- Полный список
- Level List
- Transition Drawable
- Inset Drawable
- Clip Drawable
- Scale Drawable
- Animation drawable
- Полный список
- Bitmap
- Layer List
- State List
- Русские Блоги
- Подробный Android Drawable
- Подробный Android Drawable
- 1. Введение в Drawable
- 2、ColorDrawable
- 3、BitmapDrawable
- 4、NinePatchDrawable
- 5、StateListDrawable
- 6、ClipDrawable
- 7、LayerDrawable
- 8、AnimationDrawable
- 8.2 Принцип анимации рисования
- 9. Другие Drawables и резюме
Полный список
Продолжаем разбирать типы Drawable, которые можно описывать с помощью XML-разметки. Проектов в этом уроке создавать не будем. Я просто буду в своем проекте создавать XML-файлы в папке drawable и ставить их фоном для View. А в тексте урока приведу код и скрины. Иногда буду вешать дополнительно серый фон, чтобы был виден реальный размер View.
Чтобы программно добраться до Drawable, который вы для View повесили как фон, надо просто вызвать метод getBackground.
Level List
Тег позволяет отображать Drawable в зависимости от значения level. Рассмотрим пример, где будем отображать три разных Drawable: если level=0, то зеленый прямогуольник; если 1, то желтый; если 2, то красный. Создадим три Drawable
Level List, в котором мы указываем какой Drawable при каком максимальном уровне (maxLevel) отображать.
Менять уровень у Drawable мы можем методом setLevel. Ставим 0 (по умолчанию)
В соответствии с заданным уровнем отображается Drawable.
Кроме атрибута maxLevel можно также использовать атрибут minLevel для указания минимального значения.
Transition Drawable
XML выглядит так:
Также у item есть атрибуты left, top, right, bottom для задания отступа.
В коде, для переключения между Drawable используются методы startTransition и reverseTransition. Оба метода принимают на вход количество мсек, которое будет длиться переход.
Inset Drawable
Насколько я понял – это просто обертка Drawable, которая позволяет указать padding-отступы. Корневой тег – , атрибуты отступа insetLeft, insetTop, insetRight, insetBottom.
Clip Drawable
Тег позволяет обрезать Drawable по горизонтальной и (или) вертикальной оси. Какая часть картинки будет обрезана зависит от значения level. Используемый диапазон тут от 0 до 10000, где 0 — картинка полностью обрезана и не видна, 10000 — картинка видна полностью. Атрибут gravity позволяет указать направление урезания.
Рассмотрим несколько примеров.
Устанавливаем программно (методом setLevel) уровень в 7000. А XML рисуем такой:
Ось — горизонтальная, направление — влево. Т.е. картинка обрезается по горизонтали справа-налево до 70% (7000 от 10000).
Уровень установим в 2000, а xml делаем таким:
Картинка обрезается по вертикали снизу вверх до 20%
Уровень 5000, xml:
Картинка обрезается по обоим осям вправо и вниз до 50%
Уровень 6000, xml:
Картинка обрезается по горизонтали к центру до 60%
Scale Drawable
Тег позволяет сжать картинку по горизонтальной (scaleWidth) и (или) вертикальной (scaleHeight) оси и сместить полученное изображение в указанную часть (scaleGravity) доступного пространства.
У меня этот тип Drawable работал только, если установить ему level > 0.
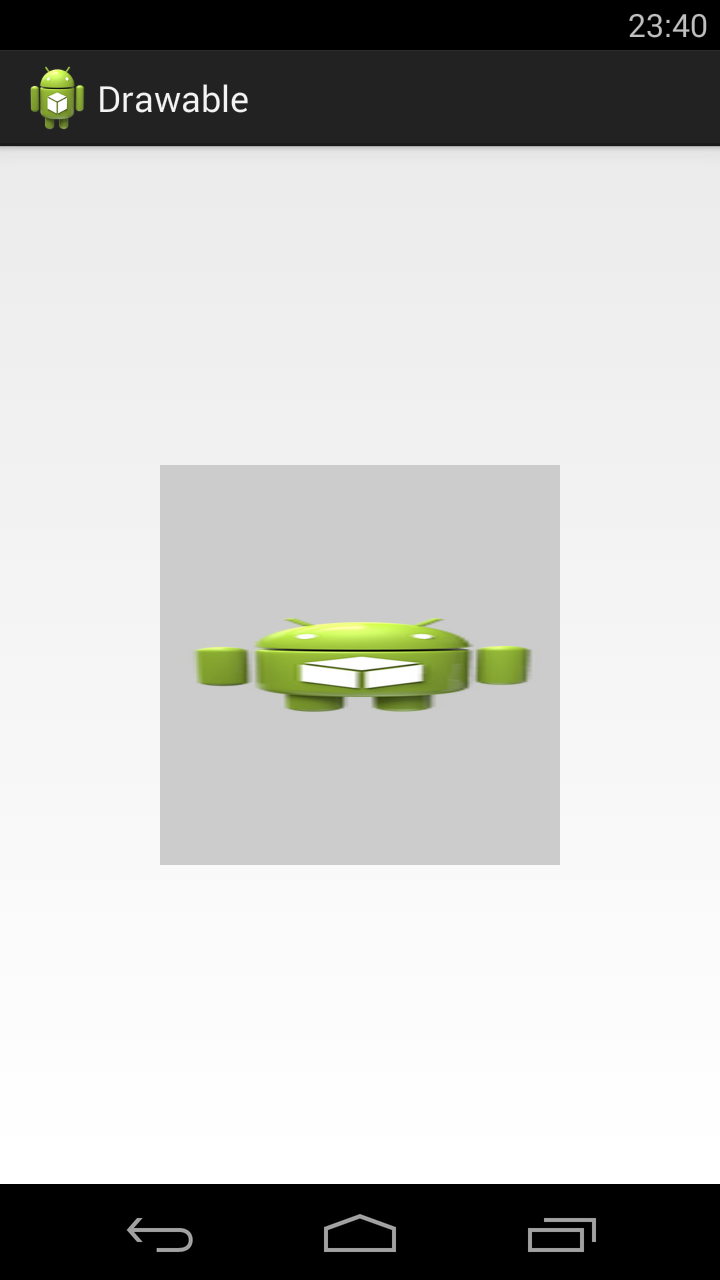
Сжимаем на 30% по горизонтали и смещаем влево.
Сжимаем на 70% по вертикали и смещаем вниз.
Сжимаем на 50% по обоим сторонам и смещаем вправо-вниз.
Сжимаем на 40% по ширине и 60% по высоте, и смещаем в центр
Animation drawable
Список Drawable с указанием времени отображения для каждого. Атрибут oneShot установленный в true говорит системе о том, что воспроизведение нужно только один раз. Если поставить false, то анимация будет циклично повторяться.
Чтобы запустить процесс анимации, необходимо получить Drawable, привести его к типу AnimationDrawable и вызвать метод start.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Полный список
— изучаем drawable теги: , ,
Продолжаем разбирать типы Drawable, которые можно описывать с помощью XML-разметки. Проектов в этом уроке создавать не будем. Я просто буду в своем проекте создавать XML-файлы в папке drawable и ставить их фоном для View. А в тексте урока приведу код и скрины. Иногда буду вешать дополнительно серый фон, чтобы был виден реальный размер View.
Чтобы программно добраться до Drawable, который вы для View повесили как фон, надо просто вызвать метод getBackground.
Bitmap
Тег позволяет получить Drawable обертку для Bitmap. У тега есть несколько атрибутов.
В атрибуте src указываем нужный нам файл-изображение.
Атрибут gravity указывает, как bitmap будет располагаться внутри Drawable. Можно использовать несколько значений, разделенных знаком | . Значения тут стандартные, и некоторые из них мы часто используем при работе с layout. Рассмотрим пример.
Значение атрибута gravity сдвигает изображение влево-вверх
Далее ставим следующие значение атрибута gravity:
fill_horizontal — растянуть по горизонтали
fill — растянуть (используется по умолчанию)
Насколько я понял, значения clip_vertical и clip_horizontal идентичны значениям fill_vertical и fill_horizontal в случае когда Bitmap по размеру больше, чем предоставляемое ему пространство. Т.е. clip_vertical сожмет его по вертикали, так чтобы он влез. А clip_horizontal — по горизонтали.
Атрибут tileMode — это режим «плитки». Позволяет замостить вашим изображением все доступное пространство. По умолчанию он имеет значение disabled.
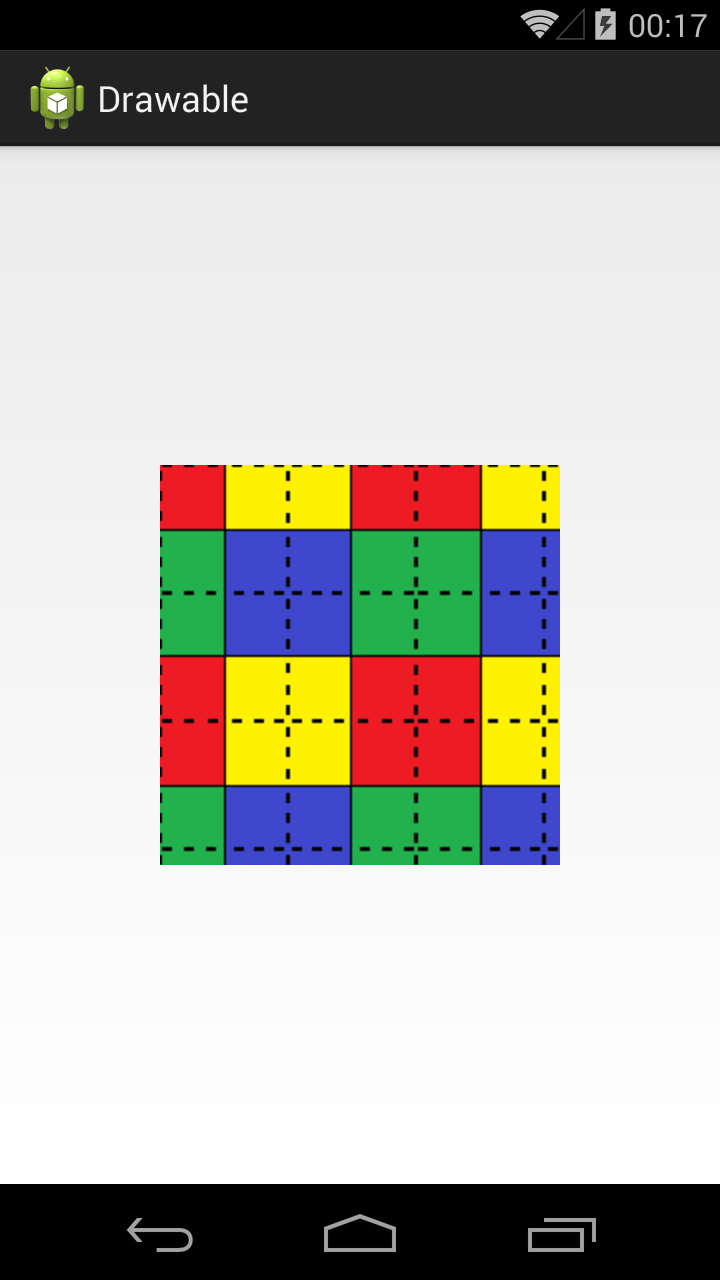
Для примера я создам такой bitmap.
Четыре разных цвета, внутренние границы — сплошные, внешние — пунктиром.
Если tileMode = repeat, то Bitmap будет размножен и займет все доступное пространство
Далее меняем значение атрибута tileMode.
mirror – Bitmap также будет размножен, но при этом он будет чередоваться со своим отражением
clamp – растягивает края картинки на все свободное пространство
Прочие атрибуты тега :
antialias – сглаживание линий
dither – преобразование цветов, если текущей палитры недостаточно для отображения
filter – фильтр при сжатии или растягивании (пример результата использования есть в Уроке 158)
mipMap – использование mip-текстурирования. Про него можно почитать в википедии. Используйте этот режим, если планируете в процессе отображения уменьшать bitmap более чем в два раза.
Мы рассмотрели XML-описание, но вы всегда можете создать этот объект и программно. Java-реализация – класс BitmapDrawable.
Layer List
Мы можем описать Drawable, который будет состоять из нескольких Drawable-слоев. Для этого используется тег , а внутри него теги .
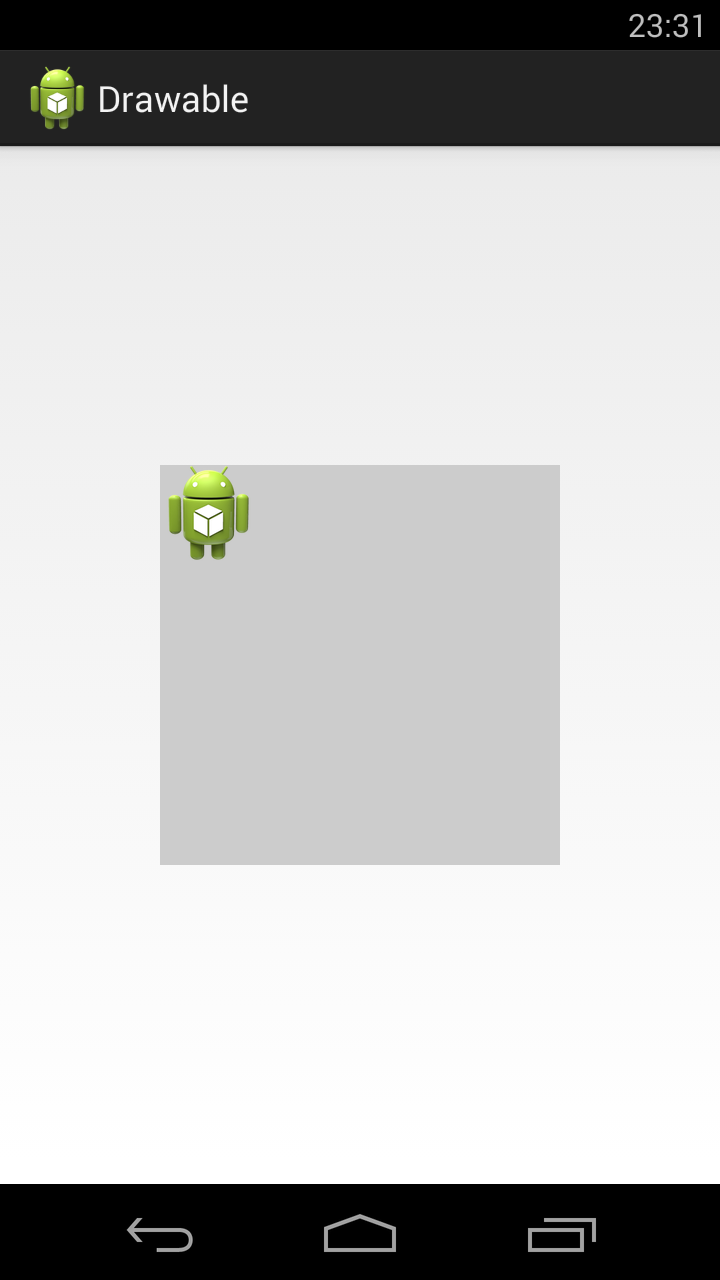
У нас 4 слоя. Три bitmap со стандартной иконкой и одна фигура. Атрибуты left, top, right, bottom позволяют указывать отступы. А в атрибуте id можно указать id этого Drawable-слоя.
Обратите внимание, что важен порядок тегов item. Каждый последующий слой рисуется поверх предыдущего. Например, на получившемся изображении видно, что прямоугольник проходит «над» верхней иконкой, но «под» нижней.
Мы можем в коде получать доступ к отдельным Drawable внутри LayerDrawable. Для этого сначала получаем LayerDrawable.
А затем вызываем метод findDrawableByLayerId(int id) и указываем id, который вы указывали в атрибуте id тега item. На выходе получим Drawable.
Также у LayerDrawable есть еще несколько интересных методов
getDrawable(int index) — возвращает Drawable по индексу, а не по id
getId(int index) — возвращает id по индексу
getNumberOfLayers() — возвращает кол-во Drawable-слоев
State List
Тег позволяет отображать Drawable в зависимости от состояния View. Возможные состояние View можно посмотреть в хелпе. Рассмотрим пример с двумя из них: checked и pressed. На экране будет ToogleButton. Эта кнопка переходит в состояние checked и обратно, если на нее нажимать. А во время нажатия, пока палец касается экрана, кнопка находится в состоянии pressed.
