Android Camera2 – How to Use the Camera2 API to Take Photos and Videos
We all use the camera on our phones and we use it a l-o-t. There are even some applications that have integrated the camera as a feature.
On one end, there is a standard way of interacting with the camera. On the other, there is a way to customize your interaction with the camera. This distinction is an important one to make. And that’s where Camera2 comes in.
What is Camera2?
While it has been available since API level 21, the Camera2 API has got to be one of the more complex pieces of architecture developers have to deal with.
This API and its predecessor were put in place so developers could harness the power of interacting with the camera inside of their applications.
Similar to how there is a way to interact with the microphone or the volume of the device, the Camera2 API gives you the tools to interact with the device’s camera.
In general, if you want to user the Camera2 API, it would probably be for more than just taking a picture or recording a video. This is because the API lets you have in depth control of the camera by exposing various classes that will need to be configured per specific device.
Even if you’ve dealt with the camera previously, it is such a drastic change from the former camera API, that you might as well forget all that you know.
There are a ton of resources out there that try to showcase how to use this API directly, but some of them may be outdated and some don’t present the whole picture.
So, instead of trying to fill in the missing pieces by yourself, this article will (hopefully) be your one stop shop for interacting with the Camera2 API.
Camera2 Use Cases
Before we dive into anything, it is important to understand that if you only want to use the camera to take a picture or to record a video, you do not need to bother yourself with the Camera2 API.
The primary reason to use the Camera2 API is if your application requires some custom interaction with the camera or its functionality.
If you are interested in doing the former instead of the latter, I’ll suggest that you visit the following documentation from Google:
There you will find all the necessary steps you need to take to capture great photos and videos with your camera. But in this article, the main focus will be on how to use Camera2.
Now, there are some things we need to add to our manifest file:
You will have to deal with checking if the camera permission has been granted or not, but since this topic has been covered widely, we won’t be dealing with that in this article.
How to Set up the Camera2 API Components
The Camera2 API introduces several new interfaces and classes. Let’s break down each of them so we can better understand how to use them.

First off, we’ll start with the TextureView.
Camera2 TextureView Component
A TextureView is a UI component that you use to display a content stream (think video). We need to use a TextureView to display the feed from the camera, whether it’s a preview or before taking the picture/video.
Two properties that are important to use regarding the TextureView are:
- The SurfaceTexture field
- The SurfaceTextureListener interface
The first is where the content will get displayed, and the second has four callbacks:
The first callback is crucial when using the camera. This is because we want to be notified when the SurfaceTexture is available so we can start displaying the feed on it.
Be aware that only once the TextureView is attached to a window does it become available.
Interacting with the camera has changed since the previous API. Now, we have the CameraManager. This is a system service that allows us to interact with CameraDevice objects.
The methods you want to pay close attention to are:
After we know that the TextureView is available and ready, we need to call openCamera to open a connection to the camera. This method takes in three arguments:
- CameraId — String
- CameraDevice.StateCallback
- A Handler
The CameraId argument signifies which camera we want to connect to. On your phone, there are mainly two cameras, the front and the back. Each has its own unique id. Usually, it is either a zero or a one.
How do we get the camera id? We use the CameraManager’s getCamerasIdList method. It will return an array of string type of all the camera ids identified from the device.
The next arguments are callbacks to the camera state after we try to open it. If you think about it, there can only be several outcomes for this action:
- The camera manages to open successfully
- The camera disconnects
- Some error occurs
And that’s what you will find inside the CameraDevice.StateCallback:
The third argument deals with where this work will happen. Since we don’t want to occupy the main thread, it is better to do this work in the background.
That’s why we need to pass a Handler to it. It would be wise to have this handler instance instantiated with a thread of our choosing so we can delegate work to it.
With everything that we have done, we can now call openCamera:
Then in the onOpened callback, we can start to deal with the logic on how to present the camera feed to the user via the TextureView.

How to Show a Preview of the Feed
We’ve got our camera (cameraDevice) and our TextureView to show the feed. But we need to connect them to each other so we can show a preview of the feed.
To do that, we will be using the SurfaceTexture property of TextureView and we will be building a CaptureRequest.
Creating the preview
In the code above, first we get the surfaceTexture from our TextureView. Then we use the cameraCharacteristics object to get the list of all output sizes. To get the desired size, we set it for the surfaceTexture.
Next, we create a captureRequest where we pass in TEMPLATE_PREVIEW. We add our input surface to the captureRequest.
