- Implement In-app Update In Android
- Make sure every user of your app is on the new version.
- What is In-App Update:
- Flexible Update:
- Benefits:
- Understanding the Android Application Class
- Get Started
- Before you begin
- App prerequisites
- Set up your app in your AdMob account
- Configure your app
- Initialize the Google Mobile Ads SDK
- Example MainActivity (excerpt)
- Kotlin
- Select an ad format
- Banner
- Interstitial
- Native
- Rewarded
- Additional resources
- Build Your First Android App in Java
- 1. Welcome!
- What you must know already
- What you’ll learn
- Use Android Studio and Java to write Android apps
- Note: This version of the codelab requires Android Studio 3.6 or higher.
- 2. Install Android Studio
- Note: This version of the codelab requires Android Studio 3.6 or higher.
- 3. Task: Create your first project
- What you’ll learn
- Step 1: Create a new project
- Step 2: Get your screen set up
- Step 3: Explore the project structure and layout
- Step 4: Create a virtual device (emulator)
- Step 5: Run your app on your new emulator
Implement In-app Update In Android
Make sure every user of your app is on the new version.
Apr 6, 2020 · 8 min read
In this article, we will learn about the In-app update feature in Android what is all about In-app update, what are the benefits of using the In-app update in your android application. Recently I’ve been working on a product in which I need to Implement an In-app update Why we need to Implement this?.
As a Developer we always want our users to have the updated version of their application but there are a lot of people who actually turned off their auto update from google play store and he/she doesn’t know about any update available or not.
To overcome the problem Google Introduced this feature called In-app update from this feature you can easily prompt the user to update the application and with the user permission you can update the application also while updating the app user can be able to interact with the application. Now the user doesn’t need to go to google play store to check there is any update available or not.
What is In-App Update:
An In-app update was Introduced as a part of the Play Core Library, which actually allows you to prompts the user to update the application when there is any update available on the Google Play Store.
There are two modes of an In-app update.
- Flexible Update
- Immediate Update
Flexible Update:
In Flexible update, the dialog will appear and after the update, the user can interact with the application.
This mode is recommended to use when there is no major change In your application like some features that don’t affect the core functionality of your application.
The update of the application is downloading in the background in the flexible update and after the completion of the downloading, the user will see the dialog in which the user needs to restart the application. The dialog will not automatically show, we need to check and show to the user and we will learn how later.
Benefits:
The major benefit of the flexible update is the user can interact with the application.
Источник
Understanding the Android Application Class
The Application class in Android is the base class within an Android app that contains all other components such as activities and services. The Application class, or any subclass of the Application class, is instantiated before any other class when the process for your application/package is created.
This class is primarily used for initialization of global state before the first Activity is displayed. Note that custom Application objects should be used carefully and are often not needed at all.
In many apps, there’s no need to work with an application class directly. However, there are a few acceptable uses of a custom application class:
- Specialized tasks that need to run before the creation of your first activity
- Global initialization that needs to be shared across all components (crash reporting, persistence)
- Static methods for easy access to static immutable data such as a shared network client object
Note that you should never store mutable shared data inside the Application object since that data might disappear or become invalid at any time. Instead, store any mutable shared data using persistence strategies such as files, SharedPreferences or SQLite .
If we do want a custom application class, we start by creating a new class which extends android.app.Application as follows:
And specify the android:name property in the the node in AndroidManifest.xml :
That’s all you should need to get started with your custom application.
There is always data and information that is needed in many places within your app. This might be a session token, the result of an expensive computation, etc. It might be tempting to use the application instance in order to avoid the overhead of passing objects between activities or keeping those in persistent storage.
However, you should never store mutable instance data inside the Application object because if you assume that your data will stay there, your application will inevitably crash at some point with a NullPointerException . The application object is not guaranteed to stay in memory forever, it will get killed. Contrary to popular belief, the app won’t be restarted from scratch. Android will create a new Application object and start the activity where the user was before to give the illusion that the application was never killed in the first place.
