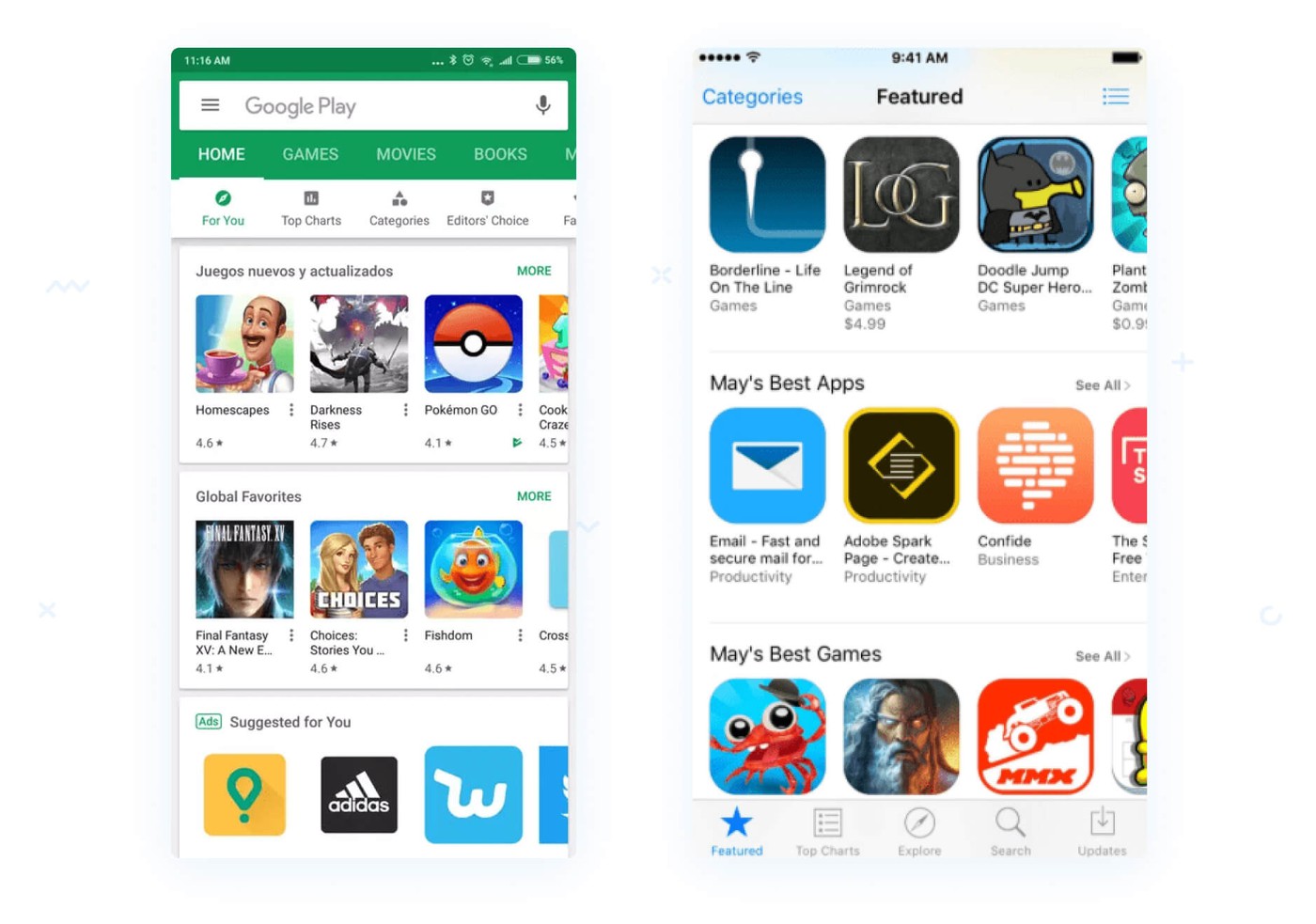
Mobile application development is a treasure trove of opportunity. By 2020 the revenue of this business sphere is expected to yield over $189 billion. It makes sense since the average smartphone owner launches around 30 different apps on their device per month. There are millions of apps available right now — 2.2 million apps on the Apple App Store and 2.8 million on Google Play. What a selection, and at the same, what a fierce competition.