Finally, we start a captureSession with our input and output surfaces, captureStateCallback, and pass in null for the handler
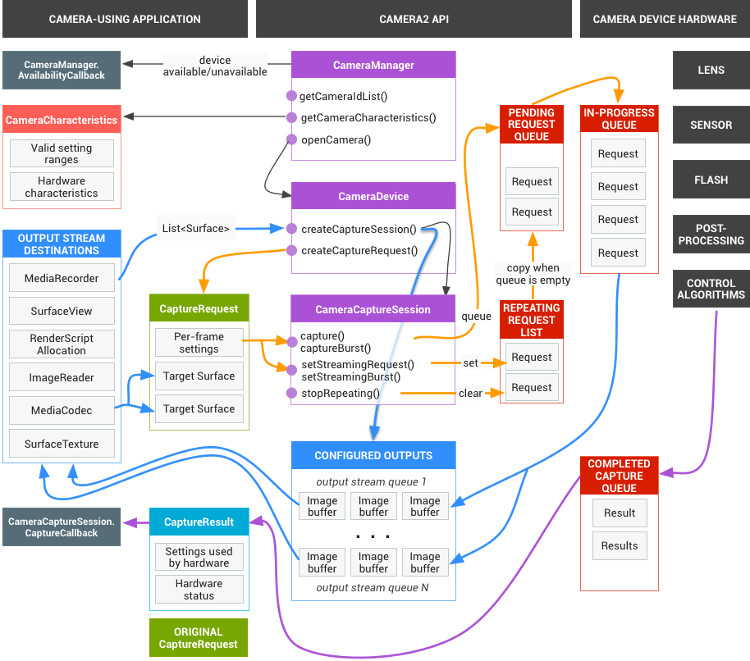
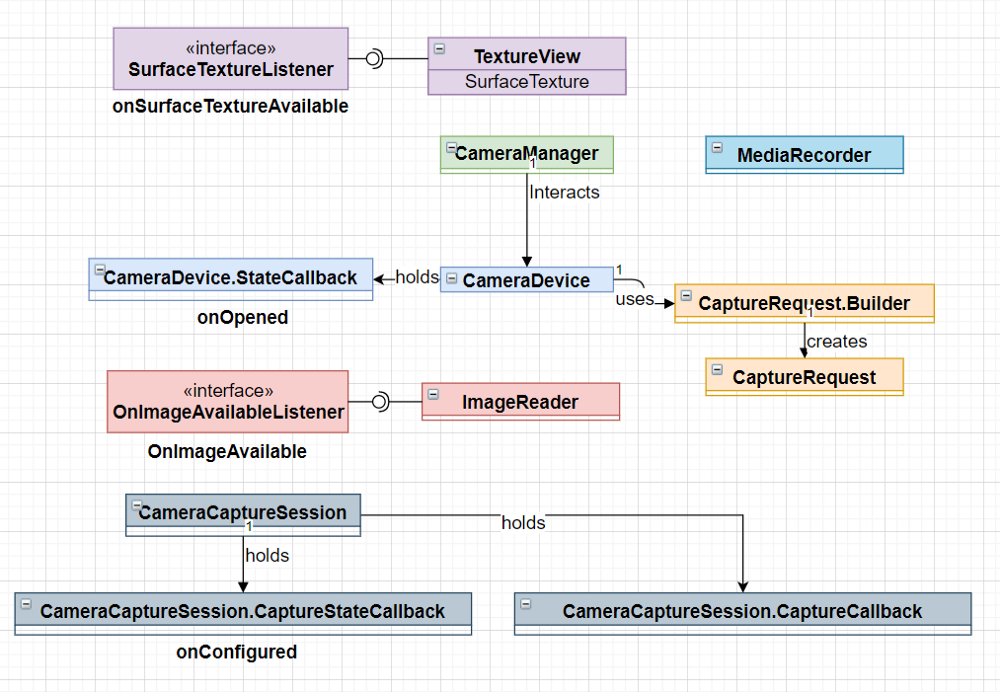
So what is this captureStateCallback? If you remember the diagram from the beginning of this article, it is part of the CameraCaptureSession which we are starting. This object tracks the progress of the captureRequest with the following callbacks:
When the cameraCaptureSession is configured successfully, we set a repeating request for the session to allow us to show the preview continuously.
To do that, we use the session object we get in the callback:
You will recognize our captureRequestBuilder object that we created earlier as the first argument for this method. We enact the build method so the final parameter passed in is a CaptureRequest.
The second argument is a CameraCaptureSession.captureCallback listener, but since we don’t want to do anything with the captured images (since this is a preview), we pass in null.
The third argument is a handler, and here we use our own backgroundHandler. This is also why we passed in null in the previous section, since the repeating request will run on the background thread.

How to Take a Picture
Having a live preview of the camera is awesome, but most users will probably want to do something with it. Some of the logic that we will write to take a picture will be similar to what we did in the previous section.
- We will create a captureRequest
- We will use an ImageReader and its listener to gather the photo taken
- Using our cameraCaptureSession, we will invoke the capture method
This time we are creating a capture request with TEMPLATE_STILL_CAPTURE
But what is this ImageReader? Well, an ImageReader provides access to image data that is rendered onto a surface. In our case, it is the surface of the TextureView.
If you look at the code snippet from the previous section, you will notice we have already defined an ImageReader there.
Notice lines 12 – 14
As you can see above, we instantiate an ImageReader by passing in a width and height, the image format we would like our image to be in and the number of images that it can capture.
A property the ImageReader class has is a listener called onImageAvailableListener. This listener will get triggered once a photo is taken (since we passed in its surface as the output source for our capture request).
