- Overview
- Introduction
- Concepts
- API overview
- Policies and Terms
- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Выбор текущего местоположения и просмотр подробных сведений на карте
- Как получить код
- Как настроить проект
- Как получить ключ API и активировать нужные API
- Как добавить ключ API в свое приложение
- Как создать сборку и запустить приложение
- Понимание кода
- Создание клиента Places API
- Kotlin
- Запрос доступа к данным о местоположении
- Kotlin
- Kotlin
- Добавление карты
- Kotlin
- Kotlin
- Kotlin
- Kotlin
- Как получить информацию о местоположении устройства Android и позиции карты
- Kotlin
- Как получить данные о текущем местоположении
- Kotlin
- Kotlin
- Kotlin
- Kotlin
- Сохранение состояния карты
- Kotlin
- Kotlin
- Kotlin
Overview
Introduction
The Places SDK for Android allows you to build location-aware apps that respond contextually to the local businesses and other places near the user’s device. This means you can build rich apps based on places that mean something to the user, to complement the straightforward geographic-based services offered by the Android location services.
Concepts
The following interfaces provide the primary entry points to the Places SDK for Android:
- Places provides programmatic access to Google’s database of local place and business information, as well as the device’s current place.
- Autocomplete provides pre-made widgets to return place predictions in response to user search queries.
A place is defined as a physical space that has a name. Another way of thinking about a place is that it’s anything you can find on a map. Examples include local businesses, points of interest, and geographic locations. In the API, a place is represented by the Place interface. It includes information such as the name of the place and its address, geographical location, place ID, phone number, place type, website URL, and more.
API overview
Help your customers explore where they are and what’s around them:
- Place Autocomplete automatically fills in the name and/or address of a place as users type.
- Current Place returns a list of places where the user’s device is last known to be located along with an indication of the relative likelihood for each place.
- Place Details return and display more detailed information about a place.
- Place Photos returns high-quality images of a place.
- Place IDs stores the unique ID for one or more places for retrieval of place information on demand.
Note: Google gathers anonymous usage statistics.
Policies and Terms
All applications that use the Places SDK for Android must adhere to the requirements described in the Google Maps Platform Terms of Service, Usage and Billing, and Displaying Attributions.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Выбор текущего местоположения и просмотр подробных сведений на карте
В этом руководстве рассказывается, как определить текущее местоположение устройства Android и показать сведения об организации или другом объекте, который там находится. Следуйте руководству по созданию приложения для Android с помощью Maps SDK for Android, Places SDK for Android и поставщика геоданных из нескольких источников в Location API сервисов Google Play.
Как получить код
Версия на языке Java:
Версия на языке Kotlin:
Как настроить проект
Чтобы создать проект в Android Studio, выполните следующие действия:
Импортируйте обучающий проект:
- В Android Studio выберите Файл > Создать > Импортировать проект.
- Перейдите в каталог, где вы сохранили репозиторий с примерами Google Maps Android API версии 2 после его скачивания.
- Найдите проект CurrentPlaceDetailsOnMap. Он расположен в следующем каталоге:
PATH-TO-SAVED-REPO/android-samples/tutorials/java/CurrentPlaceDetailsOnMap (Java)
PATH-TO-SAVED-REPO/android-samples/tutorials/kotlin/CurrentPlaceDetailsOnMap (Kotlin) - Выберите каталог проекта и нажмите ОК. Теперь Android Studio создаст ваш проект с использованием инструмента сборки Gradle.
Как получить ключ API и активировать нужные API
Для выполнения этого учебного проекта вам понадобится ключ Google API, который авторизован для работы с Maps SDK for Android и Places SDK for Android.
Нажмите кнопку ниже, чтобы получить ключ и активировать API.
Более подробную информацию можно найти в полном руководстве по получению ключа API.
Как добавить ключ API в свое приложение
- Откройте файл local.properties проекта.
Добавьте приведенную ниже строку и укажите вместо YOUR_API_KEY ваш ключ API.
