- Android — Adding badge or count to the navigation drawer
- Step 1 : Adding “actionViewClass” attribute to the navigation drawer menu
- Step 2 : Declare the Navigation Drawer menu item and initialize the item with the badge value
- Dynamic badge values
- Android badge on navigation menu
- Android badge on navigation menu
Android — Adding badge or count to the navigation drawer
Hari Vignesh Jayapalan
Jan 23, 2016 · 2 min read
Navigation drawer in an app like Gmail will have a badge or count value in its row element. Here is a simple way to add them.
Android Studio (latest version) will allow us to create ‘Helloworld’ apps with material design guidelines. While creating a new android project, choose “Navigation Drawer Activity”.
Studio will now create an Activity with a navigation drawer. Follow the steps below to add the badges
Step 1 : Adding “actionViewClass” attribute to the navigation drawer menu
After creating the ‘Helloworld’ app with Navigation Drawer, look for the file ‘activity_main_drawer.xml’ (i.e. youractivityname_drawer.xml)under the folder “Menu” in the project hierarchy view.
Identify the group item and add “ app:actionViewClass=android.widget.TextView” as given below:
Step 2 : Declare the Navigation Drawer menu item and initialize the item with the badge value
In your main Activity, declare the menu item of the Navigation Drawer as given below
initializeCountDrawer() can be called where ever it’s required. It can also be used to update the count or badge value in the navigation drawer menu item.
On adding the above method, run the app. Et voila !!
A simple badge count will be displayed on the ‘gallery’ and ‘slideshow’ menu item of the Navigation Drawer.
Dynamic badge values
If you need the dynamic badge values, like updating the value from an API call or SQLite database, create a reusable method and update it on the OnStart() or OnResume() method of your Activity.
Источник
Android badge on navigation menu
Bottom navigation bars allow movement between primary destinations in an app.
Contents
Using bottom navigation
Before you can use the Material bottom navigation, you need to add a dependency to the Material Components for Android library. For more information, go to the Getting started page.
A typical layout looks like this:
The @menu/bottom_navigation_menu resource should point to a file named bottom_navigation_menu.xml inside a menu resource directory:
Note: BottomNavigationView does not support more than 5 menu items.
There’s also a method for detecting when navigation items have been reselected:
That results in:
Note: We have deprecated the BottomNavigationView#setOnNavigationItemSelectedListener and BottomNavigationView#setOnNavigationItemReselectedListener methods in favor of the listeners in NavigationBarView . This allows you to share selection handling code between the BottomNavigation and NavigationRail view elements.
Making bottom navigation accessible
You should set an android:title for each of your menu items so that screen readers like TalkBack can properly announce what each navigation item represents:
The labelVisibilityMode attribute can be used to adjust the behavior of the text labels for each navigation item. There are four visibility modes:
- LABEL_VISIBILITY_AUTO (default): The label behaves as “labeled” when there are 3 items or less, or “selected” when there are 4 items or more
- LABEL_VISIBILITY_SELECTED : The label is only shown on the selected navigation item
- LABEL_VISIBILITY_LABELED : The label is shown on all navigation items
- LABEL_VISIBILITY_UNLABELED : The label is hidden for all navigation items
Initialize and show a BadgeDrawable associated with menuItemId , subsequent calls to this method will reuse the existing BadgeDrawable :
As a best practice, if you need to temporarily hide the badge, for instance until the next notification is received, change the visibility of BadgeDrawable :
To remove any BadgeDrawable s that are no longer needed:
See the BadgeDrawable documentation for more information about badges.
Bottom navigation bar
Bottom navigation bar example
API and source code:
The following example shows a bottom navigation bar with four icons:
In bottom_navigation_menu.xml inside a menu resource directory:
Anatomy and key properties
The following is an anatomy diagram for the bottom navigation bar:
- (1) Container
- (2) Icon
- (3) Label text
- (4) Active indicator
- (5) Small badge (optional)
- (6) Large badge (optional)
- (7) Large badge number
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| Color | app:backgroundTint | N/A | ?attr/colorSurface |
| Elevation | app:elevation | setElevation | 3dp |
Navigation item attributes
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| Menu resource | app:menu | inflateMenu getMenu | N/A |
| Ripple (inactive) | app:itemRippleColor | setItemRippleColor getItemRippleColor | Variations of ?attr/colorPrimary and ?attr/colorOnSurfaceVariant (see all states) |
| Ripple (active) | « | « | Variations of ?attr/colorPrimary (see all states) |
| Label visibility mode | app:labelVisibilityMode | setLabelVisibilityMode getLabelVisibilityMode | LABEL_VISIBILITY_AUTO |
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| Icon | android:icon in the menu resource | N/A | N/A |
| Size | app:itemIconSize | setItemIconSize setItemIconSizeRes getItemIconSize | 24dp |
| Color (inactive) | app:itemIconTint | setItemIconTintList getItemIconTintList | ?attr/colorOnSurfaceVariant (see all states) |
| Color (active) | « | « | ?attr/colorOnSecondaryContainer (see all states) |
Text label attributes
| Element | Attribute | Related methods | Default value |
|---|---|---|---|
| Text label | android:title in the menu resource | N/A | N/A |
| Color (inactive) | app:itemTextColor | setItemTextColor getItemTextColor | ?attr/colorOnSurfaceVariant (see all states) |
| Color (active) | « | « | ?attr/colorOnSurface (see all states) |
| Typography (inactive) | app:itemTextAppearanceInactive | setItemTextAppearanceInactive getItemTextAppearanceInactive | ?attr/textAppearanceTitleSmall |
| Typography (active) | app:itemTextAppearanceActive | setItemTextAppearanceActive getItemTextAppearanceActive | ?attr/textAppearanceTitleSmall |
| Element | Style | Container color | Icon/Text label color (inactive) | Icon/Text label color (active) |
|---|---|---|---|---|
| Default style | Widget.Material3.BottomNavigationView | ?attr/colorSurface | ?attr/colorOnSurfaceVariant | Icon: ?attr/colorOnSecondaryContainer Text: ?attr/colorOnSurface |
Default style theme attribute: ?attr/bottomNavigationStyle
Theming a bottom navigation bar
Bottom navigation supports Material Theming, which can customize color and typography.
Bottom navigation theming example
API and source code:
The following example shows a bottom navigation bar with Material Theming.
Implementing bottom navigation theming
Use theme attributes and a style in res/values/styles.xml , which applies to all bottom navigation bars and affects other components:
Use a default style theme attribute, styles, and a theme overlay, which apply to all bottom navigation bars but do not affect other components:
Use the style in the layout, which affects only this specific bottom navigation bar:
Источник
Android badge on navigation menu
Material Bottom Navigation Library

Lightweight Bottom Navigation library component inspired by the Google Material Design Guidelines at https://www.google.com/design/spec/components/bottom-navigation.html
Table of contents
In your project’s build.gradle file add the following line to the dependencies group:
Usage of the BottomNavigation widget is very easy. Just place it in your layout.xml like this:
All the menu main configurations are defined within the xml menu resource itself. Here’s an example of a menu with 4 items:
| 4 shifting items menu | 3 fixed items menu |
|---|---|
 |  |
| 4 items no background | Tablet mode |
|---|---|
| 4 items without changing background. Menu show/hide feature is also disabled | Menu can be easily setup for (left or right) tablet support. |
 |  |
Dimensions and paddings follow the Google giudelines
The View supports tablet mode too (Left or Right). In order to enable tablet mode this is the configuration that should be used:
The xml menu supports the following attributes in the tag:
Note: By default when there are 4 or 5 elements, only the selected item will display the label. In order to force all the items to always show their label, use bbn_alwaysShowLabels in the menu xml.
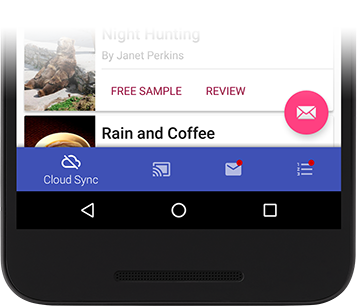
There’s a basic support for badges using the default implementation. In order to display a badge in the current BottomNavigation view, all you have to do is:
This code will show a little circle badge on the menu item with the id «bbn_item3».
You can define the default badge color inside the menu xml itself:
Then you can hide the badge using:
You can use your own Drawable by extending the BadgeProvider class. Once you’ve setup your new class you can tell the BottomNavigation view to use your class by specifying it in the «bbn_badgeProvider» attribute of your xml file.
For instance:
This will make your my.custom.BadgeProviderCustom the default BadgeProvider.
The MIT License (MIT)
Copyright (c) 2016 Alessandro Crugnola
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the «Software»), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED «AS IS», WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Источник