⚠️ Make sure to close the image after processing it or else you will not be able to take another photo.

How to Record a Video
To record a video, we need to interact with a new object called MediaRecorder. The media recorder object is in charge of recording audio and video and we will be using it do just that.
Before we do anything, we need to setup the media recorder. There are various configurations to deal with and they must be in the correct order or else exceptions will be thrown.
Below is an example of a selection of configurations that will allow us to capture video (without audio).
The order of the setters is important
Pay attention to the setOutputFile method as it expects a path to the file which will store our video. At the end of setting all these configurations we need to call prepare.
Note that the mediaRecorder also has a start method and we must call prepare before calling it.
After setting up our mediaRecoder, we need to create a capture request and a capture session.
Similar to setting up the preview or taking a photograph, we have to define our input and output surfaces.
Here we are creating a Surface object from the surfaceTexture of the TextureView and also taking the surface from the media recorder. We are passing in the TEMPLATE_RECORD value when creating a capture request.
Our captureStateVideoCallback is of the same type we used for the still photo, but inside the onConfigured callback we call media recorder’s start method.
Here we are also setting a repeating request since we want to capture a continuous video
Now we are recording a video, but how do we stop recording? For that, we will be using the stop and reset methods on the mediaRecorder object:
Conclusion
That was a lot to process. So if you made it here, congratulations! There is no way around it – only by getting your hands dirty with the code will you start to understand how everything connects together.
You are more than encouraged to look at all the code featured in this article below :
Bear in mind that this is just the tip of the iceberg when it comes to the Camera2 API. There are a lot of other things you can do, like capturing a slow motion video, switching between the front and back cameras, controlling the focus, and much more.
Read more posts by this author.
If this article was helpful, tweet it.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) nonprofit organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives and help pay for servers, services, and staff.
Источник
ANdroid Camera2 API от чайника
Не так давно я возился со своей роботележкой, пытаясь водрузить на нее ANDROID смартфон. Моей, то есть его задачей, было сделать тележку эволюционно продвинутой. Чтобы она, так сказать, чувствовала мир его сенсорами, смотрела его глазом (камерой), слышала микрофоном и ругалась по громкой связи. Ресурсов AVR, понятное дело, на это уже не хватало и поэтому бывший на телеге микроконтроллер переехал на уровень ниже, куда-то в район спинного мозга управлять моторчиками и разными безусловными рефлексами.
Но странное дело, когда я начал писать приложение для смартфона, нехорошая IDE ANDROID STUDIO стала постоянно зачеркивать мой код и называть его устаревшим.
Особенно, как вы видите, в тех частях, где я пытался работать с камерой. Это было очень обидно, потому что я прочитал в интернете и усвоил множество уроков работы с андроидом и камерой здесь, здесь, здесь и даже здесь. Там ничего не зачеркивалось. И называлось заурядно Camera API. Все там было просто и логично. Но Google упрямо толкал меня к какому-то Сamera2 API.
Я туда посмотрел и просто опупел от количества разных коллбэков, билдеров, хэндлеров и луперов на каждую строчку демонстрационного кода. Было совершенно непонятно с какой стороны к этому подступиться, если ты обычный любитель, а не android developer. Причем в сети даже на сегодня статей на тему Сamera2 API чуть, хотя вышло это обновление вроде как, аж четыре года назад. Но всё что я нашел, это статью в Хакере в 2016, пост в трех частях от украинских братьев того же года, двойной пост на Хабре в 2017 и статью Understanding Camera2 от японского мегагика Томоаки Имаи. И это я ещё имею в виду какую-то структурированную и оформленную информацию, а не раскиданные в интернете обрывки кода типа, «смотрите, как я могу» и простыни в стиле, «посмотрите код плиз, у меня ничего не работает».
А теперь, если вам всё ещё интересно зачем мне потребовалось пилить свой пост на эту тему
уже в 2019, то добро пожаловать под кат.
Собственно статья из Хакера мне понравилась тем, что дала хотя бы обзорное понимание того, на кой черт внедрили новую парадигму работы с камерой. Также стало понятно для чего нужны некоторые новые методы, которых не было в предыдущем API. Но написать работающую программу по этой статье было совершенно невозможно, поскольку авторы, видимо, как настоящие хакеры, приводили только лишь заглавия методов, ну может быть, ещё там пару строчек дополнительного кода. Но этого мне категорически не хватало.
Пост на Хабре был хорош, не спорю и я даже понял несколько первых абзацев, но на этом дело и встало, поскольку автор поста побеждал камеру при помощи RxJava2, что автоматически исключало меня из числа дальнейших читателей. Мне бы с ООП нормально разобраться, а тут какое-то реактивное программирование.
Статья японца была ещё лучше, пусть он и писал не на своем родном языке. Но Kotlin я тоже не знаю, хотя я, конечно, порадовался за отечественных разработчиков и оценил краткость его синтаксиса, в отличии от той JAVA-вермишели, которая была на странице разработчиков Google (кстати, с этой страницей, тоже было ясно, что мне там ясно мало чего).
