- Evolution of Finding Views by ID in Android
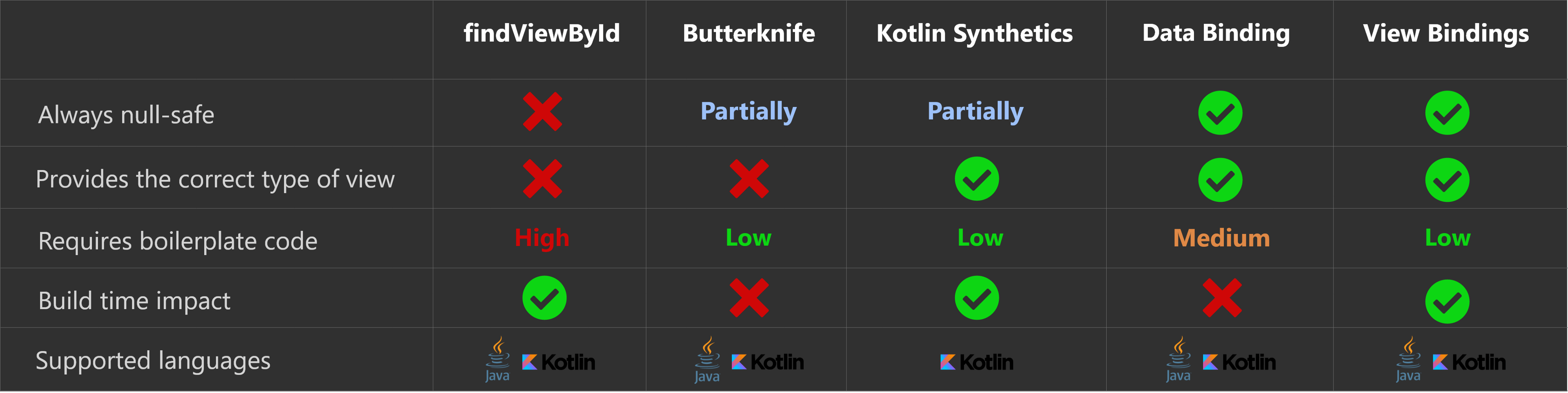
- The findViewById() vs Butterknife vs Kotlin Synthetics vs DataBinding vs ViewBindings
- The findViewById() method
- Analysis
- Butterknife
- Analysis
- Kotlin Synthetics
- Analysis
- Data Binding
- Analysis
- View Binding
- Analysis
- Time to Make a Decision
- Defending Your In-Background App When Android OS Kills It
- March 19, 2020
- How to Display Dependency Tree of Your Android Project with Gradle?
- March 9, 2020
- Use view binding to replace findViewById
- Update build.gradle to enable view binding
- Use view binding in an Activity
- Safe code using binding objects
- What code does it generate?
- What about included layouts
- Using view binding and data binding
- View binding and Kotlin synthetics or ButterKnife
- Learn more
Evolution of Finding Views by ID in Android
The findViewById() vs Butterknife vs Kotlin Synthetics vs DataBinding vs ViewBindings
For more than a decade, Android developers have struggled with a simple but annoying issue. Getting the view reference from XML layouts to their view classes such as Activity or Fragments in entirely separate language — Java or Kotlin.
As a beginner in Android, I used to get confused a lot. The Android SDK provided a method: findViewById() . Functionality-wise, this method performs a singular task — it will give you the reference to the view in XML layouts by searching its ID. And if nothing is found, it will give you the good old NULL , which is said to be the 1-billion dollar mistake by its creator.
In this article, I am going to discuss on how the findViewById() evolved over time and what’s the best approach in “modern Android development” to get the view reference from XML layouts.
