- Create Triangle Shape Using XML In Android
- Step 1. Create Triangle Shape Drawable
- Step 2: Usage In Activity Layout XML
- Step 3. Run The Application
- Drawable. Фигуры и градиенты
- Shape и ShapeDrawable
- Элементы фигуры
- rectangle (Прямоугольник)
- oval (Эллипс)
- ring (Кольцо)
- line (Горизонтальная линия)
- Градиенты: gradient и GradientDrawable
- linear
- radial
- sweep
- Примеры с shape
- Закругляем уголки у компонентов
- Овальный кабинет
- Android triangle (arrow) defined as an XML shape
- Полный список
- Кольцо
- GradientDrawable
Create Triangle Shape Using XML In Android
Here in this article lets how to create a triangle shape using XML shape. No images needed for this method. With few lines of code we can create a triangle shape with desired color.
Shape class only allows for creating rectangular and circular shapes. But with trick we can create triangle.
It is very useful if you want a pointer like images. I explain this because such an image is very common in many places.
Step 1. Create Triangle Shape Drawable
- Create a file shape_triangle.xml under res/drawable
- Copy Paste the content below Into Drawable File
In the above code it will create a rectangular shape and rotates. When we add rectangular shape under it will rotate with given degree. Here rotation is from 45 degree to 45 degree. Also define x and y coordinates of pivot of the rectangle, this will hide rest of the portion of rectangle invisible and make shape triangle.
Step 2: Usage In Activity Layout XML
Set this shape as src of an ImageView in res/layout/activity_main.xml
Step 3. Run The Application
The rotation will decide whether this triangle will look like head down or head up fashion. This rotation can be set to any degree according to your requirement.
Источник
Drawable. Фигуры и градиенты
Shape и ShapeDrawable
Фигуры являются подмножеством Drawable-ресурсов.
Данный вид ресурсов на основе класса ShapeDrawable позволяет описывать простые геометрические фигуры, указывая их размеры, фон и контур с помощью тега .
Можно создавать ресурсы фигур на основе стандартных фигур вроде прямоугольника, эллипса, линии. Для использования ресурсов фигур нужно создать в подкаталоге res/drawable XML-файл, в котором будет присутствовать тег , который в свою очередь может содержать дочерние элементы , ,
Имя файла без расширения будет служить идентификатором (ID): R.drawable.filename в Java-коде и @[package:]drawable/filename в XML-файлах.
Элементы фигуры
— отступы. Возможные атрибуты: android:left, android:top, android:right, android:bottom
rectangle (Прямоугольник)
shape_rect.xml — Атрибут android:shape здесь необязателен: rectangle — это значение по умолчанию.
Пример с градиентным прямоугольником в качестве разделителя
Создадим файл separator.xml:
В разметке приложения добавим код:
У первого разделителя ширина 1dp, у второго — 3dp. Получили красивую полоску.
У прямоугольников можно скруглить углы при помощи тега corners
Можно закруглить углы по отдельности:
oval (Эллипс)
Другой вариант с пунктиром:
ring (Кольцо)
shape_ring.xml — Для кольца имеются дополнительные атрибуты:
innerRadius Внутренний радиус innerRadiusRatio Отношение между внешним и внутренним радиусами. По умолчанию равно 3 thickness Толщина кольца (т.е. разница между внешним и внутренним радиусами) thicknessRatio Отношение ширины кольца к его толщине. По умолчанию равно 9
line (Горизонтальная линия)
shape_line.xml — Линия может быть только горизонтальной
Градиенты: gradient и GradientDrawable
Тег gradient (класс GradientDrawable) позволяет создавать сложные градиентные заливки. Каждый градиент описывает плавный переход между двумя или тремя цветами с помощью линейного/радиального алгоритма или же используя метод развертки.
Тег gradient внутри тега shape. Основные атрибуты: type, startColor (обязателен), endColor (обязателен) и middleColor (необязателен). Также иногда оказывается полезным атрибут centerColor.
Используя атрибут type, вы можете описать свой градиент:
linear
- android:type=»linear» можно опустить, он так и есть по умолчанию. Отображает прямой переход от цвета startColor к цвету endColor под углом, заданным в атрибуте angle.
- Атрибут android:angle используется только линейным градиентом и должен быть кратным значению 45.
