Android audio visualizer github






Importing the Library
Add to build.gradle:
Library is available in jcenter repository
Refer to the sample project on how to use visualizer or refer to WIKI docs.
Copyright 2017 Gautam Chibde
Licensed under the Apache License, Version 2.0 (the «License»); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an «AS IS» BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
About
🎼 🎹 🎵 Audio visualisation for android MediaPlayer 🔉
Источник
Android audio visualizer github



A light-weight and easy-to-use Audio Visualizer for Android using the Android Canvas.
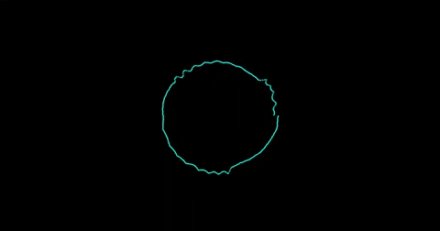
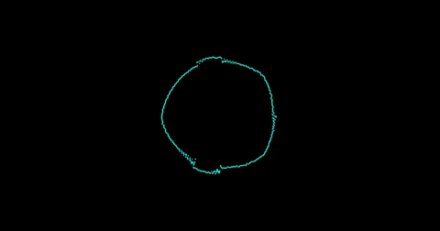
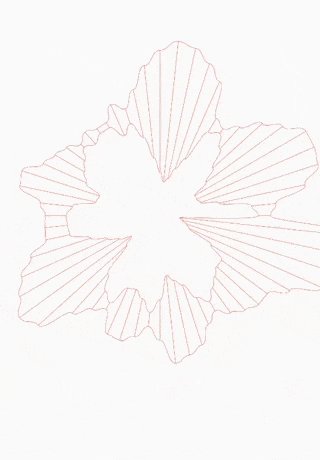
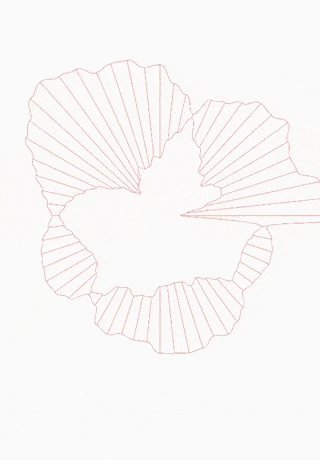
| CircleLine | Hifi |
|---|---|
 |  |
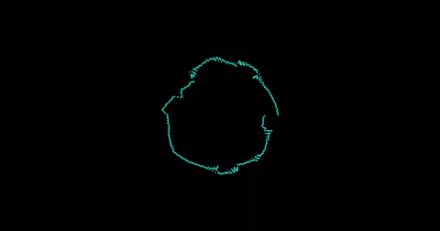
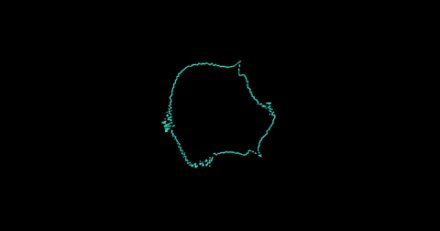
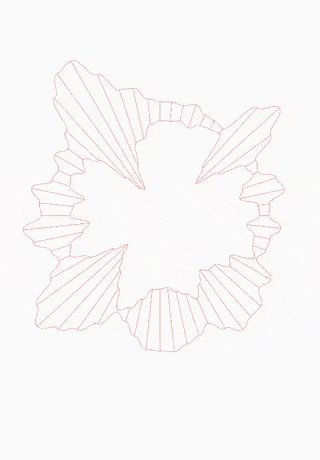
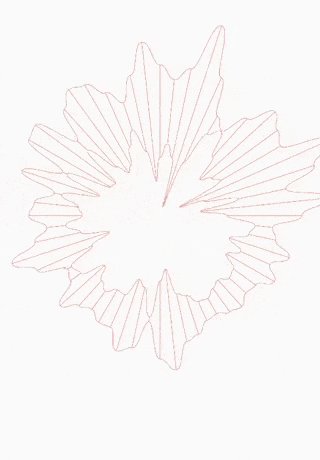
| Blob | Blast |
|---|---|
 |  |
| Wave | Bar |
|---|---|
 |  |
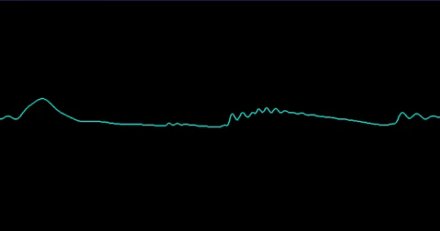
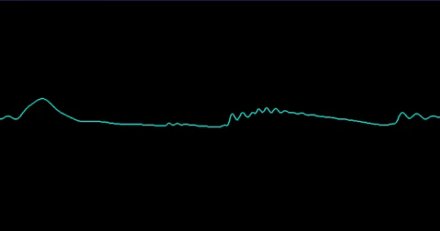
- BlobVisualizer — Gives blob like effect, good for low bpm audio
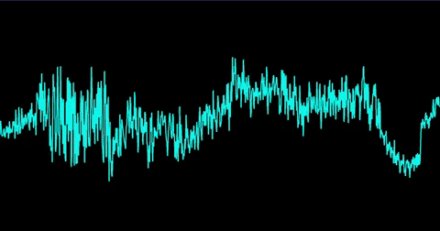
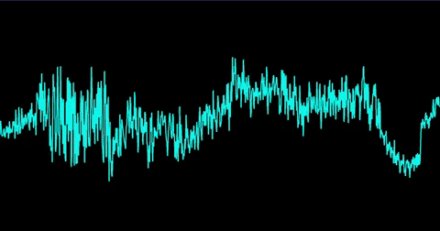
- BlastVisualizer — Gives a blast like effect, very random, good for high bpm audio
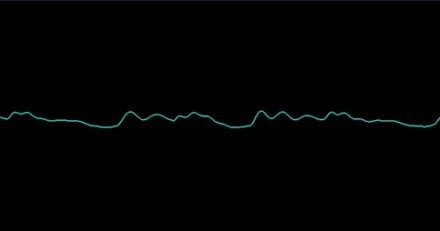
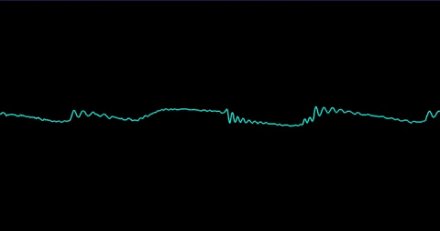
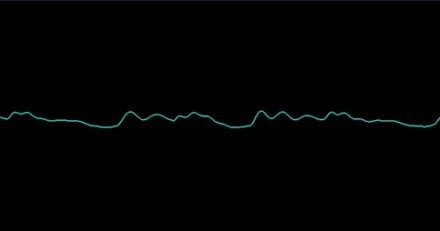
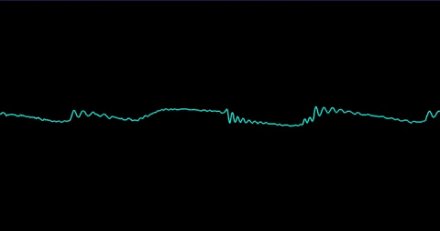
- WaveVisualizer — Gives a nice wave like effect, good for all kinds of audio
- BarVisualizer — Gives the contemporary bar effect, good for all kinds of audio
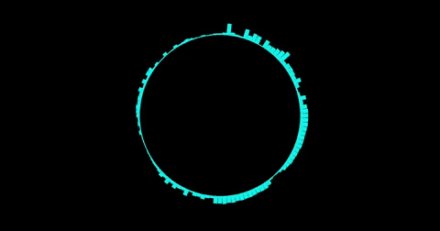
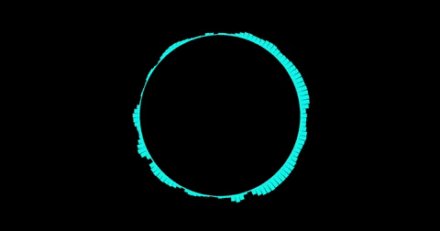
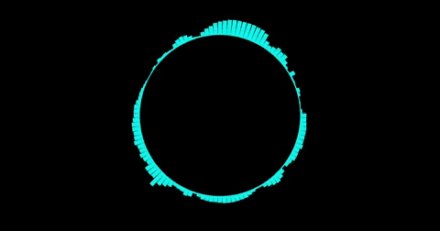
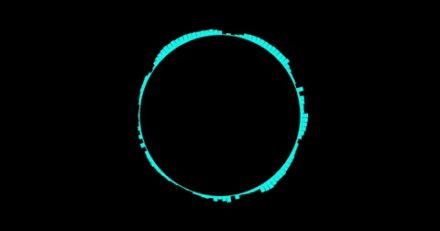
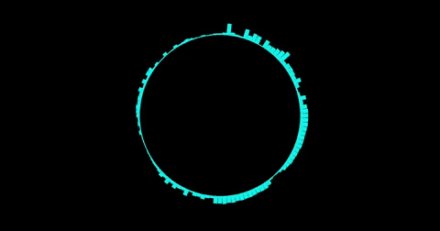
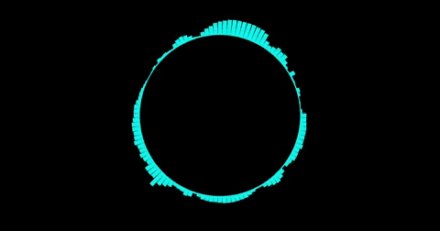
- CircleLineVisualizer — Gives the circular bar like effect, good for all kinds of audio
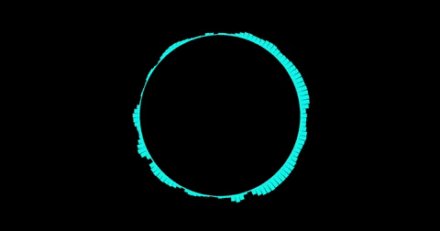
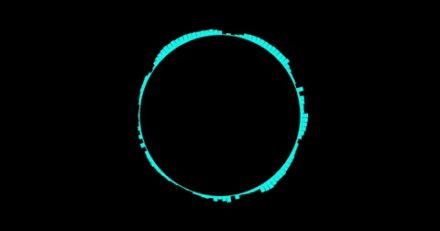
- HifiVisualizer — Gives a unique circular wave like effect, good for all kinds of audio
Note: Use of the visualizer requires the permission android.permission.RECORD_AUDIO so add it to your manifest file. Also for Android 6.0 and above you will need request permission in runtime.
Check out the Sample app, to see how its implemented.
- This library is available on JCenter. To use it, add the following to build.gradle
- Add the com.gauravk.audiovisualizer.visualizer.BlastVisualizer to your XML Layout file:
- Get the reference to this view in you Java Class
Alternatively, you can pass the raw audio bytes to the visualizer
Now, release the visualizer in your onDestroy() or onStop()
If you want to hide the view upon completion of the audio, use
Similarly, include other visualizer
| attr | Description |
|---|---|
| avType | Changes the Visualization type — outline or fill. (N/A for Bar Visualizer) |
| avColor | Defines the color that is used in the visualizer |
| avDensity | Sets the density of the visualization between (0,1) |
| avSpeed | Defines the speed of the animation — slow, medium and fast |
| avGravity | Updates position of the visualizers — top and bottom (N/A for Blob and Blast Visualizers) |
| avWidth | Describes the width of the line if avType is outline , in case of Bar Visualizer, defines width of the bar |
Found a bug or have an idea/feature request or any other help needed. Please suggest or report them here
I am always open to new suggestions and good contributions.
Thanks to @wangfengye for CircleLineVisualizer and HifiVisualizer.
Источник
Android audio visualizer github
Copy raw contents






Importing the Library
Add to build.gradle:
Library is available in jcenter repository
Refer to the sample project on how to use visualizer or refer to WIKI docs.
Copyright 2017 Gautam Chibde
Licensed under the Apache License, Version 2.0 (the «License»); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an «AS IS» BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Источник
Android audio visualizer github






Importing the Library
Add to build.gradle:
Library is available in jcenter repository
Refer to the sample project on how to use visualizer or refer to WIKI docs.
Copyright 2017 Gautam Chibde
Licensed under the Apache License, Version 2.0 (the «License»); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an «AS IS» BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
About
🎼 🎹 🎵 Audio visualisation for android MediaPlayer 🔉
Источник
Android audio visualizer github
The AudioAnalyzer UWP extension DLL contains a MF component and companion XAML controls that can provide realtime audio analysis information for visualization and other purposes. The library contains prebuilt controls implementing VU meters, a spectrum analyzer as well as a control that has a custom draw capability. This project is a continuation of the work here and originally here.
To play with a demo app the shows the controls in action, grab this app from the Windows Store.
You can now analyze media files without playing them.
AudioSourceReader class has been added that enables reading audio frames from media file, decompress them if needed and pass on to AudioAnalyzer or use them on their own without the need to play media file. Both video and audio files are supported as long as appropriate codecs are installed.
(click image to play video)
- You can now insert analyzer both into MediaPlayer and AudioGraph pipeline
- AudioAnalyzer itself is exposed so you can use it to generate data on audio frames from file as an example
- There is a new data source SourceConverter that helps reshaping the visualization data and applying physics (combine channels, convert spectrum to logarithmic scale, apply rise and fall times)
- There are 4 customizable built-in controls to display visualization
- AnalogVUMeter mimics an analog VU meter with a scale and dial and takes input from RMS
- DiscreteVUBar is a stacked bar of elements that lit up based on RMS and Peak data
- SpectrumVisualizer is a multicolumn stacked bar of elements that take input from the spectrum data
- CustomVisualizer is a Win2D custom draw control that allows to draw the visualization frame by frame
To learn more browse the documentation
Installing the library
Download and install the AudioAnalyzer nuget package. Note this will also add a reference to Win2D to your project.
for convenient use add namespace statement to your C# code as:
add namespace statement and built in controls to your XAML code as:
Initializing the source
First you need to create the analyzer object, that implements IVisualizationSource interface which is basis to retrieve audio data.
To create visualization source you need to create PlaybackSource, you can create this from MediaPlayer or from AudioNode or MediaPlayer. With AudioNode the source will be available immediately however for MediaPlayer it will be created only when MediaPlayer will open source and start playing. When opening a new file a new source will be created — this means that if you use PlaybackSource with MediaPlayer you will need to monitor the SourceChanged event and assign the new source to the controls you are using.
Getting the data
Once you have a properly initialized IVisualizationSource you get the visualization data by calling GetData(). This method will return VisualizationDataFrame for the current audio being played or null if the current state of stream is stopped or if the analyzer is catching up processing for example due to seek operation. All controls have a source property, once you assign the source to the controls, they will pull and display data automatically.
Reading the file
Please see AudioSourceReader for the sample.
About
A UWP audio visualization component that provides a stream analyzer and XAML visualization controls for displaying VU and spectrum meters powered by Win2D
Источник