- Read and Write Data on Android
- (Optional) Prototype and test with Firebase Local Emulator Suite
- Get a DatabaseReference
- Kotlin+KTX
- Write data
- Basic write operations
- Kotlin+KTX
- Kotlin+KTX
- Kotlin+KTX
- Read data
- Read data with persistent listeners
- Kotlin+KTX
- Read data once
- Read once using get()
- Kotlin+KTX
- Read once using a listener
- Updating or deleting data
- Update specific fields
- Kotlin+KTX
- Kotlin+KTX
- Add a Completion Callback
- Kotlin+KTX
- Delete data
- Detach listeners
- Save data as transactions
- Kotlin+KTX
- Atomic server-side increments
- Kotlin+KTX
- Work with data offline
- Next steps
- How to Use Firebase Database on Android (Visual Guide)
- What is Firebase Database?
- What is Firebase Realtime Database?
- A little about JSON Structure
- What Are Firebase Realtime Database Rules?
- Default Rule
- Public Rule
- User rule
- How to Connect An Android Project to Firebase Realtime Database?
- Connecting your app to Firebase
- Connecting Your App to Firebase Realtime Database.
- Writing Data to Firebase Realtime Database
- Writing a value to the root node in the Firebase Realtime Database
- Creating a child in Firebase Realtime Database
- Writing an object to Firebase Realtime Database
- How to Read Data from Firebase Realtime Database.
- Reading Single value from Firebase Realtime Database
- How to read an object from the Firebase Realtime Database
- Reading Multiple Child from Firebase Realtime Database
- Deleting Data from Firebase Realtime Database
- What is Firebase Cloud FireStore?
- Difference between Firebase Realtime Database and Firebase Cloud FireStore
- What is the Document Collection Model?
- Small Talk About Firebase Firestore Rules:
- Adding Firebase Firestore into your Android App
- Writing to Firebase Firestore
- Creating a Collection in Firestore
- Creating a Document in Firestore
- Storing Single String in Firestore Document
- Writing Data Directly to Firestore Collection
- Writing Some Complex Data to Firestore Document
- Firestore Callback Functions
- Reading from Firestore
- Reading a Document from Firestore
- Reading a Custom Object from Firestore
- Getting All Documents from a Collection
- Getting Realtime Updates in Firestore
- Deletion in Firestore
- Deleting a Field from a Document in Firestore
- Deleting a document from Firestore
- Deleting a collection from Firestore
Read and Write Data on Android
This document covers the basics of reading and writing Firebase data.
Firebase data is written to a FirebaseDatabase reference and retrieved by attaching an asynchronous listener to the reference. The listener is triggered once for the initial state of the data and again anytime the data changes.
(Optional) Prototype and test with Firebase Local Emulator Suite
Before talking about how your app reads from and writes to Realtime Database, let’s introduce a set of tools you can use to prototype and test Realtime Database functionality: Firebase Local Emulator Suite. If you’re trying out different data models, optimizing your security rules, or working to find the most cost-effective way to interact with the back-end, being able to work locally without deploying live services can be a great idea.
A Realtime Database emulator is part of the Local Emulator Suite, which enables your app to interact with your emulated database content and config, as well as optionally your emulated project resources (functions, other databases, and security rules).
Using the Realtime Database emulator involves just a few steps:
- Adding a line of code to your app’s test config to connect to the emulator.
- From the root of your local project directory, running firebase emulators:start .
- Making calls from your app’s prototype code using a Realtime Database platform SDK as usual, or using the Realtime Database REST API.
Get a DatabaseReference
To read or write data from the database, you need an instance of DatabaseReference :
Kotlin+KTX
Write data
Basic write operations
For basic write operations, you can use setValue() to save data to a specified reference, replacing any existing data at that path. You can use this method to:
- Pass types that correspond to the available JSON types as follows:
- String
- Long
- Double
- Boolean
- Map
- List
- Pass a custom Java object, if the class that defines it has a default constructor that takes no arguments and has public getters for the properties to be assigned.
If you use a Java object, the contents of your object are automatically mapped to child locations in a nested fashion. Using a Java object also typically makes your code more readable and easier to maintain. For example, if you have an app with a basic user profile, your User object might look as follows:
Kotlin+KTX
You can add a user with setValue() as follows:
Kotlin+KTX
Using setValue() in this way overwrites data at the specified location, including any child nodes. However, you can still update a child without rewriting the entire object. If you want to allow users to update their profiles you could update the username as follows:
Kotlin+KTX
Read data
Read data with persistent listeners
To read data at a path and listen for changes, use the addValueEventListener() method to add a ValueEventListener to a DatabaseReference .
| Listener | Event callback | Typical usage |
|---|---|---|
| ValueEventListener | onDataChange() | Read and listen for changes to the entire contents of a path. |
You can use the onDataChange() method to read a static snapshot of the contents at a given path, as they existed at the time of the event. This method is triggered once when the listener is attached and again every time the data, including children, changes. The event callback is passed a snapshot containing all data at that location, including child data. If there is no data, the snapshot will return false when you call exists() and null when you call getValue() on it.
The following example demonstrates a social blogging application retrieving the details of a post from the database:
Kotlin+KTX
The listener receives a DataSnapshot that contains the data at the specified location in the database at the time of the event. Calling getValue() on a snapshot returns the Java object representation of the data. If no data exists at the location, calling getValue() returns null .
In this example, ValueEventListener also defines the onCancelled() method that is called if the read is canceled. For example, a read can be canceled if the client doesn’t have permission to read from a Firebase database location. This method is passed a DatabaseError object indicating why the failure occurred.
Read data once
Read once using get()
The SDK is designed to manage interactions with database servers whether your app is online or offline.
Generally, you should use the ValueEventListener techniques described above to read data to get notified of updates to the data from the backend. The listener techniques reduce your usage and billing, and are optimized to give your users the best experience as they go online and offline.
If you need the data only once, you can use get() to get a snapshot of the data from the database. If for any reason get() is unable to return the server value, the client will probe the local storage cache and return an error if the value is still not found.
Unnecessary use of get() can increase use of bandwidth and lead to loss of performance, which can be prevented by using a realtime listener as shown above.
Kotlin+KTX
Read once using a listener
In some cases you may want the value from the local cache to be returned immediately, instead of checking for an updated value on the server. In those cases you can use addListenerForSingleValueEvent to get the data from the local disk cache immediately.
This is useful for data that only needs to be loaded once and isn’t expected to change frequently or require active listening. For instance, the blogging app in the previous examples uses this method to load a user’s profile when they begin authoring a new post.
Updating or deleting data
Update specific fields
To simultaneously write to specific children of a node without overwriting other child nodes, use the updateChildren() method.
When calling updateChildren() , you can update lower-level child values by specifying a path for the key. If data is stored in multiple locations to scale better, you can update all instances of that data using data fan-out. For example, a social blogging app might have a Post class like this:
Kotlin+KTX
To create a post and simultaneously update it to the recent activity feed and the posting user’s activity feed, the blogging application uses code like this:
Kotlin+KTX
This example uses push() to create a post in the node containing posts for all users at /posts/$postid and simultaneously retrieve the key with getKey() . The key can then be used to create a second entry in the user’s posts at /user-posts/$userid/$postid .
Using these paths, you can perform simultaneous updates to multiple locations in the JSON tree with a single call to updateChildren() , such as how this example creates the new post in both locations. Simultaneous updates made this way are atomic: either all updates succeed or all updates fail.
Add a Completion Callback
If you want to know when your data has been committed, you can add a completion listener. Both setValue() and updateChildren() take an optional completion listener that is called when the write has been successfully committed to the database. If the call was unsuccessful, the listener is passed an error object indicating why the failure occurred.
Kotlin+KTX
Delete data
The simplest way to delete data is to call removeValue() on a reference to the location of that data.
You can also delete by specifying null as the value for another write operation such as setValue() or updateChildren() . You can use this technique with updateChildren() to delete multiple children in a single API call.
Detach listeners
Callbacks are removed by calling the removeEventListener() method on your Firebase database reference.
If a listener has been added multiple times to a data location, it is called multiple times for each event, and you must detach it the same number of times to remove it completely.
Calling removeEventListener() on a parent listener does not automatically remove listeners registered on its child nodes; removeEventListener() must also be called on any child listeners to remove the callback.
Save data as transactions
When working with data that could be corrupted by concurrent modifications, such as incremental counters, you can use a transaction operation. You give this operation two arguments: an update function and an optional completion callback. The update function takes the current state of the data as an argument and returns the new desired state you would like to write. If another client writes to the location before your new value is successfully written, your update function is called again with the new current value, and the write is retried.
For instance, in the example social blogging app, you could allow users to star and unstar posts and keep track of how many stars a post has received as follows:
Kotlin+KTX
Using a transaction prevents star counts from being incorrect if multiple users star the same post at the same time or the client had stale data. If the transaction is rejected, the server returns the current value to the client, which runs the transaction again with the updated value. This repeats until the transaction is accepted or too many attempts have been made.
Atomic server-side increments
In the above use case we’re writing two values to the database: the ID of the user who stars/unstars the post, and the incremented star count. If we already know that user is starring the post, we can use an atomic increment operation instead of a transaction.
Kotlin+KTX
This code does not use a transaction operation, so it does not automatically get re-run if there is a conflicting update. However, since the increment operation happens directly on the database server, there is no chance of a conflict.
If you want to detect and reject application-specific conflicts, such as a user starring a post that they already starred before, you should write custom security rules for that use case.
Work with data offline
If a client loses its network connection, your app will continue functioning correctly.
Every client connected to a Firebase database maintains its own internal version of any data on which listeners are being used or which is flagged to be kept in sync with the server. When data is read or written, this local version of the data is used first. The Firebase client then synchronizes that data with the remote database servers and with other clients on a «best-effort» basis.
As a result, all writes to the database trigger local events immediately, before any interaction with the server. This means your app remains responsive regardless of network latency or connectivity.
Once connectivity is reestablished, your app receives the appropriate set of events so that the client syncs with the current server state, without having to write any custom code.
Next steps
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
How to Use Firebase Database on Android (Visual Guide)
Do you want to know how you can use the Firebase Database on Android? You’ve come to the right place.
Here is what happens to me when I talk about Databases.
At the end of the guide, you’ll be able to answer the following questions:
- How to use Firebase Realtime Database
- How to query Firebase Realtime Database
- How to structure Firebase Realtime Database
- How does Firebase Realtime Database work
- How to retrieve data from Firebase Realtime Database in Android
- How to read Data from Firebase Realtime Database Android
Check out this table of content first; so that you can jump to the part you need most:
What is Firebase Database?
Firebase Database is a cloud database for your mobile and web applications. You can save and retrieve data from Firebase Database by using the API’s provided by Firebase.
I demonstrate that with an example.
There are actually two types of Databases provided by Firebase Database:
- Firebase Realtime Database
- Firebase Cloud Firestore
Both of these are efficient, scalable, reliable, and NoSQL databases.
Firebase Realtime Database saves data in JSON objects and provides it to all connected clients in real-time.
Firebase Cloud Firestore saves data in the forms of documents and collections and it also syncs through connected clients/devices in realtime.
You can implement both of these databases in an Android App for your demonstration purpose.
What is Firebase Realtime Database?
The definition of Firebase Realtime Database could be:
Firebase Realtime Database is a cloud-hosted NoSQL Database, which can be accessed and used by Android, iOS and Web apps. It stores data in JSON format and any modification made by any platform will be reflected in all connected clients.
In other words, Firebase Realtime uses JavaScript Object Notation JSON to store and retrieve data, which means it contains no tables like structure like SQL but keys and values; these values can contain other keys and values and so on.
Firebase Realtime Database also provides other necessary services like defining rules for your database, making a backup, and analyzing the usage.
A little about JSON Structure
All of the Firebase Realtime Database data is stored in a big JSON tree, which can contain JSON Objects in JSON Objects, Array, and values a lot more. JSON Object always starts with “<” and end with “>”, for example:

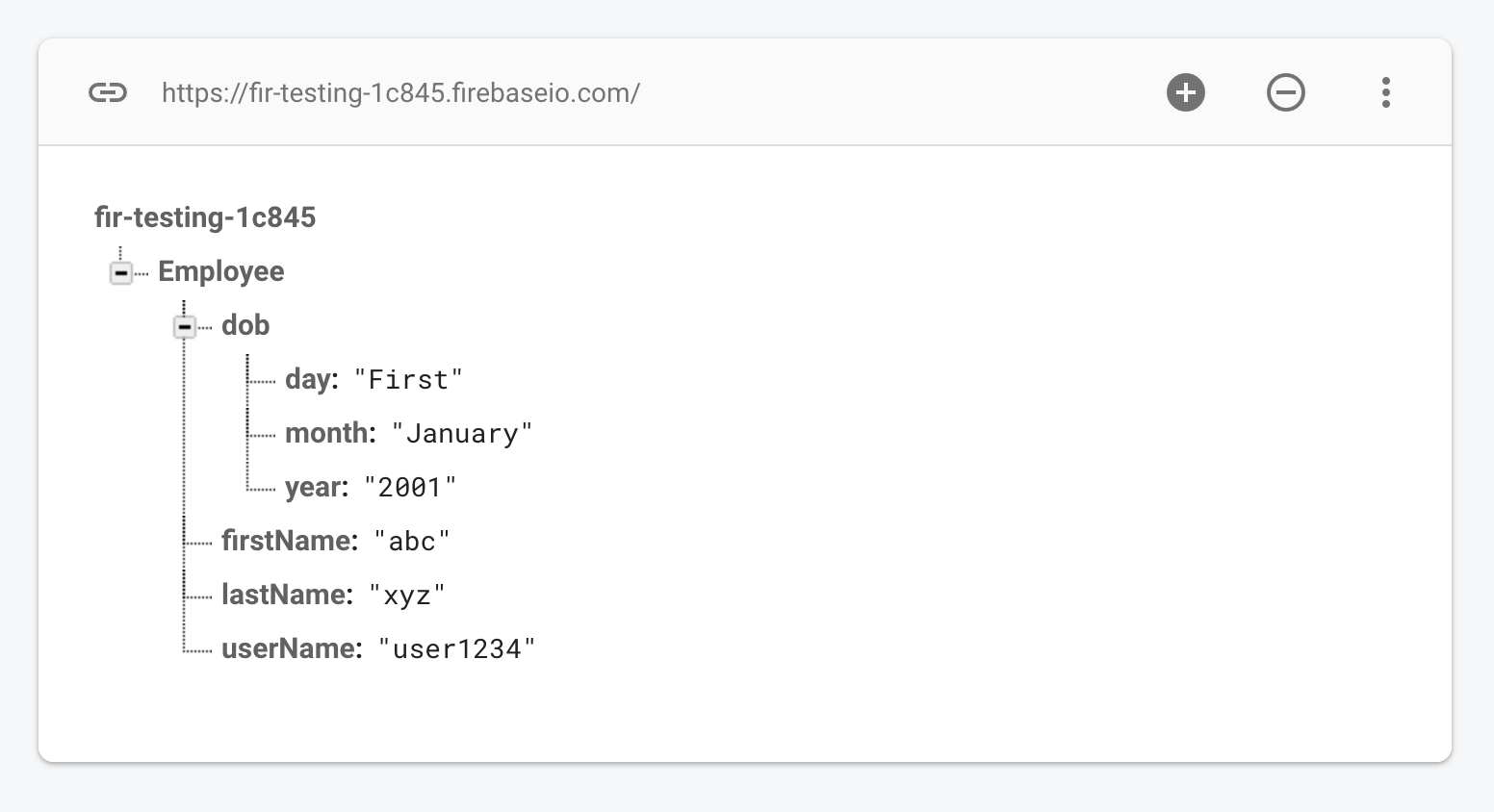
Let me clarify to you with an example. I have written code (also explained below) which is creating a database like this in Firebase Realtime Database

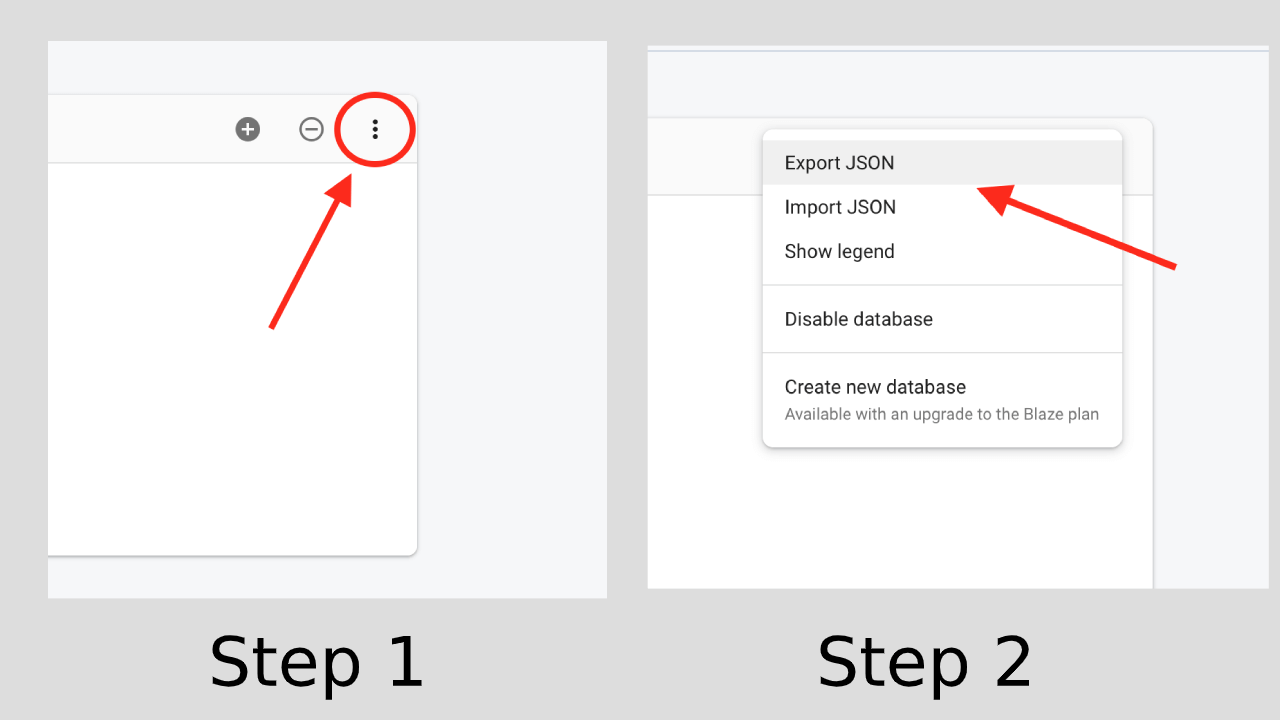
And when I click the three dots in the top right and hit “Export JSON” option:

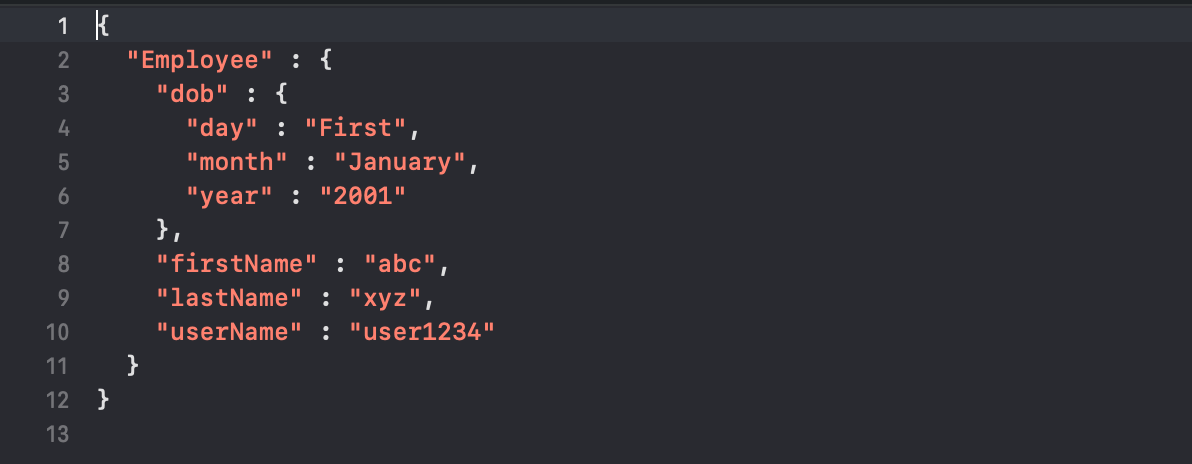
This is how the exported JSON file looks like:

I hope you know you have a clear understanding of what Firebase Realtime Database works with JSON.
What Are Firebase Realtime Database Rules?
Afterall Firebase Realtime Database is a database, and you should be careful regarding its security.
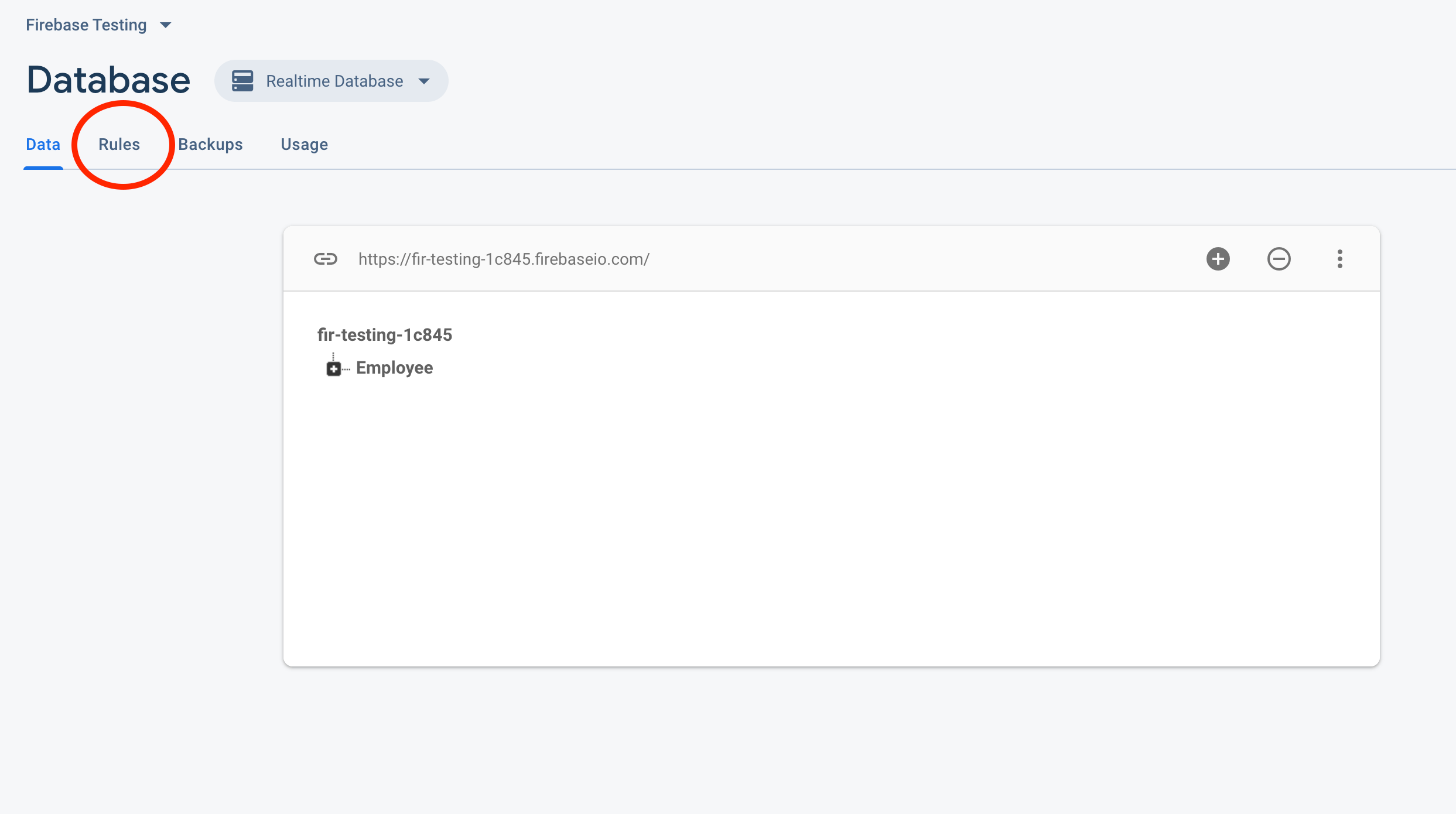
So, Firebase provides a clean interface in this regard. You can see a tab named “Rules” in the Firebase Realtime Database window.

