- Класс android.graphics.Color
- Tek Eye
- Changing Colors in Android and Naming Them for Convenience
- Named Color Resources in Android
- Referencing Colors in Android XML Layouts
- Accessing Android System Color Resources
- The Android Color Class
- Android Oreo Introduced ColorSpace
- Changing Text Color in Android
- Android Color Codes Example Project
- Adding a Color Picker to an App
- And Finally.
- Summary
- See Also
- Acknowledgements
- Do you have a question or comment about this article?
- Использование библиотеки ColorPicker в Android для реализации гибкого выбора цвета
- Полный список
- ColorMatrixColorFilter
- LightingColorFilter
Класс android.graphics.Color
В графике важную роль играет цвет, который представлен классом Color. Класс Color содержит несколько констант и методов для конвертации и извлечения цветового компонента.
Цвета можно описывать четырьмя числами в формате ARGB, по одному для каждого канала(Alpha, Red, Green, Blue). Каждый из каналов является восьмибитным целым числом и может принимать значения от 0 до 256. Обычно цвет упаковывают в 32-битное целое число. Стоит отметить, что использовать целые числа для цветов эффективнее, чем экземпляры класса Color.
Если все значения RGB-каналов установить равными 0, то получим чёрный цвет, если присвоить значения 255, то получим белый цвет.
Иногда значения указываются не в десятичной форме, а в шестнадцатеричной от 00 до FF, вместо 0 и 255. В этом случае обычно пишут не ARGB, а AARRGGBB. Например, красный цвет в данном формате будет равен FFFF0000 (AA = FF, RR = FF, GG = 00, BB = 00).
Для создания цвета можно использовать статические константы класса Color, например:
Таких констант немного, только для основных цветов.
Получить красную, зелёную и синюю составляющую цвета можно через методы red(), green, blue(). Получить нужный цвет из набора компонентов можно через методы rgb() и argb(), которые вернут вам int-значение цвета.
Метод parseColor() позволяет получить int-значение из шестнадцатеричной формы.
Лучше задавать цвет в ресурсах для большей гибкости. Всегда можно будет поменять в случае необходимости без вмешательства в код программы:
В коде можно обратиться к цвету следующим образом:
Создадим простейший пример для просмотра цветов.
Код для активности:
Запустив проект, вы можете выбирать из выпадающего списка нужный цвет, чтобы закрасить им фон LinearLayout.
Кроме стандартной цветовой модели RGB используется также Цветовая модель HSV
Источник
Tek Eye
How does color work in Android? An Android color is a 32-bit integer value consisting of four eight bit parts (4×8=32). The four parts are tagged ARGB. This is the amount of Red, Green and Blue in the color, plus how opaque (see through) it is, called the Alpha value, the lower the alpha value the more transparent the color appears. (Note that in British English color is spelt colour.) This article shows how to set a color in Android and provides some demo code to try out.
(This Android color tutorial assumes that Android Studio is installed, a basic app can be created and run, and the code in this article can be correctly copied into Android Studio. The example code can be changed to meet your own requirements. When entering code in Studio add import statements when prompted by pressing Alt-Enter.)
Changing Colors in Android and Naming Them for Convenience
The alpha value is the highest (first) byte in the 32-bit value, followed by the red, then green and finally the blue byte. Hence it is referred to as an ARGB value with each letter representing the type and order of the byte. This format allows for easy representation as a hexadecimal number in Java. Add this code to the basic starting app at the bottom of the onCreate in the MainActivity.java (the TextView displaying Hello World! is given the ID of textView):
The three byes representing the color values provide over 16 million color possibilities in Android (256 x 256 x 256 = 16,777,216). A color depth better than the human eye (stated in the Wikipedia article). Plus all these colors can range from transparent (completely see through when alpha is 0), to opaque (completely solid when alpha is 255).
Named Color Resources in Android
To help with handling colors in Android they can be made into a resource for easy reuse. Either open an existing resource file or create a new one. In the Android Studio project there should be a colors.xml file in the res/values folder. In colors.xml add a definition for the required color, Lime is defined here as an example:
(Note: To add a new resource first select the app in the Project explorer file. Then use the File or context menu, usually right-click, then the New option and select Android resource file. A color resource does not need to be stored in colors.xml, other file names can be used.)
Use getColor() to read the color value from the resource:
If the color is solid (full alpha value) then the color resource can leave the alpha value out. Though for clarity and future maintenance it is wise to be explicit and always define all four parts of an Android color:
The use of a named color in a resource file is handy when dealing with common colors (such as the standard HTML named web colors, i.e. CSS colors, or X Window System and SVG color names). A resource file can be created to define the common colors for an app. Here is a resource file to use the HTML/CSS color names in Android code:
Then just use them as required:
Referencing Colors in Android XML Layouts
To reference an Android color resource in an XML layout simple use @color/name_of_color, the same way other resources are referenced, such as strings:
Accessing Android System Color Resources
Are there predefined colors in Android? Yes, there are existing color resources, but not many. Also Google does not recommend using certain system resources as they are not guaranteed to stay the same in future releases, or even be there. You can browse the Android color resources in an app project. Select Packages at the top of the Project explorer in Studio. Expand the Libraries and android, in the R.class view the items in class color. There are resources such as R.color.black and R.color.holo_purple. The full list is also available in the R.color developer documentation. To access these resources you need the package qualifier, as in @android:color/black. In code add android before the R:
Note that the Android color resources starting holo are not available on versions of Android prior to API level 14 (Ice Cream Sandwich).
The Android Color Class
There is a helper class in Android that has functions to ease the generation of color values from individual alpha, red, green and blue components, from strings and from Hue, Saturation and Value (HSV), and back again. The Color class defines a limited range of static colors, e.g. Color.YELLOW, see the Android developer documentation for full information on the Color class:
Android Color class static constants: BLACK, BLUE, CYAN, DKGRAY, GRAY, GREEN, LTGRAY, MAGENTA, RED, TRANSPARENT, WHITE, YELLOW
Color class methods: HSVToColor, RGBToHSV, alpha, argb, blue, colorToHSV, green, parseColor, red, rgb
Android Oreo Introduced ColorSpace
Android Oreo (API 26) introduce advanced color models that go beyond the previous RGB model, e.g. CMYK (the cyan, magenta, and yellow key format). For most apps the RGB colors are fine. However, for specialised applications the new models may be required. See the article Enhancing Graphics with Wide Color Content and the ColorSpace documentation on Android Developers.
For wide color support the Color class was expanded to provide 64 bit color values. Existing methods now come with support for long, and the new methods are: colorspace, convert, getColorSpace, getComponent, getComponentCount, getComponents, getMaxValue, getMinValue, getModel, isInColorSpace, isSrgb, isWideGamut, luminance, pack, toArgb
Changing Text Color in Android
Use the textColor attribute to modify the color of text when it is defined in an XML layout:
Android Color Codes Example Project
To see all the above Android color hexadecimal codes and named colors in action use the color test demo project. Here are examples of the above in action:
Download color-test.zip, extract it to a folder on your development PC and import it into Android Studio. This sample Android colors project is also available from the Tek Eye Android Example Projects page, where further details on importing a sample project into Studio is provided.
Adding a Color Picker to an App
If you need to add the ability to configure a color for a setting in an app it is easily done. The Android SeekBar can be used for a quick and easy color picker, drop four SeekBars onto a layout, one for each component of a color (only three are needed if you do not want to change the transparency). Use the methods from the Color class to combine the SeekBar outputs into the color value. Here’s one in action:
An article on building the above color picker is available in the Android Color Picker Tutorial. That tutorial also covers the color picker available in the original Android API Demos app. The API Demos project was in the pre-Androud Studio versions of the Android Software Development Kit (SDK). In API Demos the color picker is in ColorPickerDialog.java.
There are also plenty of other Android color pickers available, with full source, on GitHub, simply search for Android color picker.
And Finally.
What is the color of the Android Robot? Android green is 0xA4C639.
Summary
Storing ARGB color values in an Android resource files, e.g. #FFFF0000 , makes it easy to remember the color values for Views in Layouts. The names are easier to remember than hex strings. There is a Color helper class available to help with color conversion and value extraction. Several free color picker Views are available to add color selection functionality to apps.
See Also
- Download the code for this example, available in color-test.zip
- An Android Color Picker Tutorial with example source code and project.
- See Color State List Resource for information on changing colors in Views on different states.
- See the Android Studio example projects to learn Android app programming.
- For a full list of all the articles in Tek Eye see the full site Index.
Acknowledgements
Author: Daniel S. Fowler Published: 2013-04-15 Updated: 2017-11-26
Do you have a question or comment about this article?
(Alternatively, use the email address at the bottom of the web page.)
↓markdown↓ CMS is fast and simple. Build websites quickly and publish easily. For beginner to expert.
Free Android Projects and Samples:
Источник
Использование библиотеки ColorPicker в Android для реализации гибкого выбора цвета
Понадобилось реализовать выбор цвета пользователем для вашего Android-приложения? Эта библиотека — отличный выбор.Без долгих предисловий, начнем.
Как всегда, для начала добавим библиотеку в приложение (файл build.gradle(module.app) ):
С этим разобрались. Теперь приступим непосредственно к реализации выбора цвета.
Создадим разметку:
У нас есть 2 кнопки, по нажатию на которые будет открываться диалоговое окно для выбора цвета. Когда мы выбрали цвет, он будет меняться у двух наших TextView.
Добавим наши поля в MainActivity:
… и инициализируем их в onCreate():
ВАЖНО: Также необходимо, чтобы MainActivity реализовывала методы интерфейса ColorPickerDialogListener:
Теперь создадим метод для создания диалогового окна и указаный в XML-разметке метод onClick:

все атрибуты класса ColorPickerDialog
Также необходимо реализовать методы интерфейса ColorPickerDialogListener:
Запускаем и… готово!

Однако это ещё не все возможности библиотеки ColorPicker. Она также добавляет preference для PreferenceScreen. Это позволяет реализовать выбор цвета в настройках. Посмотрим, как это работает.
1) Создадим новую SettingsActivity:
2) Откроем файл root_preferences.xml и изменим его следующим образом:
Как видите, мы создали Preference типа ColorPreferenceCompat
3) Создадим в activity_main.xml кнопку для перехода в нашу SettingsActivty:
4) Создадим метод openSettingsActivity в MainActivity и укажем его в поле «onClick» этой кнопки:
В этой же MainActivity создадим метод, который изменяет её фон в зависимости от выбранного в настройках цвета и вызовем этот метож в onCreate:
Переопределим метод onResume (подробнее тут):
5) Запустим приложение и посмотрим, что получилось:
Источник
Полный список
— меняем цвет кисти с помощью ColorFilter
Сначала немного разъяснений по поводу цвета. Думаю, все уже в курсе, что в Android цвет мы обычно получаем путем сочетания трех цветов – красного (Red), зеленого (Green) и синего (Blue). Зовется это RGB. К этому набору можно еще добавить уровень прозрачности (Alpha). Получится ARGB.
Значения этих компонентов мы указываем от 0 до 255. Например, фон экрана, который я использую во всех уроках образуется так (80, 102, 204, 255). Соответственно значения: прозрачность – 80, красный – 102, зеленый – 204, синий – 255.
Если мы все RGB компоненты установим равными 0, то получим черный цвет. Если же все будут 255, то получим белый цвет.
Частенько значения указываются не в десятичной форме, а в шестнадцатеричной. Т.е. от 00 до FF, вместо 0 и 255. В этом случае обычно пишут не ARGB, а AARRGGBB. Например, красный цвет: FFFF0000. Если разбивать на AARRGGBB компоненты, получим AA = FF, RR = FF, GG = 00, BB = 00.
Существуют int-константы для указания цвета. Например Color.RED. Как получить такую int-константу из ARGB компонентов? Есть методы Color.rgb и Color.argb, куда вы передаете RGB или ARGB компоненты, а метод вернет вам int-значение цвета.
А метод Color.parseColor позволит получить вам int-значение из шестнадцатеричной формы: #RRGGBB или #AARRGGBB.
Наследники ColorFilter позволяют нам оказывать влияние на цвет, используемый при рисовании объектов.
ColorMatrixColorFilter
Начнем с ColorMatrixColorFilter. Этот вид фильтра влияет на цвет, используя значения 4х5 матрицы, которую мы ему выдадим.
Алгоритм немного нетривиальный, если вы незнакомы с матрицами из алгебры.
Мы задаем матрицу такого вида
rR, rG, rB, rA, rT
gR, gG, gB, gA, gT
bR, bG, bB, bA, bT
aR, aG, aB, aA, aT
4 строки, в каждой по 5 значений.
И пусть у нас есть некий цвет ARGB, к которому будем фильтр применять. Фильтр возьмет текущие значение цвета и из них, используя матрицу, вычислит новые. Например, новое значение красного (Rn) он посчитает так:
Rn = R * rR + G * rG + B * rB + A * rA + rT
Т.е. значения исходного цвета (R,G,B,A) перемножаем на первые 4 значения (rR, rG, rB, rA) из первой строки матрицы и прибавляем пятое значение (rT) из этой же строки.
Разумеется, нам ничего такого кодить не придется, фильтр сам все рассчитает. От нас требуется только матрицу ему предоставить. Здесь я просто показываю, как оно все внутри работает.
Новое значение зеленого (Gn) получается аналогично, используя исходные RGBA и вторую строку матрицы.
Gn = R * gR + G * gG + B * gB + A * gA + gT
Синий (Bn) и прозрачность (An) – третья и четвертая строки
Bn = R * bR + G * bG + B * bB + A * bA + bT
An = R * aR + G * aG + B * aB + A * aA + aT
Давайте рассмотрим это на примерах.
Project name: P1531_ColorFilter
Build Target: Android 2.3.3
Application name: ColorFilter
Package name: ru.startandroid.develop.p1531colorfilter
Create Activity: MainActivity
cmData – массив float, сюда пишем значения для матрицы.
Переменная cm – это и есть матрица – ColorMatrix. Ей мы даем массив cmData.
Эту матрицу мы указываем при создании фильтра filter. Теперь у фильтра есть матрица и он знает какие преобразования цвета ему необходимо будет произвести.
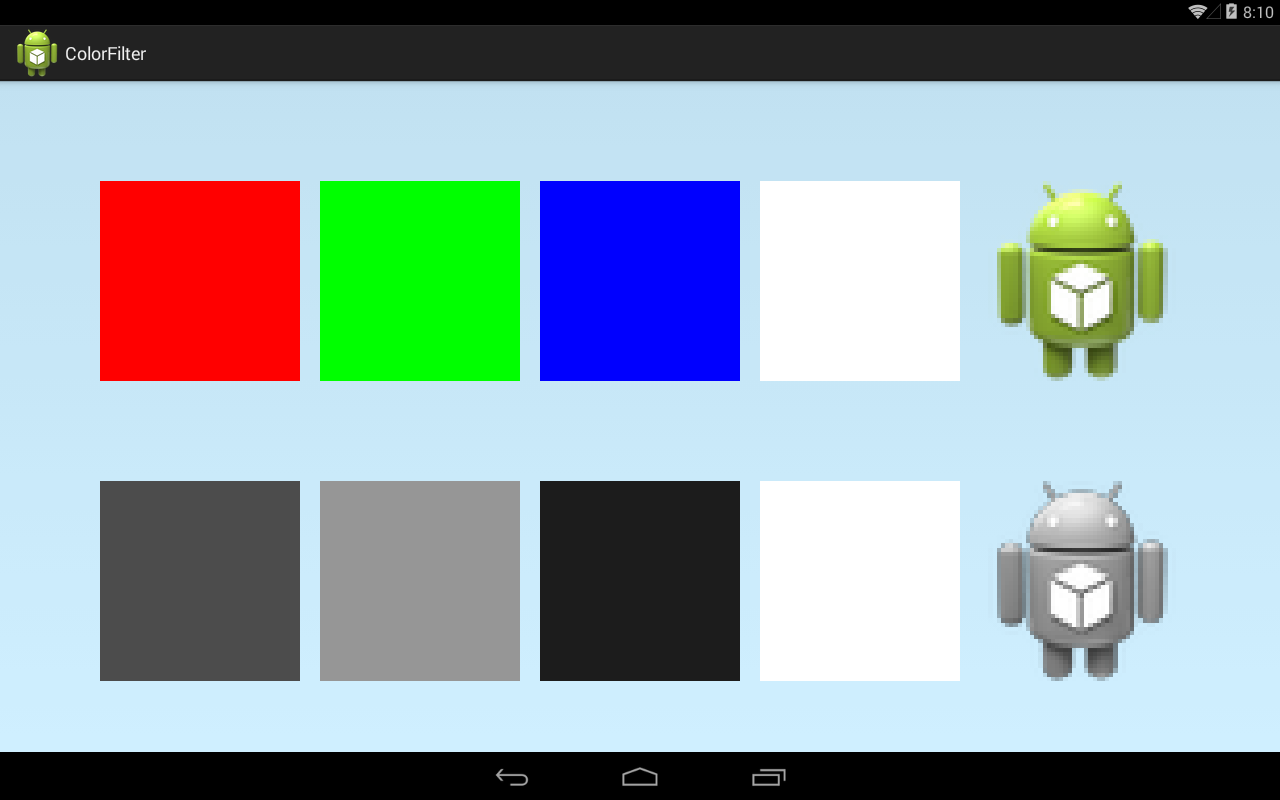
В методе drawObjects рисуем 4 квадрата – красный, зеленый, синий, белый, и выводим андроид-иконку. На этих объектах мы будет тестировать изменения цвета. Используем кисть paint.
В onDraw рисуем объекты метолом drawObjects, затем для кисти paint применяем фильтр методом setColorFilter и снова выводим объекты. Т.к. при рисовании объектов используется кисть paint, то применение фильтра к кисти повлияет на цвета рисуемых фигур.
Сейчас наша матрица выглядит следующим образом
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0
Если мы возьмем RGBA и применим матрицу, получим
Rn = R * 1 + G * 0 + B * 0 + A * 0 + 0 = R
Gn = R * 0 + G * 1 + B * 0 + A * 0 + 0 = G
Bn = R *0 + G * 0 + B * 1 + A * 0 + 0 = B
An = R * 0 + G * 0 + B * 0 + A * 1 + 0 = A
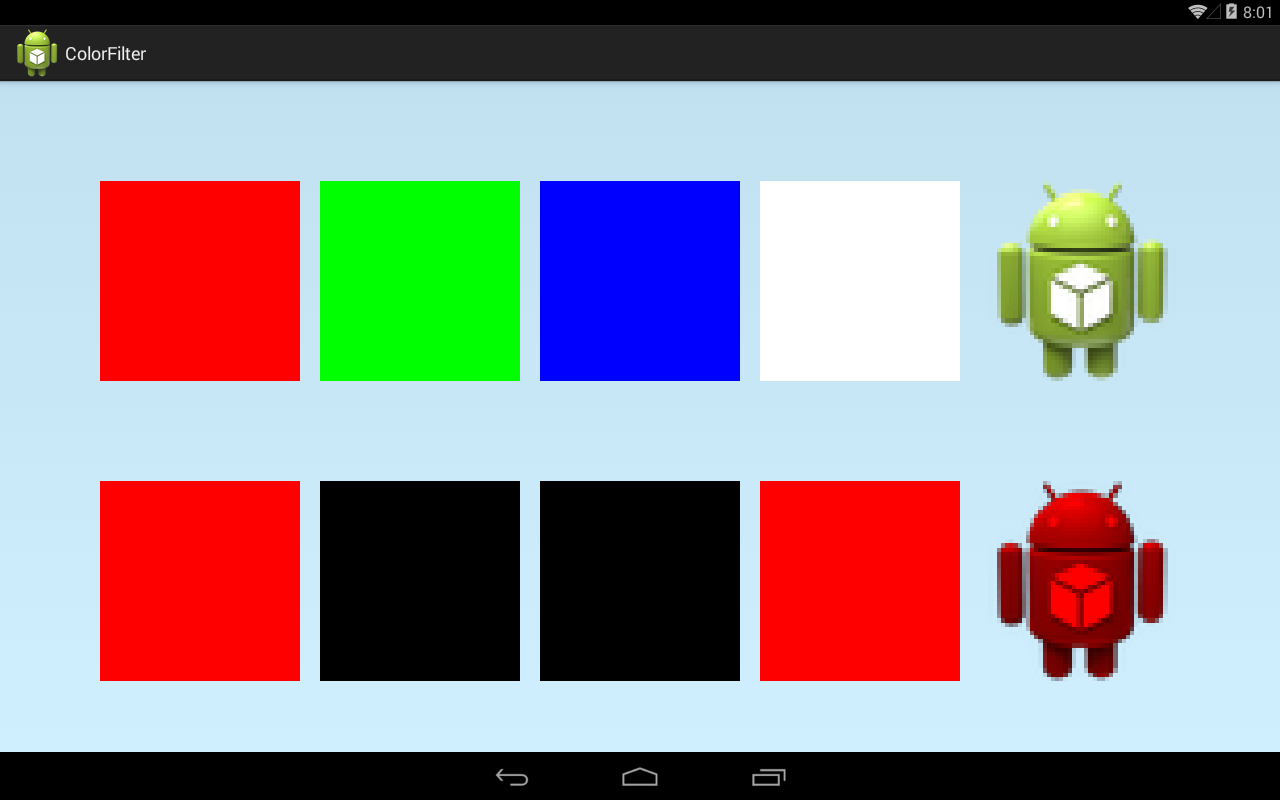
Новые значения равны исходным. Т.е. матрица настроена так, что RGBA значения любого цвета вообще не изменятся. Убедимся в этом. Запускаем приложение
Сверху (оригинал) и снизу (после применения фильтра) цвета одинаковы. Фильтр хоть и применился, но ничего не изменил в значениях цветов.
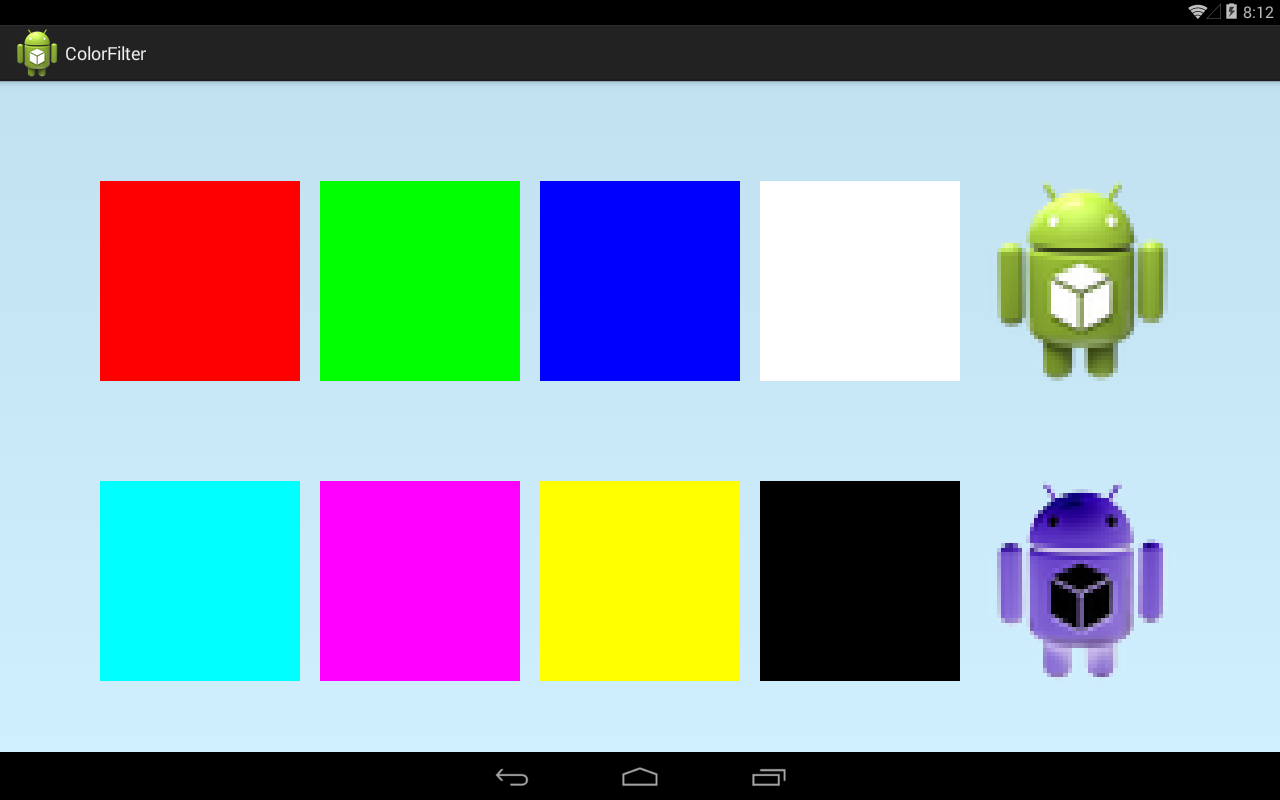
Теперь явно что-то поменялось. Давайте смотреть, что именно
Был красный цвет c RGBA = (255,0,0,255). Применим фильтр:
Rn = 255 * 1 + 0 * 0 + 0 * 0 + 255 * 0 + 0 = 255
Gn = 255 * 0 + 0 * 0 + 0 * 0 + 255 * 0 + 0 = 0
Bn = 255 * 0 + 0 * 0 + 0 * 0 + 255 * 0 + 0 = 0
An = 255 * 0 + 0 * 0 + 0 * 0 + 255 * 1 + 0 = 255
Новые RGBA значения получились такими (255,0,0,255). Т.е. для красного цвета ничего не поменялось. Это видно и на скриншоте, красный квадрат на месте.