Дополнительный материал: Android Dev Tip #3 — помните о прозрачности, который может привести к другому результату.
Также можно задействовать атрибуты centerX и centerY.
radial
Интересный эффект получается при использовании множества радиальных градиентов.
sweep
Рисует развёрточный градиент с помощью перехода между цветами startColor и endColor вдоль внешнего края фигуры (как правило, кольца).
Можно использовать атрибуты android:centerX и android:centerY.
Попробуйте также такой вариант.
А почему бы не повращать?
Примеры с shape
Закругляем уголки у компонентов
Создадим отдельный файл res/drawable/roundrect.xml и с его помощью скруглим уголки у LinearLayout, ImageView, TextView, EditText:
В разметке активности пишем следующее:
Овальный кабинет
В Белом доме есть Овальный кабинет. Если вам придётся писать приложение для администрации президента США, то все элементы нужно сделать овальными. Создадим файл res/drawable/oval.xml:
Заменим в предыдущем примере android:background=»@drawable/roundrect» на android:background=»@drawable/oval».
Источник
Android triangle (arrow) defined as an XML shape
Arrow icons are widely used in android applications. Some use cases are pagination, incrementing or decrementing numeric values or on next / previous buttons . The example of such arrow that I needed was gray triangle arrow like this one
I decided to build such reusable arrow as an xml drawable, so that there is no need to generate plain graphic .png files each time. Thanks to it I can easily change the colour, size and arrow direction .
Source
I created arrow_up.xml file in drawables directory with contents:
The idea is to create rectangle shape ( ), fill with gray solid color ( ), rotate it 45 degrees ( ) and move it over X and Y axis (pivotX and pivotY) in a way that only half of the rectangle is visible (cut along the diagonal).
I also added thick border ( ) with transparent color. This is because my arrow is a button, so the invisible part around is needed to ease the click (it enlarges click detection area size).
How to use it
The usage is as simple as any other xml drawable shape. It is just enough to set it as view background . Here is button example:
If you need arrow pointing in other direction, you can just rotate it. Here is arrow down :
So comapred to png icon it is:
– scalable, because you can change its size as you wish , without providing bigger or smaller png files for each screen density. And there is no ‘pixelization’ visible regardless of scale used
– customizable, because you can easier adjust its color to better fit your UI or use it in other project – no need to regenerate png file and change it in project. Just change the xml attribute.
Quite tricky and nice 🙂
Did I help you?
I manage this blog and share my knowledge for free sacrificing my time. If you appreciate it and find this information helpful, please consider making a donation in order to keep this page alive and improve quality
Источник
Полный список
— изучаем drawable-тег shape
Подробно ознакомившись с Bitmap, переходим к другому ключевому объекту графики – Drawable.
Drawable – это абстрактный контейнер для графического объекта. Его главное абстрактное умение – он может нарисовать свое содержимое на предоставленной ему канве. А вот что конкретно он нарисует, зависит уже от реализации. Это может быть, например, тот же Bitmap, если мы используем BitmapDrawable объект. Или это может быть простая геометрическая фигура, если мы используем ShapeDrawable.
Drawable-объекты мы можем создавать сами напрямую в коде. Но для некоторых из них мы можем создать описание в xml-файлах, в папке res/drawable. И когда он нам понадобится, мы укажем id файла, система сама распарсит его и создаст нам нужный объект.
Самое распространенное использование Drawable – это свойство background, которое есть у каждого View. В качестве значения вы можете указать там RGB-цвет или id ресурса из папки res/drawable. Далее система сама по этому значению определит тип и далее:
— если это цвет, то создаст ColorDrawable,
— если это id картинки в res/drawable, то создаст BitmapDrawable
— если это id xml-файла в res/drawable, то распарсит его и вернет соответствующего ему наследника Drawable: StateListDrawable, AnimationDrawable или какой-то другой.
В итоге View получит свой Drawable-объект и сможет его нарисовать.
В общем, как вы поняли, у абстрактного Drawable есть несколько наследников-реализаций и в ближайших уроках мы их рассмотрим. Начнем с тех, которые можно описать в xml. По ним есть отдельная статья в хелпе. Там, правда, есть пара ошибок копипаста, но в остальном все верно.
