- Kotlin Android – EditText on text change – Example
- Android – EditText on text change
- addTextChangedListener
- TextWatcher
- Example 1 – Listener for EditText on Text Change
- Conclusion
- Андроид, финты ушами.
- понедельник, 4 марта 2013 г.
- Отслеживание изменений в EditText
- 16 комментариев:
- EditText
- Plain Text
- Person Name
- Password и Password (Numeric)
- Phone
- Postal Address
- Multiline Text
- Time и Date
- Number, Number (Signed), Number (Decimal)
- Текст-подсказка
- Вызов нужной клавиатуры
- Интерфейс InputType
- Атрибут android:imeOptions — параметры для текущего метода ввода
- Заблокировать текстовое поле
- Другие свойства
- Методы
- Выделение текста
- Обработка нажатий клавиш
- Пустой ли EditText
- Превращаем EditText в TextView
- Дополнительное чтение
- Easy EditText content validation with Kotlin
- The afterTextChanged extension
- The validate extension
Kotlin Android – EditText on text change – Example
Android – EditText on text change
EditText is used to read input from user.
A listener could be attached to the EditText to execute an action whenever the text is changed in the EditText View.
In this tutorial, we shall provide you an example Kotlin Android Application to implement a listener, TextWatcher object, for EditText to trigger an action on text change.
In the following video, we have an EditText, where when user enters text, the listener triggers and reads the text. The text read is displayed in a TextView.
Your browser doesn’t support HTML5 video.
To trigger an action for EditText on text change, follow these steps.
Step 1: Add TextWatcher object as listener to reference of the EditText using addTextChangedListener.
Step 2: Implement your logic in the function onTextChanged(). This method is called to notify you that, within s , the count characters beginning at start have just replaced old text that had length before
Step 3: s: CharSequence holds the text present in EditText at the moment when text is changed.
addTextChangedListener
addTextChangedListener method could be used to add a TextWatcher object (explanation provided below) to the EditText.
TextWatcher
When TextWatcher object is attached to an Editable, its methods will be called when the text is changed. So, TextWatcher object can be used as a listener for text changes in the EditText.
Example 1 – Listener for EditText on Text Change
Create an Android Application with Empty Activity and replace the content of layout and Activity files with the following.
activity_main.xml
MainActivity.kt
Run this Android Application in your Android phone or Emulator. You would get an EditText on the screen. Try entering some text into EditText. When text changes in EditText, onTextChanged() method is called, and we are updating the text of TextView.
Conclusion
In this Kotlin Android Tutorial – EditText on Text Change, we have learnt how to listen on EditText for text changes and implement a code block whenever there is a change to the text in EditText.
Источник
Андроид, финты ушами.
Мыши плакали, кололись, но продолжали грызть кактус.
понедельник, 4 марта 2013 г.
Отслеживание изменений в EditText
onTextChanged(CharSequence s, int start, int before, int count) — метод вызывается , чтобы уведомить нас, что в строке s , начиная с позиции start, только что заменены after символов, новыми count символами . Изменение текста s в этом методе является ошибкой.
afterTextChanged(Editable s) — метод вызывается , чтобы уведомить нас, что где-то в строке s , текст был изменен. В этом методе можно вносить изменения в текст s, но будьте осторожны, чтобы не зациклиться, потому что любые изменения в s рекурсивно вызовут этот же метод.
Итак, пример подключения слушателя изменения текста к компоненту EditText:
16 комментариев:
Вообще от души! Респект!))
Рад, что оказался полезен! )))
то что искал Спасибо автору работает
View view = inflater.inflate(R.layout.fragment_var, null);
editText = (EditText) view.findViewById(R.id.var_edit);
checkBox = (CheckBox) view.findViewById(R.id.var_check);
checkBox.setChecked(Boolean.TRUE);
editText.addTextChangedListener(new TextWatcher()<
// /**
// * beforeTextChanged(CharSequence s, int start, int count, int after) — метод вызывается до изменений, чтобы уведомить нас, что в строке s, начиная с позиции start вот-вот будут заменены count символов, новыми after символами. Изменение текста s в этом методе является ошибкой.
// * onTextChanged(CharSequence s, int start, int before, int count) — метод вызывается, чтобы уведомить нас, что в строке s, начиная с позиции start, только что заменены after символов, новыми count символами. Изменение текста s в этом методе является ошибкой.
// * afterTextChanged(Editable s) — метод вызывается, чтобы уведомить нас, что где-то в строке s, текст был изменен. В этом методе можно вносить изменения в текст s, но будьте осторожны, чтобы не зациклиться, потому что любые изменения в s рекурсивно вызовут этот же метод.
