- DawnImpulse / gradient_progress.xml
- Gradient Toolbar & Statusbar in Android
- Русские Блоги
- Android просто реализует ProgressBar с цветовым градиентом
- Android Progress Bar | Circular,Horizontal,Determinate,Indeterminate
- Determinate Progress bar
- Indeterminate Progress bar
- 1. Android Circular Progress Bar With Percentage (Determinate)
- Creating Android Circular Progress Bar
- Step 1. Create a new project in the Android Studio.
- Step 2. Creating drawable resource file
- Step 3. Coding circular.xml
- android:shape = “ring”
- android:thicknessRatio=”20.0″
- Step 4. Updating activity_main.xml
- Step 5. Describing Handler
- Step 6. Updating MainActivity.java class
- Details Of the Above Code
- 2. Android Indeterminate Circular Progress Bar (Without Percentage)
- YouTube Output
- Step 1. Drawable files
- android:shape=”oval”
- Step 2. Create All Four Activities
- Second Activity
- Third Activity
- Fourth Activity
- Step 3. Towards End
- 3. Horizontal Progress Bar With Percentage In Android (Determinate)
- View Output
- Determinate Horizontal Progress bar
- Step 1. Drawable XML files
- Step 2. Launching Progress bar
- 4. Android Indeterminate Horizontal Progress Bar (Without Percentage)
- All Four Horizontal Progress Bars
- Step 1. Main Layout
- Step 2. Main Code
- 35 thoughts on “Android Progress Bar | Circular,Horizontal,Determinate,Indeterminate”
DawnImpulse / gradient_progress.xml
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| xml version = » 1.0 » encoding = » utf-8 » ?> |
| layer-list xmlns : android = » http://schemas.android.com/apk/res/android » > |
| item android : id = » @android:id/background » > |
| shape > |
| corners android : radius = » 5dp »/> |
| solid android : color = » #fff »/> |
| shape > |
| item > |
| item android : id = » @android:id/progress » > |
| clip > |
| shape > |
| corners android : radius = » 5dp »/> |
| gradient |
| android : endColor = » @android:color/holo_red_dark « |
| android : startColor = » @android:color/holo_orange_light « |
| /> |
| shape > |
| clip > |
| item > |
| layer-list > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| ProgressBar |
| xmlns : tools = » http://schemas.android.com/tools « |
| style = » ?android:attr/progressBarStyleHorizontal « |
| android : layout_width = » match_parent « |
| android : layout_height = » 10dp « |
| android : progressDrawable = » @drawable/gradient_progress « |
| tools : progress = » 60 « |
| /> |
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Источник
Gradient Toolbar & Statusbar in Android
Gradients are a trend in mobile app design that brings life to the app UI. Creating a gradient toolbar is a relatively simple task in Android, you achieve it by simply adding a gradient background to the toolbar, but this doesn’t cover the status bar, thus not creating the desired effect.
Toolbar and status bar are separate entities in Android. Thus there is no straightforward way to have a single gradient from the top of the screen to the bottom edge of our toolbar. But there are hacks to achieve this. Let’s see how we can do it.
The first step is to create a gradient drawable. Create an XML file in your drawable folder named gradient_bg.xml.
For choosing awesome gradient colors for your app, I recommend CoolHue and uiGradients.
Now, before we design our custom toolbar, we need to make sure that Android doesn’t attach a toolbar automatically. Open your styles [res/values/styles.xml file].
Override your app style. The first two styles here, remove the default action bar of android from your app so that you can add your custom-designed action bar. The next two lines ensure that your app window covers the status bar on the top, but leaves the soft button bar on the bottom.
Okay! Now it’s time to create our custom toolbar. 24dp is the default height of the status bar. And the default height of status bar + toolbar is 80dp. So we give our RelativeLayout a height of 80dp to accommodate both, and we keep a top margin of 24dp because in the next steps we are about to push the parent container out of its default area into the entire screen area that includes the status bar.
In your activity layout, add the following code at the top of the root layout.
And in your activity’s onCreate method, add the following:
That’s it! Run the app, you should see a smooth gradient effect. You can play with the gradient colors and the angle.
Источник
Русские Блоги
Android просто реализует ProgressBar с цветовым градиентом
Посмотрев сегодня учебник, я увидел ProgressBar с градиентом цвета. Мне это показалось интересным, поэтому я записал его.
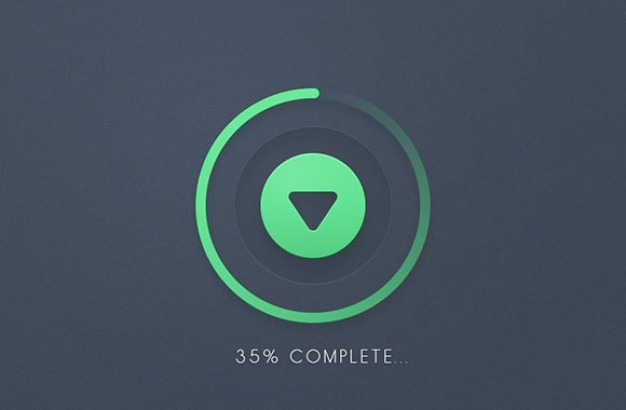
Ниже приведен рендеринг
Наблюдение за визуализацией может дать людям ощущение использования высоких технологий. На самом деле, это не так уж сложно. Мы можем добиться этого, просто изменив стиль ProgressBar. Давайте поговорим о методе реализации.
Для начала кратко проанализируем:
1. Вышеупомянутый стиль реализует только цветовой градиент, но способ его вращения и представления по-прежнему является круглым ProgressBar.
2. Этот ProgressBar реализует цветовой градиент, нам нужно его использовать. gradient , Это относительно просто, если мы настроим начальный, средний и конечный цвета для достижения После того, как мы поймем два вышеуказанных момента, мы начнем писать код.
Сначала мы реализуем вышеуказанный макет с серым фоном, ProgressBar в центре и TextView под ProgressBar. Код выглядит следующим образом:
Остальные коды выше понятны, только у ProgressBar есть один indeterminate Знаки зодиака нужно объяснять:
Общий ProgressBar используется для отображения прогресса загрузки. Если мы достигаем текущего конкретного прогресса, это свойство должно быть установлено в значение true и должно быть установлено правильное выполнение. Если мы не знаем правильного хода выполнения, установите значение false.
Макет настроен, следующим шагом является установка стиля градиента для ProgressBar, здесь нам нужно настроить Drawable. Пользовательский код Drawable выглядит следующим образом:
Объясните приведенный выше код ниже:
Внешний rotate Указывает, что это вращающаяся анимация, и следует указать начальный и конечный углы, а центром вращения является центр круга.
Внутренний shape Форма определяется как кольцо с тремя атрибутами: innerRadiusRatio Это отношение радиуса внешнего кольца к внутреннему диаметру. Например, если радиус внешнего кольца равен 30, а радиус внутреннего кольца равен 10, отношение будет равно 3 thicknessRatio Отношение радиуса внешнего кольца к толщине кольца useLevel Если true, его можно использовать в LevelListDrawable
Продолжение gradient Определяет эффект градиента, определяет цвет в начале и конце, а также определяет метод градиента как градиент сканирования
На последнем шаге мы устанавливаем стиль, который мы определили выше, через свойство ProgressBar:
После описанных выше шагов мы реализовали простой постепенный ProgressBar. Он супер простой? Надеюсь, он поможет тем, кто в этом нуждается.
Источник
Android Progress Bar | Circular,Horizontal,Determinate,Indeterminate
We will develop android circular progress bar in this example tutorial.
In an android app, you need to show various types of progress bar to indicate some process.
Horizontal progress bar, circular progress bar, custom progress bar etc. are the types you can use.
Along with these, other types are determinate and indeterminate progress bars.
Use the below links to directly jump to specific type of android progress bar.
Determinate Progress bar
When you know the exact time ratio of the loading process, you should use determinate progress bar.
In the determinate progress bar you need to show to user that how much that process has done it’s operations.
Generally, developers use percentage as an indicator to tell user that how much percentage of the process has done it’s operation.
Indeterminate Progress bar
Indeterminate progress bar means that you do not know how much the process will take.
So this type of progress bar just shows some loading animations without any percentage.
