Android audio-visualizer Libraries
Android audio-visualizer Libraries
A Discord audio player that streams audio from the desktop.
Synced A Discord audio player that streams audio from the desktop. Synced runs as a bot that plays audio to your selected Discord server. You can cont
Simple Visualizer from mic input for Android.
Voice Recording Visualizer Simple Visualizer from mic input for Android. Usage @Override protected void onCreate(Bundle savedInstanceState) <
A player/ recorder visualizer with the swipe to seek functionality.
iiVisu A player/ recorder visualizer with the swipe to seek functionality. Demo Setup Step 1. Add the JitPack repository to your build file Add it in
A simple path finding visualizer mobile app to demonstrate the use of Jetpack Compose UI toolkit in Android.
Path Finding Visualizer App using Jetpack Compose A simple path finding visualizer mobile app to demonstrate the use of Jetpack Compose UI toolkit in
Android has a built in microphone through which you can capture audio and store it , or play it in your phone. There are many ways to do that but with this dialog you can do all thats with only one dialog.
# Media Recorder Dialog  .
HoldingButton Button which is visible while user holds it. Main use case is controlling audio recording state (like in Telegram, Viber, VK). Getting s
Android has a built in microphone through which you can capture audio and store it , or play it in your phone. There are many ways to do that but with this dialog you can do all thats with only one dialog.
# Media Recorder Dialog  
audio_tagger A Flutter (Android only) plugin for editing and extracting information from your music, at the moment it only works on AAC and OGG (last
A simple android sound recorder which let’s users record audio and listen to it
Android-Sound-Recorder A simple android sound recorder which let’s users record audio and listen to it. Getting started To get started just clone or f
A sample audio app for Android
Universal Android Music Player Sample The goal of this sample is to show how to implement an audio media app that works across multiple form factors a
Источник
Case Study: Audio Visualization View For Android by Cleveroad
Updated 09 Jul 2021
Published 24 Mar 2016
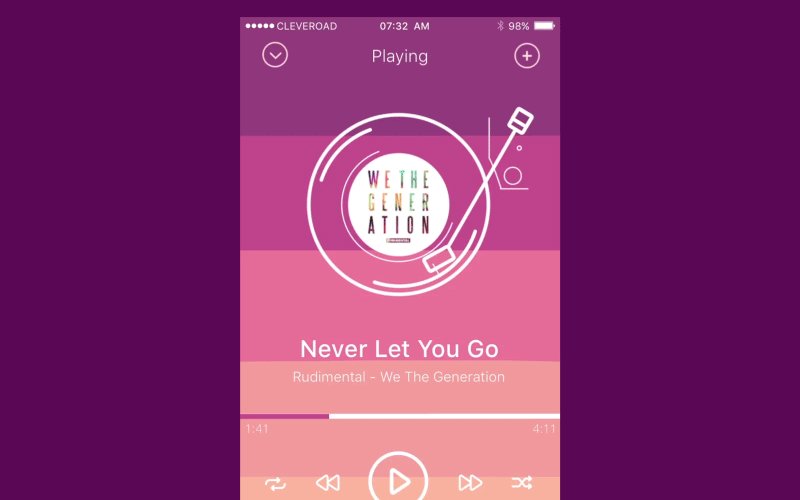
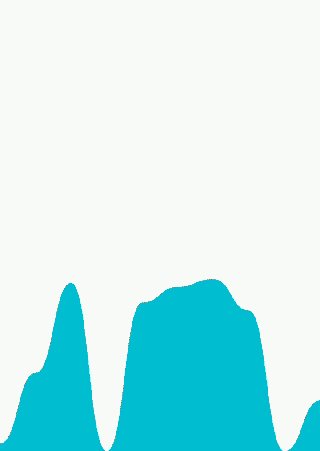
The spring is here. By tradition, everyone waits for some warmth and bright colors. Of course, it gives some inspiration and in the most effective way reflects on the work of our team. We want to create a beautiful and useful things. So please welcome our new product. Today we want to present you a CRAudioVisualizationView library.