Why Do You Need a Good Mobile App Icon?
What makes you try an app when you’re browsing? It’s the icon. This is the main drive that prods the split-second decision to open the app page. The app icon must spark the interest of the user and convince them the mobile app is credible and there’s value in installing it. Icons have big weight when doing App Store Optimization (ASO) for your app or game, too.
5 Tips on How to Make an App Icon
The mobile app icon must be original. Don’t take the “easy” road by infringing other people’s work. Try to match the icon with the design of the app interface in terms of color and style.
We’ve compiled 5 universal rules to follow in order to help you learn how to build a logo. Here they are:
1. Make a Sharp and Scalable Image
The mobile app icon is displayed in three places: the main page of the store, in the submenu (in the smaller version), and as an icon on the screen of a mobile device. In all cases, the icon will have different sizes.
The on-screen display of the icon often depends on the resolution and custom settings. The main requirement — the user should not strain their eyes when looking at the icon.
You can preview your icons and see how they look like with the help of certain tools, like Appsparky.
2. Have a Telling Symbol or Icon
Whoever sees your icon should recognize what it’s about or how it associates with your product or brand. It’s best when the icon is universally “readable”, regardless of the user’s language and culture. The effectiveness of the icon depends on the user’s understanding of your design idea. YouTube is a great example — they took an easily recognizable Play button and made it their logo.
3. Create a Truly Unique Icon
Your app icon will compete for the user’s attention with millions of other icons. Uniqueness, in this case, is a chance to make the image easy to notice. To make the app icon unique, try the following:
• Explore other icons in your niche. Analyze the best ones, inspire, and do everything differently. Copying other people’s ideas entirely is a sure way to failure
• Look for new meanings in color combinations and symbols. Experiment, try, explore!
• Get inspiration from the game app icons: this niche has less formal image requirements and more creativity
• Use the recognizable visual element of your brand as your main idea. Twitter is a mighty fine example — visuals align with app name (tweeting bird).

4. Use a Moderate Number of Letters
Facebook has every right to use the branded letter F in the application icon. So do dozens of famous services. If your corporate identity is developed in a way that users will recognize you by 1 or 2 letters, then it’s just excellent. However, do not type in the full company’s name in the icon. And in general, remove as many words as possible.
Pay attention to the visual details, otherwise:
• the name of the app will already be written next to the icon
• letters and words will distract from the images — and vice versa. The scattered attention of the user leads will sway them over to your competitor with a clearer icon.
If the name is short, you can try to use it as a central element, like this example from New Zealand’s company Xero.
5. Match the Icon’s Style With the App’s Interface
A good app icon expresses the concept of the app, creates a complete product image, and complements the app design. The icon should:
• match the color scheme and style of the application
• demonstrate what the app is for
• Be well visible in light and dark design themes, as well as different types of custom wallpaper backgrounds.
And another good example of how to make a brand logo that fits the bill is Dropbox:
The user can choose the dark theme of the icon design of the app store of their choice. It is important that the icon looks equally well on all variations of the background.
Be sure to test your icons with the IconTester service. Here is one example of how the testing process looks like:
App Icon Design Trends
So how to make an icon for Android application or iOS, considering the latest design trends? We can give you some actionable recommendations:
1. Simplify. Remove the excess from the composition — focus on the main thing. The simpler the image is, the better it will be recognized on any type of screen.
The Smartsheet scheduler has exactly that kind of logo.
2. Remove any unnecessary items. Remove all the minor details that do not affect the meaning of your logo. Once only the main shape remains, the result will be better remembered.
A good example is Calendly:
3. Highlight the details. Highlight one of the details of your icon or make the logo a little asymmetrical. This will attract users’ attention.
This is what the Todoist developers made:
4. Use gradients. This is the trend of 2018, and it remains relevant. With the help of the gradient, the picture can be made more attractive and deeper.