Just open that tab and you can type the rules the way that suits. Some sample rules are as below:
Default Rule
By default, all rules are set in such a way that no-one can read or write to your database. The database can be accessed from Firebase Console only.
Public Rule
It means anyone can access your database. It is risky and you should not move to the product with these rules. Must update them before rolling out for production
User rule
This is a common scenario, where users have access to their private data only. When a user is authenticated using Firebase Authentication, it’s given a unique ID called UID. And when some data is generated by the user, it is stored under that UID node. So the following rule makes sure that every user has access to his private data only.
You can learn more about Firebase Realtime Database Rules if you want to code real complex rules.
How to Connect An Android Project to Firebase Realtime Database?
Okay, so now you have a little know-how of Firebase Realtime Database features and structure.
So it’s time to start writing and reading your database to Firebase Realtime Database.
First thing first, you need to connect your Android Project to Firebase, and for that, you need a Google account.
There are two ways to connect your project with Firebase.
One is manual; which means you have to manually add the dependency into Android Studio and manually add an app to Firebase Console.
The other is using a plugin, it is provided by Firebase and pre-installed in the latest versions of Android Studio, and does pretty much automatically.
We will use the plugin, but if you want to dive deep into how this plugin does this; you should connect using the manual way.
Connecting your app to Firebase
Here is how you can connect your project to Firebase
- Open Android Studio
- Create a New Project
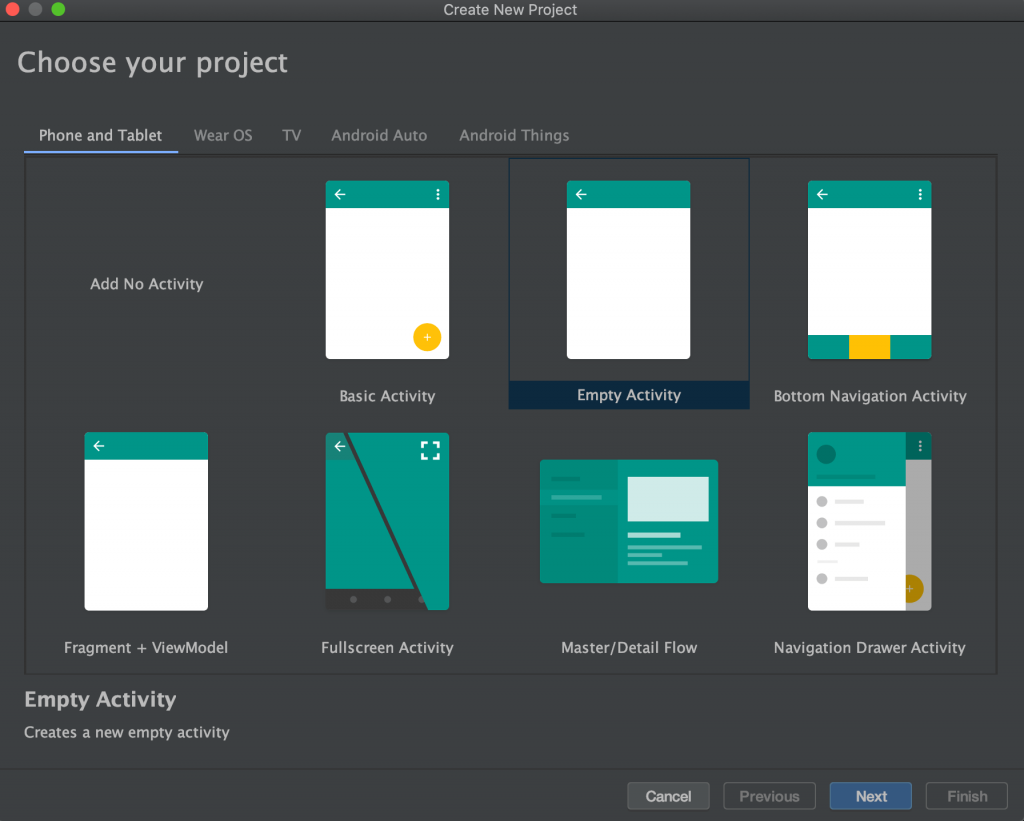
- Select any pre-defined templates; I am going with Empty Activity. Hit Next.

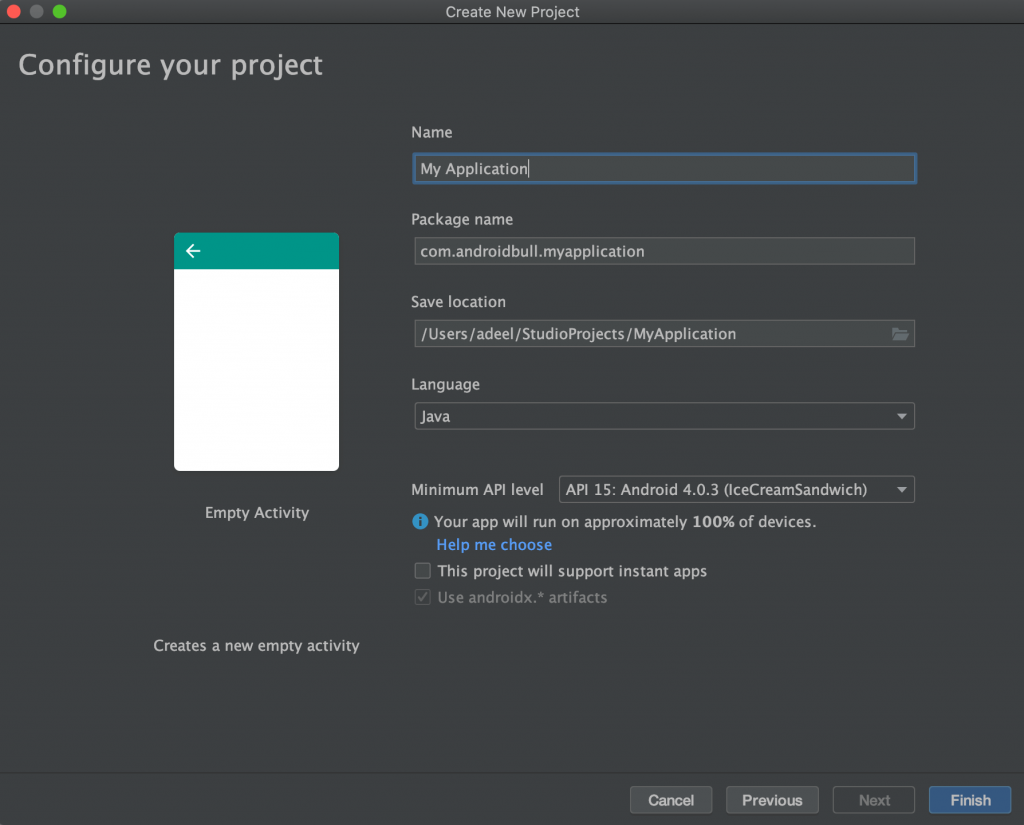
- Configure your project by providing App Name, Package Name, Save Location, Language and Minimum API Level, for the demonstration purpose; I am leaving everything default. Hit Finish.

- It will take a few moments to do a new project for you. When completed, go to the Tools menu, and select Firebase

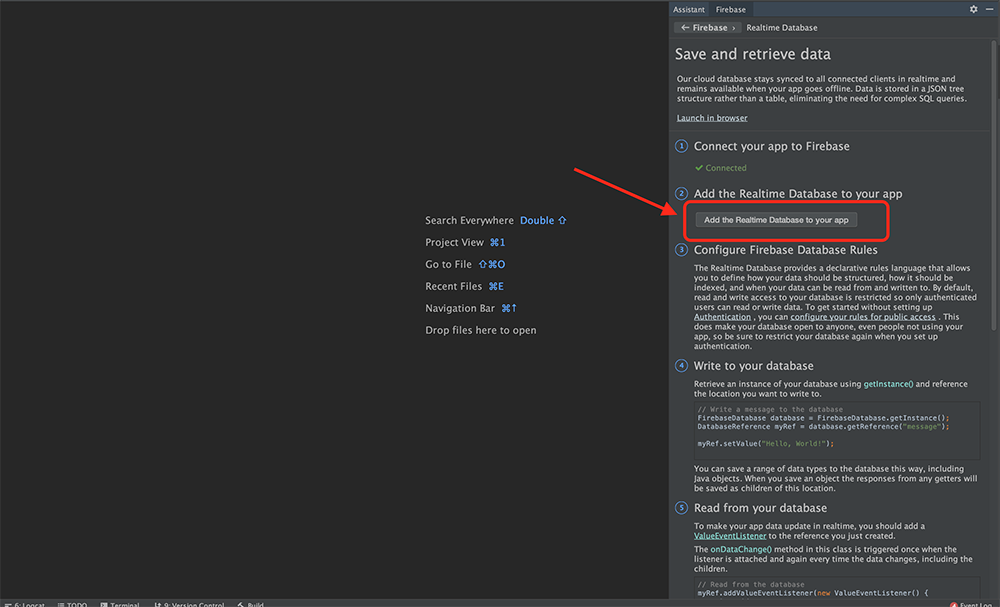
- It will open a pane on the right side, where many of Firebase Products will be mentioned, but we are interested in Realtime Database only, so we will expand that and click “Save and retrieve data.“
Firebase Assistant in Android Studio Screenshot
- Now the first step you will see is “Connect your App to Firebase” with a button”Connect to Firebase“; hit that. You need to be signed in to Android Studio with your Google account, or Android Studio will divert you to chrome (or any default browser) to log in first.
- After logged in, a dialogue will be shown asking if you want to connect your app to an existing project or you can create a new project. After you chose any of them, hit Finish. Now, Android Studio will add Firebase dependencies to your project and sync it. It can take a few minutes. Once completed, your project will be connected to Firebase