// */
@Override
public void afterTextChanged(Editable s) <
// Прописываем то, что надо выполнить после изменения текста
checkBox.setChecked(Boolean.FALSE);
if (editText.getText().toString().equals(«»))
<
// Здесь код, если EditText пуст
checkBox.setChecked(Boolean.TRUE);
>
else
<
// если есть текст, то здесь другой код
checkBox.setChecked(Boolean.FALSE);
>
>
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) <
//Прописываем то, что надо выполнить до изменений
>
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) <
//только что заменены
>
>);
Кто-нибудь подскажет как отключить добавленный таким образом слушатель?
editText1.addTextChangedListener(new TextWatcher() <
@Override
public void afterTextChanged(Editable s) <
// Прописываем то, что надо выполнить после изменения текста
>
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) <
>
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) <
>
>);
Может быть, editText1.addTextChangedListener(null);
Источник
EditText
Компонент EditText — это текстовое поле для пользовательского ввода, которое используется, если необходимо редактирование текста. Следует заметить, что EditText является наследником TextView.
В Android Studio на панели инструментов текстовые поля можно найти в категории Texts под разными именами.
Для быстрой разработки текстовые поля снабдили различными свойствами и дали разные имена: Plain Text, Person Name, Password, Password (Numeric), E-mail, Phone, Postal Address, Multiline Text, Time, Date, Number, Number (Signed), NumberDecimal.
Plain Text
Plain Text — самый простой вариант текстового поля без наворотов. При добавлении в разметку его XML-представление будет следующим:
Person Name
При использовании элемента Person Name в XML добавляется атрибут inputType, который отвечает за вид клавиатуры (только буквы) при вводе текста.
Password и Password (Numeric)
При использовании Password в inputType используется значение textPassword. При вводе текста сначала показывается символ, который заменяется на звёздочку. Если используется элемент Password (Numeric), то у атрибута inputType используется значение numberPassword. В этом случае на клавиатуре будут только цифры вместо букв. Вот и вся разница.
У элемента E-mail используется атрибут android:inputType=»textEmailAddress». В этом случае на клавиатуре появляется дополнительная клавиша с символом @, который обязательно используется в любом электронном адресе.
Phone
У элемента Phone используется атрибут android:inputType=»phone». Клавиатура похожа на клавиатуру из старого кнопочного сотового телефона с цифрами, а также с кнопками звёздочки и решётки.
Postal Address
Multiline Text
У Multiline Text используется атрибут android:inputType=»textMultiLine» позволяющий сделать текстовое поле многострочным. Дополнительно можете установить свойство Lines (атрибут android:lines), чтобы указать количество видимых строк на экране.
Time и Date
Атрибут android:inputType=»time» или android:inputType=»date». На клавиатуре цифры, точка, запятая, тире.
Number, Number (Signed), Number (Decimal)
Атрибут android:inputType=»number» или numberSigned или numberDecimal. На клавиатуре только цифры и некоторые другие символы.
Текст-подсказка
Веб-мастера знают о таком атрибуте HTML5 как placeholder, когда в текстовом поле выводится строчка-подсказка приглушенным (обычно серым цветом). Живой пример приведён ниже.
Подсказка видна, если текстовый элемент не содержит пользовательского текста. Как только пользователь начинает вводить текст, то подсказка исчезает. Соответственно, если удалить пользовательский текст, то подсказка появляется снова. Это очень удобное решение во многих случаях, когда на экране мало места для элементов.
В Android у многих элементов есть свойство Hint (атрибут hint), который работает аналогичным образом. Установите у данного свойства нужный текст и у вас появится текстовое поле с подсказкой.
Запускаем приложение и видим подсказку, которая исчезает при попытке ввести текст.
Вызов нужной клавиатуры
Не во всех случаях нужна стандартная клавиатура с буковками и цифрами. Если вы пишете калькулятор, то проще показать пользователю цифровую клавиатуру. А если нужно ввести электронный адрес, то удобнее показать клавиатуру, где уже есть символ @. Ну а если ваше приложение пишется для котов, то достаточно вывести только те буквы, из которых можно составить слова Мяу и Жрать давай (к сожалению, такой клавиатуры ещё нет, но Google работает в этом направлении).
У элемента EditText на этот случай есть атрибут inputType:
В данном случае с атрибутом inputType=»textCapWords" каждый первый символ каждого слова при вводе текста автоматически будет преобразовываться в прописную. Удобно, не так ли?
Значение textCapSentences делает прописным каждый первый символ предложения.
Если вам нужен режим CapsLock, то используйте значение textCapCharacters и все буквы сразу будут большими при наборе.
Для набора телефонного номера используйте phone, и тогда вам будут доступны только цифры, звёздочка (*), решётка (#).
Для ввода веб-адресов удобно использовать значение textUri. В этом случае у вас появится дополнительная кнопочка .com (при долгом нажатии на нее появятся альтернативные варианты .net, .org и др.).
Вот вам целый список доступных значений (иногда различия очень трудно различимы)
Интерфейс InputType
Кроме использования атрибута android:inputType мы можем добиться нужного поведения от текста при помощи интерфейса InputType.