Instagram is a fine example of the trend:
5. Try neon shades. Minimalist logos can be enlivened with bright neon colors in gradient logos.
This is the trend that Spotify’s designers based on:
6. Go «Handmade». Hand-drawn images with blurred lines and natural colors are the trending now.
This option was chosen for MetLife logo:
How to Make an Icon for Android App?
The Android app icon needs to be developed based on your existing gadget settings and screen resolutions. DPI is used to measure the quality of graphics in apps. The DPI classification is as follows:
The app icon should be designed complying to the Android terms.
Icon Requirements for Launching an app:
The picture must be in PNGs format with 32-bit color mode. Transparent background is a mandatory requirement.
The minimum icon size for MDPI is 48dp, the edges are 1dp. Detailing depends on the DPI. Size options for other metrics (in px):
Guidelines for Android App Icons on Google Play
The mobile app icon should be 512×512 pixels. This icon is designed specifically for Google Play and cannot be used as an icon to launch the app. It differs in size from the icon, which is used as a shortcut to launch the program. But at the same time, the images on different variants of the icons should be identical.
- format: 32-bit PNG
- file size — up to 1024 КB
- color space— sRGB
- shape — square. The system will automatically apply a mask with rounded corners. The radius is 20% of the size of the icon.
- the shadow is not needed: it will be applied dynamically.
How to Create an Android App Icons — tips
Use the following guidelines:
• place important elements in the center, away from the edges and bottom third of the frame
• place the logo in the center of the image, with vertical and horizontal alignment
• use only large font sizes for letters
Creating an icon for the Android mobile app can be accomplished for a specific purpose. For example:
1. Branding. Create an original icon using your brand colors and symbols.
2. Engage users who search for apps on Google Play. Quality design is an indicator of the excellent design of your program.
Regardless of the purpose, the image for the Android app should look clear in all settings, combined with all variants of backgrounds.
How to Make an iOS App Icon: Requirements and Sizes
For each iOS application, you need to make a small and large icon variant. Small is required to be displayed on the home screen and in the system (after installing the application). The big one is displayed in the App Store.
Device
Spotlight icon size
120px×120px (40pt×40pt @3x)
80px×80px (40pt×40pt @2x)
iPad Pro, iPad, iPad mini
80px×80px (40pt×40pt @2x)
Device
Settings icon size
87px×87px (29pt×29pt @3x)
58px×58px (29pt×29pt @2x)
iPad Pro, iPad, iPad mini
58px×58px (29pt×29pt @2x)
Device
Notification icon size
60px×60px (20pt×20pt @3x)
40px×40px (20pt×20pt @2x)
iPad Pro, iPad, iPad mini
40px×40px (20pt×20pt @2x)
Create a few small icons, taking into account the required settings for different iOS devices. There should be no dramatic visual differences between pictures of different sizes.
General icon requirements:
- 1024 x 1024 pixels
- 72 dpi, RGB, one layer, not transparent
- JPEG or PNG.
Important: You do not need to add a separate highlighted frame to the icons: the system automatically adds a 1-pixel indentation to all icons to highlight them beautifully.
Design Rules for iOS App Icons
Follow these recommendations:
1. Simple design. It has to be the central element that conveys the essence of the app, on a simple and memorable background, and with a minimum of details.
2. Clear emphasis. Focus on the element that will attract users and indicate the purpose of your program.
3. Recognition. No puzzles: the user has no time to do the puzzles. They should understand the importance of the icon and the program instantly.
4. Simple opaque background. Focus on the main element.
5. No copyrighted images. This also applies to items related to the Apple brand.
6. Test the icon on different background options. M ake the image blend well with most custom wallpaper options.
7. Leave the corners straight. The system will make them round.
8. Consider the features of the dark mode running in iOS 13. Standard application icons may not look well on it. Images for a dark background are needed instead. This option was proposed by The Mac Observer at the stage of beta testing.
Best Services for making iOS and Android app icons
If you want to design an icon for the mobile app yourself — we have chosen some convenient services for you.
Logaster
It is an online logo generator. It offers dozens of unique visual solutions. You can specify the desired color scheme and theme. You can edit the version you like and download it in the appropriate sizes. With Logaster, the question of how to make a free logo doesn’t even exist.
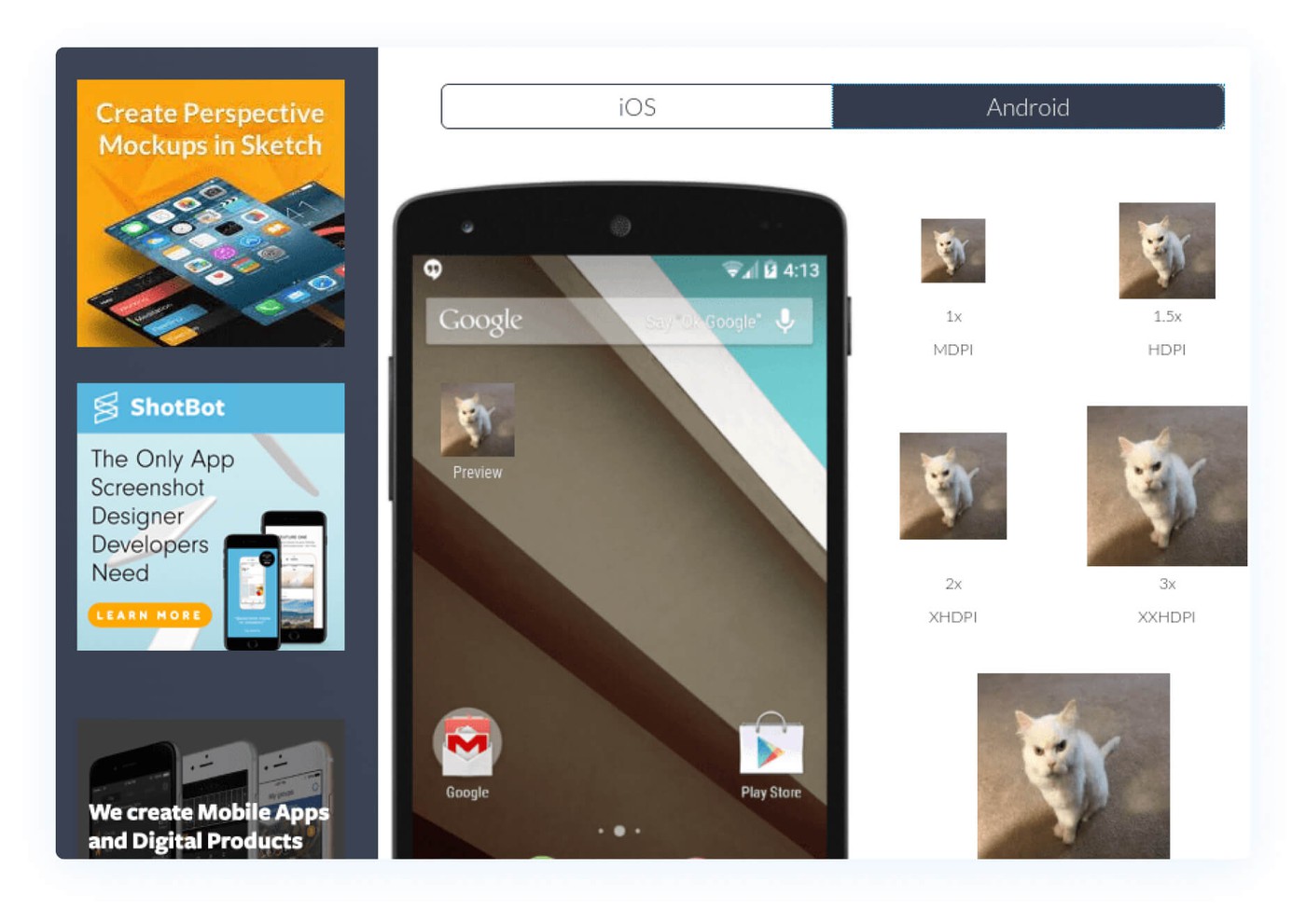
Makeappicon
It’s an icon Generator for Android and iOS. You can upload your own image, based on which the service will create logos. They will meet the current app stores requirements.