Connecting Your App to Firebase Realtime Database.
If your project is connected to Firebase, then connecting to Firebase Realtime Database is easy.
The assistant pane – where you connected your app to Firebase – contains a button “Add the Realtime Database to your App” just click that and your app will be connected to Firebase Realtime Database of that particular project that you choose/made for this app.
Writing Data to Firebase Realtime Database
After everything is set up, you can now start writing code to save and retrieve data from Firebase Realtime Database.
The first thing that you need to perform any kind of operation is the instance of the Database. This is quite easy, all you need to do is write the following code and you will have the instance to Firebase Realtime Database.
Now that you have an instance of a database, you need a reference where you want to store your data.
You can think of a reference as a path too. By using the following line of code, you will have the reference of the root node of the entire Firebase Realtime Database – the one at the top of JSON Tree.
You can provide any node name to the above getInstance() method, if that node exists; it will return its reference. If not, then a new node with that given string argument will be created.
After getting the reference to the place where you want to write your data, you can start writing it. There are multiple ways to write data to a reference.
Writing a value to the root node in the Firebase Realtime Database
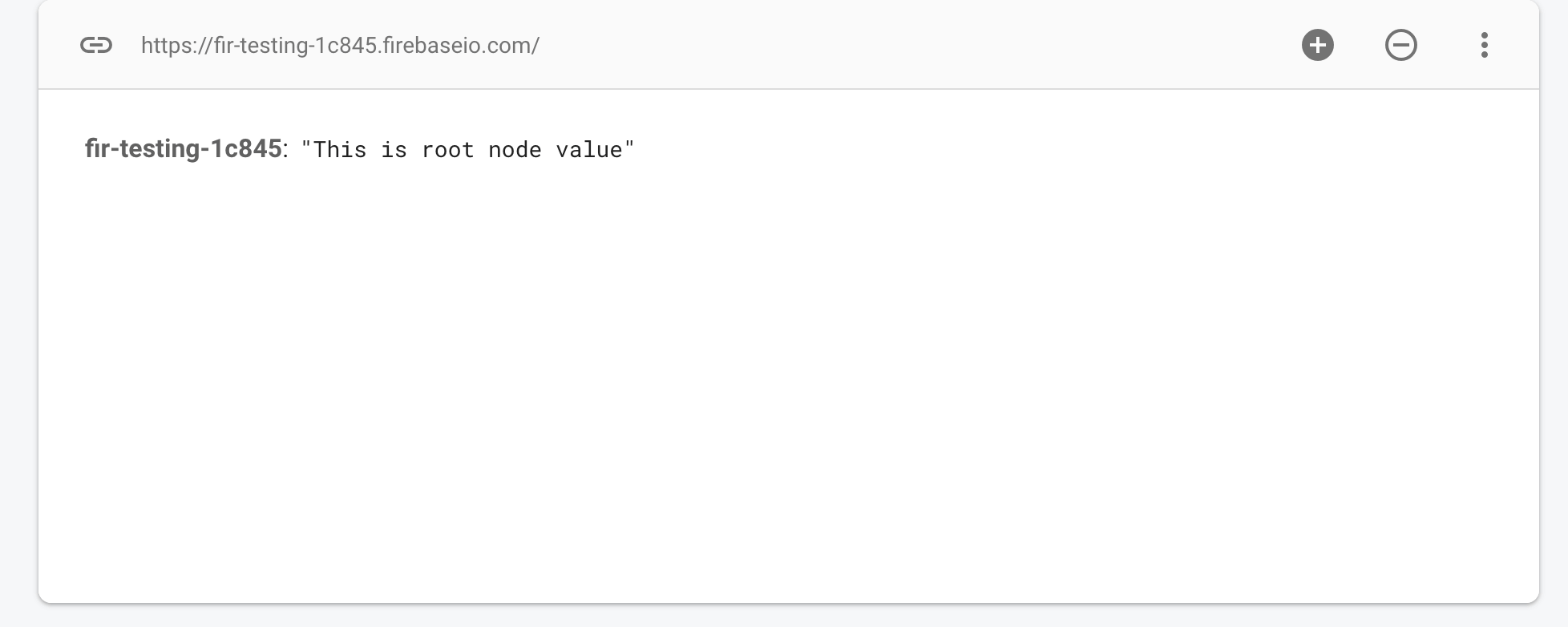
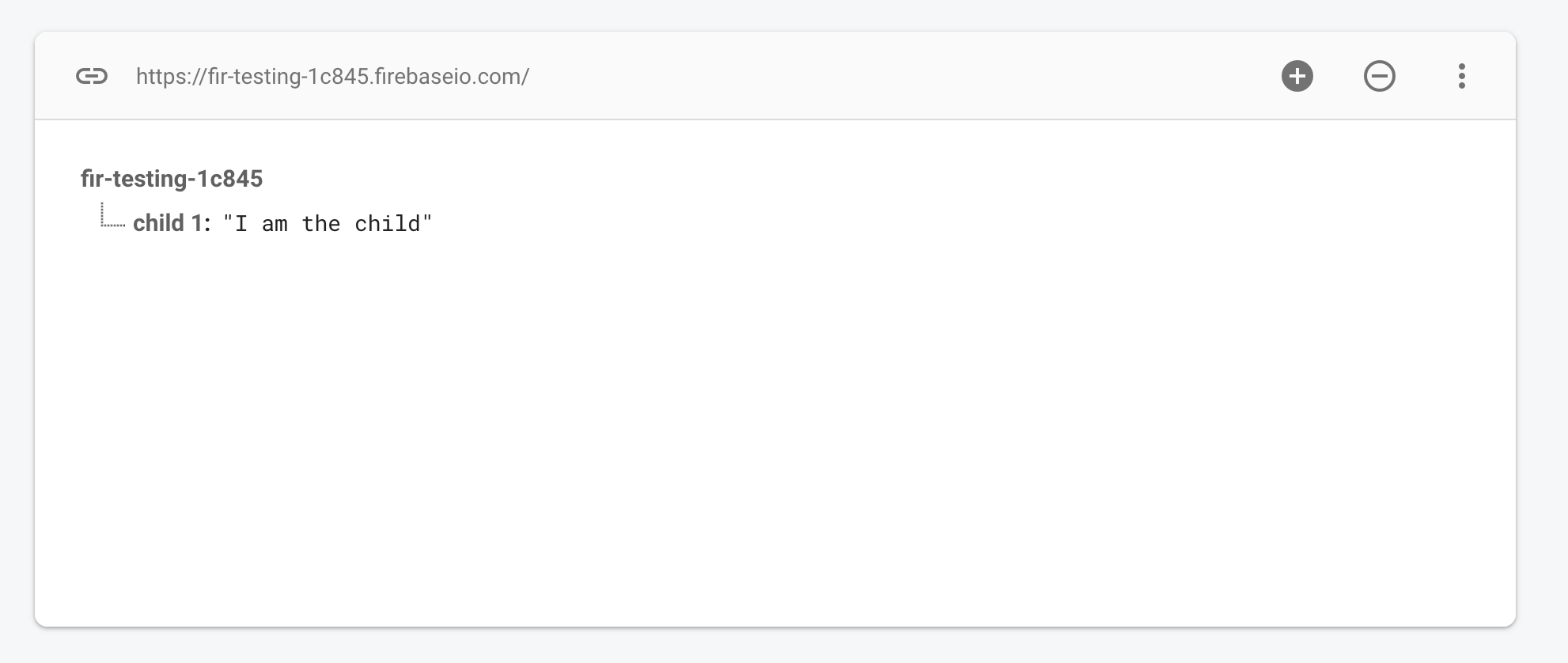
If you just call setValue() function to the reference we created above then it will change the value of the root node, i.e. using this code snippet:
You will get something like this in the Firebase Console:

As in this case, our reference was pointing to the root node so setValue() function changed the value of that. Similarly, we can change the value of any node by getting its reference.
If you want to listen to the results of the writing (setting Value) task that you performed to confirm whether the values were written on not, then that’s simple.
The setValue() function returns a Task class object, so you can save that object, or you can simply call addOnCompleteListener() and listen to the results as below:
Creating a child in Firebase Realtime Database
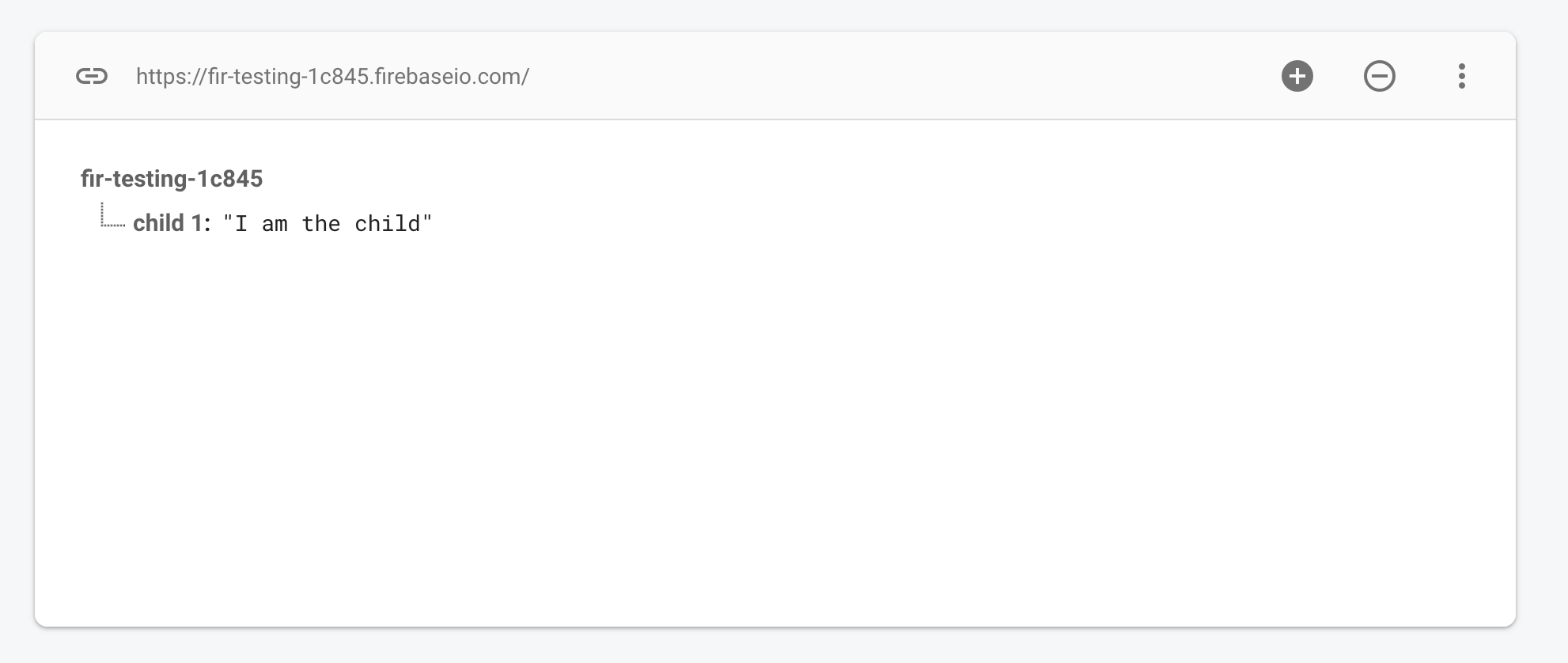
It’s not usual that you just need to write one value to Firebase Realtime Database and retrieve it, like if you set a value to the root node, then that node can not contain anything else but that value. So we don’t want to write the value to that root node and end the capability of expanding it, but we create its children and set the value to those children. It can contain multiple children; here is how we do that:
This is how it will be shown in the Firebase Console:

The child method returns the reference, so we called a setValue() function on that reference which created that child and set its value. If that child already exists, then its value will be updated. And again, as we called setValue() function, we already know that it returns a Task object, so we can perform a check here too regarding the results of the creation of the child.
Writing an object to Firebase Realtime Database
There will be cases when you can no more write the values separately to Firebase realtime databases like you want to put the data of users into Firebase Realtime Database, so you won’t be calling setValue() function for each of the users attribute. Firebase is already aware of this situation, they provide the exact interface to handle this situation.
You can create a class with a public getter and setters along with a default constructor (which takes no argument) and push that class object straight into the Firebase Database.
For example, I have created this User class with public constructor, getter and setters
I intentionally create the following Date class to store the Date of Birth of the user, this is not a good way to store data, but it’s okay for the demonstration purpose
Okay so now, I can create an object of User class, set the values and I can write it to firebase realtime database with following code snippets
This is how it will be stored in Firebase Realtime Database,

It created another JSON object for the date class object and assigned the values. This is how we can store objects in an object to Firebase Realtime Database.
Possibilities are endless, you can create any type of complex data for your app, but not only you should know how to write databases but also how to read from the database. And that’s exactly what our next step is.
How to Read Data from Firebase Realtime Database.
Reading and writing are of equal importance, if you know how to write data but don’t know how to read, then there is no use of writing it. So I will show you how you can read data from Firebase Database, it is quite easy.
As I mentioned earlier, either you want to read or write, you definitely need Database reference and for that, you need the instance of Database, so go ahead create those first.
Reading Single value from Firebase Realtime Database
Now, I am going to read the value of this “child 1” from the following database:

And for that, you need a reference pointing directly to the “child 1” node; here is how you create that
Now, the myRef object contains a reference to “child 1” you can add a listener called addValueEventListener(). Which will be called first, to get the initial value, second when something is changed in that particular database. Here is how you do that
And you will see “I am a child” in a toast message on your android device. And if due to some reason like permission denied or no internet connection, onCancelled will be called and you can get the error message by using the code above.
How to read an object from the Firebase Realtime Database
As writing each value separately is a tedious task, the same is the case with reading. Firebase provided the interface for reading a whole JSON object at once; here is how you can do that.
You need a reference for sure, so get a reference to your object first. I am going to read the User object that we wrote to Firebase Database earlier:

Here is the complete code of reading a whole object from Firebase Realtime Database
It is simple and easy interacting with Firebase Realtime Database. The best part: if your app is closed by the user and some data is changed in the Firebase Realtime Database through Firebase console or any other client; even then the above onDataChange will be called, so if it is a chat application that you are building then you can notify the user that a new message has arrived.
Reading Multiple Child from Firebase Realtime Database
There could be many cases when we need to go through all the children in order to find the one we are interested in. Here I am going to show how you can read multiple child nodes from Firebase Realtime Database.
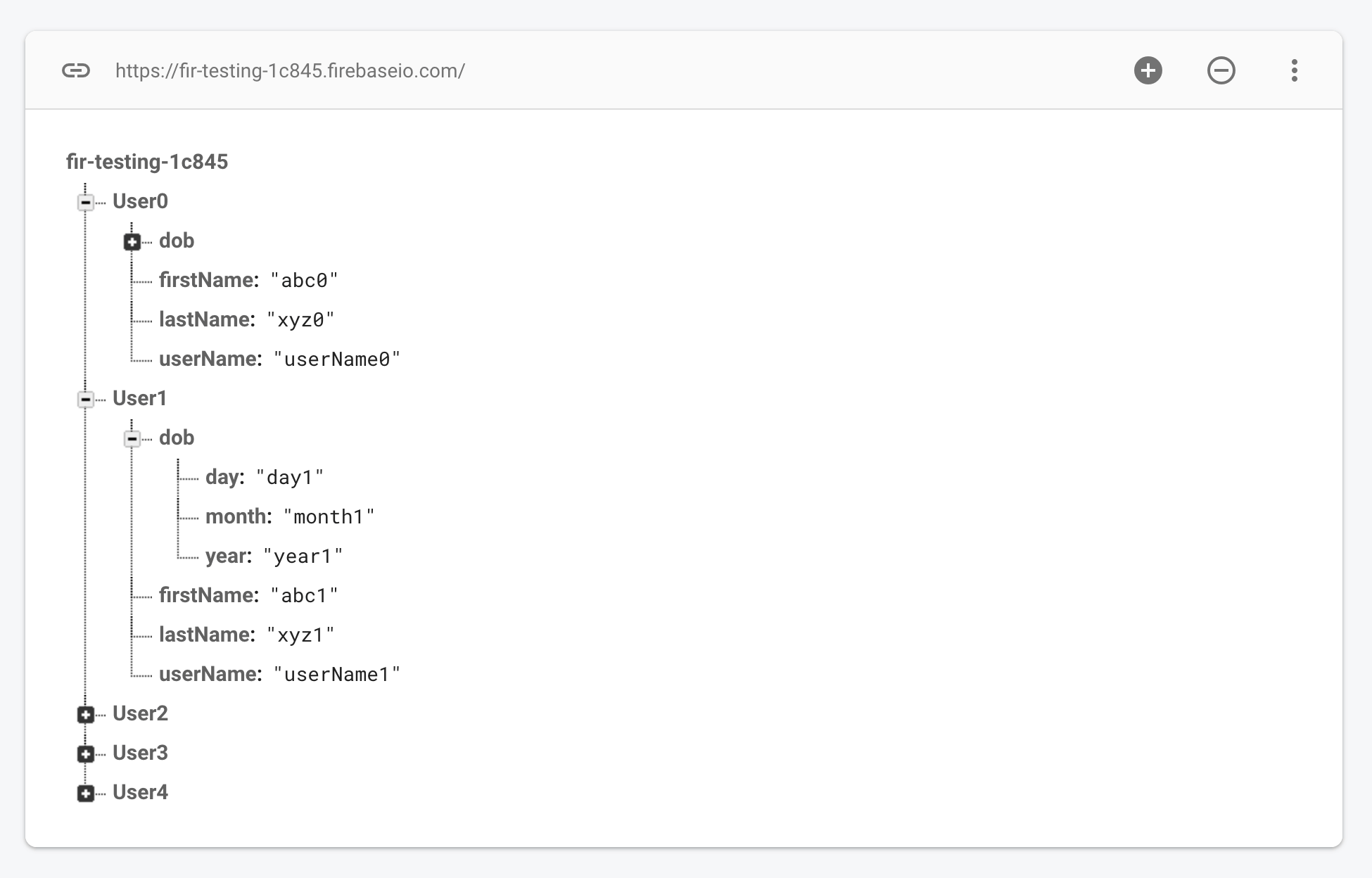
To read multiple children; we first need to create them. I run this loop to create multiple children with User class objects and to differentiate, I added value of “i” (loop iteration variable) at the end of each value of the User class object.
Running this code will create a database like this in realtime database:

Now, the process of reading one node or multiple is pretty much the same. I will call addValueEventListener() to the reference object of the root node. This will provide me with a DataSnapshot; now this dataSnaphot object contains all the child nodes. I will call getChildren() method to get each child starting from the first one, I put it in an enhanced for loop and get all child one by one. Like this:
This is how you can read data from multiple child nodes. Now the next topic is how to Delete Data from Firebase Realtime Database
Deleting Data from Firebase Realtime Database
At one point or another, you must need to delete a certain node or value from your realtime database. Here is how you can do that:
Again, performing any option you need a reference, and a simple function named removeValue() to remove that node regardless of size of the node. It will be deleted if it contains any mode descendent node; all of those will be deleted as well.
I am going to delete the User0 from the database that we previously created using a loop. Here is the code snippet
The removeValue() function also returns a Task class object on which you can call the listeners to check either the delete was successful or not.
What is Firebase Cloud FireStore?
Like Firebase Realtime Database, it is also a NoSQL database, but unlike Realtime Database; it uses the Document Collection model to store data, not JSON.
It is flexible and scalable data available for iOS, Android, Web, Java, Node, and even Go language. Cloud Firestore is a little bit more organized by Firebase Realtime Database as it uses documents and collections.
Difference between Firebase Realtime Database and Firebase Cloud FireStore
Some people actually think that the old database (Realtime Database) is actually broken or outdated; that is why they made a new database model.
Well, that is not the case.
If you are using Firebase Realtime Database for your app you can continue doing that, it will work totally fine and they got no plane of removing it from Firebase Console.
Here are a few differences between the Firebase Realtime Database and Firebase Cloud Firestore:
Firebase Realtime Database
Firebase Cloud Firestore
Old Database model provided by Firebase
New Database model provided by Firebase
Uses JSON Tree to save data
Uses document collection model to save data
When a retrieve some element, you automatically get everything below it
Queries are shallow by default. If you fetch a document, within a collection, you only get that document.
Harder to manage when scale-up
Easier than Realtime Database to manage when grows up
What is the Document Collection Model?
You can think of documents as JSON objects which contain key-value pairs to store pretty much everything. These key-value pairs are called Fields.
Where the collection is basically, a collection of documents.
There are 4 rules of this model:
- As I said, the collection is a collection of documents, I mean it. Collection in Firestore can only contain documents; nothing else.
- Documents in Firestore can not be more than 1MB in size; you have to break it apart if it grows.
- A document can not contain other documents, can contain sub-collections and those sub-collections can contain documents, but no document can directly be saved into a document.
- The root of the Firestore can only contain collections. So if you just need to save “Hello world”, you need to create a collection first, then a document and then write a value to that document.
This is how a document collection model works, it can go really deep like a collection contains a document containing another collection and so on.
So you may need to save a path; which will also be referring to document->collection->document->collection.
Small Talk About Firebase Firestore Rules:
There are some rules for Firebase Firestore as well that describes which can and can not access which document.
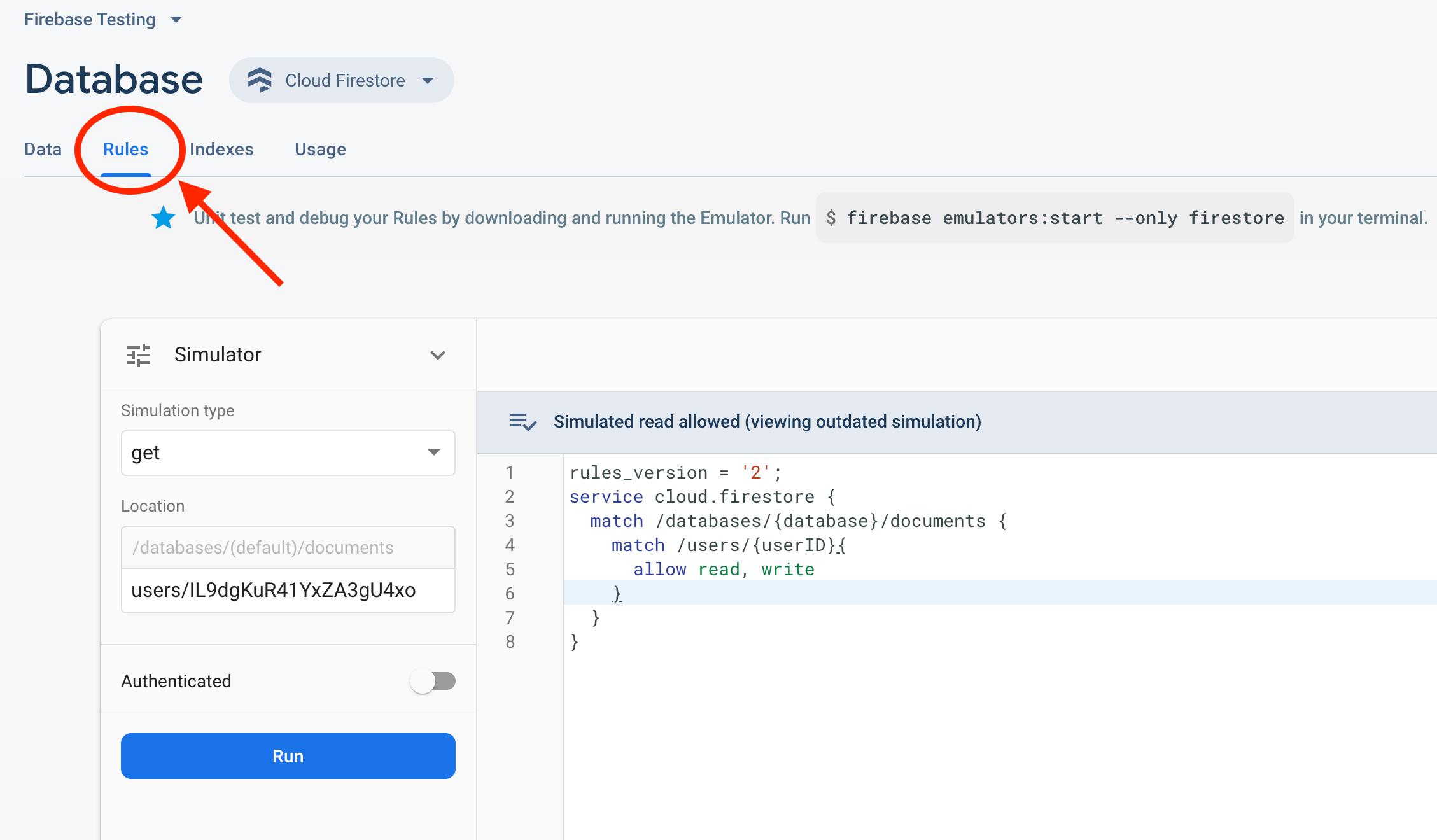
You can visit the rules tab, and define your rules

- Let anyone access anything
And here is the code that is generous; allowing anyone to read and write to Firestore Database. It may look scary at the start but not when I explain it to you.
All Cloud Firestore Security Rules consist of the match statements, which identify documents in your database and allow expressions, which control access to those documents.
In the above code, the
Which rest of the path, then one user requested.
Now that whatever path user try to access the rule inside those curly braces will be applied. Which says, all read, write; So anyone can access any document/collection.
This is for testing/demonstration purposes, never roll out to the production with these rules.
- Let anyone access one document only
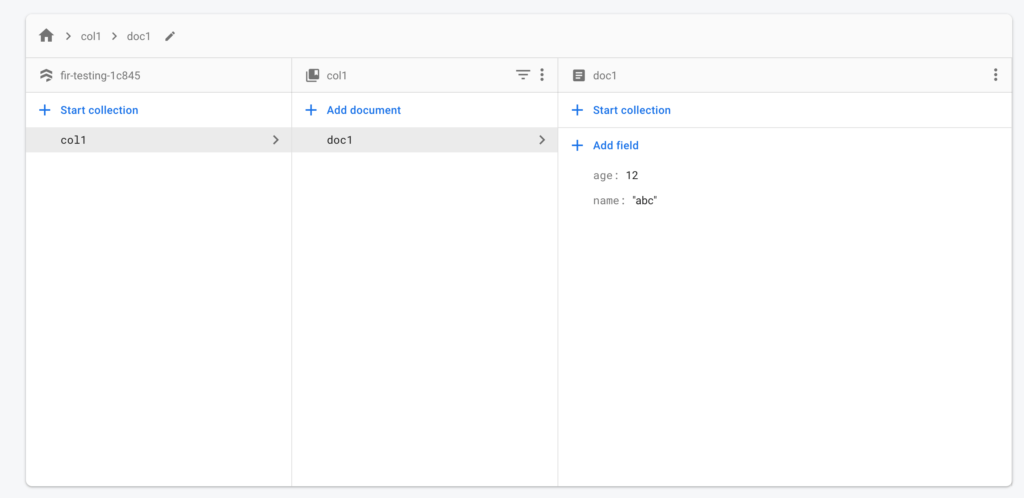
I created a collection named “col1” in Firestore from Firebase Console, added a document named “doc1” to that collection and placed some random values to it. Here is how it looks like:

Now I want anyone to access this document only, nothing else.
Here is how I do that:
As you can see I added a new match statement that will check if request document is doc1 in col1 or not, if yes then request will be granted; even though the request is being rejected in the next match statement but they work in sequence.
If a request is granted in the first place, then it will be considered granted even when rejected at someplace below.
You might also note that I used another wildcard here
- Letting Signed Users In
That is a usual case and much needed that you want only signed-in users to access the data otherwise just show them signup page at the client-side.
To perform a sign-in check, we can use request.auth value. Here is how:
So I am continuing with the last example, but here I am checking if the requested document is doc1 and the user is signed in or not.
Now, I just added another condition to our existing if statement which checks if the user is signed in or not. There are other a lot of interesting conditions like:
Letting user having Gmail account only; so we will perform the check as:
You can make the rule as you want. I would highly recommend you to go check out this video to understand mode about rules.
Surprise: you don’t need to run an Android Application to test the rule.
Firebase provided a simulator right in Firebase console that you can use to check if the rules you wrote are working as expected or not.
Adding Firebase Firestore into your Android App
Before adding Firebase Firestore to your Android project, make sure your project is connected to Firebase.
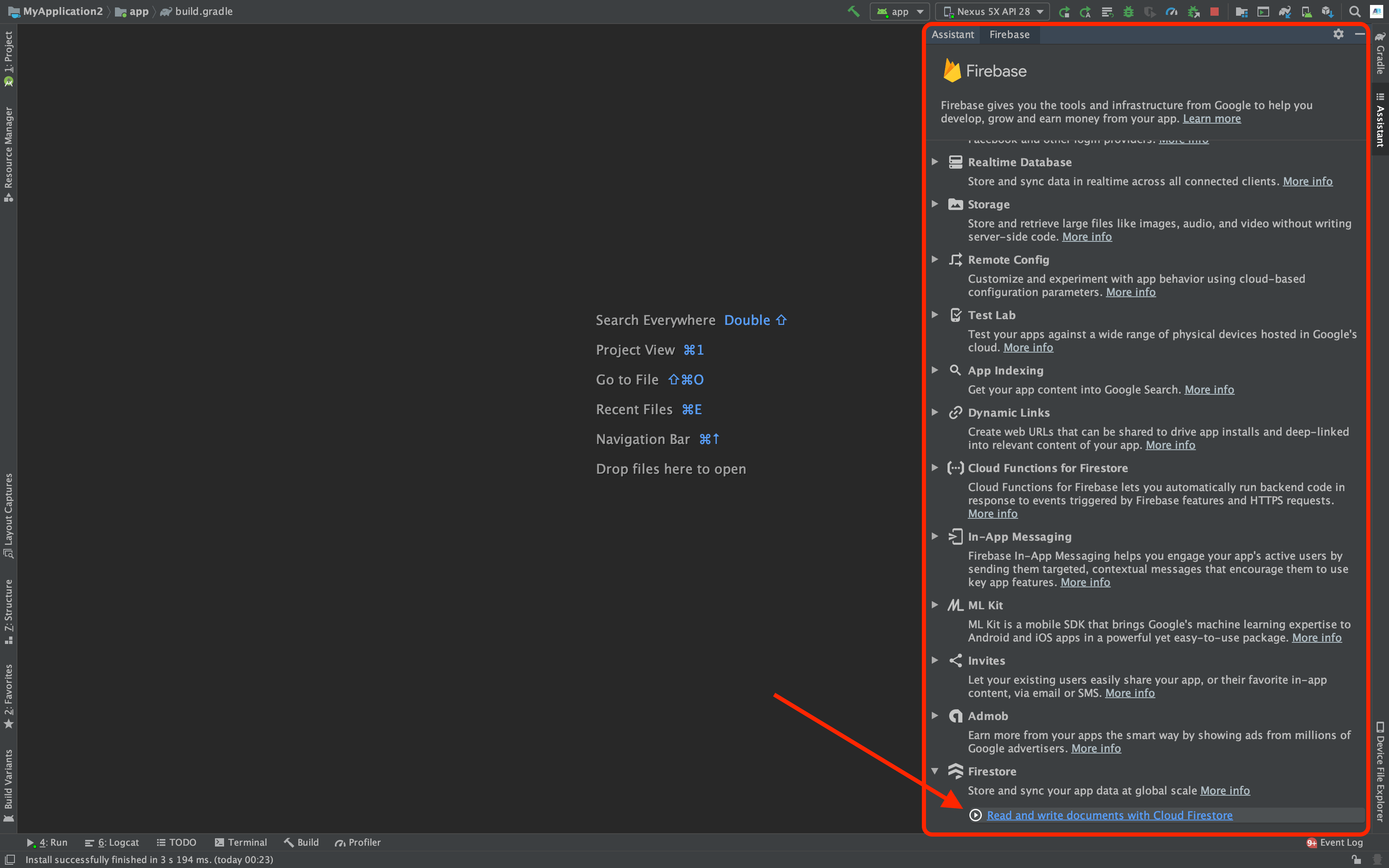
Open the Firebase Assitant pane in Android Studio, search for Firestore (found at the bottom in my case) and expand that.
You will see a button/hyperlink as “Read and write documents with Cloud Firestore” click that

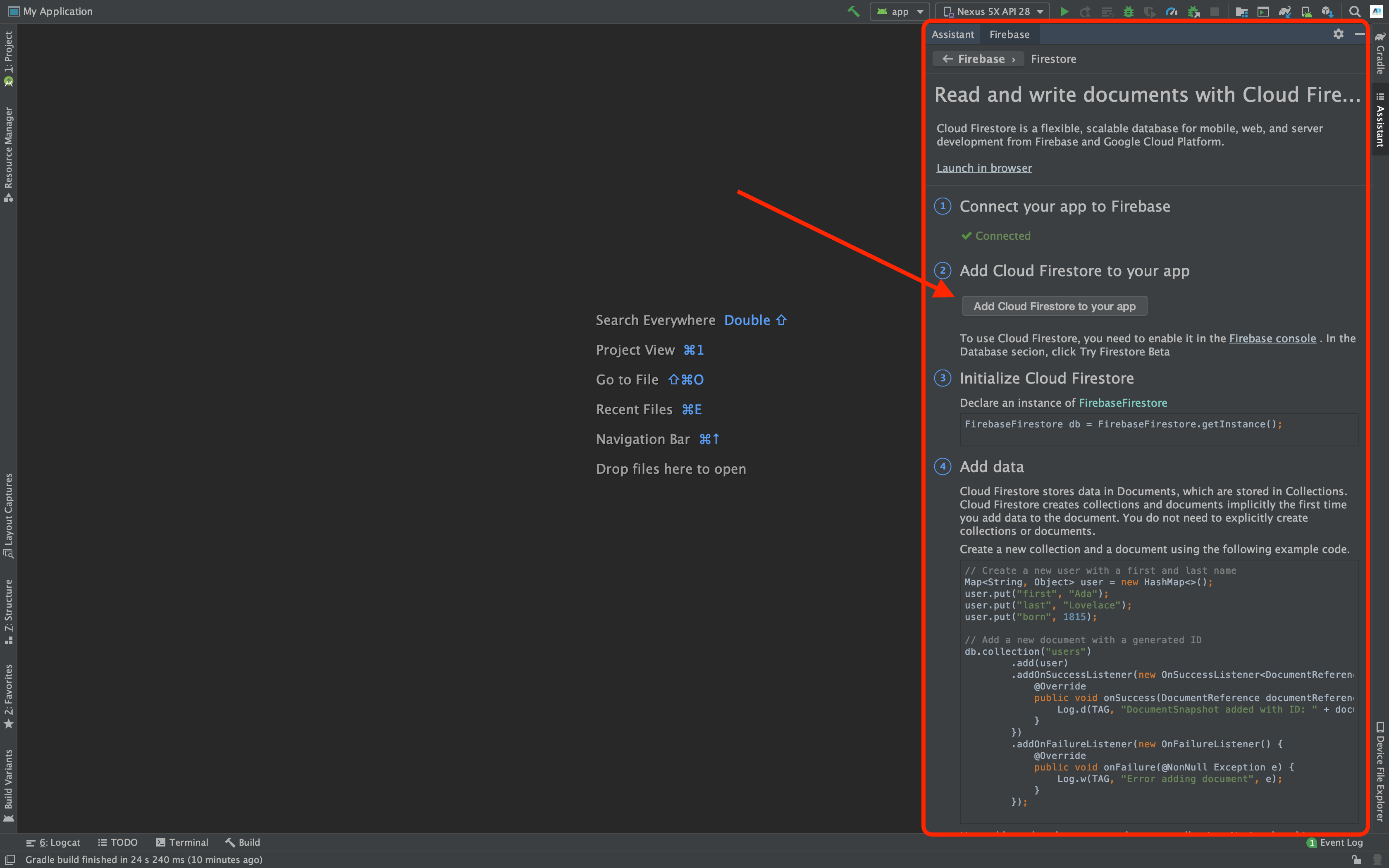
The first option you see is of course “Connect your app to Firebase“, you must do that.
The second option is “Add Cloud Firestore to your app” with a button for it. Just click that.

You will see a new dialogue, showing you the changes that will be made. Hit “Accept Changes” button.

Android Studio will implement those changes and sync the project for you. Once completed, the Firebase Cloud Firstore code will be available there. You can perform the read-write operation now.
Writing to Firebase Firestore
Like the Firebase Realtime Database, you also need an instance of the database. And getting that is almost same as the Realtime Database, look:
Now that you got an instance, you can start creating documents and collections and start writing data.
Creating a Collection in Firestore
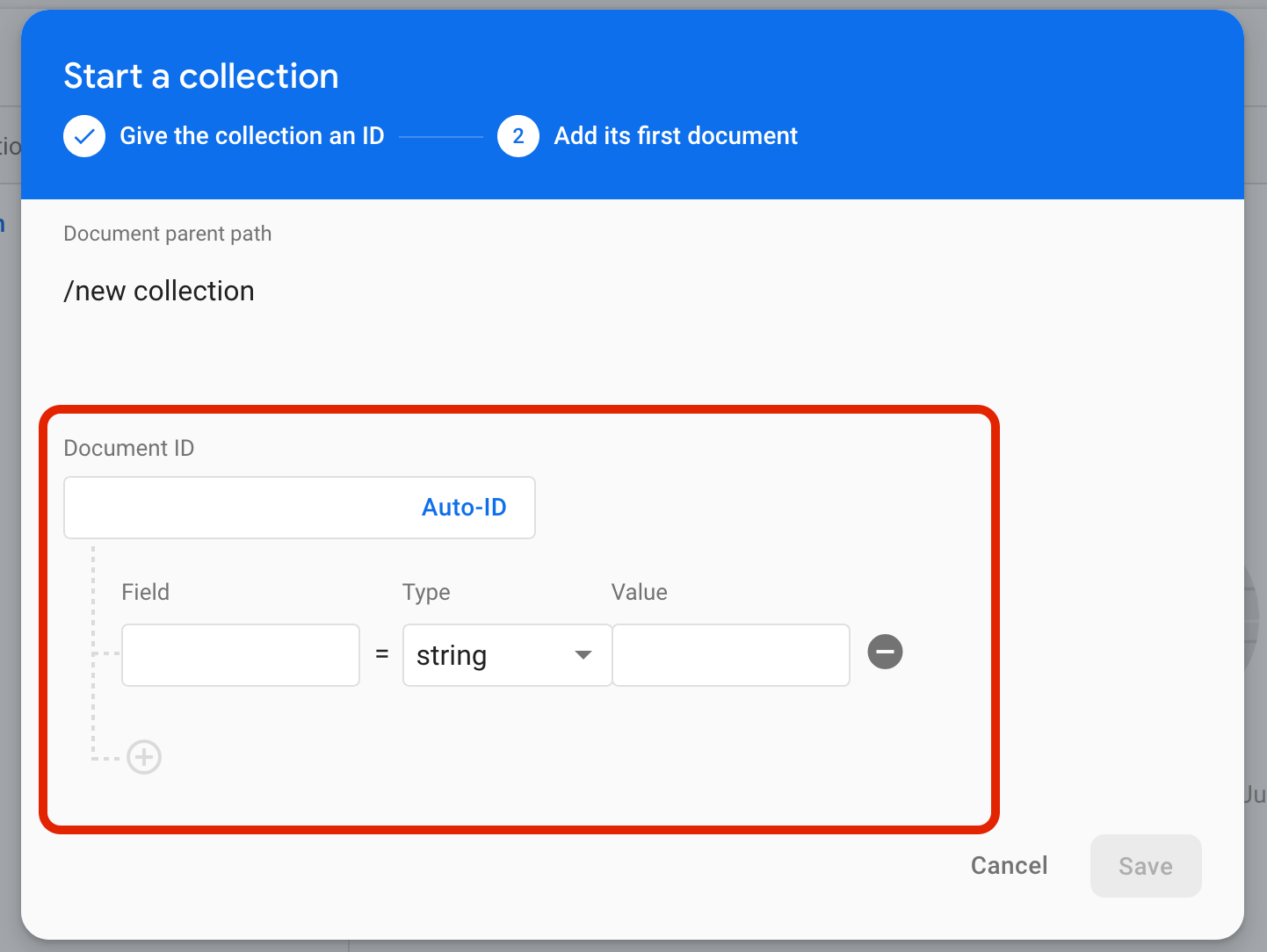
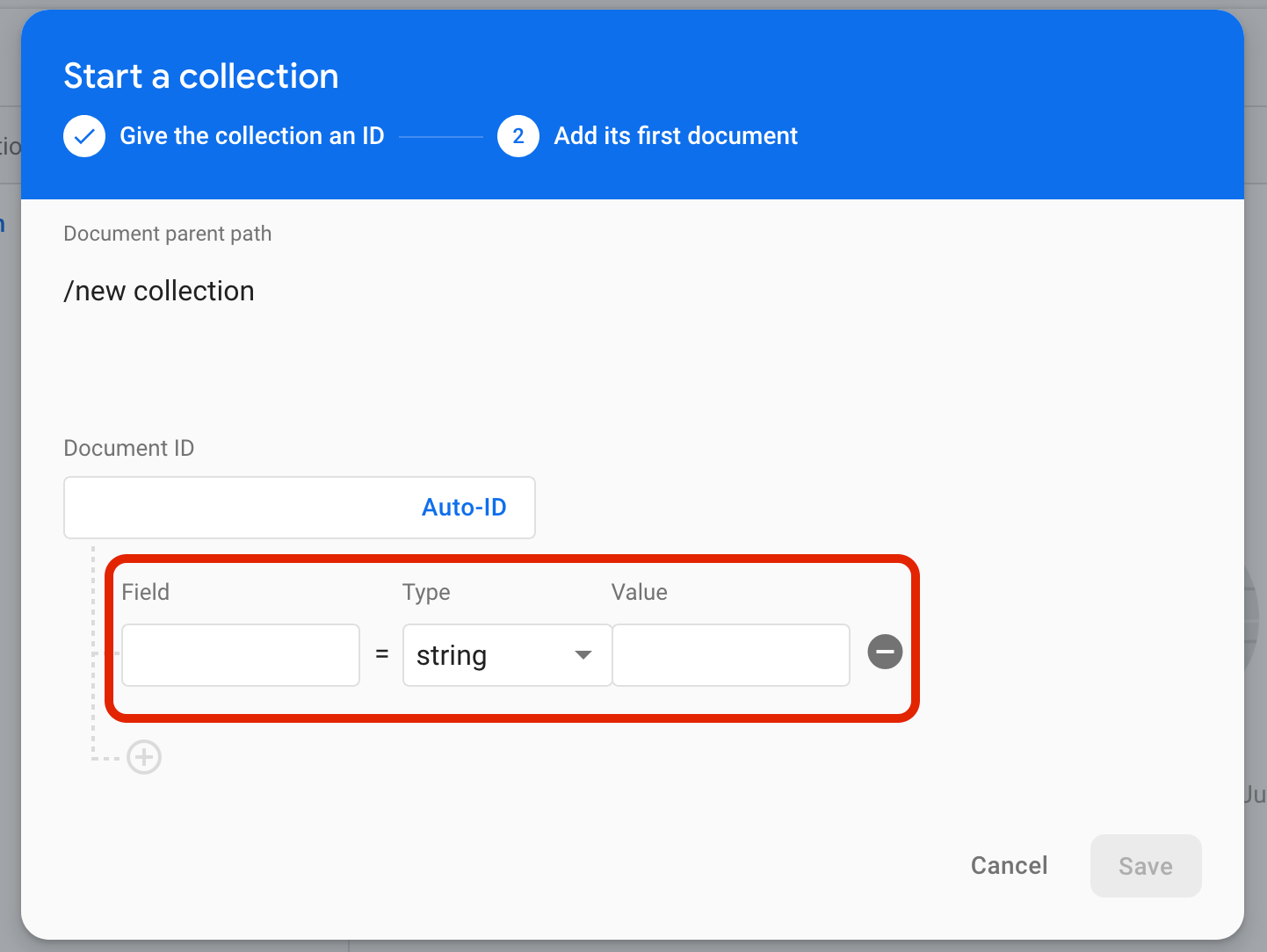
If you go to Firestore in Firebase Console and try to create a collection, you will see that it will ask you for a document as well (check below screenshot).
It is because you can not create an empty collection; not through Firebase console nor through Android Studio.

If you run the following code to get a reference to a collection that does not exist and you expect that it will be created, sorry for the disappointment.
You will never get to create an empty collection, besides what is the point of creating just a collection. You need to put a document in that.
Creating a Document in Firestore
In the above screenshot, if you noticed carefully, it is asking for a field with value as well.
It means you can not create an empty document either.
Another disappointment -_- but again what’s the point of creating an empty document?

You need to put at least a field with some value in order to create a collection and a document.
Storing Single String in Firestore Document
That is what Firebase wants to do, write something, DO NOT create empty things.
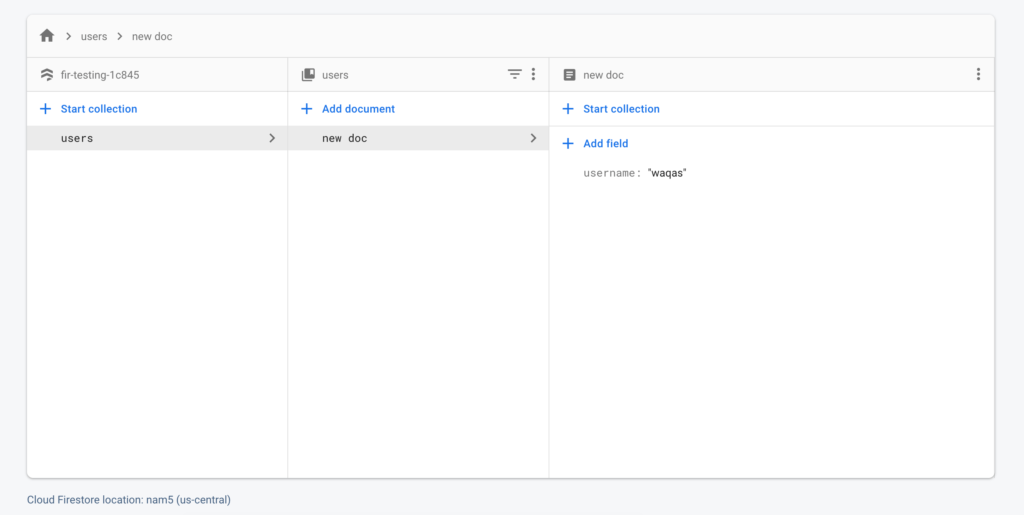
Here is how you can save a field “username” and assign “waqas” to it. Only then you will be allowed to create a document and a collection.
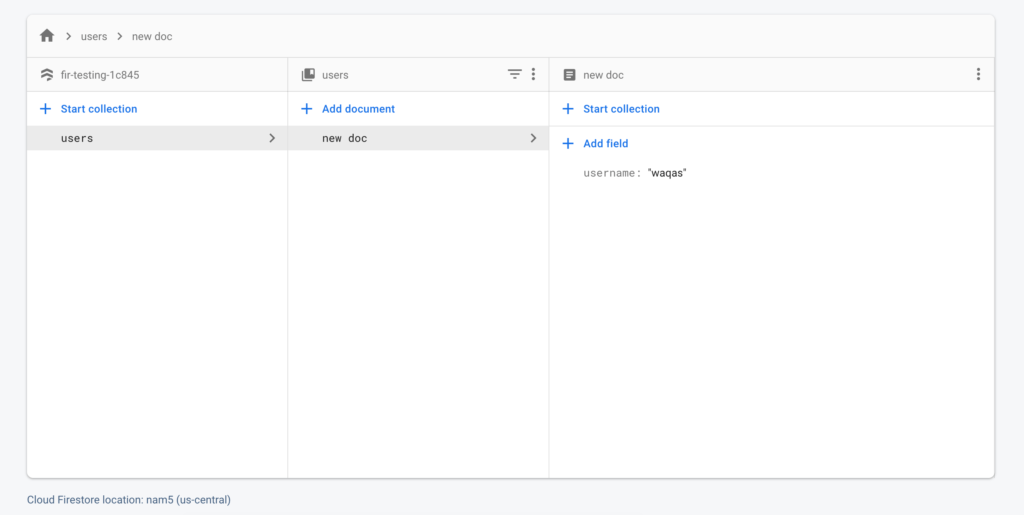
Here is how you can create a document and put a single string there.
REMEMBER: if a collection exists at the same level and has the same name then no new collection will be created but this “new doc” will be added to that existing collection.
But if the same is the case with the document, the old document will be replaced, so be careful.
This code will create a collection with the name “users” to the root directory of the Firestore. That users collection will create a document named “new doc”.
That document will contain a field named “username” which contains value “waqas”. This is how you store a single string.
Here is how it looks like in Firestore:

Similarly, you can add as many fields and values as you want.
Writing Data Directly to Firestore Collection
Nope, you can not write data directly to a collection because the collection can only contain the document.
But Firebase provides some methods that seem like you are writing data directly to a collection.
You can call add() function directly to a collection reference and pass the data/object/instance.
It may seem like writing to a collection but what Firebase does is, it creates a document with an auto-generated name and puts your data in that document.
Here is the code for that:
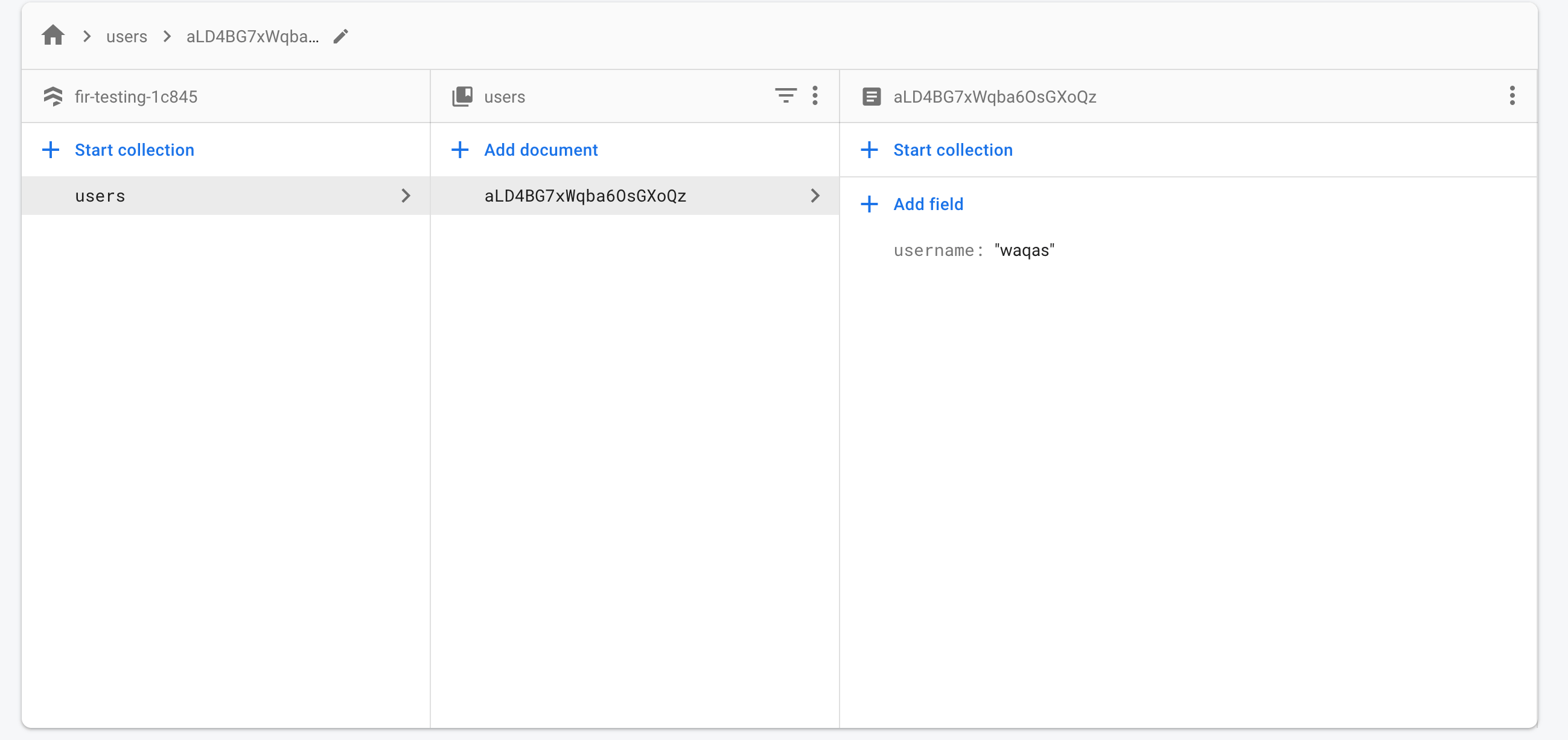
And this is how it will look like in Firebase Firestore:

Amazed by that strange string in the document section? That is an auto-generated name for the document by Firebase.
Writing Some Complex Data to Firestore Document
We can not fully rely on a single string or a bunch of key-value pairs. We defiantly, at some point, need to write our model class directly to our database.
Sometimes these model classes can contain instances of other model class and things can get a little complex.
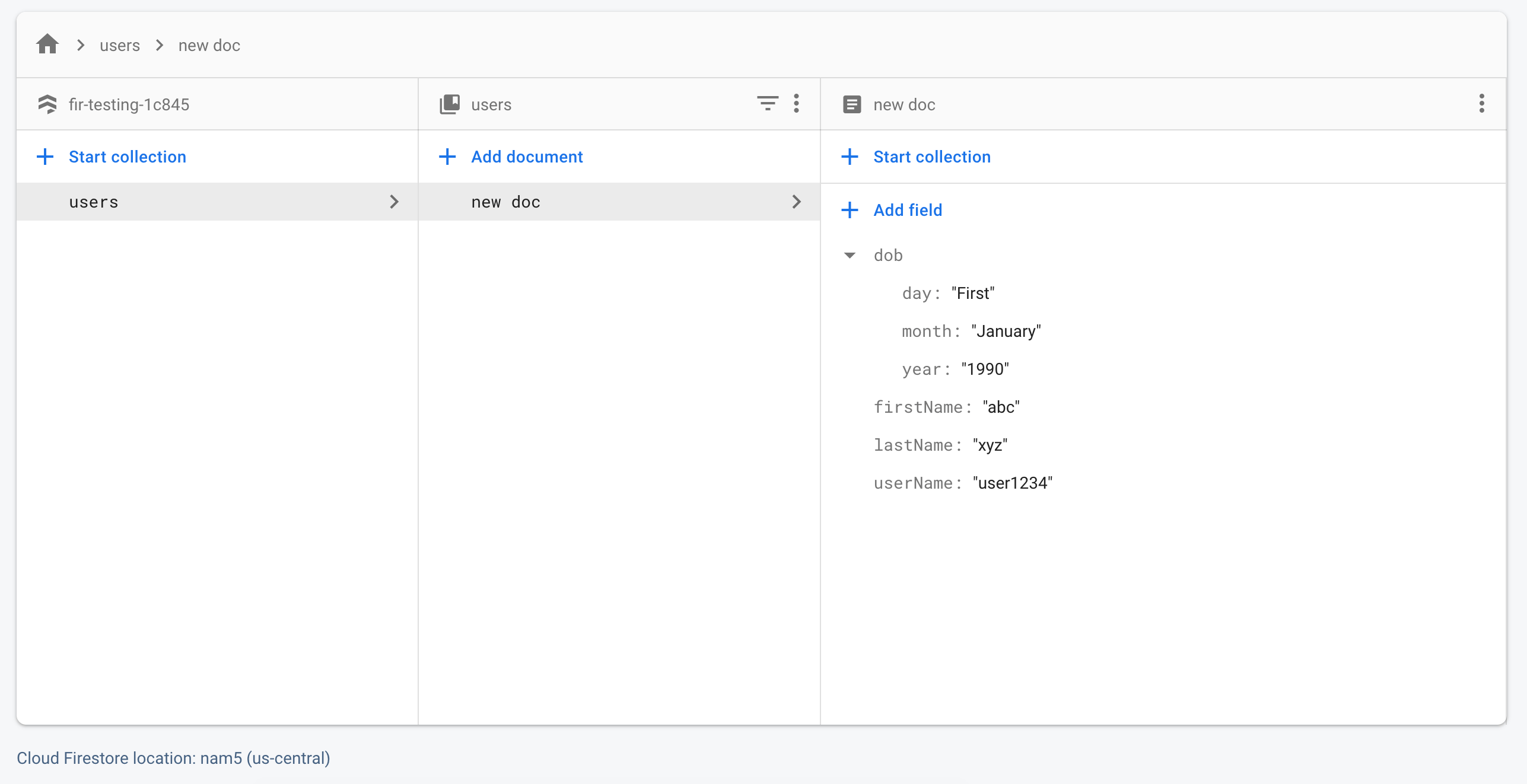
I am going to write the same “user” class that we created above while learning the Firebase Realtime Database.
Writing the User Class object is simple, create the object, initialise it and just pass it to set() function.
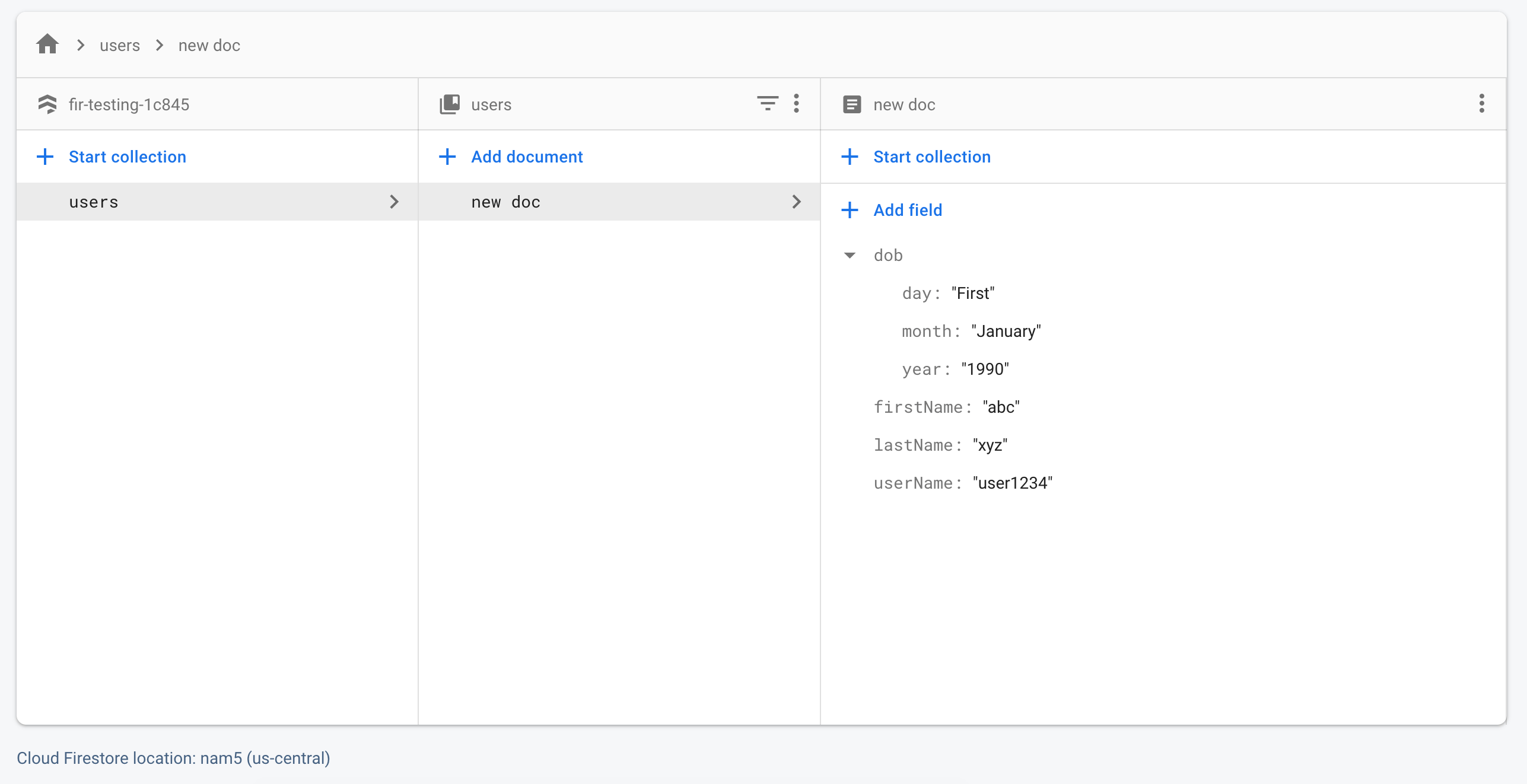
That’s it, quite simple and elegant. Here is how it will look like in Firestore:

It created a map inside that document and set the values to the field name according to the date class. It’s quite straight forward, isn’t it?
Firestore Callback Functions
You can not just push the data and expect it to be stored in Firestore.
There could be multiple cases when data is lost. We can not leave this loophole; it is catastrophic. Firebase Firestore Developers already knew and provided a clean way to handle it; they provided what we call “callback functions”
All functions that are meant to perform the write operations return an instance of Task class. The Task class provides many abstract functions that can call to keep ourselves updated with results of operation.
Here is the code that creates a toast message if the operation went successful and a log report if something went wrong:
In this way, you can check what thing was opposing the write operation, it could be some internet problem, or the user got no permission to perform that operation or something else. But the error message will surely help you out to debug it.
Reading from Firestore
Now comes the counterpart, retrieving data from Firebase. Trust me, it is quite simple and we will cover it step by step
Reading a Document from Firestore
The first thing is, as usual, the reference of the file. You can create the reference by the previous method -the provided name of the collection and then document and so on.
Once you have the reference, you can simply call the get() method and let Firebase SDK do it work.
I am going to read the username value from the following Firestore database

I need a reference to the “new doc” document contained in the “users” collection; I hope by now you should know how to get a reference to any document/collection in Firestore. Once, we have the reference; we can call the get method and fetch the value.
Here is code for that:
It seems like a lot, but if you write code, you will know how easy it is.
Remember if you fetch a document that contains a collection, then you will not get that collection. That’s a difference between Firestore and Realtime Database.
Reading a Custom Object from Firestore
As there is a method to write a custom object to Firebase, there must be some method to read that. Well, lucky you. There is one and quite similar to the above method.
Just get the reference to that object and call the get() methods. That’s it ?.
I am going to read the following User class instance that we write while learning how to write. Now is the time to reverse that action.

Here is the code to do that:
Getting All Documents from a Collection
There could be situations when you need to get all the documents in a specified collection. Firebase provided a solution for such a situation as well, all you need to execute that get() method directly to the collection reference whom documents you want to get.
There are many other kinds of operations that you can perform on the Firestore database to get exactly what you need.
Getting Realtime Updates in Firestore
Remember all the read methods we discussed above will provide you data for once only; and that only when you call those functions. They will not update you if data is changed like Realtime Database. There is a separate mechanism if you want to listen to updates.
You need a reference of a document whom updates you want to listen, and then call addSnapshotListener() to that reference. Here is how:
That’s it; now your Firestore got the power to update in realtime.
Deletion in Firestore
Deleting a document or collection is a kinda similar process as other Firestore processes. But they are much trickier than delete in Realtime Database as in Firestore if you delete a document containing a subcollection then that subcollection will not be deleted. Only the fields and their values will be deleted.
And if you delete the only document in a collection/subcollection, that collection will become empty and will not appear once you refresh the Firebase Console. Because empty collection can not exist in Firestore.
These things make it a little tricker than Realtime Database, but don’t worry; I will explain each and everything to you.
Let’s start with deleting a single field from a document in Firestore.
Deleting a Field from a Document in Firestore
You can delete a specific field in a specific document in a specific collection.
Here is how – it seems like Firebase is fooling the update() function to perform delete ?, anyway:
And that “capital” field in “BJ” document will be deleted. You can add callback functions to get an update regarding the result of the delete operation.
Deleting a document from Firestore
Just get the reference and call delete() function, that’s it.
That’s it. The “new doc” document will be deleted from Firestore. You can also use a callback method to determine if the delete was successful or not.
Now you are aware when the deletion process ends and when it’s successful or not; you can keep the user engaged now.
Deleting a collection from Firestore
Deleting a complete collection from a resource-limited app is not recommended by Firebase Team because it has negative security and performance implications. And there is no way to delete a collection for Android Device directly.
However, you can do that using Firebase Cloud Functions. But we know that if a collection is empty, it is kinda deleted as well because the empty collection can not survive. So we can start deleting all documents in a collection until it is empty.
But to do that we need the reference for each and every document in that collection, and we already learned how to do that.
As soon as we get the reference of the first document, we perform the delete operation to the first document. Repeat till there is no more document.
And we managed to delete a complete collection?
But this is good for the situation where there are few documents in Firestore, if there are a ton of collection, you could run out-of-memory errors, and then you have to delete files in smaller batches.
Ask any questions in the comment section below, our experts will be happy to help you at no extra cost.
Источник