- Drawable. Фигуры и градиенты
- Shape и ShapeDrawable
- Элементы фигуры
- rectangle (Прямоугольник)
- oval (Эллипс)
- ring (Кольцо)
- line (Горизонтальная линия)
- Градиенты: gradient и GradientDrawable
- linear
- radial
- sweep
- Примеры с shape
- Закругляем уголки у компонентов
- Овальный кабинет
- DISTRICT F
- 🎥 Прогрессия цвета: как сделать фон с градиентом
- UPD от 01.10.2020
- Как сделать градиентный фон в Андроид
- 9 ответов
- шаблон
- type= «linear»
- type=»radial»
- type=»sweep»
- центр
- DISTRICT F
- 🎥 Прогрессия цвета: как сделать фон с градиентом
- UPD от 01.10.2020
Drawable. Фигуры и градиенты
Shape и ShapeDrawable
Фигуры являются подмножеством Drawable-ресурсов.
Данный вид ресурсов на основе класса ShapeDrawable позволяет описывать простые геометрические фигуры, указывая их размеры, фон и контур с помощью тега .
Можно создавать ресурсы фигур на основе стандартных фигур вроде прямоугольника, эллипса, линии. Для использования ресурсов фигур нужно создать в подкаталоге res/drawable XML-файл, в котором будет присутствовать тег , который в свою очередь может содержать дочерние элементы , ,
Имя файла без расширения будет служить идентификатором (ID): R.drawable.filename в Java-коде и @[package:]drawable/filename в XML-файлах.
Элементы фигуры
— отступы. Возможные атрибуты: android:left, android:top, android:right, android:bottom
rectangle (Прямоугольник)
shape_rect.xml — Атрибут android:shape здесь необязателен: rectangle — это значение по умолчанию.
Пример с градиентным прямоугольником в качестве разделителя
Создадим файл separator.xml:
В разметке приложения добавим код:
У первого разделителя ширина 1dp, у второго — 3dp. Получили красивую полоску.
У прямоугольников можно скруглить углы при помощи тега corners
Можно закруглить углы по отдельности:
oval (Эллипс)
Другой вариант с пунктиром:
ring (Кольцо)
shape_ring.xml — Для кольца имеются дополнительные атрибуты:
innerRadius Внутренний радиус innerRadiusRatio Отношение между внешним и внутренним радиусами. По умолчанию равно 3 thickness Толщина кольца (т.е. разница между внешним и внутренним радиусами) thicknessRatio Отношение ширины кольца к его толщине. По умолчанию равно 9
line (Горизонтальная линия)
shape_line.xml — Линия может быть только горизонтальной
Градиенты: gradient и GradientDrawable
Тег gradient (класс GradientDrawable) позволяет создавать сложные градиентные заливки. Каждый градиент описывает плавный переход между двумя или тремя цветами с помощью линейного/радиального алгоритма или же используя метод развертки.
Тег gradient внутри тега shape. Основные атрибуты: type, startColor (обязателен), endColor (обязателен) и middleColor (необязателен). Также иногда оказывается полезным атрибут centerColor.
Используя атрибут type, вы можете описать свой градиент:
linear
- android:type=»linear» можно опустить, он так и есть по умолчанию. Отображает прямой переход от цвета startColor к цвету endColor под углом, заданным в атрибуте angle.
- Атрибут android:angle используется только линейным градиентом и должен быть кратным значению 45.
Дополнительный материал: Android Dev Tip #3 — помните о прозрачности, который может привести к другому результату.
Также можно задействовать атрибуты centerX и centerY.
radial
Интересный эффект получается при использовании множества радиальных градиентов.
sweep
Рисует развёрточный градиент с помощью перехода между цветами startColor и endColor вдоль внешнего края фигуры (как правило, кольца).
Можно использовать атрибуты android:centerX и android:centerY.
Попробуйте также такой вариант.
А почему бы не повращать?
Примеры с shape
Закругляем уголки у компонентов
Создадим отдельный файл res/drawable/roundrect.xml и с его помощью скруглим уголки у LinearLayout, ImageView, TextView, EditText:
В разметке активности пишем следующее:
Овальный кабинет
В Белом доме есть Овальный кабинет. Если вам придётся писать приложение для администрации президента США, то все элементы нужно сделать овальными. Создадим файл res/drawable/oval.xml:
Заменим в предыдущем примере android:background=»@drawable/roundrect» на android:background=»@drawable/oval».
Источник
DISTRICT F
🎥 Прогрессия цвета: как сделать фон с градиентом
Если вы хотите обыграть ваши снимки, видео или stories за счёт цветовых градиентов, но не знаете, как это сделать на своём смартфоне, то эта публикация поможет воплотить творческую задумку в жизнь.
