- Урок 14. Menu Android: добавляем иконки и чекбоксы, программно добавляем и скрываем пункты меню | Android Studio
- Продолжаем работать с меню андроид
- Пункт Меню Android Checkable
- 5 ответов:
- CheckBox (Флажок)
- Отслеживаем смену состояния флажка
- Собственные стили
- Собственный вид
- AnimatedStateListDrawable. Анимация между переключением состояния
- res/drawable/toggle.xml
- res/drawable/toggle_checked.xml
- res/drawable/toggle_unchecked.xml
- res/drawable-v21/toggle.xml
- res/drawable-v21/toggle_unchecked_checked.xml
- res/drawable-v21/toggle_checked_unchecked.xml
- CheckBox
- Как использовать CheckBox в Android
Урок 14. Menu Android: добавляем иконки и чекбоксы, программно добавляем и скрываем пункты меню | Android Studio
Продолжаем работать с меню андроид
Как программно добавить или скрыть пункты в меню, как сортировать и группировать пункты меню, как добавить иконку и вывести пункт меню на Toolbar или ActionBar, как добавить чекбокс для пункта меню андроид приложения. Познакомимся с методами onPrepareOptionsMenu, setGroupVisible, setCheckable, setChecked, isChecked.
Весь плейлист
Что-то народ разные ответы даёт на Д.З)Может,если Вам не трудно,подскажите хотя бы в каком направлении искать решение?)))Я так понял,нужно методы скрытия пунктов вставить в метод,который всегда работает?В onCreateOptionsMenu вставлял-не срабатывает(.Остался OnCreate. Или же свой метод создать,но какой?))В уроке же подсказка есть, вы же сами сказали))Где только. не нашёл пока.Про обработку чекбокса ещё уроков не было))Need Help!)))А то голову сломать можно))))
Я решил задачу:
В onPrepareOptionsMenu всё оставляем как в примере.
В классе (там где объявляются переменные chb) добавить переменную с типом Menu, например Menu optionsMenu;
В onCreateOptionsMenu необходимо присвоить этой переменной значение menu, то есть optionsMenu = menu;
Далее необходимо в onCreate добавить setOnClickListener на chb2 и в onClick у него вызывать onPrepareOptionsMenu(optionsMenu)
chb2.setOnClickListener(new View.OnClickListener() <
@Override
public void onClick(View view) <
onPrepareOptionsMenu(optionsMenu);
>
>);
@Override
public boolean onPrepareOptionsMenu(final Menu menu) <
menu.setGroupVisible(R.id.group1,checkBox.isChecked());
checkBox2.setOnClickListener(new View.OnClickListener() <
@Override
public void onClick(View view) <
MenuItem itemMail = menu.findItem(R.id.action_mail);
if (checkBox2.isChecked())
>
>);
return super.onPrepareOptionsMenu(menu);
>
Приветствую всех. Я дошел до 91 урока но так и не понял как сделать домашнее задание этого урока чтобы группы скрывались сразу а не после последующего открытия. Если ктото знает напишите как решить задачу.
Заранее благодарен.
При открытии примера в Android Studio 1.5.1 пишет ошибку:
Failed to sync Gradle project ‘P014_AndroidMenu’
Error:failed to find Build Tools revision 23.0.0 rc2
Install Build Tools 23.0.0 rc2 and sync project
а при нажатии на ссылку «Install…» пишет:
Loading SDK information…
Ignoring unknown package filter ‘build-tools-23.0.0-preview’Warning: The package filter removed all packages. There is nothing to install.
Please consider trying to update again without a package filter.
Источник
Пункт Меню Android Checkable
У меня есть следующий макет меню в моем приложении для Android:
моя проблема заключается в том, что второй пункт меню не кажется «проверяемым», когда я запускаю свое приложение в эмуляторе Android. Там должна быть зеленая галочка о предмете, не так ли? Чтобы указать, что его можно проверить.
Я делаю что-то не так?
5 ответов:
макет выглядит хорошо. Но вы должны проверить и снять флажок пункт меню в коде.
при выборе проверяемого элемента система вызывает соответствующий выбранный элемент-метод обратного вызова (например, onOptionsItemSelected() ). Именно здесь вы должны установить состояние флажка, потому что флажок или переключатель не изменяет свое состояние автоматически. Вы можете запросить текущее состояние элемента (как это было до пользователь выбрал его) с isChecked() а затем установите проверенное состояние с setChecked() .
оберните item С group элемент, как это:
атрибут android:checkableBehavior принимает либо:
single-можно проверить только один элемент из группы (переключатели)
All — все элементы могут быть проверены (чекбоксы)
нет-никакие элементы не проверяются
вы можете создать проверяемый пункт меню, установив actionViewClass для проверяемого виджета, как android.widget.CheckBox
res / menu/menu_with_checkable_menu_item.xml
и вы можете даже можете стиль его, чтобы быть проверяемой звездой, если вы установите actionLayout к макету со стилизованным android.widget.CheckBox
res / layout / action_layout_styled_checkbox.xml
res / menu/menu_with_checkable_star_menu_item.xml
чтобы получить значение
Cast MenuItem to CheckBox
Это может быть тема зависит, но мое меню не показывает флажок. Я нашел этой:
Примечание: пункты меню в меню значков не могут отображать флажок или радио кнопка. Если вы решите сделать элементы в меню значков проверяемыми, то вы должны лично указать состояние, поменяв значок и / или текст каждый раз, когда состояние изменяется между ВКЛ и выкл.
для добавления пунктов меню программно,
Источник
CheckBox (Флажок)
Компонент CheckBox является флажком, с помощью которого пользователь может отметить (поставить галочку) определённую опцию. Очень часто флажки используются в настройках, когда нужно выборочно выбрать определённые пункты, необходимые для комфортной работы пользователю.
Компонент находится в группе Buttons.
Для управления состояниями флажка используйте методы setChecked() или togglе(). Чтобы узнать текущее состояние флажка, вызовите свойство isChecked.
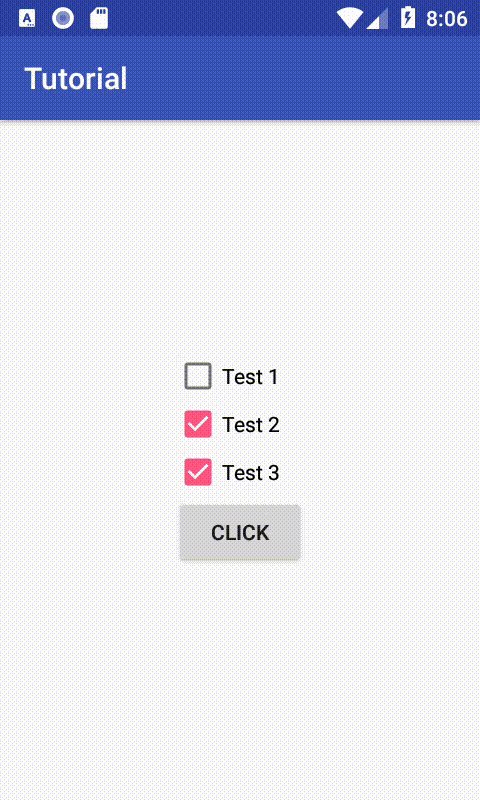
Для экспериментов воспользуемся программой «Счетчик ворон», которую писали при изучении щелчка кнопки.
Как вы помните, в программе была кнопка и текстовое поле. Добавим ещё два элемента CheckBox, а также четыре текстовые метки TextView. Нам нужно постараться, чтобы элементы были аккуратно сгруппированы. Для этой цели воспользуемся вложенными компоновками LinearLayout. Заодно применим интересный приём — мы не будем использовать текст у флажков CheckBox, а воспользуемся текстовыми метками с разными размерами шрифтов. Верхняя метка с крупным шрифтом будет указывать на основную функциональность флажка, а нижняя метка с мелким шрифтом будет использоваться в качестве своеобразной подсказки, в которой содержится дополнительная информация для пользователя.