А вот зеленый стал черным, смотрим почему
RGBA зеленого = (0,255,0,255). Применяем фильтр.
Rn = 0 * 1 + 255 * 0 + 0 * 0 + 255 * 0 + 0 = 0
Gn = 0 * 0 + 255 * 0 + 0 * 0 + 255 * 0 + 0 = 0
Bn = 0 * 0 + 255 * 0 + 0 * 0 + 255 * 0 + 0 = 0
An = 0 * 0 + 255 * 0 + 0 * 0 + 255 * 1 + 0 = 255
Новые RGBA значения зеленого = (0,0,0,255), а это черный. Тем же путем и синий (0,0,255,255) стал черным.
А белый (255,255,255,255) после преобразования
Rn = 255 * 1 + 255 * 0 + 255 * 0 + 255 * 0 + 0 = 255
Gn = 255 * 0 + 255 * 0 + 255 * 0 + 255 * 0 + 0 = 0
Bn = 255 * 0 + 255 * 0 + 255 * 0 + 255 * 0 + 0 = 0
An = 255 * 0 + 255 * 0 + 255 * 0 + 255 * 1 + 0 = 255
стал таким (255,0,0,255) – т.е. красным. Скриншот это подтверждает.
Т.е. применив фильтр, мы для всех цветов «обнулили» значения синего (B) и зеленого (G). Оставили только красную (R) составляющую. Это видно и на андроид-иконке.
Но тут важно понимать одну вещь. Мы не выкрасили все в красный цвет. Мы полностью убрали зеленый и синий, а красный оставили в том значении, в каком он был.
Т.е. в красном квадрате значение красного было 255. Таким и осталось.
В синем и зеленом квадратах значение красного было 0. Таким и осталось.
В андроид-иконке видно, что красный неоднородный, где-то светлее, где-то темнее. Т.е. изначально иконка была нарисована разными оттенками, в которых были использованы различные RGB комбинации. А мы в этих комбинациях убрали G и B, оставили только R. Т.е. где R был, например 50, остался 50. Где был 150 – остался 150. А G и B теперь везде = 0.
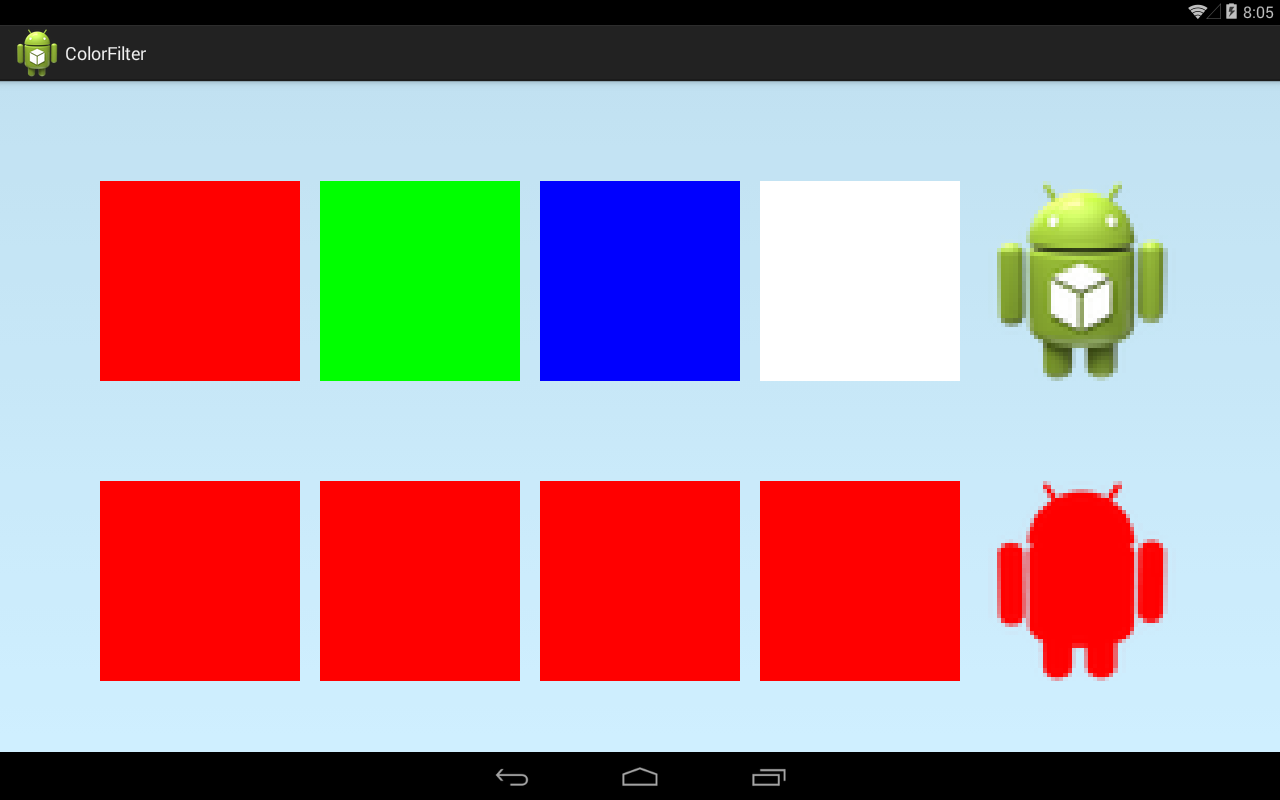
Давайте настроим матрицу так, чтобы красный везде стал максимальным. Независимо от первоначального значения. А синий и зеленый снова будем обнулять.
Мы убрали коэффициент 1 из первого числа первой строки. Т.е. теперь новое значение R уже не будет равно старое значение R умноженное на 1. Теперь оно будет умножаться на 0. Но последнее число первой строки = 255. Оно будет прибавлено к нулю и мы получим полный красный цвет на замену первоначальным оттенкам красного.
Синий и зеленый также станут красными. Т.к. G и B значения мы в них обнулим, а R будет равен 255, т.е. (255,0,0,255).
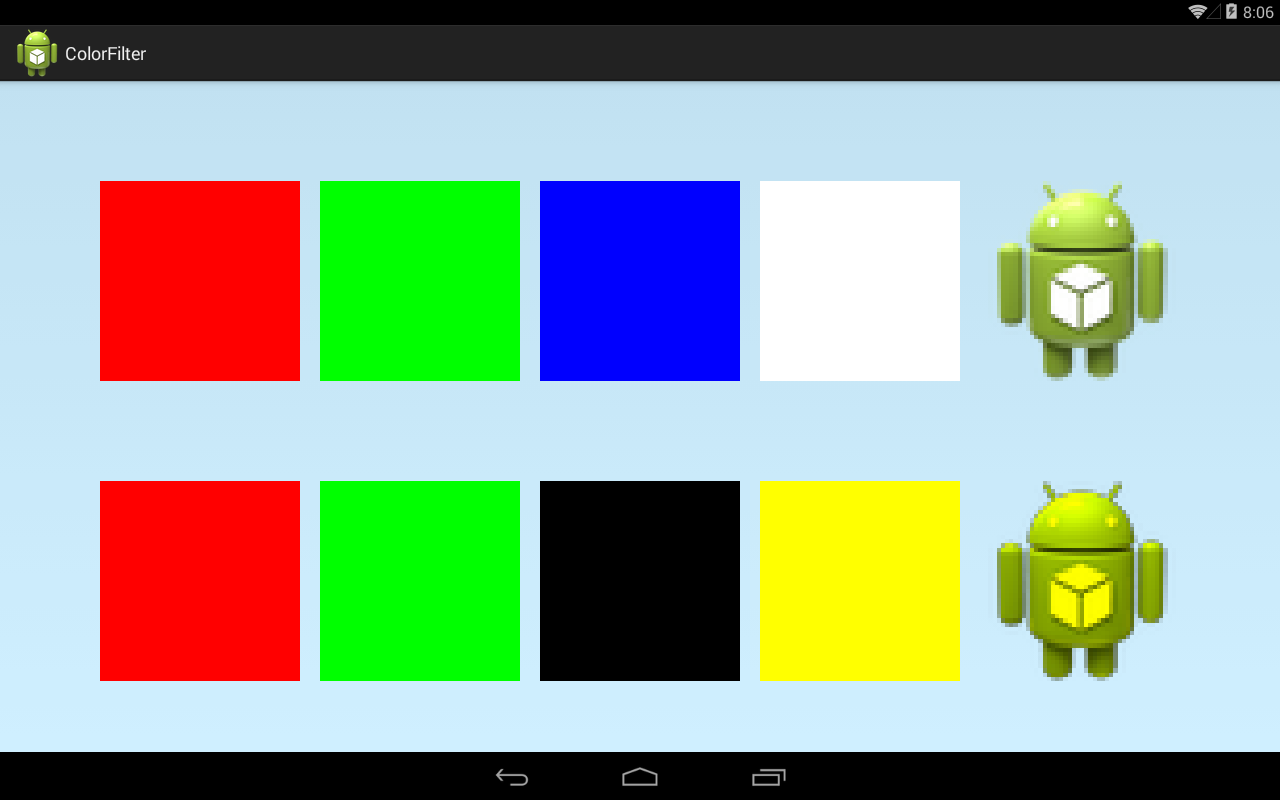
Теперь изменим матрицу так, чтобы обнулялся только синий. Красный и зеленый компоненты останутся неизменны.
Убрав из синего цвета (0,0,255,255) синюю компоненту мы получили черный (0,0,0,255).
А убрав из белого цвета (255,255,255,255) синюю компоненту мы получили желтый (255,255,0,255).
красный + зеленый + синий = белый
белый – синий = красный + зеленый = желтый.