The findViewById() method
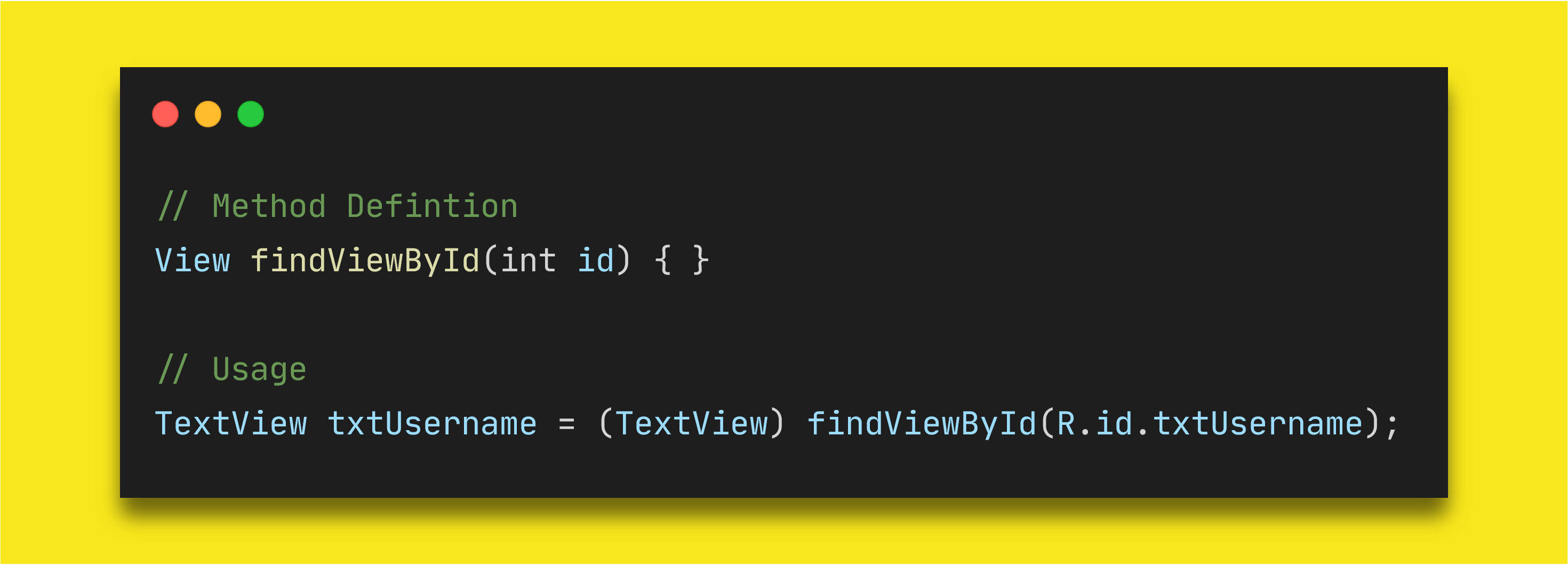
Obviously, the first one is the findViewById() method. Introduced in the API level 1, this requires an ID and returns a View object.
There are some problems with this approach.
If there is view with this ID in this layout, you won’t get any compile time errors. Rather you will get NullPointerException at runtime when Android fails to locate the view in Activity , Fragment or ViewGroup .
If the view is TextView in XML layout and you are type-casting it as Button , you won’t get any compile time errors. Instead you will get ClassCastException as a TextView cannot be converted to Button .
This method was used extensively and is being used as well throughout whole evolution of Android SDK. In the API level 26 of compileSdk , the definition of this method was slightly changed to remove the casting issue.
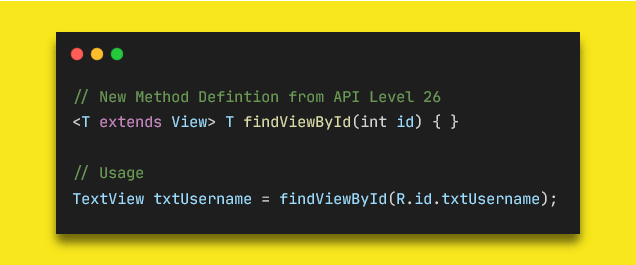
Now, developers don’t need to cast their views manually in the code. If you are referencing a Button with a TextView ID, then Android SDK will try to find the Button with the provided ID and it will return NULL because it won’t be able to find it.
But in Kotlin, you would still need to provide the type like findViewById
(R.id.txtUsername) . This may give you NullPointerException if you are not checking your views for null-safety, but this method will not throw ClassCastException like it used to.
Analysis
Type-safe: Before API 26, there was no type-safety.
Null-safe: No null-safety. You will have to check views before accessing for null values.
Boilerplate Code: A lot. You have to declare a separate variable for all the views you need from XML layouts.
Build-time: No difference in build time.
Languages: Supports both Java and Kotlin.
Butterknife
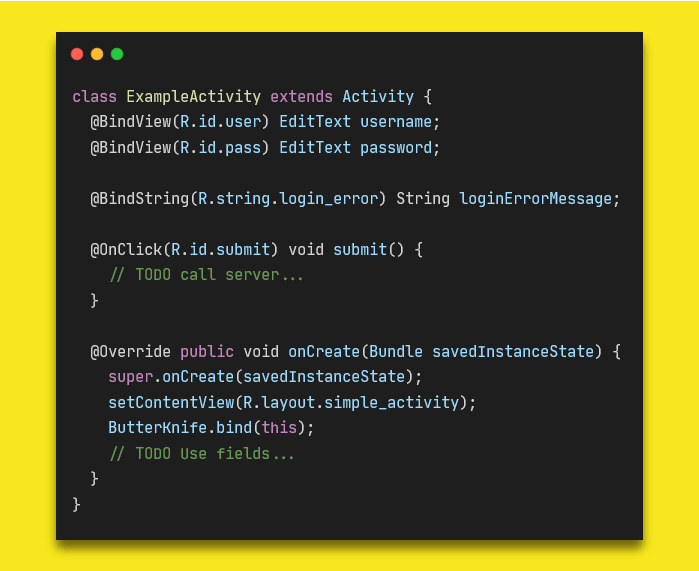
Many different libraries have tried to simplify the findViewById() usage with different methods. Particularly, the Butterknife library created by Jake Wharton has become super famous and has got huge interest by developers around the world. It has become to sort-of standard way to avoid the findViewById usage.
The library uses annotation-processing and fetches the views from XML layouts using the findViewById method under the hood through code generation. It’s very easy to use, and helps in reducing the boilerplate code for developers.
It has almost similar issues as findViewById . However, it adds a null-safety check at runtime to avoid the NullPointerException .
Attention: This tool is now deprecated. Please switch to view binding. Existing versions will continue to work, obviously, but only critical bug fixes for integration with AGP will be considered. Feature development and general bug fixes have stopped. —** Source: Butterknife Github repository**
Analysis
Type-safe: No type-safety as it uses findViewById .
Null-safe: The library checks the views for null-ability at runtime before accessing.
Boilerplate Code: Reduces the boilerplate as annotation processors auto generate code for you.
Build-time: Build time is affected because of annotation processing.
Languages: Supports both Java and Kotlin.
Kotlin Synthetics
Android SDK is now the Kotlin-first officially. That means that Android SDK will implement APIs from the Kotlin language perspective first and later these will be added for Java.
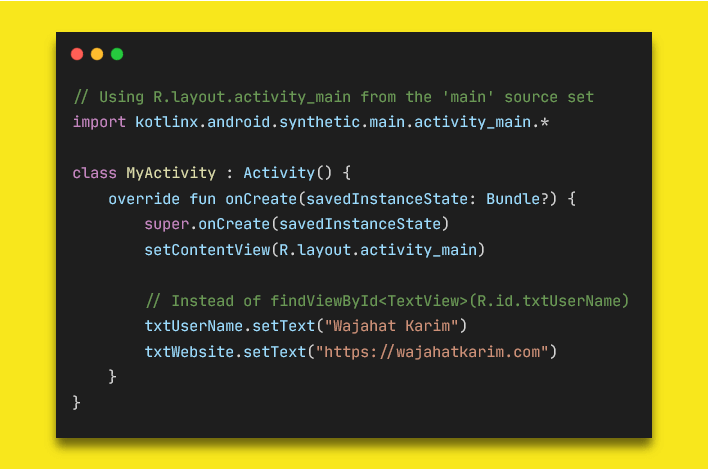
One of the biggest features Kotlin introduced is Kotlin Extension Methods. And with the help of it, Kotlin Synthetics came into existence. Kotlin Synthetics provides developers direct access to their views from XML layout through the auto-generated Kotlin extension methods.
