- Android Chat Interface Using RecyclerView and Groupie
- Result
- Introduction
- Configuration
- Application UI
- Let dive in Groupie
- Connecting the Adapter to the RecyclerView
- Chat/Messaging App XML UI Design for Android
- Android Chat Tutorial: Building A Realtime Messaging App
- This tutorial will teach you:
- Setting up the project
- Import the Scaledrone module
- Defining the UI layout
- Next up, chat bubbles!
- Chat bubble sent by us
- Chat bubble sent by others
- Hooking up the realtime messaging logic
- Connecting to Scaledrone
- Sending messages
- Displaying messages
- Receiving messages
- And we’re done!
Android Chat Interface Using RecyclerView and Groupie
Result
Introduction
Groupie is a simple, flexible library for complex RecyclerView layouts.
Groupie lets you treat your content as logical groups and handles change notifications for you — think sections with headers and footers, expandable groups, blocks of vertical columns, and much more. It makes it easy to handle asynchronous content updates and insertions and user-driven content changes. At the item level, it abstracts the boilerplate of item view types, item layouts, viewholders, and span sizes.
In this article, we will see how to create a small chat interface using the Groupie library that you can find on the following link
Configuration
To be able to use groupie, it is necessary to add certain elements in your build.gradle file.
- Activate databinding
- Activate android extension
3. Adding Groupie dependencies
Application UI
As our project is configured, we now need to create the graphical interface of our application, we will start by creating a layout that will be used to display the send message which is green has the following code.
The above code produces the following result
The interface only contains a TextView for which the background attribute is associated with the file bg_receive_message.xml which allowed us to round the borders of the TextView, here is the content of the file bg_receive_message.xml
Just repeat the same procedure to create the second layout that will display the received message or just download the source code of the project at this link.
When parsing the i tem_message_send.xml file, you will notice that a message variable of type Message has been declared in it and the content of the text property has been assigned to the application’s unique TextView
The main GUI contains a RecyclerView, a button, and an EditText, the following code defines the components of the GUI.
Let dive in Groupie
With Groupie we don’t need the ViewHolder that we often create when we want to link the data to the RecyclerView, all we need to do is create a class that will represent an element of our RecyclerView and to do that we just have to do something like this
In our case, we created two classes, the ReceiveMessageItem class, and SendMessageItem the two classes inherited from the BindableItem class and this supports databinding, that’s why the layout of the i tem_message_send.xml file supports databinding.
The type parameter of the BindableItem class must be a class that inherits from the ViewBinding class, like the ItemMessageSend class generated from the item_message_send.xml file.
The SendMessageItem class has a Message property which is then passed to the layout in the bind method.
The getLayout method only returns the id of the relevant layout. In our case, it is the layout item_message_send or item_message_receive in the case of the I temMessageReceive class.
Connecting the Adapter to the RecyclerView
With Groupie we need to create an Adapter for the RecyclerView and even less for the ViewHolder, Groupie offers us directly a GroupAdapter class and a GroupieViewHolder class that we just have to use.
If you notice very well you will see when in MainActivity a property has been created this way.
Then we use this property as an adaptation of RecyclerView.
In the populateData method you can notice that depending on the value of the sendBy property you add in the adapter either an object of type SendMessageItem or ReceiveMessageItem.
And in setOnClickListener we use SendMessageItem and then we call a method that simulates the arrival of a new message using coroutines
The file project on this link
If you have any kind of feedback, feel free to connect with me on Twitter .
Источник
Chat/Messaging App XML UI Design for Android
There are many popular android chatting and messaging application available in Google Play Store. Chat/messaging app like Facebook Messenger, Viber, Twitter, WhatsApp, Google Hangouts, Kik, Skype, SnapChat, IM+, EvolveSMS, BlackBerry Messenger and Line are some of the most popular android and iPhone/IOS application. These applications have different UI/UX (User Interface/User Experience) design with similar and different features. If you want to develop such types of android application, you need to focus user interface and user experience not only programming part. So in this tutorial, you will learn to make simple android chat/messaging application UI design with XML.
Android app UI is created with XML and here we will make chat application UI with android TextView, ImageView, EditText and so on.
Android Example: How to Build an Android Chat/Messaging App UI Design with XML
Let’s start by creating new android application with project name Android Chat Messaging App UI Design and with blank activity.
1. Creating XML Drawable File
Create two XML drawable file rounded_corner.xml and rounded_corner1.xml to create chat application ui design. In these two file we will create rounded corner rectangle with different background color for two users. Add solid color, stock color and width, corners radius, padding inside shape of drawable XML file. Following is the complete XML code of rounded_corner.xml and rounded_corner1.xml file.
res/drawable/rounded_corner1.xml
2. XML Layout File
Create type_message_area.xml file inside res/layout directory and add EditText and ImageView inside LinearLayout. Don’t forgot to add ndroid:layout_weight attribute to EditText and ImageVIew and android:gravity bottom to LInearLayout. type_message_area.xml file will look like below.
res/layout/type_message_area.xml
Now open your XML layout file and add ScrollView, RelativeLayout, Linearayout and include type_message_area at the bottom of root layout LinearLayout like below. I have also added other more views like ImageView and TextView with different attributes. Don’t forget to add android:layout_weight attribute in ScrollView and include of type_message_area. There are many other important attributes in TextView, ImageView and layouts which will look like below.
res/layout/activity_main.xml
Following are the necessary images, just download and add in drawable folder.
3. Java Activity File
Following is the default code of java activity file.
src/MainActivity.java
And colors.xml file will look like below.
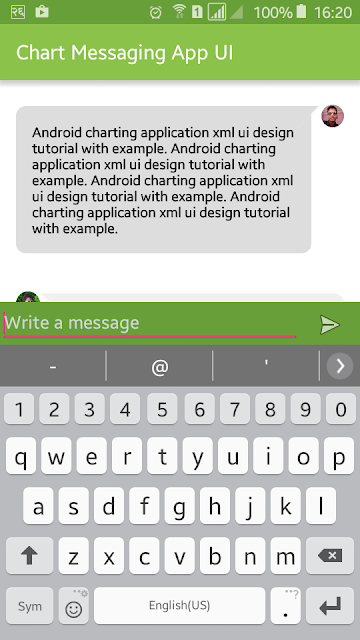
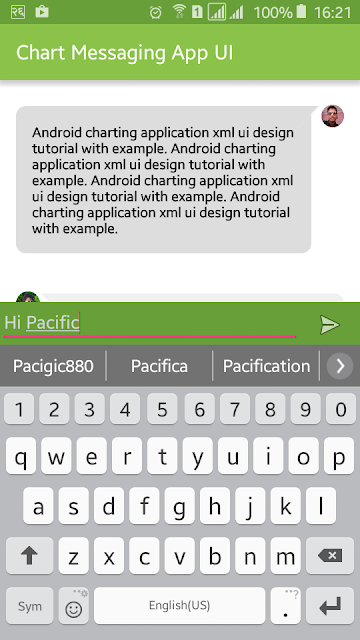
You have done all things. Now, run your Chat/Messaging App XML UI Design for Android application, which will look like above screenshots. You can add other things according to your needs this is only sample project to create chat or messaging app xml ui.
4. Download Complete Source Code
You can download complete example project source code of Chat/Messaging App XML UI Design from GitHub.
Источник
Android Chat Tutorial: Building A Realtime Messaging App
In this tutorial, we’re going to be building a realtime group chat for Android using the Scaledrone Java API Client. It will work very similarly to apps such as WhatsApp, Facebook Messager and LINE.
You can find the full source code on GitHub.
This tutorial will teach you:
- How to build a fully functional group chat.
- Designing the UI elements such as chat bubbles and text inputs.
- How to use Scaledrone as the realtime backend of your app.
The project might seem daunting at first, but the messaging code outside of the layout files is pretty short.
Setting up the project
Start by creating a new Android project. We are using Android Studio, but this tutorial will work with any IDE of choice.
Import the Scaledrone module
To add the Scaledrone dependency to your app, you need to add it to your build.gradle file.
For Android to allow us to connect to the internet, we need to add the internet permission to the manifests/AndroidManifest.xml file:
Defining the UI layout
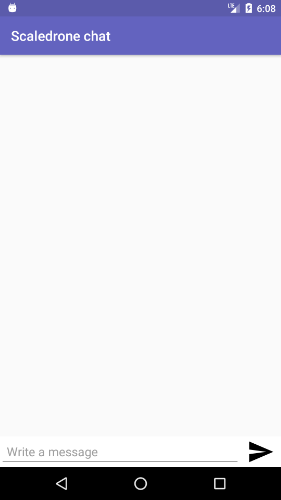
To start with the UI layout let’s build the empty state. It consists of:
An empty ListView into where the messages will go
An EditText where the user can type their message
And finally, an ImageButton as a button to send the message
The base layout is defined in /res/layout/activity_main.xml :
String constants are defined in /res/layout/activity_main.xml :
The icon for the send button is defined in /res/drawable/ic_send_black_24dp.xml :
Next up, chat bubbles!