На самом деле вы можете попробовать другие способы разметки, не воспринимайте как догму. А мы идём дальше. Флажки в нашем приложении нужны для того, чтобы пользователь мог менять вывод текста в текстовом поле. По желанию, можно выводить текст красным цветом и жирным стилем по отдельности или в совокупности. Для этого нам нужно добавить дополнительные строчки кода в обработчик щелчка кнопки.
Запустите проект и попробуйте снимать и ставить галочки у флажков в разных комбинациях, чтобы увидеть, как меняется текст после щелчка кнопки. Код очень простой — проверяется свойство isChecked. Если галочка у флажка установлена, то свойство возвращает true и мы меняем цвет (красный) или стиль текста (жирный). Если флажок не отмечен, то свойство возвращает false, и мы используем стандартные настройки текста.

Отслеживаем смену состояния флажка
С помощью слушателя-интерфейса OnCheckedChangeListener с его методом onCheckedChanged() можно отслеживать смену состояния флажка.
Собственные стили
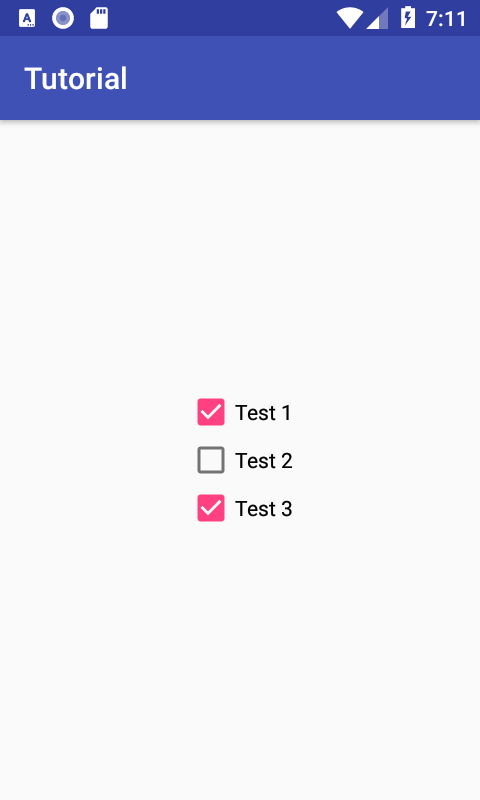
Если вы используете стандартный проект, то флажок будет использовать цвета Material Design, в частности цвет colorAccent для фона флажка.
В файле res/values/styles.xml добавим строки:
Свойство colorControlNormal отвечает за прямоугольник в невыбранном состоянии, а colorControlActivated за закрашенный прямоугольник в выбранном состоянии.
Присваиваем созданный стиль атрибуту android:theme:
Теперь цвета флажков изменились.
Собственный вид
Если вас не устраивает стандартный вид элементов CheckBox, то не составит никакого труда реализовать свои представления о дизайне.
В папке res/drawable создаём файл checkbox_selector.xml:
Также необходимо подготовить два изображения для двух состояний флажков — выбран и не выбран. В нашем случае это две звезды — серая и жёлтая.
Осталось прописать селектор в компоненте CheckBox (атрибут android:button):
Готово! Можете запускать проект и проверять работу флажков. Ниже код для реагирования на смену состояния флажков:
AnimatedStateListDrawable. Анимация между переключением состояния
Когда мы создали собственный вид флажка, то переключение происходит сразу без анимации. В API 21 появилась возможность установить анимацию при помощи нового класса AnimatedStateListDrawable.
Создадим как прежде файл для собственного вида флажка.
res/drawable/toggle.xml
Далее нужные два значка. Они сделаны в векторном виде.
res/drawable/toggle_checked.xml
res/drawable/toggle_unchecked.xml
Присвоим созданный вид атрибуту android:button.
