- Integrating In-App Review API into Android App
- Minimum requirements
- Design guidelines & Quota restrictions
- Let’s Implement!
- Testing
- Google Play In-App Review API: пошаговое руководство по внедрению
- Руководство
- Добавление зависимостей
- Реализация
- Тестирование
- Internal app sharing
- Итоги
- In-App-Review. Фильтруем негативные отзывы
- Пара слов об интеграции
- Что не так с колбэками?
- И чуть-чуть о тестировании
- Вперед к экспериментам!
- Стартовая площадка
- Эксперимент #1: с предварительным диалогом
- Эксперимент #2: без предварительного диалога
- Вместо вывода
Integrating In-App Review API into Android App
Aug 6, 2020 · 3 min read
As an Android developer, I always wanted to see how people would react to my apps. There are several ways a user could give feedback — through an email, over social media networks like Twitter, etc. But Play store rating and review is always been a crucial part of any app. It will not only help us getting the user feedback but on the other hand, it helps users to decide which app to choose from a similar category based on the ratings.
That being said, h ow would you encourage your users to give feedback on your app? You either provide a button asking Review somewhere in the NavigationDrawer/Toolbar or trigger the review popup after a user has experienced enough of your app. But when a user clicks on the button, we usually end up redirecting the user to the Play store app detail screen😑 We never wanted our customers to leave our application, but with this flow, we were forced to redirect the control to Play store app.
But Google finally heard us! They have introduced a new shiny API for in-app review functionality😎 With this API we can present a popup & ask for Review inside the app without having to redirect to Playstore. That’s Awesome, isn’t it? Let’s learn all about it in this article.
Minimum requirements
- Android devices should be running on Android 5.0 (API level 21) or higher and should have Google play store installed.
- Chrome OS devices that have Google play store app installed.
- Play core library with v1.8.0 or higher.
Design guidelines & Quota restrictions
- The Review card (popup) should not be tampered or altered by modifying the design.
- Any overlay should not be added on top or around the card.
- Review dialog should not be programmatically removed (It will automatically be removed based on user actions)