Последней статьей, которая принесла мне практическую пользу, был пост из трех частей от братской Украины. Я даже что-то там запустил и что-то там увидел. Но к сожалению, к третьей части автор статьи очень сильно устал и начал также выдавать код обрывками, которые никак не складывались у меня в рабочее целое. Тем более, что в конце концов автор совсем расстроился, потому что у него получилось изображение не той цветовой палитры на которую он рассчитывал.
Дескать, это от того, что версия Lollipop 5.0, а там баг. Надо вот обновить до Lollipop 5.1 и тогда всё будет хорошо. Но как-то пока не до этого. А ещё вредные хохлы пристегнули к статье JAVA SCRIPT, и при копировании кода мне в текст программы насыпалось дикое количество мусора. Ребята, ну нельзя же так… Пришлось специальный плагин в Firefox инсталлировать.
Поэтому мне пришлось подхватить упавшее знамя и довести дело до конца, что конечно, потребовало титанических умственных усилий. И поскольку как-то жалко было удовлетворяться всего лишь осознанием того, что рабочий результат получен, то мне захотелось поделиться им с такими же чайниками любителями. Причем, это далеко не конец истории. Мне всё ещё надо научиться передавать живое видео с камеры андроида на компьютер (роботележка должна развиваться, это закон эволюции) и не кусками, как я слепил, а плавненько. А там встают такие Монбланы препятствий в виде медиакодеков и прочего, что просто жесть жестянская.
Но с другой стороны, все дело может окончится полным разочарованием. И не потому что не удастся подняться на Монблан.
С месяц назад в сеть просочился слух о смартфонах Nokia с пятью основными камерами. Как к этому относиться? Интересный и многообещающий слух или очередная странная штука? Каким бы уникальным ни выглядел такой дизайн, Nokia уж точно не сможет стать пионером в области внедрения непривычного количества объективов и сенсоров в компактные устройства. Фотоаппарат Light L16 уже в 2015 году оснастили 16-ю объективами, и у компании, очевидно, имеется в работе новый прототип. Выше можно увидеть, как это потенциально может выглядеть.
После того, как в Huawei P20 Pro появилась тройная камера, переход к смартфону с пятью камерами уже не звучит так комично, как это могло бы быть еще пару лет назад. Впрочем, остается главный вопрос – а какой в этом смысл?
Что делать с таким количеством объективов?
Первое, что приходит на ум, это разнообразие типов сенсоров камер, доступных на современном рынке смартфонов, и возможность добавить еще. Зачем выбирать между широкоугольной, телефото, портретной с боке или монохромной съемкой, если можно получить все это в одном устройстве?
Будучи теоретически возможным, такой дизайн будет достаточно неуклюжим в использовании. ПО придется переключаться между режимами автоматически или предлагать сложный набор опций пользователю. Более того, разработка такого дизайна стоила бы очень дорого при всех сомнительных преимуществах такого решения. Каждая камера функционировала бы большей частью независимо, а покупатели вряд ли использовали бы какое-то большое число режимов. И непонятно, сколько они были бы готовы заплатить за такую функциональность. Так что камеры с несколькими модулями должны уметь больше, чтобы привлечь пользователя.
Huawei P20 Pro уже предлагает свою версию того, как несколько модулей камеры могут работать вместе, чтоб давать интересный результат. Речь о таких технологиях от Huawei, как Monochrome и Hybrid Zoom. Первая улучшает динамический диапазон стандартных кадров, объединяя данные обычного RGB и светочувствительного черно-белого сенсора. А Hybrid Zoom обещает и того больше: он объединяет данные с нескольких камер, чтобы повысить разрешение снимка для более качественного зума. В результате, в P20 Pro 8 MП сенсор телефото-объектива дает возможность снимать в разрешении 10 MП на 3x и 5x зуме.
Выше разрешение — больше гибкости
Первая камера Light L16 работала сходным образом, используя перископические зеркала, чтобы уместить модули камеры в компактный корпус. Камера брала данные с нескольких модулей на 28, 70 и 150 мм, в зависимости от уровня зума. В конечном итоге получался большой снимок на 52 МП, сделанный с 10 немного отличающихся ракурсов, доступных на уровне увеличения до 5x. Концепция новой модели, разработанной для смартфонов, работает с 5-9 объективами. Такой модуль камеры способен делать большие 64-мегапиксельные снимки.
Эта идея множественных снимков также добавляет преимуществ при съемке в условиях плохого освещения и в HDR за счет нескольких диафрагм. Высококачественный эффект глубины кадра также оказывается доступным благодаря одновременно программной эмуляции и использованию нескольких фокусных расстояний.
Light L16 принес разочарование, однако сама идея оказалась многообещающей. И следующее поколение с успехом может оказаться чем-то стоящим. Компания утверждает, что в конце года будет анонсирован смартфон, где будет установлено их новейшее решение с несколькими объективами.