Код будет работать на устройствах, которые поддерживают векторную графику (API 14), но анимации не будет. Для анимации создадим альтернативный вариант файла в папке res/drawable-v21.
AnimatedStateListDrawable похож на обычный StateListDrawable, но позволяет указать анимацию перехода между двумя состояниями. Мы также указываем две картинки, но также добавляем элементы transition.
res/drawable-v21/toggle.xml
res/drawable-v21/toggle_unchecked_checked.xml
res/drawable-v21/toggle_checked_unchecked.xml
Если запустить пример на старом устройстве, то никакой анимации не увидим, но код будет работать без ошибок. На новых устройствах анимация будет работать.
Источник
CheckBox
CheckBox это специфичная кнопка, имеющая два состояния (отмечена или не отмечена), которая представляет собой флажок, позволяющий пользователю выбирать один или несколько параметров в наборе.
Флажки удобно использовать, например, в настройках приложения, чтобы отмечать нужные функции, либо в списках, где необходимо выбрать сразу несколько элементов.
Чтобы добавить CheckBox в приложение, достаточно разместить следующий код:
Если одного флажка мало, вы можете добавить несколько.
С помощью атрибута android:text вы можете задать текст, который будет пояснять, какое действие произойдёт при активации флажка. Также текст можно задать программно с помощью метода setText(). Получить текст можно с помощью метода getText().
Состояние флажка меняется, когда пользователь нажимает на него, либо программно. Чтобы изменить программно, можно воспользоваться методами setChecked() или toggle().
Также можно задать состояние флажка заранее через XML при создании CheckBox с помощью атрибута android:checked.
Аналогично ToggleButton, к флажкам можно добавить слушатель, который будет выполнять нужные операции при изменении состояния флажка. Сделать это можно с помощью метода setOnCheckedChangeListener(), либо интерфейса OnCheckedChangeListener (о том, как пользоваться интерфейсами, описано здесь).
Чтобы узнать текущее состояние флажка, можно воспользоваться методом isChecked(), который вернёт true, если флажок активен и false — неактивен. Например, можно считывать значения флажков и выполнять соответствующие операции.
При необходимости, можно изменить цвет флажка со стандартного на какой-либо другой. Для этого в папке res/values/styles.xml нужно создать новый стиль. Возьмём, например, основной цвет приложения.
После этого в коде разметки для CheckBox нужно добавить атрибут android:theme и указать созданный стиль.
Теперь наши флажки будут окрашены в цвет, который мы задали в стилях.
Источник
Как использовать CheckBox в Android
CheckBox принадлежит классу android.widget.CheckBox. Android CheckBox class является подклассом класса CompoundButton. Обычно он используется в месте, где пользователь может выбрать один или несколько вариантов из заданного списка вариантов. Например, выбор хобби.
Классовая иерархия:
У него есть два состояния — проверено или не проверено .
Методы класса CheckBox
- public boolean isChecked (): Если CheckBox находится в проверенном состоянии, вернуть true, иначе false.
- public void setChecked (логическое состояние): изменяет состояние CheckBox.
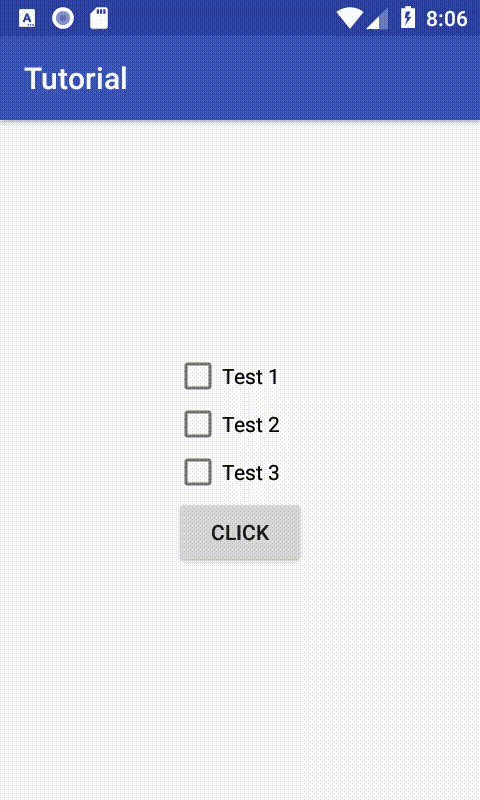
Ниже приведен код для примера, где пользователь выбирает свои хобби из данного списка, содержащего рисование, чтение, пение и приготовление пищи с помощью CheckBox.
