- ActionBar (Панель действий)
- Немного теории
- Прячем и показываем ActionBar
- Полный список
- overflow menu
- Как узнать текст элемента, если видна только иконка
- Как отключить ActionBar
- Где обрабатывать нажатия на элементы
- О кнопке Home
- Кастомизация виджета Action Bar
- Иконка
- Навигация
- Вкладки
- Действия (Actions)
- Соединяем всё вместе
- Разбираемся с ActionBar(App Bar) и AppCompatActivity
ActionBar (Панель действий)
3-й курс/Закрытая зона
Немного теории
Начиная с Android 3.0 (API 11), в приложениях появилась возможность использовать панель действий ActionBar, которая сочетает в себе заголовок и меню, упрощая навигацию и предоставляя быстрый доступ к частым операциям.
ActionBar заменяет Options Menu, которое было в ранних версиях Android, используя новые дополнительные параметры для меню. По умолчанию, новые проекты, создаваемые через шаблоны Empty Activity и др., уже содержат ActionBar. Следует отметить, что в Android 5.0 появился новый компонент Toolbar, который является дальнейшим развитием ActionBar. И он активно вытесняет панель действий. Но вам всё равно следует изучить работу ActionBar, так как основные принципы работы завязаны на ней.
Если запустить программу как есть из шаблона Empty Activity, то увидим заголовок программы.
Если в код программы добавить методы для меню, то справа появится значок из трёх вертикальных точек.
Если щёлкнуть по значку из трёх точек, выстроенных по вертикали, то увидим всплывающее меню с единственным пунктом Settings. Не прикладывая никаких усилий, мы получили готовый элемент ActionBar в своём приложении.
Давайте разбираться, что происходит за кулисами приложения. За появление панели действий отвечает тема Theme.Holo или её производные. В API 21 и выше произошли небольшие изменения. Как я уже сказал выше, появился новый компонент ToolBar, который может заменить панель действий в активности. Поэтому тут нужно быть внимательным и выбирать соответствующую тему, например, Theme.Material.Light.DarkActionBar. Для старых устройств используются библиотеки совместимости. В этом случае активность наследуется от AppCompatActivity, а используемая тема Theme.AppCompat или его производные, например, Theme.AppCompat.Light.DarkActionBar.
В студии версии 4.1 снова всё поменяли и теперь используется тема Theme.MaterialComponents.DayNight.DarkActionBar.
Прячем и показываем ActionBar
Изначально существовали два вида ActionBar для новых устройств и для старых устройств при помощи библиотеки совместимости. Не смешивайте вызовы методов из разных классов, а то получите ошибку. На сегодняшний день студия создаёт проекты с применением библиотеки AndroidX, поэтому будем использовать классы из неё.
Чтобы увидеть разницу в активности с ActionBar и без неё, напишем простой пример. Добавим на форму компонент ToggleButton и пропишем код, скрывающий и показывающий ActionBar:
Вы вошли на сайт, как гость.
Необходимо зарегистрироваться, чтобы прочитать статью
Источник
Полный список
— размещаем элементы в ActionBar
Еще одно нововведение третьего Андроида – Action Bar. Это панель в верхней части приложения.
В этом уроке попробуем размещать там свои элементы с иконками и посмотрим, как с ними взаимодействовать. Тут нам все уже будет знакомо, т.к. используется механизм, который раньше строил меню. Т.е. мы в методе onCreateOptionsMenu получаем на вход объект Menu и (программно или с помощью XML) наполняем его элементами.
Для элементов будем указывать id, текст, иконку и режим показа.
Project name: P1071_ActionBarItems
Build Target: Android 4.1
Application name: ActionBarItems
Package name: ru.startandroid.develop.p1071actionbaritems
Create Activity: MainActivity
В strings.xml добавим строки:
В файл res\menu\main.xml напишем следующий текст:
С id, title и icon, думаю все понятно – это идентификатор, текст и иконка элемента. Иконки системные, выбранные случайно.
Нам тут больше интересен атрибут showAsAction, это режим показа элемента. Он может принимать значения:
never – не показывать элемент
ifRoom – показывать, если есть место
always – всегда показывать
К этим значениям может быть добавлено еще одно – withText. Актуально для элементов с указанной иконкой. В этом случае для элемента будет показана не только иконка, но и текст из title.
Думаю, комментарии тут особо не нужны. Все знакомое. Заполненный нами ранее xml-файл используется для создания элементов Menu.
Все сохраняем, запускаем приложение.