Итак, градиент цвета — это плавный переход от одного оттенка к другому. Эффект широко применяется в графическом дизайне и является неотъемлемой частью современного визуального языка.
Это может быть прогрессия одного единственного цвета (растяжка от светлого оттенка к тёмному), либо же в ход идут сразу несколько цветов, сочетающихся по температуре и яркости.
О том, как с помощью мобильных приложений (iOs, Android) сделать градиентный фон для «историй», добавить многоцветный задний план к видео или же градиент на изображение, — смотрите под катом.
ВИДЕО ПО ТЕМЕ: 🎥 Как сделать аватар с радужным окаймлением или градиентным фоном
ВАЖНО: друзья, vimeo в последнее время выкидывает коленца и виснет. если видео не загружается быстро, подождите 3-5 секунд и нажмите на иконку play несколько раз.
1 PICSART. Создать линейные градиенты здесь можно посредством удобного Цветового круга. Для этого нужно выбрать Effects > Поп-арт > Градиенты.
Предусмотрена функция изменения режима наложения «слоя», что позволяет привнести экспериментальное начало в процесс редактирования фото.
Вы можете создать градиентный эффект поверх готового снимка, или, изначально загрузив белый фон, создать «подложку» для ваших stories.
2 SKETCHBOOK. Одно из наиболее удобных приложений для заливки градиента поверх фотографий и рисунков, на мой взгляд. С помощью «Стилей рисования» можно создавать нескучный колорблок, градиенты внутри геометрических фигур, цветовые растяжки, уходящие в прозрачность, и градиенты внутри других градиентов (ну вы поняли).
Для этого находим иконку «Циркуль — Линейка» > Заливка > Линейная заливка. В произвольном месте нажмите на экран. Появится базовый ахроматический градиент, расположение и угол которого при необходимости можно изменить.
Так, линия градиента обычно состоит из трёх цветовых точек. Чтобы выбрать другие цвета необходимо:
- нажать на одну из точек (вверху, внизу или в центре);
- далее — Меню (круглая иконка внизу в центре приложения);
- открыть Цветовой круг;
- выбрать любой понравившийся цвет, либо подобрать уже готовые сочетания из палитры Copic.
Повторить то же самое со второй и третьей цветовыми точками (как это сделать, я постаралась наглядно показать в видео — 0:49 секунда).
Есть возможность перемещения слоя, а также копирования и изменения Режима смешения слоя и его прозрачности.
3 INSTORIES. В программе можно создать «живые» stories посредством добавления анимационных эффектов к фото, видео и тексту, а также музыки и динамичных графических элементов.
Также есть набор готовых градиентов (>20 шт.), которые можно выбрать в одноимённой вкладке.
4 INSHOT. Одно из лучших приложений для монтажа видео. Однако есть и небольшая библиотека градиентов (16 шт.), которые можно использовать в качестве самостоятельного фона (например, для stories), либо же в качестве «задника» для фото и видео.
Для этого загружаем любое изображение или ролик, уменьшаем его размер (вкладка Размер > Зум), после чего выбираем Задний план. Если нужен только градиент, то убираем верхнее фото или видео за границы монтажной области движением пальца.
Кстати, при желании библиотеку Фонов можно «пополнить», загрузив в приложение любой другой градиент (созданный, например, заранее в вышеупомянутом SKETCHBOOK), что расширит возможности для постобработки видео и снимков.
UPD от 01.10.2020
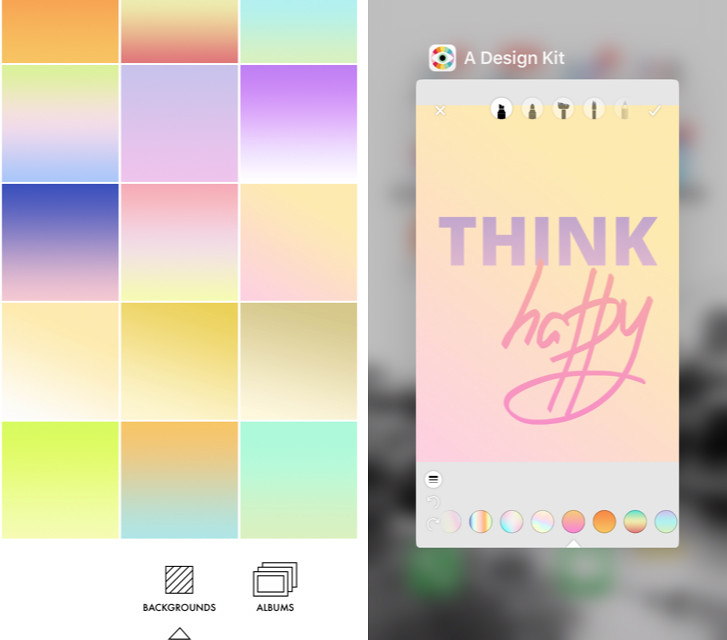
Ещё одним неплохим приложением для создания градиентов является A DESIGN KIT (ios). Оно выделяется тем, что здесь, помимо библиотеки готовых фонов (представлена слева на коллаже), можно также создавать необычные надписи от руки и вбивать печатный текст с градиентным эффектом.
Цвет и расположение готовой надписи можно редактировать. Для этого, когда надпись уже будет нанесена поверх изображения, нажмите сначала на «✔» (в верхнем правом углу), после «тапните» по надписи повторно. В открывшемся меню выбирайте иконки разных цветов — изменения сразу будут отображаться на вашем фото.
иллюстрация: юлия калмыкова
я в соцсетях: vk ig tw fb pn
Источник
Как сделать градиентный фон в Андроид
Я хочу создать градиентный фон, как на картинке. но он не может из-за centerColore был распространен, чтобы покрыть дно и верх.
Как я могу сделать фон, как показано ниже? или как я могу сделать маленький ceterColor, который не распространяется? у вас есть идея?
это фон, который я хочу.
это фон, который я сделал.
Это код в xml кнопка фона выше
9 ответов
вы можете создать эту половину-градиент’ смотреть с помощью XML Layer-List объединить верхнюю и нижнюю полосы в один файл. Каждая полоса представляет собой XML-форму.
см. этот предыдущий ответ на SO для подробного руководства:мульти-формы градиента.
попробуйте с помощью этого :
визуальные примеры помогают с такого рода вопрос.
шаблон
чтобы создать градиент, вы создаете xml-файл в res / drawable. Я зову своего my_gradient_drawable.в XML:
вы устанавливаете его на фоне некоторого представления. Например:
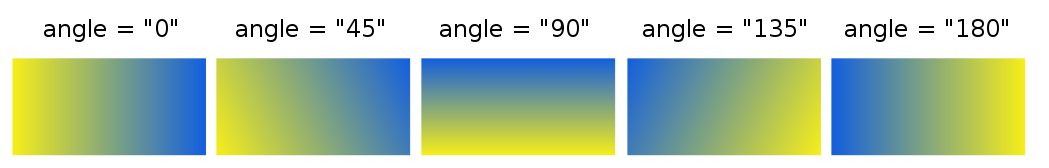
type= «linear»
установить angle на linear тип. Это должно быть кратно 45 степени.
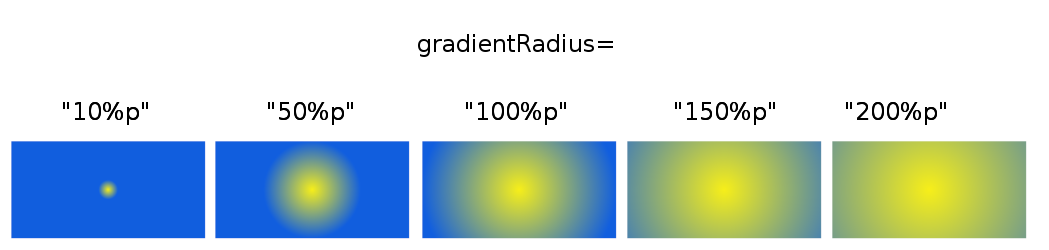
type=»radial»
установить gradientRadius на radial тип. Используя %p означает, что это процент от наименьшего размера родителя.
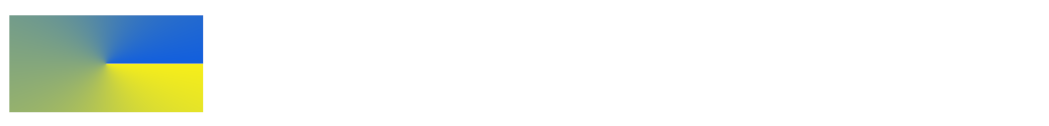
type=»sweep»
я не знаю, почему кто-то будет использовать развертку, но я включаю ее для полноты. Я не мог понять, как изменить угол, поэтому я только включая одно изображение.
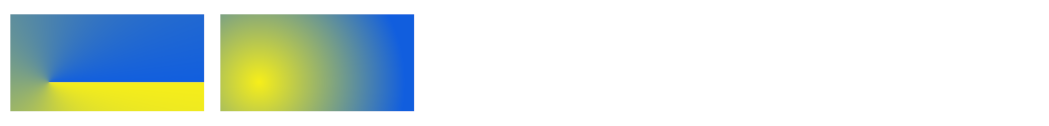
центр
вы также можете изменить центр развертки или радиального типов. Значения представляют собой доли ширины и высоты. Вы также можете использовать %p нотации.