MainActivity.java
// Ниже приведен код для MainActivity.java
public class MainActivity extends AppCompatActivity <
CheckBox ch, ch1, ch2, ch3;
protected void onCreate(Bundle savedInstanceState) <
// Связывание MainActivity.java с файлом activity_main.xml
// Находим CheckBox по его уникальному идентификатору
// Эта функция вызывается при нажатии кнопки.
public void Check(View v)
// Объединение отмеченных опций в if
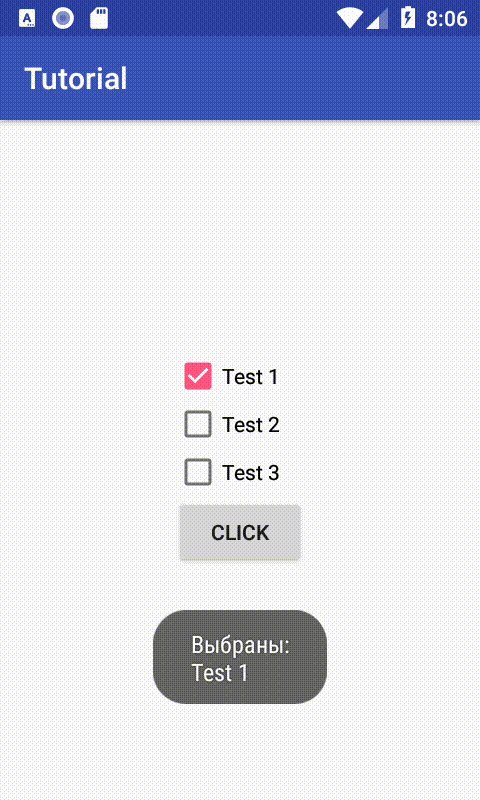
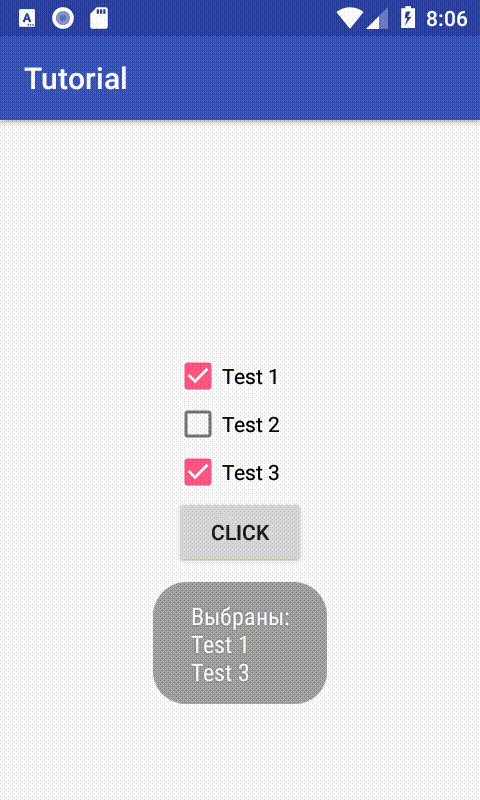
// isChecked () используется для проверки
// CheckBox в истинном состоянии или нет.
msg = msg + » Painting » ;
msg = msg + » Reading » ;
msg = msg + » Singing » ;
msg = msg + » Cooking » ;
// Тост создан для отображения
// сообщение с использованием метода show ().
Источник