Плагин Secrets Gradle Plugin для Android копирует ключ API во время сборки приложения и делает его доступным в виде переменной сборки в манифесте Android.
Как создать сборку и запустить приложение
- Подключите устройство Android к компьютеру. Выполните инструкции по активации параметров для разработчиков на устройстве Android и настройте ваше приложение и систему для обнаружения этого устройства. Для настройки виртуального устройства вы также можете использовать Менеджер виртуального устройства Android (AVD). Выбирая эмулятор, убедитесь, что вы используете образ, который содержит интерфейсы Google API. Подробную информацию можно найти в руководстве по началу работы.
- В Android Studio выберите пункт меню Запустить или нажмите на значок воспроизведения, чтобы запустить свое приложение. В открывшемся окне выберите устройство.
Android Studio запустит Gradle для сборки приложения, а затем отобразит результаты на устройстве или в эмуляторе. Вы должны увидеть карту с набором маркеров, в центре которой будет ваше актуальное местоположение, как показано на иллюстрации на этой странице.
- Если карта не отображается, проверьте, получен ли ключ API и добавлен ли он в приложение как описано выше. Проверьте журнал Android Monitor в Android Studio на наличие сообщений об ошибках, касающихся ключа API.
- Если на карте отображается только один маркер, установленный на Сиднейском мосту (местоположение по умолчанию, указанное в приложении), проверьте, предоставили ли вы приложению доступ к данным о местоположении. Приложение запрашивает доступ в процессе запуска, используя шаблон, который приводится в руководстве с описанием разрешений Android. Обратите внимание, что разрешения можно также предоставить непосредственно на устройстве, выбрав Настройки > Приложения >название приложения > Разрешения > Местоположение. Подробную информацию о том, как указывать разрешения в коде, вы найдете ниже, в руководстве по запросу доступа к данным о местоположении.
- Используйте средства отладки Android Studio чтобы просмотреть журналы и выполнить отладку приложения.
Понимание кода
В этой части руководства описаны наиболее важные компоненты приложения CurrentPlaceDetailsOnMap, чтобы вы могли понять принципы создания подобного приложения.
Создание клиента Places API
Ниже указаны объекты, которые являются основными точками входа в Places SDK на платформе Android:
- Класс Places создает клиентов для Places SDK на платформе Android и управляет ими.
- Интерфейс PlaceDetectionClient устанавливает текущее местоположение устройства и мест рядом.
Интерфейс LocationServices – главная точка входа для сервисов геолокации на платформе Android.
Чтобы использовать API, выполните следующие действия в рамках метода onCreate() вашего фрагмента или действия:
- Инициализируйте объект Places .
- Создайте объект PlaceDetectionClient .
- Создайте объект FusedLocationProviderClient .
Kotlin
Запрос доступа к данным о местоположении
Чтобы в вашем приложении работали функции геолокации (в том числе кнопка Мое местоположение на карте), необходимо получить от пользователя разрешение на доступ к данным о местоположении.
Это руководство содержит код, позволяющий запросить доступ к точным данным о местоположении. Подробную информацию можно найти в руководстве по разрешениям Android.
Добавьте следующее разрешение в качестве дочернего для элемента в вашем манифесте Android:
Запросите разрешения при запуске приложения, чтобы пользователь мог принять или отклонить запрос доступа к данным о местоположении. Следующий код позволяет проверить, предоставил ли пользователь доступ к данным о точном местоположении. Если разрешение отсутствует, оно будет запрошено у пользователя.
Kotlin
Переопределите обратный вызов метода onRequestPermissionsResult() , чтобы обработать результат запроса доступа:
Kotlin
Метод updateLocationUI() мы рассмотрим ниже.
Добавление карты
Отобразите карту, используя Maps SDK для Android.
Добавьте элемент в файл макета для объекта activity, activity_maps.xml . Этот элемент указывает, что фрагмент SupportMapFragment должен выступать в роли контейнера для карты и предоставить доступ к объекту GoogleMap . В учебном проекте используется версия вспомогательной библиотеки Android для фрагмента карты, чтобы обеспечить обратную совместимость с более ранними версиями фреймворка Android.
