Полный список
Android предоставляет нам возможность самим создать layout для уведомлений.
Рассмотрим простой пример:
Высота 64dp — стандартная высота уведомления.
Будем показывать только TextView. Рекомендуется использовать @style/TextAppearance.Compat.Notification.* стили, чтобы ваш текст корректно отображался на любой версии Android.
Код билдера уведомления выглядит так:
Создаем RemoteViews из layout файла.
Методом setTextViewText помещаем текст в View c >
А методом setOnClickPendingIntent указываем PendingIntent, который будет вызван при нажатии на View с В нашем примере root — это корневой LinearLayout. Соответственно при нажатии на уведомление, будет использован этот PendingIntent, чтобы запустить Activity/Service/BroadcastReceiver.
В билдере остается необходимость указать иконку, которая будет видна в области уведомлений. А вот методы setContentTitle и setContentText не нужны. Вместо них используем setContent и передаем туда созданный RemoteViews.
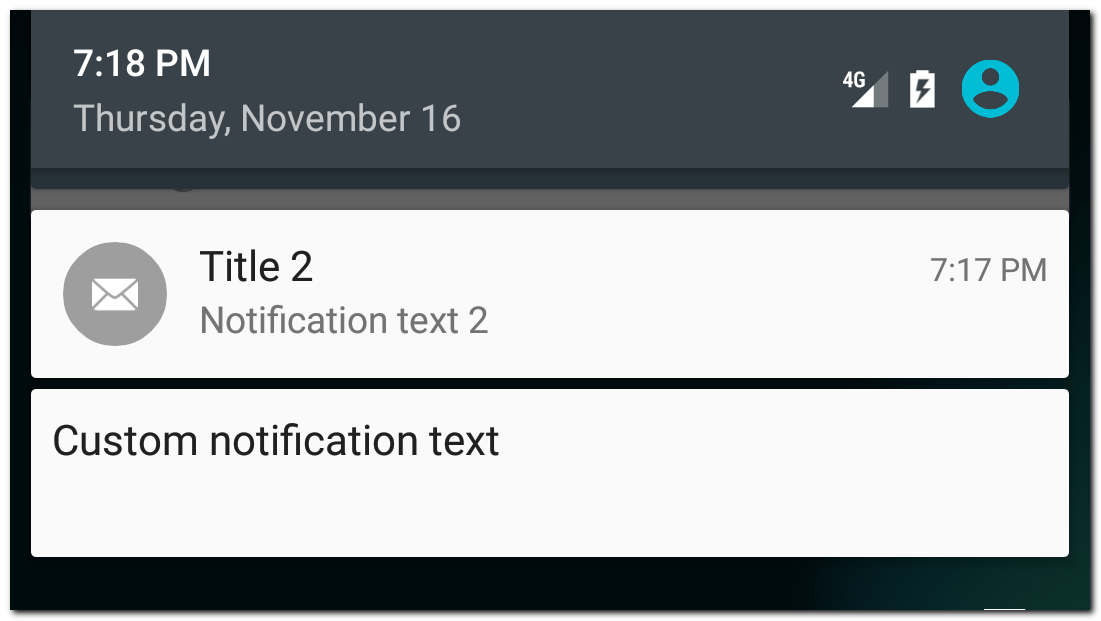
В результате увидим свое уведомление
Для сравнения рядом отображено стандартное уведомление.
Есть еще один, более новый, способ создания кастомного уведомления — использование стиля DecoratedCustomViewStyle.
Отличие от старого способа в том, что мы вызываем метод setCustomContentView, а не setContent, и используем стиль DecoratedCustomViewStyle.
Обратите внимание, что в этом случае кастомизируется уже не все уведомление, а только его содержание. А остальные части уведомления, такие как иконка, время или action кнопки останутся на своих местах.
Использование DecoratedCustomViewStyle дает нам возможность кастомизировать и расширенное уведомление.
Здесь мы кастомизируем и обычный вид уведомления (setCustomContentView) и расширенный (setCustomBigContentView).
Высота layout расширенного уведомления должна быть не больше 256dp.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Android Custom Notification Tutorial
Last Updated: May 19, 2013
In this tutorial, you will learn how to create Custom Notifications in your Android application. A notification is a message you can display to the user outside of your Android application. Notifications can be clicked to perform an action or to open a new activity. We will be creating a custom notification and a simple notification and on notification click will show results on a new activity. So lets begin…
Create a new project in Eclipse File > New > Android Application Project. Fill in the details and name your project NotificationTutorial.
