- Styles and Themes
- Themes versus Styles
- Create and apply a style
- Extend and customize a style
- Apply a style as a theme
- Style hierarchy
- TextAppearance
- Customize the default theme
- Add version-specific styles
- Customize widget styles
- Additional resources
- Blog posts
- Android Custom View Tutorial
- Version
- Getting Started
- Working with the Basic Widgets
- Working with Views in Kotlin
- Working with Views in XML
- Android Views
- Custom View and Custom ViewGroup
- How Android Draws Views
- Creating a custom view
- Android View Class Constructors
- Drawing on Canvas
- Responsive View
- Creating Custom XML Attributes
- User Interaction
- Saving View State
- Where To Go From Here?
Styles and Themes
Styles and themes on Android allow you to separate the details of your app design from the UI structure and behavior, similar to stylesheets in web design.
A style is a collection of attributes that specify the appearance for a single View . A style can specify attributes such as font color, font size, background color, and much more.
A theme is a collection of attributes that’s applied to an entire app, activity, or view hierarchy—not just an individual view. When you apply a theme, every view in the app or activity applies each of the theme’s attributes that it supports. Themes can also apply styles to non-view elements, such as the status bar and window background.
Styles and themes are declared in a style resource file in res/values/ , usually named styles.xml .
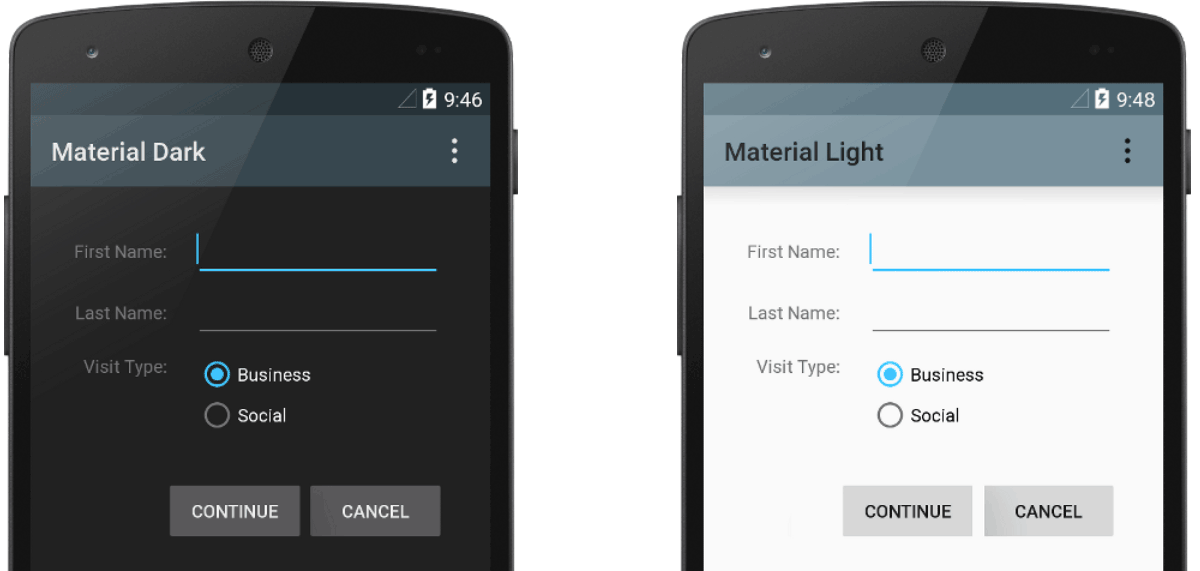
Figure 1. Two themes applied to the same activity: Theme.AppCompat (left) and Theme.AppCompat.Light (right)
Themes versus Styles
Themes and styles have many similarities, but they are used for different purposes. Themes and styles have the same basic structure—a key-value pair which maps attributes to resources.
A specifies attributes for a particular type of view. For example, one style might specify a button’s attributes. Every attribute you specify in a style is an attribute you could set in the layout file. By extracting all the attributes to a style, it’s easy to use and maintain them across multiple widgets.
A defines a collection of named resources which can be referenced by styles, layouts, widgets, and so on. Themes assign semantic names, like colorPrimary , to Android resources.
Styles and themes are meant to work together. For example, you might have a style that specifies that one part of a button should be colorPrimary , and another part should be colorSecondary . The actual definitions of those colors is provided in the theme. When the device goes into night mode, your app can switch from its «light» theme to its «dark» theme, changing the values for all those resource names. You don’t need to change the styles, since the styles are using the semantic names and not specific color definitions.
For more information about how themes and styles work together, see the blog post Android Styling: Themes vs Styles.
Create and apply a style
To create a new style or theme, open your project’s res/values/styles.xml file. For each style you want to create, follow these steps:
You can apply the style to a view as follows:
Each attribute specified in the style is applied to that view if the view accepts it. The view simply ignores any attributes that it does not accept.
Note: Only the element to which you add the style attribute receives those style attributes—any child views do not apply the styles. If you want child views to inherit styles, instead apply the style with the android:theme attribute.
However, instead of applying a style to individual views, you’ll usually apply styles as a theme for your entire app, activity, or collection of views.
Extend and customize a style
When creating your own styles, you should always extend an existing style from the framework or support library so that you maintain compatibility with platform UI styles. To extend a style, specify the style you want to extend with the parent attribute. You can then override the inherited style attributes and add new ones.
For example, you can inherit the Android platform’s default text appearance and modify it as follows:
However, you should always inherit your core app styles from the Android Support Library. The styles in the support library provide compatibility with Android 4.0 (API level 14) and higher by optimizing each style for the UI attributes available in each version. The support library styles often have a name similar to the style from the platform, but with AppCompat included.
To inherit styles from a library or your own project, declare the parent style name without the @android:style/ part shown above. For example, the following example inherits text appearance styles from the support library:
You can also inherit styles (except those from the platform) by extending a style’s name with a dot notation, instead of using the parent attribute. That is, prefix the name of your style with the name of the style you want to inherit, separated by a period. You should usually do this only when extending your own styles, not styles from other libraries. For example, the following style inherits all styles from the GreenText style above and then increases the text size:
You can continue inheriting styles like this as many times as you’d like by chaining on more names.
Note: If you use the dot notation to extend a style, and you also include the parent attribute, then the parent styles override any styles inheritted through the dot notation.
To find which attributes you can declare with an tag, refer to the «XML attributes» table in the various class references. All views support XML attributes from the base View class, and many views add their own special attributes. For example, the TextView XML attributes includes the android:inputType attribute that you can apply to a text view that receives input, such as an EditText widget.
Apply a style as a theme
You can create a theme the same way you create styles. The difference is how you apply it: instead of applying a style with the style attribute on a view, you apply a theme with the android:theme attribute on either the tag or an tag in the AndroidManifest.xml file.
For example, here’s how to apply the Android Support Library’s material design «dark» theme to the whole app:
And here’s how to apply the «light» theme to just one activity:
Now every view in the app or activity applies the styles defined in the given theme. If a view supports only some of the attributes declared in the style, then it applies only those attributes and ignores the ones it does not support.
Beginning with Android 5.0 (API level 21) and Android Support Library v22.1, you can also specify the android:theme attribute to a view in your layout file. This modifies the theme for that view and any child views, which is useful for altering theme color palettes in a specific portion of your interface.
The previous examples show how to apply a theme such as Theme.AppCompat that’s supplied by the Android Support Library. But you’ll usually want to customize the theme to fit your app’s brand. The best way to do so is to extend these styles from the support library and override some of the attributes, as described in the next section.
Style hierarchy
Android provides a variety of ways to set attributes throughout your Android app. For example, you can set attributes directly in a layout, you can apply a style to a view, you can apply a theme to a layout, and you can even set attributes programmatically.
When choosing how to style your app, be mindful of Android’s style hierarchy. In general, you should use themes and styles as much as possible for consistency. If you’ve specified the same attributes in multiple places, the list below determines which attributes are ultimately applied. The list is ordered from highest precedence to lowest:
- Applying character- or paragraph-level styling via text spans to TextView -derived classes
- Applying attributes programmatically
- Applying individual attributes directly to a View
- Applying a style to a View
- Default styling
- Applying a theme to a collection of Views, an activity, or your entire app
- Applying certain View-specific styling, such as setting a TextAppearance on a TextView
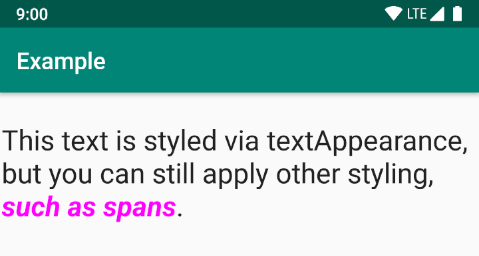
Figure 2. Styling from a span overrides styling from a textAppearance .
If you’re trying to style your app and not seeing the results you expect, it’s likely that other styling is overriding your changes. For example, if you apply a theme to your app, along with a style to an individual View , the style attributes would override any matching theme attributes for that View . Note, however, that any theme attributes that aren’t overridden by the style are still used.
TextAppearance
One limitation with styles is that you can apply only one style to a View . In a TextView , however, you can also specify a TextAppearance attribute which functions similarly to a style, as shown in the following example:
TextAppearance allows you to define text-specific styling while leaving a View ’s style available for other uses. Note, however, that if you define any text attributes directly on the View or in a style, those values would override the TextAppearance values.
TextAppearance supports a subset of styling attributes that TextView offers. For the full attribute list, see TextAppearance .
Some common TextView attributes not included are lineHeight[Multiplier|Extra] , lines , breakStrategy , and hyphenationFrequency . TextAppearance works at the character level and not the paragraph level, so attributes that affect the entire layout are not supported.
Customize the default theme
When you create a project with Android Studio, it applies a material design theme to your app by default, as defined in your project’s styles.xml file. This AppTheme style extends a theme from the support library and includes overrides for color attributes that are used by key UI elements, such as the app bar and the floating action button (if used). So you can quickly customize your app’s color design by updating the provided colors.
For example, your styles.xml file should look similar to this:
Notice that the style values are actually references to other color resources, defined in the project’s res/values/colors.xml file. So that’s the file you should edit to change the colors. But before you start changing these colors, preview your colors with the Material Color Tool. This tool helps you pick colors from the material palette and preview how they’ll look in an app.
Once you know your colors, update the values in res/values/colors.xml :
And then you can override whatever other styles you want. For example, you can change the activity background color as follows:
For a list of attributes you can use in your theme, see the table of attributes at R.styleable.Theme . And when adding styles for the views in your layout, you can also find attributes by looking at the «XML attributes» table in the view class references. For example, all views support XML attributes from the base View class.
Most attributes are applied to specific types of views, and some apply to all views. However, some theme attributes listed at R.styleable.Theme apply to the activity window, not the views in the layout. For example, windowBackground changes the window background and windowEnterTransition defines a transition animation to use when the activity starts (for details, see Start an Activity with an Animation).
The Android Support Library also provides other attributes you can use to customize your theme extended from Theme.AppCompat (such as the colorPrimary attribute shown above). These are best viewed in the library’s attrs.xml file
Note: Attribute names from the support library do not use the android: prefix. That’s used only for attributes from the Android framework.
There are also different themes available from the support library that you might want to extend instead of the ones shown above. The best place to see the available themes is the library’s themes.xml file.
Add version-specific styles
If a new version of Android adds theme attributes that you want to use, you can add them to your theme while still being compatible with old versions. All you need is another styles.xml file saved in a values directory that includes the resource version qualifier. For example:
Because the styles in the values/styles.xml file are available for all versions, your themes in values-v21/styles.xml can inherit them. As such, you can avoid duplicating styles by beginning with a «base» theme and then extending it in your version-specific styles.
For example, to declare window transitions for Android 5.0 (API level 21) and higher, you need to use some new attributes. So your base theme in res/values/styles.xml could look like this:
Now you can apply AppTheme in your manifest file and the system selects the styles available for each system version.
For more information about using alternative resources for different devices, read Providing Resources.
Customize widget styles
Every widget in the framework and support library has a default style. For example, when you style your app using a theme from the support library, an instance of Button is styled using the Widget.AppCompat.Button style. If you’d like to apply a different widget style to a button, then you can do so with the style attribute in your layout file. For example, the following applies the library’s borderless button style:
And if you want to apply this style to all buttons, you can declare it in your theme’s buttonStyle as follows:
You can also extend widget styles, just like extending any other style, and then apply your custom widget style in your layout or in your theme.
Additional resources
To learn more about themes and styles, see the following additional resources:
Blog posts
Content and code samples on this page are subject to the licenses described in the Content License. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Android Custom View Tutorial
Create an Android Custom View in Kotlin and learn how to draw shapes on the canvas, make views responsive, create new XML attributes, and save view state.
