- Как поставить рамку вокруг текстового представления Android?
- Использование формы для рисования
- Использование 9-патча
- Что если я просто хочу верхнюю границу?
- Используя Drawable
- Android Border – Draw Android Textview Border
- Как поместить границу вокруг Android textview?
- 16 ответов
- использование фигуры drawable
- использование 9-патч
- что, если я просто хочу верхнюю границу?
- Использование Drawable
Как поставить рамку вокруг текстового представления Android?
Можно ли нарисовать границу вокруг текстового представления?
Вы можете установить форму для рисования (прямоугольник) в качестве фона для вида.
И прямоугольник drawable back.xml (положить в папку res / drawable):
Вы можете использовать @android:color/transparent для сплошного цвета, чтобы иметь прозрачный фон. Вы также можете использовать отступы, чтобы отделить текст от границы. Для получения дополнительной информации см .: http://developer.android.com/guide/topics/resources/drawable-resource.html
Позвольте мне обобщить несколько различных (непрограммных) методов.
Использование формы для рисования
Сохраните следующее в виде XML-файла в папке для рисования (например, my_border.xml):
Затем просто установите его в качестве фона для вашего TextView:
Использование 9-патча
9-патч растягивается фоновое изображение. Если вы создадите изображение с рамкой, тогда оно даст вашему TextView рамку. Все, что вам нужно сделать, это сделать изображение, а затем установить его в качестве фона в вашем TextView.
Вот несколько ссылок, которые покажут, как сделать изображение из 9 патчей:
Что если я просто хочу верхнюю границу?
Использование списка слоев
Вы можете использовать список слоев, чтобы сложить два прямоугольника друг на друга. Сделав второй прямоугольник чуть меньше первого, вы можете создать эффект границы. Первый (нижний) прямоугольник — это цвет границы, а второй прямоугольник — это цвет фона.
Установка android:top=»2dp» смещает верх (делает его меньше) на 2dp. Это позволяет первому (нижнему) прямоугольнику просвечивать, создавая эффект границы. Вы можете применить это к фону TextView так же, как shape рисование было сделано выше.
Вот еще несколько ссылок о списках слоев:
Использование 9-патча
Вы можете просто сделать изображение из 9 патчей с одной рамкой. Все остальное так же, как обсуждалось выше.
Использование представления
Это своего рода хитрость, но она хорошо работает, если вам нужно добавить разделитель между двумя представлениями или границу для одного TextView.
Вот еще несколько ссылок:
Простой способ — добавить представление для вашего TextView. Пример для нижней границы:
Для других границ направления, пожалуйста, отрегулируйте расположение вида разделителя.
Я решил эту проблему, расширив текстовое представление и нарисовав границу вручную. Я даже добавил, чтобы вы могли выбрать, если граница пунктирная или пунктирная.
И пограничный класс:
Надеюсь, это поможет кому-то 🙂
Я просто смотрел на аналогичный ответ — это можно сделать с помощью Stroke и следующего переопределения:
Вы можете установить границу двумя способами. Один отрисовывается, а второй — программный.
Используя Drawable
Самое простое решение, которое я нашел (и которое действительно работает):
Я нашел лучший способ поместить границу вокруг TextView.
Используйте изображение из девяти пятен для фона. Это довольно просто, SDK поставляется с инструментом для создания изображения из 9 патчей и абсолютно не требует кодирования.
Вы можете добавить что-то вроде этого в свой код:
Папка Drawable в разделе res в проекте Android не ограничивается растровыми изображениями (файлы PNG или JPG), но также может содержать формы, определенные в файлах XML.
Эти формы затем могут быть повторно использованы в проекте. Форма может быть использована для наложения границы вокруг макета. В этом примере показана прямоугольная граница с изогнутыми углами. В папке drawable создается новый файл customborder.xml (в Eclipse используйте меню «Файл» и выберите «Создать», затем «Файл», в выбранной папке для рисования введите имя файла и нажмите «Готово»).
XML, определяющий форму границы, вводится:
Атрибут android:shape установлен на прямоугольник (файлы формы также поддерживают овал, линию и кольцо). Прямоугольник является значением по умолчанию, поэтому этот атрибут можно было бы опустить, если он является определяемым прямоугольником. Обратитесь к документации Android по фигурам по адресу http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape для получения подробной информации о файле фигур .
Углы элемента задают скругленные углы прямоугольника. Можно установить разные радиусы на каждом углу (см. Ссылку на Android).
Атрибуты заполнения используются для перемещения содержимого представления, к которому применяется форма, для предотвращения перекрытия границы содержимым.
Цвет границы здесь светло-серый (шестнадцатеричное значение RGB).
Фигуры также поддерживают градиенты, но здесь они не используются. Снова, посмотрите ресурсы Android, чтобы увидеть, как определяется градиент. Форма применяется к макету с помощью android:background=»@drawable/customborder» .
В макете другие виды могут быть добавлены как обычно. В этом примере был добавлен один TextView, а текст белый (шестнадцатеричный RGB FFFFFF). Фон установлен в синий цвет, плюс некоторая прозрачность для уменьшения яркости (шестнадцатеричное альфа-RGB-значение A00000FF). Наконец, макет смещается от края экрана, помещая его в другой макет с небольшим количеством отступов. Полный файл макета, таким образом:
Источник
Android Border – Draw Android Textview Border
Hi and welcome to another tutorial from Codingdemos, in this tutorial you will learn how to draw Android border around a TextView.
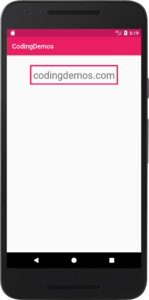
By the end of this tutorial, you will have an app that looks like this. (Large preview)
In this tutorial we will be using the following:
- – Android studio version 3.0.1
– Android emulator Nexus 5X with API 26
– Minimum SDK API 16
1- Open up Android Studio and open any project that you have in your computer.

