- Просмотр улиц
- Примеры кода
- Общие сведения о функции «Просмотр улиц» в Maps SDK для Android
- Начало работы
- Как использовать API
- Как добавить панораму в Просмотре улиц
- Как добавить объект Fragment
- Как добавить код Просмотра улиц
- Kotlin
- Kotlin
- Kotlin
- Kotlin
- Подробнее о настройке исходного состояния
- Kotlin
- Подробнее о StreetViewPanoramaFragment
- StreetViewPanoramaView
- Как настроить функции, управляемые пользователем
- Как задать местоположение панорамы
- Kotlin
- Kotlin
- Как увеличить или уменьшить масштаб
- Kotlin
- Как задать ориентацию камеры (точку обзора)
- Kotlin
- Maps SDK для Android: краткое руководство
- Настройте среду разработки
- Настройте устройство Android
- Создайте проект Google Карт
- Настройки в Cloud Console
- Шаг 1
- Cloud Console
- Cloud SDK
- Шаг 2
- Консоль
- Cloud SDK
- Шаг 3
- Cloud Console
- Cloud SDK
- Добавьте ключ API в приложение
- Проанализируйте код
- Файл activity для карты
Просмотр улиц
Google Просмотр улиц – это сервис, с помощью которого можно увидеть круговые панорамы множества разных мест по всему миру.
Платная функция. Хотя вызовы Maps SDK для Android бесплатны, за вызовы Dynamic Street View начисляется плата. Подробнее об оплате использования платформы Google Карт…
В этом видео рассказывается о том, как с помощью Просмотра улиц можно помочь пользователю найти адрес на карте и составить впечатление о месте.
В Google Maps Android API версии 2 поддерживается та же область покрытия, как и в приложении «Google Карты» для устройств Android. Подробнее о функции «Просмотр улиц» и о поддерживаемых областях на интерактивной карте…
Класс StreetViewPanorama моделирует панораму Просмотра улиц в вашем приложении. В интерфейсе вашего приложения панораму представляет объект StreetViewPanoramaFragment или StreetViewPanoramaView .
Примеры кода
В репозитории ApiDemos на сайте GitHub доступны примеры, демонстрирующие работу с Просмотром улиц.
Примеры для Java:
Примеры для Kotlin:
Общие сведения о функции «Просмотр улиц» в Maps SDK для Android
Maps SDK для Android позволяет получать изображения из сервиса «Просмотр улиц» и управлять их показом. Изображения возвращаются в панорамном формате.
Каждая панорама Просмотра улиц представляет собой изображение или набор изображений, которые обеспечивают полный круговой обзор из одной точки. Используются изображения с равнопромежуточной проекцией (Plate Carrée), которая обеспечивает обзор в 360° по горизонтали и 180° по вертикали. Полученная круговая панорама представляется в виде проекции на сфере (то есть изображение накладывается на двухмерную поверхность сферы).
Объект StreetViewPanorama используется для отображения панорамы в качестве сферы, в центре которой находится камера. Манипулируя объектом StreetViewPanoramaCamera , можно управлять ориентацией камеры (ее азимутом и наклоном), а также масштабом.
Начало работы
Следуя указаниям из руководства по началу работы, настройте проект Maps SDK для Android. Затем добавьте панораму Просмотра улиц, выполнив описанные ниже действия.
Клиентская библиотека Google Play Services SDK содержит примеры панорам Просмотра улиц, которые вы можете импортировать в собственный проект и использовать как основу для разработки. Рекомендации по импорту примеров приведены в разделе Введение.
Как использовать API
Добавьте панораму Просмотра улиц во фрагмент для Android, следуя инструкциям ниже, – это самый простой способ. Затем ознакомьтесь с дополнительной информацией о фрагментах, представлениях и настройке панорамы.
