- BottomSheetDialogFragment с анимацией при смене состояния и sticky button
- Что нужно знать:
- Первый этап
- Второй этап
- Заключение
- BottomSheetDialog с прозрачным фоном
- 6 ответов
- Русские Блоги
- Использование BottomsheetDialogFragment в разработке Android
- Использование BottomsheetDialogFragment для разработки под Android
- Наследование классов
- Анализ исходного кода
- Макет, стиль
- Инкапсуляция базового класса
- Эффект предварительного просмотра
- BottomSheetDialog с прозрачным фоном
- 20 ответов
- BottomSheetDialogFragment bottom navigation color #267
- Comments
- Zeliret commented Jan 17, 2019
- artnest commented Jan 30, 2019
- mtrewartha commented Mar 8, 2019
- ivaniskandar commented Mar 9, 2019 •
- iFr0z commented Jun 27, 2019
- touficbatache commented Sep 1, 2019
- laurencedawson commented Mar 11, 2020
- hedvigoscar commented Mar 16, 2020
- johnmalatras commented Sep 3, 2020
- SwordBearer commented Sep 10, 2020
- SamYStudiO commented Oct 7, 2020 •
- LouisCAD commented Oct 7, 2020
- stephentalley commented Oct 15, 2020
BottomSheetDialogFragment с анимацией при смене состояния и sticky button
Почти каждый андройд разработчик сталкивался с BottomSheetBehavior, но гораздо реже требуется не просто показать BottomSheet, а ещё и добавить анимации, либо пригвоздить какой-то из элементов при раскрытии.
Недавно я столкнулся с такой задачей, реализовал её и решил составить небольшой туториал, который может помочь сэкономить время.
На данной гифке показано, что мы увидим в конце туториала:
Что нужно знать:
Как создать проект и запустить его
Поверхностное понимание что такое BottomSheetDialogFragment и BottomSheetBehavior
Поверхностное понимание что такое LayoutParams
ViewBinding(можно обойтись без него и использовать обычные findViewById)
Первый этап
На первом этапе мы сделаем смену контента в BottomSheetDialogFragment, визуализировав это fading эффектом.
Создадим в папке drawable файл под именем bottom_sheet_background.xml, в котором опишем background для нашего фрагмента, выставив цвет фона и закруглённые углы
Далее опишем стиль для нашего фрагмента в файле styles.xml в папке values
Создадим файл bottom_sheet_layout.xml с разметкой для нашего фрагмента, в комментариях в xml расписано назначение каждого элемента.
В разметке мы имеем одну ViewGroup, которая будет в обоих стейтах и не будет изменяться, и две отдельных ViewGroup для состояний collapsed и expanded.
При вытягивании фрагмента первая будет исчезать и в определённый момент будет заменена второй.
Мы можем перейти к созданию самого фрагмента.
Создадим класс BottomFragment, унаследовав его от BottomSheetDialogFragment
Полный код BottomFragment
Обратим внимание на ключевые моменты
Мы получаем BottomSheetBehavior, выставляем ему peekHeight и вешаем на него слушателя
В методе onSlide() в зависимости от оффсета мы меняем прозрачность наших двух layout и в определённый момент меняем их видимость
Коэффициент 0.5 можно заменить на какой-либо другой и тогда исчезание и появление будет происходить раньше или позже
Вызовем наш фрагмент. Чтобы сделать это быстрее и не добавлять новые кнопки и слушатели, сделаем это прямо из метода onCreate() в MainActivity
Можем запускать наш проект. Мы увидим вот такое поведение:
Второй этап
На данном этапе мы добавим sticky кнопку внизу нашего фрагмента. Для этого мы программно добавим view к нашему экрану.
Сперва создадим layout файл button.xml с кнопкой
Далее программно добавим кнопку к нашему фрагменту, вставив этот код между установкой behavior.state и добавлением коллбека behavior.addBottomSheetCallback
Мы программно надуваем и добавляем наш layout с кнопкой к родительскому layout
Вместо кнопки мы можем начинить наш layout любыми другими view
Запустив проект мы увидим следующее:

Заключение
Данное решение не претендует на истинно верное.
Вероятно, есть более красивые способы сделать это, я буду рад узнать о таких!
Вы можете экспериментировать с размерами, константами и тд, чтобы подгонять этот подход под вашу ситуацию.
Спасибо за внимание! Буду рад замечаниям и предложениями.
Источник
BottomSheetDialog с прозрачным фоном
Я хотел бы отобразить диалоговое окно нижнего листа менее широким, чем ширина экрана.
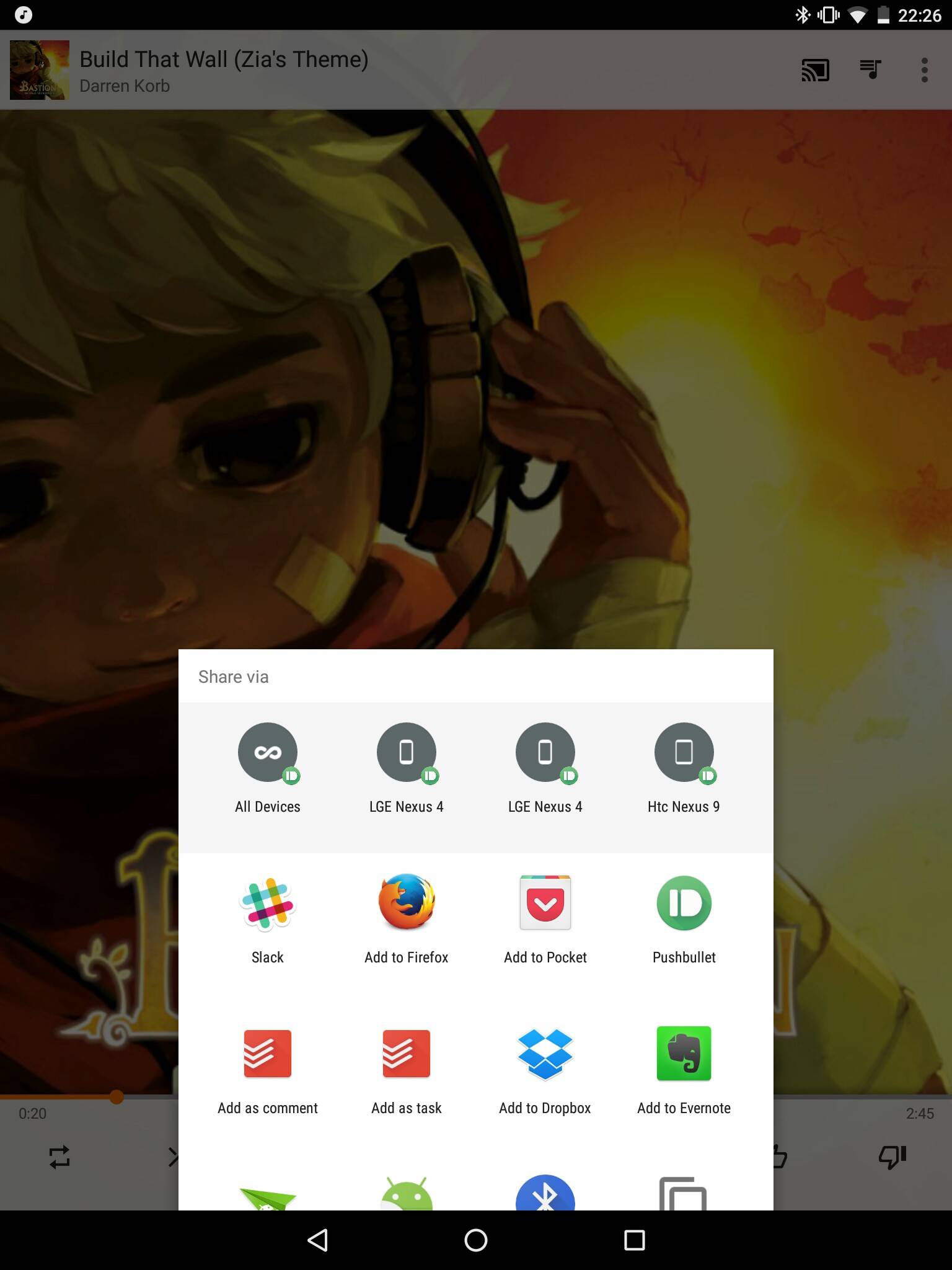
например, опция Share от Google Play Music на Nexus 9.
знаете ли вы, как этого достичь ?
на данный момент мне просто удалось уменьшить ширину содержимого листа, но фон по-прежнему находится на ширине экрана и отображает белый фон.
6 ответов
это самое простое решение для установки прозрачного фона BottomSheetDialogFragment
((View) contentView.getParent()).setBackgroundColor(getResources().getColor (android.Цвет р..прозрачный));
это работает для меня при использовании BottomSheetDialogFragment :
также добавьте это в свой styles.xml
Итак, я придумал 2 решения.
лучший:
создайте действие с прозрачным фоном только для вашего нижнего листа. Реализуйте свой собственный макет с макетом координатора и нижним листом. Установите маржу, которую вы хотите. Установите нужный контент.
еще не проверял.
ленивый:
выходит BottomSheetDialogFragment, в onActivityCreated добавить:
бит взлома, но он работает для создания фона прозрачным. Очевидно, что вы можете заменить «прозрачный» на любой цвет, который вы хотите.
вот ваш ответ: D
и android:layout_width=»100dp» in nestedScroolView to android:layout_width=»match_parent»
Источник
Русские Блоги
Использование BottomsheetDialogFragment в разработке Android
Использование BottomsheetDialogFragment для разработки под Android
BottomSheetDialogFragment наследует от AppCompatDialogFragment, официальная интерпретация — модальная нижняя таблица, является версией DialogFragment, она использует BottomSheetDialog вместо плавающего диалога. BottomSheetDialogFragment имеет следующие преимущества перед другими диалоговыми окнами:
1. иметь свой жизненный цикл;
2. Всю страницу можно сложить, развернуть и уничтожить;
3. Настраиваемые стили можно использовать гибко.
Наследование классов
Анализ исходного кода
Родительским классом BottomSheetDialogFragment является AppCompatDialogFragment, который переопределяет метод onCreateDialog () и возвращает экземпляр BottomSheetDialog. Форма темы диалога происходит из метода getTheme (), а getTheme () является открытым методом DialogFragment.
Введите исходный код BottomSheetDialog, загрузка диалога происходит в setContentView ():


и в методе onStart:

Следовательно, переопределение этого метода может определить начальное состояние BottomSheetDialog.
Макет, стиль
Под пакетом дизайна мы находим design_bottom_sheet_dialog.xml следующим образом:
Как видно из вышесказанного, контейнер для загрузки диалогового окна — это «design_bottom_sheet», который определяет стиль.
Мы можем настроить стиль BottomSheetDialog, настроив следующую тему: bottomSheetStyle, Ctrl + щелчок, чтобы ввести стиль, а затем выполнить поиск «bottomSheetStyle» в открытом файле. Отображение выглядит следующим образом:

Как видно из рисунка, он указан в «@ style / Widget.Design.BottomSheet.Modal», продолжайте ввод и обнаружите, что он содержит следующие атрибуты:

Очевидно, что атрибут background определяет цвет фона диалогового окна, поэтому мы можем переопределить эти атрибуты следующим образом (note parent = ”android: Widget”):
Инкапсуляция базового класса
С помощью приведенного выше анализа мы можем инкапсулировать базовый класс для облегчения последующего использования.
При его использовании просто переписайте метод onViewCreated (представление @NonNull, @Nullable Bundle saveInstanceState) и введите свой собственный диалоговый интерфейс:
Это может быть закрыто Поведением:
Установите смещение сверху, когда оно полностью развернуто:
Эффект предварительного просмотра
Полностью расширен без верхнего смещения:

Полностью расширен с верхним смещением 200:
Из-за небольшого пространства, исходный код не будет загружен в Github в настоящее время, эта статья будет постоянно обновляться.
Источник
BottomSheetDialog с прозрачным фоном
Я хотел бы отобразить диалоговое окно нижнего листа менее широким, чем ширина экрана.
Например, опция «Поделиться» из Google Play Music на Nexus 9.
Вы знаете, как этого добиться?
Пока я только что уменьшил ширину содержимого листа, но фон все еще остается на ширине экрана и отображает белый фон.
20 ответов
Итак, я разобрался с 2 решениями.
Лучший:
Создайте занятие с прозрачным фоном только для нижнего листа. Реализуйте свой собственный макет с координатным макетом и нижним листом. Установите поле, которое вы хотите. Установите контент, который вы хотите.
Еще не проверено.
Ленивый
Расширяет BottomSheetDialogFragment, в onActivityCreated добавлять:
Это сработало для меня при использовании BottomSheetDialogFragment :
Также добавьте это в свой styles.xml
Это простейшее решение для установки прозрачного фона BottomSheetDialogFragment
((Просмотреть) contentView.getParent()). SetBackgroundColor(getResources(). GetColor(android.R.color.transparent));
Извините, получил поздно, вот то, что вы ищете upvote, если вы сделали это успешно
Добавить эту строку — фрагмент диалога нижнего листа.
Следующее переопределение функции сработало в BottomSheetDialogFragment реализация:
Немного взломать, но это работает, чтобы сделать фон прозрачным. Очевидно, вы можете заменить «прозрачный» любым цветом, который вы хотите.
Есть несколько хакерских способов сделать это. Я решил эту проблему рекомендованным способом. Давайте разберемся, почему?
В документации упоминается, что
Модальный нижний лист. Это версия DialogFragment, которая показывает нижний лист с помощью BottomSheetDialog вместо плавающего диалогового окна.
Это означает, что должен быть метод, который используется для замены значения по умолчанию Dialog с а.
Единственное переопределение метода — это. Итак, мы собираемся использовать этот общедоступный метод, чтобы переопределить наш стиль диалога.
Рекомендуемый метод
Во фрагменте, расширяющем overrDide onCreateDialog() который представляет собой открытый метод.
кроме того, в themes.xml переопределить тему и добавить прозрачный фон.
- BottomSheetDialogFragment : здесь
- onCreateDialog : здесь
- тематика BottomSheetDialog : здесь
Следуя идее Marco RS (для меня это было единственное решение, которое вообще работало), вы можете создать чистое расширение и применять в своих диалогах где угодно.
У меня была такая же проблема, ничего не помогло. Использовал этот код для решения проблемы:
PS com.google.android.material: материал:1.1.0-alpha09
Поздний ответ, но сам столкнулся с этой проблемой и нашел лучшее решение, чем любой из предложенных.
Вы можете обернуть свой макет листа другим макетом с прозрачным фоном и добавить к нему поле (16dp здесь):
Затем добавьте прозрачный фон на свой лист, как в ответе Gnzlt:
И вуаля, не нужно другое занятие.
Это сработало для меня.. Oncreate Dialog получить цвет окна
используйте «setOnShowListener» для вашего экземпляра диалога, как это в kotlin:
полный код на котлине:
Это твой ответ:D
а также изменить android:layout_width=»100dp» in nestedScroolView в android:layout_width=»match_parent»
1. Сначала добавьте стиль в свою тему:
2. Затем прикрепите указанный выше стиль с помощью BottomSheetDialogFragment, как показано ниже:
Я знаю, что это старый вопрос, но я все еще отвечаю на него и надеюсь, что он будет полезен. По умолчанию макет, указанный в onCreateView() метод будет добавлен в FrameLayout with white background — пользователем BottomSheetDialogFragment . Для этого вы должны установить прозрачный фон FrameLayout в onStart() метод.
BottomSheetDialog получит R.attr.bottomSheetDialogTheme стиль из темы вашего контекста или используйте значение по умолчанию R.style.Theme_Design_Light_BottomSheetDialog .
XML-макет BottomSheetDialog — R.layout.design_bottom_sheet_dialog. Основное содержимое — это FrameLayout с id / design_bottom_sheet, стиль которого ?attr/bottomSheetStyle .
Если вы расширяете стиль с помощью родительского Theme.Design.Light.BottomSheetDialog тогда все ваши атрибуты по умолчанию, такие как colorPrimary , colorAccent может быть отменено. Таким образом, рекомендуется использовать ThemeOverlay в дереве тем просмотра. Вы должны расширить стиль от ThemeOverlay.MaterialComponents.Light.BottomSheetDialog как это:
Вы должны расширить стиль от Widget.MaterialComponents.BottomSheet.Modal , потому что стиль по умолчанию содержит:
Фон BottomSheetDialog определяется как android:background а также backgroundTint . Но я не уверен, почему backgroundTint эффективен, когда android: background имеет значение null. 🤔??
Для получения дополнительных сведений о теме Android:
Источник
BottomSheetDialogFragment bottom navigation color #267
Comments
Zeliret commented Jan 17, 2019
I have tried to apply a custom color to the bottom navigation bar but failed.
I tried this:
It works for usual DialogFragment but not for the BottomSheetDialogFragment.
I tried this also:
How can I change the nagivation bar color to custom? Right now it is always transparent.
The text was updated successfully, but these errors were encountered:
artnest commented Jan 30, 2019
mtrewartha commented Mar 8, 2019
@Zeliret Did you manage to figure this one out, by chance? No matter what I do, I still get the transparency on top of my usually white navigation, which looks pretty wonky. Tried everything in the above Medium article, too 🤷♂️
ivaniskandar commented Mar 9, 2019 •
My solution for this is by having my own bottom sheet style and applying it by overriding the getTheme() method:
I’m yet to try making the navbar transparent and making the actual bottom sheet draws under the navbar, but that one is working for now.
iFr0z commented Jun 27, 2019
@ivaniskandar Big thx! You save my time 🙂
touficbatache commented Sep 1, 2019
This needs to be fixed!
laurencedawson commented Mar 11, 2020
Also facing this issue.
hedvigoscar commented Mar 16, 2020
Experiencing this issue as well.
johnmalatras commented Sep 3, 2020
SwordBearer commented Sep 10, 2020
thanks @ivaniskandar , it worked!
SamYStudiO commented Oct 7, 2020 •
Any idea how to have bottom navigation bar white transparent like system share dialog? I mean we can see a bit of content behind navigation bar while scrolling?
I tried
window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION or View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN or View.SYSTEM_UI_FLAG_LAYOUT_STABLE
but this does nothing
LouisCAD commented Oct 7, 2020
@SamYStudiO You can use this Kotlin extension:
stephentalley commented Oct 15, 2020
There’s no need to override an entire theme, or change any of your Java/Kotlin code. Just set the appropriate theme overlay in your app theme:
Источник