State List позволит нам использовать три разных Drawable для отображения кнопки в трех состояниях: обычное, checked, pressed. Для этого создадим три файла в папке drawable.
Прямоугольник темно-серого цвета. Этот Drawable будем отображать в обычном состоянии кнопки.
Прямоугольник темно-синего цвета. Этот Drawable будем отображать в нажатом состоянии кнопки.
Прямоугольник светло-синего цвета. Этот Drawable будем отображать когда кнопка находится в состоянии checked.
И еще один файл, button_selector.xml:
Этот последний Drawable является селектором. В нем мы используем теги item, в которых указываем для какого состояния какой Drawable использовать
В первом item мы указали state_pressed=true, а значит этот item будет выбран системой когда кнопка будет в состоянии pressed. И экране мы увидим Drawable из этого item, т.е. toogle_button_pressed.
В втором item мы указали state_checked=true, а значит этот item будет выбран системой когда кнопка будет в состоянии checked. И экране мы увидим toogle_button_checked.
В третьем item мы не указали никакого состояния, этот item будет выбран при обычном состоянии кнопки. И экране мы увидим toogle_button.
Учтите, что здесь важен порядок расположения item внутри selector. Т.е. система идет по ним по порядку и выбирает первый подходящий. Если вы третий item, который без явного указания состояния, поставите первым, то система всегда будет останавливаться на нем.
Состояния можно комбинировать, т.е. в одном item вы можете указать несколько разных состояний.
Ставим этот Drawable, как фон для ToogleButton:
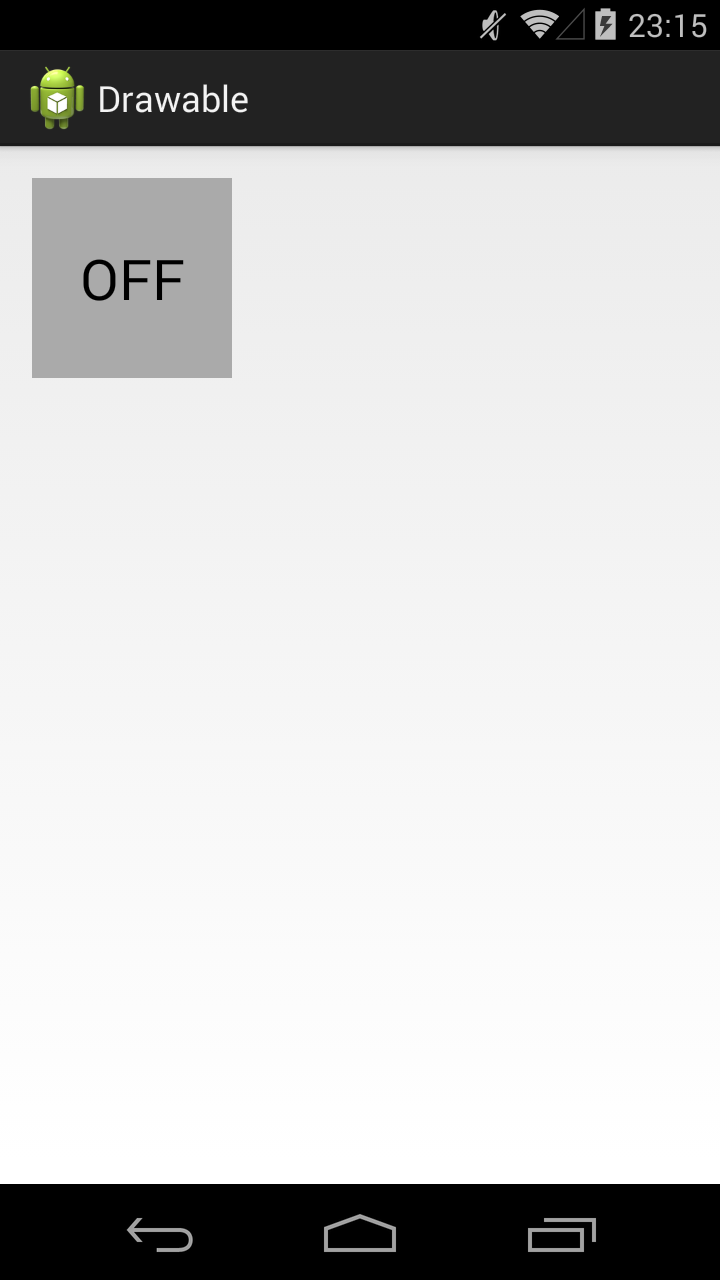
В результате, сначала видим обычное состояние
Нажимаем и держим, т.е. состояние pressed
Отпускаем – включился checked
Еще раз нажмем-отпустим — выключится checked и будет снова обычное состояние. Для каждого состояния отображается свой Drawable.
У View, кстати, есть методы, которые позволяют программно управлять состоянием. Это, например: setPressed и setSelected.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Русские Блоги
Подробный Android Drawable
Подробный Android Drawable
@(Technical)[Android, Drawable, StateListDrawable, LayerDrawable, AnimationDrawable]
1. Введение в Drawable
Drawable-может быть просто понято каквводимый коэффициент, Представляя некоторые объекты, которые могут быть нарисованы на холсте. В повседневной работе, когда мы настраиваем фоновые эффекты, картинки, анимацию и другие интерфейсные эффекты для пользовательского интерфейса, нам приходится иметь дело со многими Drawables. Область применения каждого Drawable различна. Мы должны понимать характеристики и использование каждого Drawable, чтобы быть удобными в работе и избегать обходных путей.