Kotlin Synthetics calls findViewById method once and then caches the view instances in a HashMap by default. This cache configuration can be changed to SparseArray or no cache via the Gradle settings.
Overall, Kotlin Synthetics is a good option as it is type-safe and requires null check through Kotlin’s ? operator if the view is present only in some layout configurations. It requires no extra code from the developers. But this is only supported for Kotlin projects.
But there’s a slight problem which lots of developers have faced with using Kotlin Synthetics. For example, if you set your content view to a layout, then type an ID that only exists in a different layout, the IDE lets you autocomplete and add the new import statement. Unless the developer specifically checks to make sure their import statements only import the correct views, there is no safe way to verify that this won’t cause a runtime issue.
Analysis
Type-safe: Absolutely
Null-safe: Normally its null safe. But if view ID is also present / missing in other layouts, then it requires developer to explicitly either use safe call operator ? or check the variable before use. Developers can use view from other layout leading to NullPointerException .
Boilerplate Code: No boilerplate code as extension methods are generated. It only requires to apply android-kotlin-extension plugin in the build.gradle one time.
Build-time: No difference.
Languages: Supports only Kotlin.
Data Binding
Data Binding Library is a support library that enables you to bind UI elements in your layouts to data sources in your app using a declarative style rather than programmatically.
The Data Binding is much superior in terms of functionality from other approaches as it not only gives you the type-safe AND null-safe view references but also allows you to map your data with views directly inside the XML layouts.
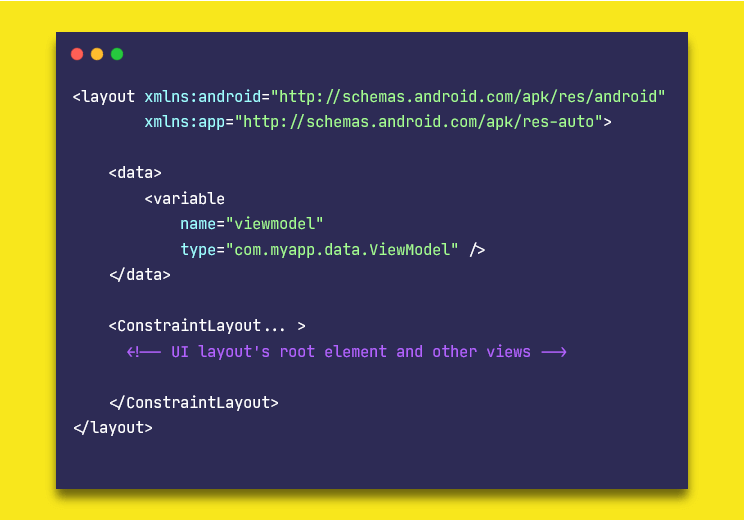
You will have to manually convert layouts to support data binding by nesting in tag.
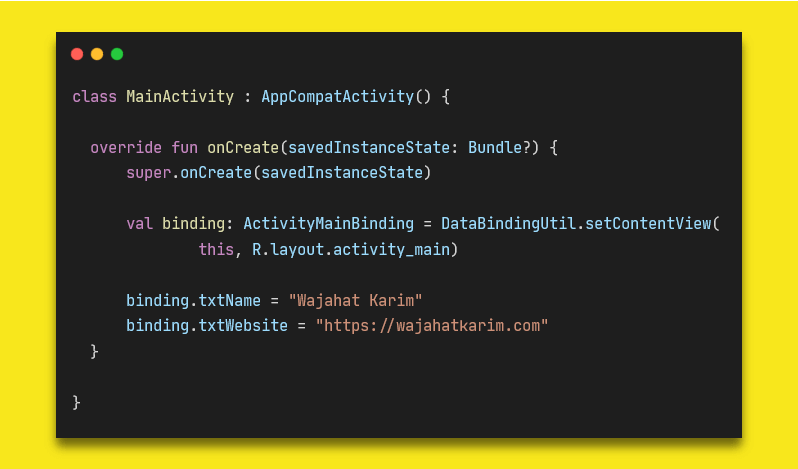
Now, Android Studio will generate classes for your layouts. For example, if your layout file name is activity_main.xml , then Android will generate a class ActivityMainBinding either in Java or Kotlin as per your preferences. You can use that to access the views without any NullPointerException or ClassCastException .