Такую же идею можно проследить, обратившись к опыту Nokia в области внедрения нескольких камер, учитывая старую историю с инвестициями в Pelican Imaging в 2013 году. В отличие от Light, сенсор тут гораздо меньше. И даже при этом технология обещает очень похожие преимущества, в том числе программную смену фокуса, замера глубины и повышения размера итогового изображения. К сожалению, Tessera выкупила компанию в 2016, но сама идея могла и не покинуть умы инженеров Nokia.
Zeiss, нынешний партнер Nokia по фоточасти, имеет патент на переключаемый зум, но мы не слышали от них больше ничего о дизайне с несколькими объективами. Возможно, более многообещающим выглядит другой партнер Nokia, FIH Mobile. Эта компания принадлежит Foxconn, выпускает телефоны Nokia и также инвестировала в Light в 2015, дав ей лицензию на использование технологии.
И если вы думаете, что у утечки от Nokia и прототипа от Light есть нечто общее, это не совпадение. Связывает эти две компании Foxconn. Так будет ли смартфон от Nokia первым, где используется технология от Light?
Так это и есть будущее?
Сверхбольшое разрешение — не новая концепция.В 2014 году в Oppo Find 7 использовался сходный принцип, а Hybrid Zoom от Huawei позволил технологии работать с несколькими камерами. Исторически главной проблемой технологии были высокие требования производительности, качество алгоритма и энергопотребление. Но на стороне современных смартфонов более мощные процессоры обработки сигнала, энергоэффективные DSP чипы и даже улучшенные способности нейронных сетей, что постепенно снижает значимость проблемы.
Высокая детализация, возможности оптического зума и настраиваемый эффект боке возглавляют список требований к камере современного смартфона, и достичь успеха в этом могут помочь технологии нескольких камер. Вместо выполнения разных функций отдельными камерами будущее мобильной фотографии — за комбинированием нескольких камер для обеспечения более продвинутых и гибких возможностей.
По поводу технологии Light еще остаются вопросы, в особенности насчет склеивания изображений с разным фокусным расстоянием. Нам остается только ждать — увидим, что изменится к лучшему во втором поколении технологии.
Непросто будет настроить такой агрегат из камер ручками в программе. Быть может, круг замкнётся и для того чтобы сделать снимок, нам снова придется писать явный intent, с содержанием, типа, “камера, сделай пожалуйста снимок сама как умеешь, но красиво, и верни мне его в моё activity”.
Но пока времени, хоть и немного нам ещё осталось. Поэтому приступим немедля.
Зачем всё это было нужно Гуглу
Вроде, как всё дело в безопасной и правильной многопоточности (а ещё стало можно делать напрямую всякие эффекты и фильтры ). Вот если в ванильной JAVA вам в случае необходимости надо везде грамотно распихивать мьютексы, синхронайзы и семафоры, то здесь Гугль берет почти всё на себя. Вам надо только прописать в тексте программы коллбэки, которые будут вызываться в случае необходимости. То есть, например, вы подаете запрос на включение камеры:
Но это не команда, это просьба. Сразу приступить к работе с камерой вы не можете. Во-первых ей надо время на включение, во-вторых у андроида и так полно важных дел, и ваше пожелание ставится в немаленькую очередь. Но зато нам не надо ждать открытия камеры в цикле в главном потоке, вешая всё приложение (все же помнят, что можно делать в UI-потоке, а что нет). Поэтому, мы отправляем свое пожелание и пока занимаемся своими делами, открываем вьюшки, пишем «hello world», настраиваем обработчики кнопок и тому подобное.
Тем временем, через какие-то десятки и сотни миллисекунд у операционной системы, наконец, доходят руки и до камеры и она её инициализирует. А как только камера готова, срабатывает тот самый коллбэк (если конечно вы заранее его прописали)
То есть, камера теперь открыта и может что-то там делать: выводить изображение с камеры на вьюшку, пересылать его дальше для сохранения и так далее.
В итоге, вся работа с камерой, по сути, сводится к прописыванию всевозможных коллбэков. Но в своём благородном стремлении разработчики Гугля слегка перегнули палку и как правильно заметил японский товарищ:
Одна из причин почему Camera2 приводит в недоумение, это то насколько много коллбэков надо использовать, чтобы сделать один снимок.
