- Show and Hide Android EditText Password
- Android Example: How to Show and Hide Password in Android Using Eye Icon
- EditText
- Plain Text
- Person Name
- Password и Password (Numeric)
- Phone
- Postal Address
- Multiline Text
- Time и Date
- Number, Number (Signed), Number (Decimal)
- Текст-подсказка
- Вызов нужной клавиатуры
- Интерфейс InputType
- Атрибут android:imeOptions — параметры для текущего метода ввода
- Заблокировать текстовое поле
- Другие свойства
- Методы
- Выделение текста
- Обработка нажатий клавиш
- Пустой ли EditText
- Превращаем EditText в TextView
- Дополнительное чтение
- Password Visibility Toggle — Android Support Library, revision 24.2.0
- Первый шаг
- Далее
- Замечания
- A custom EditText with a switchable icon which shows or hides the password
- Related tags
Show and Hide Android EditText Password
Previously we had posted some posts like simple android contact form, material design login screen XML ui design, material design sign up/registration for android, floating label for android using design support library etc. In this tutorial, you will learn to show and hide edittext password in android application. Mobile screen is very small in comparison to desktop so there can be error while typing password in mobile, it is better to put show password option. Here you will learn to put an eye icon for show and hide password.
There are different ways to show and hide password in android like using toggle button, check box, using image icon and so on. But using eye icon is best way to show and hide password and you will learn it here.
Android Example: How to Show and Hide Password in Android Using Eye Icon
Let’s start by adding compile ‘com.android.support:appcompat-v7:23.2.0’ and compile ‘com.github.scottyab:showhidepasswordedittext:0.6’ dependencies in your build.gradle file. Build.gradle file will look like below.
XML Layout File
Open your XML layout file and add TextInputLayout widget using design support library. Inside TextInputLayout com.scottyab.showhidepasswordedittext.ShowHidePasswordEditText with app:drawable_hide, app:drawable_show and app:tint_color attributes. Following is the complete content of XML layout file.
res/layout/hide_show_android_edittext_password.xml
Java Activity File
Following is the code of java activity file.
Источник
EditText
Компонент EditText — это текстовое поле для пользовательского ввода, которое используется, если необходимо редактирование текста. Следует заметить, что EditText является наследником TextView.
В Android Studio на панели инструментов текстовые поля можно найти в категории Texts под разными именами.
Для быстрой разработки текстовые поля снабдили различными свойствами и дали разные имена: Plain Text, Person Name, Password, Password (Numeric), E-mail, Phone, Postal Address, Multiline Text, Time, Date, Number, Number (Signed), NumberDecimal.
Plain Text
Plain Text — самый простой вариант текстового поля без наворотов. При добавлении в разметку его XML-представление будет следующим:
Person Name
При использовании элемента Person Name в XML добавляется атрибут inputType, который отвечает за вид клавиатуры (только буквы) при вводе текста.
Password и Password (Numeric)
При использовании Password в inputType используется значение textPassword. При вводе текста сначала показывается символ, который заменяется на звёздочку. Если используется элемент Password (Numeric), то у атрибута inputType используется значение numberPassword. В этом случае на клавиатуре будут только цифры вместо букв. Вот и вся разница.
У элемента E-mail используется атрибут android:inputType=»textEmailAddress». В этом случае на клавиатуре появляется дополнительная клавиша с символом @, который обязательно используется в любом электронном адресе.
Phone
У элемента Phone используется атрибут android:inputType=»phone». Клавиатура похожа на клавиатуру из старого кнопочного сотового телефона с цифрами, а также с кнопками звёздочки и решётки.
Postal Address
Multiline Text
У Multiline Text используется атрибут android:inputType=»textMultiLine» позволяющий сделать текстовое поле многострочным. Дополнительно можете установить свойство Lines (атрибут android:lines), чтобы указать количество видимых строк на экране.
Time и Date
Атрибут android:inputType=»time» или android:inputType=»date». На клавиатуре цифры, точка, запятая, тире.
Number, Number (Signed), Number (Decimal)
Атрибут android:inputType=»number» или numberSigned или numberDecimal. На клавиатуре только цифры и некоторые другие символы.
Текст-подсказка
Веб-мастера знают о таком атрибуте HTML5 как placeholder, когда в текстовом поле выводится строчка-подсказка приглушенным (обычно серым цветом). Живой пример приведён ниже.
Подсказка видна, если текстовый элемент не содержит пользовательского текста. Как только пользователь начинает вводить текст, то подсказка исчезает. Соответственно, если удалить пользовательский текст, то подсказка появляется снова. Это очень удобное решение во многих случаях, когда на экране мало места для элементов.
В Android у многих элементов есть свойство Hint (атрибут hint), который работает аналогичным образом. Установите у данного свойства нужный текст и у вас появится текстовое поле с подсказкой.
Запускаем приложение и видим подсказку, которая исчезает при попытке ввести текст.
Вызов нужной клавиатуры
Не во всех случаях нужна стандартная клавиатура с буковками и цифрами. Если вы пишете калькулятор, то проще показать пользователю цифровую клавиатуру. А если нужно ввести электронный адрес, то удобнее показать клавиатуру, где уже есть символ @. Ну а если ваше приложение пишется для котов, то достаточно вывести только те буквы, из которых можно составить слова Мяу и Жрать давай (к сожалению, такой клавиатуры ещё нет, но Google работает в этом направлении).
У элемента EditText на этот случай есть атрибут inputType:
В данном случае с атрибутом inputType=»textCapWords" каждый первый символ каждого слова при вводе текста автоматически будет преобразовываться в прописную. Удобно, не так ли?
Значение textCapSentences делает прописным каждый первый символ предложения.
Если вам нужен режим CapsLock, то используйте значение textCapCharacters и все буквы сразу будут большими при наборе.
Для набора телефонного номера используйте phone, и тогда вам будут доступны только цифры, звёздочка (*), решётка (#).
Для ввода веб-адресов удобно использовать значение textUri. В этом случае у вас появится дополнительная кнопочка .com (при долгом нажатии на нее появятся альтернативные варианты .net, .org и др.).
Вот вам целый список доступных значений (иногда различия очень трудно различимы)
Интерфейс InputType
Кроме использования атрибута android:inputType мы можем добиться нужного поведения от текста при помощи интерфейса InputType.
Атрибут android:imeOptions — параметры для текущего метода ввода
У текстовых полей есть атрибут android:imeOptions, с помощью которого настраиваются параметры для текущего метода ввода. Например, когда EditText получает фокус и отображается виртуальная клавиатура, эта клавиатура содержит кнопку «Next» (Далее), если атрибут android:imeOptions содержит значение actionNext. Если пользователь касается этой кнопки, фокус перемещается к следующему компоненту, который принимает пользовательский ввод. Если компонент EditText получает фокус и на виртуальной клавиатуре появляется кнопка «Done» (Готово), значит использовался атрибут android:imeOptions со значением actionDone. Как только пользователь касается этой кнопки, система скрывает виртуальную клавиатуру.
Заблокировать текстовое поле
Для блокировки текстового поля присвойте значения false свойствам Focusable, Long clickable и Cursor visible.
Другие свойства
Методы
Основной метод класса EditText — getText(), который возвращает текст, содержащийся в текстовом поле. Возвращаемое значение имеет специальный тип Editable, а не String.
Соответственно, для установки текста используется метод setText().
В Kotlin может возникнуть проблема, если программист захочет использовать конструкцию присвоения через свойство.
Большинство методов для работы с текстом унаследованы от базового класса TextView: setTypeface(null, Typeface), setTextSize(int textSize), SetTextColor(int Color).
Выделение текста
У EditText есть специальные методы для выделения текста:
- selectAll() — выделяет весь текст;
- setSelection(int start, int stop) — выделяет участок текста с позиции start до позиции stop;
- setSelection(int index) — перемещает курсор на позицию index;
Предположим, нам нужно выделить популярное слово из трёх букв в большом слове (это слово «кот», а вы что подумали?).
Ещё есть метод setSelectAllOnFocus(), который позволяет выделить весь текст при получении фокуса.
