- Единицы измерения
- Переводим dp в пиксели
- Настройка шрифтов
- Используем стандартные системные размеры шрифтов
- DP/PX Converter
- Calculate pixels (and other units) in DPs
- Android app
- Introspect
- Formula px to dp, dp to px android
- 21 Answers 21
- Efficient way ever
- Единицы измерения
- Переводим dp в пиксели
- Настройка шрифтов
- Используем стандартные системные размеры шрифтов
- DP/PX Converter
- Calculate pixels (and other units) in DPs
- Android app
- Introspect
Единицы измерения
Исторически так сложилось, что разработчики всегда использовали пиксели при создании компьютерных интерфейсов. Но с развитием технологий данный подход стал источником проблем — на многих новых дисплеях элементы стали очень мелкими при установленных высоких разрешениях. Поэтому стали появляться новые единицы измерения, не зависящие от разрешения экрана.
Android поддерживает несколько стандартных единиц измерения. Вкратце перечислим их.
- px (pixels) — пиксели. Точки на экране — минимальные единицы измерения;
- dp (density-independent pixels) — независимые от плотности пиксели. Абстрактная единица измерения, основанная на физической плотности экрана с разрешением 160 dpi. В этом случае 1dp = 1px;
- dip — синоним для dp. Иногда используется в примерах Google;
- sp (scale-independent pixels) — независимые от масштабирования пиксели. Допускают настройку размеров, производимую пользователем. Полезны при работе с шрифтами;
- in (inches) — дюймы, базируются на физических размерах экрана. Можно измерить обычной линейкой;
- mm (millimeters) — миллиметры, базируются на физических размерах экрана. Можно измерить обычной линейкой;
- pt (points) — 1/72 дюйма, базируются на физических размерах экрана;
Как правило, при установке размера текста используются единицы измерения sp, которые наиболее корректно отображают шрифты:
В остальных случаях рекомендуется использовать dp.
Переводим dp в пиксели
Так как на разных устройствах dp может различаться, то для получения величин в пикселях и наоборот используйте методы (float):
Часто точность не требуется и можно использовать целые числа int. Напишем аналогичные методы.
На Kotlin можно написать функцию-расширение:
Если вы не определили размеры в XML, то их можно задать программно с помощью следующего кода (устанавливаем отступы для компонента):
Настройка шрифтов
Давайте чуть подробнее поговорим о работе со шрифтами, чтобы лучше понять специфику работы с текстами. Все люди разные — у кого-то зрение хорошое, у кого-то плохое. Android позволяет в настройках задать размеры шрифта в четырёх вариантах: Мелкий, Обычный, Крупный, Огромный. Для этого нужно зайти в Настройки | Экран | Размер шрифта.
Можно узнать программно выбранный вариант через свойство fontScale:
Обычному шрифту соответствует значение 1, мелкому — 0.9, крупному — 1.1, огромному — 1.15.
Если вы хотите, чтобы ваш текст мог меняться в зависимости от выбора пользователя, то используйте единицы измерения SP:
В тех случаях, когда изменять текст по желанию пользователя не следует, но при этом текст должен отображаться корректно в зависимости от разрешения экрана устройства, то используйте единицы измерения DP.
Третий вариант — если вы ни при каких обстоятельствах (какой же вы упрямый) не хотите зависеть от предпочтений пользователя и разрешения экрана, то пользуйтесь PX (пиксели). Среда разработки будет сопротивляться вашему желанию и выводить предупреждающие сообщения. Подумайте ещё раз о своём решении.
Используем стандартные системные размеры шрифтов
В Android зашиты три системный размера шрифтов, основанных на SP: Small, Medium и Large. Вы можете использовать их в стандартных случаях, когда вам не нужно задавать конкретные значения (атрибут style):
На самом деле стилей @android:style/TextAppearance.* гораздо больше. Если вы вдруг забыли про названия стилей, то можете использовать встроенные возможности среды разработки. На панели инструментов виджет TextView представлен в четырёх вариантах: TextView, Large, Medium, Small, и в них используется атрибут android:textAppearance.
Создадим проект со всеми возможными вариантами и посмотрим на результат. В первом случае будем использовать стандартные настройки шрифта, во втором — увеличим его.
Источник
DP/PX Converter
Calculate pixels (and other units) in DPs
This tool helps you convert pixels to and from DPs (density independent pixels).
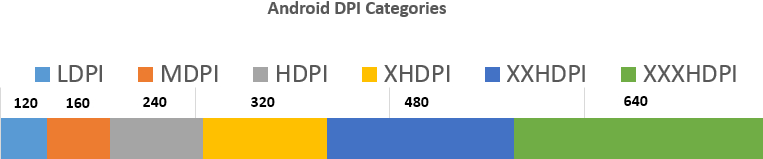
Enter a value and unit to calculate the dimensions for the various DPI bins (ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi).
| at | compensating for user’s font size at |
Launcher Action bar Small / contextual Notification icon Notification action
The values are calculated based on:
| ldpi | 120 dpi |
| mdpi | 160 dpi |
| tvdpi | 213 dpi |
| hdpi | 240 dpi |
| xhdpi | 320 dpi |
| xxhdpi | 480 dpi |
| xxxhdpi | 640 dpi |
Take special note of the nodpi bin; specifying resources using this qualifier specifically instructs the system to not scale resources, regardless of the current screen’s density. The DP/PX converter above behaves slightly different when selecting this bin, as it treats the specified pixel dimension as DP.
Android app
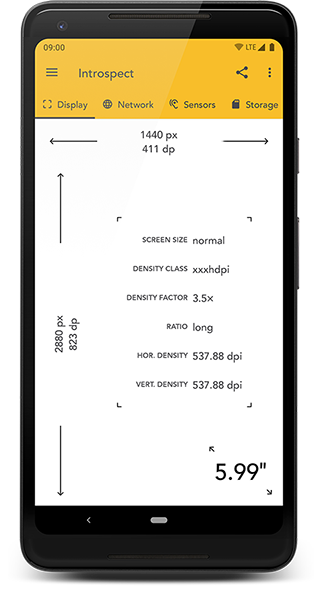
Introspect
If you want to know exactly how many dips you own phone has, and much, much more, get our app Introspect from the Play Store. Completely free, it shows you all there is to know about your phone and has some useful tools for developers.
Источник
Formula px to dp, dp to px android
I am trying to calculate a variable amount of pixels to density independent pixels and vice-versa.
This formula (px to dp): dp = (int)(px / (displayMetrics.densityDpi / 160)); does not work on small devices because it is divided by zero.
This is my dp to px formula:
Could someone give me some pointers?
21 Answers 21
Note: The widely used solution above is based on displayMetrics.density . However, the docs explain that this value is a rounded value, used with the screen ‘buckets’. Eg. on my Nexus 10 it returns 2, where the real value would be 298dpi (real) / 160dpi (default) = 1.8625.
Depending on your requirements, you might need the exact transformation, which can be achieved like this:
[Edit] This is not meant to be mixed with Android’s internal dp unit, as this is of course still based on the screen buckets. Use this where you want a unit that should render the same real size on different devices.
Convert dp to pixel:
Convert pixel to dp:
Note that there are xdpi and ydpi properties, you might want to distinguish, but I can’t imagine a sane display where these values differ greatly.
I solved my problem by using the following formulas. May other people benefit from it.
Efficient way ever
DP to Pixel:
Pixel to DP:
Hope this will help you.
px to dp:
Just call getResources().getDimensionPixelSize(R.dimen.your_dimension) to convert from dp units to pixels
Use This function
Use these Kotlin extensions:
In most of the cases, conversion functions are called frequently. We can optimize it by adding memoization. So,it does not calculate every-time the function is called.
Let’s declare a HashMap which will store the calculated values.
A function which calculates pixel values :
A memoization function which returns the value from HashMap and maintains the record of previous values.
Memoization can be implemented in different ways in Java. For Java 7 :
Java 8 supports Lambda function :
Below funtions worked well for me across devices.
You can use [DisplayMatrics][1] and determine the screen density. Something like this:
As I remember it’s better to use flooring for offsets and rounding for widths.
If you’re looking for an online calculator for converting DP, SP, inches, millimeters, points or pixels to and from one another at different screen densities, this is the most complete tool I know of.
// for getting in terms of Decimal/Float
________________________________________________________________________________
Elegant kotlin solution 🙂
I am not sure if Resources.getSystem() will work correctly with orientation changes.
If want to work in for example fragment or activity just add it it in to base fragment or base activity and use it like this:
Feel free to use this method I wrote:
The answer accepted above is not fully accurate. According to information obtained by inspecting Android source code:
Источник
Единицы измерения
Исторически так сложилось, что разработчики всегда использовали пиксели при создании компьютерных интерфейсов. Но с развитием технологий данный подход стал источником проблем — на многих новых дисплеях элементы стали очень мелкими при установленных высоких разрешениях. Поэтому стали появляться новые единицы измерения, не зависящие от разрешения экрана.
Android поддерживает несколько стандартных единиц измерения. Вкратце перечислим их.
- px (pixels) — пиксели. Точки на экране — минимальные единицы измерения;
- dp (density-independent pixels) — независимые от плотности пиксели. Абстрактная единица измерения, основанная на физической плотности экрана с разрешением 160 dpi. В этом случае 1dp = 1px;
- dip — синоним для dp. Иногда используется в примерах Google;
- sp (scale-independent pixels) — независимые от масштабирования пиксели. Допускают настройку размеров, производимую пользователем. Полезны при работе с шрифтами;
- in (inches) — дюймы, базируются на физических размерах экрана. Можно измерить обычной линейкой;
- mm (millimeters) — миллиметры, базируются на физических размерах экрана. Можно измерить обычной линейкой;
- pt (points) — 1/72 дюйма, базируются на физических размерах экрана;
Как правило, при установке размера текста используются единицы измерения sp, которые наиболее корректно отображают шрифты:
В остальных случаях рекомендуется использовать dp.
Переводим dp в пиксели
Так как на разных устройствах dp может различаться, то для получения величин в пикселях и наоборот используйте методы (float):
Часто точность не требуется и можно использовать целые числа int. Напишем аналогичные методы.
На Kotlin можно написать функцию-расширение:
Если вы не определили размеры в XML, то их можно задать программно с помощью следующего кода (устанавливаем отступы для компонента):
Настройка шрифтов
Давайте чуть подробнее поговорим о работе со шрифтами, чтобы лучше понять специфику работы с текстами. Все люди разные — у кого-то зрение хорошое, у кого-то плохое. Android позволяет в настройках задать размеры шрифта в четырёх вариантах: Мелкий, Обычный, Крупный, Огромный. Для этого нужно зайти в Настройки | Экран | Размер шрифта.
Можно узнать программно выбранный вариант через свойство fontScale:
Обычному шрифту соответствует значение 1, мелкому — 0.9, крупному — 1.1, огромному — 1.15.
Если вы хотите, чтобы ваш текст мог меняться в зависимости от выбора пользователя, то используйте единицы измерения SP:
В тех случаях, когда изменять текст по желанию пользователя не следует, но при этом текст должен отображаться корректно в зависимости от разрешения экрана устройства, то используйте единицы измерения DP.
Третий вариант — если вы ни при каких обстоятельствах (какой же вы упрямый) не хотите зависеть от предпочтений пользователя и разрешения экрана, то пользуйтесь PX (пиксели). Среда разработки будет сопротивляться вашему желанию и выводить предупреждающие сообщения. Подумайте ещё раз о своём решении.
Используем стандартные системные размеры шрифтов
В Android зашиты три системный размера шрифтов, основанных на SP: Small, Medium и Large. Вы можете использовать их в стандартных случаях, когда вам не нужно задавать конкретные значения (атрибут style):
На самом деле стилей @android:style/TextAppearance.* гораздо больше. Если вы вдруг забыли про названия стилей, то можете использовать встроенные возможности среды разработки. На панели инструментов виджет TextView представлен в четырёх вариантах: TextView, Large, Medium, Small, и в них используется атрибут android:textAppearance.
Создадим проект со всеми возможными вариантами и посмотрим на результат. В первом случае будем использовать стандартные настройки шрифта, во втором — увеличим его.
Источник
DP/PX Converter
Calculate pixels (and other units) in DPs
This tool helps you convert pixels to and from DPs (density independent pixels).
Enter a value and unit to calculate the dimensions for the various DPI bins (ldpi, mdpi, hdpi, xhdpi, xxhdpi and xxxhdpi).
| at | compensating for user’s font size at |
Launcher Action bar Small / contextual Notification icon Notification action
The values are calculated based on:
| ldpi | 120 dpi |
| mdpi | 160 dpi |
| tvdpi | 213 dpi |
| hdpi | 240 dpi |
| xhdpi | 320 dpi |
| xxhdpi | 480 dpi |
| xxxhdpi | 640 dpi |
Take special note of the nodpi bin; specifying resources using this qualifier specifically instructs the system to not scale resources, regardless of the current screen’s density. The DP/PX converter above behaves slightly different when selecting this bin, as it treats the specified pixel dimension as DP.
Android app
Introspect
If you want to know exactly how many dips you own phone has, and much, much more, get our app Introspect from the Play Store. Completely free, it shows you all there is to know about your phone and has some useful tools for developers.
Источник