Create new Android Studio project or open existing project. (Large preview)
2- Next open up colors.xml file to change the main colors of the app.
3- Now you can build and run the app to see the new colors.

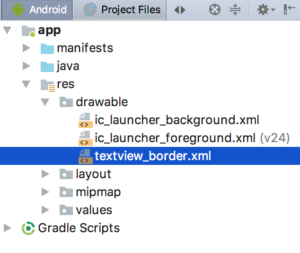
4- Create a new Drawable resource file under drawable folder and name it textview_border.

textview_border.xml file created under drawable folder. (Large preview)
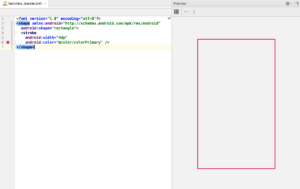
5- Open up textview_border.xml file and add the following code.
This is the file that you will use it later to draw Android Textview border. Here you specify the shape you want to draw as Rectangle, then you specify the thickness of Android border and color by using Stroke.

Preview of Android Textview border. (Large preview)
6- Now open up activity_main.xml file and add Android TextView.
This Android TextView is positioned in the top-center of the screen with margin from the top (30dp), increased text size to (30sp) and set the label of the text to (codingdemos.com).
7- Next you can apply the rectangle shape on this TextView by referencing textview_border.xml and using it as a background.
8- Now build and run the app to see the result.

9- You can see from the output above that the text is very close to the sides of the rectangle shape, you can fix that by adding some padding around Android TextView.
10- Now build and run the app to see the progress.