We will develop four types of circular indeterminate progress bars in this example tutorial.
1. Android Circular Progress Bar With Percentage (Determinate)
Today we are going to develop an android custom determinate circular progress bar.
We will also show how many percentages the process has finished. Amount of the percentage is displayed at the center of the circular progress bar.
Progress bar and percentage will increase with the time simultaneously. It does mean that we will create determinate circular progress bar today.
Take a look at the output first, and then we will show how to develop the android circular progress bar.
Creating Android Circular Progress Bar
Follow all the steps below.
Step 1. Create a new project in the Android Studio.
Make a new project in android studio first.
Step 2. Creating drawable resource file
Create one drawable resource file named circular.xml (drawable resource file means in android studio project’s file structure, you will find a folder named drawable inside a res folder as shown in the below image.)
Step 3. Coding circular.xml
Copy and paste following code into circular.xml
Consider the above code to generate circular progress bar. There is a grey colored circle which will be covered by the green circle as per below image.
The code which will generate grey circle (secondary progress) is as below
android:shape = “ring”
Above line set the shape of the progress bar as circle or ring.
android:thicknessRatio=”20.0″
Above line will give thickness to our grey circle. You can change this value to make circle thicker or thinner.
In the tag, center color, end color and startColor has same value so, the whole circle is grey.
You can play around by giving different values to all three variants.
Below code will generate the green circle (primary progress bar)
Properties of tag will define the primary progress.
It will give ring shape and thickness to the progress bar.
tag will give green color in three different options (centerColor, endColor , startColor)
tag will tell compiler to start the green progress bar from 0 value which is initial value. It means that process is starting from the scratch (start from 0%).
Step 4. Updating activity_main.xml
Copy and paste following in activity_main.xml
In above code, we have used a white circular image which you can download here. Put this image in the drawable folder.
TextView is representing how many percentage the process has finished.
Step 5. Describing Handler
We will use Handler and Thread to accomplish our goal.
Above code will create a process for the specific amount of time, which can be decided by you.
You can change the time amount in the below method.
Here 16 is the number you need to increase or decrease as per your requirements.
Step 6. Updating MainActivity.java class
Final code for MainActivity.java
Details Of the Above Code
Look at the below snippets
Above code will declare the objects of Resource, Drawable and ProgressBar classes.
In the above coding lines,
First line will set the progress as 0. It means that green progress bar will start from the 0 percentage.
Second line is setting the secondary progress bar (grey circle) as 100. It means that the whole circle will be created at the starting of the thread.
Third line will set the maximum of percentage. Generally, it is 100 in most of the cases because whenever we deal with percentage as a measuring parameter, the maximum number is always 100.
Fourth line will give layouts from drawable file (circular.xml) to both the progress bars. We have created this file in the Step 3 above.
After initialization process, we are starting the thread.
Thread will start our circular progress from 0 percentage to 100 percentage in around 3 seconds.
That’s all for android circular progress bar. Thank you for visiting and keep sharing resources of demonuts to other learners.
If you have any questions, then feel free to ask in the comment section.
Any suggestion about developing certain type of tutorial are also welcomed.
2. Android Indeterminate Circular Progress Bar (Without Percentage)
We will develop Android Indeterminate Circular Progress Bar in this post.
When you want to tell user that some process is going on and he need to wait till the end of that process, progress bar is the best way to do so.
Progress bar can be of two types regarding the progress status.
YouTube Output
Watch how does all four progress bars looks like
Step 1. Drawable files
For developing custom progress bars, we need to create some drawable xml files to define various properties.
Create a new xml file under res->drawable file and name it “first.xml“
Add below source code in first.xml
Now prepare another xml file named second.xml in the same directory.
Copy the following code in it
Create new xml file in the same directory named “third.xml” and write below lines
Let us understand properties from above three files.
android:shape=”oval”
In the tag, android:shape=”oval” will define the shape of the progress bar.
Value of shape can be ring, rectangle, line or oval.
android:thichness=”20dp”
This property defines the thickness of the circular progress bar.
android:startcolor & android:endcolor
These two properties are from the tag.
First one defines the starting color and second one defines the end color of the gradient effect.
- There is also a third property called centerColor which defines middle color of the gradient effect.
Now make new xml file again in the same directory and name it “fourth.xml”
Enter below code in fourth.xml
In the fourth.xml file. there is reference to the image file.
Download this image by clicking the below link
[sociallocker] Download Red Progress bar Image [/sociallocker]
Above image will rotate constantly.
Image is developed in such way that when it rotates, it creates a shape like circular progress bar.
Step 2. Create All Four Activities
Prepare a new activity named “FirstActivity”.
You will have now two files activity_first.xml and FirstActivity.java
We do need to do anything with FirstActivity.java here.
Just add the following source code in activity_first.xml
We setting the progress bar in the middle of the screen. In the LinearLayout, gravity=”center” is doing this task for us.
In the Progress bar, we have set the drawable as the first.xml file which have created in Step 1.
I have set the indeterminateDuration property as 2000. It is defining the speed of the circular progress bar.
If you want to increase the speed then increase this property. Decrease this property to slow down the progress bar.
Second Activity
Now create another activity called “Second Activity.”
Here you will have activity_second.xml and SecondActivity.java files.
Add below code in activity_second.xml
Third Activity
Create new empty activity named third activity.
Add below code in activity_third.xml
Fourth Activity
Prepare another new activity and name it Fourth Activity.
Write down following code in activity_fourth.xml
Step 3. Towards End
Last thing is to add some code in activity_main.xml and MainActivity.java
Write down below source code in activity_main.xml
Code for MainActivity.java is as follows
I have taken four buttons in this activity.
Each activity will be open on each button click.
3. Horizontal Progress Bar With Percentage In Android (Determinate)
Learn how to create Android Horizontal Progress Bar With Percentage Programmatically.
We will develop horizontal progress bar with percentage in this example tutorial.
There are many processes like downloading, uploading, fetching data from remote server etc. where you need to tell the user to wait for some time.
To accomplish this purpose, showing horizontal progress bar to the user is great option.
If you show the progress bar with percentage then the user will feel more comfortable while waiting.
View Output
This video demonstrate how our example’s output will look a like.
Determinate Horizontal Progress bar
Determinate progress bar means that you tell user that how much process is completed in terms of percentage.
When you know the exact or approximate time amount which will be taken by the process, you should use determinate progress bar.
You should use determinate progress bar when you do not have any idea about timing of the process.
We will create three horizontal progress bar with different designs in this tutorial.
Step 1. Drawable XML files
We need to create drawable xml files to develop various styles for progress bars.
Create a new xml file under res->drawable directory. Name it as progress_limit.xml
Add below source code in it
Prepare another xml file under same directory.
Give name to that file as progress.xml
Write down following code in it
Above two examples will create custom style for our progress bars.
It will create parameters like shape, color, gradient effect etc.
Step 2. Launching Progress bar
Now we need to change activity_main.xml and MainActivity.java files.
Write down the below source code in activity_main.xml file
We are going to show three progress bars. So, I have taken three textviews, three buttons and three progress bars in this file.
All three textviews will show the completion percentage.
I have implemented button for each progress bar. When the user clicks on button, a progress bar related to that button will start it’s operations.
Now consider the below code
Above is our first progress bar.
I have used android’s in-built style for this progress bar. So we do not require to attach any drawable files in the above code.
Below is the code for second horizontal progress bar.
I have attached a drawable xml file progress_limit.xml to this progress bar.
This progress bar contains two types of progresses. Primary progress and Secondary Progress.
Both progresses will increase it’s value simultaneously with the loading of the process.
In this code, I have set the secondary progress as 100 means that it will have full value.
Following is the third progress bar source code.
I have attached progress.xml file from drawable directory which we developed in Step 1.
We will show different colors in the progress bars with help of xml files of drawable directory.
Finally, write down the following coding lines in MainActivity.java
Look at the below code
I have declared three integer variables. These variables will represent the amount or percentage of the completed process.
Following code will run the progress bar.
I have used handler class to start the thread. This thread will approximately take 3 seconds complete.
It means that our progress bar will start from 0 and will reach at 100 percentage in 3 seconds.
You change the time as per your requirements using the following line.
Change the amount to other than 20 in the above code.
In the thread, compiler will check one while() loop.
if the value of the progressStatus variable is less than 100 then compiler will execute the code inside the while() loop, otherwise, it will terminate the thread.
When progressStatus is less than 100 then the compiler will increase the value of progressStatus by one unit.
After that, it will update the value of textview with latest value of progressStatus using below line.
Above code will also set the progressStatus to the progress bar.
4. Android Indeterminate Horizontal Progress Bar (Without Percentage)
We will Programmatically create Android Indeterminate Horizontal Progress Bar example tutorial today.
Generally, we use progress bar when we want to tell user that some process going on.
Here, user have to wait until the process is completed. The best way to handle this situation is to animate some progress symbol.
Now process also can be of two types. One which have specific time amount to complete it’s operation which is called determinate.
Other one is indeterminate where you do not have any clue about the total time required by the process.
In determinate process, you can show percentage to give user a little idea about how long he needs to wait.
While in the case of indeterminate you can not show any indicator like percentage.
So you need to create a specific indeterminate progress bar for scenario.
We will create horizontal indeterminate progress bar in this example.
This example includes four different types of indeterminate progress bars.
All Four Horizontal Progress Bars
Below is the visual representation of all four progress bars.
Follow all the below steps to complete this tutorial.
Step 1. Main Layout
First of all, create a new activity in the android studio. It is advisable to select “Empty Activity” while creating fresh project in the android studio.
We will define our xml code for progress bars in the activity_main.xml file.
Add the below code snippet in the activity_main.xml file.
First three progress bars have android’s in built style for horizontal progress bar.
Below is the style for first progress bar.
Below two styles are for second and third progress bars respectively.
Now consider the below coding lines for fourth progress bar.
Here, we will use custom drawable along with the in-built style.
Drawable file will give specific properties to make custom horizontal progress bar.
We have used second.xml drawable file in the fourth progress bar.
Let us create second.xml file.
Create a new drawable xml file under directory res->drawable. Name it as second.xml
Copy the following code in it.
Step 2. Main Code
After working on XML files, it is time to play with java file.
Copy the following code snippet in MainActivity.java file.
Because we are using just android’s in-built style in the first three progress bars, we do not need to add any coding lines in java file for these progress bars.
We have handled some scenarios for the fourth one.
Consider the below code
First line is declaring the object of the ProgressBar class.
Second one is creating the integer variable “pStatus” with zero as the initial value.
Third line is giving us Handler’s object.
Let us understand the below code structure for fourth progress bar.
First, we will initialize handler object to avoid null pointer exception
Then we will create a new thread to start the horizontal progress bar.
Compiler will check for while() method in the run() method of the thread.
In while() loop, compiler will check if the value of the integer variable pStatus is less than 100 or not.
If pstatus has less value than 100 then compiler will enter in the while loop. After entering, it will increase the value of pStatus by one.
Now it will again check one if condition. If the value of pStatus is 99 than it will set the value of pStatus as zero.
This if condition is responsible for the infinite running of the thread hence the infinite running of the horizontal progress bar.
After this, compiler will set the value of the primary progress and the secondary progress.
35 thoughts on “Android Progress Bar | Circular,Horizontal,Determinate,Indeterminate”
After checking out a handful of the articles on your site, I seriously like your technique of writing a blog. I saved it to my bookmark webpage list and will be checking back in the near future. Please visit my website as well and let me know your opinion.
Hello,
Thank you for appreciation on this site, these kind of words really encourage us to make this site and tutorials more better and better.
I visited your site and found that you are also providing tips for fresh college students so that they can avoid most problems faced by new students going to college for first time.So yes we both are doing same kind of things-help students to make their way. I will surely share your site with students and you can also share our site with learners and we will make sure most of the students will get maximum benefits from our efforts. Thanks and cheers! 🙂
Hi there to all, how is all, I think every one is getting more from this site, and your views are pleasant for new users.|
Hello there,
Thanks for your opinion.
This article presents clear idea in favor of the new people of blogging, that in fact how to do blogging.
I’m truly enjoying the design and layout of your website. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme? Fantastic work!
Yes, one of my friend handled the theme and all things. Thanks for appreciation!
Источник