Version
- Kotlin 1.2, Android 4.1, Android Studio 3
The Android platform has several View classes that cover many needs for a typical app. But sometimes these views don’t fit your needs and you need to build a custom view for reasons like:
- Innovative UI design or animation
- Different user interaction
- Displaying different types of data
- Some performance optimization
- Reusability
In this tutorial, you will get a head start with Android custom views by learning how to make an emotional face view that can be set to happy or sad according to your user state, and through that you will see how to add new XML attributes to a custom view and how to draw some shapes and paths on the Android Canvas .
To follow along with this tutorial, you’ll need to use Android Studio 3.0.1 or later and Kotlin 1.2.21 or later.
Getting Started
To kick things off, start by downloading the materials for this tutorial (you can find a link at the top or bottom of the page) and then fire up Android Studio and import the starter project. It is (mostly) an empty project with some resources (colors, dimens and icon launcher).
Build and run the app, and you will see an empty screen like this:
Working with the Basic Widgets
Android has a set of basic widgets and the base class of any Android widget is the View class.
The following image shows a part of the basic widget hierarchy:
You have two ways to create a new instance of an Android view and to set values for its attributes:
- From your XML files (layout files)
- From your Kotlin code
Working with Views in Kotlin
You can add a TextView to your layout from the Kotlin code. Open MainActivity and replace the setContentView(R.layout.activity_main) line in onCreate() with the following code:
- Create a TextView by using the constructor which needs the activity context.
- Set “Hello Custom Views” as the text of the TextView .
- Set the TextView as the content view of the activity.
Build and run. You will see the text “Hello Custom Views” on your screen like this:
Working with Views in XML
Now open up res/layout/activity_main.xml. To use one of the basic Android widgets like TextView , just drag it from the palette window on the left into the design editor and drop it to the top center of the layout, or switch to the XML text editor and add the following lines to the XML code inside the RelativeLayout :
You can change a lot of basic attributes from the View class in XML, such as id, layout_width, layout_height, alpha, visibility, elevation, padding, tag , etc.
To change an attribute, like the text of a TextView, just add the attribute name ( android:text ) and assign a value to it ( «Hello Custom Views» ), as in the last line of the previous snippet.
Reset onCreate() in MainActivity to use setContentView(R.layout.activity_main) , and remove the code you added earlier. Build and run the project. You will see the text «Hello Custom Views» on your screen, like this:
Android Views
The Android View class is the basic building block of an Android user interface. A View occupies a rectangular area on the screen to draw itself and its children (for the case of a ViewGroup). Also, a View is responsible for user event handling.
ViewGroup is a subclass of the View class. ViewGroup is the base class for Android layouts, which are containers for a set of Views (or other ViewGroups), and define their own layout properties and also where each subview should draw itself.
Custom View and Custom ViewGroup
What is a custom View?
Sometimes you want to show a certain type of data and there is already a suitable view in the basic widget set. But if you want UI customization or a different user interaction, you may need to extend a widget.
Suppose that there were no Button widget in the basic widget set in the Android SDK and you want to make one. You would extend the TextView class to get all the capabilities related to the text like setting text, text color, text size, text style and so on. Then you will start your customization work, to give your new widget the look and feel of a button. this is what happens in the Android SDK the Button class extends the TextView class.
Or you could in theory extend the View class to start from scratch.
What is a custom ViewGroup?
Sometimes you want to group some views into one component to allow them to deal with each other easily through writing some specific code or business logic. You can call that a “compound view”. Compound views give you reusability and modularity.
For example, you may want to build an emotional face view with a sliding bar that the user can slide to the right to make the emotional face happier or slide to left to make it sadder. You may also want to show that state of happiness in a TextView .
You can group those views ( ImageView, SeekBar, TextView ) into one layout file, then create a new class that extends a layout (e.g. a LinearLayout or a RelativeLayout ) and write your business logic in it.
Another reason for implementing a custom ViewGroup is if you want to make your custom ViewGroup align its children in a different and unique way. For example, laying out the children in a circle instead of linearly as in the LinearLayout .
How Android Draws Views
When an Android activity comes up into the foreground, Android asks it for its root view. The root view is the top parent of the layout hierarchy. Android then starts drawing the whole view hierarchy.
Android draws the hierarchy starting from the top parent, then its children, and if one of the children is also a ViewGroup, Android will draw its children before drawing the second child. So it’s a depth-first traversal.
Android draws the children of a ViewGroup according to the index of the child (its position in the XML file), so the view which you added first will be drawn first.
Android draws the layout hierarchy in three stages:
- Measuring stage: each view must measure itself.