Как добавить панораму в Просмотре улиц
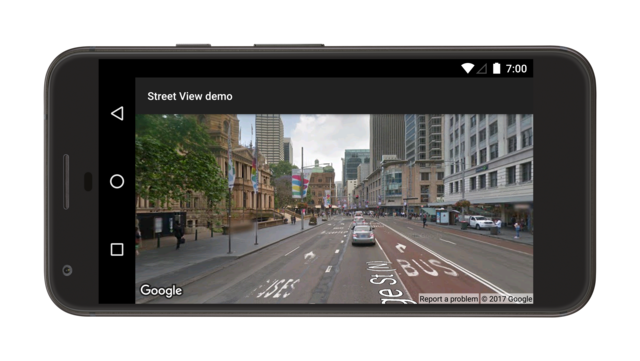
Следуя приведенным ниже инструкциям, вы можете добавить в свое приложение панораму, которая будет выглядеть как в этом примере:
- Добавьте объект Fragment в объект Activity, который будет обрабатывать панораму в Просмотре улиц. Самый простой способ сделать это – добавить элемент в файл макета для объекта Activity .
- Реализуйте интерфейс OnStreetViewPanoramaReadyCallback и используйте метод обратного вызова onStreetViewPanoramaReady(StreetViewPanorama) , чтобы получить дескриптор объекта StreetViewPanorama .
- Вызовите метод getStreetViewPanoramaAsync() , чтобы зарегистрировать обратный вызов.
Далее приведены подробные описания каждого шага.
Как добавить объект Fragment
Добавьте элемент в файл шаблона для объекта activity, чтобы определить объект Fragment. В этом элементе задайте атрибуту class значение com.google.android.gms.maps.StreetViewPanoramaFragment (или SupportStreetViewPanoramaFragment ).
Пример фрагмента в файле макета:
Как добавить код Просмотра улиц
Для работы с панорамой Просмотра улиц внутри приложения необходимо реализовать интерфейс OnStreetViewPanoramaReadyCallback и настроить обратный вызов для объекта StreetViewPanoramaFragment или StreetViewPanoramaView . В этом руководстве используется StreetViewPanoramaFragment , поскольку это самый простой способ добавить Просмотр улиц в приложение. Сначала нужно реализовать интерфейс обратного вызова:
Kotlin
В методе onCreate() объекта Activity установите файл макета как представление контента. Например, если файл макета называется main.xml , используйте следующий код:
Kotlin
Получите дескриптор фрагмента, вызвав метод FragmentManager.findFragmentById() и передав ему идентификатор ресурса элемента . Обратите внимание на то, что идентификатор ресурса R.id.streetviewpanorama добавляется в проект Android автоматически при создании файла макета.
Затем используйте метод getStreetViewPanoramaAsync() , чтобы настроить обратный вызов для фрагмента.
Kotlin
Выполните обратный вызов onStreetViewPanoramaReady(StreetViewPanorama) . В ответ вы получите непустой экземпляр класса StreetViewPanorama , готовый к использованию.
Kotlin
Подробнее о настройке исходного состояния
В отличие от карт, начальное состояние панорамы в Просмотре улиц нельзя настроить с помощью файла XML. Тем не менее вы можете настроить панораму программно, передав объект StreetViewPanoramaOptions , содержащий параметры, которые вы хотите задать.
- Если вы используете StreetViewPanoramaFragment , с помощью статического метода-фабрики StreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options) создайте фрагмент и передайте нужные параметры.
- Если вы используете StreetViewPanoramaView , вызовите конструктор StreetViewPanoramaView(Context, StreetViewPanoramaOptions) и передайте нужные параметры.
Kotlin
Подробнее о StreetViewPanoramaFragment
StreetViewPanoramaFragment – это подкласс класса Fragment для Android, позволяющий поместить панораму Просмотра улиц во фрагмент для Android. Объекты StreetViewPanoramaFragment выступают в роли контейнеров панорамы и обеспечивают доступ к объекту StreetViewPanorama .