Android border around TextView. (Large preview)
11- I hope you find this tutorial helpful and if you have any question please post them in the comment below.
Источник
Как поместить границу вокруг Android textview?
можно ли нарисовать границу вокруг textview?
16 ответов
вы можете установить фигуру drawable (прямоугольник) в качестве фона для представления.
и прямоугольник drawable назад.xml (положить в папку res/drawable):
можно использовать @android:color/transparent для сплошного цвета, чтобы иметь прозрачный фон. Вы также можете использовать отступы, чтобы отделить текст от границы. для получения дополнительной информации см.: http://developer.android.com/guide/topics/resources/drawable-resource.html
позвольте мне суммировать несколько различных (не программных) методов.
использование фигуры drawable
сохраните следующее как XML-файл в папке drawable (например, my_border.XML-код):
затем просто установите его в качестве фона для вашего TextView:
использование 9-патч
9-патч-это растягивающееся фоновое изображение. Если вы создадите изображение с границей, оно даст вашему TextView границу. Все, что вам нужно сделать, это сделать изображение, а затем установить его в фоновом режиме в TextView.
вот некоторые ссылки, которые покажут, как сделать 9-патч изображение:
что, если я просто хочу верхнюю границу?
использование layer-list
вы можете использовать список слоев для укладки двух прямоугольников друг на друга. Сделав второй прямоугольник немного меньше первого, вы можете создать эффект границы. Этот первый (нижний) прямоугольник-это цвет границы, а второй прямоугольник-цвет фона.
задание android:top=»2dp» смещает верхнюю часть (делает ее меньше) на 2dp. Это позволяет показать первый (нижний) прямоугольник, давая эффект границы. Вы можете применить это к фону TextView так же, как shape drawable было сделано выше.
вот еще несколько ссылок о списках слоя:
использование 9-патч
вы можете просто сделать 9-патч изображение с одной границей. Все остальное — то же самое, что обсуждалось выше.
режим
это своего рода трюк, но он работает ну, если вам нужно добавить разделитель между двумя представлениями или границу в один TextView.
вот еще несколько ссылок:
простой способ-добавить представление для вашего TextView. Пример для нижней границы:
для других границ направления, пожалуйста отрегулируйте положение вида разделителя.
Я решил эту проблему, расширив textview и нарисовав границу вручную. Я даже добавил, чтобы вы могли выбрать, пунктирная или пунктирная граница.
и класс границы:
надеюсь, это поможет кому-то:)
Я просто смотрел на аналогичный ответ — Это можно сделать с помощью Штриха и следующего переопределения:
вы можете установить границу двумя методами. Один drawable и второй программ.
Использование Drawable
Я нашел лучший способ поместить границу вокруг TextView.
используйте изображение с девятью патчами для фона. Это довольно просто, SDK поставляется с инструментом для создания 9-патч-образа, и он включает в себя абсолютно нет кодировка.
папка drawable в res в проекте Android не ограничивается растровыми изображениями (PNG или JPG-файлами), но также может содержать фигуры, определенные в XML-файлах.
эти формы затем могут быть повторно использованы в проекте. Фигуру можно использовать для размещения границы вокруг макета. В этом примере показана прямоугольная граница с изогнутыми углами. Новый файл под названием customborder.XML создается в папке мешочки (в Eclipse меню Файл и выберите новый файл, с папку выигрышного выбран введите имя файла и нажмите кнопку Готово).
вводится XML, определяющий форму границы:
атрибут android:shape имеет значение прямоугольник (файлы формы также поддерживают овал, линию и кольцо). Rectangle-это значение по умолчанию, поэтому этот атрибут можно опустить, если он задан как прямоугольник. См. документацию по Android на фигурах в http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape для получения подробной информации о файле формы.
углы элемента задает углы прямоугольника, которые должны быть закруглены. Можно задать разный радиус на каждом углу (см. ссылку на Android).
атрибуты заполнения используются для перемещения содержимого представления, к которому применяется форма, чтобы предотвратить перекрытие содержимого граница.
в цвет границы здесь установлен на светло-серый (CCCCCC шестнадцатеричное значение RGB).
формирует и поддерживает градиенты, но это не используется здесь. Опять же, см. ресурсы Android, чтобы увидеть, как определяется градиент. Форма применяется к laypout с помощью android:background=»@drawable/customborder» .
в макете другие виды могут быть добавлены как обычно. В этом примере было добавлено одно TextView, и текст белый (ffffff шестнадцатеричный RGB). Фон установлен на синий, плюс некоторая прозрачность для уменьшения яркости (a00000ff шестнадцатеричное значение альфа RGB). Наконец, макет смещается от края экрана, помещая его в другой макет с небольшим количеством отступов. Полный файл макета таким образом:
Источник



