- How to Quickly Implement Beautiful Charts in Your Android App
- Why and where should you use charts?
- A simple solution for your app
- MPAndroidChart Library
- How to integrate an animated chart step by step
- Step 1
- Step 2
- Step 3
- MPAndroidChart animations
- MPAndroidChart colors
- Conclusion
- Using MPAndroidChart for Android Application — BarChart
- Android Chart Example APP using MPAndroidChart
- Android Chart Example App
- 1. activity_main.xml
- 2. activity_bar_chart.xml
- 3. activity_pie_chart.xml
- 4. MainActivity.java
- 5. BarChartActivity.java
- 6. PieChartActivty.java
- Android Chart Example Application Output
- Android Bar Chart Example
- Android Pie Chart Example
- Popular Articles
- Comments on «Android Chart Example APP using MPAndroidChart»
How to Quickly Implement Beautiful Charts in Your Android App
Mar 1, 2019 · 7 min read
People mostly perceive information visually: videos, photos, and charts draw attention and explain things better than plain numbers or words. This is why many applications use bright and clear charts to present information. In this article, we explore how to add charts to your app without spending lots of time (and therefore money) on their development.
Why and where should you use charts?
Charts have become an extremely popular element of modern UI design in mobile applications. There are lots of ways you can use them in your application, and there are even more ways you can make your charts sleek and beautiful.
Char t s have benefits that make this way of presenting information one of the best:
- Visual — According to multiple studies, people perceive visual information much better than any other kind of information. For example, a study by researchers at the University of Minnesota showed that people process visuals 60,000 times faster than text. This means that adding a chart to your mobile app will make information clearer and therefore improve the user experience.
- Optimize space — A chart can also be a compact way to present information. Instead of using tables, just implement charts and free screen space.
You can use charts to display lots of information. For example, Apple uses charts in the Apple Watch to show fitness information.
You can also use charts in a banking app or an app for managing personal finances to show spending and income:
Charts can be used in apps for mobile analytics and marketing:
And there are countless cases where you can use charts in your mobile app. These types of applications often use charts:
- Banking and personal finance
- Fitness and nutrition
- Analytics
- Logistics
- Social media
- Battery management
- Time management
- Internet of Things
- Business and management
You can find lots of creative ways to use charts in other types of mobile applications as well.
Now let’s talk about how to implement a chart in your mobile application and not spend lots of development hours on it.
A simple solution for your app
Creating a chart using graphics can take lots of time, prolonging development and increasing costs. To avoid this, you can use an open source library to create charts. There are already lots of them online, and you can choose any. In this article we’ll look at MPAndroidChart by Phil Jay. It’s new in comparison to other chart libraries, and I like it because it’s stable. Over 3,000 users on GitHub agree with me. With this library, you can create different kinds of customizable charts without much effort. You can also add animations and customize them.
Now I’ll show you how to draw charts on Android with this library. In this article we’ll focus on a simple bar chart with animation, but first let’s explore what types of charts are available in this library.
MPAndroidChart Library
All you need to know about MPAndroidChart is that it’s one of the simplest ways to add charts to your app and that it works on Android API 8 and above. If you want to use animations, you’ll need API 11 or above.
Animations are a core element of modern mobile app UIs, which is why it’s such a great thing to have them in this library. You’ll find over 25 built-in animations, but if you want something special you can also add custom ones. So what can you actually build with MPAndroidChart?
- Simple bar chart
- Grouped bar chart
- Horizontal bar chart
- Simple line chart
- Line chart with cubic lines
- Grouped line chart
- Combined line and bar chart
- Pie chart
- Scatter chart
- Candlestick chart
- Radar chart
In this tutorial, we’ll build a grouped bar chart with animation like the one shown here:
How to integrate an animated chart step by step
Step 1
To start, first add these lines to your gradle file:
Step 2
Create a layout for your MPAndroidChart:
As you can see in the above layout, I’ve used the com.github.mikephil.charting.charts.BarChart xml tag to create an Android bar chart.
Step 3
Now have a look at the activity code:
This will result in a great-looking bar chart like this:
Let me explain how the MPAndroidChart library works. As shown in the class above, first a BarChart is initialized. Then data is generated according to the bar chart with the help of the BarEntry class. This is a subclass of the Entry class, which is the base class for all chart data types in the MPAndroidChart library.
Further, this BarEntry is added into BarDataSet. Then all of these values along with X-axis values are set in the bar chart using the chart.setData(data) method. Now to make the bar chart reflect this latest data, we need to call chart.invalidate()method. This will result in the great-looking bar chart shown above.
As I’ve mentioned, the MPAndroidChart library is customizable. Let’s have a look at some of its key features.
MPAndroidChart animations
To animate a chart from the MPAndroidChart library, these methods are used:
- chart.animateX(2000) — For X-axis animation
- chart.animateY(2000) — For Y-axis animation
- chart.animateXY(2000, 2000) — For XY-axis animation
The above code will add a standard animation. But if you wish to change the animation style or want to make a custom animation, refer to this page. Note that animations will work only on API 11 and above.
MPAndroidChart colors
While making charts on Android using the MPAndroidChart library, you can also change the color of bars in the chart using these methods:
- setColor — Used to set a single color for a full data set
- setColors — Used to set entries in different colors within a data set
These methods are used while creating the DataSet object shown above.
Conclusion
MPAndroidChart is a great library that can help developers create beautiful, customized, and animated charts in just a few steps. In this article I showed you how to build a bar chart, but you can create all kinds of charts for your application — just change the class names. Mostly you won’t have to change anything: the MPAndroidChart library is created in such a way that in all charts you input the information in the same way.
If you have any questions on integrating or using charts in your mobile app, don’t hesitate to contact Mobindustry for a free consultation. We’ll be glad to help.
Источник
Using MPAndroidChart for Android Application — BarChart
Sep 9, 2020 · 4 min read
MPAndroidChart is powerful in drawing chart for android application. This article is going to go through the procedures with you on how to apply MPAndroidChart to draw a bar chart.
- Android Studio 4.0.1
- MPAndroidChart 3.0.3
Notes that there exist syntax differences bewteen MPAndroidChart version 3 and version 2.
- Import the MPAndroidChart to the project.
Find the build.gradle file in Gradle Scripts folder and insert the code below. (Choose the build.gradle with remark (Module: app))
2. Declare the BarChart view in the layout xml
- Navigating to the java file of the activity.
- Declaring bar Chart as global variable
3. Use findViewById to get the view of the BarChart in the layout xml
4. Defining showBarChart() function
showBa r Chart() is a function responsible for capturing data input and output the bar chart with the data.
This is the bar chart we created so far. The outlook is very simple as we have not set anything about it.
Here we separate the outlook into 2 parts, one for the bar chart and another for the bar itself.
5. Defining initBarDataSet() function
initBarDataSet() is a function responsible for the outlook of the bar.
In this function, we are trying to set the outlook of the bar data set.
- Use ContextCompat. getColor() if the color is stored in xml
- Nothing change on the appearance with setValueTextSize() as we have hidden the value by setDrawValues(false)
Call the initBarDataSet() function after the barDataSet is initialized in the showBarChart() function.
This is the bar chart we created so far. The color of the bar is changed successfully with its value hidden.
In the next part, we will try to amend the appearance of the whole bar chart and adding animation to the bar chart.
6. Defining initBarChart() function
initBarChart() is a function responsible for the appearance of the bar chart which should be called before calling showBarChart().
- difference between border line and axis line
Although border line and axis line have the same location in the chart, color of border line is black and that of axis line is in grey. Moreover, the border line will cover the axis line.
- trigger event when click on the bar
Setting a listener for the bar
with barChartOnChartValueSelectedListener() defined as follow:
Источник
Android Chart Example APP using MPAndroidChart
This tutorial is to help you learn chart view by developing an Android chart example APP using the library MPAndroidChart. It is a free Android chart view / graph view library using which you can draw line, bar, pie, radar, bubble, candlestick charts.
There are times when we deal with large datasets. In those scenarios, it is quite useful to use charts and graphs to get visual representation of data. In Android world, charts can be easily built using various libraries.
MPAndroidChart also supports scaling, dragging and animations. It is a popular library available via GitHub. Earlier I have published another tutorial for creating Android APPs with chart using AndroidPlot, you can refer that for alternate library.
In this Android chart example tutorial, I will demonstrate how to use MPAndroidChart library by building a demo Android App. We’ll create an example Android chart application which will display year wise strength of employees in an organization. Also, we will build a bar and a pie chart of same data.
Android Chart Example App
In this Android chart example, we will need two separate activities, one for Bar Chart and one for Pie Chart. In the main Android activity we’ll add two buttons. On button click we’ll be directed to the respective activities.
Before we proceed, lets add MPAndroidChart library in our example chart app. Open Build.gradle app module file and paste the following code inside dependencies
Now click on ‘Sync Now’. We have added library in our application successfully. Lets Build Layout of our Android app.
1. activity_main.xml
Now create a new empty activity and name it BarChartActivity.
2. activity_bar_chart.xml
Add the following code in layout file of BarChart activity.
Create one more activity for Pie chart and name it PieChartActivity.
3. activity_pie_chart.xml
Paste the following to pie chart layout file.
Now lets code the java files.
4. MainActivity.java
Here, we will add two buttons. We’ll set clickListeners to button and use Android Intent to launch next Activity.
5. BarChartActivity.java
We need to add data to the example Android charts. For that we will use two ArrayLists, one for year(x-axis) and another for number of employees(Y-axis). To pass data to the Android chart example we’ll need a dataset, where we will pass ArrayLists as argument.
MPAndroidChart library support various features which make Android charts attractive and appealing. To add colours to bars, i have used setColors method. To add animation, i have used animateY().
6. PieChartActivty.java
Code for Android pie chart is almost same to that of bar chart. Here, again we’ll use two ArrayLists and a dataSet. We’ll add animation and colors too.
Now lets run and test the application.
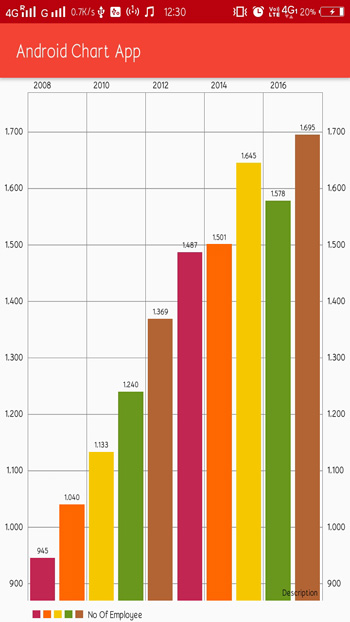
Android Chart Example Application Output
Android Bar Chart Example
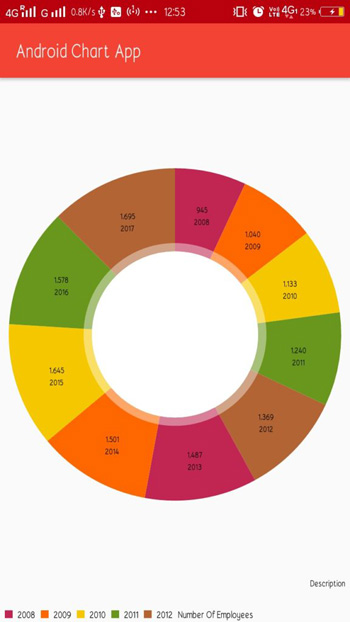
Android Pie Chart Example
Popular Articles
Comments on «Android Chart Example APP using MPAndroidChart»
Hi. Thanks for Great article.
what if i want to change shape of barChart to rounded bar chart?
As of the current moment MPAndroidChart library does not support rounded bar chart. But this feature is added to the “To-do List” for version 3.1.0
https://github.com/PhilJay/MPAndroidChart/projects/2#card-14276477
We can expect it anytime soon.
Comments are closed for «Android Chart Example APP using MPAndroidChart».
Источник