So how should we store shared application data? We should store shared data in one of the following ways:
- Explicitly pass the data to the Activity through the intent.
- Use one of the many ways to persist the data to disk.
Bottom Line: Storing data in the Application object is error-prone and can crash your app. Prefer storing your global data on disk if it is really needed later or explicitly pass to your activity in the intent’s extras.
Источник
Get Started
Integrating the Google Mobile Ads SDK into an app is the first step toward displaying ads and earning revenue. Once you’ve integrated the SDK, you can choose an ad format (such as native or rewarded video) and follow the steps to implement it.
Before you begin
To prepare your app, complete the steps in the following sections.
App prerequisites
- Use Android Studio 3.2 or higher
Make sure that your app’s build file uses the following values:
- A minSdkVersion of 16 or higher
- A compileSdkVersion of 28 or higher
Set up your app in your AdMob account
Register your app as an AdMob app by completing the following steps:
Register your app with AdMob. This step creates an AdMob app with a unique AdMob App ID that is needed later in this guide.
Configure your app
In your project-level build.gradle file, include Google’s Maven repository and Maven central repository in both your buildscript and allprojects sections:
Add the dependencies for the Google Mobile Ads SDK to your module’s app-level Gradle file, normally app/build.gradle :
Add your AdMob app ID (identified in the AdMob UI) to your app’s AndroidManifest.xml file. To do so, add a tag with android:name=»com.google.android.gms.ads.APPLICATION_ID» . You can find your app ID in the AdMob UI. For android:value , insert your own AdMob app ID, surrounded by quotation marks.
In a real app, use your actual AdMob app ID, not the one listed above. If you’re just looking to experiment with the SDK in a Hello World app, you can use the sample app ID shown above.
Note also that failure to add the tag as shown above results in a crash with the message:
(Optional) Declare AD_ID permission for previous versions to work with Android S.
If your app uses the Google Mobile Ads SDK version 20.4.0 or higher, you can skip this step since the SDK automatically declares the com.google.android.gms.permission.AD_ID permission and is able to access the Advertising ID whenever it’s available.
For apps that use the Google Mobile Ads SDK version 20.3.0 or lower and are targeting Android S, you must add the com.google.android.gms.permission.AD_ID permission in the AndroidManifest.xml file in order to target Android S:
To learn more about the com.google.android.gms.permission.AD_ID permission declaration, including how to disable it, please refer to this Play Console article.
Initialize the Google Mobile Ads SDK
Before loading ads, have your app initialize the Google Mobile Ads SDK by calling MobileAds.initialize() which initializes the SDK and calls back a completion listener once initialization is complete (or after a 30-second timeout). This needs to be done only once, ideally at app launch.
Ads may be preloaded by the Google Mobile Ads SDK or mediation partner SDKs upon calling MobileAds.initialize() . If you need to obtain consent from users in the European Economic Area (EEA), set any request-specific flags (such as tagForChildDirectedTreatment or tag_for_under_age_of_consent ), or otherwise take action before loading ads, ensure you do so before initializing the Google Mobile Ads SDK.
Here’s an example of how to call the initialize() method in an Activity:
Example MainActivity (excerpt)
Kotlin
If you’re using mediation, wait until the completion handler is called before loading ads, as this will ensure that all mediation adapters are initialized.
Select an ad format
The Google Mobile Ads SDK is now imported and you’re ready to implement an ad. AdMob offers a number of different ad formats, so you can choose the one that best fits your app’s user experience.
Banner
Rectangular ads that appear at the top or bottom of the device screen. Banner ads stay on screen while users are interacting with the app, and can refresh automatically after a certain period of time. If you’re new to mobile advertising, they’re a great place to start.
Interstitial
Full-screen ads that cover the interface of an app until closed by the user. They’re best used at natural pauses in the flow of an app’s execution, such as between levels of a game or just after a task is completed.
Native
Customizable ads that match the look and feel of your app. You decide how and where they’re placed, so the layout is more consistent with your app’s design.