The best advantage of using Data Binding is that it allows developers to map data with the views in XML without even accessing those in the Java/Kotlin files. You can also use two-way binding to update your XML or data value without any listeners or callbacks.
Analysis
Type-safe: Absolutely
Null-safe: Absolutely
Boilerplate Code: Requires each layout file to be nested inside tag. And also you will have to create instance of auto generated binding class and inflate it to your Activity or Fragment .
Build-time: Increases build time as it generates class files of layouts. Often time, it’s slow because you will have to manually press “Make” button to update / generate new classes for your layouts.
Languages: Supports both Java and Kotlin.
View Binding
The ViewBinding introduced in Android Studio 3.6 recently is sort-of subset of the Data Binding library. It improves build times because no annotation processing is required. It doesn’t require any extra attention to layout files by nesting those in tags. It simply works on all layout files by default.
The only difference with data binding of this is that this is only used for view references. It doesn’t do any data mapping or two-way data binding.
You can use ViewBinding in place of other options if you are simply looking for a good approach to get views from layout files.
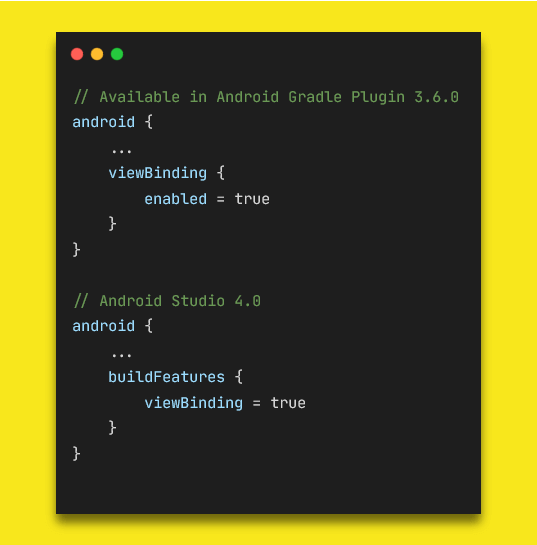
This only works on Android Studio 3.6 or later versions. You can enable it by adding this in your app’s build.gradle file.
Then Android Studio will generate View Binding classes for all your layout files. You can use those classes to inflate in the Activity or Fragments just like you would do in Data Binding.
If you want some layout file to be skipped for view binding class, you can do so by adding tools:viewBindingIgnore=»true» in your layout files.
Analysis
Type-safe: Absolutely
Null-safe: Absolutely
Boilerplate Code: No boilerplate code as View Binding classes are generated automatically. It only requires enable the View Binding in the build.gradle one time.
Build-time: No impact on build speed. View Binding* is designed to solve the performance issue connected to using Data Binding *so it doesn’t have a negative impact on the build speed.
Languages: Supports both Java and Kotlin.
Time to Make a Decision
Looking at all the options and their analysis, View Binding is the best option at this time to use.
At the end, please Subscribe to my newsletter DroidUp to get more tutorials and tips on Android development directly in your inbox.
If you liked this article, you can read my new articles below:
Defending Your In-Background App When Android OS Kills It
Android OS will kill your app in background to reclaim the resources and memory. Learn how to handle it as a developer. It all started from a crash reported in Firebase Crashlytics console.
March 19, 2020
How to Display Dependency Tree of Your Android Project with Gradle?
For Starters, simply run the command “gradlew :app:dependencies” in your terminal Gradle Dependency Tree Printed in Console Recently, in one of my projects, we were stuck at a very annoying exception IllegalStateException: WorkManager is already initialized .
