Android Custom Dialog With Transparent Background | Background Color
This article is on Android Custom Dialog With Transparent Background Color Example.
You will learn to make custom dialog with transparent background.
We will also learn to change background color with different level of transparency.
For this purpose, we will make separate XML layout files for every dialog.
One easy trick for transparent background is to make the root layout of XML file as a transparent.
Creating Transparent Background
Step 1. Making Colors
First of all, we will define various colors with different opacity.
Write down the below lines in res->values->colors.xml file.
Here, colorTransparent and redTransparent are the colors we will use in dialog background.
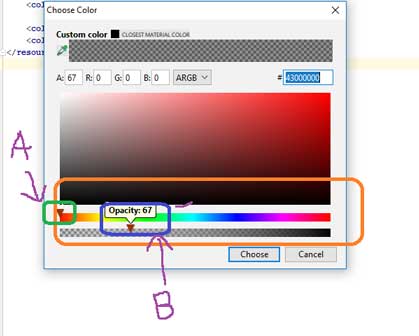
See the below image,

- Above Image shows us how to define color with different opacity.
- For this, open your colors.xml file.
- Here, you will see squares filled with colors define in tags. These squares are at the left side of the tags.
- Click on that square. System will open a dialog window like the above image.
- In this window, there two horizontal sliders (A & B as per the above image) .
- With the help of the A, you can set the color and by using B, you can set the opacity of that color.
- Lower the opacity, more transparency is there.
Step 2. XML files for dialog
Before making drawable files, we need to add two images in the drawable folder.
After downloading images from above link, add these two images in res->drawable folder.
For every custom dialog, we will make separate XML drawable files.
So, create a new XML file under res->drawable directory.
Set the name of the file as dialog_transparent.xml and add the following code
- Above code will generate custom dialog with fully transparent background.
- The parent element of this file is RelativeLayout.
- I have set the background color of this relativelayout as the fully transparent with opacity 67.
- Elements other than relativelayout will create attractive custom dialog with twitter image, text and two buttons.
Second file
Now under res->drawable directory, make another XML file and give it a name dialog_second.xml
Code structure for dialog_second.xml is as the below
- It has the same dialog structure as the previous one. A twitter image, text and two buttons.
- But I have set the background of square in which twitter image, text and two buttons are present, as the WHITE color.
- For real view of this dialog, you can see the output video present at the bottom end of this tutorial.
Third File
Under the same directory, prepare another XML file named third_dialog.xml
Code structure for third_dialog.xml is as the following
- This file also create custom dialog with same elements.
- But it will hold the red background with opacity 127.
- I have set the red color with opacity 127 at the root element of this file, which is RelativeLayout.
Step 3. Last Main Changes
Now it is time to make final changes in this project.
Copy the below coding lines in your activity_main.xml file
- I have taken three buttons in this file.
- Every buttons will create custom dialog using different drawable XML files which we have just created in step 2.
Code snippet for MainActivity.java is as the following
Consider the below coding lines
- There are three button clicks in the above snippet.
- Compiler will call showDialog() method when the user clicks the first button.
- It will call showDialogSecond() method when the user clicks the second button.
- On the click of third button, compiler execute the showDialogThird() method.
Code For showDialog() method is as the below
- Compiler will create the object of the Dialog class.
- Then it will set the content view as the dialog_transparent.xml file.
- So this custom dialog will have the view created by the dialog_transparent.xml file.
- Then compiler will set the text in the textview of the dialog.
- After this, compiler will set the button clicks for OK and CANCLE button.
- Finally, dialog.show() method will create the dialog with transparent background.
Similarly, showDialogSecond() method and showDialogThird() method will create dialogs.
- showDialogSecond() method will inflate dialog_second.xml file and showDialogThird() method will inflate third_dialog.xml file.
Thus, you have seen that creating a custom dialog with transparent background is not a complex task if you make it with proper XML file.
Transparent background with any color is also possible with little trick and tips.
Источник