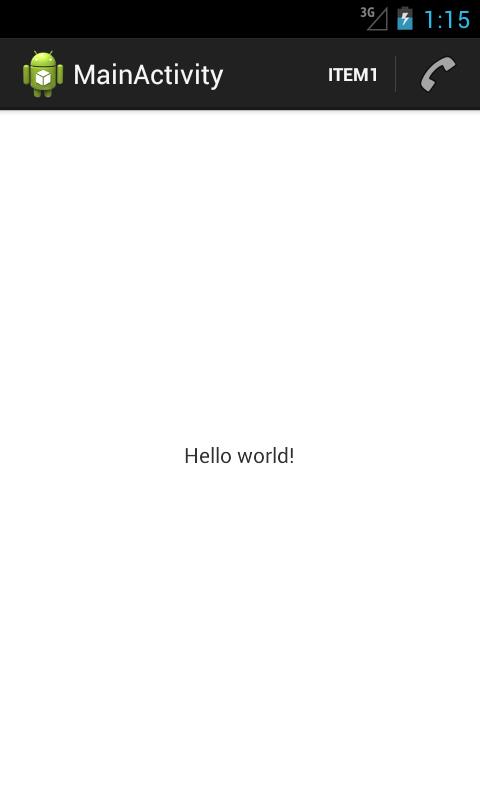
Отобразился item1 и item2.
Для item1 мы не указывали иконку, поэтому видим только текст. А в showAsAction мы указали always, т.е. система будет пытаться отобразить элемент, даже если не хватает места на ActionBar.
Для item2 мы указали иконку ic_menu_call, ее и видим в ActionBar. В showAsAction мы указали ifRoom, т.е. отображать, если есть свободное место. Место есть – элемент виден.
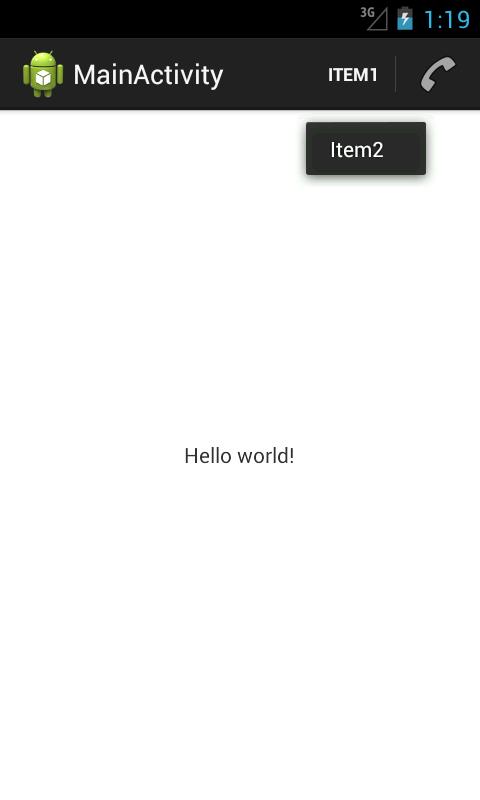
Жмем на эмуляторе menu и видим два оставшихся элемента. Они не отобразились в ActionBar и теперь доступны только так.
item3 не отобразился, т.к. ему не хватило места. Мы для него указывали showAsAction = ifRoom, т.е. отображать, если есть где. Для item2 место нашлось, а вот item3 не влез.
item4 не отобразился, т.к. мы указали showAsAction = never.
11.12.2017 Кнопки меню больше нет. Вместо нее в ActionBar есть кнопка Overflow (три точки), используйте ее, чтобы увидеть скрытые пункты меню.