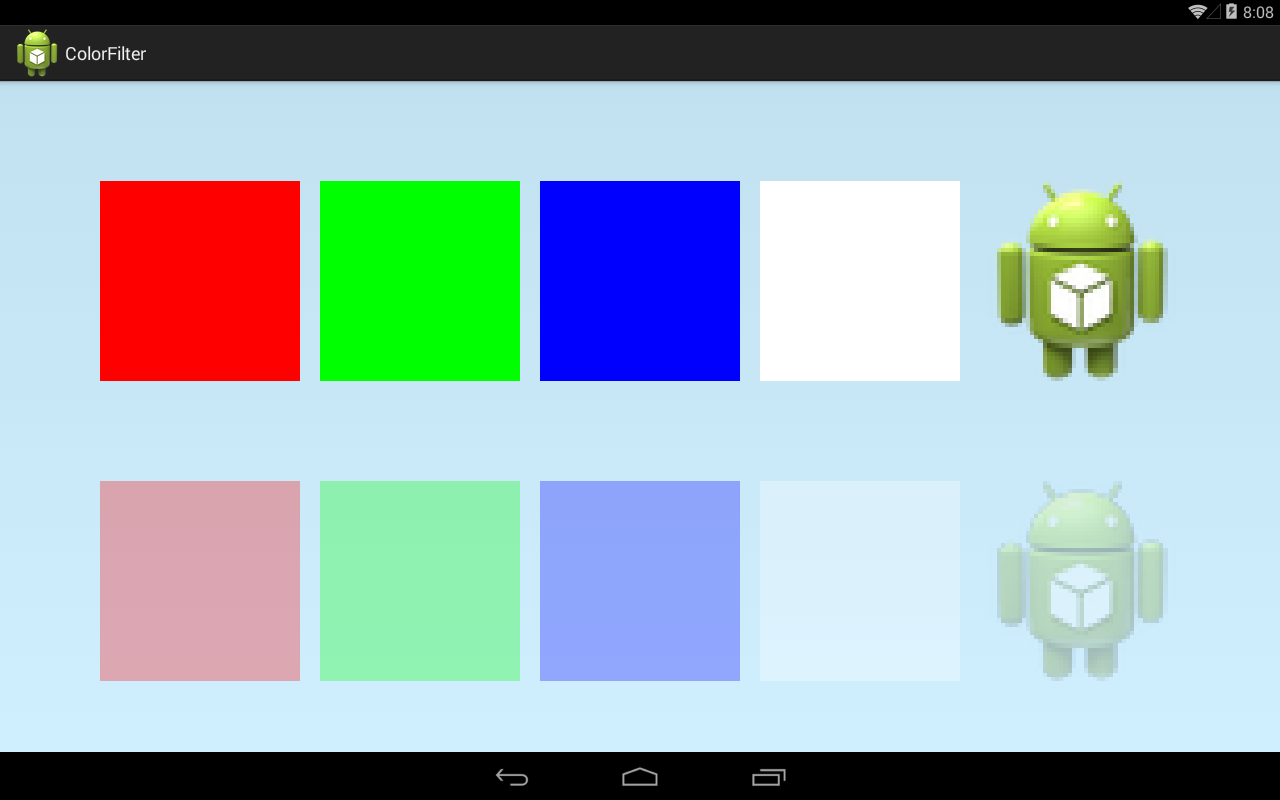
Мы меняли компоненты цветов (RGB), теперь давайте попробуем поменять прозрачность (A). Напомню, что если A = 255, то цвет абсолютно непрозрачен. Если A = 0, то цвет совсем не виден.
Мы поставили коэффициент 0.3 для вычисления нового значения прозрачности. Т.е. An = A * 0.3. Т.е. все цвета станут прозрачными на 30% от текущего уровня.
Еще пара примеров матриц, которые я нашел в инете:
У матрицы также есть несколько методов, которые позволяют настраивать ее значения.
setScale – позволяет нам указать на какие значения необходимо умножать RGBA значения цвета.
Перепишем конструктор DrawView:
При создании ColorMatrix мы не использовали массив, и матрица создалась такой, какая была у нас в самом первом примере, т.е. ничего не меняющая. Но сейчас мы ее поднастроим.
Используем метод setScale. Его входящие параметры – это коэффициенты соответственно для R, G, B и A компонентов.
Т.е. значения 1, 1, 0, 0.5f настроят матрицу так, что
Т.е. красный и зеленый останутся прежними, синий обнулится, а прозрачность станет в 0.5 от старого значения.
Похоже на то, что было в четвертом примере, только прозрачность другая.
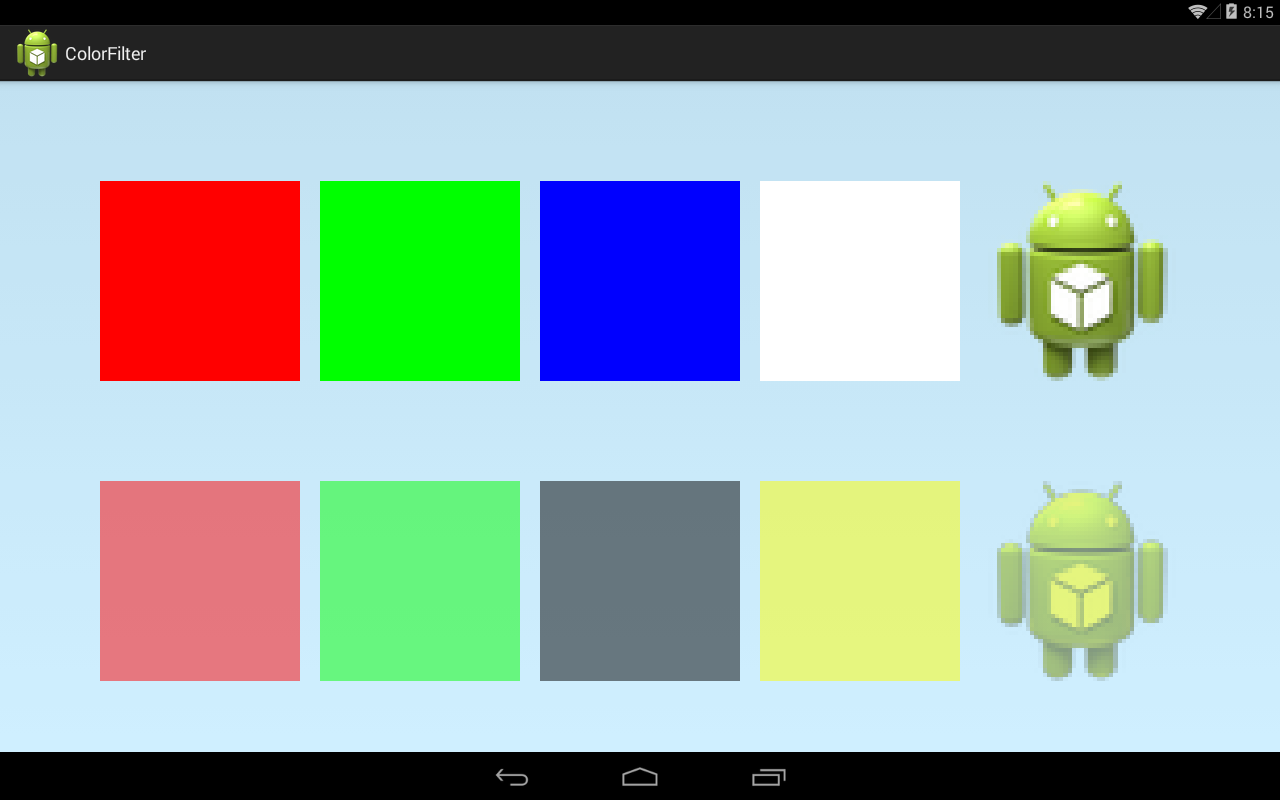
Также есть интересный метод setSaturation. Отвечает за насыщенность цветов. Принимает на вход значения от 0 до 1.
