- How to Add and Customize Back Button of Action Bar in Android?
- Adding Action Buttons
- This lesson teaches you to
- You should also read
- Specify the Actions in XML
- Download action bar icons
- Add the Actions to the Action Bar
- Respond to Action Buttons
- Add Up Button for Low-level Activities
- How to Create Custom AppBar/ActionBar/ToolBar in Android Studio | Java
- Gradle dependency
- Set the styles
- Design our AppBar/ActionBar/ToolBar
- Using the Android Toolbar (ActionBar) — Tutorial
- 1. Introduction to the toolbar
- 1.1. What is the toolbar (action bar)?
- 1.2. Action bar on devices lower than API 21
- 1.3. Once upon a time their was the options menu
- 2. Using the toolbar
- 2.1. Creating actions in the toolbar
- 2.2. Reacting to action selection
- 2.3. Search an action in the action bar
- 2.4. Changing the menu
- 2.5. Making the toolbar context sensitive with the contextual action mode
- 2.6. Contributing to the action bar with fragments
- 2.7. Changing the visibility of the toolbar bar
- 2.8. Assigning a Drawable
- 2.9. Dimming the navigation buttons
- 2.10. Using immersive full screen mode
- 2.11. Enabling the split toolbar
- 3. Exercise: Using the contextual action mode
- 3.1. Target
- 3.2. Create menu resource in the res/menu folder
- 4. Making the action bar dynamic
- 4.1. Custom views in the action bar
- 4.2. Action view
- 5. Action provider
- 5.1. What is an action provider?
- 5.2. Example: usage of the ShareActionProvider
- 6. Navigation via the application icon
- 6.1. Application icon as home
- 6.2. Application icon as Up button
- 7. Exercise: Using the toolbar
- 8. Exercise: Add a toolbar to your application
- 8.1. Add a refresh icon
- 8.2. Add menu resources
- 8.3. Turn off the default action bar from the styling
- 8.4. Add a toolbar view to your activity layout
- 8.5. Adjust your activity
- 8.6. Run the application and test the toolbar
- 8.7. Trigger an intent via the toolbar
- 9. Trigger a method in your fragments via the toolbar
How to Add and Customize Back Button of Action Bar in Android?
The action bar (sometimes referred to as the app bar), if it exists for an activity, will be at the top of the activity’s content area, typically directly underneath the status bar. It is a menu bar that runs across the top of the activity screen in android. Android ActionBar can contain menu items that become visible when the user clicks the “menu” button. In general, an ActionBar composed of the following four components:
- App Icon: App branding logo or icon will be shown here
- View Control: A dedicated space to display the Application title. Also provides the option to switch between views by adding spinner or tabbed navigation
- Action Buttons: Major actions of the app could be added here
- Action Overflow: All unimportant action will be displayed as a menu
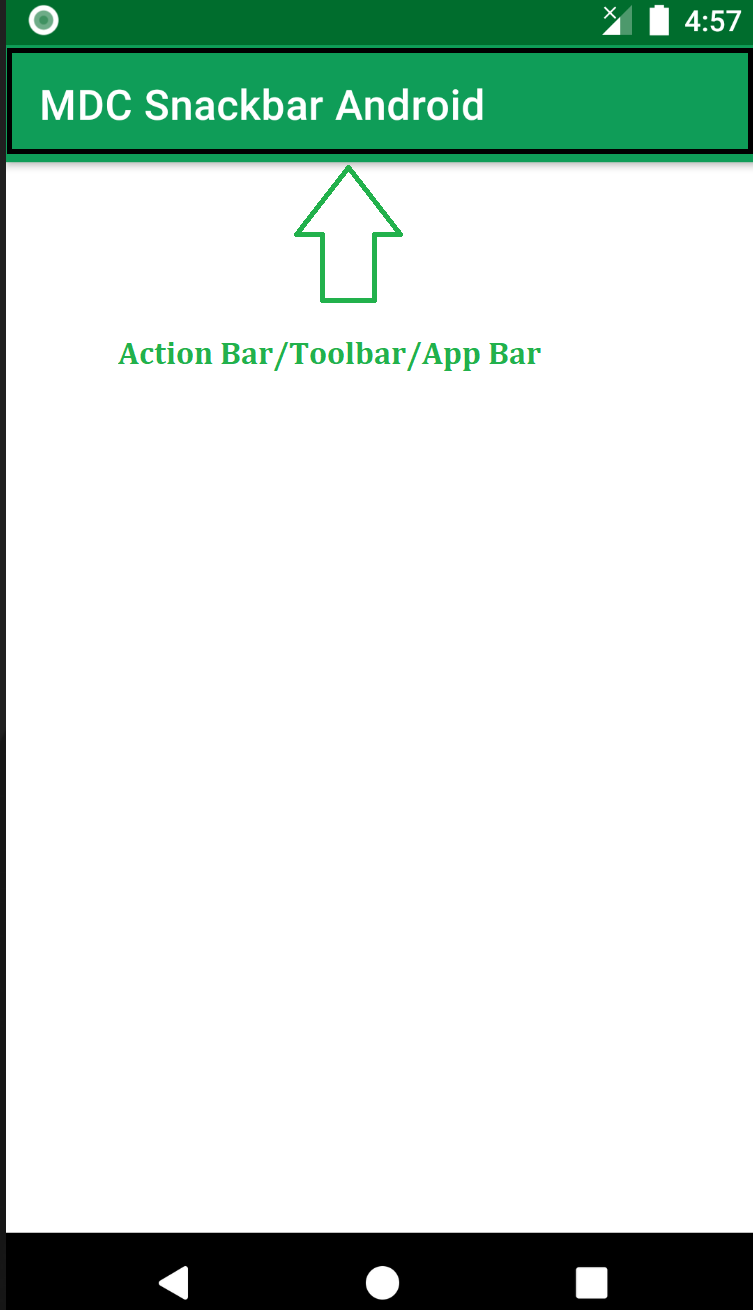
Below is a sample image to show where the Action Bar/Toolbar/App Bar is present on an android device.
Attention reader! Don’t stop learning now. Get hold of all the important Java Foundation and Collections concepts with the Fundamentals of Java and Java Collections Course at a student-friendly price and become industry ready. To complete your preparation from learning a language to DS Algo and many more, please refer Complete Interview Preparation Course.