March 9, 2020
7 years experience. 💻 Creator of various Open Source libraries on Android . 📝 Author of two technical books and 100+ articles on Android. 🎤 A passionate Public Speaker giving talks all over the world.
Источник
Use view binding to replace findViewById
New in Android Studio 3.6, view binding gives you the ability to replace findViewById with generated binding objects to simplify code, remove bugs, and avoid all the boilerplate of findViewById .
- Enable view binding in build.gradle (no libraries dependencies)
- View binding generates a binding object for every layout in your module ( activity_awesome.xml → ActivityAwesomeBinding.java )
- Binding object contains one property for every view with an id in the layout — with the correct type and null-safety
- Full support for both the Java programming language and Kotlin
Update build.gradle to enable view binding
You don’t need to include any extra libraries to enable view binding. It’s built into the Android Gradle Plugin starting with the versions shipped in Android Studio 3.6. To enable view binding, configure viewBinding in your module-level build.gradle file.
In Android Studio 4.0, viewBinding has been moved into buildFeatures [release notes] and you should use:
Once enabled for a project, view binding will generate a binding class for all of your layouts automatically. You don’t have to make changes to your XML — it’ll automatically work with your existing layouts.
View binding works with your existing XML, and will generate a binding object for each layout in a module.
You can use the binding class whenever you inflate layouts such as Fragment , Activity , or even a RecyclerView Adapter (or ViewHolder ).
Use view binding in an Activity
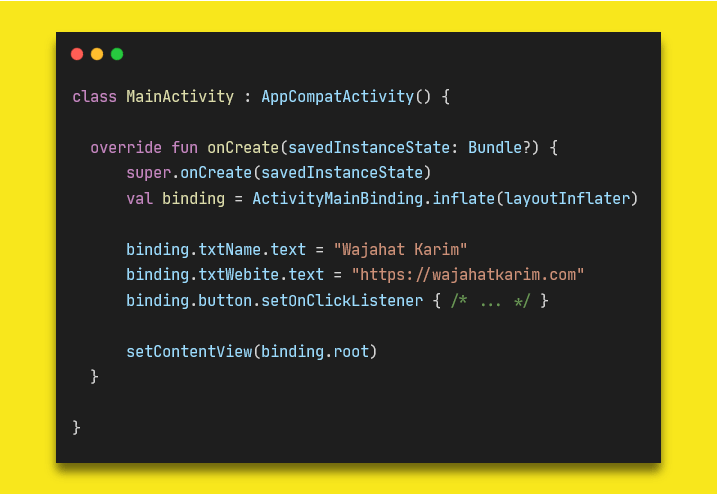
If you have a layout called activity_awesome.xml , which contains a button and two text views, view binding generates a small class called ActivityAwesomeBinding that contains a property for every view with an ID in the layout.
You don’t have to call findViewById when using view binding — instead just use the properties provided to reference any view in the layout with an id.
The root element of the layout is always stored in a property called root which is generated automatically for you. In an Activity ’s onCreate method you pass root to setContentView to tell the Activity to use the layout from the binding object.
Easy Mistake: Calling setContentView(…) with the layout resource id instead of the inflated binding object is an easy mistake to make. This causes the layout to be inflated twice and listeners to be installed on the wrong layout object.
Solution: When using view binding in an Activity , you should always pass the layout from the binding object with setContentView(binding.root) .
Safe code using binding objects
findViewById is the source of many user-facing bugs in Android. It’s easy to pass an id that’s not in the current layout — producing null and a crash. And, since it doesn’t have any type-safety built in it’s easy to ship code that calls findViewById
(R.id.image) . View binding replaces findViewById with a concise, safe alternative.
View bindings are…
- Type-safe because properties are always correctly typed based on the views in the layout. So if you put a TextView in the layout, view binding will expose a TextView property.
- Null-safe for layouts defined in multiple configurations. View binding will detect if a view is only present in some configurations and create a @Nullable property.
And since the generated binding classes are regular Java classes with Kotlin-friendly annotations, you can use view binding from both the Java programming language and Kotlin.
What code does it generate?
View binding generates a Java class that replaces the need for findViewById in your code. It will generate one binding object for every XML layout in your module while mapping names so activity_awesome.xml maps to ActivityAwesomeBinding.java .
When editing an XML layout in Android Studio, code generation will be optimized to only update the binding object related to that XML file, and it will do so in memory to make things fast. This means that changes to the binding object are available immediately in the editor and you don’t have to wait for a full rebuild.
Android Studio is optimized to update the binding objects immediately when editing XML layouts.
Let’s step through the generated code for the example XML layout from earlier in this post to learn what view binding generates.
View binding will generate one correctly-typed property for each view with a specified id . It will also generate a property called rootView that’s exposed via a getter getRoot . View binding doesn’t do any logic– it just exposes your views in a binding object so you can wire them up without error-prone calls to findViewById . This keeps the generated file simple (and avoids slowing down builds).
If you’re using Kotlin, this class is optimized for interoperability. Since all properties are annotated with @Nullable or @NonNull Kotlin knows how to expose them as null-safe types. To learn more about interop between the languages, check out the documentation for calling Java from Kotlin.
In ActivityAwesomeBinding.java , view binding generates a public inflate method. The one argument version passes null as the parent view and doesn’t attach to parent. View binding also exposes a three argument version of inflate that lets you pass the parent and attachToParent parameters when needed.
The call to bind is where the magic happens. It will take the inflated layout and bind all of the properties, with some error checking added to generate readable error messages.
The bind method is the most complex code in the generated binding object, with a call to findViewById for each view to bind. And here you can see the magic happen – since the compiler can check the types and potential nullability of each property directly from the XML layouts it can safely call findViewById .
Note, the actual generated code for the bind method is longer and uses a labeled break to optimize bytecode. Check out this post by Jake Wharton to learn more about the optimizations applied.
On each binding class, view binding exposes three public static functions to create a binding an object, here’s a quick guide for when to use each:
- inflate(inflater) – Use this in an Activity onCreate where there is no parent view to pass to the binding object.
- inflate(inflater, parent, attachToParent) – Use this in a Fragment or a RecyclerView Adapter (or ViewHolder ) where you need to pass the parent ViewGroup to the binding object.
- bind(rootView) – Use this when you’ve already inflated the view and you just want to use view binding to avoid findViewById . This is useful for fitting view binding into your existing infrastructure and when refactoring code to use ViewBinding .
What about included layouts
One binding object will be generated for each layout.xml in a module. This is true even when another layout s this this layout.
In the case of included layouts, view binding will create a reference to the included layout’s binding object.
Note that the tag has an id: android:id=»@+id/includes» . This is required for view binding to generate a property (just like a normal view).
Include tags must have an id to generate a binding property.
View binding will generate a reference to the IncludedButtonsBinding object in ActivityAwesomeBinding .
Using view binding and data binding
View binding is only a replacement for findViewById . If you also want to automatically bind views in XML you can use the data binding library. Both libraries can be applied to the same module and they’ll work together.
When both are enabled, layouts that use a tag will use data binding to generate binding objects. All other layouts will use view binding to generate binding objects.
You can use data binding and view binding in the same module.
We developed view binding in addition to data binding because many developers provided feedback that they wanted a lighter weight solution to replace findViewById without the rest of the data binding library – and view binding provides that solution.
View binding and Kotlin synthetics or ButterKnife
One of the most common questions asked about view binding is, “Should I use view binding instead of Kotlin synthetics or ButterKnife?” Both of these libraries are used successfully by many apps and solve the same problem.
For most apps we recommend trying out view binding instead of these libraries because view binding provides safer, more concise view lookup.
While ButterKnife validates nullable/non-null at runtime, the compiler does not check that you’ve correctly matched what’s in your layouts
We recommend trying out view binding for safe, concise, view lookup.
Learn more
To learn more about view binding check out the official documentation.
And we’d love to hear your experiences with #ViewBinding library on twitter!
Источник