Application Name : NotificationTutorial
Project Name : NotificationTutorial
Package Name : com.androidbegin.notificationtutorial
Open your MainActivity.java and paste the following code.
MainActivity.java
We have created two buttons in this application, the first button will show a simple notification and the other will show a custom notification. Both notifications are created using NotificationCompat.Builder. Using NotificationCompat.Builder allows you to build your application below Android Version 4.1. A PendingIntent allows notifications to be clicked or to open a new activity. We have prepared a sample custom notification image for this tutorial. Put your downloaded sample images into your res > drawable-hdpi.
Sample Image
[wpfilebase tag=file tpl=download-button /]
Next, create an XML file graphical layout for your MainActivity. Go to res > layout > Right Click on layout > New > Android XML File
Name your new XML file notificationmain.xml and paste the following code.
notificationmain.xml
Output:
Next, create an XML graphical layout for your Custom Notification. Go to res > layout > Right Click on layout > New > Android XML File
Name your new XML file customnotification.xml and paste the following code.
customnotification.xml
Next, create an activity to view notification click results. Go to File > New > Class and name it NotificationView.java. Select your package named com.androidbegin.notificationtutorial and click Finish.
Open your NotificationView.java and paste the following code.
NotificationView.java
Next, create an XML graphical layout for your NotificationView. Go to res > layout > Right Click on layout > New > Android XML File
Name your new XML file notificationview.xml and paste the following code.
notificationview.xml
Change the application name and texts in strings.xml. Open your strings.xml and paste the following code. Go to res > values > strings.xml
strings.xml
In your AndroidManifest.xml, we need to declare an activity. Open your AndroidManifest.xml and paste the following code.
AndroidManifest.xml
Output:
Source Code
[purchase_link text=”Purchase to Download Source Code” style=”button” color=”green”]
Latest comments
by adding action like this custom notification donot show title and text:Intent stopreciver = new Intent(); stopreciver.setAction(«STOP_ACTION»); PendingIntent pendingIntentYes2 = PendingIntent.getBroadcast(this, 12345, stopreciver, PendingIntent.FLAG_UPDATE_CURRENT); builder.addAction(R.drawable.androidhappy, getResources().getString(R.string.app_name), pendingIntentYes2);
Android Custom Notification Tutorial
I take the same code but add action dosen’t work i dont either see the button
Android Custom Notification Tutorial
i want to create custom notification like youtube video download. with progress bar. can you please help?
Android Custom Notification Tutorial
Why doesn’t the notification stay on the tray. on Android 5.1.1 and up? You have to make it .setOngoing(true) to stay but then it will not swipe dismiss. Any clue as to why this is happening?
Источник
Custom Notifications for Android
Why custom notifications?
Arriving at Hootsuite, my first project was to revamp our Android push notifications — from single lines of text to ones that contained the same information as our in-app notifications. This would allow customers to reply to mentions, check out new followers, publish Instagram posts and much more right from their home screen, reducing the friction of their workflow. The original plan was to switch from InboxStyle to BigPictureStyle or BigTextStyle, but it soon became clear that default styles were not enough. They forced us to choose between showing media or text when we wanted to display images with multiline text, formatted to be consistent with our in-app user interface. This article will cover creating completely custom rich notifications with actions using the DecoratedCustomViewStyle introduced in API level 24.
The original notifications, using InboxStyle. Each one was a line of text in a single Android notification, and users had to enter the app to get more value out of them:
The first iteration using BigTextStyle and BigPictureStyle. We have a lot more information and actions, but it’s a tradeoff between text and media, and we can’t format or style the Views:
The final iteration using DecoratedCustomViewStyle. The Views are completely custom and support rich media, including images, videos and GIFs:
So let’s dive into the world of rich notifications! We’ll be making a sample app that can send this notification:
You can find the complete code for it here.
Starting with the basics
We’ll use NotificationCompat.Builder, the builder class that makes it easy to specify the appearance and behavior of our NotificationCompat object. (NotificationCompat includes the features introduced to the Notification class after API level 4 while remaining backwards compatible with devices that are at a lower API level.) Custom notifications start out like any other notification:
All notifications require these three fields to be set, although you won’t actually see them once you add your custom views. We’ll add two more lines:
This ensures that the notification is automatically cancelled and MainActivity launches when the user taps it.
XML files
Now let’s make the layout files for our custom views, which we’ll eventually inflate into RemoteViews objects. (RemoteViews is a view hierarchy that can be displayed outside of your app’s process, and the only View subclass that NotificationCompat.Builder will accept as an argument for CustomContentView or CustomContentBigView.) You can style your XML layout files however you want, but keep in mind that RemoteViews only support FrameLayout, LinearLayout, RelativeLayout, and GridLayout, and a limited set of View subclasses. If you want to customize both the collapsed and the expanded view, you’ll need to create a layout file for each of them.
Here’s the layout for our collapsed notification…
and our expanded one.
Side note on styles
My sample app’s layouts look similar to the default Android notifications. If you want your UI to be consistent with the Android design as well, notifications, like any other widget, have built-in default styles that you can apply. For example, I used
to style the timestamp.
Adding the information
Notifications are most interesting when they contain relevant, dynamic information. In the sample app, we’ll make the notification display whatever the user types and also set the time stamp to be the current time. We’ll create new RemoteViews objects using our XML files.
There are numerous setter methods that you can call to programmatically populate the view — just pass in the viewId and whatever you want to put there. The ones I ended up using were setTextViewText(), setImageViewResource() and setOnClickPendingIntent(), since together they provide the features of a standard Android notification.
Adding the actions
For the demo app, we’ll just make the button trigger a Toast message helpfully telling you which button you clicked. We’ll set a PendingIntent for the button using setOnClickPendingIntent(), which allows a foreign application, such as the home screen, to execute code with your application’s permissions. We’ll make an IntentService and call PendingIntent.getService() to retrieve a PendingIntent that starts the service, since all we want to do is display a Toast.
You’ll have to set the action string whenever you have multiple actions, so that you can do a switch statement in onHandleIntent. Since the IntentService runs on a background thread that doesn’t display UI, we’ll have to make a Handler object on the main thread to make the Toast show up.
In the actual Hootsuite app, we made the Toast on the main thread using RxJava:
Don’t forget to register your IntentService in AndroidManifest.xml!
By the way, the other options for creating a PendingIntent are getActivity() (the PendingIntent begins an Activity), getActivities() and getBroadcast() (the PendingIntent performs a broadcast, and could be better choices depending on what your intended actions are.
Almost done!
We’re ready to turn the NotificationCompat.Builder into a *real* NotificationCompat — just call builder.build().
You’ll have to get the system level NotificationManager from the system service.
Finally, we’ll call notificationManager.notify() to send the notification to the system. We’re passing in 0 as the id parameter but if you want your app to display multiple notifications, you’ll need to pass in a unique int each time.
Here’s our complete MainActivity.java:
Final note on sizing
Sizing will vary from device to device, so it’s important to make sure our layouts will fit on every screen. The height measurements are 64 dp for a collapsed notification and 256dp for an expanded. I ended up adding maxLine attributes to TextViews and maxHeight attributes to ImageViews to prevent elements from getting pushed off the screen.
Results
There were two main problems that rich notifications were meant to address: our old notifications didn’t contain enough information to be very useful to users, and Instagram publishing had a complicated workflow. We were happy to see that Instagram publishing notifications were the most used, with the “publish” action making up 85% of all user notification actions.
However, one customer sent feedback that he didn’t like the update because he received hundreds of notifications every day. This was fine when he’d have a single InboxStyle notification informing him that he had a few hundred unviewed messages, but when they arrived individually, they became distracting. We realized that actions are ideal for users who have enabled the few notifications that they find really important. For those with many notifications enabled, grouping their summaries into a single notification would be more useful. So now, with a simple check of the notification count, we’re sending the first four notifications as rich ones for users to action on and combining them once again into an InboxStyle notification when the count reaches five. After users clear it, the count resets and they’ll receive rich notifications again. After this change, the number of notifications cleared dropped significantly, to a tenth of what it was before. We’ll continue to listen to customer feedback and tweak notifications to improve the experience as much as possible.
Источник