Атрибут android:imeOptions — параметры для текущего метода ввода
У текстовых полей есть атрибут android:imeOptions, с помощью которого настраиваются параметры для текущего метода ввода. Например, когда EditText получает фокус и отображается виртуальная клавиатура, эта клавиатура содержит кнопку «Next» (Далее), если атрибут android:imeOptions содержит значение actionNext. Если пользователь касается этой кнопки, фокус перемещается к следующему компоненту, который принимает пользовательский ввод. Если компонент EditText получает фокус и на виртуальной клавиатуре появляется кнопка «Done» (Готово), значит использовался атрибут android:imeOptions со значением actionDone. Как только пользователь касается этой кнопки, система скрывает виртуальную клавиатуру.
Заблокировать текстовое поле
Для блокировки текстового поля присвойте значения false свойствам Focusable, Long clickable и Cursor visible.
Другие свойства
Методы
Основной метод класса EditText — getText(), который возвращает текст, содержащийся в текстовом поле. Возвращаемое значение имеет специальный тип Editable, а не String.
Соответственно, для установки текста используется метод setText().
В Kotlin может возникнуть проблема, если программист захочет использовать конструкцию присвоения через свойство.
Большинство методов для работы с текстом унаследованы от базового класса TextView: setTypeface(null, Typeface), setTextSize(int textSize), SetTextColor(int Color).
Выделение текста
У EditText есть специальные методы для выделения текста:
- selectAll() — выделяет весь текст;
- setSelection(int start, int stop) — выделяет участок текста с позиции start до позиции stop;
- setSelection(int index) — перемещает курсор на позицию index;
Предположим, нам нужно выделить популярное слово из трёх букв в большом слове (это слово «кот», а вы что подумали?).
Ещё есть метод setSelectAllOnFocus(), который позволяет выделить весь текст при получении фокуса.
Обработка нажатий клавиш
Для обработки нажатий клавиш необходимо зарегистрировать обработчик View.OnKeyListener, используя метод setOnKeyListener() элемента EditText. Например, для прослушивания события нажатия клавиши Enter во время ввода текста пользователем (или котом), используйте следующий код:
Пустой ли EditText
Чтобы проверить, пустой ли EditText, можно воспользоваться кодом:
Также можно проверять длину текста, если она равно 0, значит текст пуст.
Превращаем EditText в TextView
Практического смысла тут нет, но для общего развития превратим текстовое поле в текстовую метку. Для этого нужно сделать компонент недоступным, убрать курсор, установить прозрачный фон и отключить слушатель нажатий клавиш.
Также можно установить эти свойства через XML, кроме последнего пункта.
Дополнительное чтение
Beware EditText on API 21 — разница между версиями 21 и 22
Источник
Easy EditText content validation with Kotlin
April 11, 2018 3 minute read
One of the things that I always deal with in my apps is the need to validate the input fields of a form. I can easily do this with this sample fragment of code (for example, for a length check):
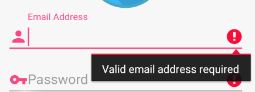
The TextWatcher is used to detect changes in the EditText control — roughly akin to “if the text changes, do something”. I use EditText.setError() (well, the Kotlin equivalent) to alert the UI that there is an issue with the input field. Android renders this as part of the UI with an alert icon and a message box.
This is mildly horrible code and an artifact of the Java classes that are used underneath. I’ve got boilerplate code (from the TextWatcher class) and duplicated code (because I have to set the error initially as well as validate the text along the way).
What would an ideal form look like? How about something like this?
Instead of 10 lines of code, I only need to write 1 line of code plus bring in an extension function or two (which I can make part of my standard library of extension functions).
The afterTextChanged extension
I like to split this problem up. For instance, the addTextChangeListener piece is a useful function in itself. I have this in my standard library of Kotlin extensions:
Note the definition of the Kotlin lambda function afterTextChanged . It takes a string and doesn’t need a return value. This simplifies my original example to the following:
This is much improved already, but I still have duplicated code.
The validate extension
I can abstract this duplicate code out with another extension function:
My validator is a lambda (or function) that takes a string and returns a boolean. I can also deal with the duplication here so my main code-path is not duplicating the code.
I have one more useful extension function to check that a string is a valid email address:
Put these together, and I can do the following:
This is must more readable than the original 10–12 lines of code (depending on how much compression you do to avoid multiple lines). When you run an app with this code, you may see the following:
When the user types in a valid email address, the icon and message go away.
Should you always use extension functions to make your code more readable? Probably not. However, you will find a number of utility functions that you use repeatedly. These are candidates for your standard extensions. You can find more on GitHub (check out https://github.com/jitinsharma/Kotlin.someExtensions as an example)
Lambdas and extension functions are just two of the many reasons I love Kotlin!
Источник