Полный список
— используем Header и Footer в списках
— разбираемся, как и где используется HeaderViewListAdapter
Header и Footer (далее по тексту HF) – это View, которые могут быть добавлены к списку сверху и снизу. За создание соответствующих View для пунктов списка отвечает уже не адаптер, а программист. Он должен сам создать View и предоставить его списку в методы addHeader или addFooter.
У этих методов есть две реализации. Рассмотрим на примере Header.
v – View, которое отобразится, как пункт списка
data – объект, связанный с этим пунктом списка
isSelectable – можно ли будет кликать на пункт или выделять его
Тут просто идет вызов первого метода с параметрами: addHeaderView(v, null, true);
При использовании HF и адаптера есть нюанс. При присвоении списку адаптера (метод setAdapter), список проверяет, были ли уже добавлены Header или Footer.
Если нет, то список использует данный ему адаптер и запрещает в дальнейшем добавлять себе HF. Это же написано в хелпе методов addHeader и addFooter – «Call this before calling setAdapter». Т.е. вы должны добавить HF до того, как присвоите адаптер списку.
Если да, то список оборачивает полученный адаптер в HeaderViewListAdapter, используя конструктор: , java.util.ArrayList, android.widget.ListAdapter)» target=»_blank»>HeaderViewListAdapter (ArrayList
Посмотрим на практике.
Project name: P0551_HeaderFooter
Build Target: Android 2.3.3
Application name: HeaderFooter
Package name: ru.startandroid.develop.p0551headerfooter
Create Activity: MainActivity
В файл strings.xml добавим строки:
Кнопка и список.
Создадим Layout-файлы для Header и Footer.
В onCreate подготавливаем адаптер и HF-элементы.
В fillList будем заполнять список.
onclick – обработка нажатия кнопки
createHeader и createFooter – создание View для HF и заполнение их данными.
Попробуем проверить, что Header реально нельзя добавить после установки адаптера. Реализуем метод fillList так:
Сохраним и запустим.
Пункты списка есть. Header-а нет.
Смотрим лог, видим там ошибку: «Cannot add header view to list — setAdapter has already been called». По русски: нельзя добавить Header, адаптер уже установлен.
Давайте сначала добавим HF, а потом присвоим адаптер. Поменяем код fillList:
Обратите внимание на то, с какими параметрами добавляем header2 и footer2. Мы связываем с ними String объекты и с помощью false указываем, что выделение на этих пунктах не будет работать.
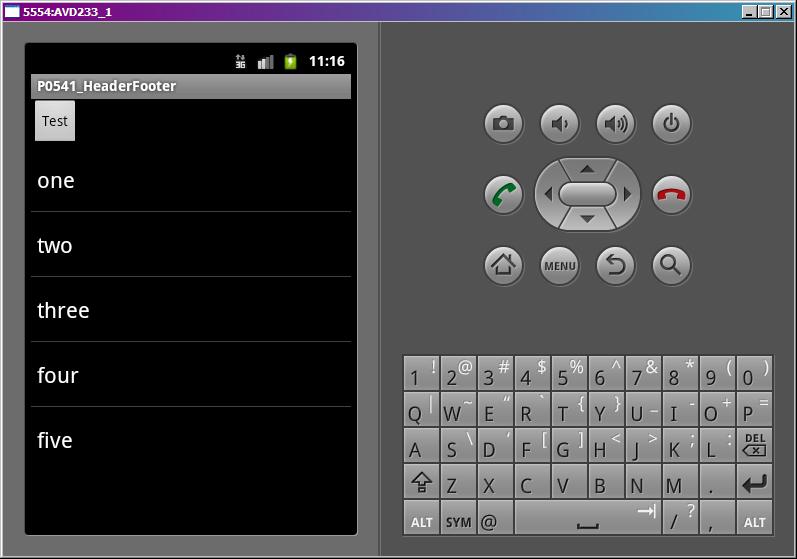
Все сохраним, запустим приложение.
HF появились. Убедитесь, что клик на header2 и footer2 ни к чему не приводит. И если покрутить колесо мыши, то выделение на этих пунктах не останавливается.
Кстати, если вы делаете свой адаптер, то этого эффекта можно добиться, выполнив свою реализацию метода isEnabled.
Попробуем удалить HF. Метод onclick перепишем так:
Запустим, нажмем кнопку Test и видим, что исчезли те HF, которые мы удалили — header2 и footer2.
Теперь посмотрим, как работает HeaderViewListAdapter, разберемся, что там за вложенный адаптер у него и как до него добраться.
Перепишем метод onclick:
Сначала мы с помощью метода getAdapter получаем адаптер, который использует ListView. Т.к. мы добавляли HF к списку, то он использует адаптер HeaderViewListAdapter. Попробуем получить данные по второму и пятому пункту этого адаптера, вызвав getItem и выведем значение в лог.
Далее мы от HeaderViewListAdapter получаем его вложенный адаптер. Это тот адаптер, который мы давали на вход списку в методе setAdapter. Но т.к. были использованы HF, то список создал HeaderViewListAdapter в качестве основного адаптера и отдал ему наш в качестве вложенного и теперь мы его получаем методом getWrappedAdapter. Попробуем от нашего адаптера получить данные также по второму и пятому пункту и вывести в лог.
Тут важно понимать, что если бы мы не добавляли HF к списку, то список не стал бы заморачиваться с созданием HeaderViewListAdapter и метод lvMain.getAdapter сразу вернул бы ArrayAdapter.
Сохраняем, запускаем, жмем кнопку Test и смотрим лог.
hvlAdapter.getItem(1) = some text for header 2
hvlAdapter.getItem(4) = three
alAdapter.getItem(1) = two
alAdapter.getItem(4) = five
Адаптеры показали разные данные. Это произошло потому, что hvlAdapter объединяет HF с данными из alAdapter и работает с ними, как с одним набором данных. А alAdapter учитывает только свои данные, которые мы ему давали (массив строк data[]).
Для hvlAdapter второй пункт – это header2. При добавлении Header-а мы присвоили ему объект String, его он сейчас и вывел в лог. Пятый пункт – three.
Для alAdapter второй пункт – two, а пятый — five. Он вообще не в курсе ни про какие HF, он работает только со своими данными.
Вот как-то так организована работа с Header и Footer элементами. А про HeaderViewListAdapter в хелпе написано, что разрабам скорее всего не придется использовать этот класс напрямую в своем коде. Наверно так оно и есть. Этот класс используется списком, чтобы работать с данными адаптера и добавленными Header и Footer, как с одним набором данных.
Для тех, кто расстроился, что нельзя добавлять HF после присвоения адаптера списку, внесу сразу важную поправку. В хелпе действительно так написано. Но на деле это относится только к Header. А Footer добавляется без проблем. И я не знаю, баг это или фича )
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник