- Constraint Layout performance
- Tests
- Summary
- ConstraintLayout
- Aspect ration (Соотношение сторон)
- GuideLine
- Chains — Скованные одной цепью
- Проценты
- Barriers
- Groups
- Анимация
- Circular
- Placeholder
- ConstraintLayoutStates (2.0.0)
- res/layout/activity_cl_states_start.xml
- res/layout/activity_cl_states_loading.xml
- res/layout/activity_cl_states_end.xml
- res/xml/constraint_layout_states.xml
- Layer
- Другие атрибуты
- Примеры
- Обновления
Constraint Layout performance
Nov 28, 2018 · 3 min read
My last article was about developers’ mistakes related with communication between Activities and Fragment. Today I’d like to keep mistakes’ topic, but focus on creating layouts.
Many of developers use Constraint Layout in each possible view, but this is a mistake in a few aspects. In this article I will compare Constraint Layout with others layouts and show you when you’d better use specific layout.
Tests
I’ve prepared a few examples using C onstraint Layout in version 1.1.3. Each test was run 1 000 times and shown results are average of them. You can check my code here.
Firstly, I will show you how the layout looks like. Blue stroke line shows size of layout. Then I will show and compare performance results.
- View with 3 child views which are under each other.
This is typical use case of Linear Layout. As you can see in the chart Linear Layout is faster. My point of this example is that layouts which are created to resolve specific cases are better than more general layouts like Constraint Layout.
2. View centered in another view.
If we have to use that view, the best option is FrameLayout. This example also shows that if we can use the simplest layout it’s the best option for our performance.
3. Layout with 2 views on different sides.
Results show that the fastest layout is Relative Layout, but difference between this and Linear Layout is really small, what we can’t say about Constraint Layout.
4. View with more complex hierarchy of view
More complex layout but results are the same, flat Constraint Layout is slower than nested Linear Layout.
I want to pay attention to 2 more things which are more subjective.
- Creating Constraint Layout takes more time than other layouts. Also introducing changes in existing Constraint Layout is much more time-consuming.
- Moreover in my personal opinion xml file of Constraint Layout is much less readable and clear than other layouts.
I believe we shouldn’t make our development more complex and harder if it doesn’t bring us any advantages.
Let’s keep our code simple and clear, as long as we can.
Summary
My tests show that Constraint Layout is not so good. There are a few aspects which cause we should use different layouts. I’m sure that Google developers are still working on performance of Constraint Layout, but for now we should think twice before introducing this layout to our projects.
Check out also my latest article about Security in Android.
If you find out something useful from my articles, give me 👏🏼 and follow me.
Источник
ConstraintLayout
Новый макет ConstraintLayout появился в Android Studio 2.2 и доступен для устройств с версии Android 2.3. Его можно найти в разделе Layouts. Гугл очень расхваливает данный макет и советует всем переходить на него и даже создал специальный конвертер для этой задачи. Если у вас имеется старый проект, то достаточно щёлкнуть правой кнопкой мыши на корневом элемента макета и выбрать пункт Convert layout to ConstraintLayout. В диалоговом окне ничего не трогаем.
В build.gradle модуля прописывается ссылка на библиотеку и проект начинает синхронизироваться. Сейчас уже активно развивается ветка 2.х.x, лучше сразу переходить на неё.
В Android Studio 2.3 и выше в шаблонах по умолчанию теперь используется ConstraintLayout.
Если в режиме дизайна выбран данный компонент, то на панели инструментов вам доступны несколько кнопок.
- View Options с пунктами Show Constraints — выводит заданные ограничения в режимах предварительного просмотра и раскладки. В одних случаях этот режим просмотра полезен, в других нет. При большом количестве ограничений эта кнопка выводит слишком много информации, Show Margins, Fade Unselected views.