What is CRAudioVisualizationView?
This library is created for animated visualization of played audio files. It was designed for the Android platform. And it can be implemented for any version of this operating system starting from Android 3.0.
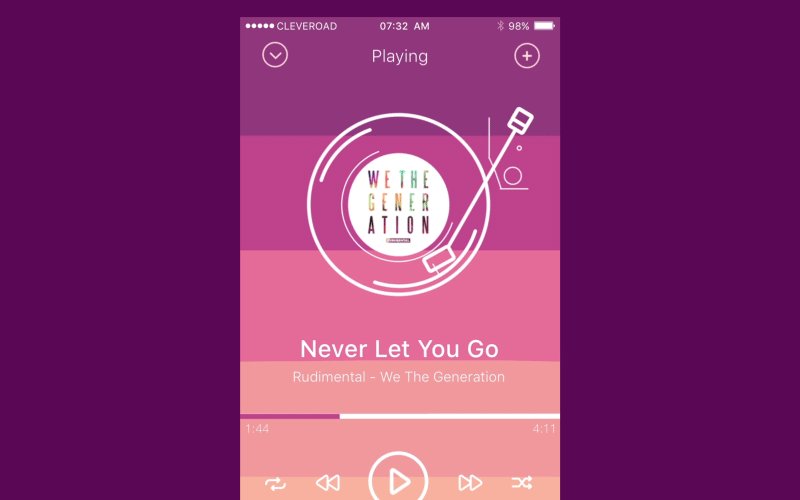
In fact, it is the equalizer, which is animated with the track playing on your device.
We have turned the usual equalizer into something quite extraordinary. Our designers have chosen the bright colors and juicy shades to make it nice looking.
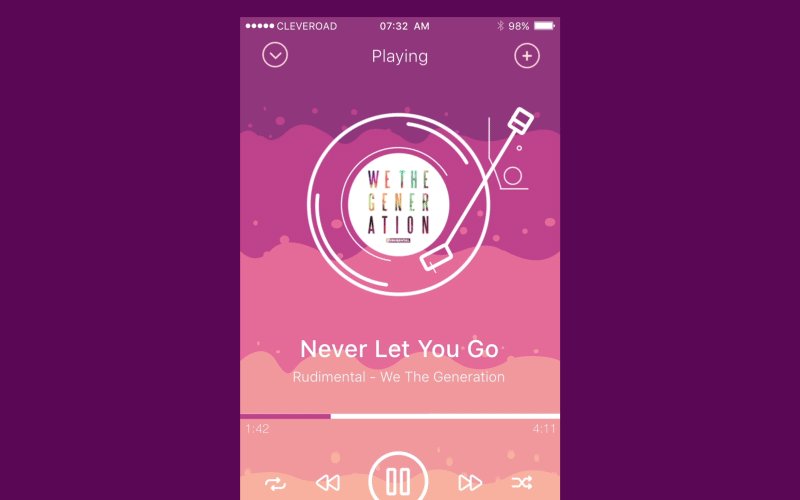
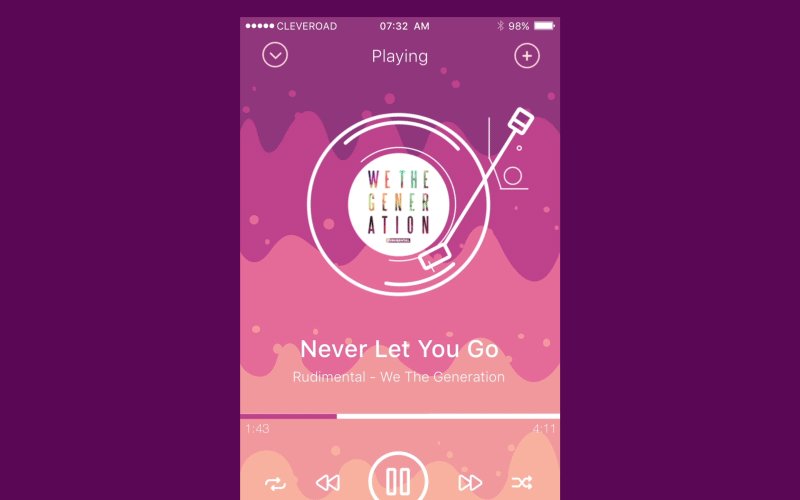
The animation is made in the form of waves of different colors that move with the beat of your favorite rhythms. And when the music stops, they calm down. And our waves generate the cute splashing bubbles.
There are three ways of using this library:
- Visualizer (for played music);
- Speech Recognizer (Speech Recognition uses this class to recognize the sound, so when a user stops speaking recognizer and visualization turns off);
- Audio Recording (uses recording from a microphone).
It depends on your goals how you will use it in your project.
Creating the library
Usually, the process of creating of any product is divided into several stages. Here are this global three stages:
- the idea emergence;
- discussion and sharpen;
- creation of the product.
1. The idea emergence. The idea of creating a cool unusual audio visualizer has been up in the air for a long time. Finally, it was decided to work on this project when this idea gets the shape of a ready-made solution.
There was the thought to create a fusion of vintage motifs and modern technologies. Thus, we have decided to combine a vinyl player and a modern equalizer. The main focus is on the equalizer.
2. Discussion and sharpen. After it was decided to work in this direction, our team of designers was to develop a concept of the equalizer. We wanted to create something bright, but at the same time familiar and cozy.
We have embodied the coziness in the performance of the equalizer. What is your first association with the word «equalizer» (after the ‘music’, of course)? That’s right, it is the ‘waves’ (see, we are on the same wavelength :). Therefore, our team decided to implement our CRAudioVisualizationView in this direction.
Subsequently, there was an idea to make the effect more intense. And we’ve added to our waves real splashes. Because of this, they have got a completely new look.
Brightness and comfort are mixed in the color layout of the equalizer. Waves are made with the colors of the evening sun and are associated with a warm summer sunset near the ocean. At this moment you feel warm and comfortable, listening to your favorite track, and in front of you is nature with all it’s rave of colors. It is this precisely the effect we wanted.
3. Creation of the product. Since the equalizer represents the frequency analyzing, in the design the analyzing of colors was used.
For the design, we’ve chosen the After Effects CC application.
In the effect appearance, the basses were separated into high, medium and low levels. The frequency analyzing of waves was calculated by physical formulas.
How to implement the library?
To use CRAudioVisualizationView in your project, you should perform a few simple steps.
- To start working with the library, first of all, you need to add the dependency in build.gradle file:
- Audio visualization uses OpenGL ES 2.0 to create waves. In order to make it work properly, you need to register the implement this line of code:
- Next, you need to use VisualizerDbmHandler. All functionality of this handler built upon Visualizer object. Therefore, you will need to add these permissions to your code:
- Use SpeechRecognizerDbmHandler. The work of this handler is built on SpeechRecognizer. So you need to add the following permission.
Be careful when using GLAudioVisualizationView. You must take into account all aspects related to the new Android M permissions.
- There are two ways to include GLAudioVisualizationView in your layout:
- directly in XML layout file;
- using builder in Java code.
- GLAudioVisualizationView implements AudioVisualization interface. Or you can just cast your view to AudioVisualization interface and use it.
- You should use linkTo (DbmHandler) method to connect the audio visualization view to the audio output. See DbmHandler.Factoryclass for the list of available handler implementations.
- You must always call onPause method to pause visualization and stop wasting CPU resources for computations in vain. As soon as your view appears in a sight of a user, call onResume.
- With the use of release () method you free resources when the user stops using the product.