Обработка нажатий клавиш
Для обработки нажатий клавиш необходимо зарегистрировать обработчик View.OnKeyListener, используя метод setOnKeyListener() элемента EditText. Например, для прослушивания события нажатия клавиши Enter во время ввода текста пользователем (или котом), используйте следующий код:
Пустой ли EditText
Чтобы проверить, пустой ли EditText, можно воспользоваться кодом:
Также можно проверять длину текста, если она равно 0, значит текст пуст.
Превращаем EditText в TextView
Практического смысла тут нет, но для общего развития превратим текстовое поле в текстовую метку. Для этого нужно сделать компонент недоступным, убрать курсор, установить прозрачный фон и отключить слушатель нажатий клавиш.
Также можно установить эти свойства через XML, кроме последнего пункта.
Дополнительное чтение
Beware EditText on API 21 — разница между версиями 21 и 22
Источник
Password Visibility Toggle — Android Support Library, revision 24.2.0
Здравствуйте! Предлагаю вниманию читателей перевод статьи об обновлении Android Support Library и одном немаловажном ее новом компоненте Password Visibility Toggle . Оригинал статьи можно найти здесь.
Считаю, что Password Visibility Toggle довольно интересный инструмент, причем довольно простой, который заслуживает отдельного внимания, поэтому прошу под кат.
От себя хочу добавить, что текущее обновление Support Library считается одним из самых масштабных: разделение на несколько маленьких модулей — несомненный плюс, который поможет уменьшить вес вашего .apk файла; большое обновление API; куча deprecations ну и немножко bugfixes нам принесли.
Android Support Library была недавно обновлена с весьма интересными изменениями. Я обратила внимание на Password Visibility Toggle не случайно: буквально несколько дней назад я пыталась реализовать этот функционал в своём рабочем проекте без использования каких-либо библиотек (между прочиим, Lisa Wray разработала прекрасную либу).
Я восхваляла это в твиттере.

Естественно, это было одной из первый вещей, которую я использовала, поскольку мне нужно было немедленно обновить свой проект.
Здесь очень базовый туториал как с этим работать.
Первый шаг
Первый и самый очевидный — это, конечно же, обновить версию Support Library до 24.2.0. Надеюсь, у тебя версии зависимостей прописаны в extra properties. Если да, то это означает, что тебе нужно поменять версию лишь в ОДНОМ месте. Если нет, то тебе прийдется изменять Gradle файл столько раз, сколько версия встречается.
Далее
Следующим шагом будет создание TextInputEditText и задание inputType одним из следующих вариантов: textPassword, numberPassword, textVisiblePassword либо textWebPassword. Я пробовала все 4 типа и заметила, что иконка видимости появляется на всех кроме textVisiblePassword варианта, что довольно очевидно, поскольку эта опция изначально задает видимость пароля по умолчанию.
Этот же код на gist.github автора.
Есть 5 XML аттрибутов связанных с password visibility toggle.
- passwordToggleContentDescription позволяет нам установить строку в качестве content description
- passwordToggleDrawable позволяет нам установить другую иконку, кроме значка видимости visibility toggle icon
- passwordToggleEnabled позволяет нам определить хотим ли мы что бы пароль был переключаемый. Мне кажется, что это должно быть установлено только если ты специально не хочешь сделать поле переключаемым
- passwordToggleTint позволяет нам окрасить значок в какой-либо цвет. Так же работает с custom drawable
- passwordToggleTintMode позволяет нам задать так называемый режим смешивания, в котором мы можем применить оттенок для фона.
Как обыкновенный Android UI компонент в XML, так же возможно реализовать это (passwordToggleContentDescription, passwordToggleDrawable, passwordToggleEnabled, passwordToggleTint and passwordToggleTintMode) непосредственно кодом: необходимо создать TextInputEditText и вызвать один из этих методов.
Замечания
После того, как я это заимплементила, я ожидала, что иконка видимости будет по умолчанию перечёркнута(ссылка на мой твит выше). Твит ниже от Nick Butcher и даже либа от Lisa Wray демонстрирует тоже самое. Я была несколько разочарована попробовав ее и обнаружив, что по-умолчанию изменение состояния видимости значка было лишь его незначительное затемнение вместо зачеркивания. Это не достаточно очевидно, по-моему мнению, так как это могло привести к заблуждению, особенно таких пользователей как я, который уже пробовали эту фичу на других платформах и ожидали такого же поведения. Мне необходимо было создать кастомный StateListDrawable и задать в passwordToggleDrawable XML аттрибуте тип эффекта, которого я хочу достигнуть.
Твит о Password Visibility Toggle от Nick Butcher.
Некоторые слова специально не переводил, так как считаю, что они могут исказить восприятие разработчика. Большинство слов уже считается нормой в нашей работе.
Если есть предложения по улучшению качества перевода либо что-то звучит просто несуразно — критика приветствуется.
Источник
A custom EditText with a switchable icon which shows or hides the password
Related tags
Overview


This library is deprecated now as there is an official way to use the password toggle with the TextInputLayout (inside the support library starting with version 24.2.0 ).
For more information check the official docs.
A simple extension to the standard Android EditText which shows an icon on the right side of the field and lets the user toggle the visibility of the password he puts in.
Support-library versions 24.2.0 and upwards now have built-in functionality to show an eye icon and toggle password visibility (For more info see docs). You can nevertheless still use this lib, maybe because you want some of the features that the built-in approach does not have.
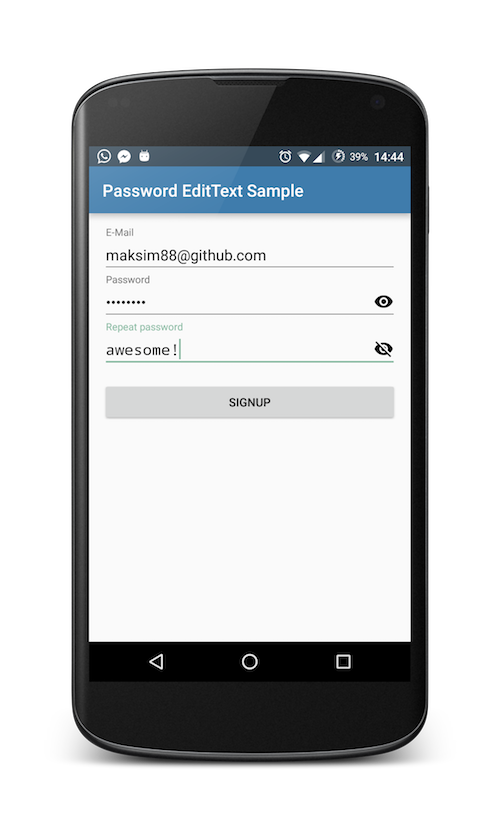
How does it look like?
For a complete sample you can check out the sample project provided within.
In short: Just include the PasswordEditText instead of the standard EditText and you are good to go.
You can also wrap PasswordEditText inside a TextInputLayout to get a material design moving label on top:
Note: be sure to include the design library to use TextInputLayout . (for more details see sample )
You can also use TextInputLayout to achieve an even prettier setError() dialog using setErrorEnabled(true) on the outer TextInputLayout and then calling setError() on it. This underlines the text and shows an error message underneath the text.
You can add your own custom icons which are shown on the right side of the EditText .
Do this by first adding the custom namespace to your root layout, e.g.:
After that you can add the icons with the attributes app:pet_iconShow and app:pet_iconHide :
You can also set toggle the monospace Font inside the PasswordEditTexts with app:pet_nonMonospaceFont :
Another customization is to just toggle the visibility of the password when the icon is hovered with app:pet_hoverShowsPw :
If you do not like the alpha, that is set to all the icons, you can disable it using app:pet_disableIconAlpha
For a working example of the different customizations check out the activity_main.xml inside the sample project.
The library is available from jcenter() , so all you need to do is include it in your apps build.gradle :
Alternatively you can use jitpack.io : More info here: https://jitpack.io/#maksim88/PasswordEditText
If you have any questions feel free to open a github issue with a ‘question’ label
Licensed under the MIT license. See LICENSE.
Источник