- Android — UI Controls
- UI Elements
- Android UI Controls
- Create UI Controls
- Android User Interface Design: Layout Basics
- What Is A Layout?
- Using Eclipse to Design Layout Resources
- Defining an XML Layout Resource
- Defining a Layout Programmatically
- Exploring Various Layout Types
- Combining Layouts To Organize Controls
- Providing Alternative Layout Resources
- Layout Tools and Optimization
- Conclusion
Android — UI Controls
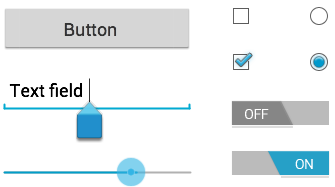
Input controls are the interactive components in your app’s user interface. Android provides a wide variety of controls you can use in your UI, such as buttons, text fields, seek bars, check box, zoom buttons, toggle buttons, and many more.
UI Elements
A View is an object that draws something on the screen that the user can interact with and a ViewGroup is an object that holds other View (and ViewGroup) objects in order to define the layout of the user interface.
You define your layout in an XML file which offers a human-readable structure for the layout, similar to HTML. For example, a simple vertical layout with a text view and a button looks like this −
Android UI Controls
There are number of UI controls provided by Android that allow you to build the graphical user interface for your app.
| Sr.No. | UI Control & Description |
|---|---|
| 1 | TextView This control is used to display text to the user. EditText is a predefined subclass of TextView that includes rich editing capabilities. The AutoCompleteTextView is a view that is similar to EditText, except that it shows a list of completion suggestions automatically while the user is typing. A push-button that can be pressed, or clicked, by the user to perform an action. An ImageButton is an AbsoluteLayout which enables you to specify the exact location of its children. This shows a button with an image (instead of text) that can be pressed or clicked by the user. An on/off switch that can be toggled by the user. You should use check box when presenting users with a group of selectable options that are not mutually exclusive. An on/off button with a light indicator. The RadioButton has two states: either checked or unchecked. A RadioGroup is used to group together one or more RadioButtons. The ProgressBar view provides visual feedback about some ongoing tasks, such as when you are performing a task in the background. A drop-down list that allows users to select one value from a set. The TimePicker view enables users to select a time of the day, in either 24-hour mode or AM/PM mode. The DatePicker view enables users to select a date of the day. Create UI ControlsInput controls are the interactive components in your app’s user interface. Android provides a wide variety of controls you can use in your UI, such as buttons, text fields, seek bars, check box, zoom buttons, toggle buttons, and many more. As explained in previous chapter, a view object may have a unique ID assigned to it which will identify the View uniquely within the tree. The syntax for an ID, inside an XML tag is − To create a UI Control/View/Widget you will have to define a view/widget in the layout file and assign it a unique ID as follows − Then finally create an instance of the Control object and capture it from the layout, use the following − Источник Android User Interface Design: Layout BasicsUnderstanding layouts is important for good Android application design. In this tutorial, we provide an overview of how layouts fit into the Android application architecture. We also explore some of the specific layout controls available for organizing application screen content in a variety of interesting ways. What Is A Layout?Android developers use the term layout to mean one of two things. Both definitions apply to this tutorial, and are, unfortunately used interchangeably in the Android development community. The two definitions of layout are:
Android user interfaces can be defined as layout resources in XML or created programmatically. Using Eclipse to Design Layout ResourcesThe Android Development Plug-in for Eclipse includes a handy layout resource designer for designing and previewing layout resources. The tool includes two tab views: the Layout view allows you to preview how the controls will appear on various screens and for each orientation and the XML view shows you the XML definition of the resource. The layout resource designer is shown in this figure:
Here are some tips for working with the layout resource designer in Eclipse:
It’s important to remember that the Eclipse layout resource designer preview can’t replicate exactly how the layout will appear to end users. For this, you must test your application on a properly configured emulator and, more importantly, on your target devices. Also, certain “complex” controls, including tabs or video viewers, cannot be previewed within Eclipse. Defining an XML Layout ResourceThe most convenient and maintainable way to design application user interfaces is by creating XML layout resources. This method greatly simplifies the UI design process, moving much of the static creation and layout of user interface controls and definition of control attributes, to the XML, instead of littering the code. It creates a potential distinction between UI designers (who concern themselves more with layout) and developers (who know Java and implement application functionality). Developers can still alter the content of a screen programmatically when necessary. Complex controls, like ListView or GridView, are usually populated with data programmatically. XML layout resources must be stored in the /res/layout project directory (or, in the case of alternative resources, in a specially named sub-directory). It’s common practice to create an XML layout resource for each screen in your application (closely tied to a specific Activity), but this is not required. You could, in theory, create an XML layout resource and use it for different activities, supplying different data on the screen. You can also componentized your layout resources and include them within one another, if needed. The following is a simple XML layout resource, a template with a LinearLayout containing a TextView and an ImageView, defined in XML: This layout represents a simple screen with two controls: first some text and then an image below it. These controls are organized within a vertically oriented LinearLayout. The following two figures show what this layout might look like on a device in both portrait and landscape modes:
Within the Activity, only a single line of code within the onCreate() method is necessary to load and display a layout resource on the screen. If the layout resource was stored in the /res/layout/main.xml file, that would be: Defining a Layout ProgrammaticallyYou can also programmatically create user interface components. For organization and maintainability, this is best left for the odd case rather than the norm. Instead of loading a layout resource directly using the setContentView() method, you must instead build up the screen contents and then supply a parent layout object which contains all the control contents to display as child views to the setContentView() method. For example, the following code illustrates how to programmatically have an Activity instantiate a LinearLayout view and place two TextView objects within it. No resources whatsoever are used. As you can see, the code can rapidly grow in size as more controls are added to the screen, making screen contents more difficult to maintain or reuse. Exploring Various Layout TypesNow let’s turn our attention to those helpful layout controls that organize other controls. The most commonly used layout classes are:
Combining Layouts To Organize ControlsA layout (LinearLayout, TableLayout, RelativeLayout, etc.) is a control like any other. This means that layout controls can be nested. For example, you might use a RelativeLayout within a LinearLayout, or vice-versa, in order to organize controls on a screen. The following figure shows a screen with a LinearLayout (parent), a TableLayout (top child)_and a FrameLayout (bottom child).
But beware! Keep your screens relatively simple; complex layouts load slowly and cause performance issues. Providing Alternative Layout ResourcesConsider device differences when designing your application layout resources. It is often possible to design flexible layouts that look fine on a variety of different devices, in both portrait and landscape modes. When necessary, you can include alternative layout resources to handle special cases. For example, you could provide different layouts to load depending upon the orientation of the device or whether or not the device has a large screen (e.g. an internet tablet). For more information on how to use alternative resources, see the Android SDK documentation on Android Resources. Layout Tools and OptimizationThe Android SDK includes several tools that can help design, debug and optimize layout resources. In addition to the layout resource designer built into the Android plug-in for Eclipse, you can use the Hierarchy Viewer and layoutopt tools provided with the Android SDK. These tools are available in the /tools directory of your Android SDK. You can use the Hierarchy Viewer to inspect layout details at run-time. Find out more about the Hierarchy Viewer on the Android Developer website. You can use the layoutopt command-line tool to optimize your layout files. Optimizing layouts is important because complicated layout files are slow to load. The layoutopt tool simply scans XML layout files and identifies unnecessary controls. Find out more about the layoutopt tool on the Android Developer website. ConclusionAndroid application user interfaces are defined using layouts. There are a number of different types of layout types that can be used to organize controls on a screen, or portion of a screen. Layouts can be defined using XML resources, or programmatically at run-time in Java. Alternative layouts can be loaded under special circumstances, such as to provide an alternative user interface in portrait versus landscape mode. Finally, designing good layouts is important for application performance; use Android SDK tools like the Hierarchy Viewer and layoutopt to debug and optimize your application layouts. Источник |