- Turn On Autoconnect — при включении режима Autoconnect ограничения будут автоматически настраиваться при перетаскивании представлений в область предварительного просмотра. Студия старается угадать, какие ограничения должен иметь компонент, и создавать их по мере необходимости
- Default Margins — стандартное значение для отступов. Можете устанавливать отдельно для каждого компонента. Выбрали компонент, установили значение, затем снова выбрали другой компонент и установили другое значение
- Clear All Constraints — удаляет все ограничения из макета
- Infer Constraints — автоматически создаёт ограничения. Срабатывает только при нажатии кнопки. Функциональность Autoconnect срабатывает каждый раз, когда в файл макета добавляется новый компонент
- GuideLines с двумя опциями: Add Vertical GuideLine и Add Horizontal GuideLine. Смотри ниже
Очень часто на форумах встречается вопрос, почему в режиме дизайна макет выглядит хорошо, а при запуске приложения все компоненты сбиваются в верхний левый угол. Для решения этой проблемы попробуйте нажать на кнопку Infer Constraints, которая создаст дополнительные ограничения.
ConstraintLayout является наследником ViewGroup и местами похож на RelativeLayout, но более продвинут. Код разметки в XML-представлении:
Управление компонентами внутри данного контейнера достаточно сильно отличается от старого взаимодействия. Придётся всем переучиваться.
При его использовании нет смысла использовать XML-представление, только в режиме Design, когда вы можете подвигать все компоненты в визуальном редакторе.
Рассмотрим отдельные элементы, которые используются для редактирования макета. Переключитесь в режим Blueprint, чтобы ничего нас не отвлекало от работы.
Так выглядит выбранный компонент.
Квадратные опорные точки в углах компонента позволяют изменять его размеры. Круглые опорные точки по краям позволяют управлять отступами от краёв экрана и других компонентов.
Продолговатый закругленный прямоугольник указывает на базовую линию текста. Пригодится при выравнивании по базовой линии другого компонента.
Также можно увидеть зигзагообразные направляющие-пружинки, которые нужны для особых случаев. Если провести мышкой над опорной точкой пружинки, она красиво активируется. Последующий щелчок удаляет пружинку. Если компонент удерживался двумя пружинками сверху и снизу, то удаление одной из них притянет компонент к верхней или нижней части экрана. Лучше самостоятельно проверить у себя, так как словами трудно описать.
Пружинки также можно легко восстановить, если щёлкнуть по круглой опорной точке и потянуть её к краю экрана.
Наверху на панели инструментов можно активировать автоматический режим размещения компонентов Autoconnect в виде магнита 
На той же панели есть инструмент Infern Constraints в виде пары звёздочек 
Теперь рассмотрим настройки в панели Properties.
Набор из трёх стрелок 


По бокам квадрата имеются числа. Если подвести к ним мышку, то появится выпадающий список с определёнными значениями: 0, 8, 16, 24, 32. Они отвечают за атрибут margin (отступы).
По бокам можно увидеть также ползунки с числами в кружочке. В примере виден только горизонтальный ползунок, при других настройках увидите и вертикальный. С их помощью можно центрировать компонент относительно экрана и других объектов.
Aspect ration (Соотношение сторон)
Если у компонента есть двусторонняя вертикальная привязка и значение высоты установлено в match_constraints (0dp), то можно настроить так, чтобы высота зависела от ширины. В углу появится треугольник, щёлкнув на котором можно затем установить желаемое соотношение. Потом можно изменять ширину, чтобы увидеть, как высота подстраивается под ширину.
Аналогично можно настроить зависимость ширины от высоты, предварительно сначала установив двустороннюю горизонтальную привязку.
GuideLine
На панели инструментов также имеется значок GuideLines с двумя опциями: Add Vertical GuideLine и Add Horizontal GuideLine. Если ими воспользоваться, то в XML-файле появятся такие строчки:
По сути, это View, размер которого 0, что соответствует View.GONE. На этапе разработки мы видим только полоски, а во время работы приложения ничего не видим. Данные элементы помогают разместить компоненты аккуратно относительно линии.
Направляющие пригодятся, если одни и те же значения отступов повторяются для нескольких компонентов. Направляющие можно указывать в dp от края экрана или задать в процентах от ширины экрана. Чтобы переключаться между разными режимами, вы можете нажать на круглый значок Guideline.