The action bar is a primary toolbar inside an activity that can be used to display an activity title and other interactive items. One of the most used items is a Back Navigation Button. The back button is used to move backward from the previously visited screen by the user. Most Android devices have a dedicated back button still a back button on the action bar enhances the user experience.
Источник
Adding Action Buttons
This lesson teaches you to
You should also read
The action bar allows you to add buttons for the most important action items relating to the app’s current context. Those that appear directly in the action bar with an icon and/or text are known as action buttons. Actions that can’t fit in the action bar or aren’t important enough are hidden in the action overflow.
Specify the Actions in XML
All action buttons and other items available in the action overflow are defined in an XML menu resource. To add actions to the action bar, create a new XML file in your project’s res/menu/ directory.
Add an element for each item you want to include in the action bar. For example:
Download action bar icons
To best match the Android iconography guidelines, you should use icons provided in the Action Bar Icon Pack.
This declares that the Search action should appear as an action button when room is available in the action bar, but the Settings action should always appear in the overflow. (By default, all actions appear in the overflow, but it’s good practice to explicitly declare your design intentions for each action.)
The icon attribute requires a resource ID for an image. The name that follows @drawable/ must be the name of a bitmap image you’ve saved in your project’s res/drawable/ directory. For example, «@drawable/ic_action_search» refers to ic_action_search.png . Likewise, the title attribute uses a string resource that’s defined by an XML file in your project’s res/values/ directory, as discussed in Building a Simple User Interface.
Note: When creating icons and other bitmap images for your app, it’s important that you provide multiple versions that are each optimized for a different screen density. This is discussed more in the lesson about Supporting Different Screens.
If your app is using the Support Library for compatibility on versions as low as Android 2.1, the showAsAction attribute is not available from the android: namespace. Instead this attribute is provided by the Support Library and you must define your own XML namespace and use that namespace as the attribute prefix. (A custom XML namespace should be based on your app name, but it can be any name you want and is only accessible within the scope of the file in which you declare it.) For example:
Add the Actions to the Action Bar
To place the menu items into the action bar, implement the onCreateOptionsMenu() callback method in your activity to inflate the menu resource into the given Menu object. For example:
Respond to Action Buttons
When the user presses one of the action buttons or another item in the action overflow, the system calls your activity’s onOptionsItemSelected() callback method. In your implementation of this method, call getItemId() on the given MenuItem to determine which item was pressed—the returned ID matches the value you declared in the corresponding element’s android:id attribute.
Add Up Button for Low-level Activities
Figure 4. The Up button in Gmail.
All screens in your app that are not the main entrance to your app (activities that are not the «home» screen) should offer the user a way to navigate to the logical parent screen in the app’s hierarchy by pressing the Up button in the action bar.
When running on Android 4.1 (API level 16) or higher, or when using ActionBarActivity from the Support Library, performing Up navigation simply requires that you declare the parent activity in the manifest file and enable the Up button for the action bar.
For example, here’s how you can declare an activity’s parent in the manifest:
Then enable the app icon as the Up button by calling setDisplayHomeAsUpEnabled() :
Because the system now knows MainActivity is the parent activity for DisplayMessageActivity , when the user presses the Up button, the system navigates to the parent activity as appropriate—you do not need to handle the Up button’s event.
For more information about up navigation, see Providing Up Navigation.
Источник
How to Create Custom AppBar/ActionBar/ToolBar in Android Studio | Java
Today in this tutorial, we’re going to see how to create a custom AppBar/ActionBar/ToolBar in android.
I also already created a tutorial on this topic, but here I will demonstrate it with different examples.
Gradle dependency
for circle image view:
Set the styles
now go to your styles.xml file and set the theme to NoAction Bar so that we can create our own toolbar.
Design our AppBar/ActionBar/ToolBar
now go to your main XML file and create a ToolBar and set the width and height, make sure min-height should be actionBar size.
this will give you just a toolbar without any field. Look at the below image.
for the logo, we’re using a circular image view. Already add the dependency. Put it inside the toolbar and do the adjustment.
here we set our title to null, so in the main java file assign our toolbar and do the below change
the result will be:
we can also set the logo by using app:logo=”your logo here” in your toolbar
the result will be:
for the menu, create a menu android resource folder and create a menu resource file ( /res/menu/custom_menu.xml)
import that menu in our main java file by using these code of lines
for adding a title simply add a textView inside the toolbar.
Источник
Using the Android Toolbar (ActionBar) — Tutorial
Using the toolbar in Android applications. This tutorial describes how to use the toolbar widget in your Android application. It is based on Android 6.0.
1. Introduction to the toolbar
1.1. What is the toolbar (action bar)?
The toolbar bar (formerly known as action bar) is represented as of Android 5.0 via the Toolbar view group. It can be freely positioined into your layout file. It can display the activity title, icon, actions which can be triggered, additional views and other interactive items. It can also be used for navigation in your application.
Before Android 5.0 the location of the toolbar (actionbar) was hard coded to the top of the activity. It is possible to disable the toolbar via the used theme, but the default Android themes have it enabled.
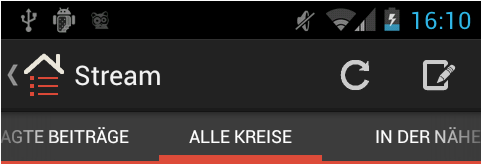
The following screenshot shows the toolbar of the Google+ Android application with interactive items and a navigation bar. On top it also indicates that the user can open a navigation bar on the side of the application.
1.2. Action bar on devices lower than API 21
The toolbar has been introduced in Android 5.0 (API 21). If you want to use the toolbar on devices with an earlier Android release you can use the downport provided by the appcompat-v7 support library. To use the toolbar on such devices add a compile dependency to com.android.support:appcompat to your Gradle build file. For example:
See the following link for setting up the library v7 in your project: http://developer.android.com/tools/support-library/setup.html.
1.3. Once upon a time their was the options menu
Applications with a target SDK version less than API 11 use the options menu, if such a button is present on the device. The option menu is displayed if the user presses the Option button. The toolbar bar is superior to the options menu, as the action bar is clearly visible, while the options menu is only shown on request. In case of the options menu, the user may not recognize that options are available in the application.
2. Using the toolbar
2.1. Creating actions in the toolbar
Entries in the toolbar are typically called actions. While it is possible to create entries in the action bar via code, it is typically defined in an XML resource file.
Each menu definition is contained in a separate file in the res/menu folder. The Android tooling automatically creates a reference to menu item entries in the R file, so that the menu resource can be accessed.
An activity adds entries to the action bar in its onCreateOptionsMenu() method.
The showAsAction attribute allows you to define how the action is displayed. For example, the ifRoom attribute defines that the action is only displayed in the action bar if there is sufficient screen space available.
The MenuInflator class allows to inflate actions defined in an XML file and adds them to the action bar. MenuInflator can get accessed via the getMenuInflator() method from your activity. The following example code demonstrates the creation of actions.
| While you can define the actions also in your source code, it is good practice to do this via XML files, as this results in less boilerplate code. |
2.2. Reacting to action selection
If an action is selected, the onOptionsItemSelected() method in the corresponding activity is called. It receives the selected action as parameter. The usage of this method is demonstrated in the following code snippet.
2.3. Search an action in the action bar
To search for a menu item in a menu you can use the findItem() method of the Menu class. This method allows to search by id.
2.4. Changing the menu
The onCreateOptionsMenu() method is only called once. If you want to change the menu later, you have to call the invalidateOptionsMenu() method. Afterwards this onCreateOptionsMenu() method is called again.
2.5. Making the toolbar context sensitive with the contextual action mode
A contextual action mode activates a temporary toolbar that overlays the application toolbar for the duration of a particular sub-task.
The contextual action mode is typically activated by selecting an item or by long clicking on it.
To implement this, call the startActionMode() method on a viewor on your activity. This method gets an ActionMode.Callback object which is responsible for the life cycle of the contextual action bar.
You could also assign a context menu to a view via the registerForContextMenu(view) method. A context menu is also activated if the user «long presses» the view. The onCreateContextMenu() method is called every time a context menu is activated as the context menu is discarded after its usage. You should prefer the contextual action mode over the usage of context menus.
2.6. Contributing to the action bar with fragments
Fragments can also contribute entries to the toolbar bar.
To do this, call setHasOptionsMenu(true) in the onCreate() method of the fragment. The Android framework calls in this case the onCreateOptionsMenu() method in the fragment class. Here the fragment can adds menu items to the toolbar.
2.7. Changing the visibility of the toolbar bar
You can change the visibility of the toolbar at runtime. The following code demonstrates that.
You can also change the text which is displayed alongside the application icon at runtime. The following example shows that.
2.8. Assigning a Drawable
You also add a Drawable to the action bar as background via the ActionBar.setBackgroundDrawable() method.
The toolbar scales the image. Therefore it is best practice to provide a scalable drawable, e.g., a 9-patch or XML drawable.
As of Android 4.2 the background of the action bar can also be animated via an AnimationDrawable .
2.9. Dimming the navigation buttons
You can also dim the software navigation button in your Android application to have more space available. If the user touches the button of the screen, the navigation button is automatically shown again.
Dimming the navigation buttons is demonstrated by the following code snippet.
The following screenshots show an application with and without the navigation buttons.
2.10. Using immersive full screen mode
As of Android 4.4 (API 19) you can put your application into full screen mode. The first time this happens the system displays the user the info that he can restore the system bars with a downward swipe along the region where the system bars normally appear.
For example the following method also to put an activity into full screen mode.
2.11. Enabling the split toolbar
You can define that the toolbar should be automatically split by the system if not enough space is available.
You can activate this via the android:uiOptions=»SplitActionBarWhenNarrow» parameter in the declaration of your application activity in the AndroidManifest.xml file.
| If this option is activated, Android has the option to split the toolbar. Whether to split is decided by the system at runtime. |
3. Exercise: Using the contextual action mode
3.1. Target
In this exercise you add a contextual action mode to one of your existing applications.
3.2. Create menu resource in the res/menu folder
For this, create a new menu XML resource with the actionmode.xml file name. See ActionMode.Callback callback as demonstrated in the following example code.
In your adapter implement a LongClickListener which triggers the contextual action mode.
4. Making the action bar dynamic
4.1. Custom views in the action bar
You can also add a custom view to the action bar, for example, a button or a text field.
For this you use the setCustomView method of the ActionView class. You also have to enable the display of custom views via the setDisplayOptions() method by passing in the ActionBar.DISPLAY_SHOW_CUSTOM flag.
For example, you can define a layout file which contains a EditText element.
This layout can be assigned in an activity to the action bar via the following code. The example code also attaches a listener to the custom view.
4.2. Action view
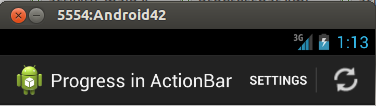
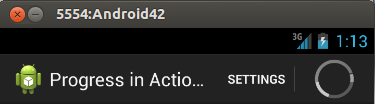
An action view _ is a widget that appears in the _action bar as a substitute for an action item’s button. You can, for example, use this feature to replace an action item with a ProgressBar view. An action view for an action can be defined via the android:actionLayout or android:actionViewClass attribute to specify either a layout resource or widget class to use.
This replacement is depicted in the following screenshots.
The following activity replaces the icon at runtime with an action view which contains a ProgressBar view.
The following code shows the layout used for the action view.
The following code shows the XML files for the menu.
5. Action provider
5.1. What is an action provider?
An action provider defines rich menu interaction in a single component. It can generate action views, which are used in the action bar, dynamically populate sub-menus of an action and handle default action invocations.
The base class for an action provider is the ActionProvider class.
Currently the Android platform provides two action providers: the MediaRouteActionProvider and the ShareActionProvider .
5.2. Example: usage of the ShareActionProvider
The following demonstrates the usage of the ShareActionProvider . This action provider allows you to grab selected content from applications which have registered the Intent.ACTION_SEND intent.
To use ShareActionProvider , you have to define a special menu entry for it and assign an intent which contains the sharing data to it.
6. Navigation via the application icon
6.1. Application icon as home
The action bar shows an icon of your application. This is called the home icon. You can assign an action to this icon. The recommendation is to return to the main activity in your program if the user selects this icon.
If the action is selected, the onOptionsItemSelected() method is called with an action which has the android.R.id.home ID.
Before Android 4.1, you had to use the android.R.id.home ID in the onOptionMenuItemSelected() method and enable the selection of the home button. This is demonstrated by the following code in which the SecondActivity activity defines the MainActivity as home.
As of Android 4.1 you can simply set the parentActivityName in the AndroidManifest.xml file pointing to the parent activity.
6.2. Application icon as Up button
You can use the application icon also as Up button, e.g., to go to the parent activity of the current activity. The back button on the device always returns to the previous activity.
Both can be different, for example, if the user started the option to write an email from the home screen, the back button will return the user to the home screen while the Up button would return the user to the activity which shows an overview of all emails.
To enable the Up display, you can use the following code snippet in your activity.
| This snippet only enables the Up display on your home icon. You need to implement the correct behavior in your activity in the onOptionsItemSelected() method. The corresponding action still has the android.R.id.home ID. |
| The difference between Up and the Back button can be confusing for the end user. If you decide to implement Up, in your application, it is recommended to perform some end user testing to see if the Up implementation is intuitive for them or not. |
7. Exercise: Using the toolbar
This exercise demonstrates how to use the toolbar widget in your Android application.
It is based on the fragment tutorial which can be found under: https:///www.vogella.com/tutorials/AndroidFragments/article.html You have to finish this tutorial before continuing this one.
8. Exercise: Add a toolbar to your application
8.1. Add a refresh icon
Continue to use the RSS Reader project. Create a new drawable called ic_refresh via the File New Vector Asset menu entry. Select a fitting image from the provided example images.
If the fill color does not fit to your styling, open the created drawable and adjust the color.
8.2. Add menu resources
Create a new XML resource for your menu called mainmenu.xml in your menu resource folder (create one, if the folder does not exist). The resulting XML file should look similar to the following listing.
8.3. Turn off the default action bar from the styling
Disable the default action bar one via the res/values/styles.xml file.
The following styling setting assumes that RssFeedActivity extends Activity . Please double-check this.
8.4. Add a toolbar view to your activity layout
Change the layout files of your RssfeedActivity activity to also contain a toolbar entry. For this you need to wrap your existing layout definition into another LinearLayout and add the toolbar to this second layout file.
Do the same for the layout for the portrait mode.
8.5. Adjust your activity
Change your RssfeedActivity class to the following code, to configure the toolbar view.
8.6. Run the application and test the toolbar
Run your application and validate that you can select both of your actions. Ensure that a Toast is displayed if you select the different entries.
If your device or emulator has an Option menu button, you will not see the overflow menu. You need to press the Option key to see the actions which are part of the overflow menu.
8.7. Trigger an intent via the toolbar
If the action_network action is selected, trigger the intent to control the network connectivity.
9. Trigger a method in your fragments via the toolbar
In this exercise you call a method in your list fragment based on the toolbar selection. It continues to use the RSS Reader project.
Create a updateListContent method in MyListFragment .
In your RssfeedActivity class, call the new method, if the action_refresh action is selected.
Источник