Our chat app is going to have two type of chat bubbles: a bubble for messages sent by us and bubbles for messages sent by others.
Chat bubble sent by us
The messages sent by us will look dark and be aligned to the right. We’re using a drawable to get the border radius effect.
The message itself is just a simple TextView aligned to the right.
Chat bubble sent by others
The chat bubble sent by others within the group chat will be light and aligned to the left. In addition to the bubble itself, we will show an avatar (as a simple full-color circle) and the name of the user.
For the avatar let’s define a circle shape under /res/drawable/circle.xml :
And for the bubble let’s create a shape with curved corners and the sharp corner on the left. This goes in /res/drawable/their_message.xml :
Putting it together their message bubble layout under /res/layout/their_message.xml will look like this:
Hooking up the realtime messaging logic
We’re finally done with the layout and can get to the interesting part!
Let’s find the EditText view from our layout and extend Scaledrone’s RoomListener so we could receive messages. Most of the methods will have minimal code in them, and we’ll fill them up as the tutorial goes along.
Connecting to Scaledrone
If you don’t have a Scaledrone account yet, open up Scaledrone.com and create a new free account. To successfully connect to Scaledrone you need to get your own channel ID from the Scaledrone’s dashboard. To do that go to the dashboard and click the big green +Create Channel button to get started. You can choose Never require authentication for now. Copy the channel ID from the just created channel and replace CHANNEL_ID_FROM_YOUR_SCALEDRONE_DASHBOARD with it.
Connecting to Scaledrone can happen within the onCreate() method, right after we have set up the UI. Scaledrone gives us the ability to attach arbitrary data to a user (users are called members in Scaledrone lingo), we’re going to be adding a random name and color.
You might have noticed that we named our name Scaledrone room observable-room. You can name the room anything you want, a single user can actually connect to an infinite amount of rooms to provider for all sorts of application scenarios. However in order for messages to contain the info of the sender the room name needs to be prefixed with observable-. Read more..
To create the MemberData let’s implement the getRandomName() and getRandomColor() functions as well as the MemberData class itself.
For the sake of keeping this tutorial simple, we’ll define a random username on the client side of the application. Later you can add fancy login functionality to your app. To create a random name, we pre-define two lists of random adjectives and nouns, then combine them randomly.
The random color function will be generating a random seven-character color hex such as #FF0000 .
The MemberData class is super minimal and will later be serialized into JSON and sent to users by Scaledrone.
Sending messages
To send (or publish) the message to the Scaledrone room we need to add a onClick() handler to the ImageButton in the activity_main.xml file.
Let’s add the sendMessage() function to the MainActivity . If the user has input something we send the message to the same observable-room as we subscribed to above. After the message has been sent we can clear the EditText view for convenience.
Scaledrone will take care of the message and deliver it to everyone that has subscribed to the observable-room room in your channel.
Displaying messages
As seen in the layout file the messages are going to be displayed via ListView . To use a ListView you need to create a class that extends android.widget.BaseAdapter . This class is then used as the state of the ListView .
Let’s define our MessageAdapter as well as the Message class itself. The Message class will hold all the needed info to render a single message.
The MessageAdapter defines how we render our rows within the ListView .
Receiving messages
Now that we can display and render our chat bubbles we need to hook up the incoming messages with the MessageAdapter that we just created. We can do that by going back to the MainActivity class and finishing the onMessage() method.
Scaledrone uses the popular Jackson JSON library for serializing and parsing the messages, and it comes bundled with the Scaledrone API client. Please see the Jackson docs for best practices on how to parse the incoming Scaledrone messages and users data.
And we’re done!
Hopefully, this tutorial helped you build your very own chat app. You can find the full source code or run the working prototype on GitHub. If you have any questions or feedback feel free to contact us.
This tutorial only scratched what Scaledrone can do for you and is the ideal basis for any of your future realtime needs.
Looking to build the same app for iOS using Swift? Check out our iOS chat tutorial.
Источник