- Also, you can use your own DbmHandler. To do this you should extend your class from DbmHandler class and implement onDataReceivedImpl (T object, int layersCount, float [] outDbmValues, float [] outAmpValues) method where:
object — your custom data type
Then call onDataReceived (T object) method to visualize your data.
Directions CRAudioVisualizationView development project
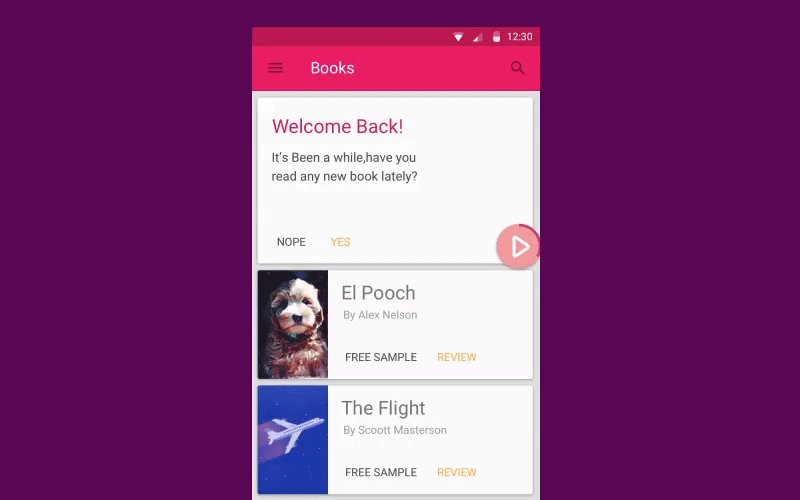
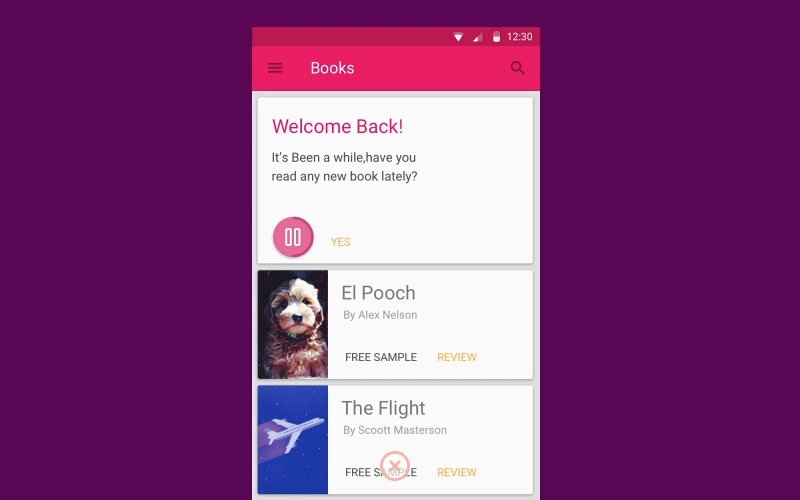
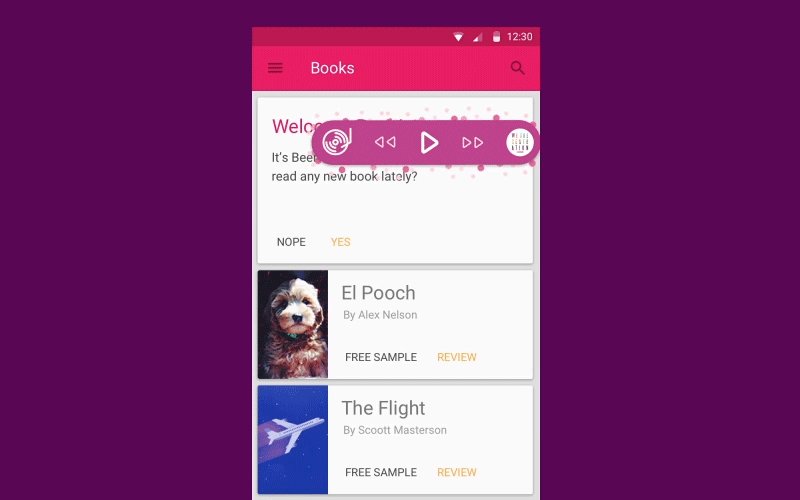
We are not going to stop there and plan to continue developing this project. Continuing working on this concept, we’ve developed a widget for the music player.
Check out our Dribbble profile for more information.
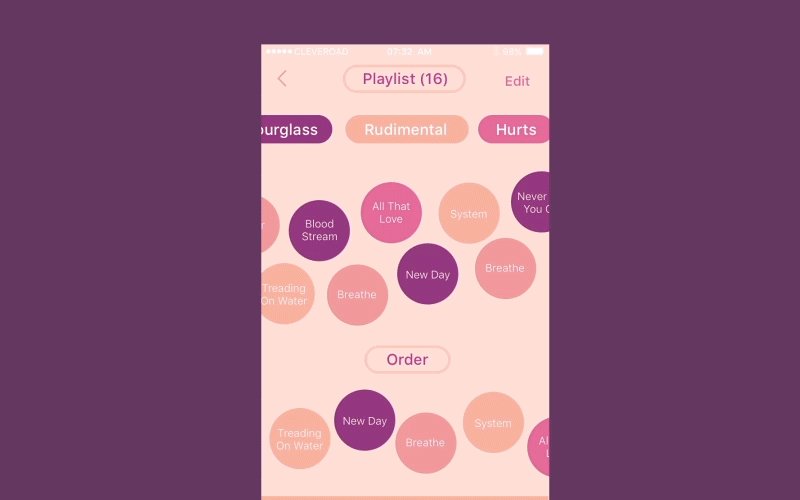
Also, we’ve designed the concept of the playlist for the music player. It is based on the bubble type also.
Check out our Dribbble profile for more information.
You can find some information about our library on Github. If you still have questions, contact us, and we are always ready to answer any of them. Also, we welcome your feedback and suggestions.
Источник
Android audio visualizer library






Importing the Library
Add to build.gradle:
Library is available in jcenter repository
Refer to the sample project on how to use visualizer or refer to WIKI docs.
Copyright 2017 Gautam Chibde
Licensed under the Apache License, Version 2.0 (the «License»); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an «AS IS» BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
About
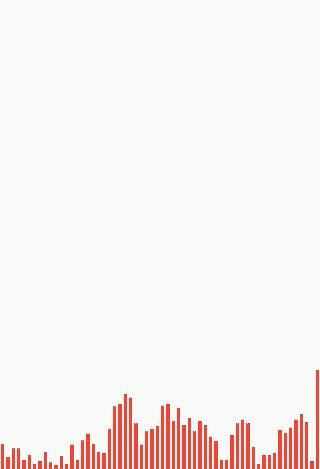
🎼 🎹 🎵 Audio visualisation for android MediaPlayer 🔉
Источник
Android audio visualizer library



A light-weight and easy-to-use Audio Visualizer for Android using the Android Canvas.