В этом уроке рассмотрим тег
Project name: P1621_DrawableShape
Build Target: Android 4.4
Application name: DrawableShape
Package name: ru.startandroid.develop.p1621drawableshape
Create Activity: MainActivity
Корневой тег shape и у него же есть одноименный атрибут shape, в котором мы указываем тип фигуры. Мы указали rectangle – это прямоугольник.
Далее, внутри тега shape, идет тег stroke, который позволяет задать нам характеристики линии контура (периметра) фигуры. Мы задаем толщину (width) в 1dp и черный цвет (color).
В ImageView пока ничего не отображаем.
Видим ImageView с серым фоном
Перепишем метод setDrawable:
В качестве drawable будем передавать наш файл shape
ImageView теперь отображает прямоугольник с черным контуром.
Посмотрим, какие еще фигуры нам доступны.
Значение атрибута shape = oval, это эллипс
В нашем случае получился круг, т.к. ImageView квадратный.
Значение line даст нам горизонтальную линию
Есть еще фигура кольцо (ring), но о нем чуть позже.
Вернемся к тегу stroke. Добавим в него параметров.
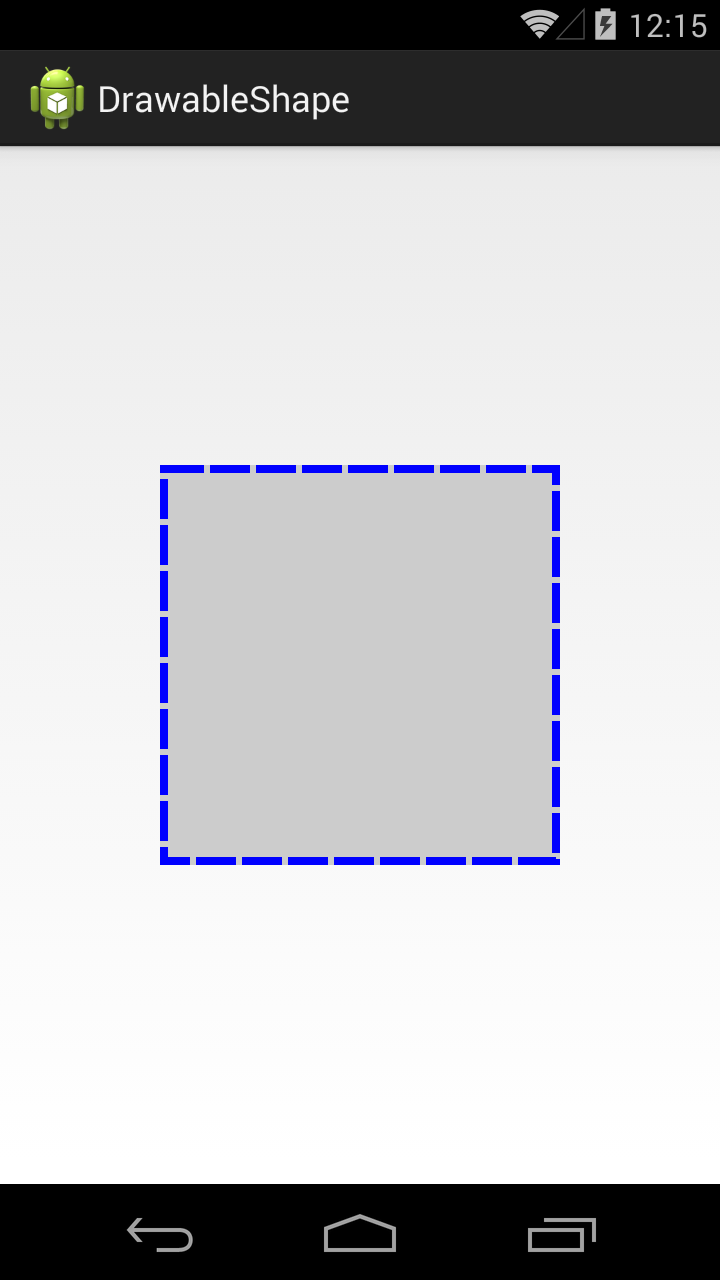
Ширина – 4dp, цвет – синий. Параметры dashWidth и dashGap сделают линию контура пунктирной. dashWidth задает длину пунктирной черточки, а dashGap – расстояние между черточками
Добавим заливку, для этого используется тег solid
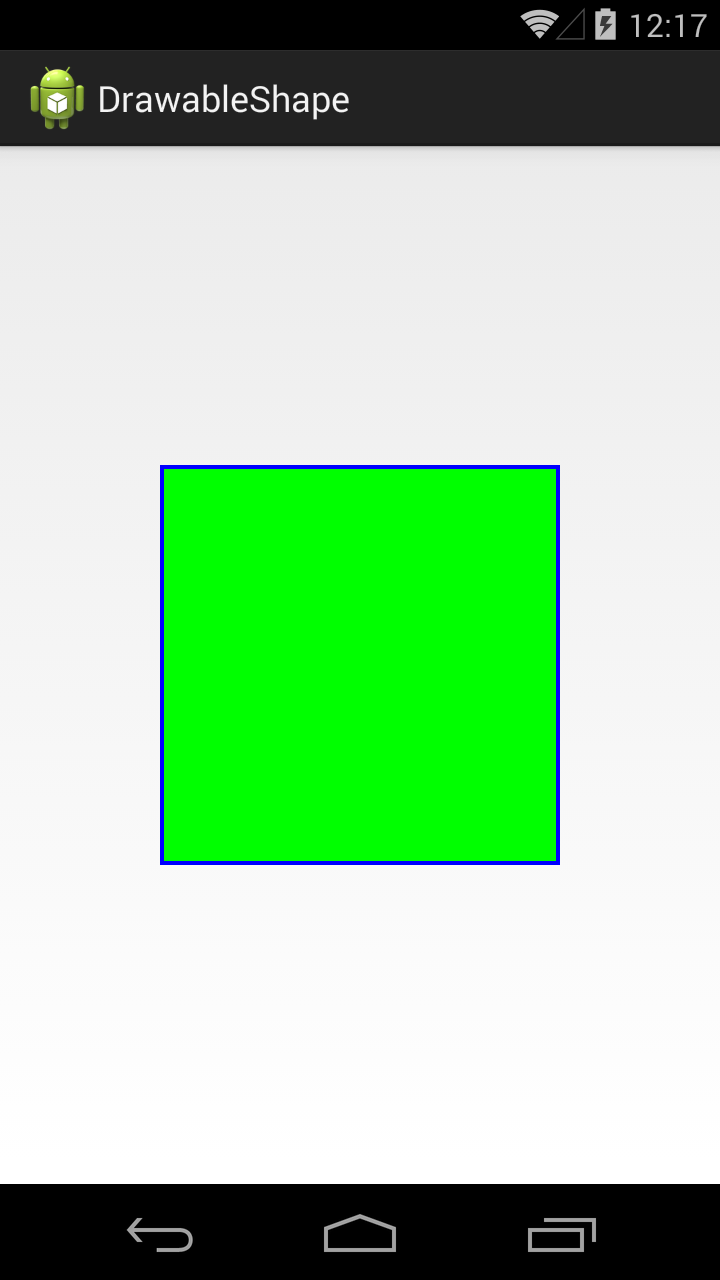
Тег solid имеет атрибут color, который позволяет указать цвет заливки фигуры. Мы указали в нем зеленый цвет.
По умолчанию фигура занимает все доступное ей пространство, но мы можем явно указать ее размер с помощью тега size.
Используем тег size с атрибутами width и height
Фигура теперь размером 100х100 и уже не занимает всю доступную ей площадь.
Учтите, что режим отображения зависит от scaleType y ImageView.
Тег padding позволяет нам задать величину отступа внутри фигуры. Это актуально, например, для TextView. Отступ будет учтен при размещении текста.
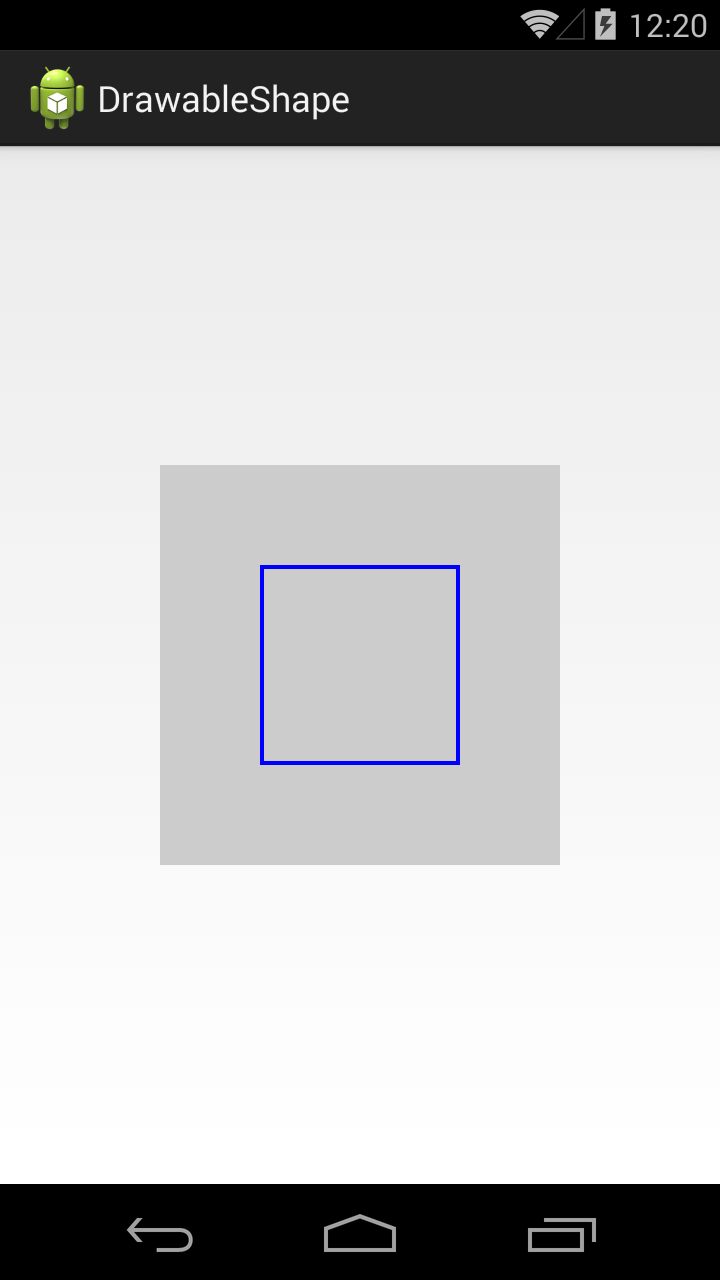
Мы указали различные отступы со всех 4 сторон.
Если мы теперь повесим эту фигуру в качестве background для TextView, результат будет таким
В качестве заливки мы можем использовать не один цвет, а градиент из двух или трех. Для этого используется тег gradient.
В теге gradient указываем два атрибута-цвета: startColor и endColor.
В результате получится градиент, переходящий из первого цвета во второй.
Градиент вовсе необязательно должен идти слева-направо. Мы можем указать угол направления. Для этого у тега gradient есть атрибут angle
В angle указываем угол 225. Угол 0 означает направление слева-направо, 90 – снизу вверх и т.д. Угол должен быть кратным 45.
В результате видим угол справа-сверху налево-вниз.
Тег gradient позволяет указать третий цвет, который вклинится между start- и end- цветами.
В атрибуте centerColor укажем синий цвет, и он в градиенте будет между красным и зеленым.
Градиент может быть разных типов. Мы рассмотрели тип linear, который используется по умолчанию. Есть еще два типа: radial и sweep.
Тип radial даст нам круговой градиент, а в параметре gradientRadius мы должны указать радиус круга.
Мы можем указать точку центра кругового градиента атрибутами centerX и centerY. Значения этих атрибутов должны быть от 0 до 1.
Центра градиента будет в точке (0.2, 0.2), если принять размеры фигуры за единицу.
Теперь посмотрим, как выглядит градиент sweep.
Для этого типа градиента также можно использовать атрибуты centerColor, centerX и centerY.
Для фигуры прямоугольника мы можем сгладить углы. За это отвечает тег corners.
Атрибут radius позволяет задать радиус закругления сразу для всех углов.
Есть возможность задать свой радиус для каждого угла отдельно.
Кольцо
Нам осталось рассмотреть четвертую фигуру — кольцо. Чтобы его получить, надо в атрибуте shape указать значение ring. Для кольца мы можем настроить два параметра: размер внутреннего радиуса и толщина кольца. Причем, эти два параметра мы можем указывать в абсолютном и относительном выражении.
innerRadius – позволяет указать внутренний радиус, а thickness – толщину кольца. Атрибут useLevel, который нам пока неизвестен, должен быть false, иначе эта фигура у меня не отображалась.
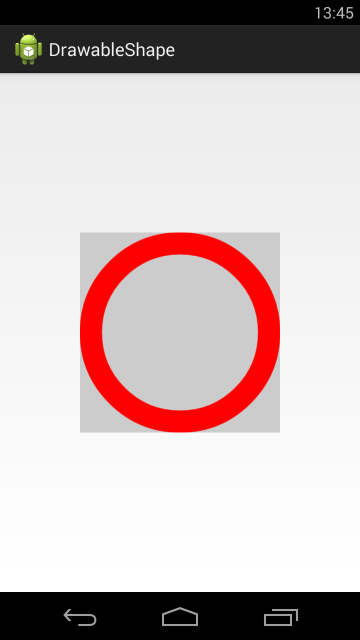
Отобразился круг с внутренним радиусом = 50dp и толщиной = 40dp.
Попробуем указать толщину кольца в относительном значении. Для этого вместо thickness используем thicknessRatio. В этом атрибуте мы указываем во сколько раз толщина кольца будет меньше его ширины.
Ширина кольца = 200 dp, это указано в теге size. thicknessRatio =10, значит толщина кольца = 200 dp / 10 = 20dp.
Теперь укажем внутренний радиус в относительном выражении. Для этого вместо innerRadius используем innerRadiusRatio. В атрибуте innerRadiusRatio указываем во сколько раз внутренний радиус меньше ширины кольца.
Ширина кольца = 200 dp. innerRadiusRatio = 3, значит внутренний радиус кольца = 200 dp / 3 = 67dp.
Как видите, кольцо может занимать не весь свой размер. Это зависит от значений, которые мы задаем для внутреннего радиуса и толщины.
У атрибутов относительного размера есть значения по умолчанию. Т.е. если мы явно не укажем значение для innerRadiusRatio, то по умолчанию он будет равен 3, а thicknessRatio по умолчанию равен 9. Посмотрим, как это выглядит
Мы указали только внутренний радиус. А размер толщины будет вычислен исходя из значения thicknessRatio по умолчанию, т.е. 9.
Теперь не будем указывать инфу о внутреннем радиусе.
Мы указали только толщину кольца, а внутренний радиус будет вычислен исходя из значения innerRadiusRatio по умолчанию = 3.
Давайте теперь попробуем вообще не указывать размеры внутреннего радиуса и толщины, и посмотрим, что получится.
Видим, что кольцо заняло не все 200 dp по высоте, которые мы ему задали в теге size. Почему? Давайте считать исходя из значения по умолчанию.
Внутренний радиус = 200 / 3 = 67. Толщина = 200 / 9 = 22. Т.е. диаметр кольца получается = 22 + 67 * 2 + 22 = 178.
Попробуем подогнать размер кольца под все выделенное ему пространство.
Теперь радиус будет равен 200 / 2.5 = 80, а толщина = 200 / 10 = 20. Диаметр кольца = 20 + 80 * 2 + 20 = 200.
Это видно и на скрине. Кольцо теперь по размеру равно ImageView, т.е. = 200.
Атрибуты абсолютных значений (innerRadius и thickness) имеют приоритет перед относительными (innerRadiusRatio и thicknessRatio).
GradientDrawable
Хоть корневой тег и называется shape, но когда система его распарсит, она создает не ShapeDrawable, а GradientDrawable.
Также, этот объект мы можем сами создать программно.
Перепишем метод setDrawable:
Методы set* позволяют нам установить почти все те же параметры, что и в xml-файле.
Но есть и отличия. Например, я не нашел как для GradientDrawable установить значения размеров для кольца. С другой стороны, мы в GradientDrawable можем указать больше трех цветов для градиента.
Т.е. в основном — xml- и java-создание равноценны, но есть некоторые нюансы.
На следующем уроке:
— изучаем drawable теги: , ,
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник