- Bryan Herbst
- Customizing your bottom sheet’s corners
- Shape appearances
- Applying the shape to your bottom sheet
- Global theme shape categories
- App-wide bottom sheet dialog theme
- Shaping a single bottom sheet
- Note on bottom sheet backgrounds
- Android Rounded Corner Bottom sheet using Kotlin
- Introduction:
- Final Preview:
- Step 1:
- Step 2:
- Step 3:
- Step 4:
- Step 5:
- ArthurNagy / RoundedBottomSheetDialogFragment.kt
- Круглый угол для BottomSheetDialogFragment
- 13 ответов
Bryan Herbst
Android developer @ Target
© 2021. All rights reserved.
Customizing your bottom sheet’s corners
Shape is an important component of Material Design, and the Material Design Components library for Android supports shape theming on many of the Views that it offers. I recently found myself struggling to get my bottom sheets to show rounded corners though. Here’s a guide to getting your bottom sheets shaped properly!


The Material Components library allows us to configure the corners of components such as bottom sheets fairly easily. It also offers more than just rounded corners- you can have cut corners as well! Before we get started, I’d highly recommend checking out the Material docs on shape to learn more about how Material recommends utilizing shape throughout your application.
Shape appearances
The first step in creating the right shape for your bottom sheet is to define a shape appearance. This is simply a style that defines what kind of shape we want for our bottom sheet.
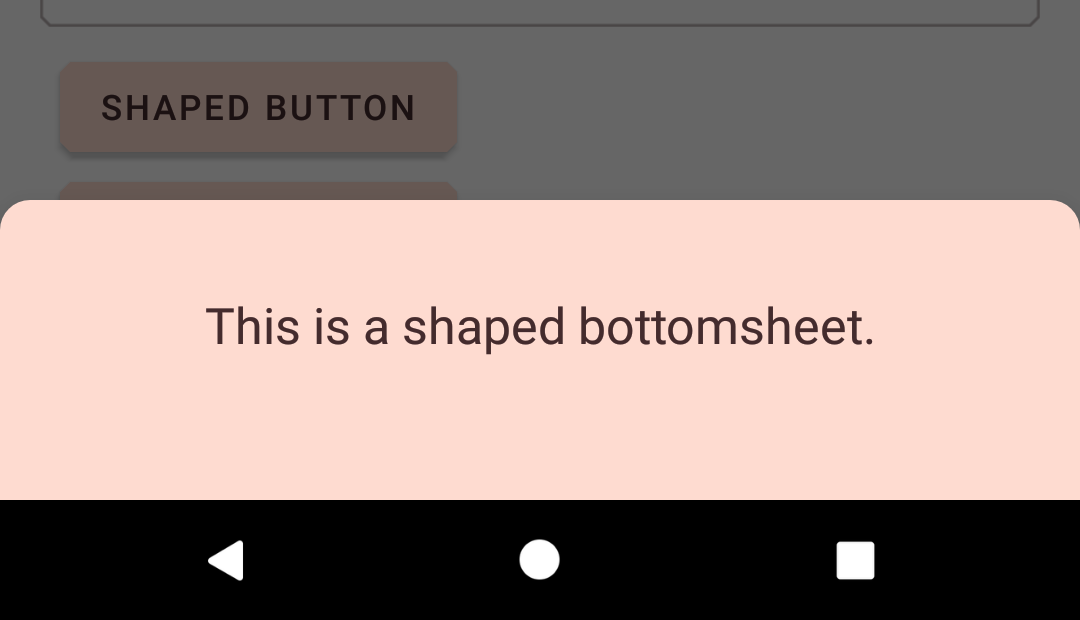
A simple rounded corner shape would look something like this:
We could also create a shape with a cut off top left corner like this:
You can find all the available attributes and more documentation for shapes on the Material Design website
Applying the shape to your bottom sheet
Global theme shape categories
One option for shaping our bottom sheets is to use Material Design’s theme-wide shape categories. All shapeable components fall into one of three categories- small, medium, or large- and each of those categories have their own default shape appearance.
Bottom sheets fall into the “large” bucket, which also includes nav drawers, side sheets, and backdrops. If those components should share the same shape as your bottom sheets, set shapeAppearanceLargeComponent on your theme like so:
App-wide bottom sheet dialog theme
If you only want to shape your bottom sheet dialogs (both BottomSheetDialog and BottomSheetDialogFragment ), you can instead set a bottomSheetDialogTheme and bottomSheetStyle on your app theme:
Let’s explore these styles a little more:
- The bottomSheetStyle attribute specifies a style to apply to bottom sheets
- The bottomSheetDialogTheme attribute specifies a theme for every BottomSheetDialog and BottomSheetDialogFragment in your app.
- ThemeOverlay.Demo.BottomSheetDialog then defines a bottomSheetStyle attribute, which specifies the style to apply to the bottom sheet. Behind the scenes this is actually applied to a FrameLayout which then gets attached to a BottomSheetBehavior .
- Finally Widget.Demo.BottomSheet specifies the shapeAppearanceOverlay that defines the shape of our bottom sheets.
The use of shapeApperanceOverlay here when the Material Design Components library also defines a shapeAppearance attribute can be confusing! Here’s the difference:
- shapeAppearance should be a reference to a theme attribute (generally one of the sizes mentioned above, such as shapeAppearanceLargeComponent )
- shapeAppearanceOverlay should directly reference a style that overrides the default provided by the shapeAppearance . In other words, use shapeAppearance if you want to set a widget’s small/medium/large shape bucket, and shapeAppearanceOverlay if you want to override that bucket.
Shaping a single bottom sheet
We can also shape individual bottom sheets! First we need to define a theme overlay like we did before:
Then we can wrap our Context with our theme when we create a BottomSheetDialog :
Or we can set the theme on a BottomSheetDialogFragment :
Finally, we can apply our style to a persistent bottom sheet:
Note on bottom sheet backgrounds
There are two more things to watch out for-
First, be careful with bottom sheets that define their own background. The shape that you define for your bottom sheet is applied to the sheet’s background and the contents are not clipped to that shape. That means that if you define your own background for your dialog, you’ll lose your rounded corners!
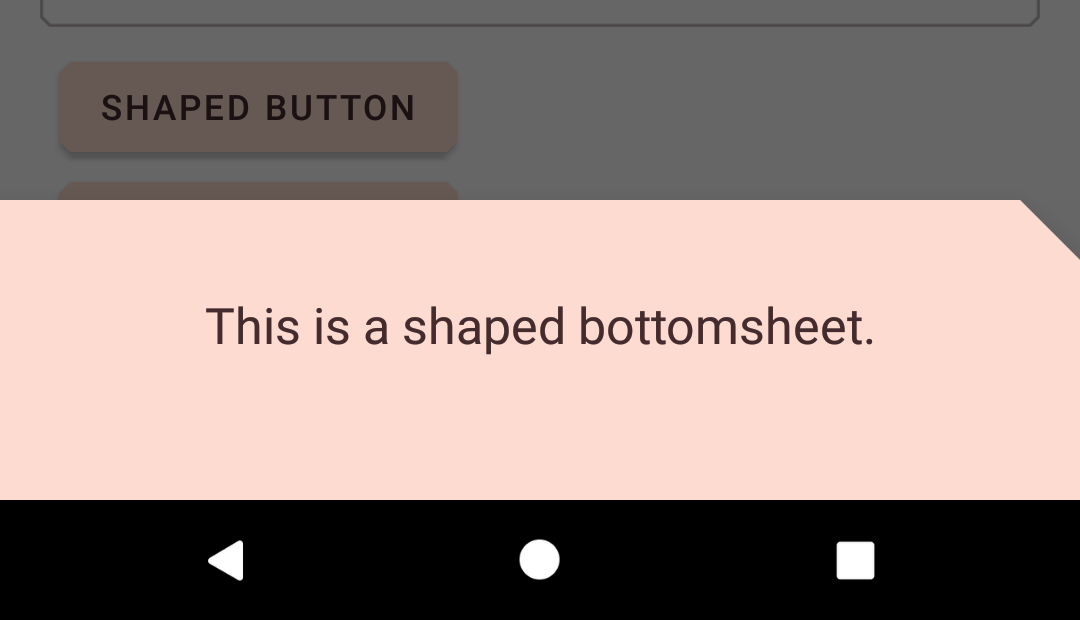
Second, be aware that bottom sheets automatically animate their corners from any rounded or cut shape to a square shape when the sheet is fully expanded. You cannot easily disable this behavior. Here’s an example with cut corners:
Источник
Android Rounded Corner Bottom sheet using Kotlin
Introduction:
In this article we are going to learn how to create round corner bottom sheet using BottomSheetDialogFragment using pure Kotlin. We will make bottomSheet’s both top corners rounded.
Final Preview:
Step 1:
create a new layout resource file , by right click on directory layout => New => Layout Resource File, then enter round_bottom_sheet_layout . For the simplicity of this tutorial , we will be using a long text in bottom sheet layout.
Step 2:
For the next step we have to create a drawable file to make the corners of bottom sheet round. right click on directory drawable => New => Drawable Resource File , name it as drawable_round_bottom_sheet
Step 3:
For the next step go to your values => themes.xml file(if you have old project then it will be styles.xml )
Then we will define our custom styles to All The bottomSheets , after defining these style, we need to add it in the app theme
Step 4:
create a new Kotlin class name it MyRoundBottomSheet and extend BottomSheetDialogFragment
Step 5:
In this last step we will call the bottom sheet from our Activity on Button click
That’s it for this tutorial . Keep coding 🙂
Источник
ArthurNagy / RoundedBottomSheetDialogFragment.kt
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| Drawable used for the bottom sheet dialog background —> |
| xml version = » 1.0 » encoding = » utf-8 » ?> |
| shape xmlns : android = » http://schemas.android.com/apk/res/android « |
| android : shape = » rectangle » > |
| corners |
| android : topLeftRadius = » @dimen/bottom_sheet_corner_radius « |
| android : topRightRadius = » @dimen/bottom_sheet_corner_radius »/> |
| padding android : top = » @dimen/bottom_sheet_top_padding »/> |
| solid android : color = » @color/primary »/> |
| shape > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| dimen name = » bottom_sheet_corner_radius » >16dp dimen > |
| dimen name = » bottom_sheet_top_padding » >8dp dimen > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| package com.your.package |
| import android.app.Dialog |
| import android.os.Bundle |
| import com.your.package.R |
| import com.google.android.material.bottomsheet.BottomSheetDialog |
| import com.google.android.material.bottomsheet.BottomSheetDialogFragment |
| /* * |
| * BottomSheetDialog fragment that uses a custom |
| * theme which sets a rounded background to the dialog |
| * and doesn’t dim the navigation bar |
| */ |
| open class RoundedBottomSheetDialogFragment : BottomSheetDialogFragment () < |
| override fun getTheme (): Int = R .style. BottomSheetDialogTheme |
| override fun onCreateDialog ( savedInstanceState : Bundle ? ): Dialog = BottomSheetDialog (requireContext(), theme) |
| > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| v21 styles, you can merge these two if your minSdkVersion is >= 21 —> |
| resources > |
| style name = » BottomSheetDialogTheme » parent = » BaseBottomSheetDialog » > |
| item name = » android:statusBarColor » >@android:color/transparent item > |
| item name = » android:navigationBarColor » >@color/white item > |
| style > |
| resources > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Источник
Круглый угол для BottomSheetDialogFragment
У меня есть пользовательский BottomSheetDialogFragment, и я хочу иметь закругленные углы в верхней части вид снизу
Это мой пользовательский класс, который раздувает мой макет, который я хочу показывать снизу
А также у меня есть этот файл ресурсов XML в качестве фона:
Но проблема в том, что когда я устанавливаю этот файл ресурсов в качестве фона корневого элемента моего макета, углы по-прежнему не округляются
И я не могу использовать приведенный ниже код:
Потому что это переопределенный фон по умолчанию BottomSheetDialog, и над моим Bottom View не будет полупрозрачного серого цвета.
13 ответов
Создайте пользовательский чертеж rounded_dialog.xml :
Затем переопределите bottomSheetDialogTheme на styles.xml , используя рисование в качестве фона:
Это изменит все BottomSheetDialog вашего приложения.
Если вы используете последнюю версию компонента материала, вам просто нужно переопределить <
И затем установите в своем стиле приложения:
Решение Габриэле Мариотти похоже и работает, но на этот раз проще.
Добавьте эти два метода в ваш класс BottomsheetDialogFragment.
Теперь вызовите метод setDialogBorder(dialog) в методе setupDialog() вашего класса BottomsheetDialogFragment.
Теперь создайте файл формы в вашей папке для рисования.
Теперь установите фон для родительского представления диалоговой группы в XML-файле.
Вы должны изменить bottom sheet theme , чтобы получить верхний раунд
Создайте пользовательскую отрисовку background_bottom_sheet_dialog_fragment.xml:
Затем переопределите тему bottomSheetDialog в styles.xml, используя рисование в качестве фона:
И установите этот стиль для вашего BottomSheetDialog
Этот ответ предназначен только для вопроса о том, чтобы установить цвет фона Color.TRANSPARENT после настройки в макете рисованного с закругленным фоном.
Ни один из ответов не помог мне установить цвет фона Color.TRANSPARENT , кроме переопределения setupDialog() решения:
НО contentView , установленный здесь для диалога, — это не view , который вы получаете в onViewCreated() при накачивании в onCreateView() . Это нарушает стандартный поток, поэтому могут возникнуть проблемы, например, вы не можете использовать View Bindings — Kotlin Android Extensions в onViewCreated()
Поэтому я немного подправил, чтобы установить фон в onActivityCreated() :
Надеюсь, эта помощь, кто получил те же проблемы
Я знаю, что на этот вопрос уже есть принятый ответ. Я хотел бы задокументировать проблемы, через которые я прошел, и то, как я, наконец, заработал, чтобы это было полезно для кого-то в будущем.
Во-первых, я использовал Theme.AppCompat.Light.DarkActionBar в качестве родителя для нашего AppTheme . Это означало, что решение @Gabriele Mariotti продолжало падать с ошибкой Could not inflate Behavior subclass com.google.android.material.bottomsheet.BottomSheetBehavior . Я исправил это, просто изменив родителя на Theme.MaterialComponents.Light.DarkActionBar . Это никак не повлияло на нашу тему, но RTE пропал. Вы также можете решить эту проблему, просто включив необходимые элементы в свой стиль. Но я не удосужился выяснить, какие стили требуются BottomSheetBehavior.
Во-вторых, попробуйте, как я мог бы, но я не мог получить фактическую структуру Frame (которая была BottomSheetDialogFragment), чтобы иметь закругленные углы. Я понял, что установка этого изображения в Drawable работает, но не с формой или @null . Оказывается, это потому, что у LinearLayout , который я использовал, был задан фон. Это перекрывало любой фон в стиле. Удаление, которое в конечном итоге привело к закругленным углам.
Кроме того, мне не нужно было устанавливать фоновую фигуру для закругления углов. Решение @Gabriele Mariotti сработало, как только я внес вышеуказанные изменения. Однако, чтобы установить цвет фона, какой я хотел, мне пришлось переопределить элемент «backgroundTint».
PS: я новичок в разработке для Android и поддерживаю старое приложение, созданное для внутреннего использования в нашем колледже. Я не очень знаком с системой макетов Android или с библиотекой материалов. Я думаю, поэтому мне потребовалось 3 дня, чтобы понять это. Я надеюсь, что это пригодится кому-то в будущем.
Создайте форму для рисования, которую мы будем использовать в качестве фона для нижнего листа. Укажите соответствующее значение для радиуса верхнего левого и правого угла.
Теперь создайте стиль для «Фрагмента диалога нижнего листа»
Используйте этот стиль на своем BottomSheetDialogFragment, вот так, это будет работать!
Ответ Кома Ип от Еще один вопрос работал для меня, вы должны попробовать.
Создайте XML в Drawable, скажем dialog_bg.xml
Поместите это в корневой макет XML вашего макета:
установить его в качестве фона в вашем макете XML
И onCreateView() вставьте это:
установить прозрачность фона диалога
Источник