- Layout stage: each ViewGroup finds the right position for its children on the screen by using the child size and also by following the layout rules.
- Drawing stage: after measuring and positioning all of the views, each view happily draws itself. :]
Creating a custom view
It’s finally time to start making a custom view yourself!
Start by creating a new Kotlin class and in the main app package and name it EmotionalFaceView . Make it inherit from the View class:
Now if you hover on the word View you will get a message:
“This type has a constructor, and thus must be initialized here”
Android View Class Constructors
View has four constructors and you will need to override one of them at least to start your customization. Check out all of them to pick the suitable one for the tutorial:
- constructor(context: Context)
To create a new View instance from Kotlin code, it needs the Activity context. - constructor(context: Context, attrs: AttributeSet)
To create a new View instance from XML. - constructor(context: Context, attrs: AttributeSet, defStyleAttr: Int)
To create a new view instance from XML with a style from theme attribute. - constructor(context: Context, attrs: AttributeSet, defStyleAttr: Int, defStyleRes: Int)
To create a new view instance from XML with a style from theme attribute and/or style resource.
Pick the second constructor to create your new instance from XML, you can override the constructor in the class body as:
Or, make it the primary constructor using:
Now you can add your custom view at the center of the layout and below the TextView, by adding the following lines to activity_main.xml
Congrats! You have created a custom view and you have added it to the layout! But it still has no your special customization.
Build and run the project, and as you expect there is no change in the UI, but don’t worry: you will start the fun part right now :]
Drawing on Canvas
Prepare your painting tools in EmotionalFaceView by declaring a Paint property for coloring and styling, and some colors:
Now start drawing by overriding the onDraw() method from the parent class. Android invokes onDraw() for you and pass a canvas for drawing:
Create three new methods for drawing the happy face. All of them have a Canvas object as a parameter. Call them from onDraw() :
Draw the face background
Add the following code to drawFaceBackground() :
- Set the paint color to the faceColor and make it fill the drawing area.
- Calculate a radius for a circle which you want to draw as the face background.
- Draw the background circle with a center of (x,y) , where x and y are equal to the half of size, and with the calculated radius .
- Change the paint color to the borderColor and make it just draw a border around the drawing area by setting the style to STROKE
- Draw a border with the same center but with a radius shorter than the previous radius by the borderWidth .
Build and run the app, and you should see a screen like this:
Draw the Eyes
Add the following code to drawEyes() :
- Set the paint color to the eyesColor and make it fill the drawing area.
- Create a RectF object with left, top, right and bottom using the following percentages of the size: (32%, 23%, 43%, 50%). Then you draw the left eye by drawing an oval with the created RectF. For more info about RectF, check the docs.
- Do the same as the last step but with the following percentages of the size: (57%, 23%, 68%, 50%)
Build and run the app, and you should see a screen like this:
To draw curved paths on a canvas you need to create a path object. Add the following property to the EmotionalFaceView class:
After creating the Path object, set the curving instructions for it by adding the following code to the drawMouth() :
- Set the starting point of the path to (x0,y0) by using the moveTo() method where:
- x0 is equal to 22% of the size.
- y0 is equal to 70% of the size.
- x1 is equal to 50% of the size.
- y1 is equal to 80% of the size.
- x2 is equal to 78% of the size.
- y2 is equal to 70% of the size.
- x3 is equal to 50% of the size.
- y3 is equal to 90% of the size.
- x0 is equal to 22% of the size.
- y0 is equal to 70% of the size.
Build and run the app, and you should see a screen like this:
Responsive View
Currently, your custom view has a fixed size, but you want it to be responsive and fit its parent. Also, you want the happy face to always be a circle, not an oval shape.
Android measures the view width and heigh. You can get these values by using measuredWidth, measuredHeight.
Override the onMeasure() method to provide an accurate and efficient measurement of the view contents:
Add the following lines of code to onMeasure() :
- Calculate the smaller dimension of your view
- Use setMeasuredDimension(int, int) to store the measured width and measured height of the view, in this case making your view width and height equivalent.
Build and run the app, and you should see a screen like this:
Creating Custom XML Attributes
To create a new XML attribute go to res/values and create new values resource file named attrs.xml. Add the following lines to the file:
- Open the declare-styleable tag and set the name attribute to your custom view class name.
- Add new attributes with different names and set their format to a suitable format.
Go to res/layout/activity_main.xml and add the following new views to the RelativeLayout:
You have added two EmotionalFaceView objects to the layout, and are using the new custom XML attributes. This proves the reusability concept for the custom view.
The first view has a happy state and the second view has a sad state . You will use both of them later to act as buttons with different themes and different happiness states, and
Build and run the app, and you should see a screen like this:
As you can see, the new XML attributes have no effect yet on the EmotionalFaceView . In order to receive the values of the XML attributes and to use them in the EmotionalFaceView class, update all the lines of code setting up the properties above onDraw() to be:
- Add two constants, one for the HAPPY state and one for the SAD state.
- Setup default values of the XML attribute properties, in case a user of the custom view does not set one of them
- Add a new property called happinessState for the face happiness state.
- Call the invalidate() method in the set happinessState method. The invalidate() method makes Android redraw the view by calling onDraw() .
- Call a new private setupAttributes() method from the init block.
- Obtain a typed array of the XML attributes
- Extract custom attributes into member variables
- Recycle the typedArray to make the data associated with it ready for garbage collection.
Build and run the app, and you should see a screen like this:
As you see in the previous screenshot, the happinessState still has no effect, and both of the EmotionalFaceView buttons are happy.
At the beginning of the drawMouth() method, add the following line
This will reset the path and remove any old path before drawing a new path, to avoid drawing the mouth more than one time while Android calls the onDraw() method again and again.
You want to make the face happy or sad, according to the state, in drawMouth() . Replace the mouthPath() drawing with the following lines of code:
- Draw a happy mouth path by using quadTo() method as you learned before.
- Draw a sad mouth path.
The whole drawMouth() method will be like this
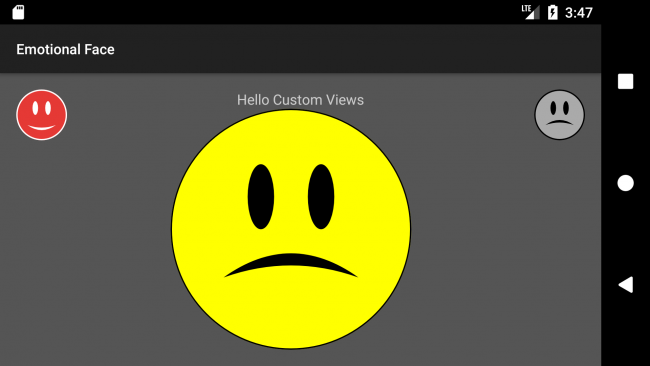
Build and run the app, and you should see the top right button become a sad face, like the following screenshot:
User Interaction
You can let your user change the happiness state of the center emotional face view by clicking on the top left button to make it happy or by clicking on the top right button to make it sad. First, add the following line of code to the MainActivity import statements:
Kotlin Android Extensions provide a handy way for view binding by importing all widgets in the layout in one go. This allows avoiding the use of findViewById() , which is a source of potential bugs and is hard to read and support.
Now add the following click listeners to onCreate() in MainActivity:
- Set the emotionalFaceView ‘s happinessState to HAPPY when the user clicks on the happy button.
- Set the emotionalFaceView ‘s happinessState to SAD when the user clicks on the sad button.
Build and run the app, and click on the both of buttons to change the happiness state:
Saving View State
You can save your view state in case there is any change in the device configuration, e.g., orientation, by overriding the onSaveInstanceState() and onRestoreInstanceState() methods.
Add the following method overrides to EmotionalFaceView :
- Create anew Bundle object to put your data into.
- Put the happiness state value into the bundle.
- Put the state coming from the superclass, in order to not lose any data saved by the superclass, then return the bundle .
- Check the type of the Parcelable to cast it to a Bundle object.
- Get the happinessState value.
- Get the superstate then pass it to the super method.
Build and run the app, change the happiness state to sad, and change the orientation of your device. The center face should remain sad after device rotation:
Where To Go From Here?
Yes! You have created your own custom view :]
You can download the completed project using the download button at the top or bottom of this tutorial.
During this tutorial you:
- Drew a circle, oval and a path on a canvas. You can learn more about custom drawing here.
- Made the custom view responsive.
- Created new XML attributes for the custom view.
- Saved the view state.
- Reused the custom view for different use cases.
You can make your custom view even more interactive by detecting special gestures; check for more info here.
Adding animation to your custom view can enhance the UX strongly. Check out Android Animation Tutorial with Kotlin.
Feel free to share your feedback or ask any questions in the comments below or in the forums. Thanks!
Источник