следующая ссылка может помочь вамhttp://angrytools.com/gradient/ .Это создаст пользовательский градиентный фон в android, как в photoshop.
сначала вам нужно создать градиент.XML следующим образом
тогда вам нужно упомянуть выше градиент в фоновом режиме макета.Следующим образом
или вы можете использовать в коде все, что вы могли бы подумать в PSD:
Источник
DISTRICT F
🎥 Прогрессия цвета: как сделать фон с градиентом
Если вы хотите обыграть ваши снимки, видео или stories за счёт цветовых градиентов, но не знаете, как это сделать на своём смартфоне, то эта публикация поможет воплотить творческую задумку в жизнь.
Итак, градиент цвета — это плавный переход от одного оттенка к другому. Эффект широко применяется в графическом дизайне и является неотъемлемой частью современного визуального языка.
Это может быть прогрессия одного единственного цвета (растяжка от светлого оттенка к тёмному), либо же в ход идут сразу несколько цветов, сочетающихся по температуре и яркости.
О том, как с помощью мобильных приложений (iOs, Android) сделать градиентный фон для «историй», добавить многоцветный задний план к видео или же градиент на изображение, — смотрите под катом.
ВИДЕО ПО ТЕМЕ: 🎥 Как сделать аватар с радужным окаймлением или градиентным фоном
ВАЖНО: друзья, vimeo в последнее время выкидывает коленца и виснет. если видео не загружается быстро, подождите 3-5 секунд и нажмите на иконку play несколько раз.
1 PICSART. Создать линейные градиенты здесь можно посредством удобного Цветового круга. Для этого нужно выбрать Effects > Поп-арт > Градиенты.
Предусмотрена функция изменения режима наложения «слоя», что позволяет привнести экспериментальное начало в процесс редактирования фото.
Вы можете создать градиентный эффект поверх готового снимка, или, изначально загрузив белый фон, создать «подложку» для ваших stories.
2 SKETCHBOOK. Одно из наиболее удобных приложений для заливки градиента поверх фотографий и рисунков, на мой взгляд. С помощью «Стилей рисования» можно создавать нескучный колорблок, градиенты внутри геометрических фигур, цветовые растяжки, уходящие в прозрачность, и градиенты внутри других градиентов (ну вы поняли).
Для этого находим иконку «Циркуль — Линейка» > Заливка > Линейная заливка. В произвольном месте нажмите на экран. Появится базовый ахроматический градиент, расположение и угол которого при необходимости можно изменить.
Так, линия градиента обычно состоит из трёх цветовых точек. Чтобы выбрать другие цвета необходимо:
- нажать на одну из точек (вверху, внизу или в центре);
- далее — Меню (круглая иконка внизу в центре приложения);
- открыть Цветовой круг;
- выбрать любой понравившийся цвет, либо подобрать уже готовые сочетания из палитры Copic.
Повторить то же самое со второй и третьей цветовыми точками (как это сделать, я постаралась наглядно показать в видео — 0:49 секунда).
Есть возможность перемещения слоя, а также копирования и изменения Режима смешения слоя и его прозрачности.
3 INSTORIES. В программе можно создать «живые» stories посредством добавления анимационных эффектов к фото, видео и тексту, а также музыки и динамичных графических элементов.
Также есть набор готовых градиентов (>20 шт.), которые можно выбрать в одноимённой вкладке.
4 INSHOT. Одно из лучших приложений для монтажа видео. Однако есть и небольшая библиотека градиентов (16 шт.), которые можно использовать в качестве самостоятельного фона (например, для stories), либо же в качестве «задника» для фото и видео.
Для этого загружаем любое изображение или ролик, уменьшаем его размер (вкладка Размер > Зум), после чего выбираем Задний план. Если нужен только градиент, то убираем верхнее фото или видео за границы монтажной области движением пальца.
Кстати, при желании библиотеку Фонов можно «пополнить», загрузив в приложение любой другой градиент (созданный, например, заранее в вышеупомянутом SKETCHBOOK), что расширит возможности для постобработки видео и снимков.
UPD от 01.10.2020
Ещё одним неплохим приложением для создания градиентов является A DESIGN KIT (ios). Оно выделяется тем, что здесь, помимо библиотеки готовых фонов (представлена слева на коллаже), можно также создавать необычные надписи от руки и вбивать печатный текст с градиентным эффектом.
Цвет и расположение готовой надписи можно редактировать. Для этого, когда надпись уже будет нанесена поверх изображения, нажмите сначала на «✔» (в верхнем правом углу), после «тапните» по надписи повторно. В открывшемся меню выбирайте иконки разных цветов — изменения сразу будут отображаться на вашем фото.
иллюстрация: юлия калмыкова
я в соцсетях: vk ig tw fb pn
Источник