- Android browser with javascript
- Браузеры для Android с функцией исследования элемента
- HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
- Web Inspector (Open Source) – браузер с инструментами разработчика для Android
- Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
- Как включить Javascript на Андроид?
- Javascript в стандартном браузере
- Javascript в браузере Chrome
- Javascript в браузере Firefox
- Сравнительный обзор Android-браузеров
- Интерфейс и дизайн
- Особенности
- Производительность
- Синтетические тесты
- Время загрузки страницы
- Расход памяти
- Заключение
Android browser with javascript
Краткое описание:
Мобильный браузер со встроенными инструментами разработчика, прокси, веб-инспектором и JS-консолью
Next-gen browser with advanced features for power users & developer tools.
⚡Browser DevTools:
Use your own proxies
● Use free or paid proxies from any provider
● HTTP, HTTPS, SOCKS4, SOCKS5 proxies
● Unblock websites
● Mask your IP
● Hide browser location
Inspect web elements
● Inspect and live edit individual web elements and their attributes with the built-in web dom inspector
View website network traffic (Early beta)
● View web resource, ajax, fetch api network traffic
● Note this is in BETA, no other functionality is available at this point apart from viewing network filenames
Run Javascript code on any site
● Write efficient Javascript code with built-in IntelliSense JS autocomplete engine
● Inject JS
● View console logs
● Debug website problems
Switch User Agent
● Dynamically make your browser appear as another device (e.g Nintendo Switch, Samsung TV, etc.)
Analyze website source code
● View web site source code in a highlighted code editor
● Beautify minified HTML and javascript code
Требуется Android: 5.0+
Русский интерфейс: Нет
Скачать:
Версия: 1.0.6 
Источник
Браузеры для Android с функцией исследования элемента
Исследование элемента (оно же веб-инспектор) – это полезная функция, которая существует во всех ПК-браузерах и позволяет отлаживать верстку в режиме «Live» без внесения изменений непосредственно в файлы сайта.
Простыми словами – у вас есть сайт, и вы визуально (на своей стороне) можете изменить цвет, например, кнопки или размер шрифта без изменений самого сайта. Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
С ПК в принципе все понятно, ведь именно на них идет основная часть всех разработок. Но есть умельцы, кто программирует или создает сайты на смартфонах/планшетах. Казалось бы неким безумием (сами понимаете удобство и возможности смартфонов), но вполне имеет место быть. Признаюсь, я сам на начальном этапе своего обучения пробовал создавать простенькие игры на телефоне с помощью Basic, но сейчас не об этом.
Поискав информацию в Интернете, я нашел несколько браузеров для Android, которые позволяют в некоторой степени исследовать элементы на том или ином сайте, о которых я вкратце и с удовольствием вам расскажу.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.
Отличительными особенностями являются:
- Поиск и редактирование HTML-элементов.
- Веб-консоль. Позволяет выполнить JavaScript.
- Просмотр всего исходного кода сайта с возможностью его редактирования.
- Функция исследования элемента. Позволяет показать код элемента, который выбран на странице.
- Реклама в приложении.
- Нет возможности визуально отслеживать CSS-стили элементов.
- Нет возможности редактировать стили, вынесенные в отдельный файл.
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.
Несмотря на это, наделено своими интересными функциями, в числе которых:
- Список сетевых ресурсов (изображения, скрипты, стили и прочее).
- Веб-консоль. Отображает список HTTP/S запросов и позволяет выполнить JavaScript.
- Поиск (исследование) и редактирование отдельных элементов. Дополнение – возможность показать ближайшего родителя.
- Нет возможности посмотреть весь исходный код страницы.
- Нет возможности визуально отслеживать CSS-стили элементов.
- Нет возможности редактировать стили, вынесенные в отдельный файл.
Поддержка Android 4.0+. Интерфейс на английском языке.
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры.
Браузер с консолью разработчика, в функции которой входит:
- Очистка кэша.
- Веб-консоль. Отображает список HTTP/S запросов и позволяет выполнить JavaScript.
- Полный исходный код страницы (HTML) с функцией отслеживания и редактирования стилей элементов.
- Отображение дерева DOM.
- Отслеживание JS- и CSS-файлов с возможностью их редактирования.
- Отображение сетевых ресурсов (изображения, скрипты, стили и прочее).
- Не идет на старых версиях Android.
- Отсутствует исследование отдельных элементов. Возможно, баг моего телефона, но все элементы доступны в общем коде HTML.
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Источник
Как включить Javascript на Андроид?

Javascript в стандартном браузере
Открываем стандартный предустановленный браузер в телефоне, идем в настройки. Обычно вызов настроек через значок сверхку справа или слева.
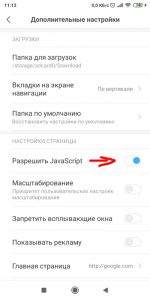
Выбираем пункт “Настройки” или значок шестеренки -> Дополнительные настройки -> Настройки контента (настройки страницы). И включаем пункт “Разрешить JavaScript”.
Javascript в браузере Chrome
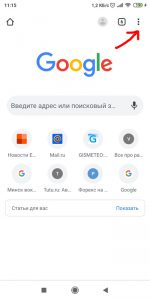
Аналогично включить яваскрипт можно в браузере Хром. Открываем браузер и заходим в настройки (в правом верхнем углу).
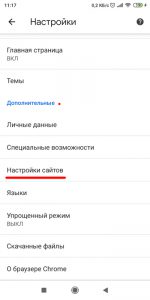
Выбираем “Настройки” -> Дополнительные -> Настройки сайтов.
И ищем пункт “JavaScript”. Выбираем “Разрешить сайтам использовать JavaScript”. Здесь же можно добавить некоторые сайты в исключение, т.е. на них Java не будет работать.
Javascript в браузере Firefox
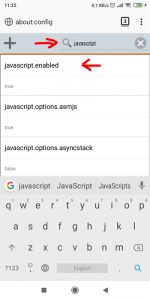
Запускаем браузер, в строке поиска вбиваем: “about:config“.
Откроется страницы с расширенными настройками конфигурации браузера. Чтобы не потеряться во всех этих настройка, в окне поиска по настройкам (чуть ниже строки поиска) пишем: “javascript“. Автоматически будет найдена соответствующая настройка.
Выбираем соответствующий пункт и нажимаем “переключить”. Можно вернуть настройки по умолчанию, нажав “сбросить”.
- Значение “true” – JavaScript включен.
- Значение “false” – JavaScript отключен.
Настраивать JavaScript в браузере рекомендую, если какие-то сайты отображаются неправильно на экране вашего мобильного устройства.
Источник
Сравнительный обзор Android-браузеров
Привет, Хабр. Мы подготовили для вас сравнительный обзор 10 браузеров под Android, оцениваемых по функциональности, производительности, дизайну. Уместно отметить, что мобильных браузеров гораздо больше десяти. Их слишком много, чтобы сделать полноценный Топ 2014 года в масштабах одной публикации. Вместо того, чтобы полагаться только на популярность (или скорость работы), в шорт-лист вошли приложения, который представляет весь спектр реализуемых в мобильных браузерах технологий, включая новичков, ещё не собравших большую аудиторию пользователей (по материалам статьи The best Android browsers, 2014 edition: design, features, and performance)
Интерфейс и дизайн
В популярных тестах мобильных браузеров для Android акцент сделан на скорость. В этом был смысл, когда большинство смартфонов не могли похвастаться высокой производительностью. Теперь всё по-другому, и даже самые дешевые устройства обеспечивают достаточную скорость работы, чтобы сосредоточиться в другом направлении – на дизайне интерфейса и юзабилити.
В этой сфере создатели браузеров отличаются повышенной «ленивостью». Мы видим, что мобильные браузеры крайне редко меняются внешне и, по большей части, являются миниверсиями наших настольных браузеров. У всех адресная строка расположена сверху, вкладки располагаются точь-в-точь как на десктопной версии, область отображения страниц идентична у всех приложений. Это странно, но из всех протестированных браузеров (даже тех, которые не попали в шорт-лист этой статьи), только у Habit Browser адресная строка сбежала с привычного месторасположения и оказалась в нижней части дисплея. Мы не считаем, что такая реализация совершенна, но на среднем Android смартфоне дисплей сейчас в опасной близости к 5-дюймовым размерам, и добраться до верхней адресной строки становится всё сложнее.
Chrome
Chrome от Google знаком большинству пользователей, ведь на многих телефонах приложение установлено по умолчанию. Интерфейс Chrome приятный в использовании, но он совершенно ничем не выделяется. Типичный подход Google, зарекомендовавший себя с положительной стороны, ведь нет никаких проблем со скоростью работы и взаимодействием с интерфейсом. Прокрутка страниц, масштабирование, всё работает быстро и плавно, независимо от того, насколько «тяжёлые» страницы вы просматриваете (конечно, если у вас современный смартфон).
Firefox
Отрицать богатый опыт компании Mozilla невозможно. Firefox – один из самых популярных браузеров для ПК и один из самых лучших браузеров для Android. Работает он довольно быстро, поддерживает синхронизацию вкладок и закладок в мобильной версии с настольной версией браузера. Как и его ПК-версия обладает упрощенным интерфейсом, хотя и не таким изящно-лёгким, как у Chrome.
Opera
Opera является третьим и последним Android-браузером в этом списке, который может похвастаться родственными связями со «взрослой» настольной версией. Как и конкуренты выше по списку, Opera предлагает упрощенный, хоть и немного устаревший, дизайн. К счастью, следование «старой школе» означает лишь удобную работу с навигацией и отличные показатели по скорости, даже когда речь идет о работе с очень «тяжёлыми» сайтами.
Dolphin
Это уже совершенно другая лига. Перед нами один из самых старых мобильных браузеров, доступных для Android, и из года в год он остаётся хорошей альтернативой популярному трио. Dolphin может похвастаться продуманным дизайном. Он остаётся одним из немногих браузеров, играющим с цветовым оформлением интерфейса (зелёный – цвет жизни). Он более многофункциональный, чем большинство конкурентов, но к счастью поддержка разных жестов, интеграция с социальными сетями, наличие синхронизации не только между разными устройствами, но и между разными браузерами, не сказываются в худшую сторону на скорости его работы.
UC Browser
Как и Dolphin, UC Browser имеет более спокойный интерфейс. UI браузера хорошо проработана, элементы интерфейса расположены эргономично, что облегчает навигацию. По скорости работы к браузеру также нет нареканий.
CM Browser
CM Browser новичок на Android, но ему уже есть чем похвастаться. У приложения самый минималистичный интерфейс, но реализован он со вкусом. CM Browser можно начать пользоваться мгновенно, не тратя время на изучение «функционала».
Javelin
Этот браузер показался нам наиболее визуально-привлекательным. Он просто сделан красиво и воспринимается чуть лучше, чем просто инструмент для работы. В нём нет никаких излишеств, интерфейс прост, навигация осуществляется легче лёгкого.
Puffin
Многие могут удивиться, почему Puffin вообще появился в этом списке, особенно учитывая его малопривлекательный дизайн. Действительно, Puffin можно считать худшим браузером в нашем обзоре, в нём есть серьёзные недостатки. Например, работа с пользовательским интерфейсом сопровождается длительными зависаниями даже на топовых устройствах. То же самое касается работы с веб-страницами. Прокрутка, масштабирование, работа с панорамным видом – всё это оставляет желать лучшего. Так что же забыл в статье «Лучшие Android браузеры» этот «отщепенец»? Об этом мы расскажем чуть позже.
Next Browser
Красочный и в тоже время минималистичный интерфейс. Можно заметить задержку во время просмотра изображения на некоторых страницах, не всё гладко и с прокруткой, масштабированием.
Lightning Browser
Chrome от Google. Интерфейс без излишеств, дополнительный функционал спрятан туда, где вы не сразу сможете его найти. Что касается навигации, интерфейс достаточно прост, работает с небольшими фризами.
Особенности
После того как вы познакомились с внешним видом представленных браузеров, вам, естественно, хочется узнать больше о поддерживаемом функционале. Некоторые из браузеров (Firefox, UC Browser, Dolphin) поддерживают расширения, но описать их все разом просто невозможно. Кроме того, средний пользователь никогда не будет пользоваться чем-то, что не работает сразу по принципу «установился и действует как мне нужно».
Так что же нам действительно нужно от браузера? Синхронизация. К сожалению, не все браузеры в нашем списке поддерживают эту функцию. Анонимность. Режим инкогнито стал своего рода стандартом, но и его предлагают не все браузеры. Наконец, сжатие данных всё ещё остаётся достаточно интересной функцией. Мы собрали все популярные функции и проверили, как наши браузеры справятся с ними.
* Adblocker Dolphin требуется JetPack (на Android 4.3-4.4). Flash поддерживается только через аддон.
* Puffin поддерживает flash всего 7 дней. После этого – угадайте что.
* Firefox поддерживает Flash только при установленном плагине.
Как вы можете заметить, UC Browser и Dolphin оказались наиболее многофункциональными. С другой стороны, Dolphin имеет ряд других, довольно уникальных особенностей (например, поддержка жестов).
Производительность
Даже самый визуально-привлекательных браузер не проживёт долго на вашем смартфоне, если он не обладает хорошей скоростью работы.
Конечно, синтетические тесты и реальный мир, это не одно и то же. Тесты не всегда рисуют репрезентативную картину реальной производительности. С другой стороны, некоторые тесты не только измеряют скорость работы в «попугаях», но и пытаются имитировать сценарии реальных действий пользователей.
Синтетические тесты
1. SunSpider
Разработанный Apple ещё в 2007 году, SunSpider остаётся частью стандартного набора тестов для браузеров. SunSpider анализирует способность браузера обрабатывать код JavaScript.
А вот и единственная причина по которой Puffin попал в список лучших браузеров. Puffin отлично справляется за счёт использования облачных вычислений. Что касается остальных, мы рады отметить успехи новичков, обогнавших даже Chrome от Google.
2. Mozilla Kraken
Как и SunSpider, Mozilla Kraken пытается измерить эффективность работы браузеров с JavaScript. Однако этот тест, если можно так выразиться, более хардкорный.
Неудивительно, что Puffin снова у руля, а вот Firefox неожиданно «слился», хоть браузер создан с Kraken в одной компании. Dolphin второй раз уверенно занимает последнее место.
3. Browsermark
Этот бенчмарк анализирует общую производительность браузеров (и стремится к тому, чтобы показать её реальной).
Снова Puffin оказывается впереди конкурентов, Chrome восстанавливает утраченные позиции, а Dolphin продолжает разочаровывать.
(*чем больше, тем лучше)
4. Peacekeeper
Peacekeeper (созданный финнами из компании Futuremark) также пытается измерить реальную производительность браузеров.
Да, ваши глаза не врут, Puffin снова показывает удивительный результат. Firefox неожиданно отстаёт.
(*чем больше, тем лучше)
Peacekeeper может также проверить браузеры на предмет их совместимости со стандартом HTML5. Учитывая, что отрасль считает HTML5 следующим логичным шагом развития, важно понять, способен ли ваш браузер обработать новый код.
Firefox показывает один из самых достойных результатов (наряду с UC Browser). Остальные браузеры нельзя назвать полностью HTML5-совместимыми.
(*чем больше, тем лучше)
Время загрузки страницы
Мы будем смотреть на скорость загрузки в двух различных состояниях – с новой страницей и ранее открытой. Важное правило: браузеры должны загрузить все содержимое страницы.
1. «Горячая загрузка» (загрузка страниц, которые вы уже посещали)
Синтетические тесты не лгут – Puffin действительно король, когда дело доходит до времени загрузки (горячей) страниц. Chrome, который всё равно открывает страницу быстро, всё же отстаёт.
К сожалению, Firefox и Dolphin (Opera тоже) отстают сильно от лидеров.
2. «Горячая загрузка» (мобильная версия сайта)
3. «Холодная загрузка»
Насколько хорошо ваш браузер обрабатывает страницы, которые вы посещаете впервые?
Ого, Puffin впервые потерял звание «самого быстрого». Однако это был единичный случай и на других страницах этот странный браузер вернул себе пальму первенства.
Что касается остальных, мы видим довольно схожие результаты, хотя Firefox и Javelin работают хуже. Dolphin, наконец, удалось всплыть со дна, и занять место середнячка. CM Browser показал очень достойный результат, а Chrome заслуженно всех победил.
4. «Холодная загрузка» (мобильная версия сайта)
Расход памяти
В последнем испытании мы проверили, как наши браузеры справляются с использованием памяти. В большинстве современных смартфонах есть как минимум 1 Гб оперативной памяти, однако всё ещё много людей пользуются и другими телефонами, в которых, к примеру, 512 мегабайт. Для этих устройств «съедание» памяти – это последнее, что им нужно.
(*в мегабайтах; чем меньше, тем лучше)
Как вы можете видеть, за исключением Firefox, Puffin, Chrome, и Opera, остальные показали схожий результат с Lightning Browser, оказавшемся самым «лёгким» из всех. Другими словами, если вашему устройству нахватает памяти, то Lightning Browser будет неплохим выбором — это простой, многофункциональный и быстрый браузер.
* Примечание: имейте в виду, что потребление памяти варьируется в зависимости от устройства.
Заключение

Мы использовали смартфон OnePlus One для тестирования всех браузеров.
Если исключить такие аномалии, как Puffin, мы увидим примерно средние результаты для всех браузеров. Да, можно сказать, что Dolphin, Opera, и Firefox, как правило, медленнее, чем остальные, а Chrome и CM Browser проявили себя как одни из самых быстрых. CM Browser порадовал простотой и скоростью работы. С другой стороны, Dolphin, несмотря на его проблемы в скорости работы, предлагает весьма интересный функционал.
Самое большое разочарование в этом тесте – Puffin. Разработчики явно сосредоточились не на том, а могли сделать один из лучших мобильных браузеров в мире.
В целом, мы можем заявить, что самые популярные – не означает самые лучшие. Если вы не желаете тратить время на выбор Android-браузера, ни один браузер в нашем списке вас не разочарует (мы серьезно, возможно вам даже Puffin понравится).
Источник