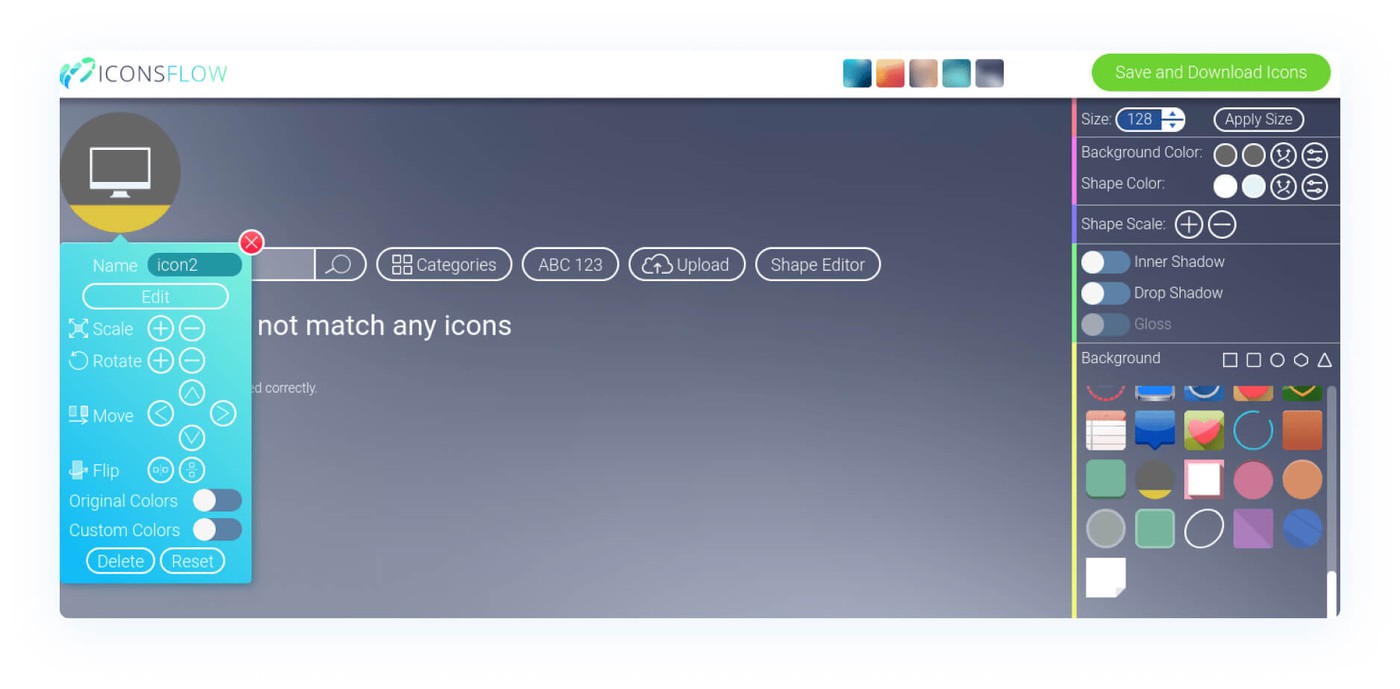
IconsFlow
It is an online icon editor that allows you to create unique style images. You can feel like a designer by selecting the right elements and colors. You can upload and edit your own image.
Font Awesome
It is a powerful icon editor for mobile apps and social networks. It offers many options and settings to create a unique image.
Do It and They Will Come
How to make an icon for a mobile app is a complex question. To get an interesting, unique and attractive result that meets the requirements of mobile platform developers, you need to follow the rules and the latest trends. Give these awesome idea generation services and make your app attractive to your audience.
Источник