StreetViewPanoramaView
StreetViewPanoramaView – это подкласс класса View в Android. Он позволяет поместить панораму Просмотра улиц в объект View . Объект View представляет прямоугольный участок экрана и является основным структурным элементом приложений и виджетов для Android. Как и StreetViewPanoramaFragment , объект StreetViewPanoramaView служит контейнером для панорамы и обеспечивает работу необходимых функций при помощи объекта StreetViewPanorama . Если вы используете этот класс, необходимо передавать все методы жизненного цикла объекта activity (такие как onCreate() , onDestroy() , onResume() и onPause()) соответствующим методам класса StreetViewPanoramaView .
Как настроить функции, управляемые пользователем
По умолчанию при просмотре панорамы в Просмотре улиц пользователям доступны следующие функции: панорамирование, масштабирование и перемещение к соседним панорамам. Вы можете включить или отключить поддержку жестов с помощью методов объекта StreetViewPanorama . Если жесты отключены, остается возможность вносить изменения программно.
Показать или скрыть методы Java.
setPanningGesturesEnabled() Определяет, может ли пользователь изменять ориентацию камеры перетаскиванием. setUserNavigationEnabled() Определяет, может ли пользователь перейти к другой панораме, нажав на ссылку навигации или дважды нажав на панораму. setZoomGesturesEnabled() Определяет, может ли пользователь изменять масштаб жестом сведения или разведения пальцев. setStreetNamesEnabled() Определяет, будут ли отображаться названия улиц на поверхности дорог.
Показать или скрыть методы Kotlin.
isPanningGesturesEnabled() Определяет, может ли пользователь изменять ориентацию камеры перетаскиванием. isUserNavigationEnabled Определяет, может ли пользователь перейти к другой панораме, нажав на ссылку навигации или дважды нажав на панораму. isZoomGesturesEnabled Определяет, может ли пользователь изменять масштаб жестом сведения или разведения пальцев. isStreetNamesEnabled Определяет, будут ли отображаться названия улиц на поверхности дорог.
Как задать местоположение панорамы
Чтобы задать местоположение панорамы в Просмотре улиц, вызовите метод StreetViewPanorama.setPosition() и передайте ему объект LatLng . Также можно передать объекты radius и source в качестве необязательных параметров.
Радиус имеет смысл использовать, если вы хотите расширить или сузить область, в которой сервис «Просмотр улиц» будет искать подходящую панораму. Радиус 0 означает, что панорама должна быть в точности связана с указанной точкой LatLng . Радиус по умолчанию – 50 метров. Если в соответствующей области обнаружено несколько панорам, то API возвращает ту, которая наиболее точно соответствует указанным критериям.
Указать источник (параметр source) имеет смысл в случае, если вы хотите искать панорамы только вне помещений. По умолчанию могут выдаваться панорамы, снятые внутри таких помещений, как музеи, публичные здания, кафе и офисы компаний. Обратите внимание, что для указанного местоположения может не найтись панорамы, снятой вне помещений.
Kotlin
Вы также можете указать местоположение с помощью идентификатора панорамы, передав объект panoId методу StreetViewPanorama.setPosition() .
Чтобы получить идентификаторы соседних панорам, сначала вызовите метод getLocation() , чтобы получить объект StreetViewPanoramaLocation . Этот объект будет содержать идентификатор текущей панорамы и массив объектов StreetViewPanoramaLink , каждый из которых будет содержать идентификатор одной из смежных панорам.
Kotlin
Как увеличить или уменьшить масштаб
Вы можете изменить масштаб программно, задав значение поля StreetViewPanoramaCamera.zoom . При значении масштаба 1,0 изображение будет увеличено в 2 раза.
В приведенном ниже фрагменте кода с помощью метода StreetViewPanoramaCamera.Builder() создается новая камера с теми же значениями наклона и азимута, что и у существующей камеры, но с масштабом, увеличенным на 50 %.
Kotlin
Как задать ориентацию камеры (точку обзора)
Вы можете настроить ориентацию камеры для панорамы в Просмотре улиц, указав значения полей bearing (азимут) и tilt (наклон) объекта StreetViewPanoramaCamera .
bearing Направление камеры, указанное как угол (в градусах) по часовой стрелке от географического севера. Направлению на географический север соответствует значение 0, на восток – 90, на юг – 180, а на запад – 270. tilt Угол наклона по оси Y. Диапазон значений – от -90 до 90. Направлению строго вниз соответствует значение -90, направлению на горизонт – значение 0, а направлению строго вверх – значение 90. Изменение измеряется от исходного угла наклона камеры, используемого по умолчанию. В большинстве случаев (но не всегда) этот угол является строго горизонтальным. Например, при съемке панорамы на холме угол наклона по умолчанию, скорее всего, не будет горизонтальным.
В приведенном ниже фрагменте кода с помощью метода StreetViewPanoramaCamera.Builder() создается новая камера с теми же параметрами масштаба и наклона, что и у существующей камеры, но с азимутом, смещенным на 30 градусов влево.
Kotlin
В приведенном ниже фрагменте кода камера наклоняется вверх на 30 градусов.
Источник
Maps SDK для Android: краткое руководство
Вы можете создать приложение Android с картой, используя шаблон Google Карт для Android Studio. Если у вас уже есть проект Android Studio и вы хотите изменить его настройки, перейдите к описанию конфигурации.
Это краткое руководство предназначено для тех, кто имеет опыт разработки приложений для Android на языках Java или Kotlin.
Настройте среду разработки
Вам обязательно потребуется Android Studio. Если у вас нет этого инструмента, скачайте и установите его.
Добавьте в Android Studio SDK сервисов Google Play. Maps SDK для Android является частью SDK сервисов Google Play, доступного в SDK Manager.
Настройте устройство Android
Чтобы запустить приложение, в котором используется Maps SDK для Android, необходимо развернуть его на устройстве Android или в эмуляторе, основанном на Android 4.0 или более поздней версии и поддерживающем API Google.
- Инструкции по работе с устройством Android вы можете найти здесь.
- Чтобы воспользоваться эмулятором, вы можете создать виртуальное устройство и установить на него эмулятор с помощью Менеджера AVD (виртуальных устройств Android), который доступен Android Studio.
Создайте проект Google Карт
Откройте Android Studio и нажмите Create new project (Создать проект) в окне Welcome to Android Studio (Добро пожаловать в Android Studio).
В окне New Project (Новый проект) найдите категорию Phone and Tablet (Телефоны и планшеты). Выберите Google Maps Activity (Операция с Google Картами) и нажмите Next (Далее).
Заполните форму Google Maps Activity (Операция с Google Картами):
В поле Language (Язык) выберите Java или Kotlin. Maps SDK для Android полностью поддерживает оба этих языка. Дополнительную информацию о Kotlin вы можете найти здесь.
Укажите минимальную версию SDK. Это должна быть версия Android SDK, которую поддерживает ваше тестовое устройство.
Нажмите Finish (Готово).
Когда вы завершите создание проекта, Android Studio запустит Gradle для его сборки. Это может занять некоторое время. Когда сборка будет завершена, в Android Studio откроются файлы google_maps_api.xml и MapsActivity . Ваш объект activity может иметь другое название, если вы указали его при настройке.
Дополнительную информацию о создании проекта вы можете найти здесь.
Файл google_maps_api.xml содержит инструкции о том, как получить ключ Google Maps API и добавить его в файл. Не добавляйте ключ API в файл, поскольку это снижает безопасность. Вместо этого выполните инструкции из раздела ниже.
Настройки в Cloud Console
Выполните настройку Cloud Console на указанных ниже вкладках.
Шаг 1
Cloud Console
Чтобы приступить к созданию проекта, перейдите на страницу выбора проекта в консоли Google Cloud Console и нажмите Создать проект.
Убедитесь, что для проекта Google Cloud включены платежные функции.
Мы предлагаем бесплатную пробную версию с кредитом в размере 300 долл. США для использования Google Cloud, а также ежемесячный кредит на сумму 200 долл. США для работы на платформе Google Карт. Ознакомьтесь с информацией о кредитах в платежных аккаунтах и платежных функциях.
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Шаг 2
Для работы с платформой Google Карт вам потребуется включить API и SDK, которые будут использоваться в проекте.
Консоль
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Шаг 3
Этот шаг относится к процессу создания ключа API. Если у вас есть собственный ключ API, мы настоятельно рекомендуем настроить для него ограничения. Дополнительную информацию о том, как использовать ключи API для разных продуктов, вы найдете на этой странице.
Ключ API – это уникальный идентификатор, который используется для аутентификации запросов, связанных с вашим проектом. Он нужен для учета использования API и оплаты. С вашим проектом должен быть связан хотя бы один ключ API.
Чтобы создать его, выполните следующие действия.
Cloud Console
Откройте страницу Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
Появится диалоговое окно с созданным ключом API.
Новый ключ API можно будет найти в разделе Ключи API на странице Учетные данные.
Не забудьте настроить ограничения для ключа API, прежде чем использовать его в рабочей среде.
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Добавьте ключ API в приложение
В этом разделе рассказывается, как настроить безопасный вызов ключа API вашим приложением. Вводить ключ API в систему управления версиями нежелательно, поэтому мы рекомендуем хранить его в файле local.properties , который находится в корневом каталоге проекта. Подробнее о файле local.properties рассказывается в описании файлов свойств Gradle.
Чтобы вам было проще работать, используйте Secrets Gradle Plugin для Android.
Чтобы установить плагин и настроить хранение ключа API, выполните следующие действия:
- В Android Studio откройте файл build.gradle корневого уровня и добавьте в элемент dependencies , принадлежащий элементу buildscript , указанный ниже код.
- Откройте файл build.gradle уровня приложения и добавьте в элемент plugins указанный ниже код.
- Сохраните файл и синхронизируйте проект с Gradle.
- Откройте файл local.properties в каталоге уровня проекта и добавьте в этот файл приведенный ниже код. Укажите вместо YOUR_API_KEY свой ключ API.
- Сохраните файл и синхронизируйте проект с Gradle.
- В файле AndroidManifest.xml найдите раздел com.google.android.geo.API_KEY и измените android:value attribute следующим образом:
Примечание. Как показано выше, рекомендуемое имя метаданных для ключа API – com.google.android.geo.API_KEY . Ключ с таким именем может использоваться для аутентификации нескольких API созданных на основе Google Карт для платформы Android, включая Maps SDK for Android. Для обеспечения обратной совместимости API также поддерживает имя com.google.android.maps.v2.API_KEY . Это устаревшее имя обеспечивает аутентификацию только для Android Maps API версии 2. Приложение позволяет указать только одно из имен в метаданных ключа API. Если указаны оба имени, API вызывает исключение.
Проанализируйте код
Изучите код, содержащийся в шаблоне. В частности, просмотрите указанные ниже файлы в проекте Android Studio.
Файл activity для карты
Файл activity для карты – это основной операционный файл для приложения. Он содержит код для отображения карты и управления ей. По умолчанию такой файл называется MapsActivity.java . Если же в качестве языка для приложения вы выбрали Kotlin, он будет называться MapsActivity.kt .
Основные элементы файла activity
Объект SupportMapFragment управляет жизненным циклом карты и является родительским элементом для интерфейса приложения.
Объект GoogleMap предоставляет доступ к данным карты и ее представлению. Это основной класс в Maps SDK для Android. Дополнительную информацию об объектах SupportMapFragment и GoogleMap вы можете найти в этом руководстве.
Функция moveCamera центрирует карту по координатам LatLng (Сидней, Австралия). Как правило, при добавлении карты первым делом нужно изменить настройки местоположения и камеры: угол обзора, ориентацию карты, масштаб и т. п. Подробнее…
Функция addMarker добавляет маркер к координатам Сиднея. Подробнее…
Файл activity для карты содержит следующий код:
Источник