Rewarded
Ads that reward users for watching short videos and interacting with playable ads and surveys. Used for monetizing free-to-play apps.
Additional resources
The Google Mobile Ads repository on GitHub demonstrates how to use the different ad formats that this API offers.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Build Your First Android App in Java
1. Welcome!
In this codelab, you’ll learn how to build and run your first Android app in the Java programming language. (If you’re looking for the Kotlin version of this codelab, you can go here.)
What you must know already
This codelab is written for programmers and assumes that you know either the Java or Kotlin programming language. If you are an experienced programmer and adept at reading code, you will likely be able to follow this codelab, even if you don’t have much experience with Java.
What you’ll learn
- How to use Android Studio to build your app.
- How to run your app on a device or in the emulator.
- How to add interactive buttons.
- How to display a second screen when a button is pressed.
Use Android Studio and Java to write Android apps
You write Android apps in the Java programming language using an IDE called Android Studio. Based on JetBrains’ IntelliJ IDEA software, Android Studio is an IDE designed specifically for Android development.
Note: This version of the codelab requires Android Studio 3.6 or higher.
To work through this codelab, you will need a computer that can run Android Studio 3.6 or higher (or already has Android Studio 3.6 or higher installed).
2. Install Android Studio
Note: This version of the codelab requires Android Studio 3.6 or higher.
You can download Android Studio 3.6 from the Android Studio page.
Android Studio provides a complete IDE, including an advanced code editor and app templates. It also contains tools for development, debugging, testing, and performance that make it faster and easier to develop apps. You can use Android Studio to test your apps with a large range of preconfigured emulators, or on your own mobile device. You can also build production apps and publish apps on the Google Play store.
Note: Android Studio is continually being improved. For the latest information on system requirements and installation instructions, see the Android Studio download page.
Android Studio is available for computers running Windows or Linux, and for Macs running macOS. The OpenJDK (Java Development Kit) is bundled with Android Studio.
The installation is similar for all platforms. Any differences are noted below.
- Navigate to the Android Studio download page and follow the instructions to download and install Android Studio.
- Accept the default configurations for all steps, and ensure that all components are selected for installation.
- After the install is complete, the setup wizard downloads and installs additional components, including the Android SDK. Be patient, because this process might take some time, depending on your internet speed.
- When the installation completes, Android Studio starts, and you are ready to create your first project.
Troubleshooting: If you run into problems with your installation, see the Android Studio release notes or Troubleshoot Android Studio.
3. Task: Create your first project
In this step, you will create a new Android project for your first app. This simple app displays the string «Hello World» on the screen of an Android virtual or physical device.
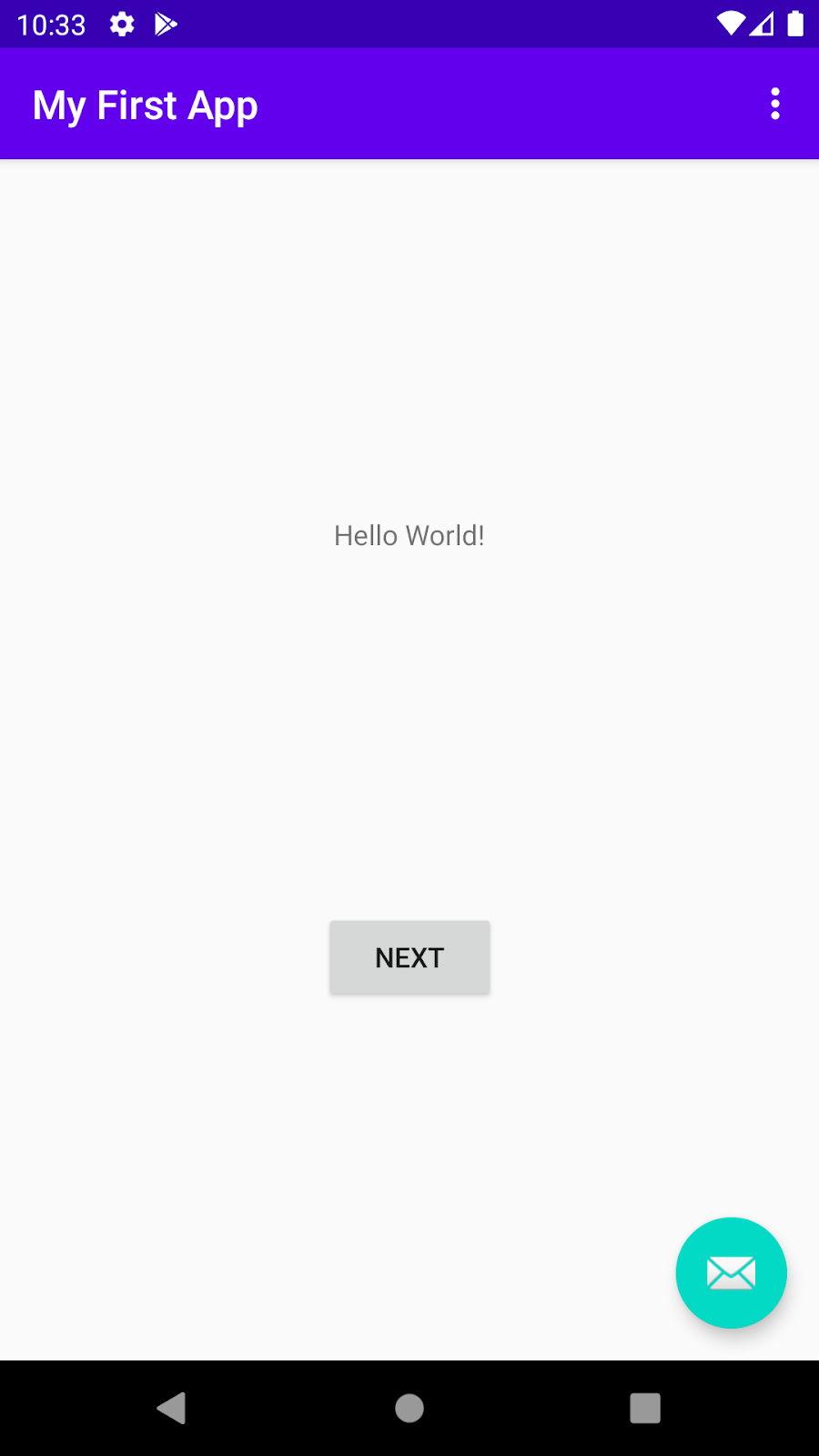
Here’s what the finished app will look like:
What you’ll learn
- How to create a project in Android Studio.
- How to create an emulated Android device.
- How to run your app on the emulator.
- How to run your app on your own physical device, if you have one.
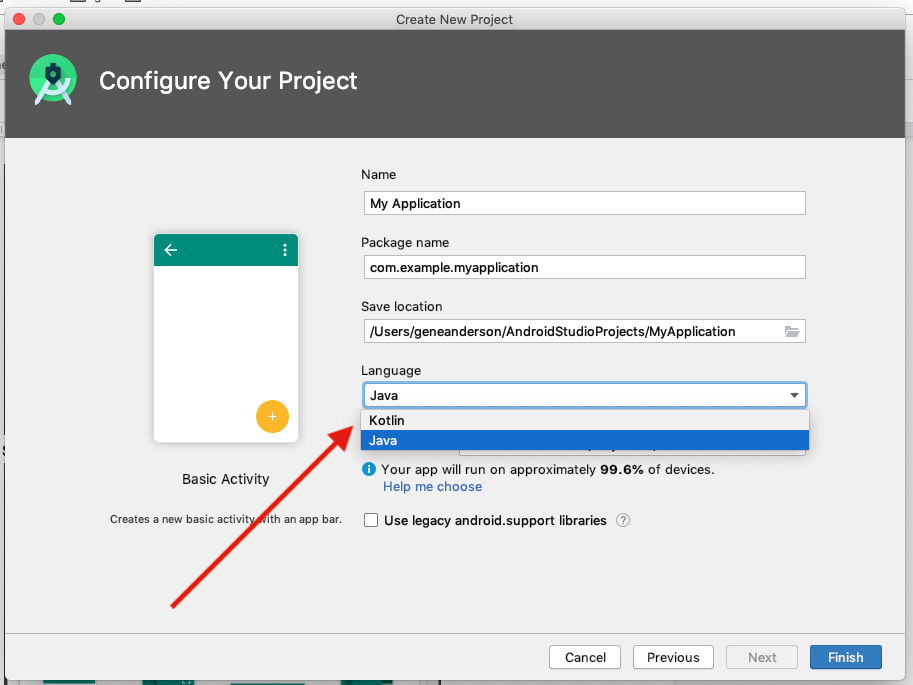
Step 1: Create a new project
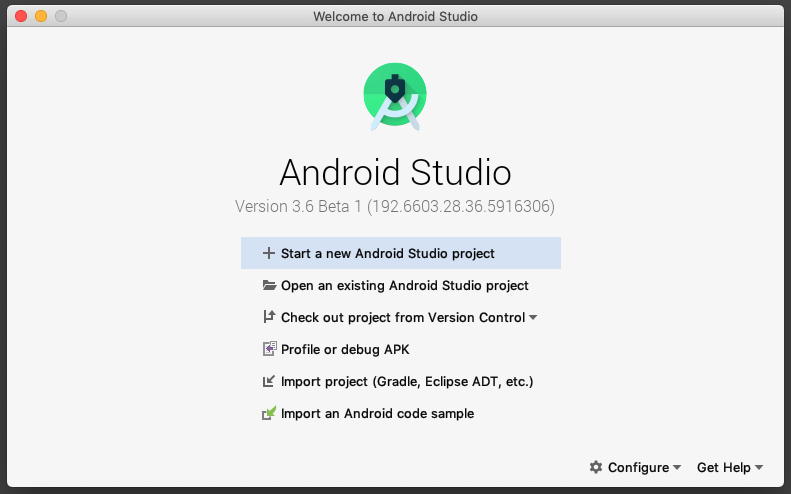
- Open Android Studio.
- In the Welcome to Android Studio dialog, click Start a new Android Studio project.
- Select Basic Activity (not the default). Click Next.
- Give your application a name such as My First App.
- Make sure the Language is set to Java.
- Leave the defaults for the other fields.
- Click Finish.
After these steps, Android Studio:
- Creates a folder for your Android Studio project called MyFirstApp. This is usually in a folder called AndroidStudioProjects below your home directory.
- Builds your project (this may take a few moments). Android Studio uses Gradle as its build system. You can follow the build progress at the bottom of the Android Studio window.
- Opens the code editor showing your project.
Step 2: Get your screen set up
When your project first opens in Android Studio, there may be a lot of windows and panes open. To make it easier to get to know Android Studio, here are some suggestions on how to customize the layout.
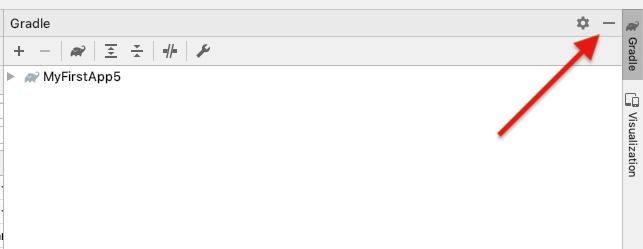
- If there’s a Gradle window open on the right side, click on the minimize button (—) in the upper right corner to hide it.
- Depending on the size of your screen, consider resizing the pane on the left showing the project folders to take up less space.
At this point, your screen should look a bit less cluttered, similar to the screenshot shown below.
Step 3: Explore the project structure and layout
The upper left of the Android Studio window should look similar to the following diagram:
Based on you selecting the Basic Activity template for your project, Android Studio has set up a number of files for you. You can look at the hierarchy of the files for your app in multiple ways, one is in Project view. Project view shows your files and folders structured in a way that is convenient for working with an Android project. (This does not always match the file hierarchy! To see the file hierarchy, choose the Project files view by clicking (3).)
- Double-click the app (1) folder to expand the hierarchy of app files. (See (1) in the screenshot.)
- If you click Project (2), you can hide or show the Project view. You might need to select View > Tool Windows to see this option.
- The current Project view selection (3) is Project > Android.
In the Project > Android view you see three or four top-level folders below your app folder: manifests, java, java (generated) and res. You may not see java (generated) right away.
- Expand the manifests folder.
This folder contains AndroidManifest.xml . This file describes all the components of your Android app and is read by the Android runtime system when your app is executed. 2. Expand the java folder. All your Java language files are organized here. The java folder contains three subfolders:
com.example.myfirstapp: This folder contains the Java source code files for your app.
com.example.myfirstapp (androidTest): This folder is where you would put your instrumented tests, which are tests that run on an Android device. It starts out with a skeleton test file.
com.example.myfirstapp (test): This folder is where you would put your unit tests. Unit tests don’t need an Android device to run. It starts out with a skeleton unit test file. 3. Expand the res folder. This folder contains all the resources for your app, including images, layout files, strings, icons, and styling. It includes these subfolders:
drawable: All your app’s images will be stored in this folder.
layout: This folder contains the UI layout files for your activities. Currently, your app has one activity that has a layout file called activity_main.xml . It also contains content_main.xml , fragment_first.xml , and fragment_second.xml .
menu: This folder contains XML files describing any menus in your app.
mipmap: This folder contains the launcher icons for your app.
navigation: This folder contains the navigation graph, which tells Android Studio how to navigate between different parts of your application.
values: This folder contains resources, such as strings and colors, used in your app.
Step 4: Create a virtual device (emulator)
In this task, you will use the Android Virtual Device (AVD) manager to create a virtual device (or emulator) that simulates the configuration for a particular type of Android device.
The first step is to create a configuration that describes the virtual device.
- In Android Studio, select Tools >AVD Manager, or click the AVD Manager icon in the toolbar.
- Click +Create Virtual Device. (If you have created a virtual device before, the window shows all of your existing devices and the +Create Virtual Device button is at the bottom.) The Select Hardware window shows a list of pre-configured hardware device definitions.
- Choose a device definition, such as Pixel 2, and click Next. (For this codelab, it really doesn’t matter which device definition you pick).
- In the System Image dialog, from the Recommended tab, choose the latest release. (This does matter.)
- If a Download link is visible next to a latest release, it is not installed yet, and you need to download it first. If necessary, click the link to start the download, and click Next when it’s done. This may take a while depending on your connection speed.
Note: System images can take up a large amount of disk space, so just download what you need.
- In the next dialog box, accept the defaults, and click Finish.
The AVD Manager now shows the virtual device you added.
- If the Your Virtual Devices AVD Manager window is still open, go ahead and close it.
Step 5: Run your app on your new emulator
- In Android Studio, select Run > Run ‘app’ or click the Run icon in the toolbar.
The icon will change when your app is already running.
If you get a dialog box stating «Instant Run requires that the platform corresponding to your target device (Android N. ) is installed» go ahead and click Install and continue.
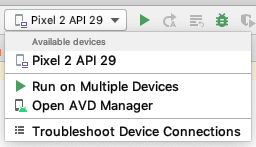
- In Run > Select Device, under Available devices, select the virtual device that you just configured. This menu also appears in the toolbar.
The emulator starts and boots just like a physical device. Depending on the speed of your computer, this may take a while. You can look in the small horizontal status bar at the very bottom of Android Studio for messages to see the progress.
Messages that might appear briefly in the status bar
Gradle build running
Waiting for target device to come on line
Источник















 The icon will change when your app is already running.
The icon will change when your app is already running.