Но и этого мало. Полная схема работы камеры имеет вот такой устрашающий вид
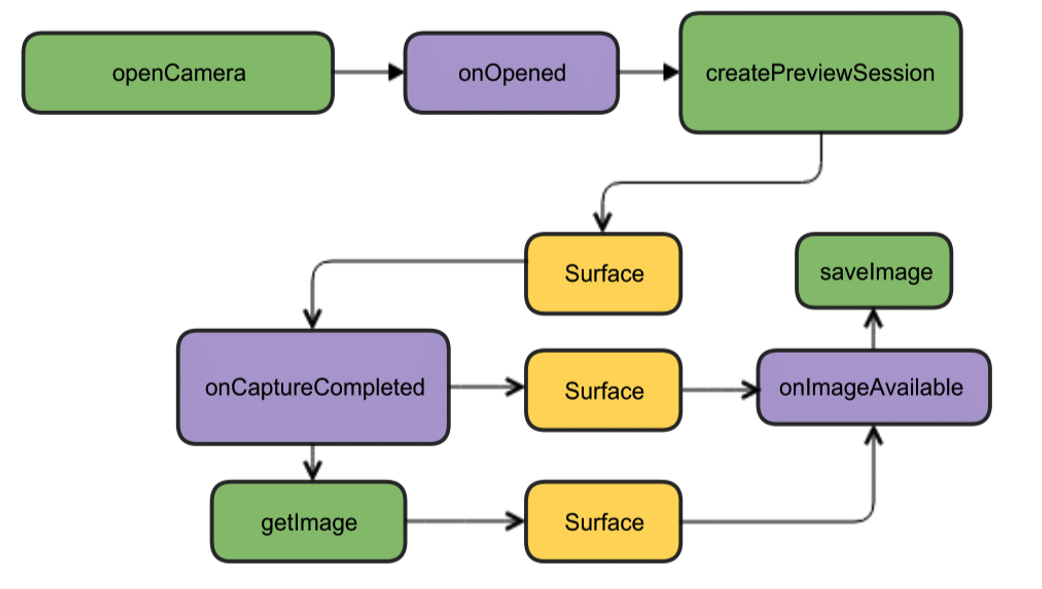
Но к счастью, для начала её можно свести к намного более привлекательной картинке
Хоть там всё и по английски, но как говорится, понятно без слов. Для начала нам хватит такой конструкции. Откроем камеру, выведем изображение на экран смартфона, сделаем снимок и как только он будет готов (снова коллбэки), сработает слушатель этого события и запишет картинку в файл.
Приступаем к творению кода
Создадим новый проект в IDE Android Studio, выберем минимальную версию SDK 22, чтобы избежать зеленых картинок и заказываем empty Activity (а еще лучше взять 23 версию, а то с permissions траблы могут возникнуть). Для начала хватит. Даже разрешений в манифесте пока делать не нужно.
Работу начнём с создания экземпляра класса CameraManager. Это менеджер системного сервиса, который позволяет отыскать доступные камеры, получить их характеристики нужные вам для работы и задать для камер настройки съемки.
А характеристики мы посмотрим следующие:
идентификатор камеры ( 0, 1, 2 ….)
направление куда камера направлена (вперед, назад)
разрешение камеры в пихелях
Сначала мы получаем список камер в виде строкового массива, а затем выводим в цикле требуемые характеристики и пишем их в лог.
Нам эта информация, в принципе, особо и не нужна, любой чайник ещё по предыдущему API и так знает, что камеры имеют идентификаторы от нуля и далее, что разрешением 1920 на 1080 никого не удивишь, а форматом JPEG тем более. По сути, эти данные нужны уже «взрослому» приложению готовому для продакшена и которое на их основе сделает менюшки выбора для пользователя и так далее. В нашем же простейшем случае, в общем, и так все понятно. Но раз все статьи начинают с этого, то и мы начнём.
Убедившись, что фронтальная камера имеет идентификатор номер «1», а задняя «0» (они почему-то заданы в формате String), а также, что разрешение 1920 х 1080 и сохранение файла JPG нам доступны, продолжим наступление.
Получаем нужные permissions
Первоначально нам надо озаботится рядом разрешений. Для этого в манифесте придется прописать следующее:
Первое понятно для камеры, второе для записи картинки в файл (и это не внешняя карта памяти, как могло бы показаться из значения слова EXTERNAL, а вполне себе родная память смартфона)
Но Android тоже заботится о нас, поэтому, начиная с версии Lollipop разрешений прописанных в манифесте будет уже недостаточно. Ныне требуется, чтобы пользователь ручками одобрил своё согласие на открытие камеры и запись данных в память.
Для этого, в самом простом случае, требуется добавить вот это:
Почему же в самом простом? Потому что такие вещи делать в UI – потоке, как известно не надо. Во-первых вешается поток, пока юзер своими корявыми пальцами тыкает в экран, во-вторых, если дальше у вас инициализация камеры, то приложение, вообще может упасть. В данном демонстрационном случае всё нормально, но вообще предписано и для этого случая использовать нужный коллбэк типа:
Хотя я вот раньше не зная всего этого, запускал нужную Activity через AsyncTask, а ещё раньше просто лепил новый Thread как в Java.
Для удобства вынесем всё что связано с камерами в отдельный класс по совету умных людей и создадим класс CameraService. Там мы разместим инициализацию камер и затем пропишем все коллбэки, которые потребуются.
В главном потоке создаем экземпляр mCameraManager и с его помощью заполним массив объектов myCameras. В данном случае их всего два — фронтальная и селфи камеры.
В методе public void openCamera() можно видеть строчку:
именно отсюда ведет дорожка к первому коллбэку состояния камеры CameraDevice. StateCallback. Он сообщит нам открыта ли камера, закрыта или может быть вообще ничего там нет и выдаст ошибку. Пропишем его в методах класса CameraService.
Соответственно, если камера доступна для работы (сработал метод public void onOpened(CameraDevice camera) <>), то мы именно там пишем дальнейшие наши действия, например, вызов метода createCameraPreviewSession(). Он поможет вывести нам на вьюшку изображение с камеры и работать с ним далее.
Здесь мы пытаемся вывести изображение (поток данных) на текстуру mImageView, которая уже определена в макете. Можно даже определить с каким именно разрешением в пихелях.
И вот когда эта самая сессия готова, вызывается вышеупомянутый коллбэк и мы начинаем по выражению гуглоделов: «displaying the camera preview». Здесь же желающие могут настроить параметры автофокуса и вспышки, но мы пока обойдемся параметрами по умолчанию.
Теперь нам надо, так сказать, набросать красок на холст и создать гениальную картину в стиле

Процесс это достаточно тривиальный и каждый может здесь развернуться как хочет. Но писать названия кнопок прямо в макете тоже моветон и так в рабочих версиях делать не надо.
Соответственно в самой Activity мы создаем listeners, то есть слушателей для кнопок и вьюшки.
Назначения кнопок понятны из названий, третью кнопку мы пока оставим для будущего снимка.
И если теперь свести все кусочки кода вместе то
Грузим, запускаем, работает!
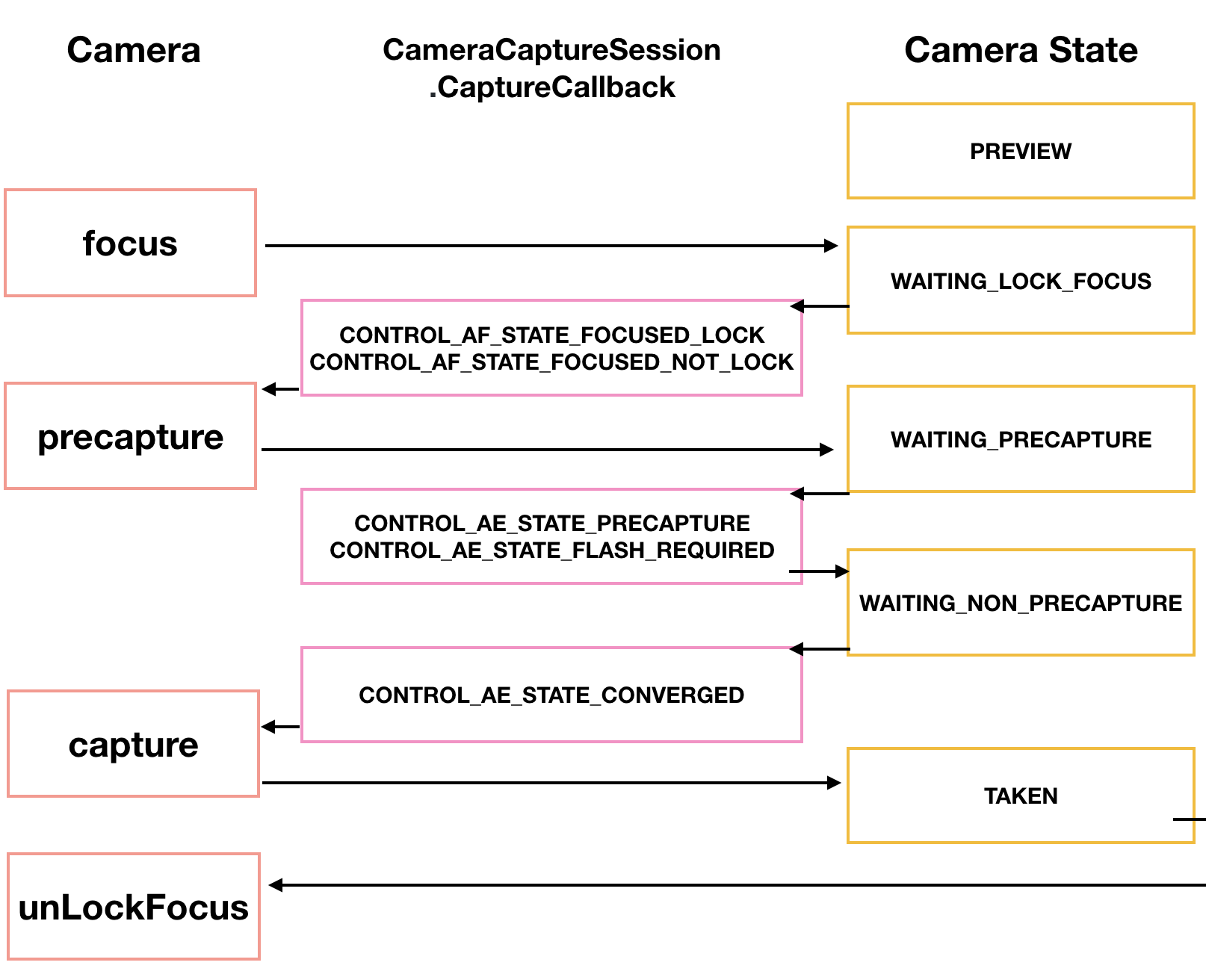
Вообще, если вам этого мало, то сам процесс съемки можно значительно разнообразить. Наш японец Томоаки показывает и объясняет как, приведя красивую схему.
Сначала камере надо навести фокус. Обычно это не вызывает проблем, но иногда требует нескольких попыток, которые тоже реализуются через коллбэк
Затем камера переходит в режим предварительной съемки PRECAPTURE. На этой стадии камера вычисляет экспозицию, баланс белого и светосилу (когда-то в детстве я знал что это, но теперь эти знания утрачены). Иногда коллбэк может вернуть требование CONTROL_AE_STATE_FLASH_REQUIRED, что означает «хорошо бы включить вспышку». Её можно кстати включить автоматически — setAutoFlash(mPreviewRequestBuilder).
Когда все нужные параметры для съемки определены, то коллбэк возвращает состояние CONTROL_AE_STATE_CONVERGED сигнализирующее нам о том, что камера готова сделать снимок.
На странице гуглоидов, всё это есть уже в примерах, и если у вас хватит терпения пробиться через эти минные поля и проволочные заграждения, то честь тогда вам и хвала.
Делаем снимок и сохраняем картинку в файл
Вот как раз с этого места у меня начались проблемы. Нет, судя по блок-схеме приведенной выше (не японской, а предыдущей) всё как бы не очень сложно. Дожидаемся, когда камера захватит изображение. После обработки классом CamerCaptureSession оно будет доступно в виде объекта Surface, который в свою очередь можно обработать с помощью класса ImageReader.
Правда на то, чтобы создать объект ImageReader опять же надо время. Дожидаемся этого времени мы в очередном слушателе под названием OnImageAvailableListener. И наконец, с помощью инстанса последнего класса ImageSaver сохраняем изображение в файл и естественно делаем это тоже асинхронно, потому как ImageSaver он у нас Runnable.
Проблема была в том, что я никуда не мог пристроить этот ImageReader, поскольку коллбэк CameraCaptureSession.StateCallback() уже был занят под трансляцию видео на вьюшку смартфона. А если я делал новую сессию то Android предсказуемо ругался и крашил приложение. В итоге (не спрашивайте меня как) я сумел скрестить коня и трепетную лань в одном методе createCameraPreviewSession(), который раньше выводил изображение с камеры только на вьюшку.
Вот этот кусок кода до:
Разница, если не считать определения инстанса ImageReader вверху, почти неуловима. Всего-то добавили к surface, через запятую mImageReader.getSurface() и всё. Но пока до этого дойдешь…
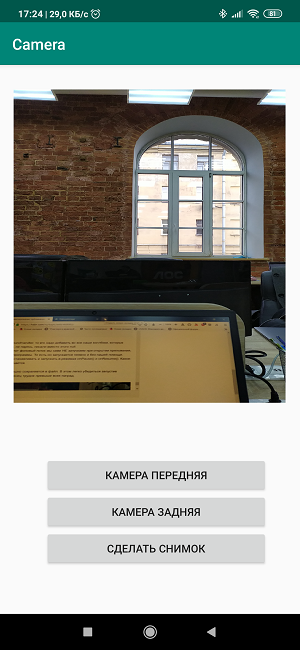
С этого момента дела пошли веселее и можно было задействовать третью экранную кнопку «Сделать Снимок». При ее нажатии вызывается метод makePhoto() (ну кто бы мог подумать):
А сразу за ним прописываем слушатель OnImageAvailableListener:
Пока он ничего не делает, просто сигнализирует тостом, что дескать, все в порядке, можно сохранять картинку в файл.
А для этого нам потребуется сам файл:
А также специальный объект класса ImageSaver, который быстренько перекачает данные с картинки в байтовый буфер, а оттуда уже в бинарный файл.
Этот класс статический да ещё и Runnable. Поэтому мы его размещаем в самой MainActivity:
А чтобы он сработал, пропишем в слушателе OnImageAvailableListener дополнительно:
Что ещё за mBackgroundHandler. Всё же прекрасно работало и без него.
Но на самом деле правильный вопрос — а как оно вообще работало без него? Потому что, как прописано в примерах Гугля BackgroundHandler обеспечивает работу BackgroundThread, который в свою очередь является потоком работающим в фоновом режиме и собственно отвечающим за деятельность камеры. И на самом деле мы должны еще в самом начале нашей Activity прописать:
Мало этого, еще надо добавить запуск и остановку BackgroundThread еще и сюда:
Что же касается mBackgroundHandler, то его надо добавить во все наши коллбэки, которые требуют handler и куда мы, не парясь, писали вместо этого null.
Самое интригующее, что этот фоновый поток мы сами НЕ запускаем при открытии приложения, как легко видеть из текста программы. То есть он запускается неявно и без нашей помощи. Зато мы должны его сами останавливать и запускать в режимах onPause() и onResume(). Какое-то здесь противоречие получается.
Но зато теперь картинка успешно сохраняется в файл. В этом легко убедиться запустив приложение. Как говорится, венец трудов превыше всех наград.
Правда картинка почему-то лежит на боку, но решить эту проблему задача уже будущих поколений.
Источник