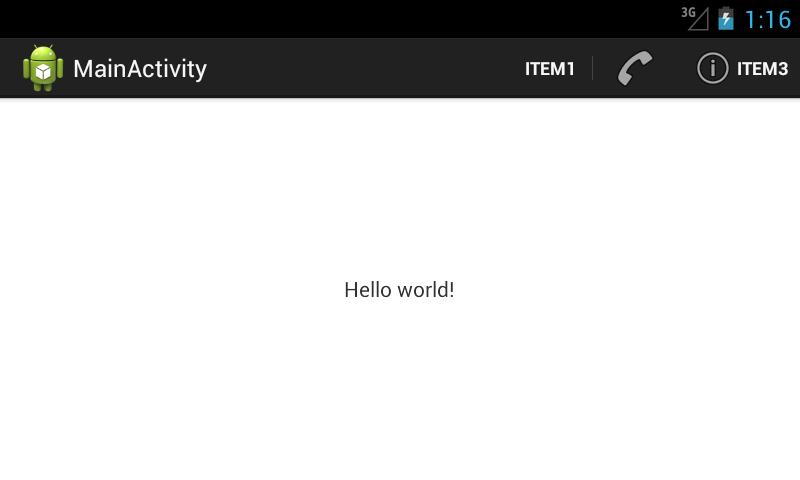
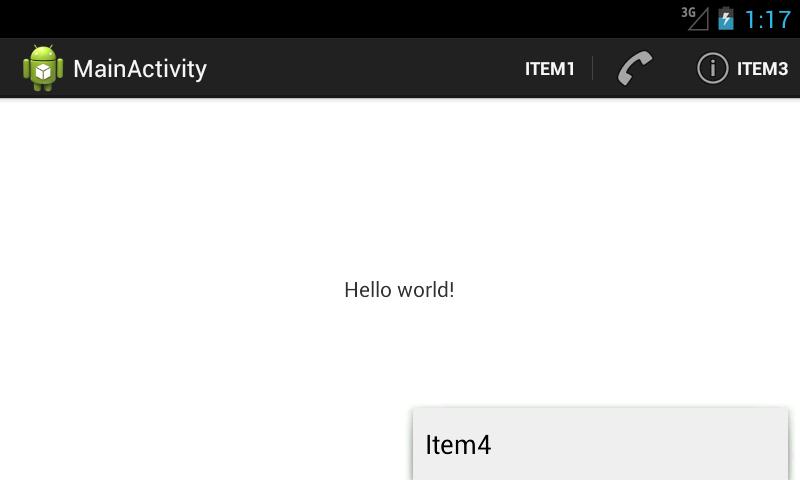
Давайте увеличим место в ActionBar и посмотрим, что изменится. Для этого просто повернем экран в горизонтальную ориентацию – CTRL+F12.
Для item1 и item2 ничего не изменилось. А вот для item3 теперь появилось местечко, и он вылез. Если для item2 отображена только иконка, то для item3 мы видим и текст. Это сказывается withText в атрибуте showAsAction.
item4 не виден несмотря на то, что есть куча места свободного. Причина — never в атрибуте showAsAction. Чтоб добраться до него, жмем menu.
overflow menu
Если запустить это же приложение на планшете, то увидим чуть другой интерфейс ActionBar:
Справа появляется кнопка, нажатие на которую аналогично нажатию на menu. Судя по всему, эта кнопка видна только на тех устройствах, на которых нет кнопки menu.
Как узнать текст элемента, если видна только иконка
Если для элемента показана только иконка, то долгим нажатием на нее можно добиться показа текста. Попробуем на item2:
На AVD с 4.1 это работает. На планшете с 3.2 – почему-то нет.
Как отключить ActionBar
Для этого в коде можно прописать:
Либо выбрать для Activity тему, содержащую текст NoActionBar.
Где обрабатывать нажатия на элементы
Там же, где и при работе с меню – метод onOptionsItemSelected. Все аналогично.
О кнопке Home
В левой части ActionBar находится кнопка Home. По умолчанию для нее используется иконка приложения или Activity. Мы можем поставить сюда свою иконку, не трогая текущие. Для этого используется атрибут android:logo у Activity или Application.
В третьем Андроиде кнопка Home кликабельна по умолчанию. В четвертом же ее надо явно задействовать методом setHomeButtonEnabled.
Поймать нажатие кнопки Home можно также в onOptionsItemSelected. Она имеет >
Насколько я понял по хелпу, назначение этой кнопки – перейти в коренное Activity программы, т.е. действительно кнопка «Домой». Также хелп говорит об еще одной логической возможности использования – как кнопка «Вверх». Т.е. не в корневое Activity, а на один логический уровень вверх. Например, из чтения письма переходим к списку писем. А для того, чтобы пользователь знал, что он попадет не Домой, а Вверх предлагается вешать на кнопку стрелочку методом setDisplayHomeAsUpEnabled.
В итоге выглядит это примерно так
На кнопке появилась стрелка.
Надо понимать, что эта стрелка – это просто изображение для пользователя, чтобы он знал, какое поведение ожидать от нажатия. А кодить весь процесс перехода Вверх надо самим. Как впрочем и процесс перехода Домой.
Напоследок еще несколько полезных методов для ActionBar:
setTitle – установить свой заголовок
setSubtitle — установить свой подзаголовок
setDisplayShowTitleEnabled – скрыть/показать заголовок и подзаголовок
На следующем уроке:
— используем навигацию в ActionBar
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Кастомизация виджета Action Bar

Со времени появления паттерна Action Bar прошло уже немало времени, и многие разработчики уже внедрили его в свои приложения. В Android 3.0 (Honeycomb) данный паттерн вообще является частью SDK и общей навигационной парадигмы. Использование общепринятого элемента навигации упрощает освоение программы пользователем (потому что он, скорее всего, уже работал с ним), и не требует от разработчика придумывать свои собственные «велосипеды». Но раз уж все используют один и тот же паттерн, то, ясное дело, каждый стилизует его под своё приложение. Следующий пример показывает, как стилизовать Action Bar под общий вид/имидж приложения. Будем изменять стандартную тему оформления Holo.Light для соответствия блогу android-developers.
Иконка
Для создания иконки в выбранной цветовой схеме можно использовать Android Asset Studio. Будем использовать это изображение, как логотип.
Навигация
Далее, секция навигации работает в трёх разных режимах. Рассмотрим их по очереди.
Стандартный
Стандартный режим просто отображает название Activity. Для этого стилизация не нужна, поехали дальше.
Список
Слева — стандартный выпадающий список, справа — тот эффект, который нам нужен.
В стандартном списке используется цветовая схема, в которой доминирует голубой цвет. Чтобы реализовать нужную нам схему, перегрузим android:actionDropDownStyle
В этом xml-файле для оформления подсветки, спиннера и верхнего bar’a используется комбинация state-list’ов и nine-patch изображений.
Вкладки
Ниже расположены скриншоты оформления вкладок «до» и «после».
И снова, в стандартной тема для вкладок доминирует голубой цвет. Для переоформления перегрузим android:actionBarTabStyle.
Действия (Actions)
И снова, «до» и «после».
При выделении того или иного, элемента он подсвечивается голубым. Для изменения, перегрузим android:selectableItemBackground.
Также, меню при расширении показывает голубой прямоугольник наверху списка. Для изменения перегрузим android:popupMenuStyle.
Также изменим цвет выделенных элементов в меню.
Кроме этого еще нужно изменить оформление чекбоксов и radio buttons.
В принципе, можно также изменить фон. По умолчанию, в теме Holo.Light он прозрачный. Для изменения нужно перегрузить android:actionBarStyle.
Соединяем всё вместе
Для объединения всех элементов, создадим кастомный стиль.
Теперь можно применять этот стиль оформления к какому-либо Activity или всему приложению.
Важно еще отметить, что некоторые стили, которые мы перегрузили, действуют на все виджеты (например android:selectableItemBackground). То есть, мы таким образом изменяем оформление всего приложения, что бывает весьма полезно, если вы стараетесь выдержать общий стиль.
Источник
Разбираемся с ActionBar(App Bar) и AppCompatActivity
ActionBar — основная панель инструментов, которая может отображать заголовок Activity, иконку поиска и другие интерактивные элементы.
Вот так выглядит приложение без ActionBar (API level 7).
А вот так выглядит приложение с ActionBar (API level 7) при помощи AppCompatActivity и Support Library release 23.
ActionBar появился в Android 3.0 (API level 11), и стал отображаться в верхней части окна Activity, при использовании темы Holo или одной из ее тем-потомков.
Для получения дополнительной информации по Action Bar прочитайте документацию тут ActionBar API level 11 и тут ActionBar Support Library 23.0.0
Начиная с Android L (API level 21), ActionBar, в application layout, может быть представлен виджетом Toolbar.
Поддержка ActionBar в старых версиях Android начиная с API level 7 осуществляется с помощью AppCompatActivity.
Для того, чтобы добавить поддержку ActionBar в старых версиях Android, нам нужно расширить наш главный класс MainActivity от AppCompatActivity.
Так же нам нужно импортировать (v7 appcompat library) библиотеку поддержки 7-ой версии.
Весь код файла MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity <
@Override
protected void onCreate(Bundle savedInstanceState) <
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
>
>
Но для того, что бы добавить библеотеку поддержки в наш проект, нам нужно в файле build.gradle в разделе dependencies иметь следующую запись
Внимание! Начиная с Support Library release 26.0.0 (July 2017), минимальная версия API Level увеличилась до Android 4.0 (API level 14). То есть, если мы хотим использовать Support Library версии 26 и выше, то при компиляции файла apk, минимальная версия SDK теперь должна быть 14.
В Support Library release 24+, минимальная версия API — это API level 9, получается для поддержки API level 7, нам нужна Support Library release 23.
Для того, что бы посмотреть, что добавили или исправили в новом релизе Support Library нажимаем тут.
Источник