Если задать 0, то получим черно-белую картинку.
Если например 0.5f, то будет половина насыщенности
По умолчанию значение этого метода = 1, все цвета при этом будут такими, какими должны.
Есть еще метод setRotate. Это поворот относительно одного из RGB компонентов на указанное кол-во градусов. Я, честно говоря, его не понимаю и объяснить его смысл не могу. Возможно, он будет понятен тем, кто активно использует графические редакторы и работает с цветом.
LightingColorFilter
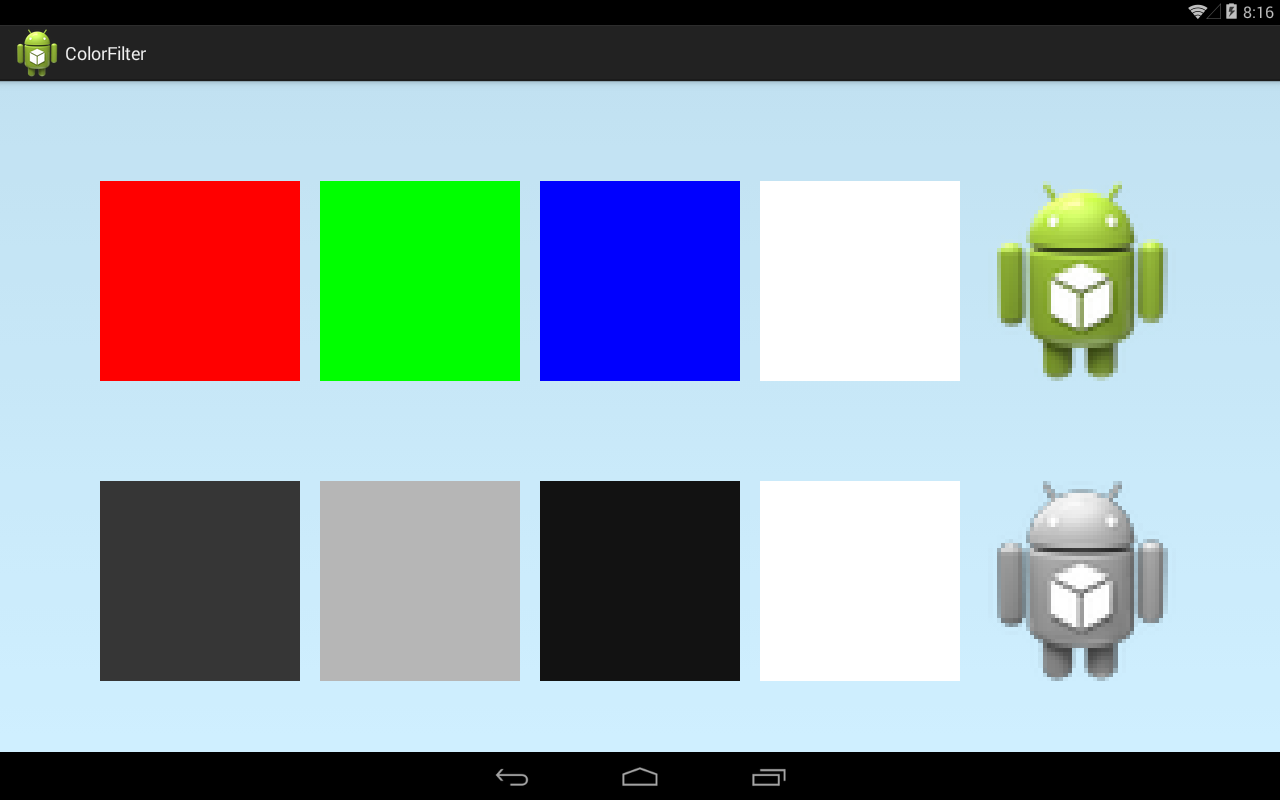
LightingColorFilter принимает на вход два цвета
mul – RGB-компоненты этого цвета будут умножены на соответствующие RGB-компоненты исходного цвета. Причем, компоненты mul надо рассматривать, как числа в диапазоне от 0 до 1. Т.е. если в mul компонент, например, R равен 255, то R-компонент исходного цвета останется без изменений (умножение на 1). Если в mul компонент R = 0, то R-компонент обнулится (умножение на 0). Если в mul компонент R = 127, то R-компонент уменьшится в два раза (умножение на 0.5)
add — RGB-компоненты этого цвета будут прибавлены к соответствующим RGB-компонентам исходного цвета, а результат урезан до 255.
В общем, должен сказать, что все эти игры с цветом для меня темный лес. Я не очень понимаю, какую практическую пользу можно вынести их этих механизмов. Но теперь мы имеем понятие как они работают и как ими пользоваться. Возможно, когда-нибудь это пригодится при работе с графикой.
Есть еще третий ColorFilter класс: PorterDuffColorFilter. О нем поговорим в одном из следующих уроков.
На следующем уроке:
— разбираем PorterDuff-режимы используя PorterDuffXfermode
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник