- Очистить текст в EditText при вводе
- 12 ответов:
- EditText
- Plain Text
- Person Name
- Password и Password (Numeric)
- Phone
- Postal Address
- Multiline Text
- Time и Date
- Number, Number (Signed), Number (Decimal)
- Текст-подсказка
- Вызов нужной клавиатуры
- Интерфейс InputType
- Атрибут android:imeOptions — параметры для текущего метода ввода
- Заблокировать текстовое поле
- Другие свойства
- Методы
- Выделение текста
- Обработка нажатий клавиш
- Пустой ли EditText
- Превращаем EditText в TextView
- Дополнительное чтение
- Android Очистка всех полей EditText с кнопкой Clear
- Как очистить EditText при нажатии?
- Working with the EditText
Очистить текст в EditText при вводе
Я пытаюсь установить и onclicklistener так, что когда я нажимаю в элементе edittext он очистит его текущее содержимое. Здесь что-то не так? Когда я компилирую этот код, я получаю force quit и ActivityManager: не могу отправить DDM chunk 4d505251: нет обработчика определенной ошибки.
12 ответов:
сначала вам нужно позвонить setContentView(R.layout.main) затем все остальные инициализации.
пожалуйста, попробуйте ниже код.
также вы можете использовать код ниже
просто использовать android:hint атрибут в вашем EditText. Этот текст отображается, когда поле пусто и не сфокусировано, но исчезает при выборе поля EditText.
очень просто очистить значения editText.когда u нажмите кнопку, то только следовать 1 код строки.
внутри кнопки или в любом месте вы хотите.Используйте только это
мы можем очистить данные EditText двумя способами
первый параметр EditText пуст, как ниже строки
вторая очистка данных EditText, как это
Я предлагаю второй способ
//для очистки при нажатии кнопки Очистить
имя = (полей EditText) findViewById, чтобы найти(ИД Р..»имя»);
Это поможет очистить неправильные ключевые слова, которые вы ввели, поэтому вместо того, чтобы снова и снова нажимать backspace, вы можете просто нажать кнопку, чтобы очистить everything.It работал на меня. Надеюсь, Это Поможет
Я не знаю, какие ошибки я сделал при реализации вышеуказанных решений, но они были неудачными для меня
Источник
EditText
Компонент EditText — это текстовое поле для пользовательского ввода, которое используется, если необходимо редактирование текста. Следует заметить, что EditText является наследником TextView.
В Android Studio на панели инструментов текстовые поля можно найти в категории Texts под разными именами.
Для быстрой разработки текстовые поля снабдили различными свойствами и дали разные имена: Plain Text, Person Name, Password, Password (Numeric), E-mail, Phone, Postal Address, Multiline Text, Time, Date, Number, Number (Signed), NumberDecimal.
Plain Text
Plain Text — самый простой вариант текстового поля без наворотов. При добавлении в разметку его XML-представление будет следующим:
Person Name
При использовании элемента Person Name в XML добавляется атрибут inputType, который отвечает за вид клавиатуры (только буквы) при вводе текста.
Password и Password (Numeric)
При использовании Password в inputType используется значение textPassword. При вводе текста сначала показывается символ, который заменяется на звёздочку. Если используется элемент Password (Numeric), то у атрибута inputType используется значение numberPassword. В этом случае на клавиатуре будут только цифры вместо букв. Вот и вся разница.
У элемента E-mail используется атрибут android:inputType=»textEmailAddress». В этом случае на клавиатуре появляется дополнительная клавиша с символом @, который обязательно используется в любом электронном адресе.
Phone
У элемента Phone используется атрибут android:inputType=»phone». Клавиатура похожа на клавиатуру из старого кнопочного сотового телефона с цифрами, а также с кнопками звёздочки и решётки.
Postal Address
Multiline Text
У Multiline Text используется атрибут android:inputType=»textMultiLine» позволяющий сделать текстовое поле многострочным. Дополнительно можете установить свойство Lines (атрибут android:lines), чтобы указать количество видимых строк на экране.
Time и Date
Атрибут android:inputType=»time» или android:inputType=»date». На клавиатуре цифры, точка, запятая, тире.
Number, Number (Signed), Number (Decimal)
Атрибут android:inputType=»number» или numberSigned или numberDecimal. На клавиатуре только цифры и некоторые другие символы.
Текст-подсказка
Веб-мастера знают о таком атрибуте HTML5 как placeholder, когда в текстовом поле выводится строчка-подсказка приглушенным (обычно серым цветом). Живой пример приведён ниже.
Подсказка видна, если текстовый элемент не содержит пользовательского текста. Как только пользователь начинает вводить текст, то подсказка исчезает. Соответственно, если удалить пользовательский текст, то подсказка появляется снова. Это очень удобное решение во многих случаях, когда на экране мало места для элементов.
В Android у многих элементов есть свойство Hint (атрибут hint), который работает аналогичным образом. Установите у данного свойства нужный текст и у вас появится текстовое поле с подсказкой.
Запускаем приложение и видим подсказку, которая исчезает при попытке ввести текст.
Вызов нужной клавиатуры
Не во всех случаях нужна стандартная клавиатура с буковками и цифрами. Если вы пишете калькулятор, то проще показать пользователю цифровую клавиатуру. А если нужно ввести электронный адрес, то удобнее показать клавиатуру, где уже есть символ @. Ну а если ваше приложение пишется для котов, то достаточно вывести только те буквы, из которых можно составить слова Мяу и Жрать давай (к сожалению, такой клавиатуры ещё нет, но Google работает в этом направлении).
У элемента EditText на этот случай есть атрибут inputType:
В данном случае с атрибутом inputType=»textCapWords" каждый первый символ каждого слова при вводе текста автоматически будет преобразовываться в прописную. Удобно, не так ли?
Значение textCapSentences делает прописным каждый первый символ предложения.
Если вам нужен режим CapsLock, то используйте значение textCapCharacters и все буквы сразу будут большими при наборе.
Для набора телефонного номера используйте phone, и тогда вам будут доступны только цифры, звёздочка (*), решётка (#).
Для ввода веб-адресов удобно использовать значение textUri. В этом случае у вас появится дополнительная кнопочка .com (при долгом нажатии на нее появятся альтернативные варианты .net, .org и др.).
Вот вам целый список доступных значений (иногда различия очень трудно различимы)
Интерфейс InputType
Кроме использования атрибута android:inputType мы можем добиться нужного поведения от текста при помощи интерфейса InputType.
Атрибут android:imeOptions — параметры для текущего метода ввода
У текстовых полей есть атрибут android:imeOptions, с помощью которого настраиваются параметры для текущего метода ввода. Например, когда EditText получает фокус и отображается виртуальная клавиатура, эта клавиатура содержит кнопку «Next» (Далее), если атрибут android:imeOptions содержит значение actionNext. Если пользователь касается этой кнопки, фокус перемещается к следующему компоненту, который принимает пользовательский ввод. Если компонент EditText получает фокус и на виртуальной клавиатуре появляется кнопка «Done» (Готово), значит использовался атрибут android:imeOptions со значением actionDone. Как только пользователь касается этой кнопки, система скрывает виртуальную клавиатуру.
Заблокировать текстовое поле
Для блокировки текстового поля присвойте значения false свойствам Focusable, Long clickable и Cursor visible.
Другие свойства
Методы
Основной метод класса EditText — getText(), который возвращает текст, содержащийся в текстовом поле. Возвращаемое значение имеет специальный тип Editable, а не String.
Соответственно, для установки текста используется метод setText().
В Kotlin может возникнуть проблема, если программист захочет использовать конструкцию присвоения через свойство.
Большинство методов для работы с текстом унаследованы от базового класса TextView: setTypeface(null, Typeface), setTextSize(int textSize), SetTextColor(int Color).
Выделение текста
У EditText есть специальные методы для выделения текста:
- selectAll() — выделяет весь текст;
- setSelection(int start, int stop) — выделяет участок текста с позиции start до позиции stop;
- setSelection(int index) — перемещает курсор на позицию index;
Предположим, нам нужно выделить популярное слово из трёх букв в большом слове (это слово «кот», а вы что подумали?).
Ещё есть метод setSelectAllOnFocus(), который позволяет выделить весь текст при получении фокуса.
Обработка нажатий клавиш
Для обработки нажатий клавиш необходимо зарегистрировать обработчик View.OnKeyListener, используя метод setOnKeyListener() элемента EditText. Например, для прослушивания события нажатия клавиши Enter во время ввода текста пользователем (или котом), используйте следующий код:
Пустой ли EditText
Чтобы проверить, пустой ли EditText, можно воспользоваться кодом:
Также можно проверять длину текста, если она равно 0, значит текст пуст.
Превращаем EditText в TextView
Практического смысла тут нет, но для общего развития превратим текстовое поле в текстовую метку. Для этого нужно сделать компонент недоступным, убрать курсор, установить прозрачный фон и отключить слушатель нажатий клавиш.
Также можно установить эти свойства через XML, кроме последнего пункта.
Дополнительное чтение
Beware EditText on API 21 — разница между версиями 21 и 22
Источник
Android Очистка всех полей EditText с кнопкой Clear
Как очистить все поля EditText в макете с помощью Clear Button . У меня есть активность регистрации, которая имеет около 10 различных EditTexts . Я знаю, что я мог бы пойти и получить ссылку на каждую конкретно, а затем set.Text(«») ; Но я ищу более динамичный элегантный способ. Возможно, возьмите Layout и пройдите все предметы там, где ищете типы EditText а затем установите для них значение «» . Не уверен, как это сделать, и попытался найти в Интернете, но не повезло. Любой пример кода?
Ответ @Pixie велик, но я хотел бы сделать это намного лучше.
Этот метод отлично работает, только если весь EditText находится в одном (одном) макете, но когда есть куча вложенных макетов, этот код не справляется с ними.
Почесывая голову, я сделал следующее решение:
Чтобы использовать этот метод, просто вызовите это следующим образом:
Где вы можете заменить свой файл R.id.sign_up идентификатором корневого макета вашего XML-файла.
Надеюсь, это поможет многим людям, как я.
Вы можете перебирать все дочерние элементы в группе просмотра и очищать все поля EditText :
Он работает как прелесть для меня.
После того, как onclick любого действия сделайте ниже шага
Или Очистить все поля EditText, итерации всех дочерних элементов:
Или используйте простой шаг ниже:
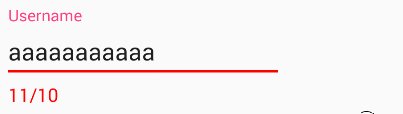
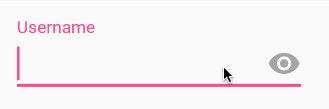
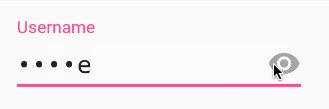
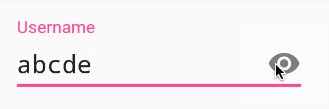
Может быть полезно.
В моем случае я это сделал.
Я использовал это для вложенного LinearLayout, чтобы очистить EditTexts и RadioButtons
// метод clear private void clear (группа ViewGroup) Используйте один из этих кодов, чтобы очистить редактор Источник В Android, как я могу сделать EditText чистым, когда он нажал? Например, если у меня есть EditText с некоторыми символами, например ‘Enter Name’ , когда пользователь нажимает на него, эти символы исчезают. Я не уверен, если вы после этого, но попробуйте этот XML: Он отображает этот текст, когда поле ввода пуст, выбрано или не выбрано. Или если вы хотите, чтобы это было сделано точно так, как вы описали, назначьте onClickListener в editText и установите его пустым с помощью setText (). Вы ищете поведение, подобное x, которое отображается в правой части текстовых полей на iphone, который очищает текст при нажатии? Это называется clearButtonMode. Вот как создать такую же функциональность в представлении Android EditText: После того, как onclick любого действия сделайте ниже шага Записать это в файл XML Его работы прекрасны для меня. Надеюсь на всех вас. @ Ответ Харриса замечательный, я реализовал его как отдельный подкласс EditText, который может упростить его использование, если ваш код уже добавляет TextChangedListeners. Кроме того, я изменил его так, чтобы, если вы уже используете какие-либо Compound Drawables, он оставляет их неповрежденными. Код здесь, для тех, кто в нем нуждается: Это называется подсказкой в android use android: hint = «Enter Name» Если вы хотите иметь текст в тексте редактирования и удалить его, как вы говорите, попробуйте: Будьте внимательны при настройке текста с помощью прослушивателя onClick в поле, которое вы устанавливаете для текста. Я делал это и установил текст в пустую строку. Это вызывало указатель, чтобы указать, где находится мой курсор, который, как правило, уходит через несколько секунд. Когда я не дождался, когда он уйдет, прежде чем покинуть мою страницу, вызвавшую ее завершение (), это вызовет утечку памяти и разрушит мое приложение. Потратил меня на то, чтобы выяснить, что вызвало крах на этом. Во всяком случае, я бы рекомендовал использовать selectAll () в вашем прослушивателе кликов, а не в setText (), если можно. Таким образом, как только текст будет выбран, пользователь может начать вводить текст, и весь предыдущий текст будет очищен. // Очистить При нажатии кнопки «Очистить» FirstName = (EditText) findViewById (R.id.firstName); Это поможет очистить неверные ключевые слова, которые вы набрали, вместо того, чтобы снова и снова нажимать backspace, вы можете просто нажать кнопку, чтобы очистить все. Я работал для меня. Надеюсь, поможет Код для очистки текстового поля при нажатии Для меня самый простой способ … Создать публичный EditText, для примера «myEditText1» Затем подключите его с помощью EditText, который должен быть очищен После этого создайте пустоту, которая реагирует на щелчок на EditText, и пусть он очищает текст внутри него, когда его фокусировка, например Надеюсь, что смогу вам помочь, Приятного дня каждый Источник The EditText is the standard text entry widget in Android apps. If the user needs to enter text into an app, this is the primary way for them to do that. There are many important properties that can be set to customize the behavior of an EditText . Several of these are listed below. Check out the official text fields guide for even more input field details. An EditText is added to a layout with all default behaviors with the following XML: Note that an EditText is simply a thin extension of the TextView and inherits all of the same properties. Getting the value of the text entered into an EditText is as follows: By default, any text contents within an EditText control is displayed as plain text. By setting inputType , we can facilitate input of different types of information, like phone numbers and passwords: Most common input types include: You can set multiple inputType attributes if needed (separated by ‘|’) We might want to limit the entry to a single-line of text (avoid newlines): You can limit the characters that can be entered into a field using the digits attribute: This would restrict the digits entered to just «0» and «1». We might want to limit the total number of characters with: Using these properties we can define the expected input behavior for text fields. You can adjust the highlight background color of selected text within an EditText with the android:textColorHighlight property: with a result such as this: You may want to set the hint for the EditText control to prompt a user for specific input with: which results in: Assuming you are using the AppCompat library, you can override the styles colorControlNormal , colorControlActivated , and colorControlHighlight : If you do not see these styles applied within a DialogFragment, there is a known bug when using the LayoutInflater passed into the onCreateView() method. The issue has already been fixed in the AppCompat v23 library. See this guide about how to upgrade. Another temporary workaround is to use the Activity’s layout inflater instead of the one passed into the onCreateView() method: Check out the basic event listeners cliffnotes for a look at how to listen for changes to an EditText and perform an action when those changes occur. Traditionally, the EditText hides the hint message (explained above) after the user starts typing. In addition, any validation error messages had to be managed manually by the developer. Starting with Android M and the design support library, the TextInputLayout can be used to setup a floating label to display hints and error messages. First, wrap the EditText in a TextInputLayout : Now the hint will automatically begin to float once the EditText takes focus as shown below: We can also use the TextInputLayout to display error messages using the setError and setErrorEnabled properties in the activity at runtime: Here we use the addTextChangedListener to watch as the value changes to determine when to display the error message or revert to the hint. TextInputLayout can expose a character counter for an EditText defined within it. The counter will be rendered below the EditText and can change colors of both the line and character counter if the maximum number of characters has been exceeded: The TextInputLayout simply needs to define app:counterEnabled and app:CounterMaxLength in the XML attributes. These settings can also be defined dynamically through setCounterEnabled() and setCounterMaxLength() : If you use an EditText with an input password type, you can also enable an icon that can show or hide the entire text using the passwordToggleEnabled attribute. You can also change the default eye icon with passwordToggleDrawable attribute or the color hint using the passwordToggleTint attribute. See the TextInputLayout attributes for more details. Make sure you have the app namespace ( xmlns:app=»http://schemas.android.com/apk/res-auto» defined in your outer layout. You can type appNS as a shortcut in Android Studio to be declared. The hint text can be styled by defining app:hintTextAppearance , and the error text can be changed with app:errorTextAppearance. The counter text and overflow text can also have their own text styles by defining app:counterTextAppearance and app:counterOverflowTextAppearance . We can use textColor , textSize , and fontFamily to help change the color, size, or font (place inside styles.xml): Check out the official text fields guide for a step-by-step on how to setup autocomplete for the entry. ИсточникКак очистить EditText при нажатии?
Working with the EditText
Type Description textUri Text that will be used as a URI textEmailAddress Text that will be used as an e-mail address textPersonName Text that is the name of a person textPassword Text that is a password that should be obscured textVisiblePassword Text, next button, and no microphone input number A numeric only field phone For entering a phone number date For entering a date time For entering a time textMultiLine Allow multiple lines of text in the field