В методе onCreate() своего объекта activity установите файл макета как представление контента.
Kotlin
Реализуйте интерфейс OnMapReadyCallback и переопределите метод onMapReady() , чтобы настроить карту, когда объект GoogleMap будет доступен:
Kotlin
В методе onCreate() своего объекта activity получите дескриптор для фрагмента карты путем вызова метода FragmentManager.findFragmentById() . Затем используйте метод getMapAsync() , чтобы зарегистрировать обратный вызов карты:
Kotlin
Разместите в коде метод updateLocationUI() , чтобы добавить на карту элементы управления. Если пользователь предоставил разрешение на использование данных о местоположении, активируйте слой «Мое местоположение» и соответствующий элемент управления на карте. В противном случае отключите их и установите для текущего местоположения значение null:
Kotlin
Как получить информацию о местоположении устройства Android и позиции карты
Обратитесь к поставщику геоданных из нескольких источников, чтобы определить последнее известное местоположение устройства. Затем используйте эти данные для позиционирования карты. В этом руководстве есть код, который вам понадобится. Дополнительную информацию о том, как определить местоположение устройства, можно найти в руководстве по работе с поставщиком геоданных из нескольких источников для Location API сервисов Google Play.
Kotlin
Как получить данные о текущем местоположении
Получить список мест, где с вероятностью может находиться устройство, можно с помощью Places SDK for Android. Место в данном случае – это компания или другой объект для посещения.
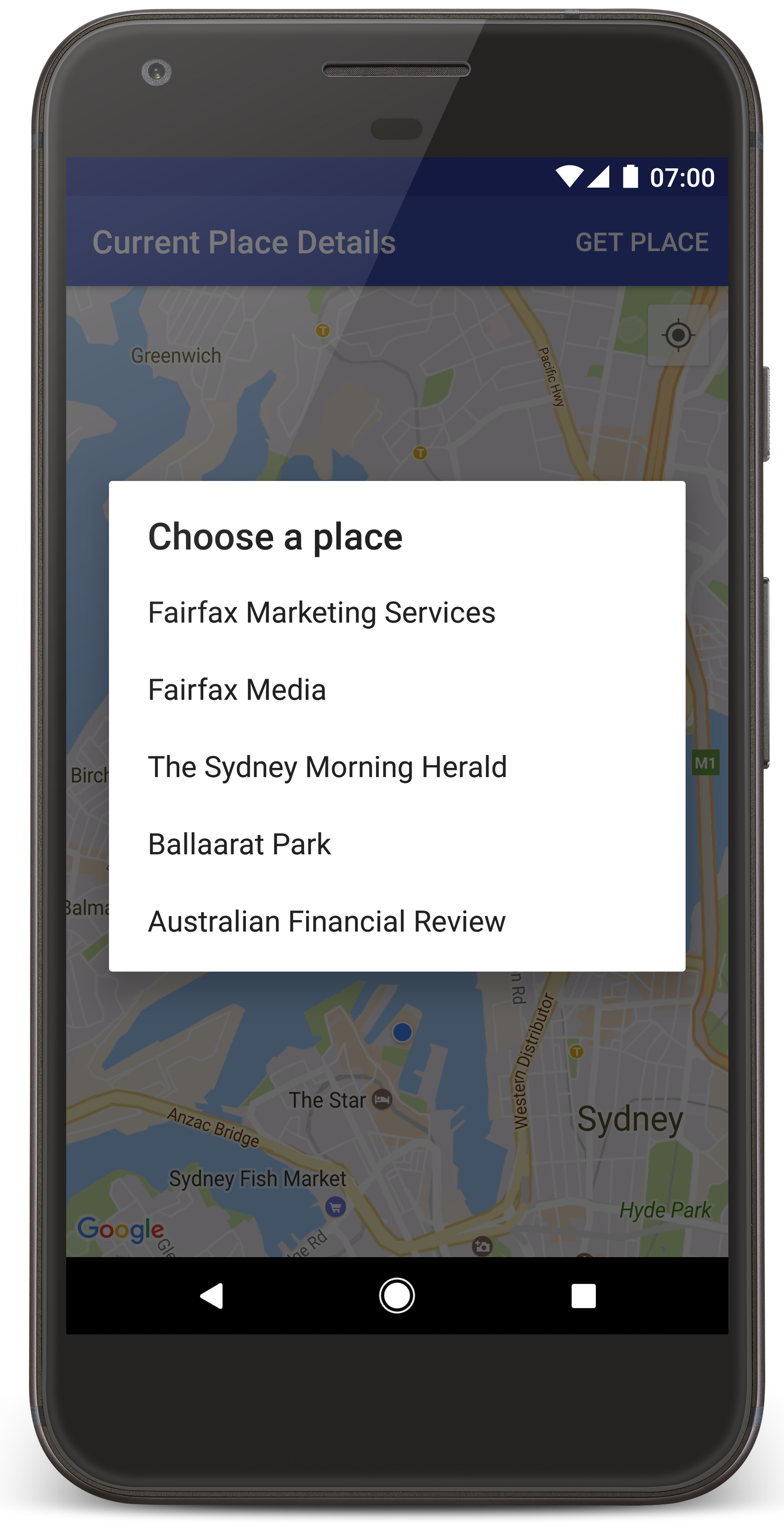
Выполните приведенные ниже инструкции, чтобы настроить показ места, когда пользователь нажимает кнопку Узнать место. Пользователь увидит список подходящих мест и сможет сделать выбор, а затем добавить на карту маркер, чтобы указать местоположение выбранного места. В этом руководстве вы найдете код для взаимодействия с Places SDK for Android. Дополнительную информацию можно найти в руководстве по получению информации о текущем месте.
- Создайте файл макета ( current_place_menu.xml ) для меню параметров и переопределите метод onCreateOptionsMenu() , чтобы настроить это меню. Ознакомьтесь с кодом в примере приложения.
- Переопределите метод onOptionsItemSelected() , чтобы получать актуальную информацию о месте, когда пользователь нажимает Узнать место:
Kotlin
Создайте метод showCurrentPlace() , чтобы получить список мест, где может находиться устройство:
Kotlin
Создайте метод openPlacesDialog() , чтобы показать форму, в которой пользователь может выбрать место из списка. Добавьте на карту маркер для выбранного места. Маркер должен содержать сведения о названии и адресе места, а также другие атрибуты, которые предоставляет API:
Kotlin
Создайте собственный макет для контента информационного окна. Это позволяет показывать в окне несколько строк. Сначала добавьте файл макета XML ( custom_info_contents.xml ), который содержит текстовое представление для заголовка информационного окна, и еще одно текстовое представление для фрагмента (иными словами, текстовый контент информационного окна).
Реализуйте интерфейс InfoWindowAdapter , чтобы развернуть макет и загрузить контент информационного окна:
Kotlin
Сохранение состояния карты
Сохраните информацию о положении камеры и местоположении устройства. Когда пользователь поворачивает устройство Android или изменяет параметры конфигурации, фреймворк Android останавливает и заново запускает объект activity для карты. Чтобы обеспечить удобство для пользователя, сохраните соответствующее состояние приложения и восстановите его при необходимости.
Это руководство содержит весь код, который необходим для сохранения состояния карты. Дополнительную информацию вы можете найти в руководстве по использованию пакета savedInstanceState .
В операции, работающей с картой, настройте основные значения для сохранения состояния объекта activity:
Kotlin
Реализуйте обратный вызов onSaveInstanceState() , чтобы сохранить состояние, когда операция будет приостановлена:
Kotlin
В методе onCreate() своей операции получите информацию о местоположении устройства и положении камеры карты, если это было ранее сохранено:
Kotlin
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник