- В чем разница между гравитацией и layout_gravity в Android?
- 19 ответов
- Примечания
- Связанные
- Разница
- Эквиваленты HTML/CSS
- Легкий трюк, который поможет вам запомнить
- В чем разница между гравитацией и layout_gravity в Android?
- связанные с
- Разница
- Эквиваленты HTML / CSS
- Легкий трюк, чтобы помочь вам вспомнить
- Гравитация и layout_gravity на Android
- Заметки
- Связанный
В чем разница между гравитацией и layout_gravity в Android?
Я знаю, что мы можем установить следующие значения в свойства android:gravity и android:layout_gravity :
- center
- center_vertical
- center_horizontal и т.д.
Но я смущен в отношении обоих этих.
В чем разница между использованием android:gravity и android:layout_gravity ?
19 ответов
Их имена должны помочь вам:
- android:gravity задает гравитацию содержимого (т.е. он рассматривает) используемого View .
- android:layout_gravity задает гравитацию View или Layout относительно его родителя.
- gravity упорядочивает содержимое внутри представления.
- layout_gravity упорядочивает позицию представления вне себя.
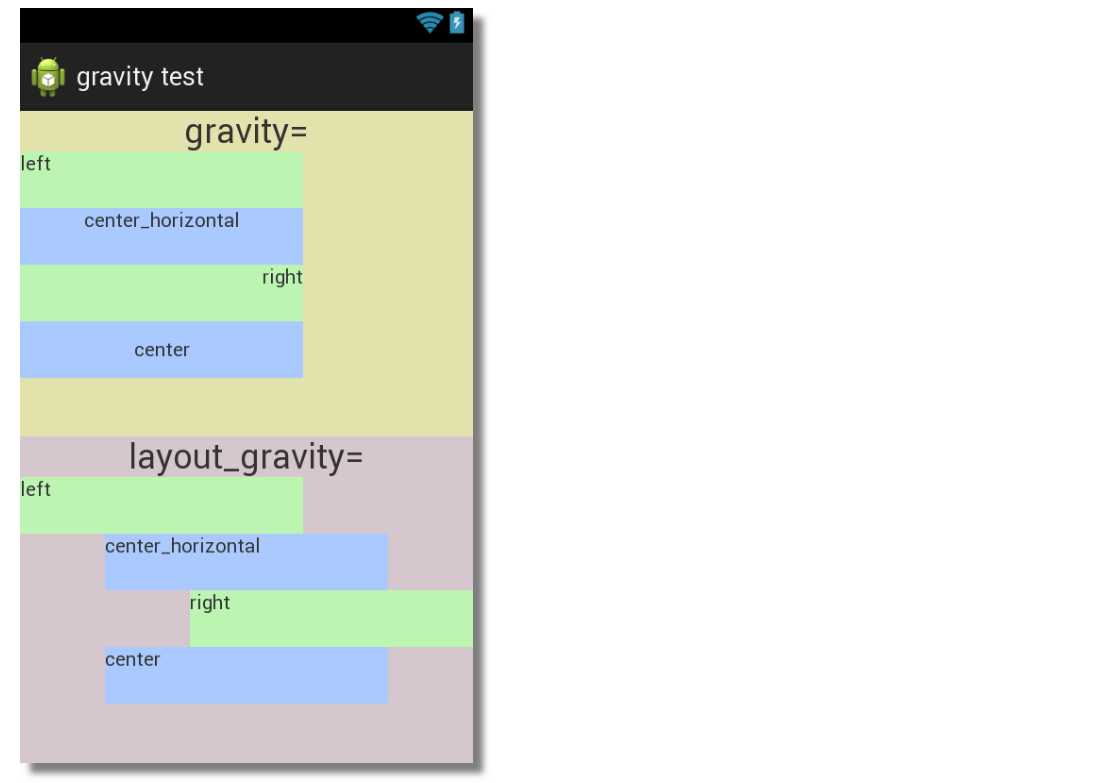
Иногда это помогает увидеть и картинку. Зеленый и синий — TextViews , а остальные два цвета фона LinearLayouts .
Примечания
- layout_gravity не работает для представлений в RelativeLayout . Используйте его для просмотра в LinearLayout или FrameLayout . Дополнительную информацию см. В дополнительном ответе.
- Ширина представления (или высота) должна быть больше, чем ее содержимое. В противном случае gravity не будет иметь никакого эффекта. Таким образом, wrap_content и gravity бессмысленны вместе.
- Ширина представления (или высота) должна быть меньше родительской. В противном случае layout_gravity не будет иметь никакого эффекта. Таким образом, match_parent и layout_gravity бессмысленны вместе.
- layout_gravity=center выглядит так же, как layout_gravity=center_horizontal здесь, потому что они находятся в вертикальном линейном макете. Вы не можете центрировать вертикально в этом случае, поэтому layout_gravity=center только горизонтально расположен.
- Этот ответ касался установки gravity и layout_gravity в представлениях в макете. Чтобы узнать, что произойдет, если вы установите gravity самого родительского макета, ознакомьтесь с дополнительным ответом, о котором я говорил выше. (Резюме: gravity не работает хорошо на RelativeLayout , но может быть полезно с LinearLayout .)
Итак, помните, макет _gravity упорядочивает представление в макете . Гравитация упорядочивает содержимое внутри представления.
Вот ваш xml для приведенного выше изображения для вашей справки:
Связанные
Разница
android:layout_gravity — это внешняя гравитация вида. Указывает направление, в котором вид должен касаться родительской границы.
android:gravity — это внутренняя гравитация этого вида. Указывает, в каком направлении его содержимое должно выровняться.
Эквиваленты HTML/CSS
Легкий трюк, который поможет вам запомнить
Возьмите layout-gravity как «Lay-outside-gravity».
Короткий ответ: используйте android:gravity или setGravity() для управления гравитацией всех дочерних видов контейнера; используйте android:layout_gravity или setLayoutParams() для управления гравитацией отдельного вида в контейнере.
Длинная история: для управления гравитацией в контейнере с линейной компоновкой, например LinearLayout или RadioGroup , существует два подхода:
1) Чтобы контролировать гравитацию всех дочерних представлений контейнера LinearLayout (как и в вашей книге), используйте android:gravity (not android:layout_gravity ) в XML файле макета или setGravity() в коде.
2) Чтобы контролировать тяжесть детского представления в своем контейнере, используйте атрибут android:layout_gravity XML. В коде нужно получить LinearLayout.LayoutParams представления и установить его силу тяжести. Вот пример кода, который устанавливает кнопку снизу в горизонтально ориентированном контейнере:
Для горизонтального контейнера LinearLayout горизонтальная гравитация его дочернего вида выравнивается по левому краю один за другим и не может быть изменена. Установка android:layout_gravity в center_horizontal не влияет. По умолчанию вертикальная гравитация — центральная (или центральная) и может быть изменена на верхнюю или нижнюю. Фактически значение по умолчанию layout_gravity равно -1 , но Android поместил его по вертикали.
Чтобы изменить горизонтальные положения дочерних видов в горизонтальном линейном контейнере, можно использовать layout_weight , margin и padding дочернего представления.
Аналогично, для вертикального контейнера View Group вертикальная гравитация его дочернего представления выравнивается по высоте одна ниже другой и не может быть изменена. По умолчанию горизонтальная плотность равна центру (или center_horizontal ) и может быть изменена влево или вправо.
Источник
В чем разница между гравитацией и layout_gravity в Android?
Я знаю , что мы можем установить следующие значения для android:gravity и android:layout_gravity свойств:
- center
- center_vertical
- center_horizontal , так далее.
Но я запутался в отношении обоих.
В чем разница между использованием android:gravity и android:layout_gravity ?
Их имена должны помочь вам:
- android:gravity устанавливает серьезность содержимого (то есть его подпредставлений) того, на котором View оно используется.
- android:layout_gravity устанавливает гравитацию View или Layout относительно его родителя.
- gravity упорядочивает содержимое внутри представления.
- layout_gravity организует позицию вида вне себя.
Иногда помогает увидеть картинку тоже. Зеленый и синий цвета, TextViews а два других цвета фона LinearLayouts .
- layout_gravity Не работает для представлений в RelativeLayout . Используйте его для просмотра в LinearLayout или FrameLayout . Смотрите мой дополнительный ответ для более подробной информации.
- Ширина представления (или высота) должна быть больше, чем его содержимое. В противном случае gravity не будет никакого эффекта. Таким образом, wrap_content и gravity бессмысленно вместе.
- Ширина представления (или высота) должна быть меньше, чем родительская. В противном случае layout_gravity не будет никакого эффекта. Таким образом, match_parent и layout_gravity бессмысленно вместе.
- layout_gravity=center Выглядит так же , как layout_gravity=center_horizontal здесь , потому что они находятся в вертикальной линейной компоновке. В этом случае вы не можете центрировать вертикально, поэтому layout_gravity=center центрируетесь только горизонтально.
- Этот ответ касался только настроек gravity и layout_gravity представлений в макете. Чтобы увидеть, что происходит, когда вы устанавливаете gravity саму структуру родительского макета, ознакомьтесь с дополнительным ответом, о котором я говорил выше. (Резюме: gravity не очень хорошо работает, RelativeLayout но может быть полезно с LinearLayout .)
Помните, что макет _gravity упорядочивает вид в своем макете . Gravity упорядочивает содержимое внутри представления.
Вот xml для изображения выше для вашей справки:
связанные с
Разница
android:layout_gravity является Outside Серьезность View. Определяет направление, в котором представление должно касаться границы своего родителя.
android:gravity является Внутри тяжестью этого вида. Указывает, в каком направлении должно выравниваться его содержимое.
Эквиваленты HTML / CSS
Легкий трюк, чтобы помочь вам вспомнить
Взять layout-gravity как «Лай-аут-гравитация».
Краткий ответ: используйте android:gravity или setGravity() для контроля гравитации всех дочерних видов контейнера; использовать android:layout_gravity или setLayoutParams() контролировать гравитацию отдельного вида в контейнере.
Длинная история: для контроля силы тяжести в контейнере с линейной компоновкой, например, LinearLayout или RadioGroup , есть два подхода:
1) Чтобы контролировать серьезность ВСЕХ дочерних представлений LinearLayout контейнера (как вы это делали в своей книге), используйте android:gravity (не android:layout_gravity ) в макете XML-файл или setGravity() метод в коде.
2) Чтобы контролировать гравитацию дочернего представления в его контейнере, используйте android:layout_gravity атрибут XML. В коде нужно получить LinearLayout.LayoutParams представление и установить его гравитацию. Вот пример кода, который устанавливает кнопку на дно в горизонтально ориентированном контейнере:
Для горизонтального LinearLayout контейнера горизонтальная гравитация его дочернего вида выравнивается по левому краю один за другим и не может быть изменена. Установка android:layout_gravity на не center_horizontal имеет никакого эффекта. Вертикальная гравитация по умолчанию — центр (или center_vertical) и может быть изменен на верх или низ. На самом деле это layout_gravity значение по умолчанию, -1 но Android помещает его вертикально по центру.
Чтобы изменить горизонтальные позиции дочерних представлений в горизонтальном линейном контейнере, можно использовать layout_weight поля и отступы дочернего представления.
Аналогично, для контейнера вертикальной группы представлений вертикальная гравитация его дочернего вида выравнивается по вертикали друг над другом и не может быть изменена. Горизонтальная гравитация по умолчанию — центр (или center_horizontal ) и может быть изменена влево или вправо.
Источник
Гравитация и layout_gravity на Android
Я знаю, что мы можем установить следующие значения для свойств android:gravity and android:layout_gravity :
- center
- center_vertical
- center_horizontal и т. Д.
Но я смущен в отношении обоих.
В чем разница между использованием android:gravity и android:layout_gravity ?
Их имена должны помочь вам:
- android:gravity задает тяжесть содержимого вида, в котором он используется.
- android:layout_gravity устанавливает серьезность представления или Layout в его родительском android:layout_gravity .
android:layout_gravity – это внешняя гравитация вида. Это означает, что нужно указать направление, в котором вид должен касаться границы его родителя.
android:gravity – это внутренняя гравитация этого вида. Это означает, что в этом направлении содержимое должно совпадать.
Эквиваленты HTML / CSS:
android:layout_gravity = float в CSS
android:gravity = text-align в CSS
Легкий трюк, который нужно запомнить: возьмите «макет-гравитацию» как «Lay-outside-gravity»
Внутри снаружи
- gravity упорядочивает содержимое внутри представления.
- lay out _gravity устраивает позицию взгляда вне себя.
Иногда это помогает увидеть и картинку. Зеленые и синие – это TextViews а два других цвета фона – LinearLayouts .
Заметки
- Функция layout_gravity не работает для представлений в RelativeLayout . Используйте его для просмотра в LinearLayout или FrameLayout . Дополнительную информацию см. В моем дополнительном ответе .
- Ширина представления (или высота) должна быть больше, чем его содержимое. В противном случае gravity не будет иметь никакого эффекта. Таким образом, wrap_content и gravity имеют смысла вместе.
- Ширина представления (или высота) должна быть меньше, чем у родителя. В противном случае layout_gravity не будет иметь никакого эффекта. Таким образом, match_parent и layout_gravity имеют смысла вместе.
- Центр layout_gravity=center выглядит так же, как layout_gravity=center_horizontal потому что они находятся в вертикальном линейном макете. Вы не можете layout_gravity=center вертикально в этом случае, поэтому layout_gravity=center только центрируется по горизонтали.
- Этот ответ касался только установки gravity и layout_gravity на представлениях в макете. Чтобы узнать, что произойдет, когда вы установите gravity самого родительского макета, ознакомьтесь с дополнительным ответом, о котором я говорил выше. (Резюме: gravity не работает на RelativeLayout но может быть полезна с LinearLayout .)
Поэтому помните, что макет _gravity упорядочивает представление в своем макете . Гравитация упорядочивает содержимое внутри представления.
Вот xml для приведенного выше изображения для вашей справки:
Связанный
- Разница между запасом и маркой View
- Match_parent vs wrap_content
- Как настроить гравитацию и плотность размещения LinearLayout программно
Короткий ответ: используйте android:gravity или setGravity() чтобы контролировать гравитацию всех видов ребенка в контейнере; Используйте android:layout_gravity или setLayoutParams() для управления гравитацией отдельного вида в контейнере.
Длинная история: для управления гравитацией в линейном контейнере макета, таком как LinearLayout или RadioGroup , существует два подхода:
1) Чтобы контролировать гравитацию всех дочерних видов контейнера LinearLayout (как и в вашей книге), используйте метод android:gravity (не android:layout_gravity ) в формате XML-файла или setGravity() в коде.
2) Чтобы контролировать гравитацию детского вида в контейнере, используйте атрибут android:layout_gravity XML. В коде нужно получить LinearLayout.LayoutParams представления и установить его силу тяжести. Вот пример кода, который устанавливает кнопку внизу в горизонтально ориентированном контейнере:
Для горизонтального контейнера LinearLayout горизонтальная гравитация его дочернего вида выравнивается по левому краю один за другим и не может быть изменена. Установка android:layout_gravity в center_horizontal не влияет. Вертикальная гравитация по умолчанию – центральная (или центральная) и может быть изменена на верхнюю или нижнюю. Фактически значение layout_gravity по умолчанию layout_gravity -1 но Android ставит его вертикально по центру.
Чтобы изменить горизонтальные положения дочерних видов в горизонтальном линейном контейнере, можно использовать layout_weight , margin и padding дочернего представления.
Аналогично, для вертикального контейнера View Group вертикальная гравитация его дочернего представления выравнивается по высоте одна под другой и не может быть изменена. По умолчанию горизонтальная гравитация является центральной (или center_horizontal ) center_horizontal и может быть изменена влево или вправо.
Фактически, дочерний вид, такой как кнопка, также имеет атрибут android:gravity XML и метод setGravity() для управления его дочерними представлениями – текст в нем. Button.setGravity(int) связан с этой записью developer.android.com .
Из того, что я могу собрать, layout_gravity – это серьезность этого представления внутри его родителя, а гравитация – это сила тяжести детей внутри этой точки зрения.
Я думаю, что это правильно, но лучший способ узнать – это поиграть.
Посмотрите на изображение, чтобы быть понятным о гравитации
Хотя вопрос уже ответил, у меня есть несколько примеров, демонстрирующих использование силы тяжести, layout_gravity и layout_weight.
Я создал файлы в Eclipse, удалил подпапки .svn и включил стили, строки, цвета и т. Д. Файлы макетов являются основной темой демонстраций. Поскольку я являюсь разработчиком Java и Android, можно найти Java неэффективным. Файлы могут быть скопированы в проект Eclipse или я также использовал их в Netbeans с плагином разработки Android, доступным для этой среды разработки.
Если мы хотим установить серьезность содержимого внутри представления, мы будем использовать «android: gravity», и если мы хотим установить серьезность этого представления (в целом) в его родительском представлении, мы будем использовать «android: layout_gravity».
Просто подумал, что я добавлю свое объяснение здесь – исходя из фона на iOS, вот как я усвоил эти два термина iOS: «Макет Gravity» влияет на вашу позицию в супервизии. «Гравитация» влияет на положение ваших подзонов внутри вас. С другой стороны, Layout Gravity позиционирует вас самостоятельно, в то время как гравитация позиционирует ваших детей.
Что-то, что я видел в блоге Сандипа, которое я почти пропустил, исправил мою проблему. Он сказал, что layout_gravity не работает с LinearLayout .
Если вы используете LinearLayout а настройки гравитации приводят вас в орехи (как и я), переключитесь на что-то еще.
Я фактически переключился на RelativeLayout затем использовал layout_alignParentLeft и layout_alignParentRight на 2 содержащихся TextView s, чтобы получить их на одной строке, чтобы идти далеко влево и вправо.
Существует много различий в gravity и layout-gravity . Я собираюсь объяснить свой опыт в отношении этих двух концепций ( вся информация, полученная из-за моего наблюдения и некоторых веб-сайтов ).
Использование гравитации и макета гравитации в FrameLayout …..
Заметка:-
Гравитация используется внутри Просмотр содержимого, так как у некоторых пользователей есть ответ, и он одинаковый для всех ViewGroup Layout .
Layout-gravity используется с родительским представлением, поскольку у некоторых пользователей есть ответ.
Gravity and Layout-gravity – это более полезная работа с FrameLayout . We can’t use Gravity and Layout-gravity в теге FrameLayout ….
Мы можем установить Child View в любом месте в FrameLayout используя layout-gravity .
Мы можем использовать каждое значение гравитации внутри FrameLayout (например: – center_vertical , center_horizontal , center , top и т. Д.), Но это невозможно с другими макетами ViewGroup.
FrameLayout полностью работает над Layout-gravity . Пример: – Если вы работаете с FrameLayout вам не нужно менять весь макет для добавления нового представления. Вы просто добавляете View как последний в FrameLayout и даете ему Layout-gravity со значением. ( Это преимущества макета-гравитации с помощью FrameLayout ).
Использование гравитации и макета гравитации в LinearLayout …..
Gravity работающая так же, как и выше, но здесь отличается тем, что мы можем использовать Gravity внутри LinearLayout View и RelativeLayout View что невозможно в представлении FrameLayout View .
LinearLayout с ориентацией по вертикали ….
Примечание. Здесь мы можем установить только 3 значения layout_gravity которые ( left | right | center (также называемые center_horizontal )).
LinearLayout с горизонтальной ориентацией ….
Примечание: – Здесь мы также можем установить 3 значения layout_gravity которые ( top | bottom | center (также называемый center_vertical )).
Примечание. – Мы не можем использовать layout_gravity в RelativeLayout Views но мы можем использовать gravity чтобы установить RelativeLayout childs в ту же позицию ….
android:gravity используется, чтобы указать, как разместить содержимое объекта внутри самого объекта. Другими словами, андроид: гравитация используется для определения тяжести содержимого представления.
android:layout_gravity – это атрибуция, которую ребенок может предоставить своему родителю, чтобы определить серьезность представления внутри своих родителей.
Более подробную информацию вы можете посетить
Основное различие между ними состоит в том,
Android: гравитация используется для дочерних элементов представления.
Android: layout_gravity используется для этого элемента относительно родительского представления.
Легкий трюк, чтобы помнить об этом – сила тяжести относится к нам внутри Земли. Итак, android:gravity для внутреннего зрения.
Вспомните, как вы выложите _gravity, который поможет вам запомнить этот android:layout_gravity будет ссылаться на внешний вид
Гравитация используется для установки выравнивания текста в представлениях, но layout_gravity используется для установки собственных представлений. Давайте возьмем пример, если вы хотите выровнять текст, написанный в editText, затем использовать гравитацию, и вы хотите выровнять этот editText или любую кнопку или любое представление, а затем использовать layout_gravity, поэтому его очень просто.
Используется для настройки содержимого представления относительно его заданной позиции (выделенной области). android:gravity=»left» ничего не сделает, если layout_width равно «wrap_content»
Используется для представления относительно родительского или файла макета.
Gravity: используется для простых представлений, таких как textview, edittext и т. Д.
Layout_gravity : используется для родительских представлений, таких как линейный макет, чтобы сделать вид в центре его родителей.
android:gravity -> Устанавливает гравитацию содержимого вида, в котором он используется.
android:layout_gravity -> Устанавливает серьезность представления родителя или макета
Источник