- To protect user privacy and avoid API misuse, this API has a limited quota per user. Hence this functionality should not be triggered on a button click.
- Before presenting the Review card, the app should not ask user opinions like “Do you like the app?” or “Give this app 5 stars”, etc.
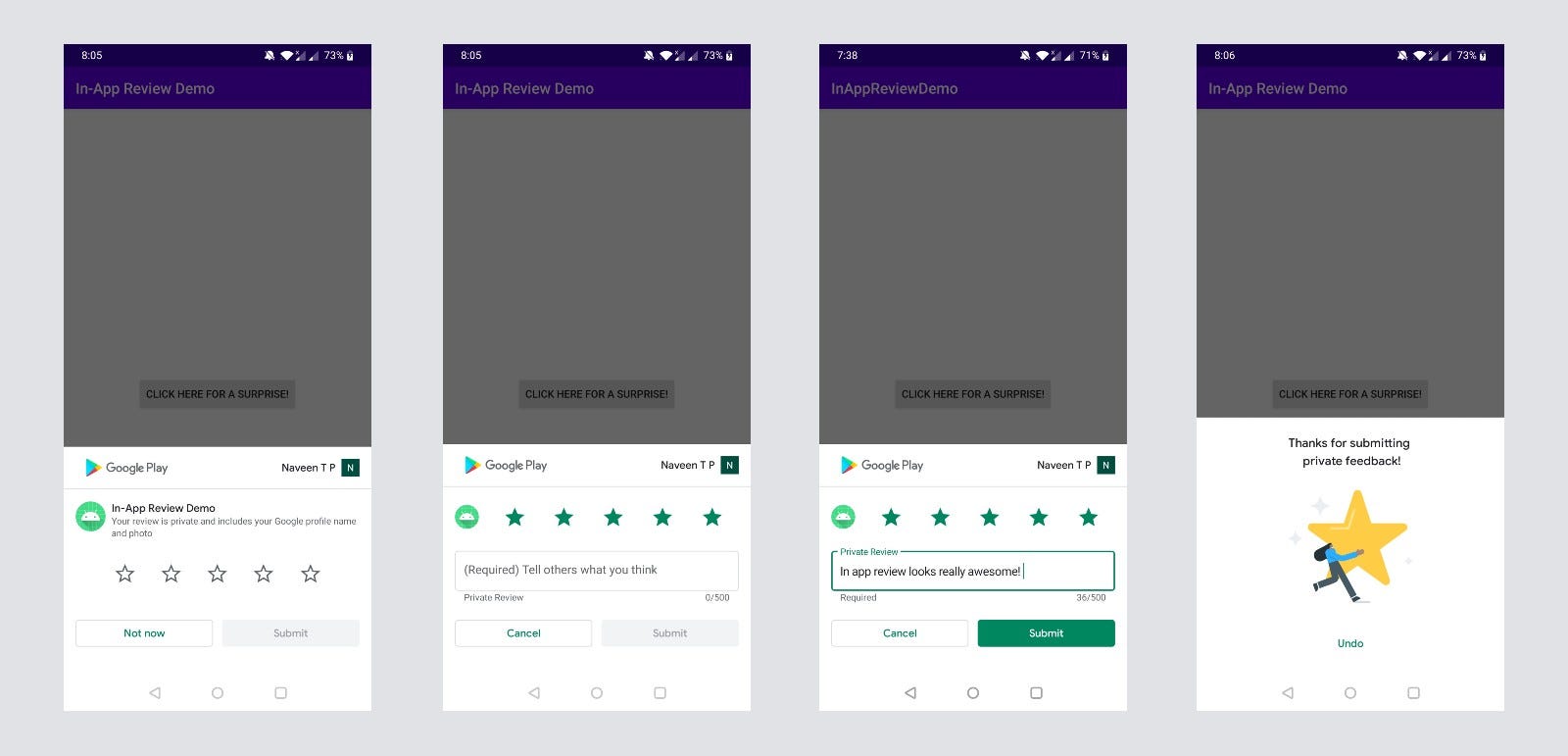
Let’s Implement!
- Add play-core library as a dependency in your build.gradle file.
2. Create a ReviewManager instance and request ReviewInfo object. The ReviewInfo object to be pre-cached before calling launchReviewFlow method. So, it should be fetched ahead of time.
3. Now, you can trigger launchReviewFlow to present the Review card to the user. It is suggested to show the review flow after the user has experienced enough of your app or game.
That’s it! your app is all set✌️
Testing
While I was testing the app, I made a few mistakes. I’ll list it out here so that you won’t make the same mistakes that I did.
- We often test the new functionalities by creating a new project that would have new ApplicationId. In this case, while you test the app, make sure you give an ApplicationId that is already released and available in the play store.
- If you have given feedback in the past for your app, in-app review API’s launchReviewFlow will not present any Review card. It simply triggers a success event.
- Due to quota limitations, calling a launchReviewFlow method might not always display a dialog. It should not be linked with any button click event.
- To test one of my apps, I had to create a signed apk to see the Review card but for the other app, debug build worked just fine.
- To check other design guidelines and when to display a review card, refer to the official document here.
I have created a sample app to implement & test the functionality. You can refer to the source code for more understanding.
So, that’s everything for today. If you like the article don’t forget to hit the clap button(Did u know? You can clap up to 50?). Follow me here on Medium and share this article.
Источник
Google Play In-App Review API: пошаговое руководство по внедрению
Летом 2020 года появилась новая классная функциональность в библиотеке Play Core — In-App Review [1]. При помощи этой фичи можно реализовать диалог с отзывом и оценкой пользователя. Это очень удобно и не ломает пользовательский сценарий. Фича полезна для повышения рейтинга и продвижения. Например, после внедрения в одном из приложений количество оценок увеличилось в 5 раз [2]. В этой статье я расскажу, как внедрить In-App Review в ваше приложение.
Руководство
Добавление зависимостей
Добавьте в ваш build.gradle следующие зависимости:
Реализация
Добавьте следующий код для вызова диалога оценки приложения:
Также, если необходимо, добавьте флаг в SharedPreference , который можно проверять в случае, если вы хотите вызывать сценарий только один раз. Нужно иметь в виду, что диалог в целом может вызваться только ограниченное количество раз [3], a также при помощи API невозможно проверить — прошел ли пользователь ревью или нет [4]. Как добавить In-App Review в Unity или нативный код, читайте в следующей документации [5], [6].
Тестирование
Протестировать сценарий In-App Review можно только, если приложение было скачано через Google Play, поэтому есть два способа проверить сценарий руками:
- Internal Test Track: чтобы использовать этот механизм, нужно, чтобы ваше приложение было опубликовано в Google Play Store.
- Internal App Sharing: относительно новый механизм распространение тестовых версий приложений, который позволяет распростронять ваши .apk (или .aab) через Google Play.
Для Unit-тестирования API предоставляет нам класс FakeReviewManager . Далее расскажу как проверить сценарий In-App Review при помощи Internal App Sharing.
Internal app sharing
После того, как вы соберете ваш .apk (или .aab) и создадите новое приложение в Google Play, перейдите в раздел Internal App Sharing:
В нем вы можете управлять настройками рассылки приложения, например, задать списки с почтами, которым разрешено скачивать .apk (или .aab):
Можно также задать настройку, чтобы все, кто обладает ссылкой, могли скачать приложение без ограничений:
После того, как мы задали настройки, переходим на форму отправки https://play.google.com/console/u/0/internal-app-sharing и загружаем .apk (или .aab):
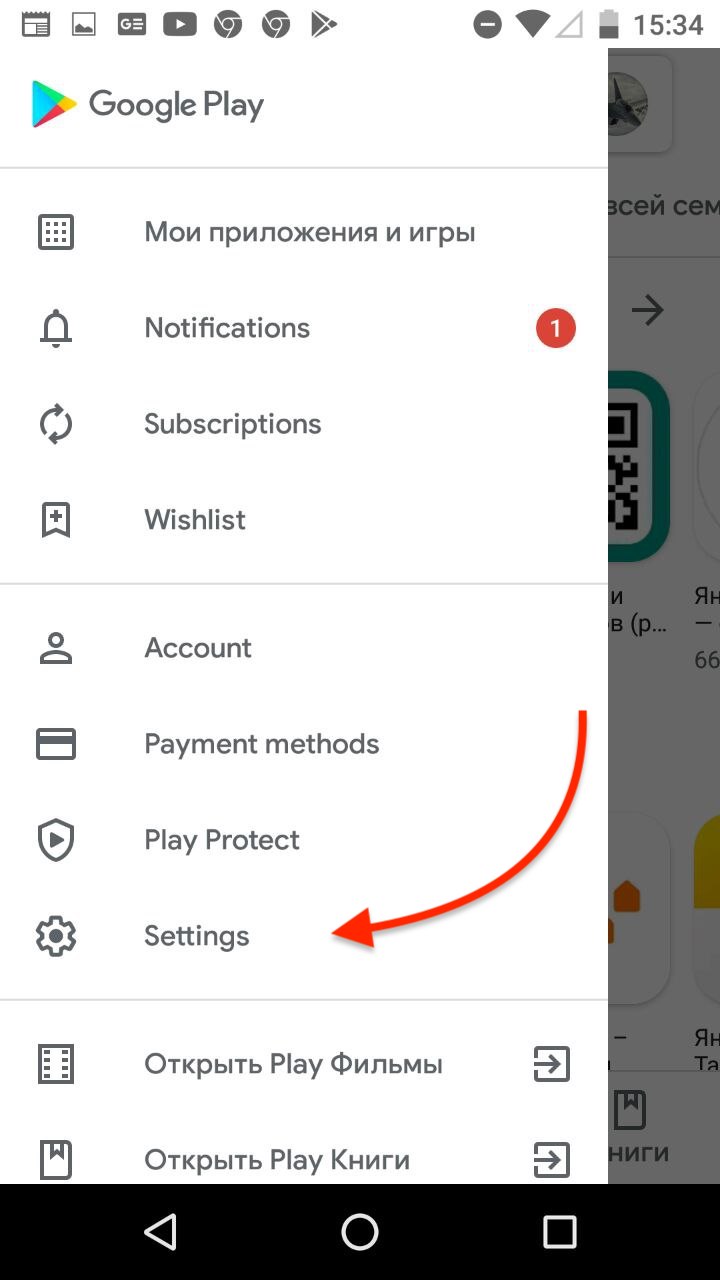
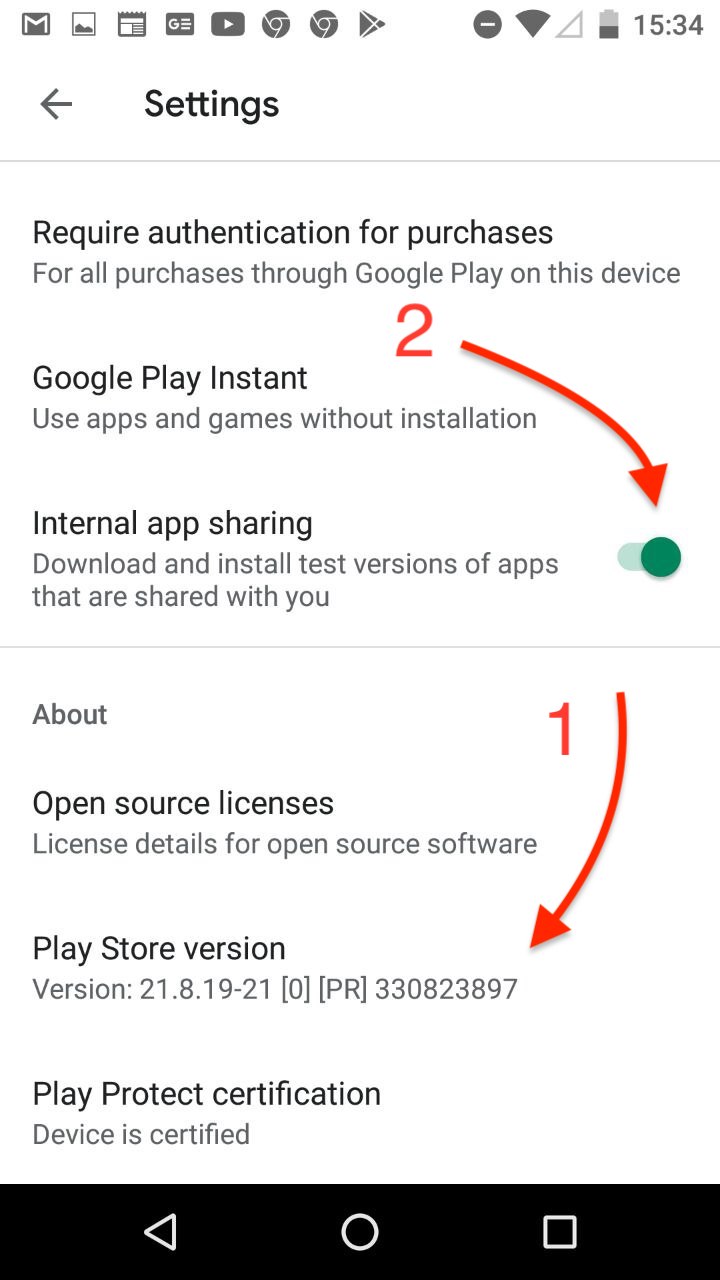
Копируем ссылку и отправляем адресату. Далее, как же получить наш архив? Для этого заходим в приложение Google Play на телефоне, открываем настройки, кликаем пять раз по “Play Store version”, и предоставляем внутренний доступ к приложениям, нажав на свитч:
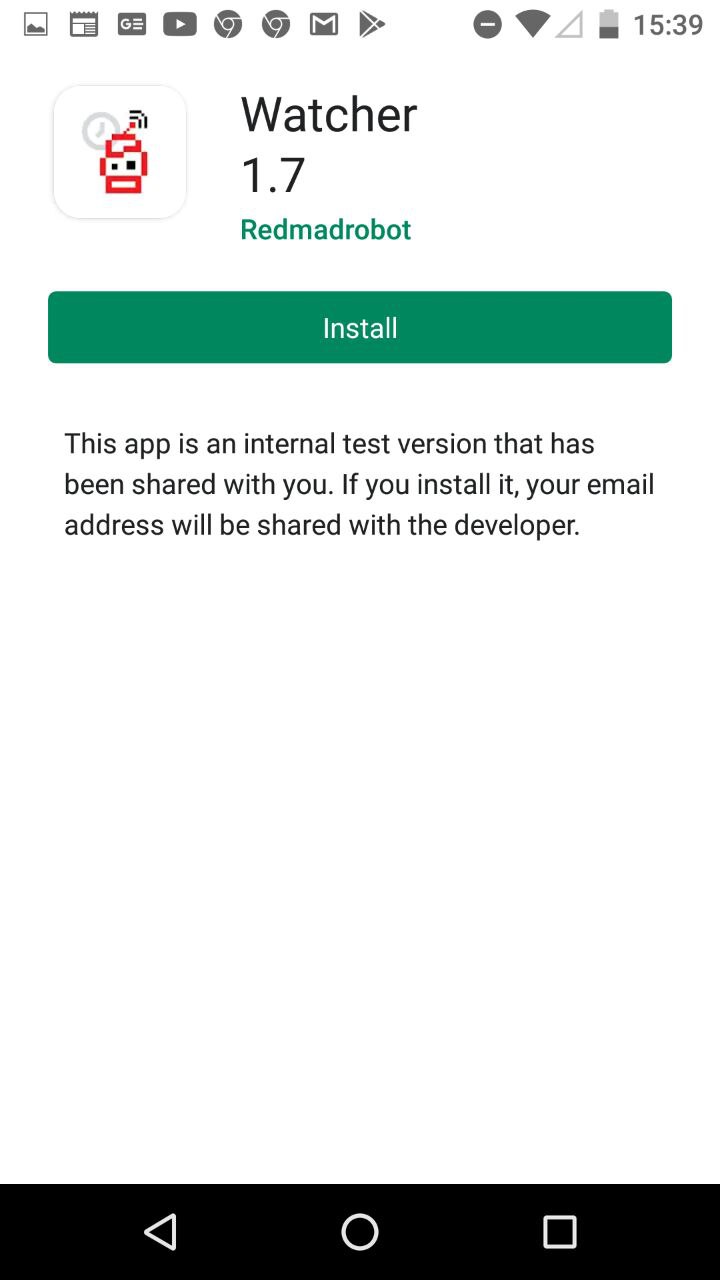
После этого можно открыть ссылку и установить приложение:

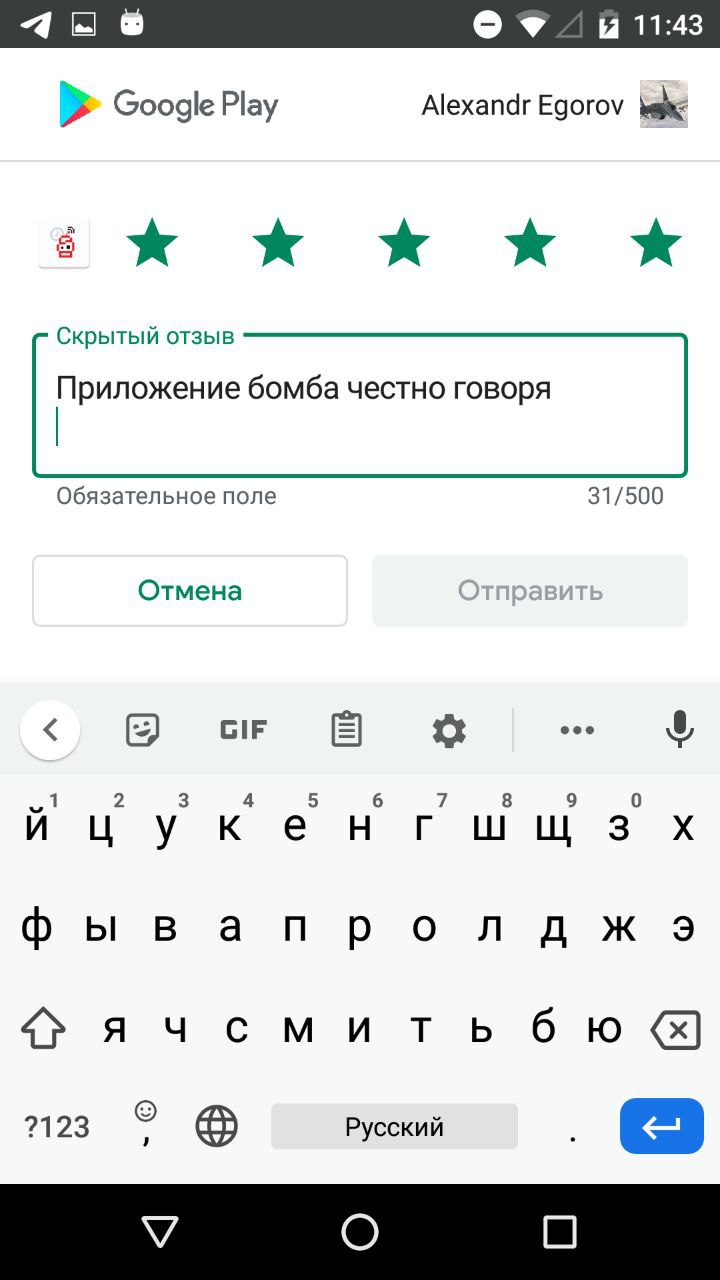
В этом режиме кнопка отправки ревью не работает:
Но проверить работу сценария все равно можно.
Итоги
Google Play Core предоставил отличный инструмент для повышения рейтинга приложений, который можно с легкостью внедрить и протестировать. Тестирование In-App Review можно проводить только с .apk, которые были скачаны и установлены через Google Play Store, например, через механизм Internal App Sharing. Размер apk при этом увеличится на 100 KB, dex файл увеличится на 200 классов и 500 методов примерно, что, возможно, порадует разработчиков-оптимизаторов apk.
Источник
In-App-Review. Фильтруем негативные отзывы
Ни для кого не секрет, что, если пользователю не нравится ваше приложение — он с большой вероятностью оставит негативный отзыв. Но если его все устраивает — далеко не факт, что он захочет тратить время, чтобы поставить оценку в маркете.
В результате итоговый рейтинг приложения может быть намного ниже, чем реальное впечатление пользователя.
Google предложил свое решение этой проблемы – упростить сценарий выставления оценки при помощи In-App-Review.
Мы в Кошельке поставили перед собой задачу – увеличить количество положительных оценок приложения, используя новое API. Для этого мы изучили его, интегрировали в свой продукт и провели ряд показательных тестов в попытках найти лучшее решение. Результаты нас порадовали. Если заинтересовались – прошу под кат.
Пара слов об интеграции
Ключевая особенность In-App-Review заключается в том, что пользователю не нужно покидать приложение и переходить в маркет, чтобы оценить его. Все, что ему надо сделать – это выбрать нужное количество звезд в появившемся на экране диалоге, и вуаля – оценка поставлена, юзер и разработчик счастливы!
В документации процесс интеграции описан довольно неплохо. Все делается элементарно, и копипастить инфу сюда нет смысла. Однако реальность сурова, и даже при интеграции такого, казалось бы, простого API можно столкнуться с некоторыми неприятными моментами:
Диалог с оценкой появляется только на сборке, загруженной из Play Market. Не стоит об этом забывать и рвать на себе волосы в попытке понять, почему же диалога нет;
Из первого пункта вытекает вопрос: а как тестировать? Этот вопрос также довольно неплохо описан в доке, к нему мы вернемся чуть позже;
Разработчик никак не может узнать, был диалог показан или нет. API In-App-Review предоставляет колбэки, но информации, полученной от них, недостаточно, чтобы понять, увидел ли пользователь рейтинговалку.
Что не так с колбэками?
Для того, чтобы отобразилось окно с выбором оценки, в коде необходимо сделать две операции:
Вызов метода requestReviewFlow
После выполнения запроса в случае успеха мы получим объект ReviewInfo, необходимый для отображения диалога, а в случае неудачи – ошибку.
Почему операция может завершиться неудачно? К примеру, если ваше приложение запущено на устройстве Huawei без Play-сервисов, то получение объекта ReviewInfo завершится с ошибкой, и вы сможете в этом случае перенаправить пользователя в AppGallery.
Непосредственно запуск рейтинговалки – вызов метода launchReviewFlow
На этот метод также можно навесить колбэк, но узнать результат запуска диалога не получится. Все, что вы узнаете — что процесс In-App-Review завершен. Поставил пользователь оценку или нет, оставил ли он отзыв, увидел ли он вообще соответствующее окно с возможностью оценить приложение – тайна, покрытая мраком.
С этим нам пришлось просто смириться. Перенаправить пользователя в Play Market, если он не увидел диалог, или хотя бы собрать соответствующую аналитику, не получится.
И чуть-чуть о тестировании
Как уже было сказано выше, протестировать появление диалога можно лишь на сборке из Play Market. Чтобы это сделать, Google предлагает два способа:
Internal test track: создаем тестовую версию в Play Console, загружаем туда apk-файл с реализацией API, затем формируем список тестировщиков, которым эта версия будет доступна для скачивания. После этого ждем, пока версия будет доступна для скачивания в Play Market;
Internal app sharing: это что-то вроде тестового полигона, который позволяет сделать то же самое, что и способ, описанный выше, но при этом пропустить некоторые шаги, которые занимают много времени (тем самым освободив разработчиков и тестировщиков от необходимости дожидаться доступности сборки для скачивания).
Сначала мы использовали второй способ. Он оказался довольно удобным, но с его помощью не получилось отправить отзыв – кнопка выставления рейтинга в этом случае была неактивна. Об этом также сказано в документации. По этой причине мы решили обратить внимание на первый способ.
Отправили сборку в Play Market и стали ждать, пока новая версия будет доступна для скачивания. И вот, спустя несколько часов, мы увидели долгожданный диалог:
Note: если в процессе тестирования вы обнаружите, что выполнили необходимые условия, а диалог не появился, дело может быть в Quotas. В In-App-Review имеются некоторые ограничения на частоту показа диалога и, возможно, ещё не прошло достаточно времени с момента последнего его появления.
Вперед к экспериментам!
Теперь, когда стало ясно, как работает In-App-Review API, и учтены все нюансы, возникают логичные вопросы: что, если пользователь будет раздражен появившимся диалогом и решит поставить неудовлетворительную оценку? Или он ещё не успел достаточно времени провести в приложении, чтобы его оценить?
В обоих случаях, вероятнее всего, пользователь решит поставить не более одной звезды.
Вспомним главную задачу, которую мы перед собой ставили: увеличить количество положительных оценок приложения.
Известно, что в подобных ситуациях многие разработчики идут на хитрость: процесс выставления оценки пользователем предваряется собственным диалогом с вопросом, нравится ли ему приложение. Если ответ положительный, юзер «допускается» к оцениванию продукта.
Документация In-App-Review четко говорит о том, что не стоит задавать пользователю вопросов, прямо касающихся его мнения о приложении.
Мы решили провести ряд своих экспериментов в поисках ответа на вопрос: «Стоит ли спрашивать мнение пользователя перед отображением диалога оценки приложения?».
Стартовая площадка
Перед тем, как мы запустили эксперименты, процесс сбора оценок был таким:
Если пользователь провёл в приложении 14 дней или больше, мы показываем ему собственный pop-up Кошелька.
Если в нашем диалоге пользователь поставил оценку 4 или 5, отправляем его в Play Market.
В последние месяцы это давало следующие результаты:
· Среднее количество оценок в месяц: 8 тыс.;
· Среднее количество отзывов в месяц: 2.1 тыс.;
· Средняя оценка: 4,54.
Для удобства дальше этот вариант будем называть control.
Эксперимент #1: с предварительным диалогом
В первом эксперименте мы решили поступить, как все, и злостно нарушили гайдлайны Google – оставили собственный диалог, в котором предлагали пользователю поставить оценку, и, если он выбрал 4 или 5 звезд, мы запускали процесс оценки с помощью In-App-Review.
Назовем этот вариант «in-app-review».
Мы выкатили версию приложения с этим методом оценки на 2 месяца, и вот что получилось:
Среднее количество оценок в месяц увеличилось на 60% – с 8000 до 12800;
Средняя оценка увеличилась с 4,54 до 4,67;
Среднее количество отзывов немного снизилось – было 2100, а стало 2000.
Процент пользователей, поставивших 5 звезд, увеличился с 80% до 84,9%.
Общее распределение выглядит так:
Этот вариант эксперимента положительно сказался практически на всех метриках. Слегка снизилось количество отзывов, но при этом заметно выросло количество оценок и общий рейтинг приложения.
Вывод: от варианта control отказываемся в любом случае и проводим следующий эксперимент.
Эксперимент #2: без предварительного диалога
После проведения первого эксперимента мы набрались смелости, чтобы отказаться от фильтра плохих отзывов показа собственного диалога, и сразу запускать In-App-Review, как того требуют гайдлайны.
Этот вариант назовем “only-in-app-review”.
Все ожидали, что количество оценок увеличится, но общий рейтинг значительно снизится. Тем не менее, мы решили рискнуть, и вот что получилось:
Количество оценок в месяц выросло на 143% по сравнению с вариантом control и на 52% по сравнению с первым экспериментом;
Средняя оценка совсем немного упала по сравнению с первым экспериментом, но все равно осталась выше, чем в контрольном варианте;
Количество отзывов практически не изменилось.
Процент пользователей, поставивших 5 звезд, выше, чем в контрольном варианте, но немного ниже, чем в предыдущем эксперименте.
Вопреки нашим ожиданиям средняя оценка в последнем эксперименте практически не упала по сравнению с предыдущим, а если сравнивать с контрольным вариантом, то она даже выросла.
Это было открытием для нас, так как казалось очевидным, что пользователи будут ставить куда больше негативных оценок, если дать им возможность сделать это напрямую.
Вместо вывода
Перед проведением данных экспериментов мы были уверены, что Google необоснованно советует воздержаться от показа собственных диалогов пользователю с целью определить, нравится ли тому приложение — но результаты показали, что имеет смысл прислушаться к их совету. Вместо того, чтобы хитрить, достаточно подобрать удачный момент для запроса оценки и никакие «фильтры» не понадобятся.
Средняя оценка в эксперименте с предварительным показом диалога составила 4.67, без показа – 4.63. Количество оценок в первом случае составило почти 13 тыс., во втором — 20 тыс. В итоге в качестве рабочего варианта мы решили выбрать вариант only-in-app-review по трём основным причинам:
Средние оценки в двух вариантах эксперимента практически не отличаются;
Этот вариант полностью соответствует гайдлайнам, описанным в документации;
Количество оценок значительно увеличилось.
На данный момент мы также берем во внимание, что какое-то из будущих обновлений приложения может оказаться неудачным. Тогда из-за отсутствия предварительного диалога может посыпаться шквал негативных отзывов. Поэтому на такой случай мы оставили возможность заново включить первый вариант эксперимента.
Если что-то такое произойдет, мы обязательно дополним статью, чтобы вы знали, стоит ли сделать собственный диалог хотя бы для подстраховки.
Источник