Не всегда с помощью визуального редактора можно добиться нужного результата, тогда нужно переключиться в XML-режим. Один из таких случаев описан в статье Square Island: Constraint Layout: Icon Label Text.
Если есть желание работать через XML, то следует запомнить очень много атрибутов, например, для выравнивания относительно друг друга:
- app:layout_constraintStart_toStartOf=»@id/view»
- app:layout_constraintLeft_toLeftOf=»@id/view»
- app:layout_constraintEnd_toEndOf=»@id/view»
- app:layout_constraintRight_toRightOf=»@id/view»
- app:layout_constraintTop_toTopOf=»@id/view»
- app:layout_constraintBaseline_toBaselineOf=»@id/view»
- app:layout_constraintBottom_toBottomOf=»@id/view»
- app:layout_constraintStart_toEndOf=»@id/view»
- app:layout_constraintLeft_toRightOf=»@id/view»
- app:layout_constraintEnd_toStartOf=»@id/view»
- app:layout_constraintRight_toLeftOf=»@id/view»
- app:layout_constraintTop_toBottomOf=»@id/view»
- app:layout_constraintBottom_toTopOf=»@id/view»
Атрибут app:layout_constraintHorizontal_bias используется float-значения от 0 до 1, для выравнивания по оси.
Атрибут app:layout_constraintDimensionRatio=»4:3″ указывает, что нужно использовать данные пропорции по высоте и ширине для данного компонента. Также встречается модификация атрибута app:layout_constraintDimensionRatio=»H, 1:1″.
Chains — Скованные одной цепью
Несколько элементов можно сковать одной цепью. Допустим, у нас есть три кнопки. Выделяем их и через контекстное меню выбираем Center Horizontally. Снизу у выбранных компонентов появится символ цепи, а между ними будут нарисована связь в виде цепей. Если последовательно щёлкать по значку цепи, то увидите, как кнопки будут центрироваться с разными стилями:
- spread — Свободное пространство равномерно распределяется между выбранными компонентами и краями родителя (например, экрана)
- spread_inside — Крайние компоненты прижимаются к границам родителя, свободное пространство равномерно распределяется только между остальными компонентами
- packed — Свободное пространство равномерно распределяется между крайними компонентами и границами родителя. Вы можете использовать margin для отступов
За цепи отвечают стили.
- app:layout_constraintHorizontal_chainStyle=»spread»
- app:layout_constraintVertical_chainStyle=»spread»
- app:layout_constraintHorizontal_chainStyle=»spread_inside»
- app:layout_constraintVertical_chainStyle=»spread_inside»
- app:layout_constraintHorizontal_chainStyle=»packed»
- app:layout_constraintVertical_chainStyle=»packed»
Также можно присвоить кнопкам вес, когда одна кнопка может быть больше остальных, это поведение знакомо по LinearLayout. Для этих целей используются атрибуты
Как и в LinearLayout, чтобы использовать вес, надо поставить размер компонента в 0dp.
На рисунке этот вариант представлен в третьем примере.
Проценты
Можно указывать значения ширины и высоты в процентах через атрибуты layout_constraintWidth_percent, layout_constraintHeight_percent. Все View-компоненты поддерживают данные атрибуты. Они позволяют ограничить компонент процентным значением в рамках всего доступного пространства. Например, мы хотим видеть кнопку, которая будет занимать 70% в рамках свободного для неё места.
Barriers
Barriers — это виртуальный View, который используется как шаблон. Он применяется для нескольких компонентов неизвестного размера – если один из них увеличивается, то барьер подстроит размер остальных под наибольшую высоту или ширину. Барьеры могут быть вертикальными и горизонтальными и создаваться сверху, снизу, слева или справа от нужных элементов. Другие элементы будут подстраиваться.
Барьеры полезны, когда вы создаёте локализованные строки или отображаете контент, созданный пользователем, размер которого вы не можете предсказать.
Groups
Groups — теперь можно логически группировать определённые виды. По сути, это некий контейнер, который содержит ссылки на ID компонентов, а не сами компоненты. При помощи группы вы можете установить видимость всех компонентов в контейнере. Это может пригодиться, когда сразу несколько элементов должны изменять свою видимость или другие свойства.
Анимация
Для анимации разметки ConstraintLayout используется ConstraintSet.
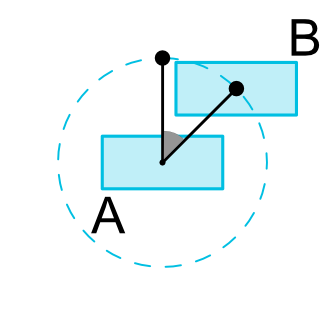
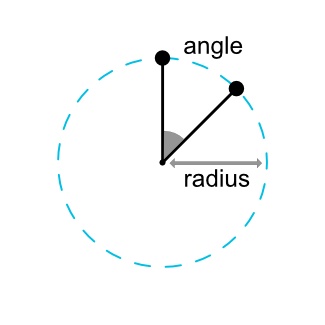
Circular
С помощью Circular мы можем настроить два компонента так, чтобы одно находилось на определённом расстоянии и под определённым углом от другого.

- layout_constraintCircle — указываем идентификатор компонента, который будет центром окружности
- layout_constraintCircleRadius — расстояние от центра окружности до компонента
- layout_constraintCircleAngle — угол (в градусах, от 0 до 360)
При создании круговых зависимостей углы начинаются сверху и изменяются по часовой стрелке. Например, таким образом нужно описать среднюю кнопку в примере выше:
Такой способ пригодится для анимации аналоговых часов или похожих примеров.
Placeholder
Элемент Placeholder позволяет использовать место на экране в качестве временного заполнителя. Используя анимацию, можно динамически перемещать компонент на место заполнителя.
ConstraintLayoutStates (2.0.0)
В ветке 2.х появилась новая функциональность — переключение между макетами экрана. Это удобно, когда требуются небольшие изменения на одном экране. Вы должны создать несколько макет с одинаковыми компонентами, но при этом можете изменить их свойства (видимость, местоположение и т.д). В нужный момент программно переключаетесь на нужный макет.
Создадим три разных макета в папке layout.
res/layout/activity_cl_states_start.xml
res/layout/activity_cl_states_loading.xml
res/layout/activity_cl_states_end.xml
В нашем примере во всех макетах имеются ProgressBar и Button с разной видимостью и позицией.
Следующий шаг — создать в папке res/xml новый файл, описывающий три созданных макета.
res/xml/constraint_layout_states.xml
Осталось написать программную часть. Сначала мы загружаем первый макет в стандартном методе setContentView(). Затем загружаем описания созданных нами макетов через loadLayoutDescription() объекта-контейнера нашего ConstraintLayout. Теперь мы можем переключаться между макетами через constraintLayout.setState().
В примере при нажатии кнопки мы имитируем долгоиграющую задачу и выводим ProgressBar, когда задача будет завершена, то выводим третий макет, где кнопка находится уже в другом месте.
В версии 2.0.0-alpha5 появился новый вид виртуального макета Flow, который позволяет работать с объектами разных размеров.
Layer
Новый виртуальный помощник Layer работает с группой компонентов, применяя к ним различные трансформации: вращение, перемещение, масштабирование.
Другие атрибуты
Стоит обратить внимание на следующие атрибуты. Они часто используются, если в контейнере содержится компонент RecyclerView.
- android:background=»?android:attr/selectableItemBackground»
- android:clickable=»true»
- android:focusable=»true»
Примеры
Стандартный случай: картинка и две текстовые метки. Верхней край картинки должен совпадать с верхней частью первой строки, а нижний край картинки с нижней частью второй строки. При этом картинка векторная и должна сохранять пропорции. Макет при изменении размера шрифта должен сохранять свою структуру.
Обновления
Библиотека постоянно развивается. Некоторые пункты меню были переработаны и изменены. Следите за изменениями.
Источник