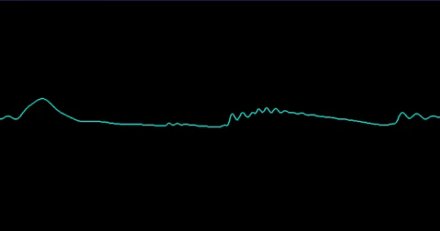
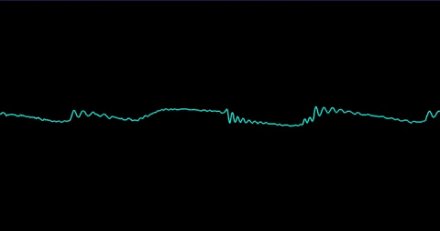
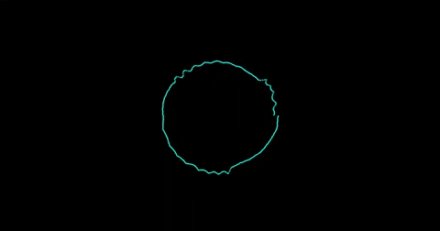
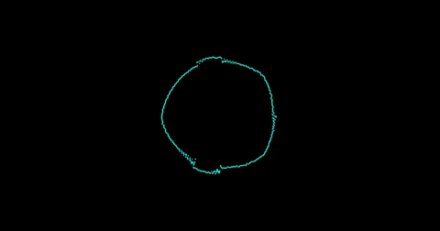
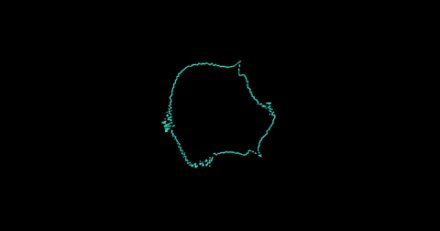
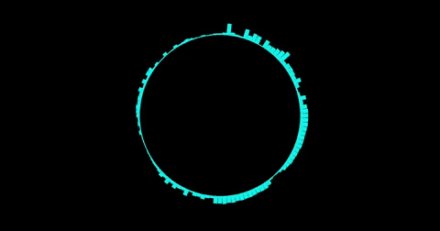
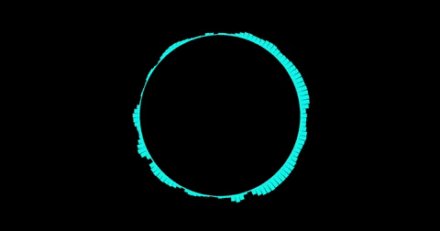
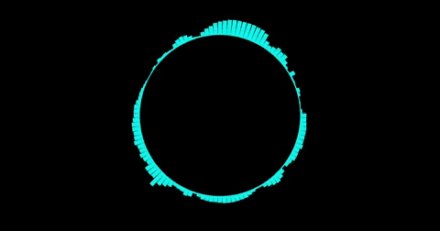
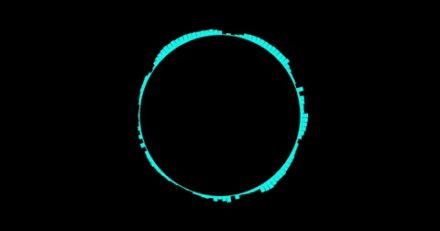
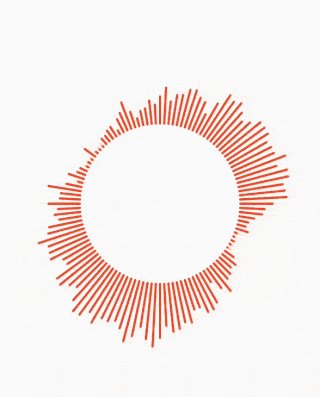
| CircleLine | Hifi |
|---|---|
 |  |
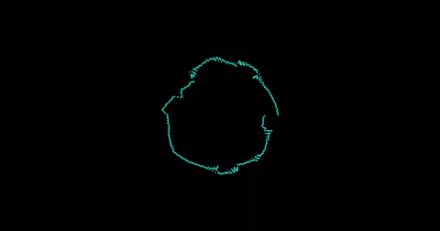
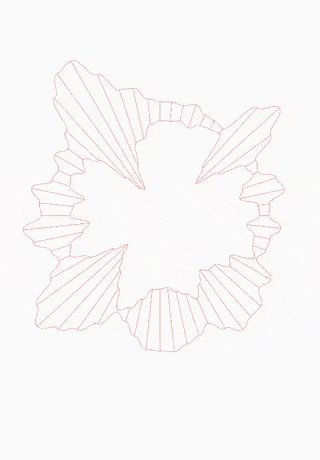
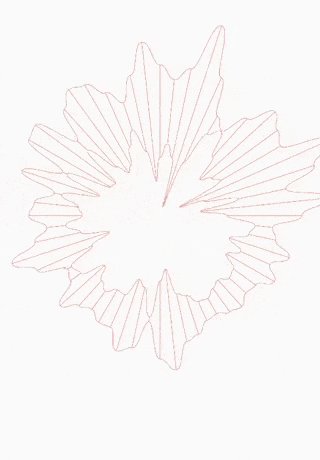
| Blob | Blast |
|---|---|
 |  |
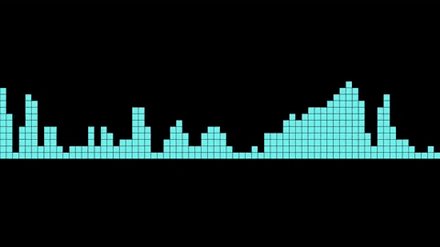
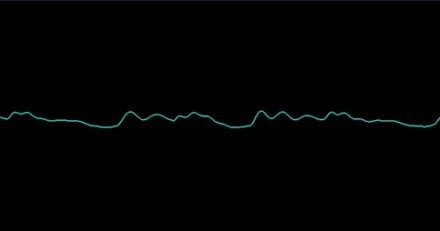
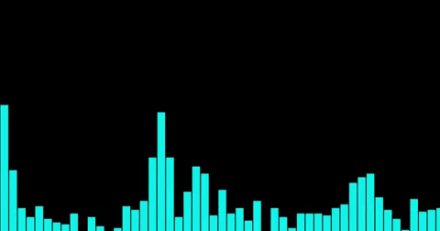
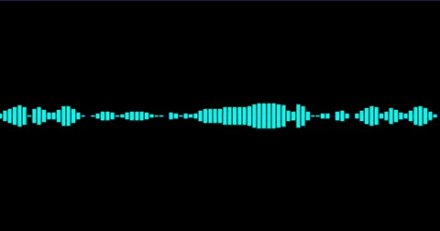
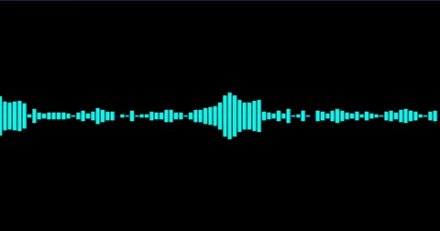
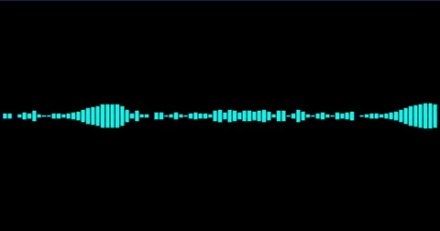
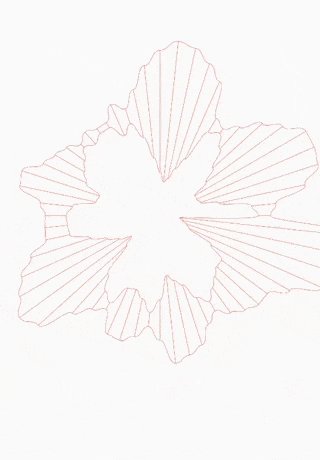
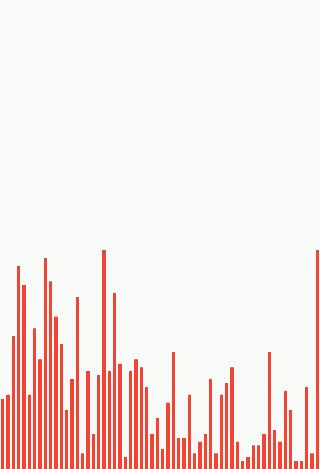
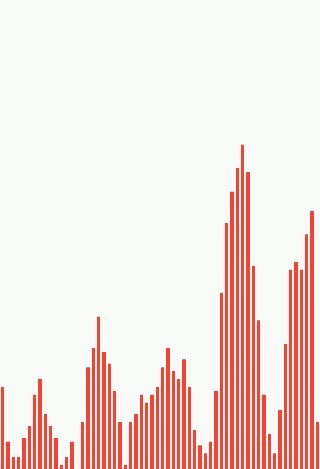
| Wave | Bar |
|---|---|
 |  |
- BlobVisualizer — Gives blob like effect, good for low bpm audio
- BlastVisualizer — Gives a blast like effect, very random, good for high bpm audio
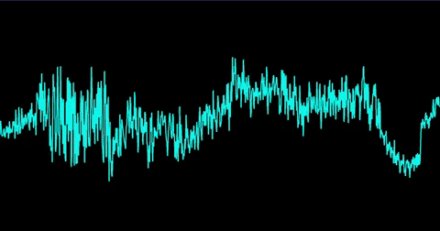
- WaveVisualizer — Gives a nice wave like effect, good for all kinds of audio
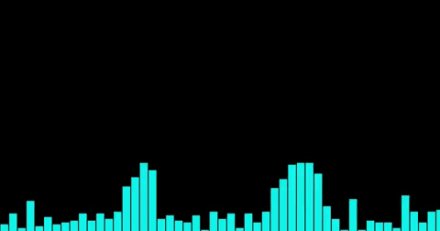
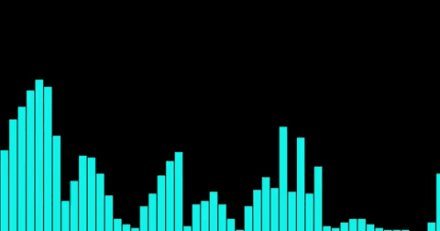
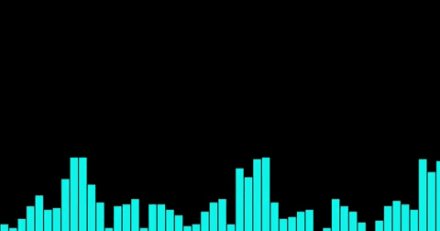
- BarVisualizer — Gives the contemporary bar effect, good for all kinds of audio
- CircleLineVisualizer — Gives the circular bar like effect, good for all kinds of audio
- HifiVisualizer — Gives a unique circular wave like effect, good for all kinds of audio
Note: Use of the visualizer requires the permission android.permission.RECORD_AUDIO so add it to your manifest file. Also for Android 6.0 and above you will need request permission in runtime.
Check out the Sample app, to see how its implemented.
- This library is available on JCenter. To use it, add the following to build.gradle
- Add the com.gauravk.audiovisualizer.visualizer.BlastVisualizer to your XML Layout file:
- Get the reference to this view in you Java Class
Alternatively, you can pass the raw audio bytes to the visualizer
Now, release the visualizer in your onDestroy() or onStop()
If you want to hide the view upon completion of the audio, use
Similarly, include other visualizer
| attr | Description |
|---|---|
| avType | Changes the Visualization type — outline or fill. (N/A for Bar Visualizer) |
| avColor | Defines the color that is used in the visualizer |
| avDensity | Sets the density of the visualization between (0,1) |
| avSpeed | Defines the speed of the animation — slow, medium and fast |
| avGravity | Updates position of the visualizers — top and bottom (N/A for Blob and Blast Visualizers) |
| avWidth | Describes the width of the line if avType is outline , in case of Bar Visualizer, defines width of the bar |
Found a bug or have an idea/feature request or any other help needed. Please suggest or report them here
I am always open to new suggestions and good contributions.
Thanks to @wangfengye for CircleLineVisualizer and HifiVisualizer.
Источник