Конкретная конфигурация, использование и окончательный эффект интерфейса могут быть найдены в этой статьеприложениеСмотрите внутри. Отношения наследования Drawable в Android следующие: среди них несколько Drawables, отмеченных красными прямоугольниками, являются одними из наиболее часто используемых в нашей разработке:
Более важные методы в Drawable следующие:
Среди них более важный метод inflate с draw 。inflateМетод используется для чтения конфигурации Drawable из XML,drawМетод реализует точное рисование Drawable на Canvas — метод рисования является abstract Абстрактные методы, подклассы должны быть переписаны. раздувать метод в Drawable.createFromXmlInner Называется в:
Мы видим, что при создании Drawable из XML выполняются следующие шаги:
- Сначала решите, какой тип Drawable создать на основе имени узла XML, а затем создайте новый соответствующий Drawable;
- Затем вызовите метод inflate для Drawable, чтобы позволить ему загрузить конфигурацию, потому что каждый Drawable будет переопределять метод inflate, так что он может быть корректно загружен в различные конфигурации и свойства. Мы поговорим о конфигурации XML позже.
setAlpha Метод используется для установки прозрачности Drawable, setBounds Используется для указания положения и области на холсте при выполнении рисования. Например, если мы настроим вид, в его onDraw Нарисуй один в BitmapDrawable , Мы устанавливаем альфа и границы BitmapDrawable, код выглядит следующим образом:
Производительность после розыгрыша выглядит следующим образом:
На приведенном выше рисунке первая область нарисована нормально, а вторая — мы установили альфа и границы для рисования. Видно, что темно-синяя сплошная цветная часть справа — это размер всего холста. После установки прозрачности альфа 100 Также передается темно-синий цвет сзади, и Bounds определяет размер и положение области на холсте, где рисуется Drawable.
2、ColorDrawable
Далее мы представляем Drawable один за другим, сосредотачиваясь на нескольких обычно используемых Drawables. Поскольку большинство этих Drawables конфигурируются в XML во время разработки, мы представим классы конфигурации XML. Начать с ColorDrawable Во-первых, это должен быть самый простой вид Drawable,Он представлен значением цвета:
Например, XML-конфигурация одного из наших ColorDrawable выглядит следующим образом: В качестве корневого узла:
При использовании он похож на другие методы Drawable. Вы можете использовать Resource.getDrawable Чтобы получить или настроить в XML:
Интерфейс этого представления ведет себя так, как вы думаете, он немного синего цвета:
Реализация кода Java:
3、BitmapDrawable
BitmapDrawable к В качестве корневого узла:
Это немного сложнее, мы вводим каждый атрибут один за другим:
- src:Представляет растровое изображение, на которое ссылается BitmapDrawable, изображение представляет собой png, jpg или gif;
- antialias:Указывает, открывать ли Сглаживание ;
- dither:Указывает, отличается ли конфигурация растрового изображения и пикселя экрана, разрешить ли сотрясения , Например, пиксели растрового изображения имеют 32-битный цвет ARGB_8888, а пиксели экрана — RGB_565;
- filter:Разрешить ли фильтрацию растровых изображений для получения эффекта плавного масштабирования;
- gravity:Определить растровое изображение gravity , Когда растровое изображение меньше контейнера, этот атрибут указывает растровое изображение в контейнере Положение стыковки с Метод рисования 。
- tileMode:Когда растровое изображение меньше контейнера, выполните «Плитка» Режим и указать способ укладки кирпича.Это свойство переопределяет свойство гравитации — когда это свойство указано, свойство гравитации не будет работать, даже если оно установлено。
из их, gravity с tileMode Эти два атрибута более интересны, мы сосредоточимся на введении. Значение гравитации по умолчанию fill —— То есть, масштабируйте как в горизонтальном, так и в вертикальном направлениях, чтобы изображение могло быть заполнено во весь вид.
Например, у нас есть следующая картина:
Для лучшей презентации режим зажима Обратите внимание, что на этом рисунке мы использовали чередующиеся черные и белые края справа и снизу. Наша конфигурация XML очень проста В качестве корневого узла:
Когда этот BitmapDrawable помещается в контейнер больше, чем он,tileModeЭто сработало:
- repeat Режим: изображение будет вставлено несколько раз, пока контейнер не будет заполнен:
- clamp Режим: режим зажима, который будет расширять и заполнять оставшиеся позиции в горизонтальном и вертикальном направлениях, используя значения пикселей нижнего и правого краев:
- mirror Режим: зеркальный режим, он будет повторять горизонтальное и вертикальное зеркальное отображение, чтобы заполнить оставшиеся позиции:
- disabled : Отключить любой метод заливки, весь растровый файл будет использоваться для масштабирования и заливки.
Давайте взглянемgravityАтрибут этого атрибута относительно легко понять:
- top Рисовать в горизонтальном центре сверху, другие категории, такие как левый, правый, нижний и верхний, похожи;
Конечно, мы можем использовать «|» для комбинирования для достижения специальных эффектов, например, когда гравитация bottom|right Производительность выглядит следующим образом:
center_horizontal 、 center_vertical Он будет центрирован как в горизонтальном, так и в вертикальном направлениях. Когда четыре значения top / left / right / bottom используются по отдельности, значения в этих двух значениях приводятся по умолчанию: например,top == top|center_horizontal;
fill_horizontal 、 fill_vertical Будет масштабироваться и заполняться как в горизонтальном, так и в вертикальном направлениях, по умолчанию также center_horizontal или center_vertical Из этих двух значений;
Ниже “fill_vertical” Представление:
Ниже “fill_vertical|left” Представление:
- clip_horizontal 、 clip_vertical Когда Drawable больше контейнера, он будет разрезан по горизонтали и вертикали. “clip_vertical” Видно, что голова и хвост машины обрезаны:
В реальном развитии мы хотим использовать эти значения гравитации, которые могут быть переданы “|” Чтобы получить все желаемые эффекты.
Реализация кода Java:
4、NinePatchDrawable
4.1, .9.png Картинные ресурсы
Это относительно высокого класса Drawable. На самом деле, это наклейка Nine Palace — этот Drawable вписывается в Android “.9.png” файл. Характеристики этого ресурса изображения:
1. Вокруг обычного png-изображения один пиксель вытянут наружу;
2. С этими расширенными пикселями вы можете обводить штрих, чтобы указать Масштабируемая площадь с Область заполнения контента ;
4.1.1, .9.png зона расширения
Например, теперь у нас есть изображение .9.png следующим образом:
Мы видели вокругОдин пиксель черная точкаЭти черные точки образуются вокруг Четыре стороны , Четыре закругленных угла прозрачны. Затем две левые и верхние стороны указывают, когда кнопка увеличивается. Масштабируемая площадь , Например, область внутри прямоугольника, заключенная в красную рамку ниже, является масштабируемой областью. Область за пределами этой области сохраняет исходное соотношение пикселей при масштабировании.
Например, кнопка, растянутая под всеми углами, может сохранять закругленные углысочныйБез наложения или размазывания. Наш файл макета выглядит следующим образом:
Когда btn_normal является файлом .9.png, интерфейс ведет себя следующим образом:
Но если изображение, соответствующее нашему фону, не является исходным изображением, отличным от .9.png, то производительность интерфейса немного плохая, очевидно, что закругленные углыстертойИ закругленные углы выглядят странно
4.1.2 、 .9.png область заполнения
Это красота .9.png. Пиксели на правом и нижнем краях этого формата изображения предусматривают область заполнения , То есть отступы при отрисовке контента:
Прямоугольная область, обведенная красной рамкой выше, определяет область для рисования содержимого. Например, когда мы используем изображение выше в качестве фона для кнопки, текст всей кнопки будет, очевидно, сверху:
Посредством управления областью заполнения мы можем легко добиться эффекта щелчка, когда текст также перемещается вниз на несколько пикселей после нажатия кнопки.
4.1.3 、 .9.png производство
Краткое упоминание о производстве, в каталоге установки AndroidSDK есть папка с инструментами “draw9patch.bat” Файл, запустите летучую мышь и откройте производственный инструмент .9.png соответственно:
Мы перетаскиваем простой png в это окно и можем его редактировать. Нажмите на край левой кнопкой мыши, чтобы выделить пиксели, и используйте правую кнопку мыши, чтобы удалить пиксели. Вы можете просмотреть эффект рисования в режиме реального времени справа:
4.2, XML-конфигурация NinePatchDrawable
Узел XML этого Drawable выражается следующим образом: В качестве корневого узла:
Среди них атрибут dither такой же, как и в предыдущем BitmapDrawable, то есть разрешен ли дизеринг, когда конфигурация пикселей отличается. src более важен, это значение должно указывать на изображение в формате «.9.png», в противном случае — на нижнюю NinePatchDrawable.inflate Когда метод анализируется, он выдаст XmlPullParserException аномальный:
Мы можем видеть это на рисунке выше bitmap.getNinePatchChunk Этот метод получает всю информацию 9-го дома. Если информация не доступна из объекта Bitmap, это означает, что изображение не в формате «.9.png», и выдается исключение.
На самом деле картинка «.9.png» по сути является обычной картинкой png. Например, у нас есть картинка с именем «btn_normal.9.png», которую можно использовать в коде, например так:
4.3 Отображение между изображениями NinePatchDrawable и .9.png
Итак, как Android отображает эту картинку на NinePatchDrawable? Оказалось, что это изображение стало рассматриваться как обычное растровое изображение, и подсказки можно увидеть из метода Resources.getDrawable:
Вызывается в getDrawable loadDrawable В методе loadDrawable есть стратегия кэширования, давайте сначала ее проигнорируем и посмотрим непосредственно на часть загрузки ресурсов:
Видно, что для Drawable типа конфигурации XML используйте loadXmlResourceParse Загрузите и затем используйте Drawable.createFromXml Этот статический метод создан для получения объекта Drawable. Для других типов Drawable используйте сначала openNonAsset Получите объект потока, затем используйте Drawable.createFromResourceStream Этот статический метод создан. Drawable.createFromXml Этот метод в конечном итоге будет вызван Drawable.createFromXmlInner Этот метод уже был введен во введении к Drawable. Мы сосредоточимся на методе Drawable.createFromResourceStream:
В этом методе мы сначала анализируем объект Bitmap из потока — этот объект практически не отличается от всех других типов ресурсов изображения. Разница в том, что называется следующим Bitmap.getNinePatchChunk 、 NinePatch.isNinePatchChunk Эти два метода, через объединенный вызов этих двух методов, могут определить, является ли этот Bitmap подходящим изображением «.9.png». Далее введите drawableFromBitmap :
Наконец, согласно информации девятого дворца np, этот параметр является нулевым, чтобы решить, какой объект создать. Видно, что для изображений в формате «.9.png» в конечном итоге будет создан объект NinePatchDrawable, а для других обычных png, jpg и других изображений будут созданы соответствующие объекты BitmapDrawable. Все ясно с первого взгляда.
Реализация кода Java:
5、StateListDrawable
Этот тип Drawable является почти наиболее часто используемым типом в нашей разработке, почему? Поскольку он контролирует производительность рендеринга в соответствии с рядом состояний, этот ряд состоянийВписывается в различные состояния нашего интерфейса управления, Состояние элементов управления интерфейсом, как правило, такое: получить фокус, потерять фокус, нормальное состояние, нажатое состояние, состояние с возможностью нажатия, состояние без возможности нажатия, выбранное состояние, невыбранное состояние, проверенное состояние, непроверенное состояние, активированное состояние, не Статус активации и др.
StateListDrawable к В качестве корневого узла:
Один selector С несколькими item Каждый элемент представлен 0 или более состояниями и возможностью рисования. При изменении состояния элемента управления он будет сопоставлен в соответствии с текущим состоянием элемента управления, чтобы соответствовать элементу, наиболее подходящему для текущего состояния, а затем использовать этот элемент. Drawable рисовать.
Например, наш селектор для обычной кнопки выглядит следующим образом:
Мы определяем нормальное состояние кнопки и Drawable из нажатого состояния. Метод использования заключается в следующем:
Затем в нормальном состоянии и в нажатом состоянии интерфейс ведет себя следующим образом:
Нормальное состояние
Прессованное состояние
Круто! За исключением того, что красный в нажатом состоянии выглядит немного ослепительно, выглядит неплохо, верно? Фактически, мы можем контролировать цвет текста кнопки в нормальном состоянии и в нажатом состоянии через состояние управления. Мы создаем новый XML, положить res/color В папке, например, с именем btn_text_color.xml:
Наша конфигурация в кнопке выглядит следующим образом, устанавливая android: textColor для управления цветом текста кнопки:
Теперь высвобождается эффект высокой плоской кнопки:
Нормальное состояние
Прессованное состояние
В реальной работе нам может потребоваться установить несколько состояний, которые можно использовать гибко:
Таким образом, первый элемент будет соответствовать толькоНе отключен и в данный момент нажат и не выбран, Все остальные штаты используют второй пункт.
Конечно, не наступая на несколько дыр, как вы можете быть квалифицированным разработчиком?
нота:
Если есть элемент без какого-либо статуса, этот элемент должен быть помещен внизу всего списка элементов. В противном случае все состояния могут быть сопоставлены первому этому элементу, а другие элементы не будут сопоставлены. Поскольку сопоставление является операцией обхода, если обход находит Drawable, соответствующий текущему состоянию, он возвращается напрямую.
Реализация кода Java:
6、ClipDrawable
ClipDrawable Позволяет нам обрезать Drawable и рисовать только обрезанную часть при рисовании. Ключ здесь Drawable.setLevel Метод работает. При настройке эффектов пользовательского интерфейса для некоторых элементов управления, таких как индикатор выполнения, панель управления громкостью и т. Д., Обычно используется ClipDrawable, в противном случае ваш прогресс не будет обновляться на интерфейсе.
ClipDrawable для В качестве корневого узла:
clipOrientation Определяет направление резки, по умолчанию horizontal —— Обозначает горизонтальную резку, а значение силы тяжести аналогично предыдущему введению в сочетании с clipOrientation определяет положение, где происходит резка——По умолчанию осталосьТо есть, когда clipOrientation находится в горизонтальном положении, отсечение происходит справа от области рисования.
Основное рисование мы смотрим на метод ClipDrawable.draw:
Согласно спецификации AndroidSDK, setLevel Значение уровня [0, 10000] В этом интервале. Можно видеть, что при рисовании область обрезки вычисляется в соответствии со значением уровня и силой тяжести, а затем на Canvas выполняется clipRect для достижения эффекта обрезки.
Конфигурация XML также очень проста:
Реализация кода Java:
Мы продолжаем LayerDrawable Увидеть ClipDrawable Метод настройки интерфейса пользователя, например индикатор выполнения.
7、LayerDrawable
LayerDrawable Группа Drawables может быть наслоена в порядке, определенном в XML для рисования, и могут быть установлены id, позиция и т. Д. Каждого слоя Drawable. ProgressBar Фоновый вырез этого элемента управления можно настроить с помощью LayerDrawable. LayerDrawable для В качестве корневого узла:
Каждая группа Drawable состоит из Узел настроен, ничья в элементе представляет идентификатор ресурса рисунка, на который ссылается этот слой Drawale, id Атрибут представляет идентификатор этого слоя Drawable, top、left、right、bottom Эти четыре выпуска атрибутов указывают расстояние от каждого направления. Например, простой LayerDrawable выглядит следующим образом:
Затем эффект отрисовки выглядит следующим образом (где серый слой является фоном действия):
Далее мы рассмотрим конфигурацию LayerDrawable в ProgressBar:
Видно, что когда мы настроили, мы присвоили идентификатор каждому элементу отдельно — эти идентификаторы соответствуют каждому статусу прогресса в ProgressBar: background В соответствии с фоном всего ProgressBar, progress Соответствует текущему фону прогресса, и secondaryProgress Фон выполнения, соответствующий SecondProgress (Обычно мы используем его для буферизации прогресса — аналогично буферизации видео Youku.). Кроме того, мы видим, что ClipDrawable используется в комбинации, потому что реализация ProgressBar объединена Drawable.setLevel Чтобы обновить прогресс, как упоминалось ранее, ClipDrawable происходит onDraw На чертеже уровень был обработан соответственно:
Вот метод: LayerDrawable.findDrawableByLayerId , Этот метод может получить Drawable, соответствующий id.
Реализация кода Java:
8、AnimationDrawable
8.1 Использование AnimationDrawable
С помощью AnimationDrawable , Мы можем легко реализовать анимационные эффекты, основанные на серии Drawable кадров. AnimationDrawable предоставляет серию простых и простых в использовании интерфейсов, чтобы помочь нам:
Как правило, мы настраиваем анимацию в XML, и метод ручного написания кода не рекомендуется. AnimationDrawable В качестве корневого узла:
внутри узла списка анимации oneshot Атрибут указывает, воспроизводится ли анимация только один раз. Если это значение равно false, это указывает на циклическое воспроизведение — это значение по умолчанию. Ряд других анимационных эффектов состоит из группы Узел для настройки, в пункте duration Указывает временной интервал между этим кадром и предыдущим кадром в мс. Например, у нас есть простая конфигурация анимации:
Мы можем применить этот эффект анимации к представлению:
Таким образом, мы можем видеть эффект анимации изменения цвета каждые 500 мс в этом представлении. Конечно, это всего лишь демонстрация. Используя AnimationDrawable, мы можем создавать более крутые анимации.
Обычно мы настраиваем AnimationDrawable в XML через Resources.getDrawable Методы, чтобы получить это. Хотя мы не рекомендуем вручную создавать AnimationDrawable в коде, если вам это понадобится однажды?
Реализация кода Java:
8.2 Принцип анимации рисования
Мы просто встраиваем AnimationDrawable в фон представления, так как эти преобразования анимации реагируют на представление? Оказывается, все это Drawable.Callback Этот обратный вызов работает:
Мы проходим Drawable.setCallback Давайте установим один Callback В этом обратном вызове есть три метода:
- invalidateDrawable:Перерисовывается;
- scheduleDrawable:После того, как мс, указанный когда, выполнить то, что Runnable ; (Ключ к анимации можно увидеть здесь)
- unscheduleDrawable:Асинхронно выполнять что; используется для завершения анимации и т. Д.
Класс View реализует интерфейс Drawable.Callback Прежде чем позвонить View.setBackground Когда метод устанавливает фон для представления, он подключает этот вид в Drawable как обратный вызов:
И реализовано в AnimationDrawable Runnable Этот интерфейс, в run В методе, вызывая AnimationDrawable.nextFrame Метод, который обеспечиваетПереключение анимационного кадра、Решение о прекращенииИ другие операции.
Используйте сначала здесь selectDrawable Выберите Drawable соответствующего кадра в качестве активного, а затем scheduleSelf , Позвонив Drawable.Callback.scheduleDrawable Этот метод обратного вызова может достигать эффекта переключения кадров анимации с интервалами.
9. Другие Drawables и резюме
В основном, наиболее часто используемые типы Drawable в нашей работе показаны выше. Иногда используются другие Drawables, что тоже очень интересно. такие как ShapeDrawable 、 RotateDrawable 、 ScaleDrawable а также InsetDrawable , Эти Drawables могут ссылаться на SDK для обучения и гибкого использования, когда они действительно необходимы в работе. Вот краткое введение в функции и методы использования этих Drawables, а также некоторые скриншоты эффектов.
Конфигурируя ShapeDrawable в XML, мы можем легко рисовать прямоугольники, линейные сегменты, скругленные прямоугольники, градиенты и другую графику в качестве фона без вырезания. ShapeDrawable для Как корневой узел, вы должны быть знакомы с дочерними узлами: corners 、 gradient 、 padding 、 size 、 solid 、 stroke И т. Д. Например, ниже приведена простая конфигурация и отображение эффекта:
Мы проходим android:shape Укажите эту форму как прямоугольник ( rectangle ), с дочерними узлами corners Добавьте скругленные углы к прямоугольнику, чтобы сделать его скругленным прямоугольником, затем используйте gradient Дочерние узлы для применения эффекта градиента, используется тип градиента android:type Укажите линейный градиент (linear); последнее использование stroke Дочерний узел добавляет синюю рамку шириной 2dp ко всему графику. Диаграмма эффекта выглядит следующим образом:
RotateDrawable Можно комбинировать с текущим значением уровня Drawable для поворота. Каждый раз, когда значение уровня увеличивается, угол поворота вращается (toDegrees – fromDegrees) / 10000 , Например, следующая картина является нормальной картиной:
Мы вращаемся через XML, где android:fromDegrees с android:toDegrees Определяли начальный угол и конечный угол поворота, android:pivotX 、 android:pivotY Положение центра вращения определяется:
Мы контролируем значение уровня RotateDrawable в потоке пользовательского интерфейса, чтобы получить эффект вращающейся анимации:
Мы перехватили часть процесса анимации следующим образом:
ScaleDrawable Вы можете объединить текущее значение уровня Drawable, чтобы увеличить изображение, также в сочетании Handler с Timer Мы можем получить простую анимацию увеличения.
InsetDrawable Вы можете встроить нарисованный ресурс в другие ресурсы и оставить поля вокруг. Например, нам иногда нужен бланк с 15dp влево и вправо ListView Мы можем использовать InsetDrawable, чтобы сделать разделительную линию. Почему бы не использовать метод выреза, чтобы оставить пустую заметку,Наше требование здесь — 15dp, а не 15pixel. Если вы обрежете картинку, вы можете использовать только единицу пикселя для пробела.。
Мы применяем к разделителю ListView:
Таким образом, мы получаем разделитель с пробелом 15dp в начале и конце. Общий эффект интерфейса показан следующим образом (Серый фон — это контур всего ListView):
Конечно, есть и другие, такие как TransitionDrawable 、 LevelListDrawable 、 GradientDrawable 、 PictureDrawable 、 PaintDrawable Не подробно, но обычно они не очень широко используются. После введения некоторых Drawables выше, даже если нам нужно использовать эти типы Drawables в нашей работе, мы можем легко изучить и использовать их, просматривая документы и другие методы.
Источник